Teil 2 von 3 zur Fehlerbehebung bei Attributionsberichten Richten Sie Ihre Debug-Berichte ein.
Glossar
- The reporting origin is the origin
that sets the Attribution Reporting source and trigger headers.
All reports generated by the browser are sent to this origin. In this guidance,
we use
https://adtech.exampleas the example reporting origin. - An attribution report (report for short) is the final report (event-level or aggregatable) that contains the measurement data you've requested.
- A debug report contains additional data about an attribution report, or about a source or trigger event. Receiving a debug report does not necessarily mean that something is working incorrectly! There are two types of debug reports
- A transitional debug report is a debug report that requires a cookie to be set in order to be generated and sent. Transitional debug reports will be unavailable if a cookie is not set, and once third-party cookies are deprecated. All debug reports described in this guide are transitional debug reports.
- Success debug reports track successful generation of an attribution report. They relate directly to an attribution report. Success debug reports have been available since Chrome 101 (April 2022).
- Verbose debug reports can track missing reports and help you determine why
they're missing. They indicate cases where the browser did not record a source
or trigger event, (which means it will not generate an attribution report), and
cases where an attribution report can't be generated or sent for some reason.
Verbose debug reports include a
typefield that describes the reason why a source event, trigger event or attribution report was not generated. Verbose debug reports are available starting in Chrome 109 (Stable in January 2023). - Debug keys are unique identifiers you can set on both the source side and the trigger side. Debug keys enable you to map cookie-based conversions and attribution-based conversions. When you've set up your system to generate debug reports and set debug keys, the browser will include these debug keys in all attribution reports and debug reports.
For more concepts and key terms used throughout our documentation, refer to the Privacy Sandbox glossary.
Fragen zur Implementierung?
Wenn beim Einrichten von Fehlerbehebungsberichten ein Problem auftritt, erstellen Sie ein Problem in unserem Repository für den Entwicklersupport. Wir helfen Ihnen dann bei der Fehlerbehebung.
Einrichtung von Fehlerbehebungsberichten vorbereiten
Führen Sie vor dem Einrichten von Debugberichten die folgenden Schritte aus:
Überprüfen Sie, ob Sie die Best Practices für die API-Integration angewendet haben
Prüfen Sie, ob Ihr Code durch die Funktionserkennung eingeschränkt ist. Führen Sie den folgenden Code aus, um sicherzustellen, dass die API nicht durch Berechtigungsrichtlinien blockiert wird:
if (document.featurePolicy.allowsFeature('attribution-reporting')) { // the Attribution Reporting API is enabled }Wenn die Prüfung der Featureerkennung „true“ zurückgibt, wird die API in dem Kontext (Seite) zugelassen, in dem die Prüfung ausgeführt wird.
(Während der Testphase nicht erforderlich: Prüfen Sie, ob Sie eine Berechtigungsrichtlinie festgelegt haben.)
Grundlegende Integrationsprobleme beheben
Mithilfe von Debug-Berichten können Sie zwar Verluste in großem Umfang erkennen und analysieren, einige Integrationsprobleme können aber auch lokal erkannt werden. Fehler bei der Konfiguration von Quell- und Trigger-Headern, Probleme beim JSON-Parsing, unsichere Kontexte (nicht HTTPS) und andere Probleme, die die Funktion der API verhindern, werden auf dem Tab DevTools Fehler angezeigt.
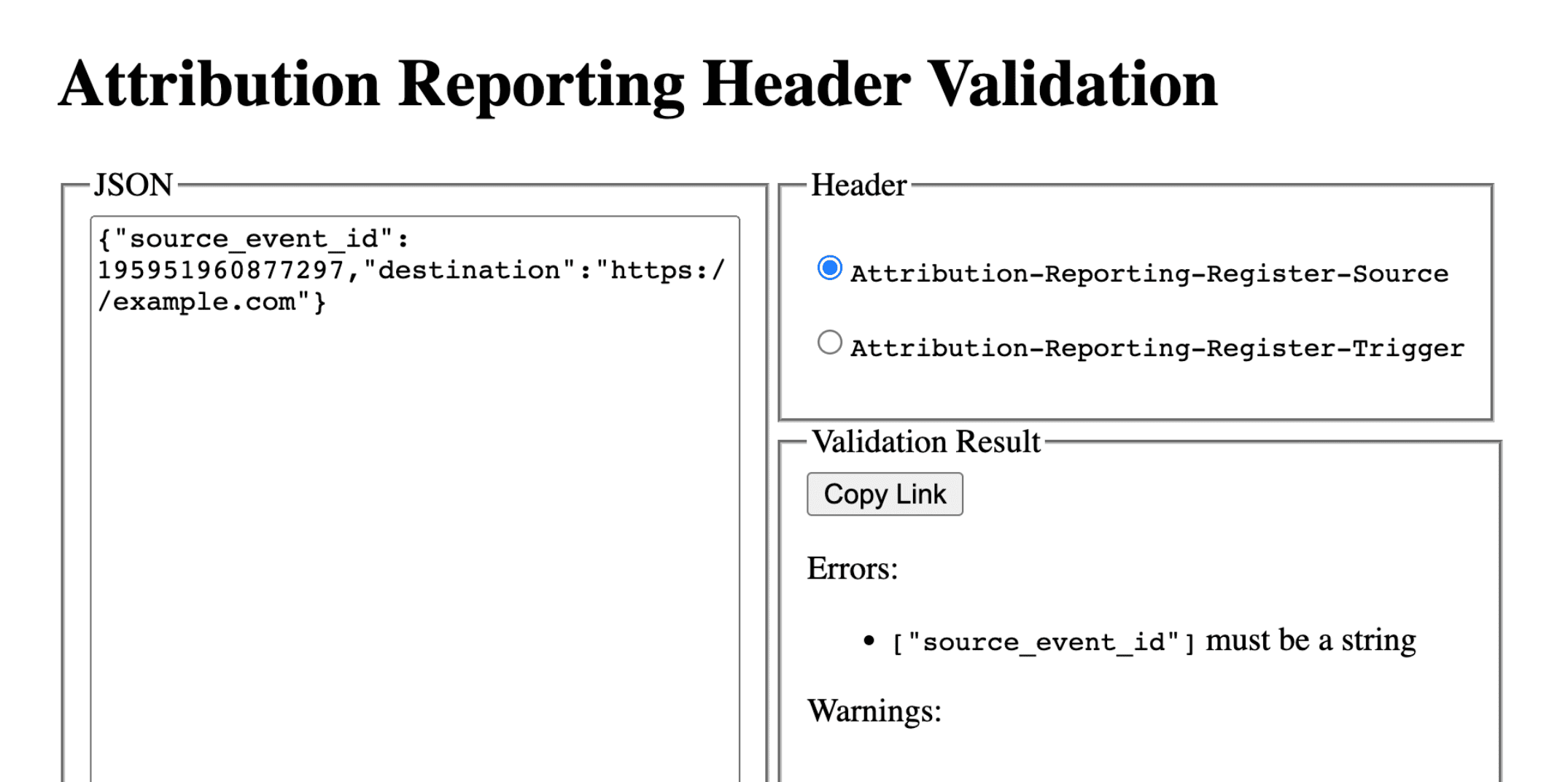
Es gibt verschiedene Arten von Problemen in den Entwicklertools. Wenn ein Problem mit dem Status invalid header auftritt, kopiere den Header in das Tool zum Validieren von Headern. So können Sie das problematische Feld leichter identifizieren und beheben.
Header für Attributionsberichte prüfen
Mit dem Header Validator können Sie Header überprüfen, die mit der Attribution Reporting API zusammenhängen. Sie können Validierungsfehler überwachen, die vom Browser ausgehen, um das API-Debugging zu erleichtern.
Wenn du Debugging-Berichte erhalten möchtest, musst du mit report-header-errors als Teil des Antwortheaders „Attribution-Reporting-Info“ antworten.
Attribution-Reporting-Info: report-header-errors
Hinweis: „Attribution-Reporting-Info“ ist ein Dictionary-HeaderAttribution-Reporting-Info. Wenn Sie also den booleschen Schlüssel report-header-errors angeben, wird ein Wert von „true“ vorausgesetzt.
Debugging-Berichte werden sofort an den Berichtsendpunkt gesendet:
https://<reporting origin>/.well-known/attribution-reporting/debug/verbose
Berichtsdaten sind im Anfragetext als JSON-Liste mit Objekten in folgendem Format enthalten:
[{
"type": "header-parsing-error",
"body": {
"context_site": "https://source.example",
"header": "Attribution-Reporting-Register-Source",
"value": "!!!", // header value received in the response
"error": "invalid JSON" // optional error details that may vary across browsers or different versions of the same browser
}
}]

Debug-Berichte einrichten: Schritte, die für Erfolgsberichte und ausführliche Berichte gemeinsam sind
Legen Sie das folgende Cookie an der Berichtsquelle fest:
Set-Cookie: ar_debug=1; SameSite=None; Secure; Path=/; HttpOnly
Der Browser prüft sowohl bei der Quellen- als auch bei der Triggerregistrierung, ob dieses Cookie vorhanden ist. Der Bericht zur Fehlerbehebung wird nur erstellt, wenn das Cookie zu beiden Zeitpunkten vorhanden ist.
Hinweis: Debug-Berichte können für Browser im Modus B aktiviert werden, in dem Drittanbieter-Cookies deaktiviert sind, um Tests und die Vorbereitung auf die Einstellung von Drittanbieter-Cookies zu erleichtern. Bei Browsern in Modus B müssen Sie kein Debug-Cookie setzen, um Debugging-Berichte zu aktivieren. Fahren Sie mit Schritt 2 fort, um Fehlerbehebungsschlüssel für erfolgreiche Fehlerbehebungsberichte einzurichten.
Schritt 2: Debug-Schlüssel festlegen
Jeder Debug-Schlüssel muss eine 64-Bit-unsignierte Ganzzahl sein, die als Dezimalzahl formatiert ist. Verwenden Sie für jeden Debug-Schlüssel eine eindeutige ID. Der Bericht zur Fehlerbehebung bei Erfolg wird nur generiert, wenn die Debug-Schlüssel festgelegt sind.
- Ordnen Sie dem Quell-Debugging-Schlüssel zusätzliche Informationen zur Quellzeit zu, die Ihrer Meinung nach für die Fehlerbehebung relevant sind.
- Ordnen Sie den triggerseitigen Fehlerbehebungsschlüssel zusätzlichen Informationen zur Triggerzeit zu, die Ihrer Meinung nach für die Fehlerbehebung relevant sind.
Sie könnten beispielsweise die folgenden Fehlerbehebungsschlüssel festlegen:
- Cookie-ID + Quellzeitstempel als Quell-Debug-Schlüssel (und diesen Zeitstempel in Ihrem cookiebasierten System erfassen)
- Cookie-ID + Trigger-Zeitstempel als Trigger-Debug-Schlüssel (und diesen Zeitstempel in Ihrem cookiebasierten System erfassen)
So können Sie anhand von cookiebasierten Conversion-Informationen die entsprechenden Debug- oder Attributionsberichte aufrufen. Weitere Informationen finden Sie unter Teil 3: Kochbuch.
Der fehlerbehebungsschlüssel auf Quellseite darf sich von source_event_id unterscheiden, damit Sie einzelne Berichte mit derselben Quellereignis-ID unterscheiden können.
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"647775351539539"
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743"
}
Democode: Fehlerbehebungsschlüssel für Quelle Democode: Schlüssel zur Fehlerbehebung auslösen
Berichte zur Fehlerbehebung bei erfolgreichen Zugriffen einrichten
Mit dem Beispielcode in diesem Abschnitt werden Berichte zur Fehlerbehebung sowohl auf Ereignisebene als auch für aggregierte Berichte generiert. Für Berichte auf Ereignisebene und aggregierbare Berichte werden dieselben Debug-Schlüssel verwendet.
Schritt 3: Endpunkt zum Erfassen von Debug-Berichten für erfolgreiche Abläufe einrichten
Richten Sie einen Endpunkt ein, um die Debugberichte zu erfassen. Dieser Endpunkt sollte dem Hauptattribut-Endpunkt ähneln, mit einem zusätzlichen debug-String im Pfad:
- Endpunkt für Debug-Erfolgsberichte auf Ereignisebene:
https://adtech.example/.well-known/attribution-reporting/debug/report-event-attribution- Endpunkt für aggregierbare Debug-Erfolgsberichte:
https://adtech.example/.well-known/attribution-reporting/debug/report-aggregate-attribution
- Endpunkt für aggregierbare Debug-Erfolgsberichte:
Wenn eine Attribution ausgelöst wird, sendet der Browser sofort einen Debug-Bericht über eine POST-Anfrage an diesen Endpunkt. Der Servercode zum Verarbeiten eingehender Debugberichte zum Erfolg kann so aussehen (hier für einen Knotenendpunkt):
// Handle incoming event-Level Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-event-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
// Handle incoming aggregatable Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-aggregate-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
Democode: Endpunkt für Debugberichte auf Ereignisebene
Democode: Endpunkt für aggregierte Fehlerbehebungsberichte
Schritt 4: Prüfen, ob bei der Einrichtung Berichte zur Fehlerbehebung erstellt werden
- Öffnen Sie
chrome://attribution-internalsin Ihrem Browser. - Das Kästchen Debug-Berichte anzeigen muss sowohl auf dem Tab Berichte auf Ereignisebene als auch auf dem Tab Zusammengefasste Berichte angeklickt sein.
- Öffnen Sie die Websites, auf denen Sie Attributionsberichte implementiert haben. Führen Sie die Schritte zum Generieren von Attributionsberichten aus. Auf diese Weise werden auch Berichte zur Fehlerbehebung generiert.
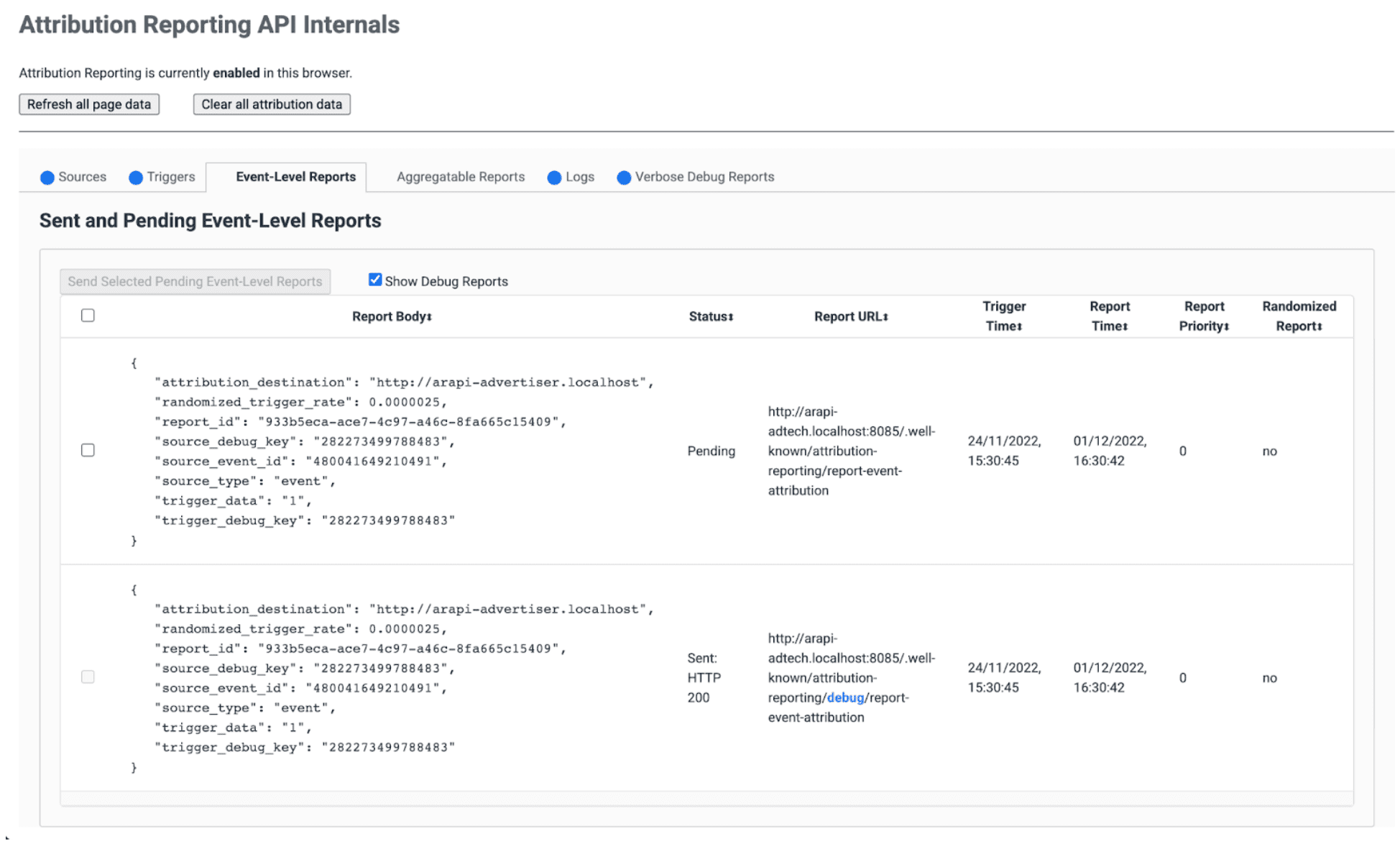
- In
chrome://attribution-internals:- Prüfen Sie, ob Attributionsberichte korrekt generiert werden.
- Prüfen Sie auf den Tabs Berichte auf Ereignisebene und Aggregierbare Berichte, ob auch die Debug-Berichte zum Erfolg generiert werden. Sie erkennen sie in der Liste am blauen Pfad
debug.

- Prüfen Sie auf Ihrem Server, ob Ihr Endpunkt diese Erfolgs- und Debug-Berichte sofort empfängt. Prüfen Sie sowohl Berichte auf Ereignisebene als auch aggregierbare Berichte zu erfolgreichen Fehlerbehebungen.

Schritt 5: Berichte zum erfolgreichen Debuggen prüfen
Ein Bericht zur erfolgreichen Fehlerbehebung ist mit einem Attributionsbericht identisch und enthält sowohl die Fehlerbehebungsschlüssel für die Quelle als auch die des Triggers.
{
"attribution_destination": "https://advertiser.example",
"randomized_trigger_rate": 0.0000025,
"report_id": "7d76ef29-d59e-4954-9fff-d97a743b4715",
"source_debug_key": "647775351539539",
"source_event_id": "760938763735530",
"source_type": "event",
"trigger_data": "0",
"trigger_debug_key": "156477391437535"
}
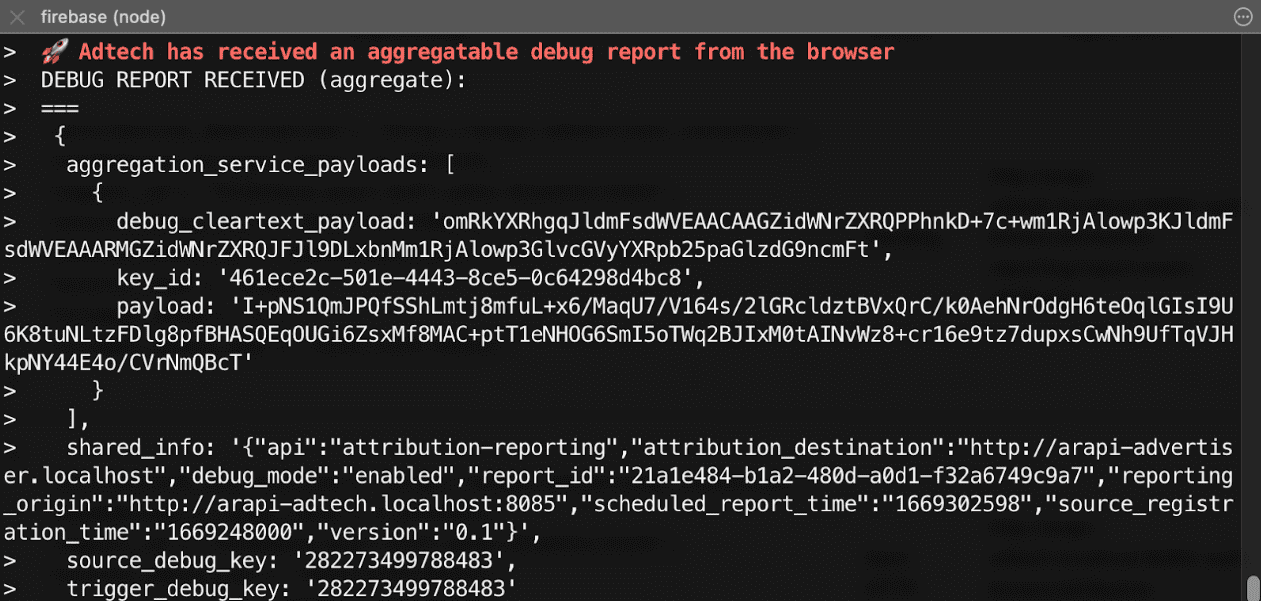
{
"aggregation_service_payloads": [
{
"debug_cleartext_payload": "omRkYXRhgqJldmFsdWVEAACAAGZidWNrZXRQPPhnkD+7c+wm1RjAlowp3KJldmFsdWVEAAARMGZidWNrZXRQJFJl9DLxbnMm1RjAlowp3GlvcGVyYXRpb25paGlzdG9ncmFt",
"key_id": "d5f32b96-abd5-4ee5-ae23-26490d834012",
"payload": "0s9mYVIuznK4WRV/t7uHKquHPYCpAN9mZHsUGNiYd2G/9cg87Y0IjlmZkEtiJghMT7rmg3GtWVPWTJU5MvtScK3HK3qR2W8CVDmKRAhqqlz1kPZfdGUB4NsXGyVCy2UWapklE/r7pmRDDP48b4sQTyDMFExQGUTE56M/8WFVQ0qkc7UMoLI/uwh2KeIweQCEKTzw"
}
],
"shared_info": "{\"api\":\"attribution-reporting\",\"attribution_destination\":\"https://advertiser.example\",\"debug_mode\":\"enabled\",\"report_id\":\"4a04f0ff-91e7-4ef6-9fcc-07d000c20495\",\"reporting_origin\":\"https://adtech.example\",\"scheduled_report_time\":\"1669888617\",\"source_registration_time\":\"1669852800\",\"version\":\"0.1\"}",
"source_debug_key": "647775351539539",
"trigger_debug_key": "156477391437535"
}
Ausführliche Fehlerbehebungsberichte einrichten
Schritt 3: Detaillierte Fehlerbehebung in den Quell- und Trigger-Headern aktivieren
Legen Sie debug_reporting sowohl unter Attribution-Reporting-Register-Source als auch unter Attribution-Reporting-Register-Trigger auf true fest.
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Schritt 4: Endpunkt zum Erfassen ausführlicher Fehlerbehebungsberichte einrichten
Richten Sie einen Endpunkt zum Erfassen der Fehlerbehebungsberichte ein. Dieser Endpunkt sollte dem primären Attributionsendpunkt ähneln, mit einem zusätzlichen debug/verbose-String im Pfad:
https://adtech.example/.well-known/attribution-reporting/debug/verbose
Wenn ausführliche Debug-Berichte generiert werden, also wenn eine Quelle oder ein Trigger nicht registriert ist, sendet der Browser sofort einen ausführlichen Debug-Bericht über eine POST-Anfrage an diesen Endpunkt. Ihr Servercode zur Verarbeitung eingehender ausführlicher Fehlerbehebungsberichte kann so aussehen (hier auf einem Knotenendpunkt):
// Handle incoming verbose debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/verbose',
async (req, res) => {
// List of verbose debug reports is in req.body
res.sendStatus(200);
}
);
Im Gegensatz zu Berichten zur Fehlerbehebung nach Erfolg gibt es für ausführliche Berichte nur einen Endpunkt. Detaillierte Berichte, die sich auf Berichte auf Ereignisebene und zusammengefasste Berichte beziehen, werden an denselben Endpunkt gesendet.
Democode: Endpunkt für ausführliche Fehlerbehebungsberichte
Schritt 5: Prüfen, ob bei der Einrichtung ausführliche Debugging-Berichte erstellt werden
Es gibt zwar zahlreiche Arten von ausführlichen Debugberichten, aber es reicht aus, die Einrichtung des ausführlichen Debuggens nur mit einem einzigen Typ von ausführlichem Debugbericht zu prüfen. Wenn diese Art von ausführlichen Debug-Berichten korrekt erstellt und empfangen wird, bedeutet dies, dass alle Arten von ausführlichen Debugging-Berichten ebenfalls korrekt generiert und empfangen werden, da alle ausführlichen Debugging-Berichte dieselbe Konfiguration verwenden und an denselben Endpunkt gesendet werden.
- Öffnen Sie
chrome://attribution-internalsin Ihrem Browser. - Triggern Sie eine Attribution (Conversion) auf Ihrer Website, die mit Attributionsberichten eingerichtet ist. Da vor dieser Conversion keine Anzeigeninteraktion (Impression oder Klick) stattgefunden hat, wird ein ausführlicher Debug-Bericht vom Typ
trigger-no-matching-sourcegeneriert. - Öffnen Sie in
chrome://attribution-internalsden Tab Ausführliche Fehlerbehebungsberichte und prüfen Sie, ob ein ausführlicher Fehlerbehebungsbericht vom Typtrigger-no-matching-sourcegeneriert wurde. - Prüfen Sie auf Ihrem Server, ob Ihr Endpunkt diesen ausführlichen Debug-Bericht sofort erhalten hat.
Schritt 6: Ausführliche Fehlerbehebungsberichte beobachten
Detaillierte Debugberichte, die zum Zeitpunkt des Auslösens generiert werden, enthalten sowohl den Quell- als auch den Trigger-Debugschlüssel (sofern es eine übereinstimmende Quelle für den Trigger gibt). Ausführliche Fehlerbehebungsberichte, die zum Zeitpunkt der Quelle generiert werden, enthalten den quellseitigen Fehlerbehebungsschlüssel.
Beispiel für eine Anfrage mit ausführlichen Fehlerbehebungsberichten, die vom Browser gesendet wurde:
[
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"randomized_trigger_rate": 0.0000025,
"report_id": "92b7f4fd-b157-4925-999e-aad6361de759",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_type": "event",
"trigger_data": "1",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-event-low-priority"
},
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"limit": "65536",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_site": "http://arapi-publisher.localhost",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-aggregate-insufficient-budget"
}
]
Jeder ausführliche Bericht enthält die folgenden Felder:
Type- Grund für die Berichtserstellung. Informationen zu allen ausführlichen Berichtstypen und zu den Maßnahmen, die Sie je nach Typ ergreifen müssen, finden Sie in der Referenz zu ausführlichen Berichten in Teil 3: Debugging-Cookbook.
Body- Text des Berichts Das hängt vom Typ ab. Lesen Sie die Referenz zu ausführlichen Berichten in Teil 3: Cookbook zur Fehlerbehebung.
Der Text einer Anfrage enthält mindestens einen und höchstens zwei ausführliche Berichte:
- Einen ausführlichen Bericht, wenn sich der Fehler nur auf Berichte auf Ereignisebene (oder nur auf aggregierte Berichte) auswirkt Für einen Fehler bei der Registrierung einer Quelle oder eines Triggers gibt es nur einen Grund. Daher kann pro Fehler und Berichtstyp (auf Ereignisebene oder aggregiert) ein ausführlicher Bericht erstellt werden.
- Zwei ausführliche Berichte, wenn sich der Fehler sowohl auf Berichte auf Ereignisebene als auch auf aggregierbare Berichte auswirkt. Eine Ausnahme gilt, wenn der Grund für den Fehler für Berichte auf Ereignisebene und aggregierbare Berichte identisch ist. In diesem Fall wird nur ein ausführlicher Bericht generiert (Beispiel:
trigger-no-matching-source).

