Сокращение User-Agent (UA) сводит к минимуму идентифицирующую информацию, содержащуюся в строке User-Agent, которая может использоваться для пассивного снятия отпечатков пальцев . Теперь, когда эти изменения общедоступны, все запросы ресурсов имеют сокращенный заголовок User-Agent . В результате возвращаемые значения от некоторых интерфейсов Navigator сокращаются, в том числе: navigator.userAgent , navigator.appVersion и navigator.platform .
Веб-разработчикам следует проверить код своего сайта на предмет использования строки User-Agent. Если ваш сайт использует анализ строки User-Agent для считывания модели устройства, версии платформы или полной версии браузера, вам необходимо реализовать API User-Agent Client Hints .
Подсказки клиента агента пользователя (UA-CH)
Подсказки клиента User-Agent обеспечивают доступ к полному набору данных User-Agent, но только тогда, когда серверы активно заявляют о явной необходимости в определенных фрагментах данных.
Удалив пассивно предоставляемые пользовательские данные, мы лучше измеряем и уменьшаем объем информации, намеренно предоставляемой заголовками запросов, API-интерфейсами JavaScript и другими механизмами.
Зачем нам нужны уменьшенные UA и UA-CH?
Исторически сложилось так, что строка User-Agent передавала большую строку данных о браузере пользователя, операционной системе и версии с каждым HTTP-запросом. Это было проблематично по двум причинам:
- Детализация и обилие деталей могут привести к идентификации пользователя.
- Доступность этой информации по умолчанию может привести к скрытому отслеживанию.
Уменьшенные UA и UA-CH улучшают конфиденциальность пользователей, по умолчанию предоставляя только базовую информацию.
Уменьшенный User-Agent включает в себя бренд браузера и значимую версию, откуда поступил запрос (десктоп или мобильная версия), а также платформу. Чтобы получить доступ к дополнительным данным, подсказки клиента User-Agent позволяют запрашивать конкретную информацию об устройстве или условиях пользователя.
Кроме того, со временем строка User-Agent стала длиннее и сложнее, что привело к ошибкам при анализе строки. UA-CH предоставляет структурированные и надежные данные, которые легче интерпретировать. Существующий код, который анализирует строку UA, не должен сломаться (хотя он будет возвращать меньше данных), и вам придется перейти на UA-CH, если вашему сайту нужна конкретная информация о клиенте .
Как работают сокращенные UA и UA-CH?
Вот краткий пример того, как работают сокращенная строка User-Agent и UA-CH. Более подробный пример см. в разделе Улучшение конфиденциальности пользователей и удобства разработки с помощью подсказок клиента User-Agent .
Пользователь открывает браузер и вводит example.com в адресную строку:
Браузер отправляет запрос на загрузку веб-страницы.
- Браузер включает заголовок
User-Agentс сокращенной строкой User-Agent. Например:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 Браузер включает ту же информацию в заголовки подсказок клиента User-Agent по умолчанию. Например:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Браузер включает заголовок
Сервер может попросить браузер отправить дополнительные подсказки клиента, например модель устройства, с заголовком ответа
Accept-CH. Например:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelБраузер применяет политики и пользовательскую конфигурацию, чтобы определить, какие данные разрешено возвращать на сервер в последующих заголовках запросов. Например:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Важные советы для клиентов
Если вам нужен определенный набор подсказок для клиента в исходном запросе, вы можете использовать заголовок ответа Critical-CH . Значения Critical-CH должны быть подмножеством значений, запрошенных Accept-CH .
Например, первоначальный запрос может включать в себя запрос Device-Memory и Viewport-Width , где Device-Memory считается критическим.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Если браузеру требуется критическая подсказка ( Critical-CH ) для правильного отображения веб-страницы, сервер может запросить эту дополнительную информацию с помощью заголовка Accept-CH . Затем браузер может отправить новый запрос к странице, включая критическую подсказку.
Таким образом, Accept-CH запрашивает все значения, которые вы хотите для страницы, в то время как Critical-CH запрашивает только подмножество значений, которые вам необходимы для правильной загрузки страницы. Дополнительную информацию см. в спецификации надежности клиентских подсказок .
Обнаружение планшетных устройств с помощью API UA-CH
Поскольку грань между мобильными, планшетными и настольными устройствами продолжает становиться менее четкой, а динамические форм-факторы становятся все более распространенными (складные экраны, переключение между режимами ноутбука и планшета), рекомендуется использовать адаптивный дизайн и определение функций для представления соответствующего пользовательского интерфейса. .
Однако информация, предоставляемая браузером как для строки User-Agent, так и для клиентских подсказок User-Agent, поступает из одного и того же источника, поэтому должны работать одни и те же формы логики.
Например, если этот шаблон проверяется в строке UA:
- Шаблон телефона:
'Android' + 'Chrome/[.0-9]* Mobile' - Шаблон планшета:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
Соответствующий интерфейс заголовков UA-CH по умолчанию можно проверить:
- Шаблон телефона:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Шаблон планшета:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Или эквивалентный интерфейс JavaScript:
- Шаблон телефона:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Шаблон планшета:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
В случаях использования, специфичных для аппаратного обеспечения, имя модели устройства можно запросить с помощью подсказки Sec-CH-UA-Model с высокой энтропией.
Как использовать и тестировать сокращенный UA?
Для начала просмотрите код вашего сайта на наличие экземпляров и способов использования строки User-Agent. Если ваш сайт использует анализ строки User-Agent для считывания модели устройства, версии платформы или полной версии браузера, вам потребуется реализовать API UA-CH .
После обновления API UA-CH вам следует протестировать, чтобы убедиться, что вы получаете ожидаемые данные от User-Agent. Существует три способа тестирования, каждый из которых усложняется.
Масштабируемая доступность сокращения количества пользовательских агентов означает, что на всех устройствах Chrome поставляется полностью сокращенная строка UA. Сокращение началось с второстепенного выпуска Chrome во втором квартале 2022 года.
Тестируйте пользовательские строки локально
Если вы хотите протестировать свой сайт, используя пользовательские строки User-Agent для имитации различных устройств, запустите Chrome с флагом командной строки --user-agent="Custom string here" . Дополнительную информацию о флагах командной строки можно найти здесь.
Альтернативно используйте эмулятор устройства в Chrome DevTools.
Преобразуйте строку в коде вашего сайта
Если вы обрабатываете существующую строку user-agent Chrome в своем клиентском или серверном коде, вы можете преобразовать эту строку в новый формат для проверки совместимости. Вы можете протестировать, переопределив и заменив строку, или создав новую версию и проверив ее параллельно.
Поддержка клиентских подсказок и критических подсказок.
На сервер возвращаются три клиентских подсказки по умолчанию , включая имя и основную версию браузера, логическое значение, указывающее, установлен ли браузер на мобильном устройстве, и имя операционной системы. Они отправляются после подтверждения протокола безопасности транспортного уровня (TLS). Они уже доступны и поддерживаются в вашем браузере.
Однако могут быть случаи, когда вам необходимо получить важную информацию для отображения вашего сайта.
Оптимизируйте критические подсказки
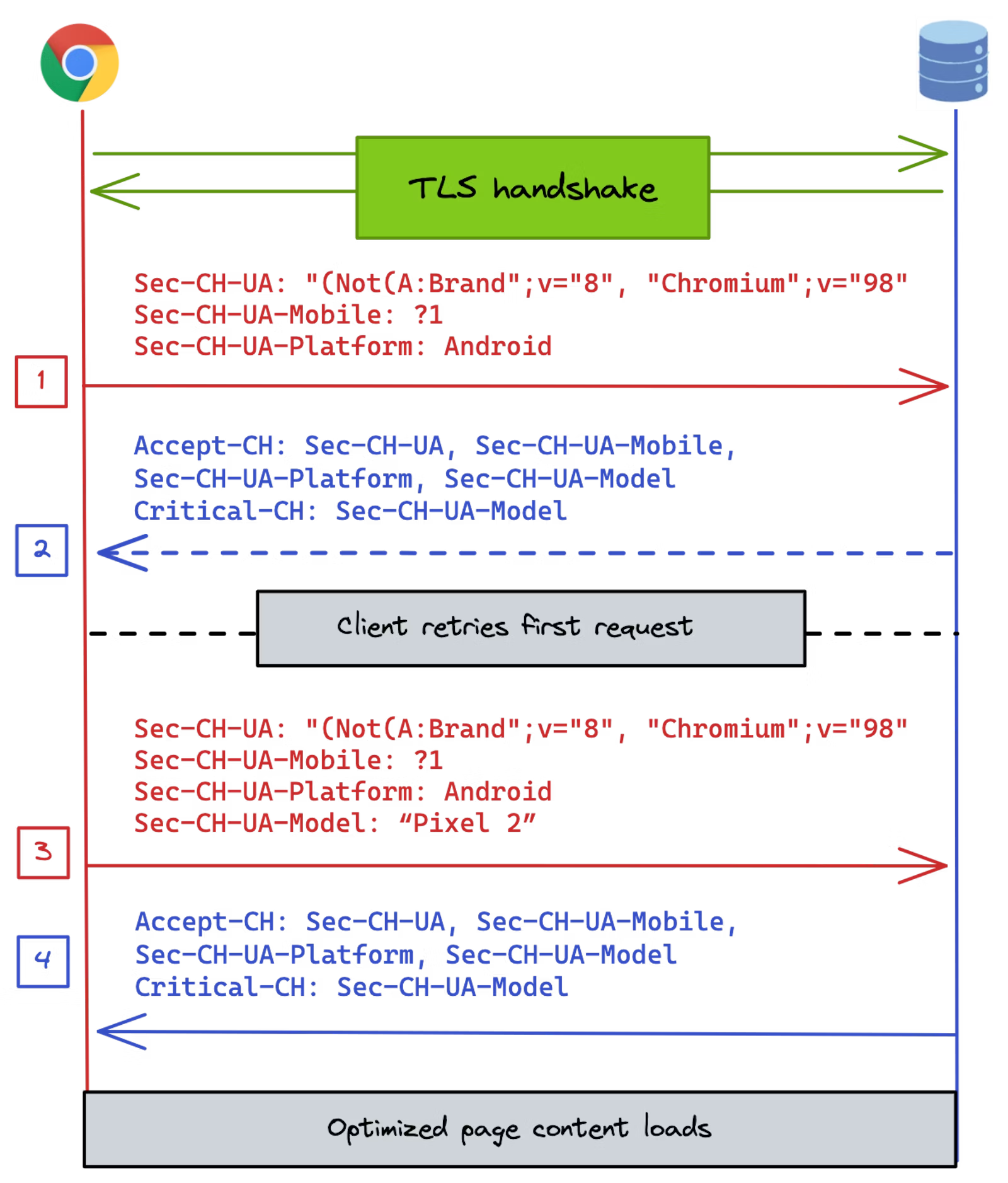
Рукопожатие TLS — это первый шаг к созданию безопасного соединения между браузером и веб-сервером. Без вмешательства заголовок ответа Critical-CH был разработан, чтобы сообщить браузеру немедленно повторить запрос, если первый был отправлен без критической подсказки.

Sec-CH-UA-Model запрашивается дважды: один раз как подсказка клиента с помощью Accept-CH и еще раз как критическая подсказка с помощью Critical-CH . Чтобы оптимизировать критические подсказки ( заголовок Critical-CH ), необходимо перехватить это рукопожатие и предоставить модель для Client Hints. Эти шаги могут быть сложными и требовать передовых знаний.
Кадры ACCEPT_CH HTTP/2 и HTTP/3 в сочетании с расширением TLS ALPS представляют собой оптимизацию на уровне соединения, позволяющую доставить предпочтения Client Hint сервера вовремя для первого HTTP-запроса. Они требуют сложной настройки, и мы рекомендуем использовать ее только для действительно важной информации.
BoringSSL (вилка OpenSSL) помогает вам работать с экспериментальными функциями Google в Chromium. В настоящее время ALPS реализован только в BoringSSL .
Если вам нужно использовать критические подсказки, обратитесь к нашему руководству по надежности и оптимизации критических подсказок .
Часто задаваемые вопросы
Как долго будут отправляться подсказки, указанные в заголовке Accept-CH ?
Подсказки, указанные в заголовке Accept-CH будут отправляться в течение сеанса браузера или до тех пор, пока не будет указан другой набор подсказок.
Работает ли UA-CH с HTTP/2 и HTTP/3?
UA-CH работает как с соединениями HTTP/2, так и с HTTP/3.
Требуют ли субдомены (и CNAME) Permissions-Policy страницы верхнего уровня для доступа к UA-CH с высокой энтропией?
Заголовки запросов UA-CH с высокой энтропией ограничены для запросов между источниками независимо от того, как этот источник определен на стороне DNS. Делегирование должно обрабатываться с помощью Permissions-Policy для любого подресурса с несколькими источниками или получаться с помощью JavaScript, который выполняется в контексте с несколькими источниками.
Как сокращение количества User-Agent влияет на обнаружение ботов?
Изменение Chrome в строке User-Agent не влияет напрямую на строку User-Agent, которую бот решает отправить.
Боты могут обновить свои собственные строки, чтобы отразить сокращенную информацию, которую отправляет Chrome, но это полностью их выбор реализации. Chrome по-прежнему отправляет тот же формат User-Agent, и боты, добавляющие свой собственный идентификатор в конец строки Chrome User-Agent, могут продолжать это делать.
По любым вопросам, связанным с конкретными ботами, возможно, стоит напрямую обратиться к владельцам и узнать, планируют ли они изменить строку User-Agent.
Привлекайте и делитесь отзывами
- Пробная версия Origin . Поделитесь своими отзывами о предыдущих пробных версиях Origin .
- Демо : попробуйте нашу демонстрацию сокращения User-Agent .
- GitHub : читайте пояснение UA-CH , задавайте вопросы и следите за обсуждением .
- Поддержка разработчиков : задавайте вопросы и присоединяйтесь к обсуждениям в репозитории поддержки разработчиков Privacy Sandbox .
Узнать больше
- Улучшение конфиденциальности пользователей и удобства разработки : обзор для веб-разработчиков
- Миграция со строки UA на UA-CH : руководство для веб-разработчиков
- Копаемся в песочнице конфиденциальности

