Ab Chrome 115 werden Speicher-, Service-Worker- und Kommunikations-APIs in Drittanbieterkontexten partitioniert. Die betreffenden APIs, die in Drittanbieterkontexten verwendet werden, werden nicht nur durch die Same-Origin-Policy isoliert, sondern auch durch die Website des übergeordneten Kontexts getrennt.
Websites, für die es zeitlich nicht möglich war, die Unterstützung der Speicherpartitionierung von Drittanbietern zu implementieren, können an einem Einstellungstestlauf teilnehmen, um die Partitionierung vorübergehend aufzuheben. Die Isolierung wird durch die Same-Origin-Policy fortgesetzt, aber durch die Website der obersten Ebene entfernt. Das vorherige Verhalten der Storage, Service Worker und Communications APIs in Inhalten auf der Website wird wiederhergestellt.
Neben einem allgemeinen Testlauf zur Einstellung der Partitionierung ist es auch möglich, an einem speziellen Testlauf zur Einstellung nur für window.sessionStorage teilzunehmen.
Diese Testversion ist verfügbar, da einige Websites ihren Firebase-signInWithRedirect-Flow migrieren müssen. Weitere Informationen zu dieser Migration finden Sie unter Best Practices für die Verwendung von signInWithRedirect in Browsern, die den Speicherzugriff von Drittanbietern blockieren.
Damit Entwickler mehr Zeit haben, sich an die neue Implementierung der Speicherpartitionierung anzupassen, sind die Tests zur Einstellung bis zur Veröffentlichung von Chrome 127 verfügbar, die für den 23. Juli 2024 geplant ist. Der Testzeitraum für die Einstellung endet für Nutzer von Chrome-Versionen 111 bis 126 am 3. September 2024.
Verfügbare Tests zur Einstellung
Ab Chrome 115 sind zwei Einstellungstestläufe verfügbar:
DisableThirdPartyStoragePartitioning: Mit dieser Einstellung kann eine Website der obersten Ebene die Partitionierung von Storage-, Service-Worker- und Kommunikations-APIs in Inhalten von Drittanbietern, die auf ihren Seiten eingebettet sind, vorübergehend aufheben (d. h. die Isolierung durch die Website der obersten Ebene entfernen).DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning: Mit dieser Option kann auf einer WebsitesessionStorageüber Navigationen hinweg nicht mehr partitioniert werden.
Im Folgenden finden Sie eine Übersicht über die Testphase der Einstellung und was Sie erwartet. Wenn Sie Feedback geben oder Probleme während des Tests auftreten, können Sie sich im GitHub-Repository für die Einstellung von partitioniertem Speicher an uns wenden.
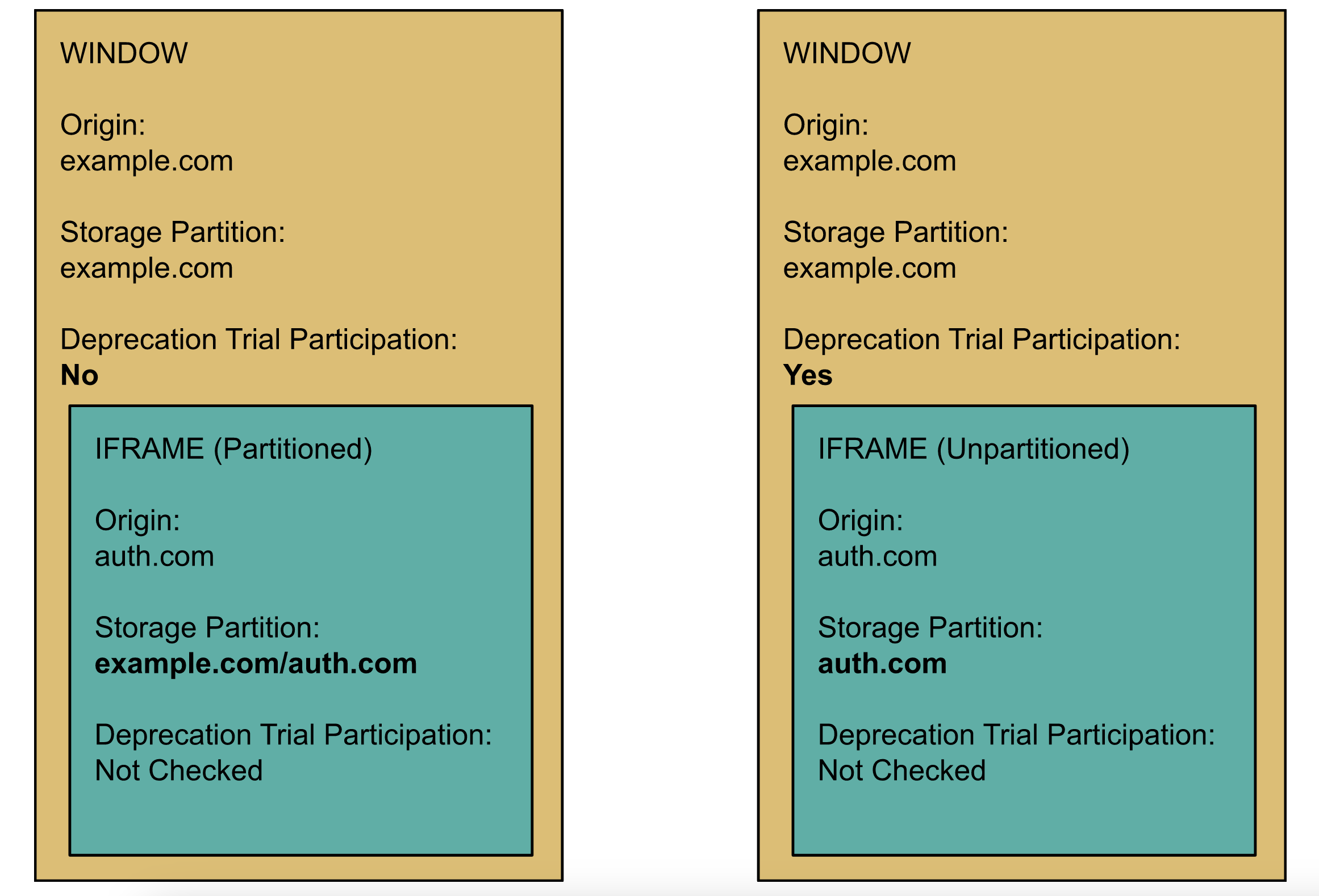
DisableThirdPartyStoragePartitioning
Die folgenden APIs bleiben in Drittanbieterkontexten nicht partitioniert, wenn Sie die Website der obersten Ebene für den DisableThirdPartyStoragePartitioningEinstellungstest registrieren:
Speicher-APIs (z. B. localStorage, sessionStorage, IndexedDB, Quota und andere), Kommunikations-APIs (z. B. BroadcastChannel, SharedWorkers und WebLocks) und die ServiceWorker API.
Beispiel:

Eine ausführlichere Erläuterung findest du im Video zum Projekt.
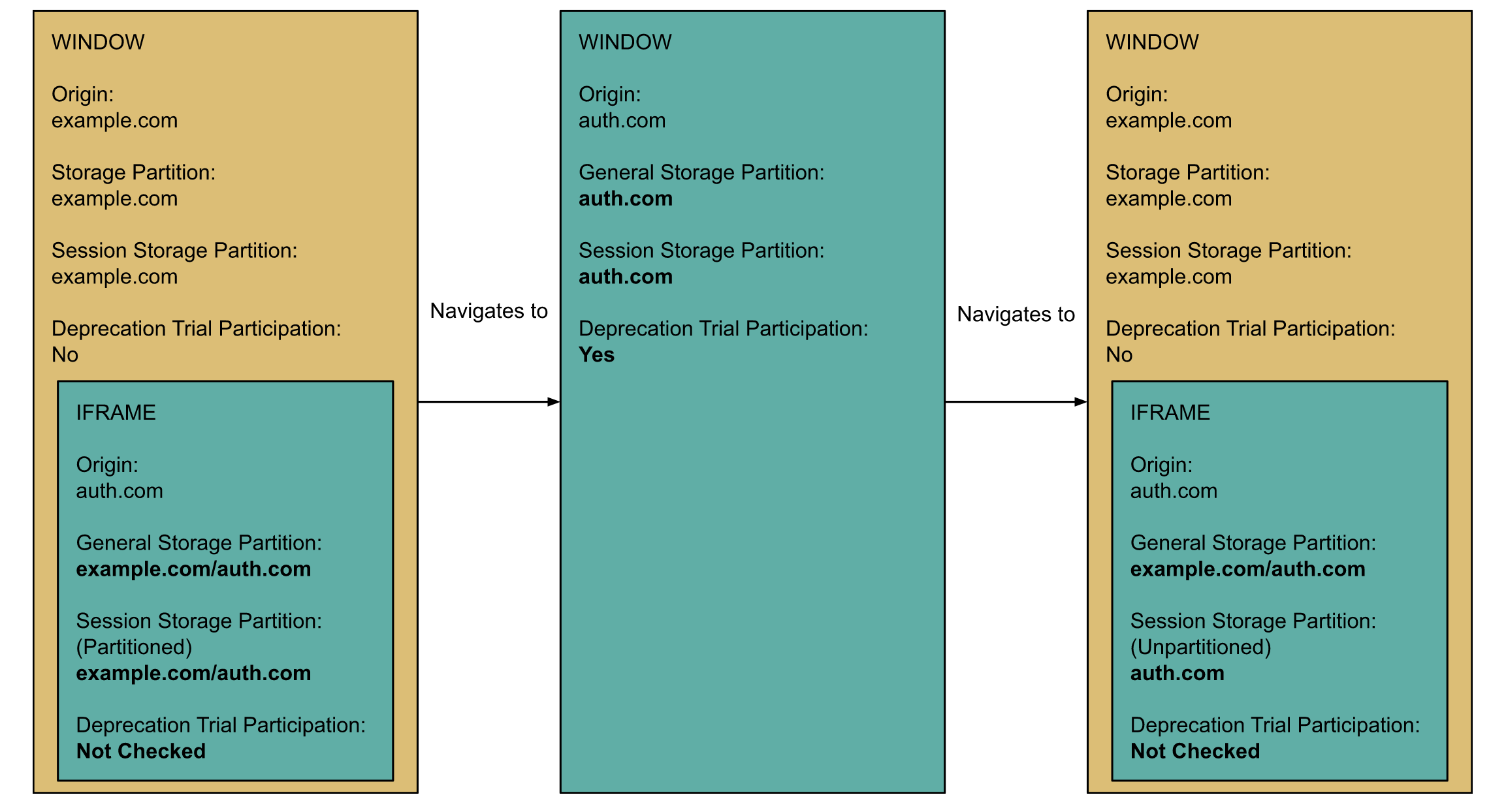
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
Wenn Sie sich für den DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning-Test zur Einstellung anmelden, bleiben alle websiteübergreifenden iframes derselben Quelle nur für Window.sessionStorage und nur für die Lebensdauer des jeweiligen Tabs nicht partitioniert.
Während sich der Test zur Einstellung von DisableThirdPartyStoragePartitioning auf alle Drittanbieterkontexte auswirkt, die in der registrierten Quelle eingebettet sind, wird bei dem Test zur Einstellung von DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning ein bestimmter Ursprung registriert, um unpartitionierten Zugriff zu erhalten, wenn er in Drittanbieterkontexten eingebettet ist.
Beispiel:

Was bedeutet das für Webentwickler?
Betreiber von Websites sollten die Verwendung nicht partitionierter Storage-, Service-Worker- und Communication APIs in Drittanbieterkontexten prüfen und sich gegebenenfalls auf die Partitionierung durch Drittanbieter vorbereiten, bevor diese Einstellungstestläufe ablaufen. Diese Testzeiträume sollen mit der Veröffentlichung von Chrome 127 am 3. September 2024 enden.
Damit der Browser den Speicherplatz in den auf den Seiten eingebetteten Drittanbieterinhalten nicht mehr partitioniert, müssen Websites der obersten Ebene sich für einen oder beide Testzeiträume zur Einstellung registrieren und die entsprechenden Testtokens in ihre HTTP-Antwortheader einfügen (siehe detailliertes Beispiel unten).
Jeder Test zur Einstellung ist auf Windows-, Mac-, Linux-, ChromeOS- und Android-Geräten verfügbar.
An den Tests zur Einstellung teilnehmen
Im Folgenden finden Sie einen kurzen Überblick darüber, wie Sie an einem oder beiden Tests zur Einstellung teilnehmen können. Eine ausführlichere Anleitung finden Sie unter Einstieg in Ursprungstests.
- Starten Sie Chrome Version 115 oder höher und prüfen Sie, ob das Flag
ThirdPartyStoragePartitioningaktiviert ist. - Prüfen Sie, ob das Verhalten von Drittanbieterinhalten, die in Ihre Website auf oberster Ebene eingebettet sind, durch die Speicherpartitionierung beeinträchtigt wird. Ist das nicht der Fall, müssen Sie nicht an den Tests zur Einstellung teilnehmen.
- Registrieren Sie sich für den Testzeitraum zur Einstellung und erhalten Sie ein Token für Ihre Domains unter:
- So heben Sie die Partitionierung von Storage-, Service-Worker- und Kommunikations-APIs in den von Drittanbietern eingebetteten Inhalten einer Website der obersten Ebene auf:
DisableThirdPartyStoragePartitioning - So können Sie auf einer Website der obersten Ebene die Partitionierung von sessionStorage über Navigationen hinweg aufheben:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- So heben Sie die Partitionierung von Storage-, Service-Worker- und Kommunikations-APIs in den von Drittanbietern eingebetteten Inhalten einer Website der obersten Ebene auf:
- Füge deiner Seite ein Test-Token für den Ursprung hinzu:
- Für den
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning-Test können Sie dem HTTP-Antwortheader Ihrer Website auf oberster Ebene einOrigin-Trial: <DEPRECATION TRIAL TOKEN>hinzufügen. Dabei enthält<DEPRECATION TRIAL TOKEN>das Token, das Sie bei der Registrierung für den Test zur Einstellung erhalten haben. Du kannst das auch über HTML tun: -Tag zu laden. - Für den
DisableThirdPartyStoragePartitioning-Test muss das Token über ein HTML-<meta>-Tag angegeben werden, das über JavaScript eingefügt wird. Die HTTP-Header-Methode wird nicht unterstützt.
- Für den
- Laden Sie Ihre Website in Chrome 115 (oder höher) mit weiterhin aktivierter
ThirdPartyStoragePartitioningund prüfen Sie, ob alle partitionierungsbezogenen Probleme behoben wurden. - Wenn Sie nicht mehr am Test zur Einstellung teilnehmen möchten, entfernen Sie einfach das in Schritt 2 hinzugefügte Token.
Der Test zur Einstellung von DisableThirdPartyStoragePartitioning unterstützt die Funktion Tests für Drittanbieter-Quellen. Das Drittanbieter-Script, das das Token einschleust, muss jedoch im Frame der obersten Ebene ausgewertet werden, bevor der iFrame des Drittanbieters, auf den keine Partitionierung angewendet wird, geladen wird. Der Einstellungstest für DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning unterstützt keine Tests von Drittanbieter-Quellen, da die registrierte Website zu einem bestimmten Zeitpunkt während der Lebensdauer des jeweiligen Tabs die Website der obersten Ebene gewesen sein muss. Im Leitfaden zur Fehlerbehebung bei Chrome-Ursprungstests finden Sie eine vollständige Checkliste, mit der Sie prüfen können, ob Ihr Token richtig konfiguriert ist.
Feedback geben
Bitte senden Sie Feedback oder Probleme an das GitHub-Repository für die Testphase zur Einstellung von partitioniertem Speicher.

