Безопасно встраивайте контент на страницу без обмена межсайтовыми данными.
Статус реализации
В этом документе описан новый элемент HTML: <fencedframe> .
- Предложение Fenced Frames теперь общедоступно .
- Статус платформы Chrome
| Предложение | Статус |
|---|---|
| Изменения веб-API для конфигурации урны Объяснитель | Доступно в Chrome в первом квартале 2023 года. |
| Креативные макросы в изолированных фреймах для отчетов по рекламе (FFAR) Проблема с GitHub | Доступно в Chrome в третьем квартале 2023 года. |
| Отправить автоматические маяки один раз Проблема с GitHub | Доступно в Chrome в третьем квартале 2023 года. |
| Конфигурации сериализуемых изолированных фреймов Проблема с GitHub | Доступно в Chrome в третьем квартале 2023 года. |
| Дополнительный параметр формата для макросов размера объявления для защищенной аудитории Проблема с GitHub | Доступно в Chrome в четвертом квартале 2023 года. |
| Автоматическая отправка маяков на все зарегистрированные URL-адреса Проблема на GitHub | Проблема с GitHub | Доступно в Chrome в четвертом квартале 2023 года. |
| Включить выход из групп интересов объявлений из рамок iFrame Urn и фреймов компонентов рекламы. Проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
| Введите зарезервированный.top_navigation_start/commit Проблема с GitHub , проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
| Не отключайте настройку файлов cookie в ReportEvent до 3PCD Проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
| Добавить поддержку автоматических маяков в подкадрах с перекрестным происхождением. Проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
Разрешить подфреймам перекрестного происхождения отправлять маяки reportEvent()Проблема с GitHub | Доступно в Chrome во втором квартале 2024 г. |
Зачем нужны огражденные каркасы?
Огражденный фрейм ( <fencedframe> ) — это элемент HTML для встроенного контента, аналогичный iframe. В отличие от iframe, изолированный фрейм ограничивает взаимодействие со своим контекстом внедрения, чтобы разрешить фрейму доступ к межсайтовым данным без совместного использования их с контекстом внедрения. Некоторые API-интерфейсы Privacy Sandbox могут требовать, чтобы выбранные документы отображались в изолированном фрейме .
Аналогично, любые собственные данные в контексте внедрения не могут быть переданы в изолированный фрейм.
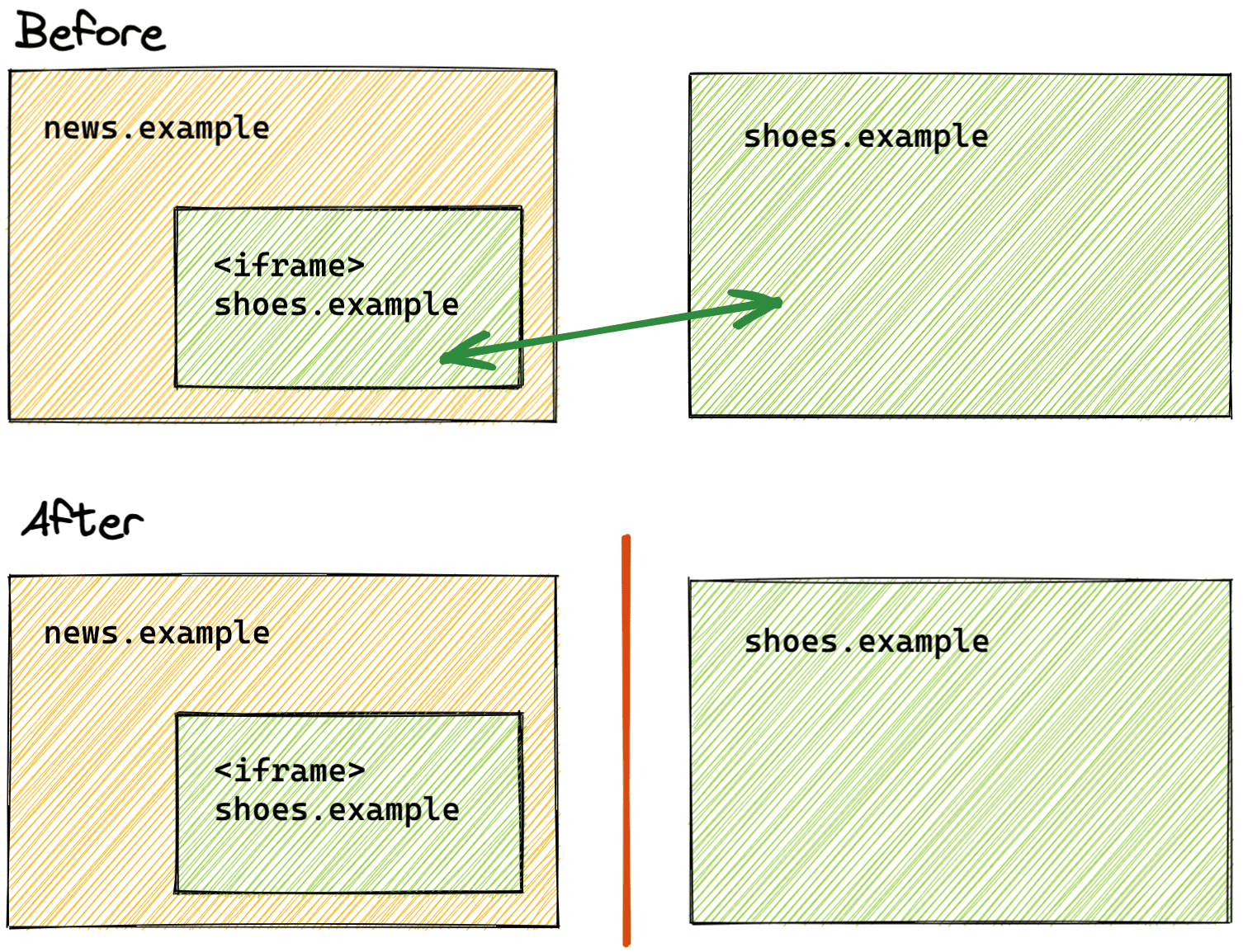
Например, если news.example (контекст внедрения) встраивает рекламу из shoes.example в изолированный фрейм, news.example не сможет извлечь данные из рекламы shoes.example , а shoes.example не сможет получить собственные данные из news.example .
Укрепите конфиденциальность между сайтами с помощью разделения хранилища
Просматривая Интернет, вы, вероятно, просматривали товары на одном сайте, а затем видели, как они снова появляются в рекламе на совершенно другом сайте.
Сегодня этот рекламный метод достигается в первую очередь за счет технологии отслеживания, которая использует сторонние файлы cookie для обмена информацией между сайтами.
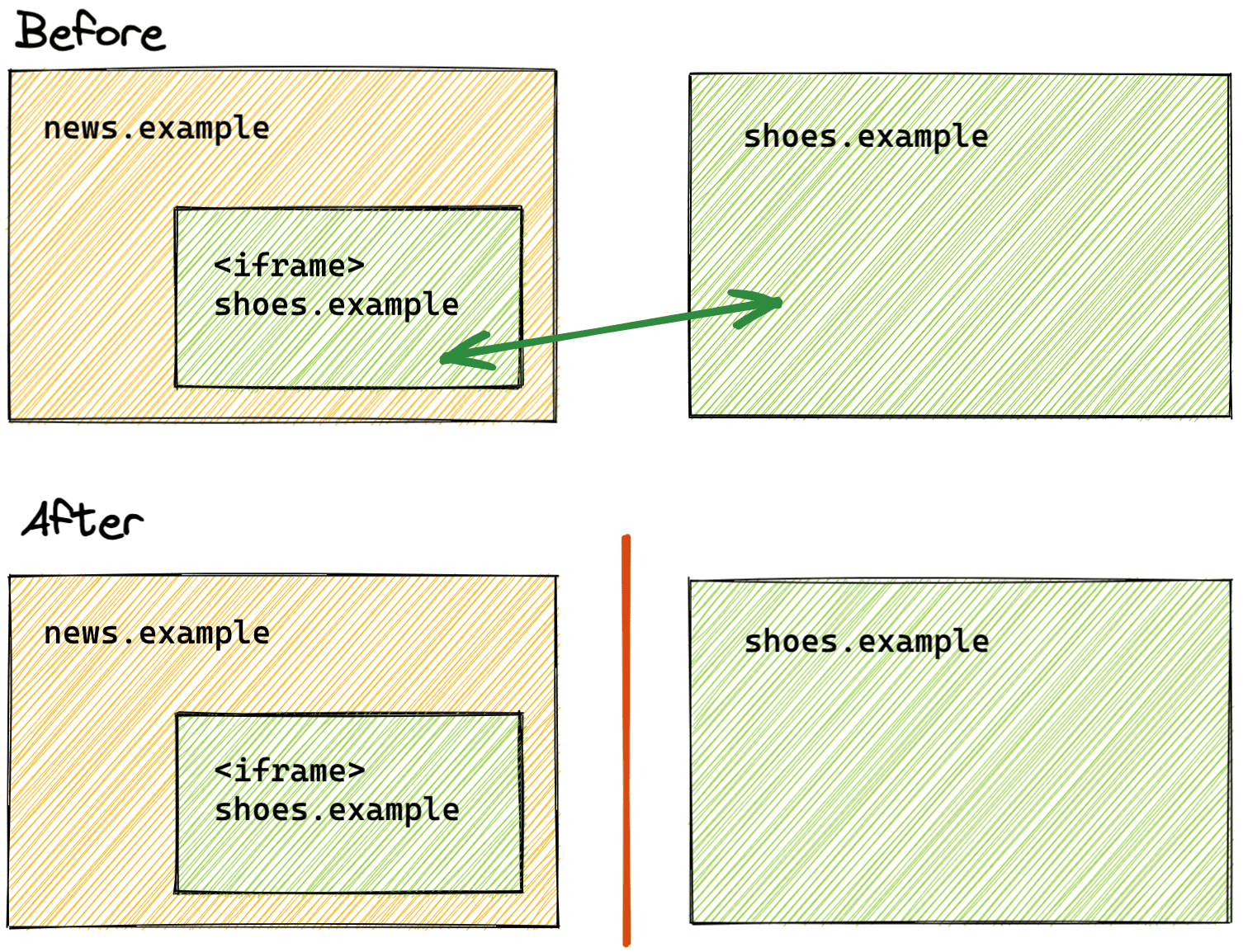
Chrome работает над разделением хранилища , которое разделяет хранилище браузера для каждого сайта. Без разделения, если iframe из shoes.example встроен в news.example и этот iframe сохраняет значение в хранилище, то это значение можно прочитать с сайта shoes.example . Если хранилище разделено, межсайтовые iframe больше не будут совместно использовать хранилище, поэтому shoes.example не сможет получить доступ к информации, хранящейся в iframe. Если iframe обслуживается из *.shoes.example и встроен в *.shoes.example , хранилище браузера будет общим, поскольку оно считается одним и тем же сайтом .

Разделение хранилища будет применяться к стандартным API хранилища, включая LocalStorage, IndexedDB и файлы cookie. В разделенном мире утечка информации через собственные хранилища будет значительно сокращена.
Работа с межсайтовыми данными
Огражденные фреймы — это функция Privacy Sandbox , которая предполагает, что сайты верхнего уровня должны разделять данные. Многие предложения и API Privacy Sandbox направлены на удовлетворение сценариев межсайтового использования без сторонних файлов cookie или других механизмов отслеживания. Например:
- API Protected Audience позволяет показывать рекламу на основе интересов с сохранением конфиденциальности.
- Общее хранилище обеспечивает доступ к неразделенным межсайтовым данным в безопасной среде.
Огражденные фреймы предназначены для работы с API Protected Audience . С помощью API Protected Audience интересы пользователя регистрируются на сайте рекламодателя в группах по интересам вместе с рекламой, которая может быть интересна пользователю. Затем на отдельном сайте (известном как «издатель») объявления, зарегистрированные в соответствующих группах по интересам, выставляются на аукцион, и победившее объявление отображается в огороженной рамке.
Если издатель отображает выигрышное объявление в iframe и сценарий может прочитать атрибут src iframe, издатель может получить информацию об интересах посетителя из URL-адреса этого объявления. Это не сохранение конфиденциальности.
С помощью огражденного фрейма издатель может отображать рекламу, соответствующую интересам посетителей, но src и группа интересов будут известны только рекламодателю в фрейме. Издатель не смог получить доступ к этой информации.
Как работают огражденные рамы?
Огражденные фреймы используют объект FencedFrameConfig для навигации. Этот объект может быть возвращен из аукциона API Protected Audience или операции выбора URL-адреса общего хранилища. Затем объект конфигурации устанавливается в качестве атрибута config в элементе изолированного фрейма. Это отличается от iframe, где URL-адрес или непрозрачный URN присваивается атрибуту src . Объект FencedFrameConfig имеет свойство url , доступное только для чтения; однако, поскольку текущие варианты использования требуют скрытия фактического URL-адреса внутреннего ресурса, это свойство возвращает opaque строку при чтении.
Изолированный фрейм не может использовать postMessage для связи с устройством внедрения. Однако изолированный фрейм может использовать postMessage с iframe внутри изолированного фрейма.
Огражденные фреймы будут изолированы от издателя другими способами. Например, у издателя не будет доступа к DOM внутри изолированного фрейма, а изолированный фрейм не сможет получить доступ к DOM издателя. Кроме того, такие атрибуты, как name , которому может быть присвоено любое значение и которое будет отслеживаться издателем, недоступны в изолированных фреймах.
Огражденные фреймы ведут себя как контекст просмотра верхнего уровня (например, вкладка браузера). Хотя в некоторых случаях использования (например, opaque-ads ) изолированный фрейм может содержать межсайтовые данные (например, группа интересов API защищенной аудитории), этот фрейм не может получить доступ к неразделенному хранилищу или файлам cookie. Огражденный фрейм opaque-ads может получить доступ к уникальному разделу cookie и хранилища на основе nonce.
Характеристики огражденных рам более подробно описаны в пояснении .
Чем изолированные фреймы отличаются от iframe?
Теперь, когда вы знаете, что могут делать изолированные фреймы, а что нет, полезно сравнить их с существующими функциями iframe.
| Особенность | iframe | fencedframe |
|---|---|---|
| Встроить контент | Да | Да |
| Встроенное содержимое может получить доступ к DOM контекста внедрения. | Да | Нет |
| Контекст внедрения может получить доступ к DOM встроенного контента. | Да | Нет |
Наблюдаемые атрибуты, такие как name | Да | Нет |
URL-адреса ( http://example.com ) | Да | Да ( в зависимости от варианта использования ) |
Непрозрачный источник, управляемый браузером ( urn:uuid ) | Нет | Да |
| Доступ к межсайтовым данным | Нет | Да (в зависимости от варианта использования) |
Огражденные фреймы поддерживают меньше возможностей внешней связи для сохранения конфиденциальности.
Заменят ли огражденные фреймы iframe?
В конечном счете, изолированные фреймы не заменят iframe, и вам не придется их использовать. Огражденные фреймы — это более частный фрейм, который можно использовать, когда данные из разных разделов верхнего уровня необходимо отображать на одной странице.
iframe одного и того же сайта (иногда называемые дружественными iframe) считаются доверенным контентом.
Используйте огражденные рамы
Огражденные фреймы будут работать в сочетании с другими API-интерфейсами Privacy Sandbox для отображения документов из разных разделов хранилища на одной странице. Потенциальные API находятся в стадии обсуждения.
Текущие кандидаты на эту комбинацию включают:
- Из семейства API TURTLEDOVE (которое является основой API Protected Audience), изолированные фреймы могут работать с измерением роста конверсий с использованием общего хранилища .
- Другой вариант — разрешить изолированным фреймам доступ только для чтения или доступ к неразделенному хранилищу .
Более подробную информацию можно найти в описании вариантов использования Fenced Frames .
Примеры
Чтобы получить объект config изолированного фрейма, необходимо передать resolveToConfig: true в вызов runAdAuction() API защищенной аудитории или вызов selectURL() общего хранилища. Если свойство не добавлено (или ему присвоено значение false ), полученное обещание будет преобразовано в URN, который можно использовать только в iframe.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
Получив конфигурацию, вы можете назначить ее атрибуту config изолированного фрейма, чтобы перейти от фрейма к ресурсу, представленному конфигурацией. Более ранние версии Chrome не поддерживают resolveToConfig , поэтому перед навигацией все равно необходимо подтвердить, что обещание разрешено в FencedFrameConfig :
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
Дополнительные сведения см. в пояснениях к конфигурации Fenced Frame и Fenced Frame .
Заголовки
Браузеры будут устанавливать Sec-Fetch-Dest: fencedframe для запросов, сделанных из изолированных фреймов и iframe, встроенных в изолированный фрейм.
Sec-Fetch-Dest: fencedframe
Сервер должен установить заголовок ответа Supports-Loading-Mode: fenced-frame , чтобы документ загружался в изолированный кадр. Заголовок также должен присутствовать для всех iframe внутри изолированного фрейма.
Supports-Loading-Mode: fenced-frame
Контекст общего хранилища
Возможно, вы захотите использовать частное агрегирование для передачи данных уровня событий в изолированных кадрах, связанных с контекстными данными от средства внедрения. Используя метод fencedFrameConfig.setSharedStorageContext() , вы можете передать некоторые контекстные данные, такие как идентификатор события, из средства внедрения в рабочие модули общего хранилища, инициированные API Protected Audience.
В следующем примере мы сохраняем некоторые данные, доступные на странице внедрения, и некоторые данные, доступные в изолированном фрейме, в общем хранилище. На странице внедрения идентификатор ложного события устанавливается в качестве контекста общего хранилища. Из изолированного кадра передаются данные о событиях кадра.
На странице внедрения вы можете установить контекстные данные в качестве контекста общего хранилища:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Из изолированного фрейма вы можете передать данные уровня событий из фрейма в рабочий лист общего хранилища (не связанный с контекстными данными из средства внедрения выше):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Вы можете прочитать контекстную информацию средства внедрения из sharedStorage.context и данные уровня событий фрейма из объекта data , а затем сообщить о них через частное агрегирование:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Дополнительные сведения о контексте средства внедрения в объекте конфигурации изолированного фрейма см. в пояснении .
Попробуйте огороженные рамы
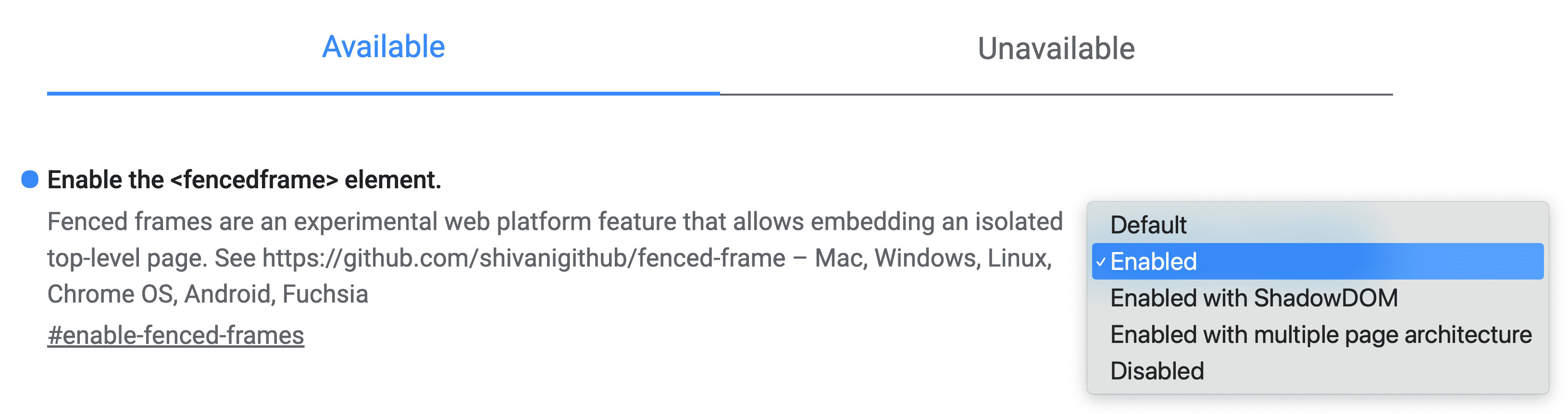
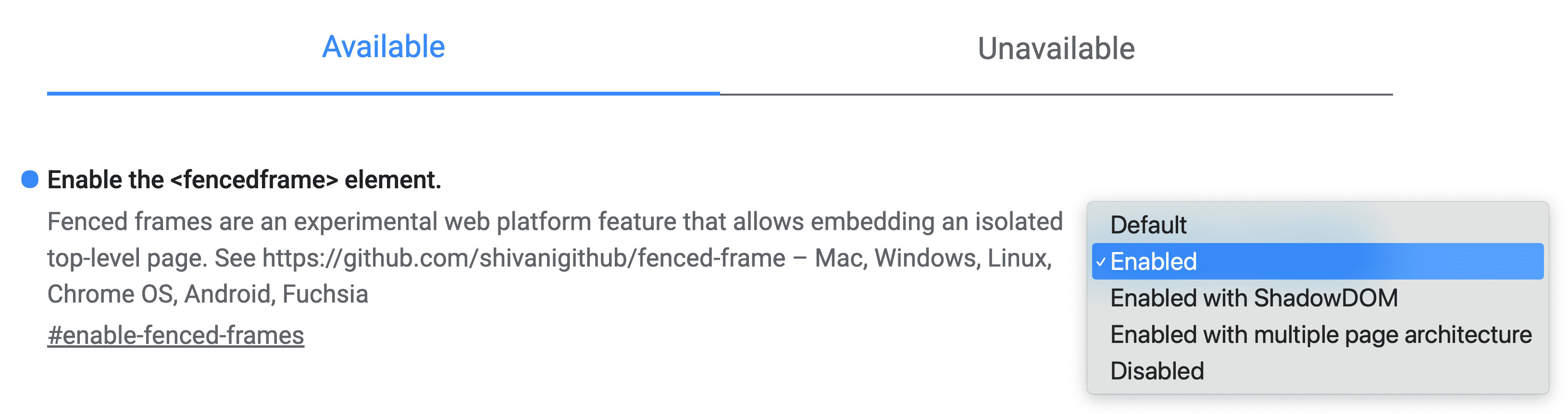
Используйте флаги Chrome , чтобы включить API Fenced Frame по адресу chrome://flags/#enable-fenced-frames .

В диалоге есть несколько вариантов выбора. Мы настоятельно рекомендуем вам выбрать * Включить *, что позволит Chrome автоматически обновляться до новой архитектуры по мере ее появления.
Другие варианты — «Включено с ShadowDOM» и «Включено с многостраничной архитектурой» — предлагают различные стратегии реализации, которые актуальны только для разработчиков браузеров. Сегодня Enable работает так же, как Enabled с ShadowDOM . В будущем Enable будет сопоставляться с Enable с многостраничной архитектурой .
Обнаружение функций
Чтобы определить, определены ли изолированные фреймы:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Чтобы определить, доступна ли конфигурация изолированного фрейма: js if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { // The fenced frame config is available }
Поддержка браузера
Привлекайте и делитесь отзывами
Огражденные рамы находятся в стадии активного обсуждения и могут быть изменены в будущем. Если вы попробуете этот API и у вас есть отзывы, мы будем рады их услышать.
- GitHub : читайте пояснение , задавайте вопросы и следите за обсуждением .
- Поддержка разработчиков : задавайте вопросы и присоединяйтесь к обсуждениям в репозитории поддержки разработчиков Privacy Sandbox .
Узнать больше
,Безопасно встраивайте контент на страницу без обмена межсайтовыми данными.
Статус реализации
В этом документе описан новый элемент HTML: <fencedframe> .
- Предложение Fenced Frames теперь общедоступно .
- Статус платформы Chrome
| Предложение | Статус |
|---|---|
| Изменения веб-API для конфигурации урны Объяснитель | Доступно в Chrome в первом квартале 2023 года. |
| Креативные макросы в изолированных фреймах для отчетов по рекламе (FFAR) Проблема с GitHub | Доступно в Chrome в третьем квартале 2023 года. |
| Отправить автоматические маяки один раз Проблема с GitHub | Доступно в Chrome в третьем квартале 2023 года. |
| Конфигурации сериализуемых изолированных фреймов Проблема с GitHub | Доступно в Chrome в третьем квартале 2023 года. |
| Дополнительный параметр формата для макросов размера объявления для защищенной аудитории Проблема с GitHub | Доступно в Chrome в четвертом квартале 2023 года. |
| Автоматическая отправка маяков на все зарегистрированные URL-адреса Проблема на GitHub | Проблема с GitHub | Доступно в Chrome в четвертом квартале 2023 года. |
| Включить выход из групп интересов объявлений из рамок iFrame Urn и фреймов компонентов рекламы. Проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
| Введите зарезервированный.top_navigation_start/commit Проблема с GitHub , проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
| Не отключайте настройку файлов cookie в ReportEvent до 3PCD Проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
| Добавить поддержку автоматических маяков в подкадрах с перекрестным происхождением. Проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
Разрешить подфреймам перекрестного происхождения отправлять маяки reportEvent()Проблема с GitHub | Доступно в Chrome во втором квартале 2024 г. |
Зачем нужны огражденные каркасы?
Огражденный фрейм ( <fencedframe> ) — это элемент HTML для встроенного контента, аналогичный iframe. В отличие от iframe, изолированный фрейм ограничивает взаимодействие со своим контекстом внедрения, чтобы разрешить фрейму доступ к межсайтовым данным без совместного использования их с контекстом внедрения. Некоторые API-интерфейсы Privacy Sandbox могут требовать, чтобы выбранные документы отображались в изолированном фрейме .
Аналогичным образом, любые собственные данные в контексте внедрения не могут быть переданы в изолированный фрейм.
Например, если news.example (контекст внедрения) встраивает рекламу из shoes.example в изолированный фрейм, news.example не сможет извлечь данные из рекламы shoes.example , а shoes.example не сможет получить собственные данные из news.example .
Укрепите конфиденциальность между сайтами с помощью разделения хранилища
Просматривая Интернет, вы, вероятно, просматривали товары на одном сайте, а затем видели, как они снова появляются в рекламе на совершенно другом сайте.
Сегодня этот рекламный метод достигается в первую очередь за счет технологии отслеживания, которая использует сторонние файлы cookie для обмена информацией между сайтами.
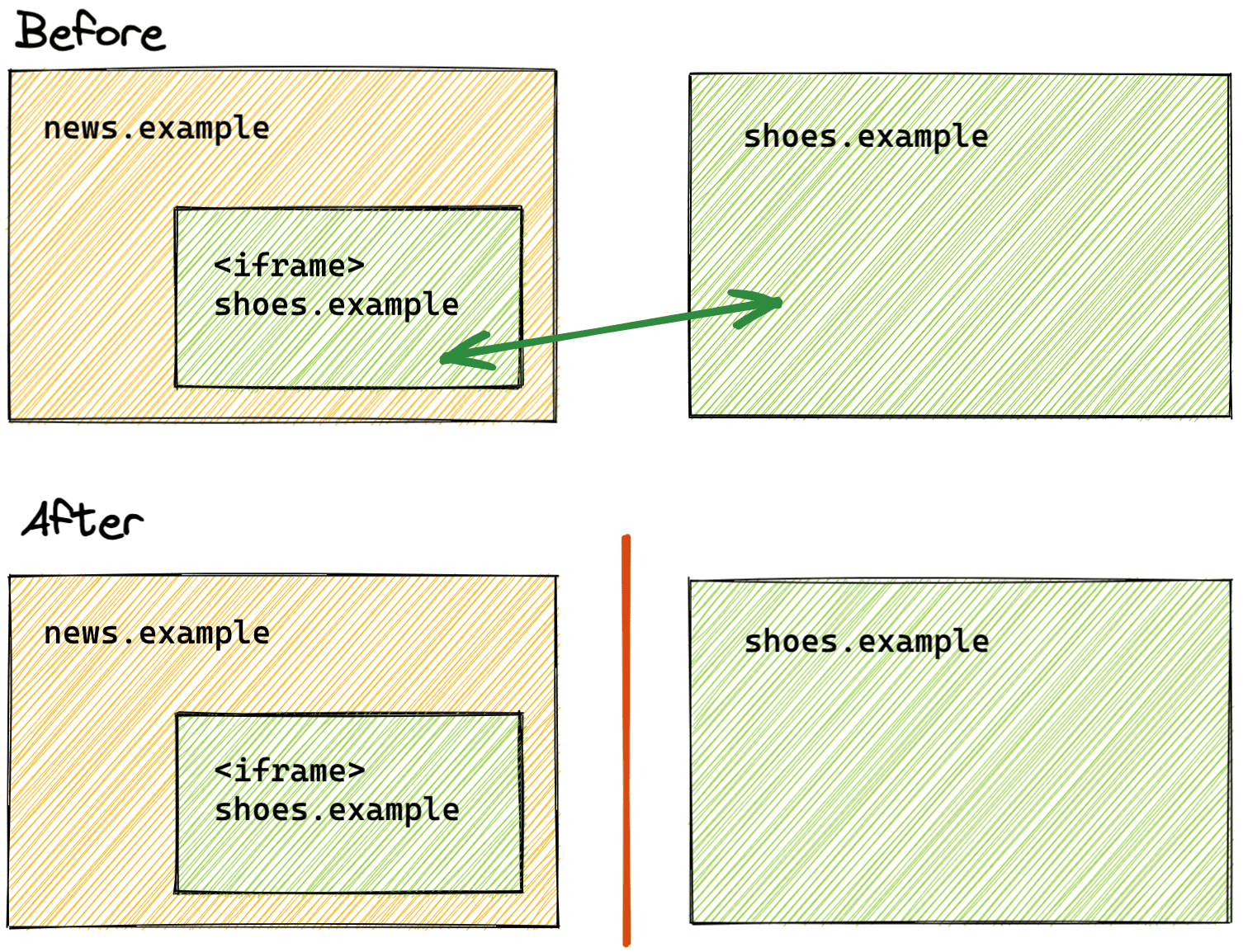
Chrome работает над разделением хранилища , которое разделяет хранилище браузера для каждого сайта. Без разделения, если iframe из shoes.example встроен в news.example и этот iframe сохраняет значение в хранилище, то это значение можно прочитать с сайта shoes.example . Если хранилище разделено, межсайтовые iframe больше не будут совместно использовать хранилище, поэтому shoes.example не сможет получить доступ к информации, хранящейся в iframe. Если iframe обслуживается из *.shoes.example и встроен в *.shoes.example , хранилище браузера будет общим, поскольку оно считается одним и тем же сайтом .

Разделение хранилища будет применяться к стандартным API хранилища, включая LocalStorage, IndexedDB и файлы cookie. В разделенном мире утечка информации через собственные хранилища будет значительно сокращена.
Работа с межсайтовыми данными
Огражденные фреймы — это функция Privacy Sandbox , которая предполагает, что сайты верхнего уровня должны разделять данные. Многие предложения и API Privacy Sandbox направлены на удовлетворение сценариев межсайтового использования без сторонних файлов cookie или других механизмов отслеживания. Например:
- API Protected Audience позволяет показывать рекламу на основе интересов с сохранением конфиденциальности.
- Общее хранилище обеспечивает доступ к неразделенным межсайтовым данным в безопасной среде.
Огражденные фреймы предназначены для работы с API Protected Audience . С помощью API Protected Audience интересы пользователя регистрируются на сайте рекламодателя в группах по интересам вместе с рекламой, которая может быть интересна пользователю. Затем на отдельном сайте (известном как «издатель») объявления, зарегистрированные в соответствующих группах по интересам, выставляются на аукцион, и победившее объявление отображается в огороженной рамке.
Если издатель отображает выигрышное объявление в iframe и сценарий может прочитать атрибут src iframe, издатель может получить информацию об интересах посетителя из URL-адреса этого объявления. Это не сохранение конфиденциальности.
С помощью огражденного фрейма издатель может отображать рекламу, соответствующую интересам посетителей, но src и группа интересов будут известны только рекламодателю в фрейме. Издатель не смог получить доступ к этой информации.
Как работают огражденные рамы?
Огражденные фреймы используют объект FencedFrameConfig для навигации. Этот объект может быть возвращен из аукциона API Protected Audience или операции выбора URL-адреса общего хранилища. Затем объект конфигурации устанавливается в качестве атрибута config в элементе изолированного фрейма. Это отличается от iframe, где URL-адрес или непрозрачный URN присваивается атрибуту src . Объект FencedFrameConfig имеет свойство url , доступное только для чтения; однако, поскольку текущие варианты использования требуют, чтобы фактический URL-адрес внутреннего ресурса был скрыт, это свойство возвращает opaque строку при чтении.
Изолированный фрейм не может использовать postMessage для связи с устройством внедрения. Однако изолированный фрейм может использовать postMessage с iframe внутри изолированного фрейма.
Огражденные фреймы будут изолированы от издателя другими способами. Например, у издателя не будет доступа к DOM внутри изолированного фрейма, а изолированный фрейм не сможет получить доступ к DOM издателя. Кроме того, такие атрибуты, как name , которому может быть присвоено любое значение и которое будет отслеживаться издателем, недоступны в изолированных фреймах.
Огражденные фреймы ведут себя как контекст просмотра верхнего уровня (например, вкладка браузера). Хотя в некоторых случаях использования (например, opaque-ads ) изолированный фрейм может содержать межсайтовые данные (например, группа интересов API защищенной аудитории), этот фрейм не может получить доступ к неразделенному хранилищу или файлам cookie. Огражденный фрейм opaque-ads может получить доступ к уникальному разделу cookie и хранилища на основе nonce.
Характеристики огражденных рам более подробно описаны в пояснении .
Чем изолированные фреймы отличаются от iframe?
Теперь, когда вы знаете, что могут делать изолированные фреймы, а что нет, полезно сравнить их с существующими функциями iframe.
| Особенность | iframe | fencedframe |
|---|---|---|
| Встроить контент | Да | Да |
| Встроенное содержимое может получить доступ к DOM контекста внедрения. | Да | Нет |
| Контекст внедрения может получить доступ к DOM встроенного контента. | Да | Нет |
Наблюдаемые атрибуты, такие как name | Да | Нет |
URL-адреса ( http://example.com ) | Да | Да ( в зависимости от варианта использования ) |
Непрозрачный источник, управляемый браузером ( urn:uuid ) | Нет | Да |
| Доступ к межсайтовым данным | Нет | Да (в зависимости от варианта использования) |
Огражденные фреймы поддерживают меньше возможностей внешней связи для сохранения конфиденциальности.
Заменят ли огражденные фреймы iframe?
В конечном счете, изолированные фреймы не заменят iframe, и вам не придется их использовать. Огражденные фреймы — это более частный фрейм, который можно использовать, когда данные из разных разделов верхнего уровня необходимо отображать на одной странице.
iframe одного и того же сайта (иногда называемые дружественными iframe) считаются доверенным контентом.
Используйте огражденные рамы
Огражденные фреймы будут работать в сочетании с другими API-интерфейсами Privacy Sandbox для отображения документов из разных разделов хранилища на одной странице. Потенциальные API находятся в стадии обсуждения.
Текущие кандидаты на эту комбинацию включают:
- Из семейства API TURTLEDOVE (которое является основой API защищенной аудитории) изолированные фреймы могут работать с измерением роста конверсий с использованием общего хранилища .
- Другой вариант — разрешить изолированным фреймам доступ только для чтения или доступ к неразделенному хранилищу .
Более подробную информацию можно найти в описании вариантов использования Fenced Frames .
Примеры
Чтобы получить объект config изолированного фрейма, необходимо передать resolveToConfig: true в вызов runAdAuction() API защищенной аудитории или вызов selectURL() общего хранилища. Если свойство не добавлено (или ему присвоено значение false ), полученное обещание будет преобразовано в URN, который можно использовать только в iframe.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
Получив конфигурацию, вы можете назначить ее атрибуту config изолированного фрейма, чтобы перейти от фрейма к ресурсу, представленному конфигурацией. Более ранние версии Chrome не поддерживают resolveToConfig , поэтому перед навигацией все равно необходимо подтвердить, что обещание разрешено в FencedFrameConfig :
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
Дополнительные сведения см. в пояснениях к конфигурации Fenced Frame и Fenced Frame .
Заголовки
Браузеры будут устанавливать Sec-Fetch-Dest: fencedframe для запросов, сделанных из изолированных фреймов и iframe, встроенных в изолированный фрейм.
Sec-Fetch-Dest: fencedframe
Сервер должен установить заголовок ответа Supports-Loading-Mode: fenced-frame , чтобы документ загружался в изолированный кадр. Заголовок также должен присутствовать для всех iframe внутри изолированного фрейма.
Supports-Loading-Mode: fenced-frame
Контекст общего хранилища
Возможно, вы захотите использовать частное агрегирование для передачи данных уровня событий в изолированных кадрах, связанных с контекстными данными от средства внедрения. Используя метод fencedFrameConfig.setSharedStorageContext() , вы можете передать некоторые контекстные данные, такие как идентификатор события, из средства внедрения в рабочие модули общего хранилища, инициированные API Protected Audience.
В следующем примере мы сохраняем некоторые данные, доступные на странице внедрения, и некоторые данные, доступные в изолированном фрейме, в общем хранилище. На странице внедрения идентификатор ложного события устанавливается в качестве контекста общего хранилища. Из изолированного кадра передаются данные о событиях кадра.
На странице внедрения вы можете установить контекстные данные в качестве контекста общего хранилища:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Из изолированного фрейма вы можете передать данные уровня событий из фрейма в рабочий лист общего хранилища (не связанный с контекстными данными из средства внедрения выше):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Вы можете прочитать контекстную информацию средства внедрения из sharedStorage.context и данные уровня событий фрейма из объекта data , а затем сообщить о них через частное агрегирование:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Дополнительные сведения о контексте средства внедрения в объекте конфигурации изолированного фрейма см. в пояснении .
Попробуйте огороженные рамы
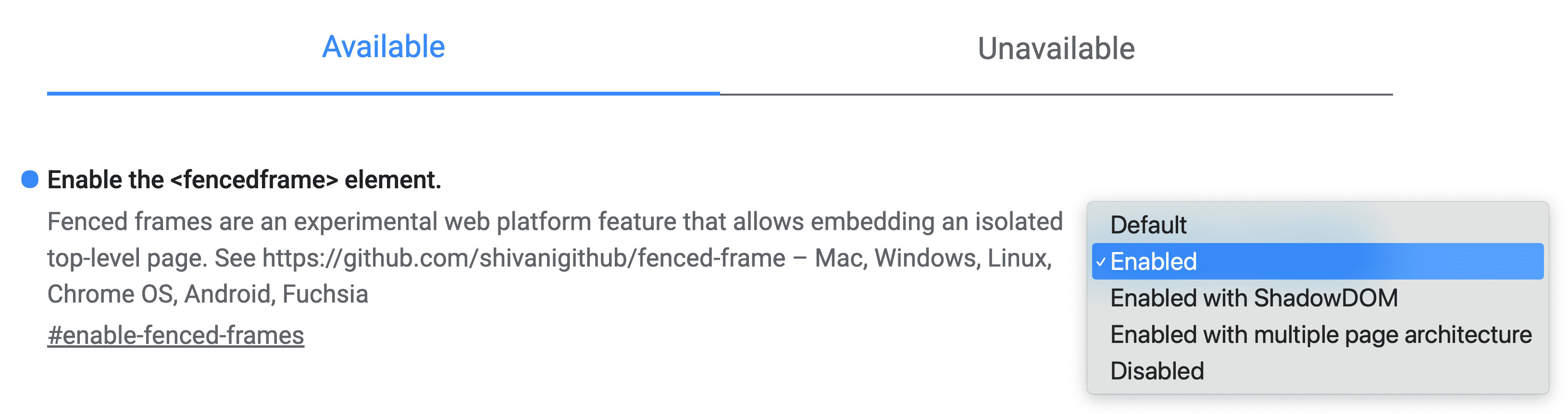
Используйте флаги Chrome , чтобы включить API Fenced Frame по адресу chrome://flags/#enable-fenced-frames .

В диалоге есть несколько вариантов выбора. Мы настоятельно рекомендуем вам выбрать * Включить *, что позволит Chrome автоматически обновляться до новой архитектуры по мере ее появления.
Другие варианты — «Включено с ShadowDOM» и «Включено с многостраничной архитектурой» — предлагают различные стратегии реализации, которые актуальны только для разработчиков браузеров. Сегодня Enable работает так же, как Enabled с ShadowDOM . В будущем Enable будет сопоставляться с Enable с многостраничной архитектурой .
Обнаружение функций
Чтобы определить, определены ли изолированные фреймы:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Чтобы определить, доступна ли конфигурация изолированного фрейма: js if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { // The fenced frame config is available }
Поддержка браузера
Привлекайте и делитесь отзывами
Огражденные рамы находятся в стадии активного обсуждения и могут быть изменены в будущем. Если вы попробуете этот API и у вас есть отзывы, мы будем рады их услышать.
- GitHub : читайте пояснение , задавайте вопросы и следите за обсуждением .
- Поддержка разработчиков : задавайте вопросы и присоединяйтесь к обсуждениям в репозитории поддержки разработчиков Privacy Sandbox .
Узнать больше
,Безопасно встраивайте контент на страницу без обмена межсайтовыми данными.
Статус реализации
В этом документе описан новый элемент HTML: <fencedframe> .
- Предложение Fenced Frames теперь общедоступно .
- Статус платформы Chrome
| Предложение | Статус |
|---|---|
| Изменения веб-API для конфигурации урны Объяснитель | Доступно в Chrome в первом квартале 2023 года. |
| Креативные макросы в изолированных фреймах для отчетов по рекламе (FFAR) Проблема с GitHub | Доступно в Chrome в третьем квартале 2023 года. |
| Отправить автоматические маяки один раз Проблема с GitHub | Доступно в Chrome в третьем квартале 2023 года. |
| Конфигурации сериализуемых изолированных фреймов Проблема с GitHub | Доступно в Chrome в третьем квартале 2023 года. |
| Дополнительный параметр формата для макросов размера объявления для защищенной аудитории Проблема с GitHub | Доступно в Chrome в четвертом квартале 2023 года. |
| Автоматическая отправка маяков на все зарегистрированные URL-адреса Проблема на GitHub | Проблема с GitHub | Доступно в Chrome в четвертом квартале 2023 года. |
| Включить выход из групп интересов объявлений из рамок iFrame Urn и фреймов компонентов рекламы. Проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
| Введите зарезервированный.top_navigation_start/commit Проблема с GitHub , проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
| Не отключайте настройку файлов cookie в ReportEvent до 3PCD Проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
| Добавить поддержку автоматических маяков в подкадрах с перекрестным происхождением. Проблема с GitHub | Доступно в Chrome в первом квартале 2024 г. |
Разрешить подфреймам перекрестного происхождения отправлять маяки reportEvent()Проблема с GitHub | Доступно в Chrome во втором квартале 2024 г. |
Зачем нужны огражденные каркасы?
Огражденный фрейм ( <fencedframe> ) — это элемент HTML для встроенного контента, аналогичный iframe. В отличие от iframe, изолированный фрейм ограничивает взаимодействие со своим контекстом внедрения, чтобы разрешить фрейму доступ к межсайтовым данным без совместного использования их с контекстом внедрения. Некоторые API-интерфейсы Privacy Sandbox могут требовать, чтобы выбранные документы отображались в изолированном фрейме .
Аналогичным образом, любые собственные данные в контексте внедрения не могут быть переданы в изолированный фрейм.
Например, если news.example (контекст внедрения) встраивает рекламу из shoes.example в изолированный фрейм, news.example не сможет извлечь данные из рекламы shoes.example , а shoes.example не сможет получить собственные данные из news.example .
Укрепите конфиденциальность между сайтами с помощью разделения хранилища
Просматривая Интернет, вы, вероятно, просматривали товары на одном сайте, а затем видели, как они снова появляются в рекламе на совершенно другом сайте.
Сегодня этот рекламный метод достигается в первую очередь за счет технологии отслеживания, которая использует сторонние файлы cookie для обмена информацией между сайтами.
Chrome работает над разделением хранилища , которое разделяет хранилище браузера для каждого сайта. Без разделения, если iframe из shoes.example встроен в news.example и этот iframe сохраняет значение в хранилище, то это значение можно прочитать с сайта shoes.example . Если хранилище разделено, межсайтовые iframe больше не будут совместно использовать хранилище, поэтому shoes.example не сможет получить доступ к информации, хранящейся в iframe. Если iframe обслуживается из *.shoes.example и встроен в *.shoes.example , хранилище браузера будет общим, поскольку оно считается одним и тем же сайтом .

Разделение хранилища будет применяться к стандартным API хранилища, включая LocalStorage, IndexedDB и файлы cookie. В разделенном мире утечка информации через собственные хранилища будет значительно сокращена.
Работа с межсайтовыми данными
Огражденные фреймы — это функция Privacy Sandbox , которая предполагает, что сайты верхнего уровня должны разделять данные. Многие предложения и API Privacy Sandbox направлены на удовлетворение сценариев межсайтового использования без сторонних файлов cookie или других механизмов отслеживания. Например:
- API Protected Audience позволяет показывать рекламу на основе интересов с сохранением конфиденциальности.
- Общее хранилище обеспечивает доступ к неразделенным межсайтовым данным в безопасной среде.
Огражденные фреймы предназначены для работы с API Protected Audience . С помощью API Protected Audience интересы пользователя регистрируются на сайте рекламодателя в группах по интересам вместе с рекламой, которая может быть интересна пользователю. Затем на отдельном сайте (известном как «издатель») объявления, зарегистрированные в соответствующих группах по интересам, выставляются на аукцион, и победившее объявление отображается в огороженной рамке.
Если издатель отображает выигрышное объявление в iframe и сценарий может прочитать атрибут src iframe, издатель может получить информацию об интересах посетителя из URL-адреса этого объявления. Это не сохранение конфиденциальности.
С помощью огражденного фрейма издатель может отображать рекламу, соответствующую интересам посетителей, но src и группа интересов будут известны только рекламодателю в фрейме. Издатель не смог получить доступ к этой информации.
Как работают огражденные рамы?
Огражденные фреймы используют объект FencedFrameConfig для навигации. Этот объект может быть возвращен из аукциона API Protected Audience или операции выбора URL-адреса общего хранилища. Затем объект конфигурации устанавливается в качестве атрибута config в элементе изолированного фрейма. Это отличается от iframe, где URL-адрес или непрозрачный URN присваивается атрибуту src . Объект FencedFrameConfig имеет свойство url , доступное только для чтения; однако, поскольку текущие варианты использования требуют, чтобы фактический URL-адрес внутреннего ресурса был скрыт, это свойство возвращает opaque строку при чтении.
Изолированный фрейм не может использовать postMessage для связи с устройством внедрения. Однако изолированный фрейм может использовать postMessage с iframe внутри изолированного фрейма.
Огражденные фреймы будут изолированы от издателя другими способами. Например, у издателя не будет доступа к DOM внутри изолированного фрейма, а изолированный фрейм не сможет получить доступ к DOM издателя. Кроме того, такие атрибуты, как name , которому может быть присвоено любое значение и которое будет отслеживаться издателем, недоступны в изолированных фреймах.
Огражденные фреймы ведут себя как контекст просмотра верхнего уровня (например, вкладка браузера). Хотя в некоторых случаях использования (например, opaque-ads ) изолированный фрейм может содержать межсайтовые данные (например, группа интересов API защищенной аудитории), этот фрейм не может получить доступ к неразделенному хранилищу или файлам cookie. Огражденный фрейм opaque-ads может получить доступ к уникальному разделу cookie и хранилища на основе nonce.
Характеристики огражденных рам более подробно описаны в пояснении .
Чем изолированные фреймы отличаются от iframe?
Теперь, когда вы знаете, что могут делать изолированные фреймы, а что нет, полезно сравнить их с существующими функциями iframe.
| Особенность | iframe | fencedframe |
|---|---|---|
| Встроить контент | Да | Да |
| Встроенное содержимое может получить доступ к DOM контекста внедрения. | Да | Нет |
| Контекст внедрения может получить доступ к DOM встроенного контента. | Да | Нет |
Наблюдаемые атрибуты, такие как name | Да | Нет |
URL-адреса ( http://example.com ) | Да | Да ( в зависимости от варианта использования ) |
Непрозрачный источник, управляемый браузером ( urn:uuid ) | Нет | Да |
| Доступ к межсайтовым данным | Нет | Да (в зависимости от варианта использования) |
Огражденные фреймы поддерживают меньше возможностей внешней связи для сохранения конфиденциальности.
Заменят ли огражденные фреймы iframe?
В конечном счете, изолированные фреймы не заменят iframe, и вам не придется их использовать. Огражденные фреймы — это более частный фрейм, который можно использовать, когда данные из разных разделов верхнего уровня необходимо отображать на одной странице.
iframe одного и того же сайта (иногда называемые дружественными iframe) считаются доверенным контентом.
Используйте огражденные рамы
Огражденные фреймы будут работать в сочетании с другими API-интерфейсами Privacy Sandbox для отображения документов из разных разделов хранилища на одной странице. Потенциальные API находятся в стадии обсуждения.
Текущие кандидаты на эту комбинацию включают:
- Из семейства API TURTLEDOVE (которое является основой API защищенной аудитории) изолированные фреймы могут работать с измерением роста конверсий с использованием общего хранилища .
- Другой вариант — разрешить изолированным фреймам доступ только для чтения или доступ к неразделенному хранилищу .
Более подробную информацию можно найти в описании вариантов использования Fenced Frames .
Примеры
Чтобы получить объект config изолированного фрейма, необходимо передать resolveToConfig: true в вызов runAdAuction() API защищенной аудитории или вызов selectURL() общего хранилища. Если свойство не добавлено (или ему присвоено значение false ), полученное обещание будет преобразовано в URN, который можно использовать только в iframe.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
Получив конфигурацию, вы можете назначить ее атрибуту config изолированного фрейма, чтобы перейти от фрейма к ресурсу, представленному конфигурацией. Более ранние версии Chrome не поддерживают resolveToConfig , поэтому перед навигацией все равно необходимо подтвердить, что обещание разрешено в FencedFrameConfig :
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
Дополнительные сведения см. в пояснениях к конфигурации Fenced Frame и Fenced Frame .
Заголовки
Браузеры будут устанавливать Sec-Fetch-Dest: fencedframe для запросов, сделанных из изолированных фреймов и iframe, встроенных в изолированный фрейм.
Sec-Fetch-Dest: fencedframe
Сервер должен установить заголовок ответа Supports-Loading-Mode: fenced-frame , чтобы документ загружался в изолированный кадр. Заголовок также должен присутствовать для всех iframe внутри изолированного фрейма.
Supports-Loading-Mode: fenced-frame
Контекст общего хранилища
Возможно, вы захотите использовать частное агрегирование для передачи данных уровня событий в изолированных кадрах, связанных с контекстными данными от средства внедрения. Используя метод fencedFrameConfig.setSharedStorageContext() , вы можете передать некоторые контекстные данные, такие как идентификатор события, из средства внедрения в рабочие модули общего хранилища, инициированные API Protected Audience.
В следующем примере мы сохраняем некоторые данные, доступные на странице внедрения, и некоторые данные, доступные в изолированном фрейме, в общем хранилище. На странице внедрения идентификатор ложного события устанавливается в качестве контекста общего хранилища. Из изолированного кадра передаются данные о событиях кадра.
На странице внедрения вы можете установить контекстные данные в качестве контекста общего хранилища:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Из изолированного фрейма вы можете передать данные уровня событий из фрейма в рабочий лист общего хранилища (не связанный с контекстными данными из средства внедрения выше):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Вы можете прочитать контекстную информацию средства внедрения из sharedStorage.context и данные уровня событий фрейма из объекта data , а затем сообщить о них через частное агрегирование:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Дополнительные сведения о контексте средства внедрения в объекте конфигурации изолированного фрейма см. в пояснении .
Попробуйте огороженные рамы
Используйте флаги Chrome , чтобы включить API Fenced Frame по адресу chrome://flags/#enable-fenced-frames .

В диалоге есть несколько вариантов выбора. Мы настоятельно рекомендуем вам выбрать * Включить *, что позволит Chrome автоматически обновляться до новой архитектуры по мере ее появления.
Другие варианты — «Включено с ShadowDOM» и «Включено с многостраничной архитектурой» — предлагают различные стратегии реализации, которые актуальны только для разработчиков браузеров. Сегодня Enable работает так же, как Enabled с ShadowDOM . В будущем Enable будет сопоставляться с Enable с многостраничной архитектурой .
Обнаружение функций
Чтобы определить, определены ли изолированные фреймы:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Чтобы определить, доступна ли конфигурация изолированного фрейма: js if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { // The fenced frame config is available }
Поддержка браузера
Привлекайте и делитесь отзывами
Огражденные рамы находятся в стадии активного обсуждения и могут быть изменены в будущем. Если вы попробуете этот API и у вас есть отзывы, мы будем рады их услышать.
- GitHub : читайте пояснение , задавайте вопросы и следите за обсуждением .
- Поддержка разработчиков : задавайте вопросы и присоединяйтесь к обсуждениям в репозитории поддержки разработчиков Privacy Sandbox .

