Durch die Reduzierung des User-Agents (UA) werden die personenidentifizierbaren Informationen minimiert
User-Agent-String, der für passives Fingerprinting verwendet werden kann. Da
Diese Änderungen wurden allgemein verfügbar gemacht, alle Ressourcen
-Anfragen haben einen reduzierten User-Agent-Header. Daraus folgt, dass die Rückgabewerte von
Bestimmte Navigator-Schnittstellen wurden reduziert,
einschließlich navigator.userAgent, navigator.appVersion und
navigator.platform.
Webentwickler sollten den Code ihrer Website auf Verwendung prüfen im User-Agent-String. Wenn Ihre Website auf das Parsen des User-Agent-Strings basiert um das Gerätemodell, die Plattformversion oder die Vollversion des Browsers zu lesen, müssen die User-Agent-Client-Hints implementieren. API hinzu.
User-Agent-Client-Hints (UA-CH)
User-Agent-Client-Hints ermöglichen Zugriff auf den vollständigen Satz an User-Agent-Daten anwenden, aber nur, wenn Server die ausdrückliche Notwendigkeit bestimmter Daten.
Indem wir passiv preisgegebene Nutzerdaten entfernen, können wir den die absichtlich durch Anfrageheader offengelegt werden, JavaScript-APIs und andere Mechanismen.
Warum benötigen wir weniger UA und UA-CH?
Bisher wurde mit dem User-Agent-String eine große Menge an Daten zu einer mit jeder HTTP-Anfrage den Browser, das Betriebssystem und die Version des Nutzers ermitteln. Dies war ist aus zwei Gründen problematisch:
- Der Detaillierungsgrad und die Fülle an Details können dazu führen, dass Nutzer identifiziert werden.
- Die standardmäßige Verfügbarkeit dieser Informationen kann zu verdecktem Tracking führen.
Die Reduzierung von UA und UA-CH verbessert den Datenschutz für Nutzer, da standardmäßig nur grundlegende Informationen weitergegeben werden.
Der reduzierte User-Agent enthält die Marke des Browsers und eine signifikante Version, woher die Anfrage stammt (Computer oder Mobilgerät) und von der Plattform. Zugriff mehr Daten enthalten, können Sie mit User-Agent-Client-Hints bestimmte Informationen Gerät oder Bedingungen der Nutzenden.
Außerdem wurde der String User-Agent mit der Zeit länger und komplexer, was dazu führte, dass
fehleranfälliges Parsen von Strings. UA-CH bietet strukturierte und zuverlässige Daten,
leichter zu interpretieren. Vorhandener Code, der den UA-String parst, sollte
Pause (es werden jedoch weniger Daten zurückgegeben) und Sie müssen zu UA-CH migrieren.
falls Ihre Website bestimmte Kunden
Informationen.
Wie funktionieren die reduzierten Werte für UA und UA-CH?
Hier ist ein kurzes Beispiel dafür, wie der reduzierte User-Agent-String und UA-CH funktionieren. Ein ausführlicheres Beispiel finden Sie unter Datenschutz und Entwickler Erfahrung mit User-Agent-Client-Hints
Ein Nutzer öffnet den Browser und gibt example.com in die Adressleiste ein:
Der Browser sendet eine Anfrage zum Laden der Webseite.
- Der Browser enthält den
User-Agent-Header mit dem reduzierten User-Agent . Beispiel:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 Diese Informationen werden auch im Standard-User-Agent Client Hint-Header. Beispiel:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Der Browser enthält den
Der Server kann den Browser auffordern, zusätzliche Clienthinweise zu senden, z. B. das Gerätemodell, wobei der Parameter
Accept-CH-Antwortheader. Beispiel:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelDer Browser wendet Richtlinien und die Nutzerkonfiguration an, um zu bestimmen, welche Daten darf in nachfolgenden Anfrageheadern an den Server zurückgegeben werden. Beispiel:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Kritische Clienthinweise
Wenn Sie einen bestimmten Satz von Client Hints in Ihrer ersten Anfrage benötigen, können Sie
Critical-CH-Antwortheader. Critical-CH-Werte müssen eine Teilmenge von
von Accept-CH angeforderte Werte.
Die ursprüngliche Anfrage kann beispielsweise eine Anfrage für Device-Memory und
Viewport-Width, wobei Device-Memory als kritisch gilt.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Wenn der Browser für das korrekte Rendern der Webseite einen kritischen Hinweis (Critical-CH) benötigt, kann der Server diese zusätzlichen Informationen im Header Accept-CH anfordern. Der Browser kann dann eine neue Anfrage für die Seite mit dem kritischen Hinweis senden.
Zusammenfassend lässt sich sagen, dass Accept-CH alle gewünschten Werte für die Seite anfordert, während Critical-CH
fordert nur die Teilmenge der Werte an, die Sie beim Laden benötigen, um die
Seite. Weitere Informationen finden Sie im Abschnitt Zuverlässigkeit von Client Hints
Spezifikation
.
Tablets mit der UA-CH API erkennen
Da die Grenze zwischen Mobiltelefonen, Tablets und Desktop-Geräten immer größer wird, weniger unterschiedliche und dynamische Formfaktoren kommen häufiger vor (faltbare Displays, zwischen Laptop- und Tabletmodus wechseln, empfiehlt es sich, um eine geeignete Benutzeroberfläche zu präsentieren.
Vom Browser bereitgestellte Informationen für den User-Agent-String und User-Agent-Client-Hints aus derselben Quelle stammen, funktionieren sollte.
Beispiel: Dieses Muster wird beim UA-String geprüft:
- Telefonmuster:
'Android' + 'Chrome/[.0-9]* Mobile' - Tablet-Muster:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
Die entsprechende Standardoberfläche für UA-CH-Header kann aktiviert werden:
- Telefonmuster:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Tablet-Muster:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Oder über die entsprechende JavaScript-Oberfläche:
- Telefonmuster:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Tablet-Muster:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Bei hardwarespezifischen Anwendungsfällen kann der Name des Gerätemodells über
den Hinweis Sec-CH-UA-Model mit hoher Entropie.
Wie kann ich reduzierte UA verwenden und testen?
Überprüfen Sie zuerst Ihren Websitecode. für Instanzen und Verwendungen des User-Agent-Strings. Wenn Ihre Website auf das Parsen User-Agent-String zum Lesen des Gerätemodells, der Plattformversion oder der vollständigen Browserversion benötigen, müssen Sie UA-CH API implementieren
Nach der Aktualisierung auf die UA-CH API sollten Sie testen, ob Sie die die Sie vom User-Agent erwarten. Es gibt drei Testmöglichkeiten: immer komplexer werden.
Skalierte Verfügbarkeit für die User-Agent-Reduzierung bedeutet, dass der UA-String vollständig reduziert wird auf allen Chrome-Geräten verfügbar. Die Reduzierung begann mit einer Chrome- kleinere Veröffentlichung im 2. Quartal 2022.
Benutzerdefinierte Strings lokal testen
Wenn Sie Ihre Website mit benutzerdefinierten User-Agent-Strings testen möchten,
verschiedene Geräte verwenden, starten Sie Chrome mit der
--user-agent="Custom string here"-Befehlszeilen-Flag. Mehr auf
Befehlszeilen-Flags verwenden.
Alternativ können Sie den Geräteemulator in den Chrome-Entwicklertools verwenden.
String im Code Ihrer Website umwandeln
Wenn Sie den vorhandenen Chrome-String user-agent auf der Client- oder
serverseitigen Code verwenden, können Sie diesen String zum Testen in das neue Format umwandeln.
Kompatibilität. Zum Testen können Sie den String entweder überschreiben und ersetzen oder
die neue Version zu generieren
und direkt zu testen.
Unterstützung für Client Hints und wichtige Hinweise
Es gibt drei Standard-Client-Hints. an den Server zurückgegeben, einschließlich Browsername und Hauptversion, ein boolescher Wert gibt an, ob der Browser auf einem Mobilgerät läuft, und das Betriebssystem Namen. Sie werden nach dem TLS-Handshake (Transport Layer Security Protocol) gesendet. Diese sind bereits verfügbar und die in Ihrem Browser unterstützt werden.
Es kann jedoch Fälle geben, in denen Sie wichtige Informationen damit Ihre Website gerendert werden kann.
Wichtige Tipps optimieren
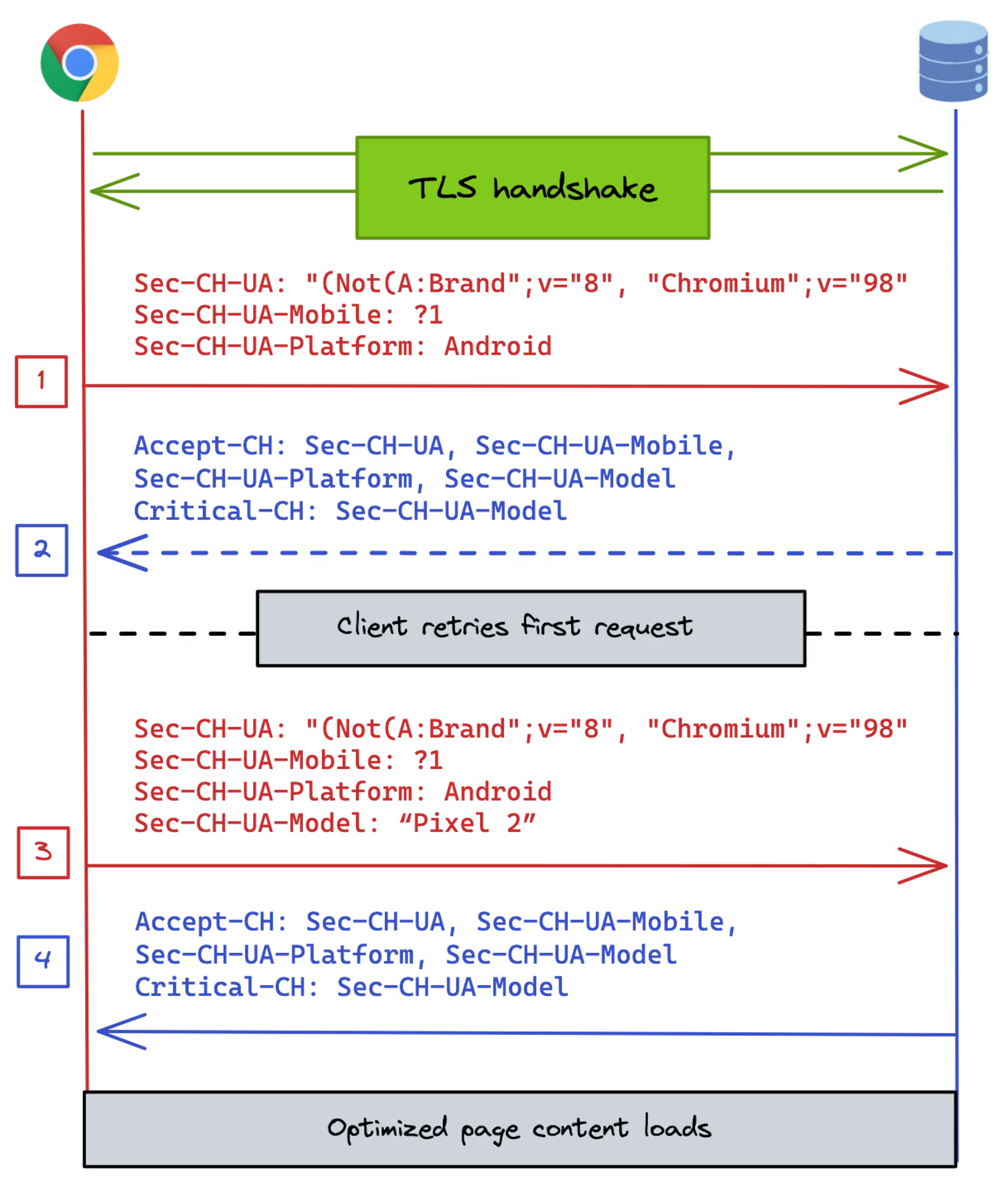
Ein TLS-Handshake ist der erste Schritt zum Erstellen eine sichere Verbindung zwischen Browser und Webserver. Ohne die Intervention, die Antwortheader: Critical-CH wurde der Browser angewiesen, die Anfrage sofort erneut zu senden, wenn die erste eine Nachricht ohne kritischen Hinweis gesendet.
<ph type="x-smartling-placeholder">
Sec-CH-UA-Model zweimal angefordert: einmal als Clienthinweis mit Accept-CH und einmal als kritischer Hinweis mit Critical-CH.So optimieren Sie wichtige Hinweise (Critical-CH-Kopfzeile):
Sie müssen diesen Handshake abfangen und ein Modell für Client-Hints bereitstellen. Diese
Schritte können komplex sein und erfordern fortgeschrittene Kenntnisse.
ACCEPT_CH-HTTP/2- und HTTP/3-Frames
in Kombination mit der Erweiterung TLS ALPS
ist eine Optimierung auf Verbindungsebene, um den Client Hint des Servers bereitzustellen
bei der ersten HTTP-Anfrage rechtzeitig
festlegen. Sie erfordern komplexe
Wir empfehlen, diese Konfiguration nur für wirklich kritische Informationen zu verwenden.
BoringSSL, eine Abfolge von OpenSSL, hilft Ihnen bei der Arbeit mit der experimentellen Funktionen in Chromium. Derzeit ist ALPS nur in BoringSSL implementiert.
Wichtige Hinweise finden Sie in unserem Leitfaden zur wichtige Hinweise für Zuverlässigkeit und Optimierung.
FAQ
Wie lange werden im Header „Accept-CH“ angegebene Hinweise gesendet?
Im Accept-CH-Header angegebene Hinweise werden für die Dauer des
oder bis ein anderer Satz Hinweise angegeben ist.
Funktioniert UA-CH mit HTTP/2 und HTTP/3?
UA-CH funktioniert sowohl mit HTTP/2- als auch mit HTTP/3-Verbindungen.
Ist für Subdomains (und CNAMEs) eine Top-Level-Seite Permissions-Policy erforderlich, um auf UA-CH mit hoher Entropie zugreifen zu können?
UA-CH mit hoher Entropie für Anfrageheader sind bei ursprungsübergreifenden Anfragen eingeschränkt
unabhängig davon, wie dieser Ursprung
auf der DNS-Seite definiert ist. Die Delegierung muss
verarbeitet über Permissions-Policy für jede ursprungsübergreifende Unterressource oder abgerufen
über JavaScript, das im ursprungsübergreifenden Kontext ausgeführt wird.
Wie wirkt sich die User-Agent-Reduzierung auf die Bot-Erkennung aus?
Die Änderung des User-Agent-Strings in Chrome wirkt sich nicht direkt auf User-Agent-String, den ein Bot sendet.
Es kann sein, dass Bots ihre eigenen Strings aktualisieren, um die reduzierten Werte widerzuspiegeln. die von Chrome gesendet werden. eine große Auswahl. Chrome sendet weiterhin dasselbe User-Agent-Format und Bots die eine eigene ID an das Ende eines User-Agents in Chrome anhängen. können Sie dies auch weiterhin tun.
Bei Bedenken in Bezug auf bestimmte Bots können Sie sich an uns wenden. direkt an die Eigentümer, um sie zu fragen, ob sie vorhaben, User-Agent-String.
Interagieren und Feedback geben
- Ursprungstest: Geben Sie uns Feedback zu früheren Ursprungstests.
- Demo: Probiere unsere Demo zur User-Agent-Reduzierung aus.
- GitHub: Lesen Sie die Erläuterung zu UA-CH. Fragen stellen und der Diskussion folgen
- Support für Entwickler: Hier können Sie Fragen stellen und sich an Diskussionen zum Repository für den Privacy Sandbox-Entwicklersupport.
Weitere Informationen
- Datenschutz für Nutzer und Entwickler:innen verbessern: eine Übersicht für Webentwickler
- Migration vom UA-String zu UA-CH: Anleitung für Webentwickler
- Ein näherer Blick auf die Privacy Sandbox

