自 Chrome 115 起,儲存空間、服務工作者和通訊 API 會在第三方內容中劃分區塊。除了由同源政策隔離之外,第三方情境中使用的受影響 API 也會由頂層情境網站隔離。
如果網站尚未有時間實作支援第三方儲存空間分割功能,可以參與淘汰試用計畫,暫時取消分割 (繼續採用相同來源政策隔離,但移除頂層網站隔離),並在網站嵌入的內容中還原儲存空間、服務工作者和通訊 API 的先前行為。
除了一般不分區的淘汰試用計畫外,您也可以參與專為 window.sessionStorage 設計的淘汰試用計畫。由於部分網站需要遷移 Firebase signInWithRedirect 流程,因此我們推出這項試用方案。如要進一步瞭解遷移作業,請參閱「在封鎖第三方儲存空間存取權的瀏覽器上使用 signInWithRedirect 的最佳做法」。
為了讓開發人員有更多時間適應新的儲存空間分割實作方式,淘汰試用方案將持續到 2024 年 7 月 23 日 Chrome 127 版發布為止。對於使用 Chrome 111 到 126 版的使用者,淘汰試用方案將於 2024 年 9 月 3 日到期。
可用的淘汰試用計畫
自 Chrome 115 起,有兩種淘汰試用方案可供選擇:
DisableThirdPartyStoragePartitioning:允許頂層網站在其網頁中嵌入的第三方內容中,針對儲存空間、服務工作者和通訊 API 取消分割 (暫時移除頂層網站的隔離)。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning:允許網站在導覽期間取消分割sessionStorage。
以下概略說明淘汰測試和預期結果。如果您有任何意見回饋,或在試用期間遇到任何問題,歡迎前往 Partitioned Storage Deprecation Trial Github 存放區與我們分享。
DisableThirdPartyStoragePartitioning
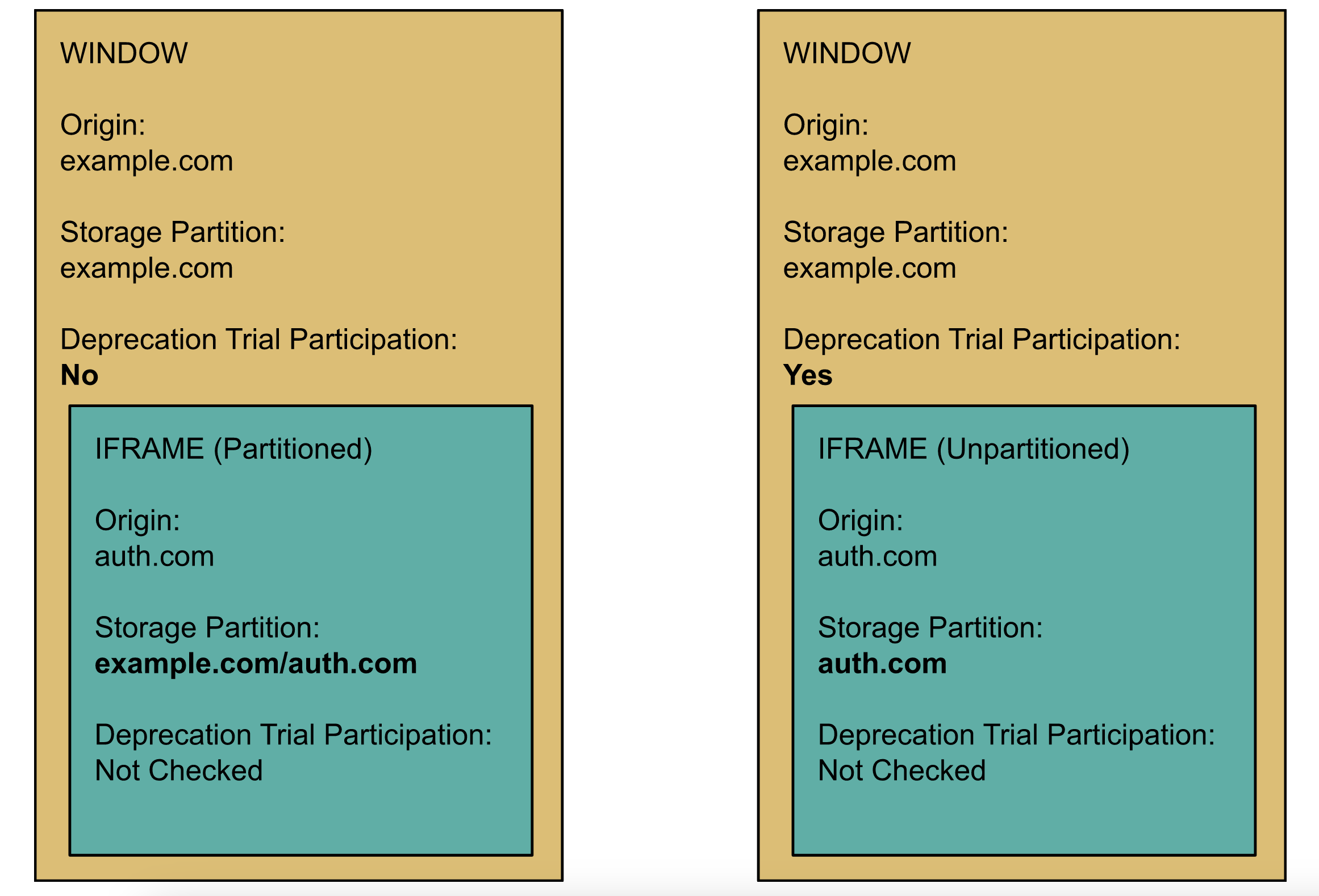
如果您在 DisableThirdPartyStoragePartitioning 淘汰前測計畫中註冊頂層網站,下列 API 將會在第三方內容中保持未分割的狀態:Storage API (例如 localStorage、sessionStorage、IndexedDB、Quota 和其他)、通訊 API (例如 BroadcastChannel、SharedWorkers 和 WebLock) 以及 ServiceWorker API。
範例:

如需更詳細的說明,請參閱專案說明。
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
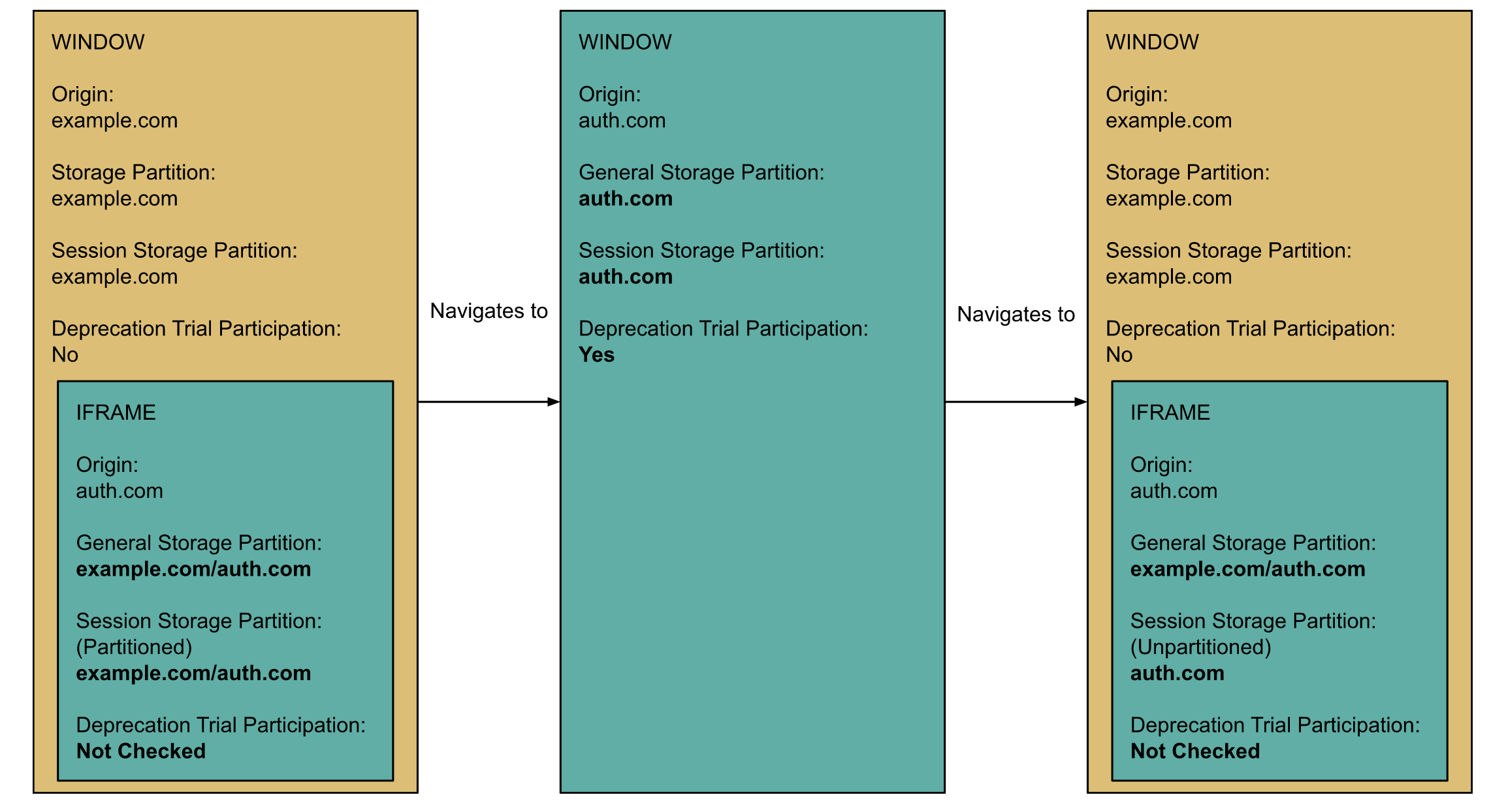
如果您註冊 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 淘汰試用方案,將分頁導向已註冊的來源,就會導致該來源的所有跨網站 iframe 在 Window.sessionStorage 期間和該分頁的生命週期內保持未分區。DisableThirdPartyStoragePartitioning 淘汰前測會影響已註冊來源中嵌入的所有第三方內容,但 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 淘汰前測會在嵌入第三方內容時,為特定來源註冊未區隔的存取權。
範例:

這對網頁開發人員有何影響?
網站應稽核在第三方環境中使用未分區儲存空間、服務工作者和通訊 API 的情形,並視需要在淘汰測試期結束前,為第三方分區做好準備。我們的目標是讓這些淘汰前測試計畫在 2024 年 9 月 3 日 Chrome 127 發布時到期。
如要指示瀏覽器將在其網頁上嵌入的第三方內容中取消分割儲存空間,頂層網站必須註冊一或兩個淘汰試驗,並在 HTTP 回應標頭中加入相應的試驗權杖 (請參閱下方的詳細範例)。
每個淘汰前測試版皆適用於 Windows、Mac、Linux、ChromeOS 和 Android。
參與淘汰前測試
以下簡要說明如何參與一或兩項淘汰前測。如需更詳盡的操作說明,請參閱「開始使用原點試驗」。
- 啟動 Chrome 115 以上版本,並確認已啟用
ThirdPartyStoragePartitioning標記。 - 確認儲存空間區隔是否會影響頂層網站中嵌入的第三方內容行為 (如果不會,則無需參與淘汰前測試)。
- 請前往下列網頁,註冊試用淘汰功能並取得網域的符記:
- 如要讓頂層網站在第三方嵌入內容中取消分割儲存空間、服務工作者和通訊 API,請執行以下操作:
DisableThirdPartyStoragePartitioning - 讓頂層網站在瀏覽期間取消分割 sessionStorage:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- 如要讓頂層網站在第三方嵌入內容中取消分割儲存空間、服務工作者和通訊 API,請執行以下操作:
- 在頁面中加入來源試用權杖:
- 如要進行
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning試用,您可以將Origin-Trial: <DEPRECATION TRIAL TOKEN>新增至頂層網站的 HTTP 回應標頭,其中<DEPRECATION TRIAL TOKEN>包含您在註冊淘汰試用方案時取得的符記。您也可以透過 HTML ` 標記。 - 對於
DisableThirdPartyStoragePartitioning試用版,您必須透過 JavaScript 插入的 HTML<meta>標記提供權杖。不支援 HTTP 標頭方法。
- 如要進行
- 在 Chrome 115 (或更新版本) 中載入網站,並在啟用
ThirdPartyStoragePartitioning的情況下驗證是否已妥善緩解任何分割相關問題。 - 如要停止參與淘汰前測試,只要移除您在步驟 2 中新增的符記即可。
DisableThirdPartyStoragePartitioning 淘汰前測確實支援第三方來源測試功能,但在載入不會套用分割的第三方 iframe 之前,必須先在頂層框架中評估注入符記的第三方指令碼。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 淘汰前測試不支援第三方來源測試,因為參與測試的使用者必須在指定分頁的生命週期中,曾經是頂層網站。Chrome 來源測試疑難排解指南提供完整的檢查清單,可確保您的權杖設定正確無誤。
提供意見
請將您遇到的任何意見回饋或問題提交至 Partitioned Storage Deprecation Trial Github repository。

