これまで、第三者 Cookie は、ユーザーの状態に関する情報(ログイン ステータス、使用しているデバイスに関する情報、ユーザーが既知で信頼できるかどうかなど)を保存して伝えるために使用されてきました。たとえば、ユーザーが SSO でログインしたかどうか、ユーザーが特定の種類の互換性のあるデバイスを使用しているかどうか、ユーザーが既知で信頼できるかどうかなどです。サードパーティ Cookie のサポートが終了するため、こうしたユースケースの多くは、他の手段でサポートする必要があります。
プライベート ステート トークンは、ウェブ上で情報を共有する方法を提供しますが、実際に共有できるデータの量を制御することで、プライバシーを保護します。
プライベート ステート トークン(旧称: Trust Token)を使用すると、ユーザーの信頼度をあるコンテキストから別のコンテキストに伝えることができ、サイトはパッシブ トラッキングを行わずに不正行為を防止し、bot と人間を区別できます。
このドキュメントでは、プライベート ステート トークン(PST)の実装に関する技術的な詳細について説明します。概要については、PST の概要をご覧ください。

プライベート ステート トークンの仕組み
PST で理解しておくべき主な関係は、発行者と利用者の関係です。発行者と利用者は同じ会社に所属している場合があります。
- 発行元 - これらのエンティティは、ユーザーに関するシグナル(ユーザーが bot かどうかなど)を持ち、そのシグナルをユーザーのデバイスに保存されているトークンに埋め込みます(詳細は次のセクションで説明します)。
- 利用者 - これらのエンティティはユーザーに関するシグナルを持っていない可能性がありますが、ユーザーに関する情報を(そのユーザーがボットかどうかなど)把握し、そのユーザーの信頼性を把握するために発行元からトークンの利用をリクエストする必要があります。
すべての PST インタラクションでは、発行元と利用者が協力してウェブ上でシグナルを共有する必要があります。これらのシグナルは粗い値であり、個人を特定できるほど詳細ではありません。
プライベート ステート トークンは私に適していますか?

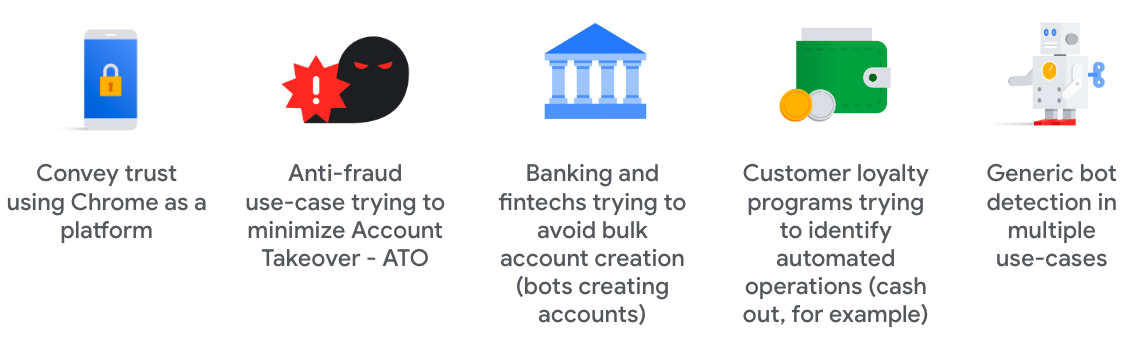
信頼に関する意思決定を行い、その情報をさまざまなコンテキストで利用できるようにしたい企業は、PST のメリットを享受できます。PST の潜在的なユースケースの詳細については、PST のユースケースに関するドキュメントをご覧ください。
トークンの発行と利用
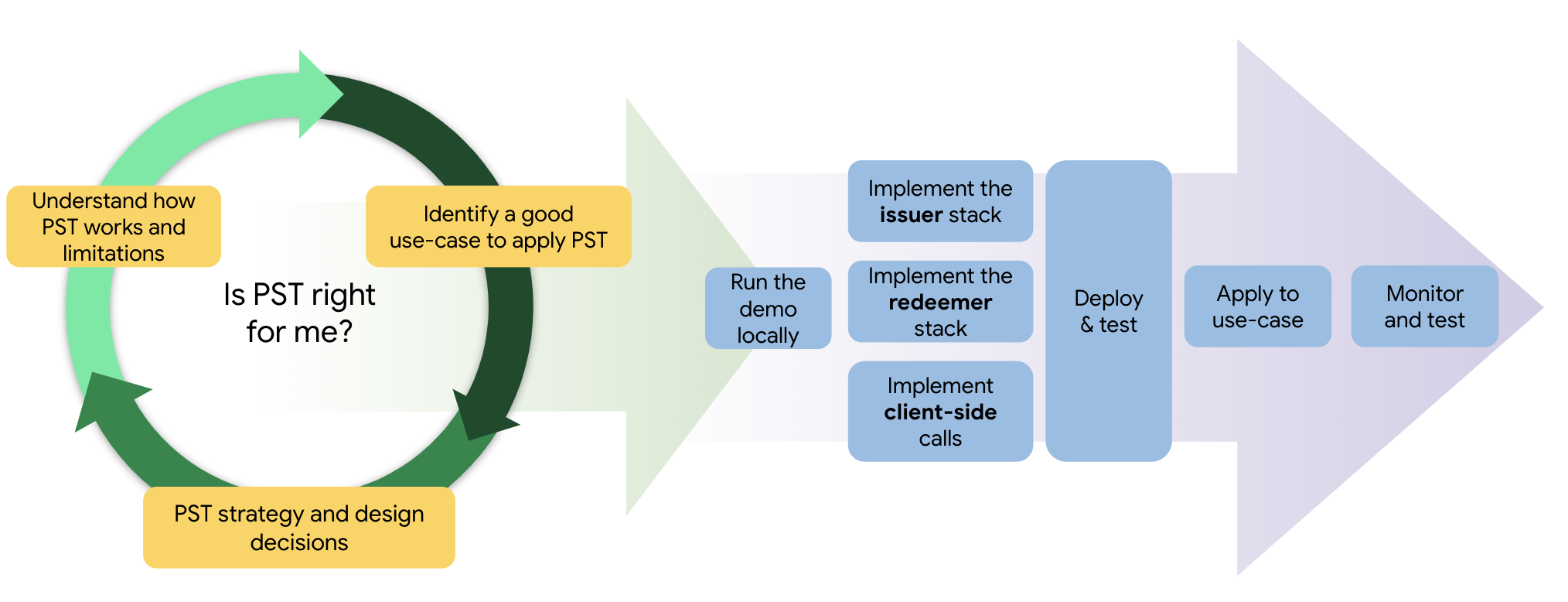
PST の実装は次の 3 つのフェーズで行われます。
- トークンの発行
- トークンの利用
- クーポン利用履歴の転送
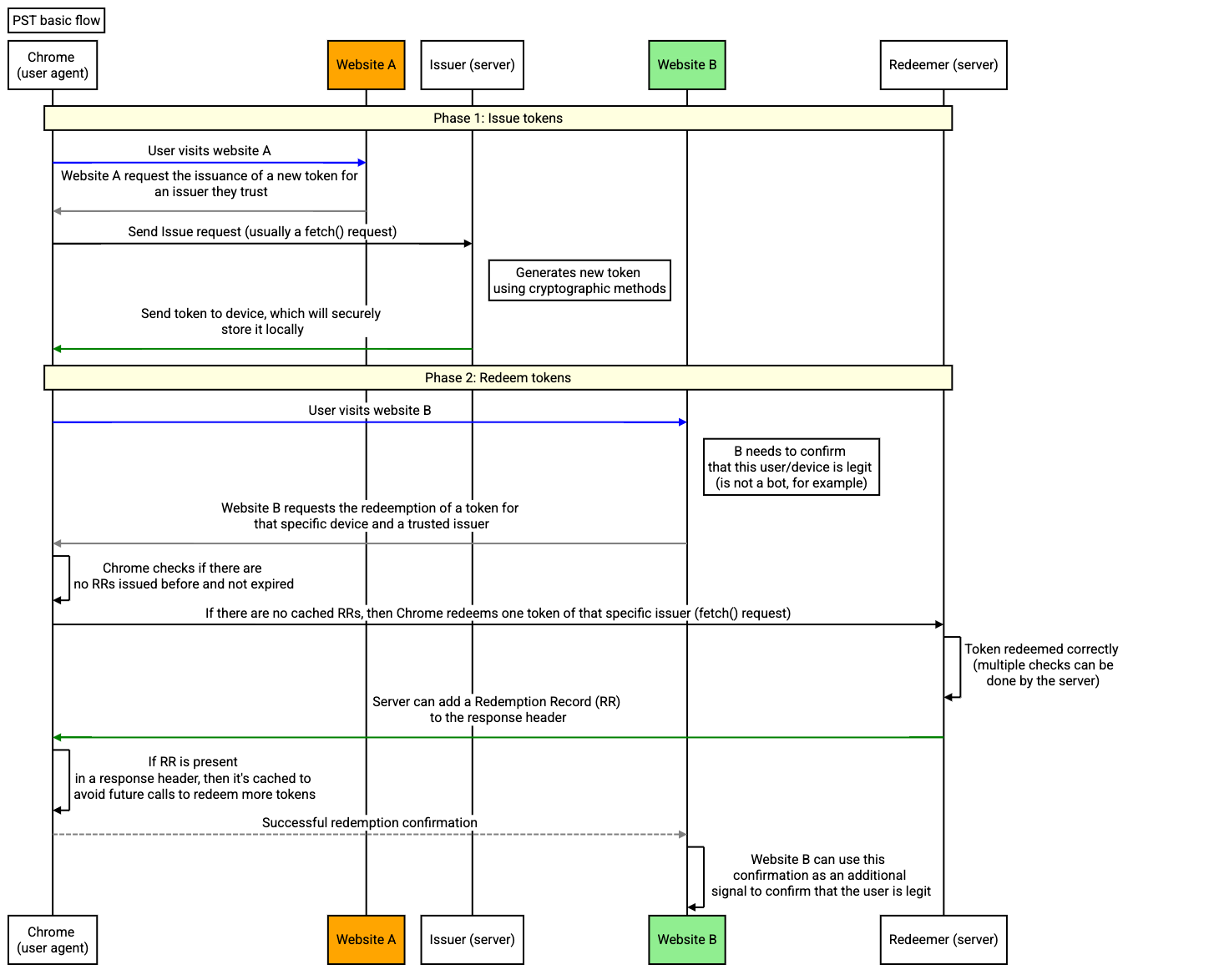
最初のフェーズでは、(通常はなんらかの検証の後)トークンがブラウザに発行されます。2 番目のフェーズでは、別のエンティティが、そのトークンの値を読み取るために発行されたトークンを利用するリクエストを行います。最後のフェーズでは、トークンに含まれていた値を含む利用レコード(RR)が利用者に送信されます。利用者は、そのレコードをさまざまな目的でそのユーザーの証明として使用できます。

トークン戦略を定義する
トークン戦略を定義するには、PST の主要なコンセプト(トークンと利用履歴)、変数、動作、制限事項を理解し、ユースケースでの使用方法を検討する必要があります。
トークンと利用履歴: トークンと利用履歴の関係
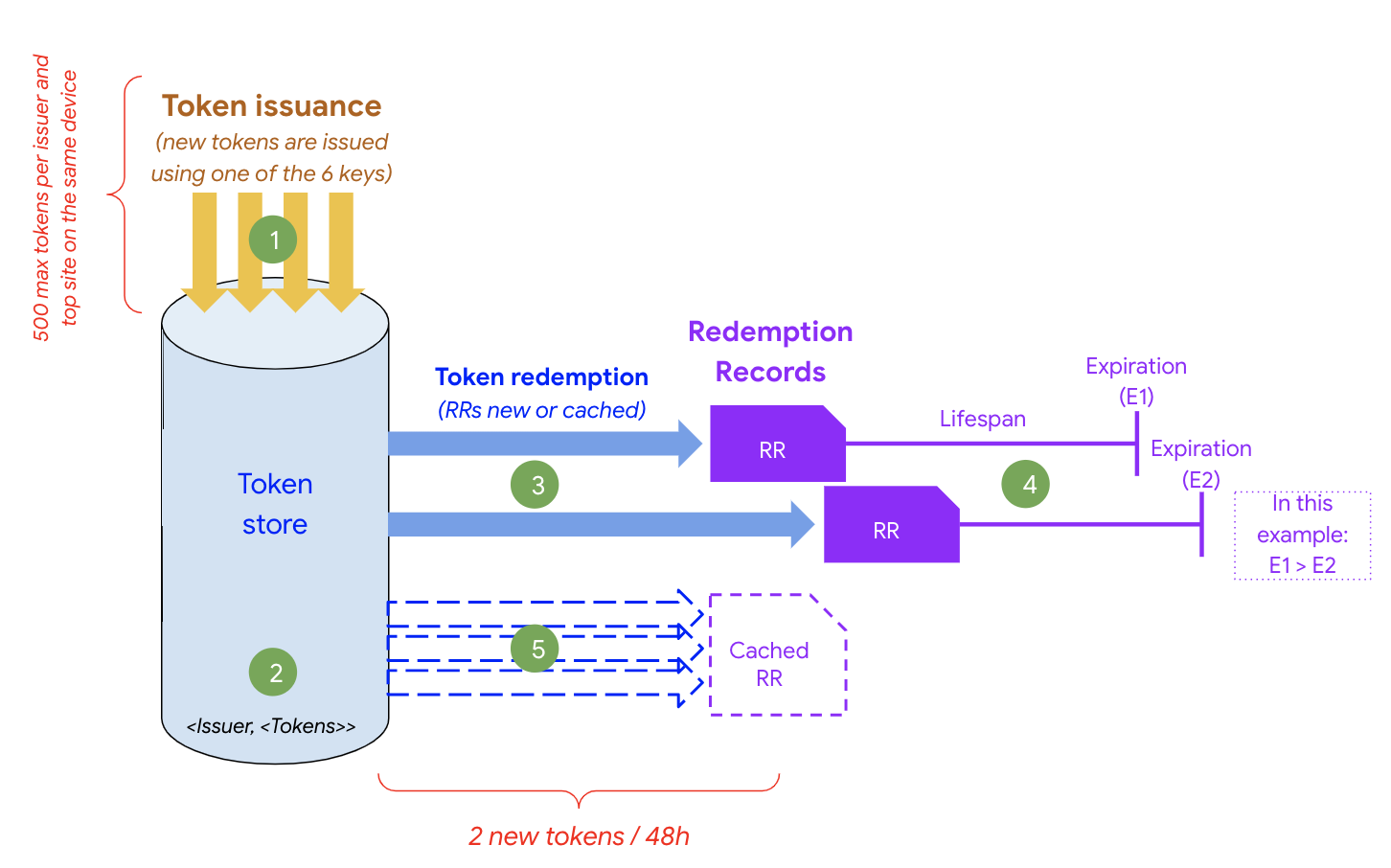
各デバイスには、最上位のウェブサイトと発行元ごとに最大 500 個のトークンを保存できます。また、各トークンには、発行者がトークンの発行に使用した鍵に関するメタデータが含まれています。この情報は、利用プロセス中にトークンを利用するかどうかを判断するために使用できます。PST データは、ユーザーのデバイス上のブラウザによって内部に保存され、PST API でのみアクセスできます。
トークンが利用されると、利用記録(RR)がデバイスに保存されます。このストレージは、今後の利用のためのキャッシュとして機能します。デバイス、ページ、発行元ごとに、48 時間ごとに 2 回までトークンを利用できます。新しい利用コールでは、可能な限りキャッシュに保存された RR が使用され、カード発行会社へのリクエストは発生しません。

- 新しいトークンが発行されます(発行元、サイト、デバイスごとに最大 500 個)。
- すべてのトークンは、デバイス上のトークンストア(Cookie ストアと同様に)に保存されます。
- アクティブな RR が見つからない場合、発行後に新しい RR を生成できます(48 時間ごとに最大 2 つ)。
- RR は有効期限が切れるまで有効と見なされ、ローカル キャッシュとして使用されます。
- 新しい利用回数の呼び出しはローカル キャッシュにヒットします(新しい RR は生成されません)。
ユースケースを定義したら、RR の存続期間を慎重に定義する必要があります。これは、ケースで RR を使用できる回数を定義するためです。
戦略を定義する前に、次の重要な動作と変数を理解してください。
| 変数 / 動作 | 説明 | 想定される用途 |
|---|---|---|
| トークンキー メタデータ | 各トークンは 1 つの暗号鍵のみを使用して発行できます。PST では、カード発行会社ごとに 6 つの鍵に制限されています。 | この変数を使用する方法の一つは、暗号鍵に基づいてトークンの信頼の範囲を定義することです(キー 1 = 高信頼、キー 6 = 無信頼など)。 |
| トークンの有効期限 | トークンの有効期限は鍵の有効期限と同じです。 | キーは少なくとも 60 日ごとにローテーションできます。無効なキーで発行されたトークンはすべて無効と見なされます。 |
| トークン利用レートの上限 | デバイスとカード発行会社ごとに 48 時間ごとに 2 回までトークンを利用できます。 | ユースケースで 48 時間ごとに必要なクーポンの利用回数の見積もり数によって異なります。 |
| トップレベルの送信元あたりの発行元の最大数 | 現在、最上位の送信元あたりの発行元の最大数は 2 つです。 | 各ページの発行元を慎重に定義します。 |
| デバイス上のカード発行会社あたりのトークン数 | 特定のデバイスで発行元ごとに使用できるトークンの最大数は現在 500 個です。 | トークンの数は、発行元ごとに 500 個未満にしてください。 トークンを発行する際に、ウェブページでエラーを処理するようにしてください。 |
| 鍵コミットメントのローテーション | すべての PST 発行元は、60 日ごとに変更可能な鍵コミットメントを含むエンドポイントを公開する必要があります。それより短いローテーションは無視されます。 | 鍵の有効期限が 60 日以内に切れる場合は、中断を回避するために、その日付より前に鍵のコミットメントを更新する必要があります(詳細を参照)。 |
| 利用履歴の有効期間 | RR の存続期間を定義して、有効期限を決定できます。RR は、カード発行会社への不要な新しい利用回数の呼び出しを回避するためにキャッシュに保存されるため、十分に新しい利用回数シグナルを確保することが重要です。 | 48 時間あたり 2 トークンの利用回数制限があるため、少なくともこの期間にわたって利用回数制限を超えることなく利用可能になるように、RR の有効期間を定義することが重要です(RR の有効期間はそれに応じて設定する必要があります)。この存続期間は数週間に設定することをおすすめします。 |
サンプル事例
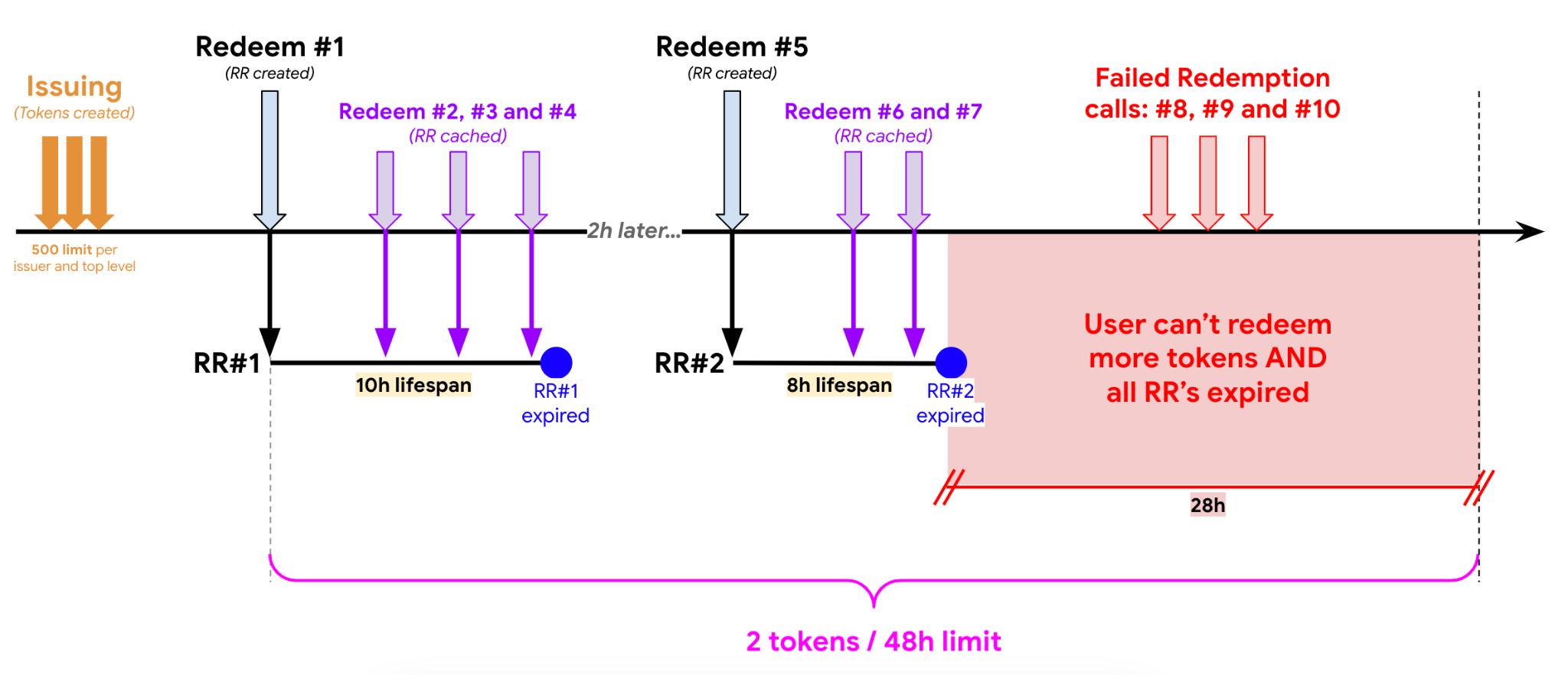
シナリオ 1: RR の有効期間が 24 時間未満(t=t)で、48 時間の期間中に複数回利用された。

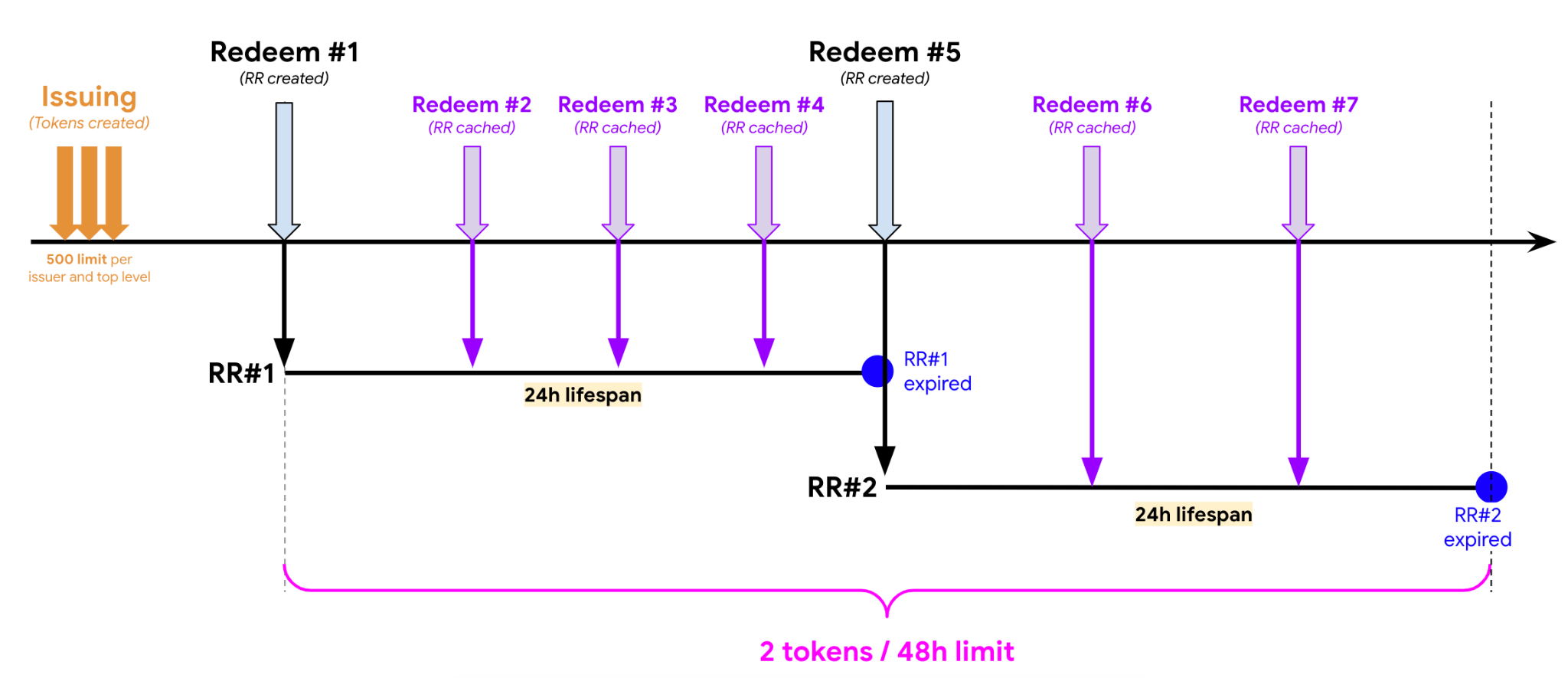
シナリオ 2: RR の有効期間が 24 時間で、48 時間の期間中に複数回利用された場合。

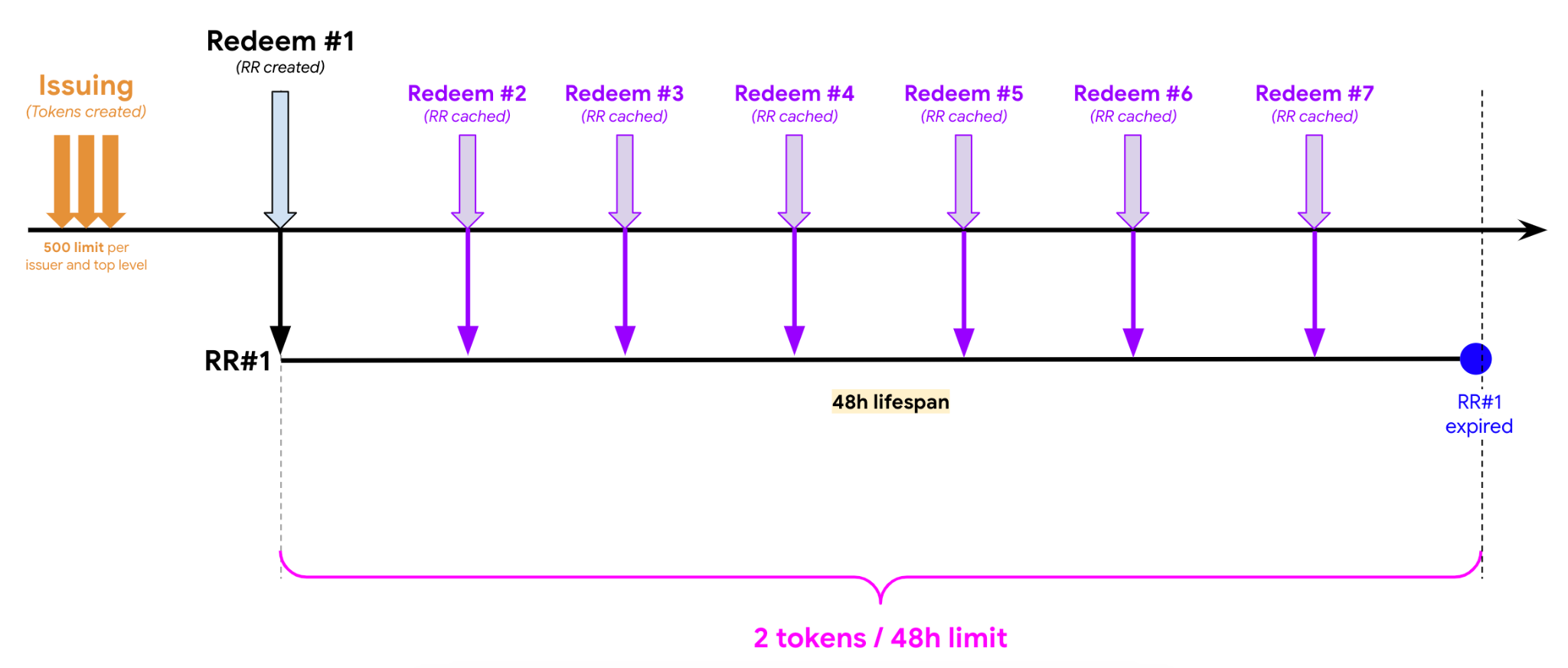
シナリオ 3: RR の有効期間が 48 時間で、48 時間の期間中に複数回利用された場合。

デモの実施
PST を導入する前に、まずデモをセットアップすることをおすすめします。PST デモを試すには、フラグを使用して Chrome を実行し、デモ発行元の鍵コミットメントを有効にする必要があります(デモページの手順に沿って操作してください)。

このデモを実行すると、ブラウザはデモの発行元サーバーと利用元サーバーを介してトークンを提供および使用します。
技術的な注意事項
デモを適切に実行するには、次の手順を実施します。
- フラグを使用して Chrome を実行する前に、すべての Chrome インスタンスを停止してください。
- Windows マシンで実行している場合は、Chrome 実行可能バイナリにパラメータを渡す方法について、 こちらのガイドをご覧ください。
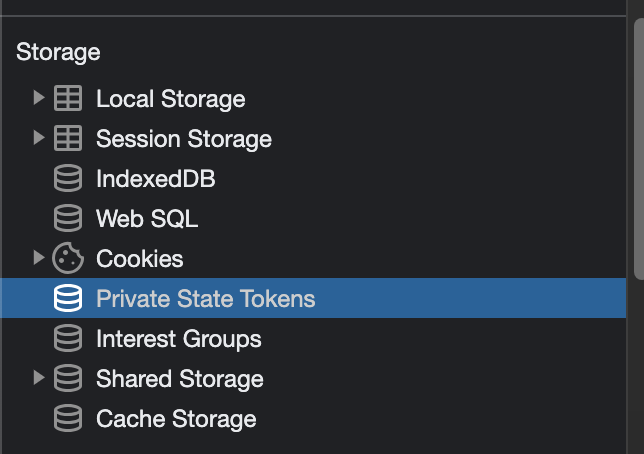
- デモアプリを使用しながら Chrome DevTools の [アプリケーション] > [ストレージ] > [プライベート ステート トークン] を開き、デモ発行元によって発行または利用されたトークンを確認します。

導入の準備
発行者になる
カード発行会社は PST において重要な役割を果たします。トークンに値を割り当て、ユーザーがボットかどうかを判断します。発行元として PST を利用するには、発行元の登録プロセスを完了して登録する必要があります。
カード発行会社になるには、カード発行会社のウェブサイトの運営者が、GitHub リポジトリで「New PST Issuer」テンプレートを使用して新しい問題を報告する必要があります。リポジトリのガイダンスに沿って問題を記入します。エンドポイントが検証されると、このリポジトリに統合され、Chrome サーバーサイド インフラストラクチャがこれらのキーの取得を開始します。
発行元サーバー
発行元と利用者は PST の主要な主体であり、サーバーおよびトークンは PST の主要なツールです。トークンについては、すでにGitHub のドキュメントで詳細を説明していますが、PST サーバーについて詳しく説明したいと思います。PST の発行者として設定するには、まず発行サーバーを設定する必要があります。
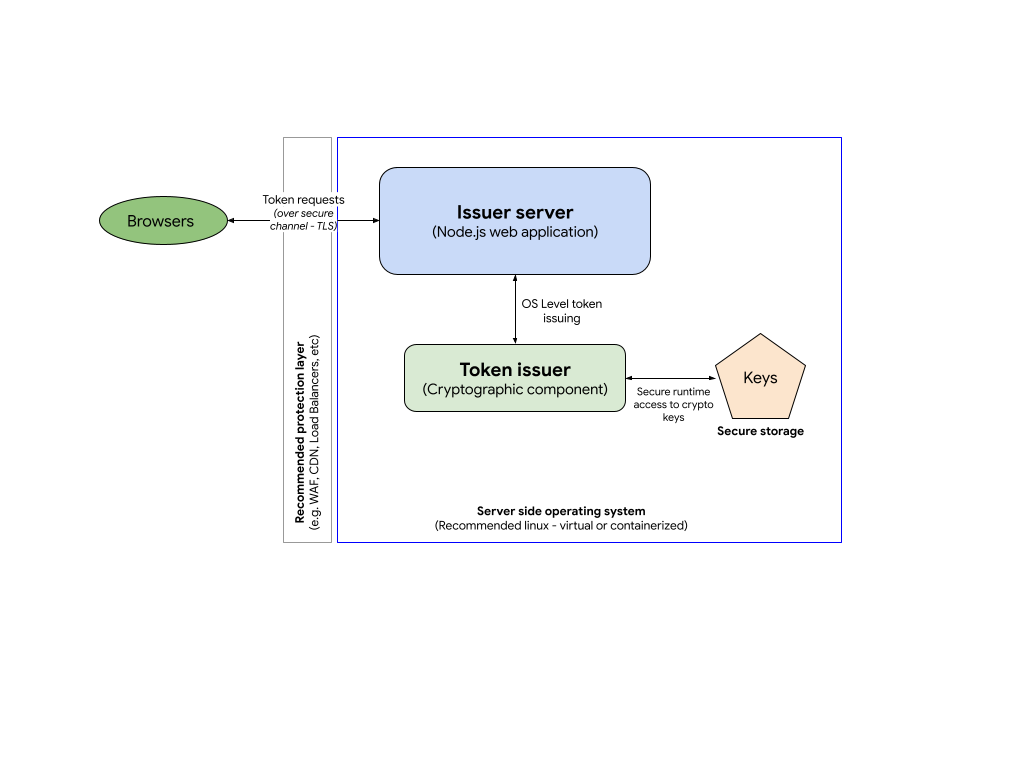
環境をデプロイする: 発行元サーバー
トークン発行元サーバーを実装するには、HTTP エンドポイントを公開する独自のサーバーサイド アプリケーションを構築する必要があります。
発行元コンポーネントは、(1)発行元サーバー、(2)トークン発行元の 2 つのメイン モジュールで構成されています。

すべてのウェブ対応アプリケーションと同様に、カード発行会社のサーバーに追加の保護レイヤを適用することをおすすめします。
発行元サーバー: この実装例では、発行元サーバーは Express フレームワークを使用して発行元の HTTP エンドポイントをホストする Node.js サーバーです。GitHub のサンプルコードを確認できます。
トークン発行元: 発行元の暗号コンポーネントには特定の言語は必要ありませんが、このコンポーネントのパフォーマンス要件により、Boring SSL ライブラリを使用してトークンを管理する C 実装を例として提供しています。発行元コードの例とインストールの詳細については、GitHub をご覧ください。
鍵: トークン発行元コンポーネントは、カスタム EC 鍵を使用してトークンを暗号化します。これらの鍵は保護され、安全なストレージに保存する必要があります。
発行元サーバーの技術要件
プロトコルに基づき、発行元サーバーに少なくとも 2 つの HTTP エンドポイントを実装する必要があります。
- 鍵コミットメント(
/.well-known/private-state-token/key-commitmentなど): このエンドポイントでは、ブラウザが暗号化公開鍵の詳細を取得して、サーバーが正当であることを確認できます。 - トークン発行(例:
/.well-known/private-state-token/issuance): すべてのトークン リクエストが処理されるトークン発行エンドポイント。このエンドポイントは、トークン発行者コンポーネントの統合ポイントになります。
前述のように、このサーバーはトラフィックの増加が予想されるため、スケーラブルなインフラストラクチャ(クラウド環境など)を使用してデプロイし、変動的な需要に応じてバックエンドを調整することをおすすめします。
カード発行会社のサーバーに呼び出しを送信する
新しいトークンを発行するために、発行元スタックへのウェブサイト取得呼び出しを実装します。
// issuer request
await fetch("/.well-known/private-state-token/issuance", {
method: "POST",
privateToken: {
version: 1,
operation: "token-request"
}
});
コード例をご覧ください。
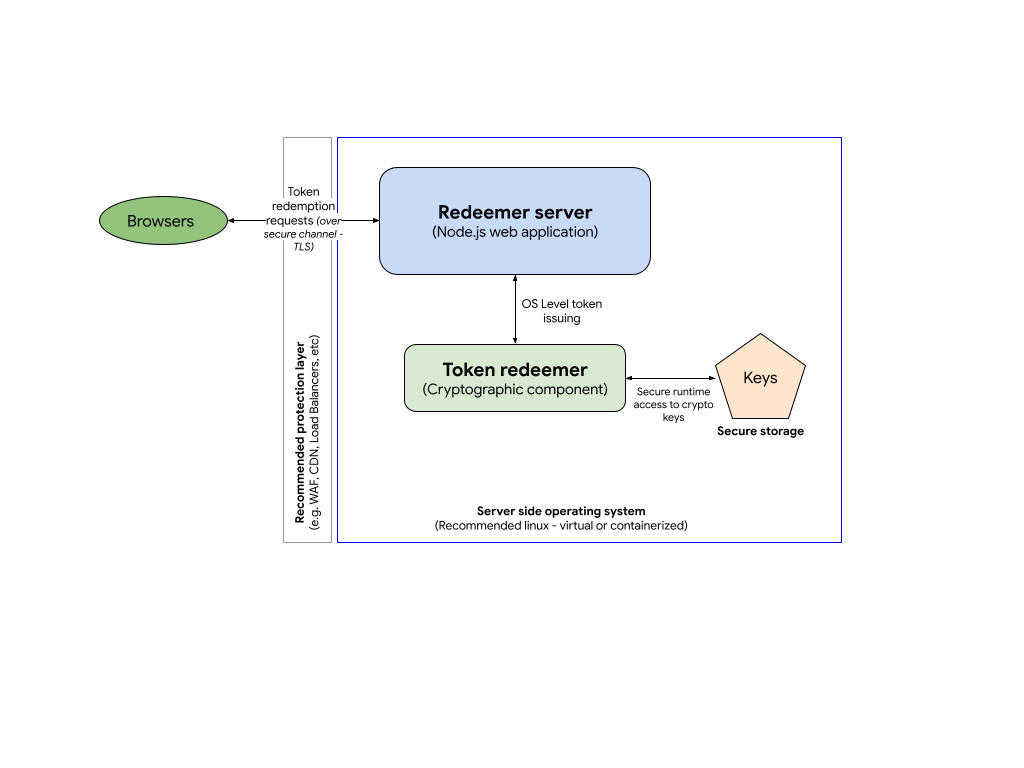
Redeemer サーバー
独自のサーバーサイド アプリケーションを構築して、トークン利用サービスを実装する必要があります。これにより、カード発行会社が送信するトークンを読み取ることができます。次の手順では、トークンを利用する方法と、トークンに関連付けられている利用レコードを読み取る方法について説明します。
発行者と利用者は同じサーバー(またはサーバー グループ)で実行することもできます。

リデューマー サーバーの技術要件
プロトコルに基づき、リデューマー サーバーに少なくとも 2 つの HTTP エンドポイントを実装する必要があります。
/.well-known/private-state-token/redemption: すべてのトークン利用が処理されるエンドポイント。このエンドポイントには、トークン リデューマー コンポーネントが統合されます。
リデューマー サーバーに呼び出しを送信する
トークンを利用するには、以前に発行されたトークンを利用する目的で、リデューマ スタックへのウェブサイト取得呼び出しを実装する必要があります。
// redemption request
await fetch("/.well-known/private-state-token/redemption", {
method: "POST",
privateToken: {
version: 1,
operation: "token-redemption",
refreshPolicy: "none"
}
});
コードサンプルをご覧ください。
トークンを利用した後、別の取得呼び出しを行うことで、利用記録(RR)を送信できます。
// attach redemption records from the issuers to the request
await fetch("<DESTINATION_RESOURCE>", {
method: "POST",
privateToken: {
version: 1,
operation: "send-redemption-record",
issuers: [<ISSUER_DOMAIN>]
}
});
コードサンプルをご覧ください。
実装をデプロイする
実装をテストするには、まず発行呼び出しが行われるウェブページに移動し、ロジックに従ってトークンが作成されていることを確認します。バックエンドで、呼び出しが仕様に従って行われたことを確認します。次に、利用の呼び出しが行われるウェブページに移動し、ロジックに従って RR が作成されていることを確認します。
実環境へのデプロイ
特定のユースケースに関連するターゲット ウェブサイトを選択することをおすすめします。
- 月間訪問数が少ない(月間 100 万回未満): まず、少数のオーディエンスに API をデプロイする必要があります。
- 所有して管理する: 必要に応じて、複雑な承認なしで実装をすばやく無効にできます
- 発行元は 1 つまで: テストを簡素化するためにトークンの数を制限します。
- 利用者は 2 人まで: 問題が発生した場合のトラブルシューティングを簡素化する必要があります。
権限に関するポリシー
適切に機能させるには、PST API をトップレベル ページと、API を使用するサブリソースで使用できるようにする必要があります。
トークン リクエスト オペレーションは、private-state-token-issuance ディレクティブによって制御されます。オペレーション token-redemption と send-redemption-record は、private-state-token-redemption ディレクティブによって制御されます。Chrome 132 以降では、これらのディレクティブの許可リストはデフォルトで *(すべてのオリジン)に設定されています。つまり、この機能は、明示的な委任なしで、トップレベル ページ、同一オリジンの iframe、クロスオリジンの iframe で使用できます。
サイト上の特定のページで PST トークンの発行または利用をオプトアウトするには、各ページの Permissions-Policy ヘッダーに private-state-token-issuance=() と private-state-token-redemption=() を含めます。
Permissions-Policy ヘッダーを使用して、PST へのサードパーティのアクセスを制御することもできます。ヘッダー送信元リストのパラメータとして、self と、API へのアクセスを許可する送信元を使用します。たとえば、独自のオリジンと https://example.com を除くすべてのブラウジング コンテキストで PST の使用を完全に無効にするには、次の HTTP レスポンス ヘッダーを設定します。
Permissions-Policy:private-state-token-issuance=(self "https://example.com"),private-state-token-redemption=(self "https://example.com")
すべてのクロスオリジン リソースで API を有効にするには、オリジン リストを * に設定します。
権限ポリシーでプライバシー サンドボックス機能を制御する方法や、権限ポリシーの詳細を確認する。
トラブルシューティング
PST は、Chrome DevTools の [Network] タブと [Application] タブで検査できます。
[ネットワーク] タブで次の操作を行います。
![DevTools の [Network] タブの検査。](https://developers-dot-devsite-v2-prod.appspot.com/static/privacy-sandbox/protections/private-state-tokens/images/pstdevelopergu--u49gd5id2.png?hl=ja)
[Application] タブで次の操作を行います。
![DevTools の [Application] タブの検査。](https://developers-dot-devsite-v2-prod.appspot.com/static/privacy-sandbox/protections/private-state-tokens/images/pstdevelopergu--bl7phyzjw3o.png?hl=ja)
この DevTools との統合について詳しくは、こちらをご覧ください。
クライアントのベスト プラクティス
ウェブサイトの重要な機能が特定のトークン発行元に依存している場合は、そのトークン発行元を優先します。他のスクリプトを読み込む前に、これらの優先カード発行会社に対して hasPrivateToken(issuer) を呼び出します。これは、利用の失敗を防ぐために重要です。
トップレベルあたりの発行元の数は2 つまでに制限されています。また、サードパーティ スクリプトが hasPrivateToken(issuer) を呼び出して、独自の優先発行元を優先させようとすることもあります。そのため、重要なカード発行会社を事前に確保して、サイトが想定どおりに動作するようにしてください。
// Prioritize your critical token issuer.
document.hasPrivateToken('https://critical-issuer.example')
.then(hasToken => {
if (hasToken) {
// Use the token or perform actions based on its availability.
} else {
// Handle the case where the token is not available.
}
});
// Load third-party scripts or secure another token issuer (up to two in total).
サーバーに関するベスト プラクティスとトラブルシューティング
発行元サーバーおよび利用者サーバーを確実に運用するには、PST のアクセス、セキュリティ、ロギング、トラフィックに関する問題が発生しないように、次のベスト プラクティスを実装することをおすすめします。
- エンドポイントは、TLS 1.3 または 1.2 を使用して強力な暗号化を適用する必要があります。
- インフラストラクチャは、変動するトラフィック量(急増を含む)に対応できる必要があります。
- アクセス制御ポリシー、鍵管理戦略、事業継続計画に沿って、鍵が保護され、安全であることを確認します。
- オブザーバビリティ指標をスタックに追加して、本番環境への移行後に使用状況、ボトルネック、パフォーマンスの問題を把握できるようにします。
詳細
- デベロッパー ドキュメントを確認する:
- GitHub の問題や W3C コールを通じて、会話に参加してください。
- 用語について詳しくは、プライバシー サンドボックスの用語集をご覧ください。
- 「オリジン トライアル」や「Chrome フラグ」などの Chrome のコンセプトについて詳しくは、goo.gle/cc で公開されている短い動画と記事をご確認ください。

