הפחתת סוכן המשתמש (UA) ממזערת את הפרטים המזהים שמשותפים ב
מחרוזת של סוכן משתמש, שיכולה לשמש ליצירה של טביעת אצבע פסיבית (fingerprinting). עכשיו,
השינויים האלה הושקו לזמינות לכלל המשתמשים, כל המשאבים
לבקשות יש כותרת User-Agent מצומצמת. כתוצאה מכך, הערכים המוחזרים מ-
ממשקים מסוימים של Navigator מצומצמים,
כולל: navigator.userAgent, navigator.appVersion,
navigator.platform
מפתחי אתרים צריכים לבדוק את קוד האתר שלהם לגבי השימוש של מחרוזת ה-User-Agent. אם האתר מסתמך על ניתוח המחרוזת של סוכן המשתמש כדי לקרוא את דגם המכשיר, גרסת הפלטפורמה או גרסת הדפדפן המלאה, צריך צריך להטמיע את הטיפים ללקוח של סוכן משתמש API.
רמזים לגבי הלקוח של סוכן המשתמש (UA-CH)
הרשאת גישה לרמזים על לקוחות של סוכן משתמש את כל נתוני סוכן המשתמש, אבל רק כאשר השרתים מצהירים באופן פעיל צורך מפורש בקטעים ספציפיים של נתונים.
כשאנחנו מסירים נתוני משתמשים שנחשפים באופן פסיבי, אנחנו מודדים בצורה טובה יותר ומצמצמים את כמות המידע שנחשף באופן מכוון על ידי כותרות של בקשות, ממשקי API של JavaScript ומנגנונים אחרים.
למה צריך לצמצם את השימוש ב-UA וב-UA-CH?
בעבר, המחרוזת של סוכן המשתמש תשדר מחרוזת גדולה של נתונים על הדפדפן, מערכת ההפעלה והגרסה של המשתמש בכל בקשת HTTP. זה היה בעייתית משתי סיבות:
- רמת הפירוט ושפע הפרטים יכולים להוביל לזיהוי המשתמש.
- זמינות ברירת המחדל של המידע הזה עלולה להוביל למעקב סמוי.
שימוש מופחת ב-UA וב-UA-CH יכול לשפר את פרטיות המשתמשים על ידי שיתוף של מידע בסיסי בלבד כברירת מחדל.
הסוכן המשתמש המצומצם כולל את מותג הדפדפן וגרסה משמעותית, מאיפה הבקשה הגיעה (מחשב או נייד) והפלטפורמה. כדי לגשת אל יותר נתונים, טיפים ללקוח של סוכן משתמש מאפשרים לבקש מידע ספציפי על המכשיר או התנאים של המשתמש.
יתרה מכך, עם הזמן המחרוזת User-Agent הפכה לארוכה ומורכבת יותר, ולכן
לניתוח מחרוזות שעלול להוביל לשגיאות. UA-CH מספק נתונים מובנים ואמינים
שקל יותר לפרש אותם. אסור להשתמש בקוד קיים שמנתח את מחרוזת UA
לא פועל (למרות שיתקבל פחות נתונים), ויהיה עליכם לעבור ל-UA-CH
אם האתר שלכם נדרש לקוח ספציפי
מידע נוסף.
איך פועלת התכונות המצומצמות של UA ו-UA-CH?
לפניכם דוגמה קצרה לאופן שבו פועלים נתוני סוכן המשתמש המצומצמים ו-UA-CH. כדי לראות דוגמה מפורטת יותר, אפשר לעיין במאמר שיפור הפרטיות של המשתמשים והמפתחים עם רמזים לגבי לקוחות של סוכן משתמש.
המשתמש פותח את הדפדפן ומזין example.com בסרגל הכתובות:
הדפדפן שולח בקשה לטעון את דף האינטרנט.
- הדפדפן כולל את הכותרת
User-Agentעם סוכן משתמש מצומצם String. מוצרים לדוגמה:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 הדפדפן כולל את אותו המידע בסוכן המשתמש שמוגדר כברירת מחדל כותרות של רמזים ללקוח. לדוגמה:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- הדפדפן כולל את הכותרת
השרת יכול לבקש מהדפדפן לשלוח רמזים נוספים ללקוח, כמו דגם המכשיר, עם כותרת התשובה
Accept-CH. מוצרים לדוגמה:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Modelהדפדפן מחיל כללי מדיניות והגדרות אישיות כדי לקבוע אילו נתונים מורשה לחזור לשרת בכותרות הבקשות הבאות. לדוגמה:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
רמזים קריטיים ללקוחות
אם דרוש לך קבוצה ספציפית של רמזים ללקוחות בבקשה הראשונית, אפשר להשתמש
כותרת התשובה Critical-CH. הערכים של Critical-CH חייבים להיות קבוצת משנה של
לערכים המבוקשים על ידי Accept-CH.
לדוגמה, הבקשה הראשונית עשויה לכלול בקשה עבור Device-Memory וגם
Viewport-Width, כאשר Device-Memory נחשב לקריטי.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
אם הדפדפן דורש רמז קריטי (Critical-CH) כדי לעבד כראוי את דף האינטרנט, השרת יכול לבקש את המידע הנוסף הזה באמצעות הכותרת Accept-CH. לאחר מכן, הדפדפן יוכל לשלוח בקשה חדשה לדף, כולל הרמז הקריטי.
לסיכום, האפליקציה Accept-CH מבקשת את כל הערכים הרצויים לדף, ואילו Critical-CH
מבקשת רק את קבוצת המשנה של הערכים שחייבים לטעון בזמן הטעינה כדי לטעון כראוי
הדף הזה. למידע נוסף על אמינות הרמזים של הלקוח
מפרט
אפשר לקבל מידע נוסף.
זיהוי מכשירי טאבלט באמצעות UA-CH API
ככל שהקו בין מכשירים ניידים, טאבלטים ומחשבים ניידים ממשיך להיות גורמי צורה פחות ייחודיים ודינמיים הם נפוצים יותר (מסכים מתקפלים, בין מצב מחשב נייד למצב טאבלט), כדאי להשתמש במודעות רספונסיביות עיצוב וזיהוי תכונות כדי להציג ממשק משתמש מתאים.
עם זאת, המידע שסופק על ידי הדפדפן עבור המחרוזת של סוכן המשתמש ורמזים ללקוח של סוכן משתמש מגיעים מאותו המקור, כך שאותם טפסים הלוגיקה אמורה לפעול.
לדוגמה, אם הדפוס הזה מסומן במחרוזת של UA:
- קו ביטול הנעילה של הטלפון:
'Android' + 'Chrome/[.0-9]* Mobile' - תבנית הטאבלט:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
יכול להיות שממשק הכותרות התואם של UA-CH מסומן כברירת המחדל:
- קו ביטול הנעילה של הטלפון:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - תבנית הטאבלט:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
או בממשק JavaScript המקביל:
- קו ביטול הנעילה של הטלפון:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - תבנית הטאבלט:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
בתרחישים לדוגמה ספציפיים לחומרה, אפשר לבקש את שם הדגם של המכשיר דרך
את הרמז Sec-CH-UA-Model של האנטרופיה הגבוהה.
איך משתמשים ב-UA ואיך בודקים אותו?
כדי להתחיל, צריך לבדוק את קוד האתר למופעים ולשימושים של מחרוזת ה-User-Agent. אם האתר מסתמך על ניתוח נתונים מחרוזת סוכן המשתמש כדי לקרוא את דגם המכשיר, גרסת הפלטפורמה או גרסה מלאה של הדפדפן, צריך להטמיע את UA-CH API.
לאחר העדכון ל-UA-CH API, עליכם לבדוק כדי לוודא שאתם מקבלים הנתונים הצפויים מהסוכן המשתמש. יש שלוש דרכים לבצע את הבדיקה, כל אחת במורכבות שלהן.
זמינות מותאמת לצמצום של סוכן משתמש פירושה הפחתה מלאה של מחרוזת UA נשלח בכל מכשירי Chrome. ההפחתה התחילה ב-Chrome ברבעון השני של שנת 2022.
בדיקה מקומית של מחרוזות מותאמות אישית
אם רוצים לבדוק את האתר באמצעות מחרוזות סוכן משתמש מותאמות אישית כדי לדמות
במכשירים שונים, הפעילו את Chrome באמצעות
דגל שורת הפקודה --user-agent="Custom string here". מידע נוסף זמין בכתובת
דגלי שורת הפקודה.
לחלופין, אפשר להשתמש באמולטור המכשיר בכלי הפיתוח ל-Chrome.
שינוי המחרוזת בקוד של האתר
אם העיבוד של מחרוזת user-agent הקיימת של Chrome מתבצע בצד הלקוח או
הקוד בצד השרת, אפשר להמיר את המחרוזת הזו לפורמט החדש כדי
בתאימות מלאה. אפשר לבצע בדיקה על ידי שינוי המחרוזת והחלפתה, או
ליצור את הגרסה החדשה ולבצע בדיקות זו לצד זו.
תמיכה ברמזים ללקוחות וברמזים קריטיים
יש שלושה רמזים ללקוחות שמוגדרים כברירת מחדל שמוחזר לשרת, כולל שם הדפדפן והגרסה הראשית, ערך בוליאני שמציין אם הדפדפן נמצא במכשיר נייד שם. הנתונים האלה נשלחים אחרי לחיצת היד של Transport Layer Security Protocol (TLS). ההצעות האלה כבר זמינות נתמך בדפדפן שלך.
עם זאת, יכול להיות שלפעמים תצטרכו לאחזר מידע קריטי כדי שהאתר שלכם יוצג.
אופטימיזציה של רמזים קריטיים
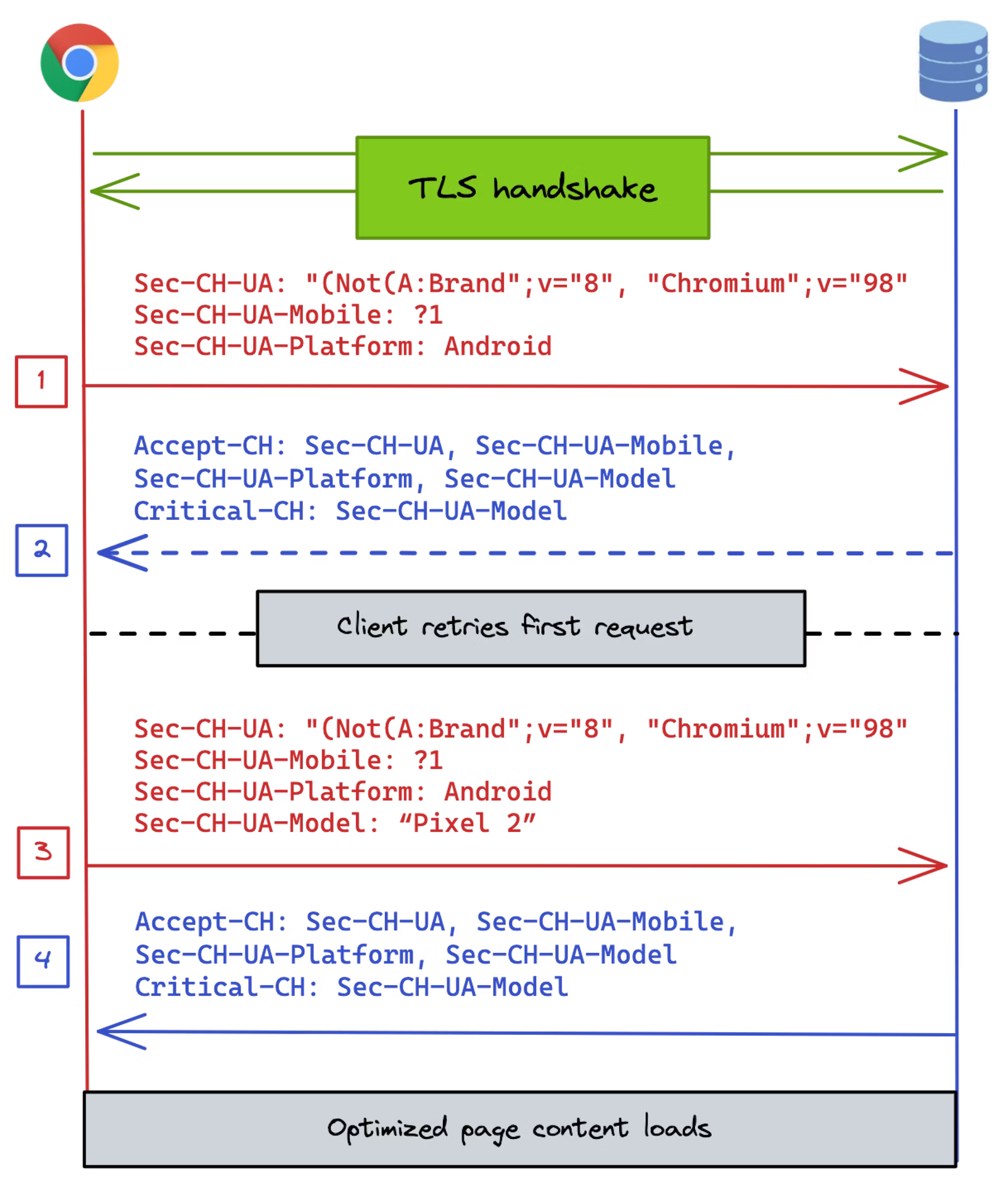
השלב הראשון ביצירה של לחיצת יד בפרוטוקול TLS הוא חיבור מאובטח בין הדפדפן לשרת האינטרנט. בלי התערבות, כותרת תשובה קריטית-CH נועדה להנחות את הדפדפן לנסות שוב את הבקשה באופן מיידי נשלח בלי רמז קריטי.

Sec-CH-UA-Model נשלח פעמיים: פעם אחת כרמז לקוח עם Accept-CH ופעם נוספת כרמז קריטי עם Critical-CH.כדי לבצע אופטימיזציה של רמזים קריטיים (כותרת Critical-CH),
עליכם לעצור את לחיצת היד ולספק מודל לרמזים של לקוחות. האלה
השלבים עשויים להיות מורכבים ולדרוש ידע מתקדם.
הפריימים ACCEPT_CH/2 ו-HTTP/3,
בשילוב עם תוסף TLS ALPS,
היא אופטימיזציה ברמת החיבור שנועדה לספק את רמז הלקוח של השרת
בזמן לבקשת ה-HTTP הראשונה. ההגדרות האלה מצריכות
שלנו, ואנחנו ממליצים להשתמש בה רק עבור מידע חיוני באמת.
BoringSSL (מזלג של OpenSSL) עוזר לך לעבוד עם המודל הניסיוני של Google ב-Chromium. בשלב הזה, ALPS זמין רק מוטמע ב-BoringSSL.
אם אתם צריכים להשתמש ברמזים חשובים, תוכלו לקרוא את המדריך שלנו רמזים קריטיים של אמינות ואופטימיזציה.
שאלות נפוצות
למשך כמה זמן יישלחו הרמזים דרך הכותרת Accept-CH?
רמזים שצוינו באמצעות הכותרת Accept-CH יישלחו במשך תקופת הזמן של
בדפדפן או עד שתצוין קבוצה אחרת של רמזים.
האם UA-CH פועל עם HTTP/2 ו-HTTP/3?
UA-CH פועל עם חיבורי HTTP/2 ו-HTTP/3.
האם תתי-דומיינים (ו-CNAME) מחייבים דף ברמה עליונה Permissions-Policy כדי לגשת ל-UA-CH עם אנטרופיה גבוהה?
כותרות של בקשות UA-CH עם אנטרופיה גבוהה מוגבלות בבקשות ממקורות שונים
ללא קשר לאופן שבו המקור מוגדר בצד ה-DNS. הענקת הגישה צריכה להיות
מטופלות דרך Permissions-Policy עבור כל משאב משנה ממקורות שונים או שהתקבל
באמצעות JavaScript שמופעל בהקשר חוצה-מקורות.
איך הפחתת סוכן המשתמש משפיעה על זיהוי בוטים?
השינוי שבוצע ב-Chrome במחרוזת ה-User-Agent שלו לא משפיע ישירות מחרוזת של סוכן משתמש שהבוט בוחר לשלוח.
בוטים יכולים לעדכן את המחרוזות שלהם כדי לשקף את מידע ש-Chrome שולח, אבל זו רק האפליקציה שלו. בחירה. Chrome עדיין שולח את אותו פורמט של סוכן משתמש ובוטים שמוסיף מזהה משלו בסוף סוכן המשתמש של Chrome המחרוזת יכולה להמשיך לעשות זאת.
אם יש לך חששות לגבי בוטים ספציפיים, כדאי לפנות אלינו. ישירות לבעלים ולשאול אם יש להם תוכניות לשנות מחרוזת של סוכן משתמש.
מעורבות ושיתוף משוב
- גרסת מקור לניסיון: אתם יכולים לשתף משוב על גרסאות מקור קודמות.
- הדגמה: אפשר לנסות את הדגמה של הפחתת סוכני המשתמשים.
- GitHub: קראו את הסבר על UA-CH, אפשר להעלות שאלות ולעקוב אחרי הדיון.
- תמיכה למפתחים: אפשר לשאול שאלות ולהצטרף לדיונים מאגר התמיכה למפתחים של ארגז החול לפרטיות
למידע נוסף
- שיפור פרטיות המשתמשים וחוויית המפתחים: סקירה כללית למפתחי אתרים
- העברה ממחרוזת UA ל-UA-CH: מדריך למפתחי אתרים
- עיון בנתונים בארגז החול לפרטיות

