ব্যবহারকারী-এজেন্ট (UA) হ্রাস ব্যবহারকারী-এজেন্ট স্ট্রিং-এ শেয়ার করা শনাক্তকরণ তথ্যকে কম করে, যা প্যাসিভ ফিঙ্গারপ্রিন্টিংয়ের জন্য ব্যবহার করা যেতে পারে। এখন যেহেতু এই পরিবর্তনগুলি সাধারণ প্রাপ্যতার জন্য রোল আউট করা হয়েছে, সমস্ত সংস্থান অনুরোধের একটি কম User-Agent শিরোনাম রয়েছে৷ ফলস্বরূপ, নির্দিষ্ট Navigator ইন্টারফেস থেকে রিটার্ন মান কমে যায়, যার মধ্যে রয়েছে: navigator.userAgent , navigator.appVersion , এবং navigator.platform ।
ব্যবহারকারী-এজেন্ট স্ট্রিং ব্যবহারের জন্য ওয়েব ডেভেলপারদের তাদের সাইটের কোড পর্যালোচনা করা উচিত। যদি আপনার সাইটটি ডিভাইস মডেল, প্ল্যাটফর্ম সংস্করণ বা সম্পূর্ণ ব্রাউজার সংস্করণ পড়ার জন্য ব্যবহারকারী-এজেন্ট স্ট্রিং পার্স করার উপর নির্ভর করে, তাহলে আপনাকে User-Agent Client Hints API প্রয়োগ করতে হবে।
ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত (UA-CH)
ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিতগুলি ব্যবহারকারী-এজেন্ট ডেটার সম্পূর্ণ সেটে অ্যাক্সেসের অনুমতি দেয়, কিন্তু শুধুমাত্র যখন সার্ভার সক্রিয়ভাবে ডেটার নির্দিষ্ট অংশগুলির জন্য একটি সুস্পষ্ট প্রয়োজন ঘোষণা করে।
নিষ্ক্রিয়ভাবে প্রকাশ করা ব্যবহারকারীর ডেটা সরিয়ে, আমরা অনুরোধ শিরোনাম, জাভাস্ক্রিপ্ট API এবং অন্যান্য প্রক্রিয়া দ্বারা ইচ্ছাকৃতভাবে প্রকাশ করা তথ্যের পরিমাণ আরও ভালভাবে পরিমাপ এবং হ্রাস করি।
কেন আমাদের UA এবং UA-CH হ্রাস করা দরকার?
ঐতিহাসিকভাবে, ব্যবহারকারী-এজেন্ট স্ট্রিং প্রতিটি HTTP অনুরোধের সাথে ব্যবহারকারীর ব্রাউজার, অপারেটিং সিস্টেম এবং সংস্করণ সম্পর্কে ডেটার একটি বড় স্ট্রিং সম্প্রচার করবে। এটি দুটি কারণে সমস্যাযুক্ত ছিল:
- বিস্তারিত বিবরণ এবং প্রাচুর্য ব্যবহারকারী সনাক্তকরণের দিকে পরিচালিত করতে পারে।
- এই তথ্যের ডিফল্ট প্রাপ্যতা গোপন ট্র্যাকিং হতে পারে।
হ্রাসকৃত UA এবং UA-CH ডিফল্টরূপে শুধুমাত্র মৌলিক তথ্য ভাগ করে ব্যবহারকারীর গোপনীয়তা উন্নত করে।
হ্রাসকৃত ব্যবহারকারী-এজেন্ট ব্রাউজারের ব্র্যান্ড এবং একটি উল্লেখযোগ্য সংস্করণ অন্তর্ভুক্ত করে, যেখান থেকে অনুরোধটি এসেছে (ডেস্কটপ বা মোবাইল), এবং প্ল্যাটফর্ম। আরও ডেটা অ্যাক্সেস করতে, ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত আপনাকে ব্যবহারকারীর ডিভাইস বা শর্তাবলী সম্পর্কে নির্দিষ্ট তথ্যের অনুরোধ করার অনুমতি দেয়।
আরও, সময়ের সাথে সাথে User-Agent স্ট্রিংটি দীর্ঘতর এবং আরও জটিল হয়েছে, যার ফলে ত্রুটি-প্রবণ স্ট্রিং পার্সিং হয়েছে। UA-CH স্ট্রাকচার্ড এবং নির্ভরযোগ্য ডেটা প্রদান করে যা ব্যাখ্যা করা সহজ। বিদ্যমান কোড যা UA স্ট্রিংকে পার্স করে তা ভাঙা উচিত নয় (যদিও এটি কম ডেটা ফেরত দেবে), এবং আপনার সাইটের নির্দিষ্ট ক্লায়েন্ট তথ্যের প্রয়োজন হলে আপনাকে UA-CH এ স্থানান্তর করতে হবে।
কিভাবে হ্রাসকৃত UA এবং UA-CH কাজ করে?
হ্রাসকৃত ব্যবহারকারী-এজেন্ট স্ট্রিং এবং UA-CH কীভাবে কাজ করে তার একটি সংক্ষিপ্ত উদাহরণ এখানে। আরও গভীর উদাহরণের জন্য, ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিতগুলির সাথে ব্যবহারকারীর গোপনীয়তা এবং বিকাশকারীর অভিজ্ঞতার উন্নতি পর্যালোচনা করুন৷
একজন ব্যবহারকারী ব্রাউজারটি খোলেন এবং ঠিকানা বারে example.com প্রবেশ করুন:
ব্রাউজার ওয়েবপৃষ্ঠাটি লোড করার জন্য একটি অনুরোধ পাঠায়।
- ব্রাউজারটিতে
User-Agentশিরোনামটি হ্রাসকৃত ব্যবহারকারী-এজেন্ট স্ট্রিং অন্তর্ভুক্ত রয়েছে। উদাহরণস্বরূপ:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 ব্রাউজারটি ডিফল্ট ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত শিরোনামে একই তথ্য অন্তর্ভুক্ত করে। যেমন:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- ব্রাউজারটিতে
সার্ভার ব্রাউজারকে
Accept-CHরেসপন্স হেডার সহ ডিভাইস মডেলের মতো অতিরিক্ত ক্লায়েন্ট ইঙ্গিত পাঠাতে বলতে পারে। যেমন:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Modelপরবর্তী অনুরোধের শিরোনামগুলিতে সার্ভারে কোন ডেটা ফেরত দেওয়া হবে তা নির্ধারণ করতে ব্রাউজার নীতি এবং ব্যবহারকারীর কনফিগারেশন প্রয়োগ করে। যেমন:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
সমালোচনামূলক ক্লায়েন্ট ইঙ্গিত
আপনার প্রাথমিক অনুরোধে ক্লায়েন্ট ইঙ্গিতগুলির একটি নির্দিষ্ট সেটের প্রয়োজন হলে, আপনি Critical-CH প্রতিক্রিয়া শিরোনাম ব্যবহার করতে পারেন। Critical-CH মান অবশ্যই Accept-CH দ্বারা অনুরোধ করা মানগুলির একটি উপসেট হতে হবে।
উদাহরণস্বরূপ, প্রাথমিক অনুরোধে Device-Memory এবং Viewport-Width জন্য একটি অনুরোধ অন্তর্ভুক্ত থাকতে পারে, যেখানে Device-Memory গুরুত্বপূর্ণ বলে মনে করা হয়।
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
যদি ব্রাউজারটির ওয়েবপৃষ্ঠাটি সঠিকভাবে রেন্ডার করার জন্য একটি সমালোচনামূলক ইঙ্গিত ( Critical-CH ) প্রয়োজন হয়, তাহলে সার্ভার Accept-CH শিরোনাম সহ এই অতিরিক্ত তথ্যের জন্য জিজ্ঞাসা করতে পারে। তারপর, ব্রাউজার সমালোচনামূলক ইঙ্গিত সহ পৃষ্ঠাটির জন্য একটি নতুন অনুরোধ পাঠাতে পারে।
সংক্ষেপে, Accept-CH পৃষ্ঠার জন্য আপনি যে সমস্ত মান চান তার অনুরোধ করে, যখন Critical-CH পৃষ্ঠাটি সঠিকভাবে লোড করার জন্য আপনার অবশ্যই অন-লোড থাকা মানগুলির উপসেটের অনুরোধ করে। আরও তথ্যের জন্য ক্লায়েন্ট ইঙ্গিত নির্ভরযোগ্যতা স্পেসিফিকেশন পড়ুন।
UA-CH API দিয়ে ট্যাবলেট ডিভাইস সনাক্ত করুন
যেহেতু মোবাইল, ট্যাবলেট এবং ডেস্কটপ ডিভাইসগুলির মধ্যে লাইন কম স্বতন্ত্র হয়ে উঠছে এবং গতিশীল ফর্ম ফ্যাক্টরগুলি বেশি সাধারণ (স্ক্রিন ভাঁজ করা, ল্যাপটপ এবং ট্যাবলেট মোডের মধ্যে স্যুইচ করা), একটি উপযুক্ত ইউজার ইন্টারফেস উপস্থাপন করার জন্য প্রতিক্রিয়াশীল ডিজাইন এবং বৈশিষ্ট্য সনাক্তকরণ ব্যবহার করার পরামর্শ দেওয়া হচ্ছে .
যাইহোক, ব্যবহারকারী-এজেন্ট স্ট্রিং এবং ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত উভয়ের জন্য ব্রাউজার দ্বারা প্রদত্ত তথ্য একই উত্স থেকে আসে, তাই যুক্তির একই ফর্মগুলি কাজ করা উচিত।
উদাহরণস্বরূপ, যদি এই প্যাটার্নটি UA স্ট্রিং এ চেক করা হয়:
- ফোন প্যাটার্ন:
'Android' + 'Chrome/[.0-9]* Mobile' - ট্যাবলেট প্যাটার্ন:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
ম্যাচিং ডিফল্ট UA-CH হেডার ইন্টারফেস চেক করা যেতে পারে:
- ফোন প্যাটার্ন:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - ট্যাবলেট প্যাটার্ন:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
অথবা সমতুল্য জাভাস্ক্রিপ্ট ইন্টারফেস:
- ফোন প্যাটার্ন:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - ট্যাবলেট প্যাটার্ন:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
হার্ডওয়্যার-নির্দিষ্ট ব্যবহারের ক্ষেত্রে, উচ্চ-এনট্রপি Sec-CH-UA-Model ইঙ্গিতের মাধ্যমে ডিভাইস মডেলের নাম অনুরোধ করা যেতে পারে।
আমি কিভাবে UA ব্যবহার ও পরীক্ষা করব?
শুরু করতে, ব্যবহারকারী-এজেন্ট স্ট্রিং-এর উদাহরণ এবং ব্যবহারের জন্য আপনার সাইটের কোড পর্যালোচনা করুন । যদি আপনার সাইটটি ডিভাইস মডেল, প্ল্যাটফর্ম সংস্করণ বা সম্পূর্ণ ব্রাউজার সংস্করণ পড়ার জন্য ব্যবহারকারী-এজেন্ট স্ট্রিং পার্স করার উপর নির্ভর করে, তাহলে আপনাকে UA-CH API প্রয়োগ করতে হবে।
একবার আপনি UA-CH API-তে আপডেট হয়ে গেলে, আপনি ব্যবহারকারী-এজেন্টের কাছ থেকে আশা করা ডেটা পেয়েছেন তা নিশ্চিত করতে আপনার পরীক্ষা করা উচিত। পরীক্ষা করার তিনটি উপায় রয়েছে, প্রতিটিতে জটিলতা বাড়ছে।
ব্যবহারকারী-এজেন্ট হ্রাসের জন্য স্কেল করা প্রাপ্যতা মানে সমস্ত Chrome ডিভাইসে সম্পূর্ণভাবে হ্রাসকৃত UA স্ট্রিং পাঠানো হয়েছে৷ 2022 সালের Q2-এ একটি ক্রোম মাইনর রিলিজের মাধ্যমে হ্রাস শুরু হয়েছিল।
স্থানীয়ভাবে কাস্টম স্ট্রিং পরীক্ষা করুন
আপনি যদি বিভিন্ন ডিভাইস অনুকরণ করতে কাস্টম ব্যবহারকারী-এজেন্ট স্ট্রিং ব্যবহার করে আপনার সাইট পরীক্ষা করতে চান, --user-agent="Custom string here" কমান্ড-লাইন পতাকা দিয়ে Chrome চালু করুন। কমান্ড লাইন পতাকা সম্পর্কে আরও খুঁজুন এখানে.
বিকল্পভাবে, Chrome DevTools-এ ডিভাইস এমুলেটর ব্যবহার করুন।
আপনার সাইটের কোডে স্ট্রিং রূপান্তর করুন
আপনি যদি আপনার ক্লায়েন্ট-সাইড বা সার্ভার-সাইড কোডে বিদ্যমান Chrome user-agent স্ট্রিং প্রক্রিয়া করেন, তাহলে সামঞ্জস্য পরীক্ষা করতে আপনি সেই স্ট্রিংটিকে নতুন বিন্যাসে রূপান্তর করতে পারেন। আপনি স্ট্রিংটিকে ওভাররাইড করে এবং প্রতিস্থাপন করে, অথবা নতুন সংস্করণ তৈরি করে এবং পাশাপাশি পরীক্ষা করে পরীক্ষা করতে পারেন।
ক্লায়েন্ট ইঙ্গিত এবং সমালোচনামূলক ইঙ্গিত জন্য সমর্থন
ব্রাউজারের নাম এবং প্রধান সংস্করণ সহ সার্ভারে তিনটি ডিফল্ট ক্লায়েন্ট ইঙ্গিত ফিরে এসেছে, একটি বুলিয়ান যা নির্দেশ করে যে ব্রাউজারটি মোবাইল ডিভাইসে আছে কিনা এবং অপারেটিং সিস্টেমের নাম। এগুলো ট্রান্সপোর্ট লেয়ার সিকিউরিটি প্রোটোকল (TLS) হ্যান্ডশেকের পর পাঠানো হয়। এগুলি ইতিমধ্যেই আপনার ব্রাউজারে উপলব্ধ এবং সমর্থিত৷
যাইহোক, এমন সময় থাকতে পারে যখন আপনার সাইটের রেন্ডার করার জন্য আপনাকে গুরুত্বপূর্ণ তথ্য পুনরুদ্ধার করতে হবে।
সমালোচনামূলক ইঙ্গিত অপ্টিমাইজ করুন
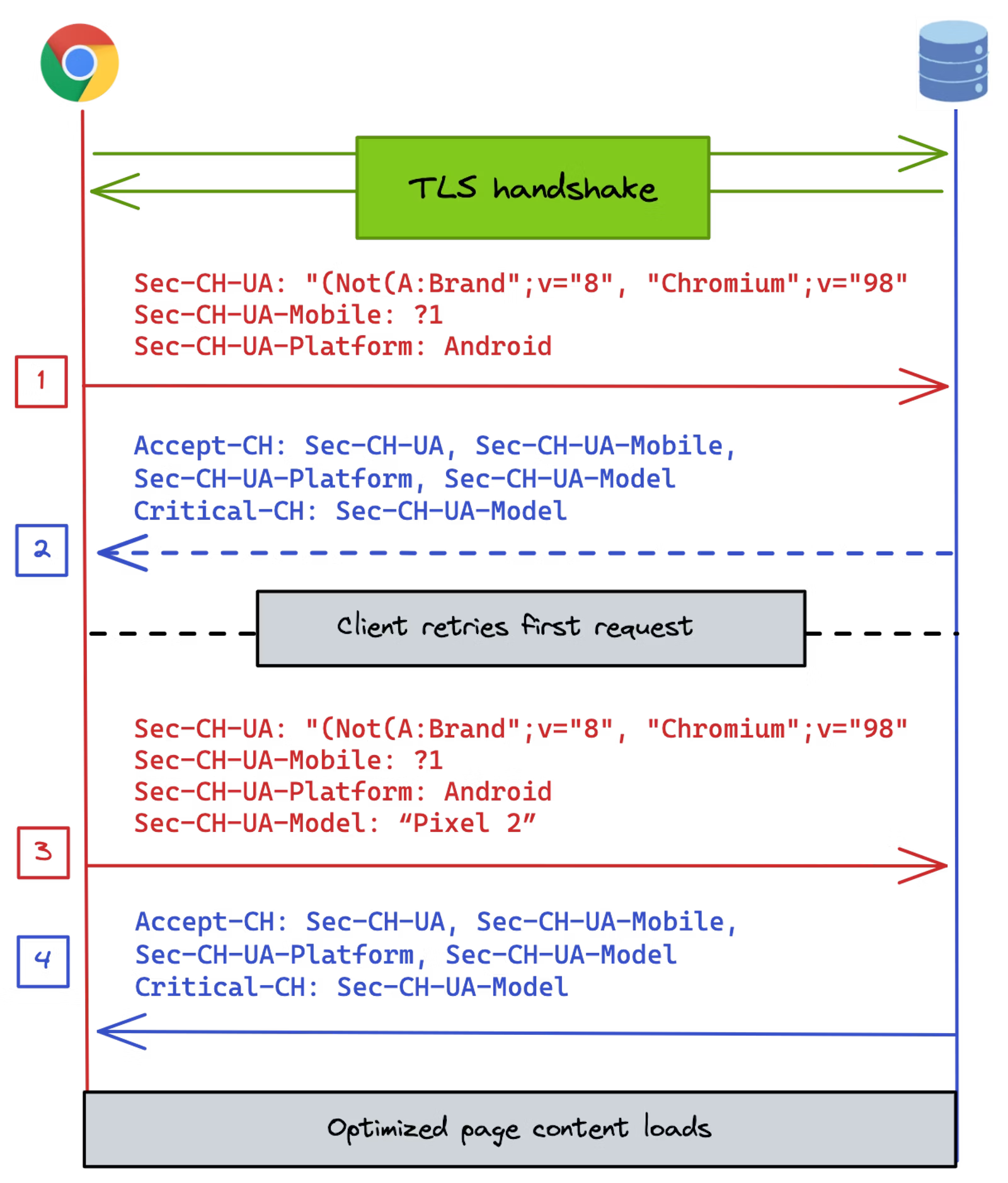
একটি TLS হ্যান্ডশেক ব্রাউজার এবং ওয়েব সার্ভারের মধ্যে একটি সুরক্ষিত সংযোগ তৈরি করার প্রথম ধাপ। কোনো হস্তক্ষেপ ছাড়াই, ক্রিটিকাল-সিএইচ প্রতিক্রিয়া শিরোনামটি ব্রাউজারকে বলার জন্য ডিজাইন করা হয়েছিল যে যদি প্রথমটি একটি সমালোচনামূলক ইঙ্গিত ছাড়াই পাঠানো হয় তবে অনুরোধটি অবিলম্বে পুনরায় চেষ্টা করতে।

Sec-CH-UA-Model জন্য ইঙ্গিতটি দুবার অনুরোধ করা হয়েছে: একবার Accept-CH সহ ক্লায়েন্ট ইঙ্গিত হিসাবে এবং আবার Critical-CH এর সাথে একটি গুরুত্বপূর্ণ ইঙ্গিত হিসাবে। সমালোচনামূলক ইঙ্গিতগুলি ( Critical-CH হেডার ) অপ্টিমাইজ করতে, আপনাকে অবশ্যই এই হ্যান্ডশেকটি আটকাতে হবে এবং ক্লায়েন্ট ইঙ্গিতগুলির জন্য একটি মডেল সরবরাহ করতে হবে৷ এই পদক্ষেপগুলি জটিল হতে পারে এবং উন্নত জ্ঞানের প্রয়োজন।
ACCEPT_CH HTTP/2 এবং HTTP/3 ফ্রেম , TLS ALPS এক্সটেনশনের সাথে মিলিত, প্রথম HTTP অনুরোধের জন্য সময়মতো সার্ভারের ক্লায়েন্ট ইঙ্গিত পছন্দগুলি সরবরাহ করার জন্য একটি সংযোগ-স্তরের অপ্টিমাইজেশান। এগুলির জন্য জটিল কনফিগারেশন প্রয়োজন, এবং আমরা শুধুমাত্র সত্যই সমালোচনামূলক তথ্যের জন্য এটি ব্যবহার করার পরামর্শ দিই।
BoringSSL (OpenSSL-এর একটি কাঁটা) আপনাকে Chromium-এ Google-এর পরীক্ষামূলক বৈশিষ্ট্যগুলির সাথে কাজ করতে সাহায্য করে৷ এই সময়ে, ALPS শুধুমাত্র BoringSSL এ প্রয়োগ করা হয়।
আপনি যদি সমালোচনামূলক ইঙ্গিতগুলি ব্যবহার করতে চান তবে সমালোচনামূলক ইঙ্গিতগুলির নির্ভরযোগ্যতা এবং অপ্টিমাইজেশান সম্পর্কিত আমাদের নির্দেশিকা পড়ুন৷
FAQ
Accept-CH হেডারের মাধ্যমে নির্দিষ্ট করা ইঙ্গিত কতক্ষণ পাঠানো হবে?
Accept-CH শিরোনামের মাধ্যমে নির্দিষ্ট করা ইঙ্গিতগুলি ব্রাউজার সেশনের সময়কালের জন্য বা ইঙ্গিতের একটি ভিন্ন সেট নির্দিষ্ট না হওয়া পর্যন্ত পাঠানো হবে।
UA-CH কি HTTP/2 এবং HTTP/3 এর সাথে কাজ করে?
UA-CH HTTP/2 এবং HTTP/3 উভয় সংযোগের সাথে কাজ করে।
সাবডোমেন (এবং CNAMEs) উচ্চ-এনট্রপি UA-CH অ্যাক্সেস করার জন্য কি একটি শীর্ষ-স্তরের পৃষ্ঠা Permissions-Policy প্রয়োজন?
রিকোয়েস্ট হেডারে হাই-এনট্রপি UA-CH ক্রস-অরিজিন রিকোয়েস্টের উপর সীমাবদ্ধ থাকে তা নির্বিশেষে যেভাবে ডিএনএস সাইডে অরিজিন সংজ্ঞায়িত করা হয়। কোনো ক্রস-অরিজিন সাবরিসোর্স বা জাভাস্ক্রিপ্টের মাধ্যমে প্রাপ্ত যা ক্রস-অরিজিন প্রেক্ষাপটে সঞ্চালিত হয় তার জন্য Permissions-Policy মাধ্যমে প্রতিনিধিত্বকে পরিচালনা করতে হবে।
কিভাবে ব্যবহারকারী-এজেন্ট হ্রাস বট সনাক্তকরণ প্রভাবিত করে?
Chrome-এর ব্যবহারকারী-এজেন্ট স্ট্রিং-এ পরিবর্তন সরাসরি ব্যবহারকারী-এজেন্ট স্ট্রিংকে প্রভাবিত করে না যা একটি বট পাঠানোর জন্য বেছে নেয়।
ক্রোম যে তথ্য পাঠায় তা প্রতিফলিত করতে বটগুলি তাদের নিজস্ব স্ট্রিংগুলি আপডেট করতে বেছে নিতে পারে, তবে এটি সম্পূর্ণরূপে তাদের বাস্তবায়ন পছন্দ। ক্রোম এখনও একই ইউজার-এজেন্ট ফর্ম্যাট পাঠাচ্ছে, এবং যে বটগুলি একটি Chrome ব্যবহারকারী-এজেন্ট স্ট্রিংয়ের শেষে তাদের নিজস্ব শনাক্তকারী যুক্ত করে তা চালিয়ে যেতে পারে।
নির্দিষ্ট বট নিয়ে যেকোন উদ্বেগের জন্য, মালিকদের কাছে তাদের ব্যবহারকারী-এজেন্ট স্ট্রিং পরিবর্তন করার কোন পরিকল্পনা আছে কিনা তা জিজ্ঞাসা করার জন্য সরাসরি যোগাযোগ করা মূল্যবান হতে পারে।
জড়িত এবং মতামত শেয়ার করুন
- অরিজিন ট্রায়াল : পূর্ববর্তী অরিজিন ট্রায়ালগুলিতে আপনার প্রতিক্রিয়া শেয়ার করুন ।
- ডেমো : আমাদের ব্যবহারকারী-এজেন্ট হ্রাসের ডেমো ব্যবহার করে দেখুন।
- GitHub : UA-CH ব্যাখ্যাকারী পড়ুন, প্রশ্ন উত্থাপন করুন এবং আলোচনা অনুসরণ করুন ।
- বিকাশকারী সমর্থন : প্রশ্ন জিজ্ঞাসা করুন এবং গোপনীয়তা স্যান্ডবক্স বিকাশকারী সমর্থন রেপোতে আলোচনায় যোগ দিন।
আরও জানুন
- ব্যবহারকারীর গোপনীয়তা এবং বিকাশকারীর অভিজ্ঞতা উন্নত করা : ওয়েব বিকাশকারীদের জন্য একটি ওভারভিউ
- UA স্ট্রিং থেকে UA-CH-তে স্থানান্তর করুন : ওয়েব ডেভেলপারদের জন্য একটি টিউটোরিয়াল
- গোপনীয়তা স্যান্ডবক্সে খনন করা হচ্ছে

