کاهش User-Agent (UA) اطلاعات شناسایی اشتراکگذاری شده در رشته User-Agent را به حداقل میرساند که ممکن است برای اثر انگشت غیرفعال استفاده شود. اکنون که این تغییرات برای در دسترس بودن عمومی ارائه شده است، همه درخواستهای منبع دارای هدر User-Agent کاهش یافته هستند. در نتیجه، مقادیر بازگشتی از واسطهای Navigator خاص کاهش مییابد، از جمله: navigator.userAgent ، navigator.appVersion ، و navigator.platform .
توسعه دهندگان وب باید کد سایت خود را برای استفاده از رشته User-Agent بررسی کنند. اگر سایت شما برای خواندن مدل دستگاه، نسخه پلتفرم یا نسخه کامل مرورگر به تجزیه رشته User-Agent متکی است، باید User-Agent Client Hints API را پیاده سازی کنید .
نکات مشتری عامل کاربر (UA-CH)
نکات مشتری عامل اجازه دسترسی به مجموعه کامل داده های عامل کاربر را می دهد، اما فقط زمانی که سرورها به طور فعال نیاز صریح به قطعات خاصی از داده ها را اعلام کنند.
با حذف دادههای کاربر که به صورت غیرفعال در معرض نمایش قرار میگیرند، بهتر است مقدار اطلاعاتی را که عمداً توسط سرصفحههای درخواست، APIهای جاوا اسکریپت و مکانیسمهای دیگر در معرض نمایش قرار میگیرند اندازهگیری کرده و کاهش دهیم.
چرا به کاهش UA و UA-CH نیاز داریم؟
از لحاظ تاریخی، رشته User-Agent با هر درخواست HTTP، رشته بزرگی از داده ها را در مورد مرورگر، سیستم عامل و نسخه کاربر پخش می کرد. این به دو دلیل مشکل ساز بود:
- جزئیات و فراوانی جزئیات می تواند منجر به شناسایی کاربر شود.
- در دسترس بودن پیش فرض این اطلاعات می تواند منجر به ردیابی مخفی شود.
کاهش UA و UA-CH با به اشتراک گذاشتن تنها اطلاعات اولیه به طور پیش فرض، حریم خصوصی کاربر را بهبود می بخشد.
User-Agent کاهش یافته شامل نام تجاری مرورگر و نسخه قابل توجهی است که درخواست از آن (رومیزی یا تلفن همراه) و پلت فرم است. برای دسترسی به داده های بیشتر، User-Agent Client Hints به شما امکان می دهد اطلاعات خاصی در مورد دستگاه یا شرایط کاربر درخواست کنید.
علاوه بر این، با گذشت زمان رشته User-Agent طولانی تر و پیچیده تر شد که منجر به تجزیه رشته مستعد خطا شد. UA-CH داده های ساختار یافته و قابل اعتمادی را ارائه می دهد که تفسیر آنها آسان تر است. کد موجود که رشته UA را تجزیه میکند نباید شکسته شود (اگرچه دادههای کمتری برمیگرداند)، و اگر سایت شما به اطلاعات مشتری خاصی نیاز دارد، باید به UA-CH مهاجرت کنید.
UA و UA-CH کاهش یافته چگونه کار می کند؟
در اینجا یک مثال کوتاه از نحوه عملکرد رشته User-Agent و UA-CH کاهش یافته است. برای مثالی عمیقتر، بهبود حریم خصوصی کاربر و تجربه توسعهدهنده با User-Agent Client Hints را مرور کنید.
کاربر مرورگر را باز می کند و example.com را در نوار آدرس وارد می کند:
مرورگر درخواستی برای بارگیری صفحه وب ارسال می کند.
- مرورگر شامل هدر
User-Agentبا رشته User-Agent کاهش یافته است. به عنوان مثال:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 مرورگر همان اطلاعات را در هدرهای پیشفرض User-Agent Client Hint شامل میشود. به عنوان مثال:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- مرورگر شامل هدر
سرور می تواند از مرورگر بخواهد تا نکات مشتری اضافی مانند مدل دستگاه را با سرصفحه پاسخ
Accept-CHارسال کند. به عنوان مثال:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Modelمرورگر خطمشیها و پیکربندی کاربر را برای تعیین اینکه چه دادههایی مجاز به بازگشت به سرور در سرصفحههای درخواست بعدی هستند اعمال میکند. به عنوان مثال:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
نکات انتقادی مشتری
اگر در درخواست اولیه خود به مجموعه خاصی از نکات مشتری نیاز دارید، می توانید از سربرگ پاسخ Critical-CH استفاده کنید. مقادیر Critical-CH باید زیر مجموعه ای از مقادیر درخواست شده توسط Accept-CH باشند.
برای مثال، درخواست اولیه ممکن است شامل درخواستی برای Device-Memory و Viewport-Width باشد که در آن Device-Memory حیاتی در نظر گرفته می شود.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
اگر مرورگر به یک اشاره مهم ( Critical-CH ) برای ارائه صحیح صفحه وب نیاز داشته باشد، سرور می تواند این اطلاعات اضافی را با هدر Accept-CH درخواست کند. سپس، مرورگر می تواند درخواست جدیدی برای صفحه ارسال کند، از جمله نکات مهم.
به طور خلاصه، Accept-CH همه مقادیری را که میخواهید برای صفحه درخواست میکند، در حالی که Critical-CH فقط زیرمجموعهای از مقادیری را درخواست میکند که باید در بارگذاری داشته باشید تا صفحه به درستی بارگذاری شود. برای اطلاعات بیشتر به مشخصات قابلیت اطمینان نکات مشتری مراجعه کنید.
دستگاه های تبلت را با UA-CH API شناسایی کنید
از آنجایی که خط بین دستگاههای موبایل، تبلت و دسکتاپ کمتر مشخص میشود و عوامل شکل پویا رایجتر هستند (صفحه نمایش تاشو، جابجایی بین حالت لپتاپ و تبلت)، توصیه میشود از طراحی واکنشگرا و تشخیص ویژگی برای ارائه یک رابط کاربری مناسب استفاده کنید. .
با این حال، اطلاعات ارائه شده توسط مرورگر برای هر دو رشته User-Agent و User-Agent Client Hints از یک منبع می آید، بنابراین اشکال یکسان منطق باید کار کنند.
به عنوان مثال، اگر این الگو در رشته UA بررسی شود:
- الگوی تلفن:
'Android' + 'Chrome/[.0-9]* Mobile' - الگوی رایانه لوحی:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
رابط سرصفحه پیشفرض UA-CH ممکن است بررسی شود:
- الگوی تلفن:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - الگوی تبلت:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
یا رابط جاوا اسکریپت معادل:
- الگوی تلفن:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - الگوی تبلت:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
برای موارد استفاده خاص سخت افزار، نام مدل دستگاه را می توان از طریق راهنمایی Sec-CH-UA-Model آنتروپی بالا درخواست کرد.
چگونه از UA کاهش یافته استفاده و آزمایش کنم؟
برای شروع، کد سایت خود را برای نمونه ها و موارد استفاده از رشته User-Agent بررسی کنید . اگر سایت شما برای خواندن مدل دستگاه، نسخه پلتفرم یا نسخه کامل مرورگر به تجزیه رشته User-Agent متکی است، باید UA-CH API را پیاده سازی کنید .
پس از بهروزرسانی UA-CH API، باید آزمایش کنید تا مطمئن شوید دادههایی را که از User-Agent انتظار دارید دریافت میکنید. سه راه برای تست وجود دارد که هر کدام بر پیچیدگی آنها افزوده می شود.
در دسترس بودن مقیاس شده برای کاهش User-Agent به معنای رشته UA کاملاً کاهش یافته است که در همه دستگاههای Chrome ارسال میشود. کاهش با انتشار جزئی کروم در سه ماهه دوم سال 2022 آغاز شد.
رشته های سفارشی را به صورت محلی تست کنید
اگر میخواهید سایت خود را با استفاده از رشتههای User-Agent سفارشی برای شبیهسازی دستگاههای مختلف آزمایش کنید، Chrome را با پرچم خط فرمان --user-agent="Custom string here" راهاندازی کنید. در اینجا اطلاعات بیشتری در مورد پرچم های خط فرمان پیدا کنید.
یا از شبیه ساز دستگاه در ابزار توسعه کروم استفاده کنید.
رشته را در کد سایت خود تغییر دهید
اگر رشته user-agent Chrome موجود را در کد سمت سرویس گیرنده یا سمت سرور خود پردازش کنید، می توانید برای آزمایش سازگاری آن رشته را به قالب جدید تبدیل کنید. شما می توانید با حذف و جایگزینی رشته، یا تولید نسخه جدید و تست در کنار هم تست کنید.
پشتیبانی از نکات مشتری و نکات مهم
سه راهنمایی پیشفرض Client به سرور بازگردانده شده است، از جمله نام مرورگر و نسخه اصلی، یک Boolean که نشان میدهد مرورگر روی دستگاه تلفن همراه است یا خیر، و نام سیستم عامل. اینها پس از دست دادن پروتکل امنیت لایه حمل و نقل (TLS) ارسال می شوند. اینها در حال حاضر در مرورگر شما موجود و پشتیبانی می شوند.
با این حال، ممکن است زمان هایی وجود داشته باشد که شما نیاز به بازیابی اطلاعات حیاتی برای ارائه سایت خود داشته باشید.
نکات مهم را بهینه کنید
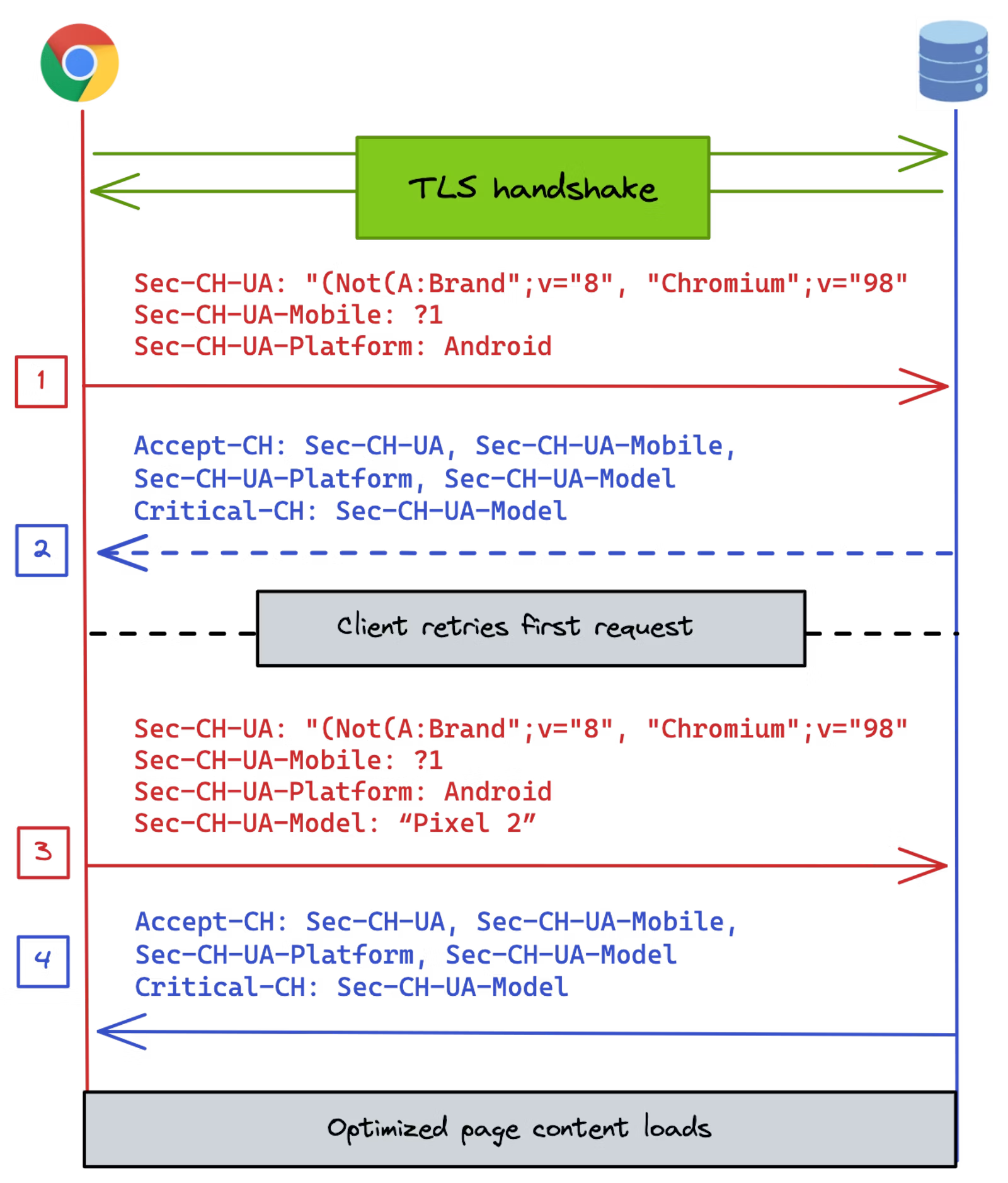
دست دادن TLS اولین قدم برای ایجاد یک ارتباط امن بین مرورگر و وب سرور است. بدون مداخله، سرصفحه پاسخ Critical-CH طوری طراحی شده است که به مرورگر بگوید اگر درخواست اول بدون اشاره مهم ارسال شد، فوراً درخواست را دوباره امتحان کند.

Sec-CH-UA-Model دو بار درخواست شده است: یک بار به عنوان یک راهنمایی مشتری با Accept-CH و دوباره به عنوان یک راهنمایی انتقادی با Critical-CH . برای بهینه سازی نکات مهم ( سربرگ Critical-CH )، باید این دست دادن را قطع کنید و مدلی برای نکات مشتری ارائه دهید. این مراحل ممکن است پیچیده باشند و به دانش پیشرفته نیاز داشته باشند.
فریمهای ACCEPT_CH HTTP/2 و HTTP/3 ، همراه با پسوند TLS ALPS ، یک بهینهسازی در سطح اتصال برای ارائه تنظیمات برگزیده Client Hint سرور برای اولین درخواست HTTP است. اینها نیاز به پیکربندی پیچیده دارند و توصیه می کنیم فقط برای اطلاعات بسیار مهم از آن استفاده کنید.
BoringSSL (چشمه ای از OpenSSL) به شما کمک می کند با ویژگی های آزمایشی Google در Chromium کار کنید. در حال حاضر، ALPS فقط در BoringSSL اجرا می شود.
اگر نیاز به استفاده از نکات مهم دارید، به راهنمای ما در مورد قابلیت اطمینان و بهینه سازی نکات مهم مراجعه کنید.
سوالات متداول
نکات مشخص شده از طریق هدر Accept-CH چه مدت ارسال می شود؟
نکات مشخص شده از طریق هدر Accept-CH در طول جلسه مرورگر یا تا زمانی که مجموعه دیگری از نکات مشخص شود ارسال می شود.
آیا UA-CH با HTTP/2 و HTTP/3 کار می کند؟
UA-CH با هر دو اتصال HTTP/2 و HTTP/3 کار می کند.
آیا زیردامنه ها (و CNAME) برای دسترسی به UA-CH با آنتروپی بالا نیاز به یک صفحه سطح بالای Permissions-Policy دارند؟
سرصفحههای UA-CH با آنتروپی بالا در درخواستهای متقاطع بدون توجه به نحوه تعریف آن مبدا در سمت DNS محدود میشوند. تفویض اختیار باید از طریق Permissions-Policy برای هر منبع فرعی متقاطع انجام شود یا از طریق جاوا اسکریپت که در زمینه cross-origin اجرا می شود، به دست آید.
کاهش User-Agent چگونه بر تشخیص ربات تأثیر می گذارد؟
تغییر Chrome به رشته User-Agent خود مستقیماً بر رشته User-Agent که یک ربات برای ارسال انتخاب می کند تأثیر نمی گذارد.
رباتها ممکن است رشتههای خود را بهروزرسانی کنند تا اطلاعات کاهشیافتهای را که Chrome ارسال میکند منعکس کند، اما این کاملاً انتخاب پیادهسازی آنهاست. Chrome همچنان همان قالب User-Agent را ارسال میکند و رباتهایی که شناسه خود را به انتهای رشته Chrome User-Agent اضافه میکنند، میتوانند به این کار ادامه دهند.
برای هر گونه نگرانی در مورد رباتهای خاص، ممکن است ارزش داشته باشد که مستقیماً با مالکان تماس بگیرید و از آنها بپرسید که آیا برنامهای برای تغییر رشته User-Agent خود دارند یا خیر.
مشارکت کنید و بازخورد را به اشتراک بگذارید
- آزمایش اولیه : بازخورد خود را در مورد آزمایشات اولیه قبلی به اشتراک بگذارید .
- نسخه ی نمایشی : نسخه ی نمایشی کاهش کاربر-عامل را امتحان کنید.
- GitHub : توضیح دهنده UA-CH را بخوانید، سوالاتی را مطرح کنید و بحث را دنبال کنید .
- پشتیبانی برنامهنویس : سؤال بپرسید و به بحثهای مربوط به مخزن پشتیبانی توسعهدهنده Privacy Sandbox بپیوندید.
بیشتر بدانید
- بهبود حریم خصوصی کاربر و تجربه توسعه دهنده : مروری بر توسعه دهندگان وب
- مهاجرت از رشته UA به UA-CH : آموزشی برای توسعه دهندگان وب
- حفاری در جعبه ایمنی حریم خصوصی

