Redukcja liczby klientów użytkownika (UA) pozwala zminimalizować ilość danych umożliwiających identyfikację
Ciąg znaków klienta użytkownika, który może być używany do pasywnego odcisków cyfrowych. Teraz gdy
te zmiany zostały wprowadzone dla ogólnodostępnej dostępności, wszystkie zasoby
żądania mają zmniejszony nagłówek User-Agent. W rezultacie zwracane są wartości z
niektóre interfejsy w Navigator mają ograniczoną wydajność,
w tym: navigator.userAgent, navigator.appVersion i
navigator.platform
Programiści stron internetowych powinni sprawdzać kod swojej witryny pod kątem użycia ciągu znaków User-Agent. Jeśli Twoja witryna opiera się na analizie ciągu znaków klienta użytkownika aby odczytać model urządzenia, wersję platformy lub pełną wersję przeglądarki, musisz zaimplementować wskazówki dotyczące klienta użytkownika, API.
Wskazówki dotyczące klienta użytkownika (UA-CH)
Wskazówki dotyczące klienta użytkownika: zezwalaj na dostęp. do pełnego zbioru danych klienta użytkownika, ale tylko wtedy, gdy serwery zadeklarują jawna potrzeba określonych danych.
Usuwając pasywnie ujawnione dane użytkowników, możemy lepiej mierzyć i ograniczać ilości informacji, które są celowo ujawniane przez nagłówki żądania, interfejsów API JavaScript i innych mechanizmów.
Dlaczego potrzebujemy mniej UA i UA-CH?
Dawniej ciąg znaków User-Agent przesyłał duży ciąg danych na temat przeglądarki, systemu operacyjnego i wersji przeglądarki użytkownika przy każdym żądaniu HTTP. To było problematyczne z dwóch powodów:
- Szczegółowość i mnóstwo szczegółów może ułatwić identyfikację użytkowników.
- Domyślna dostępność tych informacji może prowadzić do ukrytego śledzenia.
Zmniejszenie liczby UA i UA-CH zwiększa prywatność użytkowników, ponieważ domyślnie udostępniają tylko podstawowe informacje.
Ograniczony parametr User-Agent zawiera markę przeglądarki i znaczącą wersję, źródło żądania (komputer lub urządzenie mobilne) oraz platforma. Aby uzyskać dostęp więcej danych, narzędzie User-Agent Client Hints umożliwia wysłanie prośby o określone informacje o urządzeniu lub warunkach użytkownika.
Z czasem ciąg znaków User-Agent stał się dłuższy i bardziej skomplikowany, co sprawiło,
do analizowania ciągu znaków
podatnego na błędy. UA-CH dostarcza uporządkowane i rzetelne dane,
jest łatwiejszy do interpretacji. Dotychczasowy kod, który analizuje ciąg UA, nie powinien
(chociaż zwróci mniej danych) i trzeba będzie przejść na UA-CH
czy witryna potrzebuje konkretnego klienta
informacje.
Jak działa ograniczenie UA i UA-CH?
Oto krótki przykład działania skróconego ciągu znaków User-Agent i UA-CH. Bardziej szczegółowy przykład znajdziesz w artykule Ulepszanie prywatności użytkowników i poprawy stanu deweloperów User-Agent Client Hints.
Użytkownik otwiera przeglądarkę i wpisuje example.com w pasku adresu:
Przeglądarka wysyła żądanie wczytania strony internetowej.
- Przeglądarka zawiera nagłówek
User-Agentz zmniejszonym klientem użytkownika. ciągu znaków. Przykład:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 Przeglądarka umieści te same informacje w domyślnym kliencie użytkownika. Nagłówki wskazówek dla klienta. Na przykład:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Przeglądarka zawiera nagłówek
Serwer może poprosić przeglądarkę o wysłanie dodatkowych wskazówek dla klienta, takich jak model urządzenia, z atrybutem Nagłówek odpowiedzi
Accept-CH. Przykład:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelPrzeglądarka stosuje zasady i konfigurację użytkownika, aby określić, jakie dane może wrócić do serwera w kolejnych nagłówkach żądań. Przykład:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Kluczowe wskazówki dla klienta
Jeśli w pierwszym zgłoszeniu potrzebujesz konkretnego zestawu wskazówek dla klienta, możesz użyć
w nagłówku odpowiedzi Critical-CH. Wartości Critical-CH muszą być podzbiorem funkcji
wartości żądane przez: Accept-CH.
Początkowe żądanie może na przykład zawierać żądanie Device-Memory oraz
Viewport-Width, przy czym Device-Memory jest uznawany za krytyczny.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Jeśli przeglądarka wymaga krytycznej podpowiedzi (Critical-CH), aby prawidłowo wyrenderować stronę internetową, serwer może zażądać podania dodatkowych informacji w nagłówku Accept-CH. Następnie przeglądarka może wysłać nowe żądanie dotyczące strony, w tym wskazaną wskazówkę.
Podsumowując, Accept-CH prosi o wszystkie wartości, które chcesz ustawić dla strony, a Critical-CH
żąda tylko podzbioru wartości, który musi być ładowany, by prawidłowo wczytać
stronę. Zapoznaj się z artykułem na temat wiarygodności wskazówek dla klientów”.
specyfikacja
.
Wykrywanie tabletów przy użyciu interfejsu UA-CH API
Granica między komórkami, tabletami i komputerami staje się coraz lepsza mniej odrębne i dynamiczne formaty są częściej spotykane (ekrany składane, między trybem laptopa i tabletu). Zaleca się użycie projektowania i wykrywania funkcji w celu wyświetlenia odpowiedniego interfejsu.
Przeglądarka udostępnia jednak informacje podawane przez przeglądarkę zarówno w przypadku ciągu znaków User-Agent, a wskazówki klienta użytkownika pochodzą z tego samego źródła, więc te same formularze powinno działać.
Jeśli np. w ciągu znaków UA sprawdzisz ten wzorzec:
- Wzór telefonu:
'Android' + 'Chrome/[.0-9]* Mobile' - Wzór na tablet:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
Można sprawdzić pasujący domyślny interfejs nagłówków UA-CH:
- Wzór telefonu:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Wzór na tablet:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Lub odpowiednik interfejsu JavaScript:
- Wzór telefonu:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Wzór na tablet:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
W przypadkach użycia związanych ze sprzętem nazwę modelu urządzenia można zażądać za pomocą
wskazówkę Sec-CH-UA-Model o wysokiej entropii.
Jak korzystać z zmniejszonej liczby UA i jak je przetestować?
Na początek sprawdź kod witryny. dla instancji i zastosowań ciągu znaków User-Agent. Jeśli Twoja witryna opiera się na analizie ciąg znaków User-Agent do odczytu modelu urządzenia, wersji platformy lub pełnej wersji, wersji przeglądarki, musisz zaimplementuj interfejs UA-CH API.
Po przejściu na interfejs UA-CH API sprawdź, czy otrzymujesz których oczekujesz od klienta użytkownika. Można to robić na 3 sposoby: i staje się coraz bardziej złożony.
Skalowana dostępność redukcji klienta użytkownika oznacza całkowicie zredukowany ciąg UA. jest dostępny na wszystkich urządzeniach z Chrome. Redukcja rozpoczęła się w Chrome drobna wersja w II kwartale 2022 r.
Testuj ciągi niestandardowe lokalnie
Jeśli chcesz przetestować witrynę przy użyciu niestandardowych ciągów znaków klienta użytkownika, aby przeprowadzić symulację
na różnych urządzeniach, uruchom Chrome z
Flaga wiersza poleceń --user-agent="Custom string here". Więcej informacji znajdziesz na
flag wiersza poleceń.
Możesz też użyć emulatora urządzenia w Narzędziach deweloperskich w Chrome.
Przekształć ciąg w kodzie witryny
Jeśli przetwarzasz istniejący ciąg znaków user-agent dotyczący Chrome po stronie klienta lub
po stronie serwera, możesz przekształcić ten ciąg znaków do nowego formatu,
zgodność. Możesz przetestować, zastępując lub zastępując ciąg.
przy tworzeniu nowej wersji
i testowaniu obok siebie.
Pomoc ze wskazówkami dla klienta i najważniejszymi wskazówkami
Istnieją 3 domyślne wskazówki dotyczące klienta. zwrócony do serwera, w tym nazwę przeglądarki i wersję główną, wartość logiczną wskazuje, czy przeglądarka działa na urządzeniu mobilnym, a system operacyjny imię i nazwisko. Są one wysyłane po uzgadnianiu połączenia TLS. Są one już dostępne i obsługiwane w przeglądarce.
Jednak czasami musisz odzyskać ważne informacje. do renderowania w witrynie.
Optymalizuj najważniejsze wskazówki
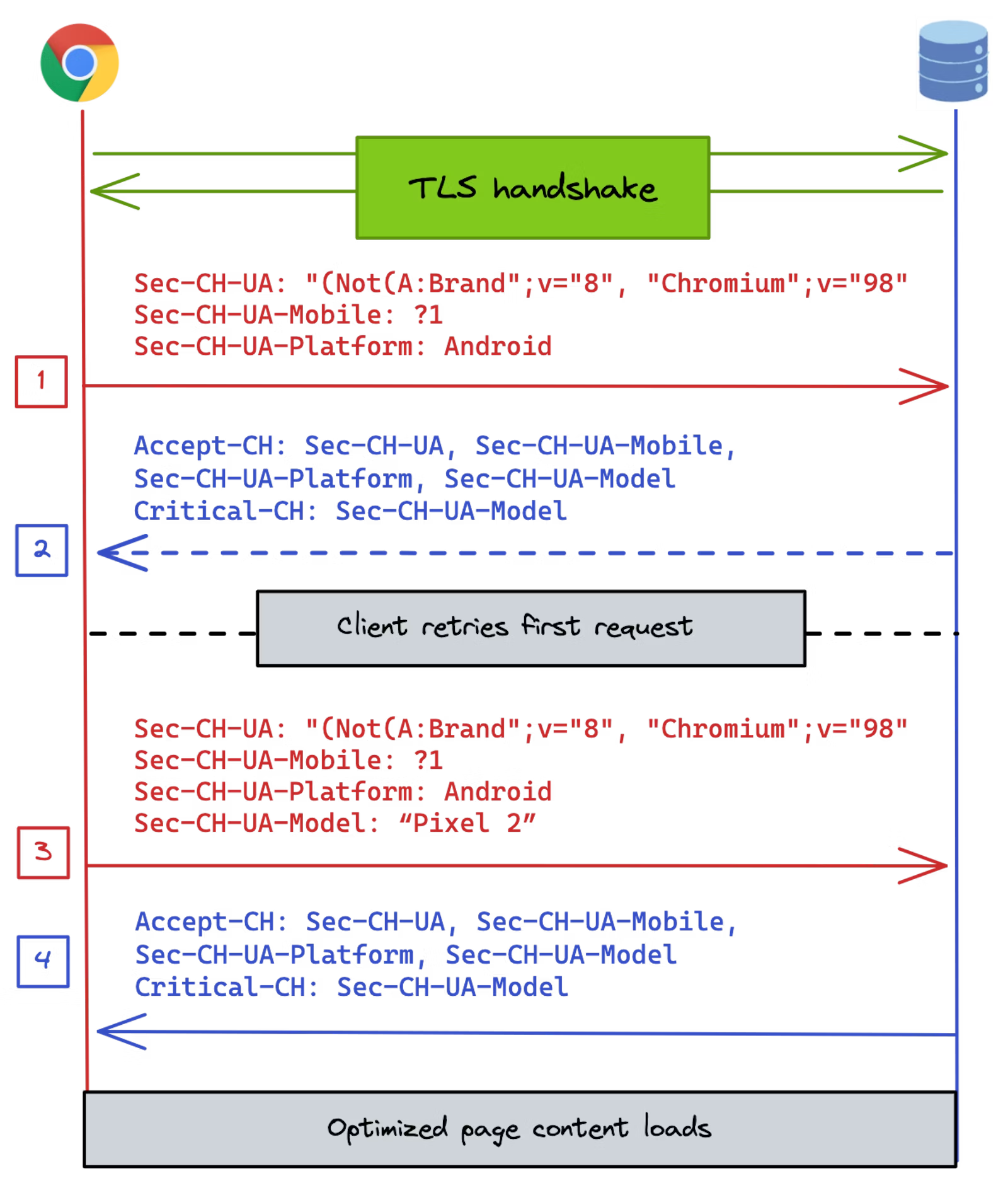
Uzgadnianie połączenia TLS to pierwszy krok do utworzenia bezpieczne połączenie między przeglądarką a serwerem WWW. Bez lub interwencji, Nagłówek odpowiedzi o znaczeniu krytycznym został stworzony po to, aby przeglądarka niezwłocznie ponawiała żądanie, jeśli wysłano bez krytycznej wskazówki.

Sec-CH-UA-Model jest wywoływana 2 razy: raz jako podpowiedź klienta z elementem Accept-CH, a druga – jako wskazówka krytyczna dotycząca: Critical-CH.Aby zoptymalizować krytyczne wskazówki (nagłówek Critical-CH):
musisz przechwycić ten uzgadnianie połączenia i podać model wskazówek klienta. Te
czynności mogą być złożone i wymagać zaawansowanej wiedzy.
klatki HTTP/2 i HTTP/3 ACCEPT_CH,
w połączeniu z rozszerzeniem TLS ALPS,
to optymalizacja na poziomie połączenia w celu dostarczania podpowiedzi serwera
w czasie dla pierwszego żądania HTTP. Wymagają one złożonych rozwiązań
konfiguracji. Zalecamy korzystanie z tej funkcji tylko w przypadku informacji o kluczowym znaczeniu.
BoringSSL (rozwidlenie OpenSSL) ułatwia korzystanie z eksperymentalnej funkcji Google funkcje Chromium. Obecnie ALPS obejmuje tylko zaimplementowanego w systemie BoringSSL.
Jeśli chcesz skorzystać ze wskazówek krytycznych, zapoznaj się z naszym przewodnikiem na temat krytyczne wskazówki – niezawodność i optymalizacja.
Najczęstsze pytania
Jak długo będą wysyłane wskazówki określone w nagłówku Accept-CH?
Wskazówki określone w nagłówku Accept-CH będą wysyłane na czas
lub do określenia innego zestawu wskazówek.
Czy UA-CH działa z protokołami HTTP/2 i HTTP/3?
UA-CH działa zarówno z połączeniami HTTP/2, jak i HTTP/3.
Czy subdomeny (i rekordy CNAME) wymagają strony Permissions-Policy najwyższego poziomu, aby uzyskać dostęp do UA-CH o wysokiej entropii?
Zmienne UA-CH o wysokiej entropii w nagłówkach żądań są ograniczone w przypadku żądań z innych domen
niezależnie od tego, jak to źródło zostało zdefiniowane po stronie DNS. Przekazywanie dostępu musi być
obsługiwane przez Permissions-Policy w przypadku dowolnego zasobu podrzędnego z innych domen lub uzyskanego
za pomocą kodu JavaScript, który jest wykonywany w kontekście zasobów z innych domen.
Jak ograniczenie klienta użytkownika wpływa na wykrywanie botów?
Zmiana w ciągu znaków User-Agent w Chrome nie wpływa bezpośrednio na Ciąg znaków klienta użytkownika, który wysyła bot.
Boty mogą zaktualizować własne ciągi znaków, aby odzwierciedlić zmniejszoną informacje wysyłane przez Chrome, ale to cała implementacja wyboru. Chrome nadal wysyła ten sam format klienta użytkownika, a boty dołączają własny identyfikator na końcu klienta użytkownika Chrome. może nadal działać.
W razie problemów z konkretnymi botami warto skontaktować się z nim bezpośrednio do właścicieli i pytać, czy planują zmienić Ciąg znaków klienta użytkownika.
Angażuj odbiorców i dziel się opiniami
- Testowanie origin: podziel się opinią na temat poprzednich wersji testowania origin.
- Prezentacja: wypróbuj naszą prezentację dotyczącą redukcji klienta użytkownika.
- GitHub przeczytaj wyjaśnienie dotyczące UA-CH, Przesyłaj pytania i śledź dyskusję.
- Pomoc dla deweloperów: zadawaj pytania i dołączaj do dyskusji na Repozytorium pomocy dla deweloperów Piaskownicy prywatności.
Więcej informacji
- Poprawa prywatności użytkownika i wrażenia deweloperów: omówienie dla programistów stron internetowych
- Przejście z ciągu znaków UA na UA-CH: samouczek dla programistów stron internetowych
- Więcej informacji o Piaskownicy prywatności

