ন্যূনতম সেটআপ সহ হোস্টনাম থেকে কীভাবে বিষয়গুলি অনুমান করা হয় তা পরীক্ষা করুন এবং শিখুন৷
বাস্তবায়নের অবস্থা
- টপিকস এপিআই সর্বজনীন আলোচনা পর্বটি সম্পন্ন করেছে এবং বর্তমানে 99 শতাংশ ব্যবহারকারীর কাছে উপলব্ধ, 100 শতাংশ পর্যন্ত স্কেলিং।
- টপিক এপিআই-এ আপনার প্রতিক্রিয়া জানাতে, বিষয় ব্যাখ্যাকারীর উপর একটি ইস্যু তৈরি করুন বা ইম্প্রুভিং ওয়েব অ্যাডভার্টাইজিং বিজনেস গ্রুপে আলোচনায় অংশগ্রহণ করুন। ব্যাখ্যাকারীর অনেকগুলি খোলা প্রশ্ন রয়েছে যার এখনও আরও সংজ্ঞা প্রয়োজন।
- গোপনীয়তা স্যান্ডবক্স টাইমলাইন বিষয় API এবং অন্যান্য গোপনীয়তা স্যান্ডবক্স প্রস্তাবগুলির জন্য বাস্তবায়নের সময়রেখা প্রদান করে।
- টপিক এপিআই: সাম্প্রতিক আপডেটের বিশদ বিবরণ টপিক এপিআই এবং বাস্তবায়নে পরিবর্তন এবং বর্ধন।
টপিক এপিআই ডেমো হোস্টনাম থেকে টপিকগুলি কীভাবে অনুমান করা হয় তার উপর একটি নজর দেয়। আপনি একটি ডেমো সাইট পরিদর্শন করার সময় কোন বিষয়গুলি পর্যবেক্ষণ করা হয় তার পূর্বরূপ দেখতে পারেন, যার জন্য খুব কম সেটআপের প্রয়োজন হয়৷
আমাদের ডেমো হল একটি প্রিভিউ যা টপিক API-এর বেশিরভাগ বৈশিষ্ট্য প্রদর্শন করে, যাতে আপনি API কীভাবে প্রয়োগ করা হয় তার সাথে পরিচিত হতে পারেন।
টপিক ক্লাসিফায়ার মডেল ব্যবহার করে দেখতে আপনি টপিক কোল্যাব চালাতে পারেন।
নিচের ভিডিওটি দেখায় কিভাবে ডেমো কাজ করে।
chrome://flags বা বৈশিষ্ট্য পতাকা দিয়ে পরীক্ষা করুন
একটি একক ব্যবহারকারী হিসাবে বিষয় API চেষ্টা করার দুটি উপায় আছে; আপনাকে Chrome 101 বা তার উপরে চালানোর প্রয়োজন হবে:
-
chrome://settings/adPrivacyএর অধীনে সমস্ত বিজ্ঞাপন গোপনীয়তা API সক্রিয় করুন। নিম্নলিখিত পতাকাগুলির সাথে কমান্ড লাইন থেকে Chrome চালান:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/browsing_topics_max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
বিষয় API ডেমো
বিষয়ের ডেমো দেখায় যে কীভাবে সেটিংস সামঞ্জস্য করতে অতিরিক্ত পতাকা ব্যবহার করতে হয়, যেমন যুগের দৈর্ঘ্য। আপনি কমান্ড-লাইন ফ্ল্যাগ সহ Chrome চালিয়ে বিষয় API অ্যাক্সেস করলে, chrome://flags সেট করবেন না, কারণ এটি কমান্ড-লাইন সেটিংস ওভাররাইড করতে পারে।
পতাকা সহ ক্রোমিয়াম চালান ব্যাখ্যা করে কিভাবে কমান্ড লাইন থেকে Chrome এবং অন্যান্য ক্রোমিয়াম-ভিত্তিক ব্রাউজার চালানোর সময় পতাকা সেট করতে হয়, যদিও এই ডেমোটি Google Chrome-এর জন্য নির্দিষ্ট।
বিষয় API শিরোনাম ডেমো
topics-fetch-demo.glitch.me- এ ডেমো দেখায় যে কীভাবে বিষয়গুলি অ্যাক্সেস করতে fetch() অনুরোধ এবং প্রতিক্রিয়া শিরোনামগুলি ব্যবহার করতে হয় এবং সেগুলিকে পর্যবেক্ষণ হিসাবে চিহ্নিত করতে হয়৷
Sec-Browsing-Topics অনুরোধ শিরোনাম অ্যাক্সেস করুন
একটি ব্যবহারকারীর জন্য বিষয়গুলি দেখার জন্য একটি iframe থেকে document.browsingTopics() ব্যবহার করার পরিবর্তে, API কলাররা একটি fetch() অনুরোধের Sec-Browsing-Topics অনুরোধ শিরোনাম থেকে পর্যবেক্ষণ করা বিষয়গুলি অ্যাক্সেস করতে পারে যাতে এটির বিকল্প প্যারামিটারে {browsingTopics: true} অন্তর্ভুক্ত থাকে —অথবা একটি XHR অনুরোধের একই শিরোনাম থেকে যা deprecatedBrowsingTopics অ্যাট্রিবিউটকে true সেট করে।
যেমন:
fetch('https://topics-server.glitch.me', {browsingTopics: true})
.then((response) => {
// Process the response
})
API সমর্থন করে এমন ব্রাউজারগুলিতে, fetch() অনুরোধে একটি Sec-Browsing-Topics শিরোনাম অন্তর্ভুক্ত থাকবে যা অনুরোধ URL হোস্টনামের জন্য পর্যবেক্ষণ করা বিষয়গুলি তালিকাভুক্ত করে: এই উদাহরণে, topics-server.glitch.me ।
যদি এই হোস্টনাম এবং এই ব্যবহারকারীর জন্য কোন বিষয় পরিলক্ষিত না হয়, তাহলে শিরোনামটি অন্তর্ভুক্ত করা হয় কিন্তু মান খালি থাকে। অন্য কথায়, একটি fetch() অনুরোধে Sec-Browsing-Topics শিরোনাম শুধুমাত্র সেই বিষয়গুলিকে অন্তর্ভুক্ত করে যা বর্তমান ব্যবহারকারীর ব্রাউজারের জন্য একজন কলার দ্বারা পর্যবেক্ষণ করা হয়েছে যার উত্স অনুরোধ URL-এর হোস্টনামের সাথে মেলে৷ আপনি বর্তমান ব্যবহারকারীর জন্য পর্যবেক্ষণ করা বিষয়গুলি দেখতে একটি iframe থেকে document.browsingTopics() কল করার মতোই এটি।
অনুরোধের শিরোনামটি একটি অনুরোধে পাঠানো হয় যতক্ষণ না এটির যথাযথ অনুমতি নীতি কার্যকর থাকে, প্রসঙ্গটি সুরক্ষিত থাকে এবং ব্যবহারকারী সেটিংস এটির অনুমতি দেয়। নেভিগেশন অনুরোধের জন্য শিরোনাম দেওয়া হয় না.
বিষয় অনুরোধ শিরোনাম এই মত দেখায়:
Sec-Browsing-Topics: 186;version="chrome.1:1:2206021246";config_version="chrome.1";model_version="2206021246";taxonomy_version="2", 265;version="chrome.1:1:2206021246";config_version="chrome.1";model_version="2206021246";taxonomy_version="2"
এই উদাহরণে প্রতিটি বিষয়ের সংস্করণ তথ্য সহ টপিক ট্যাক্সোনমি 186 এবং 265 থেকে দুটি বিষয় অন্তর্ভুক্ত রয়েছে।
XHR অনুরোধে বিষয় শিরোনাম অন্তর্ভুক্ত শুধুমাত্র সাময়িকভাবে উপলব্ধ, এবং সমর্থন ভবিষ্যতে সরানো হবে.
Observe-Browsing-Topics সাথে পর্যবেক্ষণ করা বিষয়গুলিকে চিহ্নিত করুন৷
যদি একটি অনুরোধে একটি Sec-Browsing-Topics শিরোনাম অন্তর্ভুক্ত থাকে এবং সেই অনুরোধের প্রতিক্রিয়াতে একটি Observe-Browsing-Topics: ?1 শিরোনাম অন্তর্ভুক্ত থাকে, তাহলে অনুরোধ শিরোনামের বিষয়গুলি ব্রাউজার দ্বারা পর্যবেক্ষণ হিসাবে চিহ্নিত করা হবে৷ পর্যবেক্ষণ করা বিষয়গুলি বিষয় API দ্বারা গণনার জন্য যোগ্য৷ এই প্রক্রিয়াটি একটি iframe থেকে JavaScript API ব্যবহার করে প্রদত্ত কার্যকারিতার সাথে মেলে ডিজাইন করা হয়েছে৷
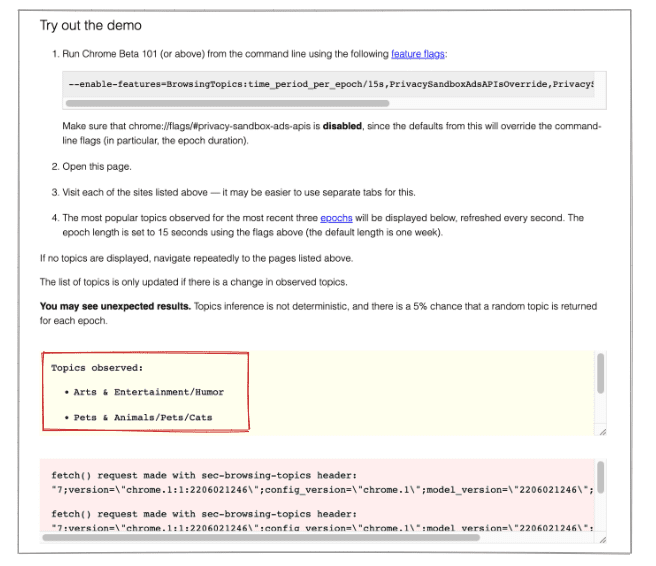
নীচের স্ক্রিনশট API ডেমো পৃষ্ঠায় সাইট পরিদর্শন থেকে রেকর্ড করা বিষয়গুলি দেখায়৷

এই তালিকাটি দেখায় যে সাইটগুলি আপনি ডেমো থেকে আগ্রহের বিষয়গুলি রেকর্ড করতে দেখতে পারেন৷ আপনি দেখতে পাচ্ছেন, স্ক্রিনশটে আর্টস অ্যান্ড এন্টারটেইনমেন্ট/হিউমার বিভাগটি এই ওয়েবসাইটগুলির একটির বিষয় নয়, তাই এই রেকর্ড করা বিষয় এমন একটি যা সম্ভাব্য 5 শতাংশ এলোমেলো বিষয় হিসাবে যুক্ত করা হয়েছে।
- pets-animals-pets-cats.glitch.me
- cats-cats-cats-cats.glitch.me
- cats-pets-animals-pets.glitch.me
- cats-feline-meow-purr-whiskers-pet.glitch.
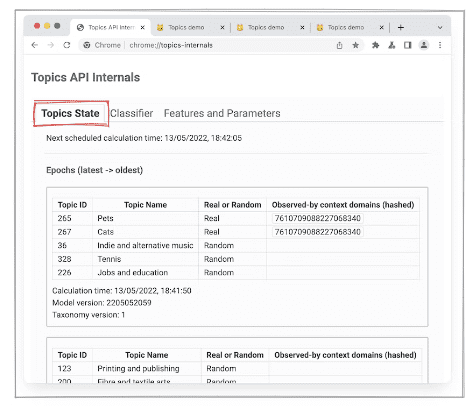
আপনি chrome://topics-internals পৃষ্ঠার টপিক স্টেট ট্যাবে কোন বিষয়গুলি বাস্তব এবং কোনটি এলোমেলো তা দেখতে পরীক্ষা করতে পারেন৷ এই স্ক্রিনশটটি বিভিন্ন ব্রাউজিং সেশন থেকে একটি উদাহরণ দেখায়।

পরবর্তী পদক্ষেপ
আপনি যদি একজন বিজ্ঞাপন প্রযুক্তি বিকাশকারী হন, তাহলে বিষয় API এর সাথে পরীক্ষা করুন এবং অংশগ্রহণ করুন ৷ আরও গভীর সম্পদের জন্য বিকাশকারীর নির্দেশিকা পড়ুন।
জড়িত এবং মতামত শেয়ার করুন
- GitHub : বিষয় API ব্যাখ্যাকারী পড়ুন, এবং প্রশ্ন উত্থাপন করুন এবং API রেপোতে সমস্যাগুলির আলোচনা অনুসরণ করুন ।
- W3C : ইম্প্রুভিং ওয়েব অ্যাডভারটাইজিং বিজনেস গ্রুপে শিল্প ব্যবহারের ক্ষেত্রে আলোচনা করুন।
- ঘোষণা : যোগদান করুন বা মেইলিং তালিকা দেখুন ।
- প্রাইভেসি স্যান্ডবক্স ডেভেলপার সাপোর্ট : প্রশ্ন জিজ্ঞাসা করুন এবং প্রাইভেসি স্যান্ডবক্স ডেভেলপার সাপোর্ট রেপোতে আলোচনায় যোগ দিন।
- Chromium : বর্তমানে Chrome এ পরীক্ষা করার জন্য উপলব্ধ বাস্তবায়ন সম্পর্কে প্রশ্ন জিজ্ঞাসা করতে একটি Chromium বাগ ফাইল করুন ৷

