Pengurangan Agen Pengguna (UA) meminimalkan informasi pengenal yang dibagikan dalam
String Agen Pengguna, yang dapat digunakan untuk pelacakan sidik jari pasif. Sekarang setelah
perubahan ini telah diluncurkan untuk ketersediaan umum, semua
permintaan memiliki header User-Agent yang berkurang. Hasilnya, nilai yang ditampilkan dari
antarmuka Navigator tertentu berkurang,
termasuk: navigator.userAgent, navigator.appVersion, dan
navigator.platform.
Developer web harus meninjau kode situs mereka untuk digunakan string Agen Pengguna. Jika situs Anda mengandalkan penguraian string Agen Pengguna untuk membaca model perangkat, versi platform, atau versi browser lengkap, Anda akan menerapkan Petunjuk Klien Agen Pengguna Google Cloud Platform.
Petunjuk Klien Agen Pengguna (UA-CH)
Petunjuk Klien Agen Pengguna mengizinkan akses rangkaian lengkap data Agen Pengguna, tetapi hanya bila server secara aktif kebutuhan yang jelas akan bagian-bagian data tertentu.
Dengan menghapus data pengguna yang terekspos secara pasif, kami mengukur dan mengurangi informasi yang sengaja diekspos oleh header permintaan, JavaScript API, dan mekanisme lainnya.
Mengapa kita perlu mengurangi UA dan UA-CH?
Secara historis, string Agen Pengguna akan menyiarkan string data besar tentang {i>browser<i}, sistem operasi, dan versi pengguna dengan setiap permintaan HTTP. Ini adalah bermasalah karena dua alasan:
- Perincian dan banyak detail dapat menghasilkan identifikasi pengguna.
- Ketersediaan default informasi ini dapat menyebabkan pelacakan tersembunyi.
UA dan UA-CH telah dikurangi untuk meningkatkan privasi pengguna dengan hanya membagikan informasi dasar secara default.
Pengurangan Agen Pengguna mencakup merek browser dan versi yang signifikan, tempat permintaan berasal (desktop atau seluler), dan platform. Untuk mengakses lebih banyak data, Petunjuk Klien Agen Pengguna memungkinkan Anda meminta informasi yang spesifik perangkat atau kondisi pengguna.
Selanjutnya, seiring waktu, string User-Agent menjadi lebih panjang dan lebih kompleks, yang menyebabkan
pada penguraian string yang rentan error. UA-CH menyediakan data terstruktur dan andal yang
lebih mudah ditafsirkan. Kode yang ada yang mengurai string UA tidak boleh
rusak (meskipun menghasilkan lebih sedikit data), dan Anda harus bermigrasi ke UA-CH
jika situs Anda membutuhkan klien spesifik
informasi tambahan.
Bagaimana cara kerja pengurangan UA dan UA-CH?
Berikut adalah contoh singkat tentang cara kerja string Agen Pengguna dan UA-CH yang dikurangi. Untuk contoh yang lebih mendalam, tinjau Meningkatkan privasi pengguna dan developer pengalaman terkait Petunjuk Klien Agen Pengguna.
Pengguna membuka browser dan memasukkan example.com ke kolom URL:
Browser akan mengirimkan permintaan untuk memuat halaman web.
- Browser menyertakan header
User-Agentdengan pengurangan Agen Pengguna {i>string<i}. Misalnya:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 Browser menyertakan informasi yang sama dalam Agen Pengguna default Header Client Hint. Contoh:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Browser menyertakan header
Server dapat meminta browser untuk mengirim petunjuk klien tambahan, seperti model perangkat, dengan Header respons
Accept-CH. Misalnya:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelBrowser menerapkan kebijakan dan konfigurasi pengguna untuk menentukan data apa diizinkan untuk kembali ke server dalam header permintaan berikutnya. Contoh:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Petunjuk Penting Klien
Jika memerlukan sekumpulan Petunjuk Klien tertentu dalam permintaan awal, Anda dapat menggunakan
header respons Critical-CH. Nilai Critical-CH harus berupa subset dari
nilai diminta oleh Accept-CH.
Misalnya, permintaan awal dapat mencakup permintaan untuk Device-Memory dan
Viewport-Width, dengan Device-Memory dianggap penting.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Jika browser memerlukan petunjuk penting (Critical-CH) untuk merender halaman web dengan benar, server dapat meminta informasi tambahan ini dengan header Accept-CH. Kemudian, browser dapat mengirimkan permintaan baru untuk halaman tersebut, termasuk petunjuk penting.
Singkatnya, Accept-CH meminta semua nilai yang Anda inginkan untuk halaman, sedangkan Critical-CH
hanya meminta subset nilai yang harus ada saat dimuat untuk memuat
kami. Lihat Keandalan Petunjuk Klien
spesifikasi
untuk informasi selengkapnya.
Mendeteksi perangkat tablet dengan UA-CH API
Seiring dengan semakin banyaknya perangkat seluler, tablet, dan desktop yang kurang berbeda dan dinamis lebih umum (layar lipat, beralih antara mode laptop dan tablet), disarankan untuk menggunakan deteksi desain dan fitur untuk menyajikan antarmuka pengguna yang sesuai.
Namun, informasi yang diberikan oleh browser untuk string Agen Pengguna dan Petunjuk Klien Agen Pengguna berasal dari sumber yang sama, jadi bentuk logika apa pun seharusnya berfungsi.
Misalnya, jika pola ini diperiksa di string UA:
- Pola telepon:
'Android' + 'Chrome/[.0-9]* Mobile' - Pola tablet:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
Antarmuka header UA-CH default yang cocok dapat diperiksa:
- Pola telepon:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Pola tablet:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Atau antarmuka JavaScript yang setara:
- Pola telepon:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Pola tablet:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Untuk kasus penggunaan khusus hardware, nama model perangkat dapat diminta melalui
petunjuk Sec-CH-UA-Model entropi tinggi.
Bagaimana cara menggunakan dan menguji UA yang dikurangi?
Untuk memulai, tinjau kode situs Anda untuk instance dan penggunaan string Agen Pengguna. Jika situs Anda mengandalkan penguraian string Agen Pengguna untuk membaca model perangkat, versi platform, atau versi browser, Anda harus menerapkan UA-CH API.
Setelah memperbarui ke UA-CH API, Anda harus melakukan pengujian untuk memastikan data yang Anda harapkan dari Agen Pengguna. Ada tiga cara untuk menguji, masing-masing semakin kompleks.
Ketersediaan yang diskalakan untuk pengurangan Agen Pengguna berarti string UA yang sepenuhnya dikurangi yang diluncurkan di semua perangkat Chrome. Pengurangan dimulai dengan Chrome rilis minor pada Q2 2022.
Menguji string kustom secara lokal
Jika Anda ingin menguji situs menggunakan string Agen Pengguna kustom untuk menyimulasikan
perangkat yang berbeda, luncurkan Chrome dengan
Flag command line --user-agent="Custom string here". Temukan lebih banyak di
flag command line di sini.
Atau, gunakan emulator perangkat di Chrome DevTools.
Ubah string dalam kode situs Anda
Jika Anda memproses string user-agent Chrome yang ada di sisi klien atau
kode sisi server, Anda bisa mengubah string itu ke format baru untuk diuji
kompatibilitas mundur. Anda dapat menguji dengan mengganti dan mengganti string, atau
membuat versi baru dan melakukan pengujian secara berdampingan.
Dukungan untuk Petunjuk Klien dan petunjuk penting
Ada tiga Petunjuk Klien default dikembalikan ke server, termasuk nama browser dan versi utama, boolean yang menunjukkan apakah browser berada di perangkat seluler, dan sistem operasi nama. Ini dikirim setelah handshake protokol Transport Layer Security (TLS). Ini sudah tersedia dan didukung di browser Anda.
Namun, terkadang Anda perlu mengambil informasi penting untuk merender situs Anda.
Optimalkan petunjuk penting
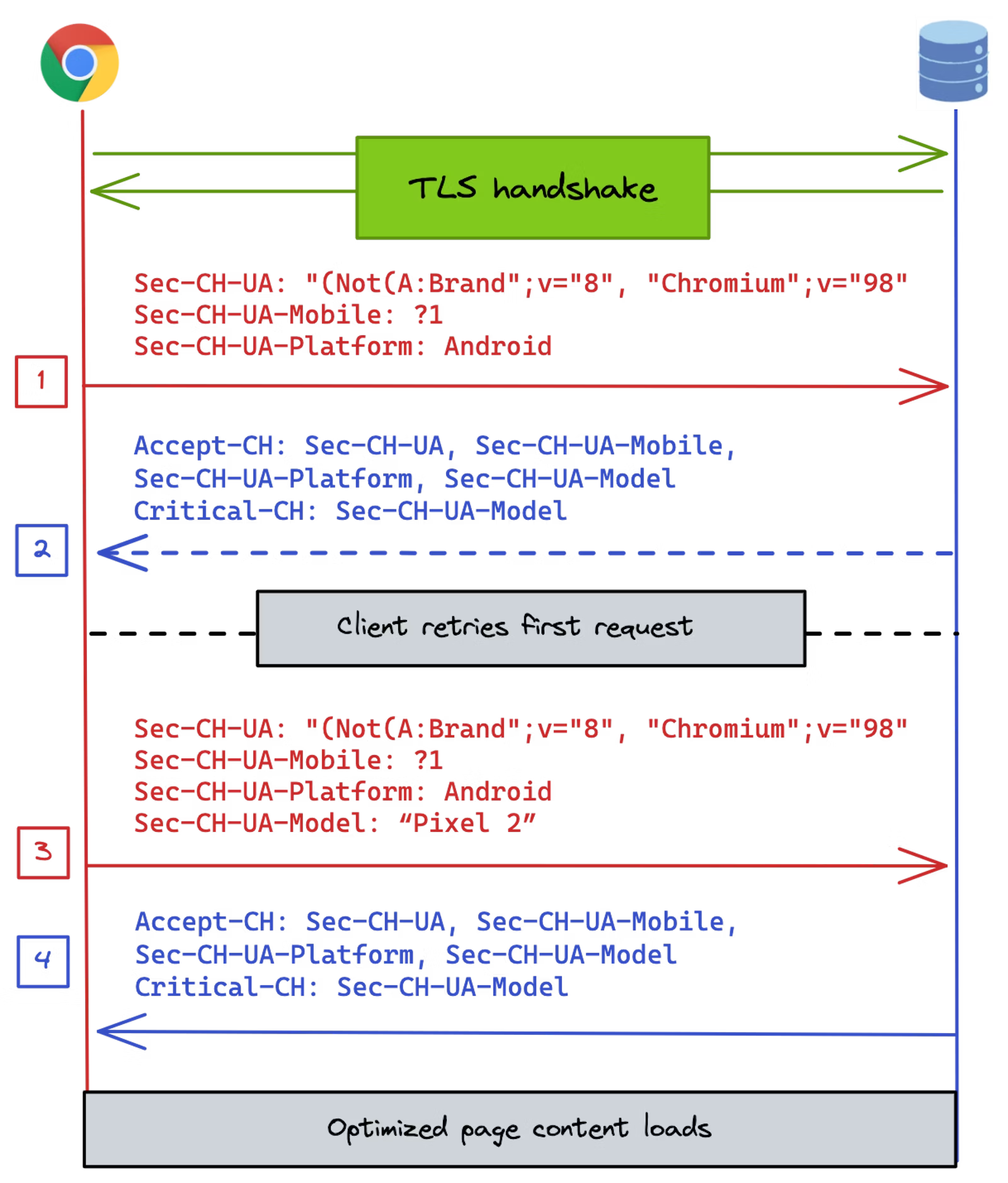
TLS handshake adalah langkah pertama untuk membuat koneksi aman antara {i>browser<i} dan server web. Tanpa file intervensi, Header respons Critical-CH dirancang untuk memberi tahu browser agar segera mencoba ulang permintaan jika satu pesan dikirim tanpa petunjuk penting.

Sec-CH-UA-Model diminta dua kali: sekali sebagai Client Hint dengan Accept-CH dan sekali lagi sebagai petunjuk penting dengan Critical-CH.Untuk mengoptimalkan petunjuk penting (header Critical-CH),
Anda harus mencegat handshake ini dan memberikan model untuk Petunjuk Klien. Ini
langkah-langkahnya mungkin rumit, dan memerlukan pengetahuan tingkat lanjut.
Frame HTTP/2 dan HTTP/3 ACCEPT_CH,
digabungkan dengan ekstensi TLS ALPS,
adalah pengoptimalan tingkat koneksi untuk
memberikan Petunjuk Klien server
preferensi tepat waktu untuk permintaan HTTP pertama. Hal ini memerlukan kompleksitas
konfigurasi, dan sebaiknya hanya gunakan untuk
informasi yang benar-benar penting.
BoringSSL (garpu OpenSSL) membantu Anda bekerja dengan layanan di Chromium. Saat ini, ALPS hanya diimplementasikan di BoringSSL.
Jika Anda perlu menggunakan petunjuk penting, lihat panduan kami tentang keandalan dan pengoptimalan petunjuk penting.
FAQ
Berapa lama petunjuk yang ditentukan melalui header Accept-CH akan dikirim?
Petunjuk yang ditentukan melalui header Accept-CH akan dikirim selama durasi
sesi browser atau hingga sekumpulan petunjuk yang berbeda ditentukan.
Apakah UA-CH berfungsi dengan HTTP/2 dan HTTP/3?
UA-CH dapat berfungsi dengan koneksi HTTP/2 dan HTTP/3.
Apakah subdomain (dan CNAME) memerlukan halaman tingkat teratas Permissions-Policy untuk mengakses UA-CH dengan entropi tinggi?
UA-CH dengan entropi tinggi pada header permintaan dibatasi pada permintaan lintas asal
terlepas dari bagaimana origin
itu didefinisikan di sisi DNS. Delegasi harus
ditangani melalui Permissions-Policy untuk semua subresource lintas origin atau
melalui JavaScript yang dijalankan dalam konteks lintas origin.
Bagaimana pengaruh pengurangan Agen Pengguna terhadap deteksi bot?
Perubahan Chrome pada string Agen Pengguna tidak berdampak langsung String Agen Pengguna yang dipilih untuk dikirim bot.
Bot dapat memilih untuk memperbarui string mereka sendiri untuk mencerminkan nilai informasi yang dikirim Chrome, tetapi hal tersebut sepenuhnya merupakan implementasi mereka pilihan. Chrome masih mengirimkan format Agen Pengguna yang sama dan bot yang menambahkan ID-nya sendiri ke akhir Agen Pengguna Chrome {i>string<i} dapat terus melakukannya.
Jika ada masalah dengan bot tertentu, sebaiknya hubungi langsung kepada pemilik untuk bertanya apakah mereka memiliki rencana untuk mengubah String Agen Pengguna.
Berinteraksi dan memberikan masukan
- Uji coba origin: Berikan masukan Anda tentang uji coba origin sebelumnya.
- Demo: Coba demo pengurangan Agen Pengguna kami.
- GitHub: Baca penjelasan UA-CH, ajukan pertanyaan dan ikuti diskusi.
- Dukungan developer: Ajukan pertanyaan dan ikuti diskusi di Repositori Dukungan Developer Privacy Sandbox.
Cari tahu selengkapnya
- Meningkatkan privasi pengguna dan pengalaman developer: ringkasan untuk developer web
- Bermigrasi dari string UA ke UA-CH: a tutorial untuk developer web
- Memahami Privacy Sandbox

