Chrome ได้แบ่งพาร์ติชัน API พื้นที่เก็บข้อมูลและ API การสื่อสารส่วนใหญ่ในบริบทของบุคคลที่สาม เพื่อป้องกันการติดตามข้ามเว็บไซต์ในแชแนลบางประเภท
สถานะการใช้งาน
เปิดใช้ฟีเจอร์นี้ให้กับผู้ใช้ทุกคนใน Chrome 115 ขึ้นไปแล้ว ข้อเสนอการแบ่งพาร์ติชันพื้นที่เก็บข้อมูลเปิดให้มีเพื่อพูดคุยเพิ่มเติม
เว็บไซต์ที่ไม่มีเวลารองรับการแบ่งพาร์ติชันพื้นที่เก็บข้อมูลของบุคคลที่สามสามารถเข้าร่วมในการทดลองใช้การเลิกใช้งานเพื่อยกเลิกการแบ่งพาร์ติชันชั่วคราว (ต่อไปการแยกตามนโยบายต้นทางเดียวกันแต่ยกเลิกการแยกเว็บไซต์ระดับบนสุด) และคืนค่าลักษณะการทำงานก่อนหน้าของพื้นที่เก็บข้อมูล โปรแกรมทำงาน และ API การสื่อสารในเนื้อหาที่ฝังในเว็บไซต์
การแบ่งพาร์ติชันพื้นที่เก็บข้อมูลคืออะไร
Chrome กำลังแบ่งพาร์ติชันพื้นที่เก็บข้อมูลและ API การสื่อสารในบริบทของบุคคลที่สามเพื่อป้องกันการติดตามข้ามเว็บไซต์ในแชแนลบางประเภท
เมื่อไม่มีการแบ่งพาร์ติชันพื้นที่เก็บข้อมูล เว็บไซต์จะรวมข้อมูลจากเว็บไซต์ต่างๆ เพื่อติดตามผู้ใช้ทั่วทั้งเว็บได้ นอกจากนี้ยังช่วยให้เว็บไซต์ที่ฝังสามารถอนุมานสถานะที่เจาะจงเกี่ยวกับผู้ใช้ในเว็บไซต์ระดับบนสุดโดยใช้เทคนิคแบบ Side-channel เช่น Timing Attacks, XS-Leaks และ COSI
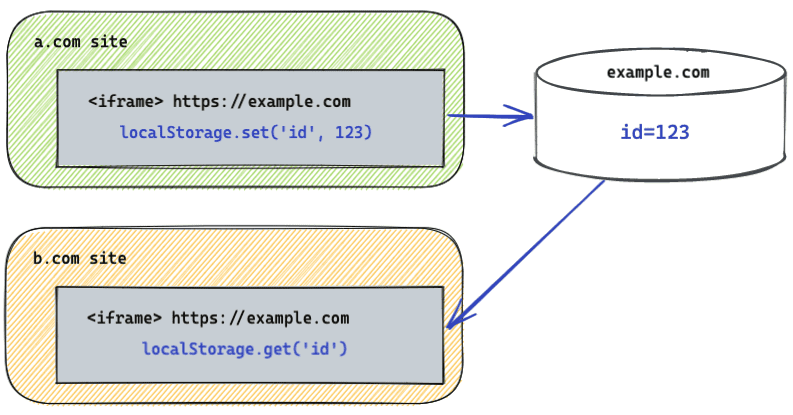
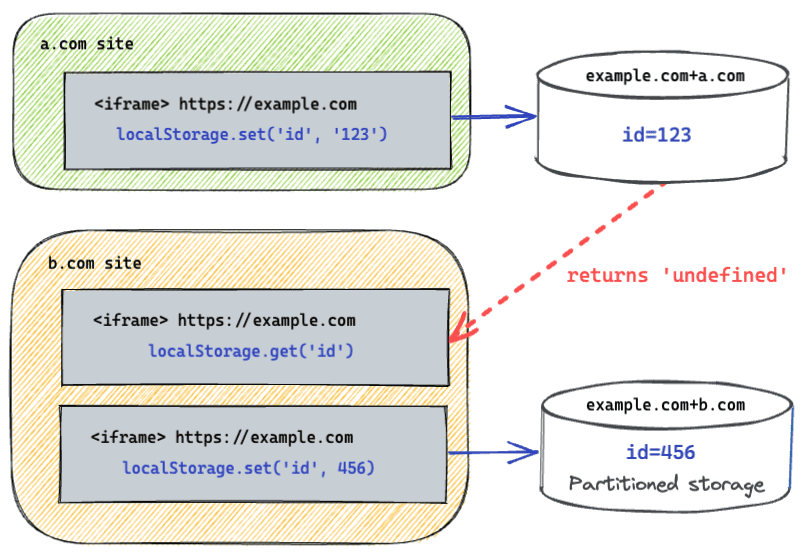
ในอดีต พื้นที่เก็บข้อมูลจะป้อนตามต้นทางเท่านั้น ซึ่งหมายความว่าหาก iframe จาก example.com ฝังอยู่ใน a.com และ b.com ระบบอาจเรียนรู้เกี่ยวกับพฤติกรรมการท่องเว็บของคุณสำหรับ 2 เว็บไซต์ดังกล่าวด้วยการจัดเก็บและดึงรหัสจากพื้นที่เก็บข้อมูลได้สำเร็จ เมื่อเปิดใช้การแบ่งพาร์ติชันพื้นที่เก็บข้อมูลของบุคคลที่สาม พื้นที่เก็บข้อมูลสำหรับ example.com จะมีอยู่ใน 2 พาร์ติชันต่างกัน โดยแบ่งพาร์ติชันสำหรับ a.com และอีกพาร์ติชันสำหรับ b.com
โดยทั่วไป การแบ่งพาร์ติชันหมายความว่า บริบททั้งหมดในต้นทางเดียวกันจะเข้าถึงข้อมูลที่จัดเก็บโดย API พื้นที่เก็บข้อมูล เช่น พื้นที่เก็บข้อมูลในเครื่องและ IndexedDB โดย iframe ไม่ได้อีกต่อไป แต่ข้อมูลจะพร้อมใช้งานสำหรับบริบทที่มีต้นทางเดียวกันและเว็บไซต์ระดับบนสุดเดียวกันเท่านั้น
การแบ่งพาร์ติชันพื้นที่เก็บข้อมูลใน iframe แบบเชน
เมื่อ iframe มี iframe ระบบจะเริ่มซับซ้อนขึ้น โดยเฉพาะอย่างยิ่งเมื่อต้นทางเดียวกันอยู่ในเชนมากกว่า 1 แห่ง
ตัวอย่างเช่น A1 มี iframe สำหรับ B ซึ่งมี iframe สำหรับ A2 และทั้ง A1 และ A2 อยู่ในเว็บไซต์เดียวกัน หากเราพิจารณาเฉพาะบริบทระดับบนสุดและปัจจุบันขณะแบ่งพาร์ติชัน ก็จะถือว่า iframe A2 เป็นบุคคลที่หนึ่งเนื่องจากอยู่ในเว็บไซต์เดียวกันกับระดับบนสุด (A1) แม้ว่าจะมีการแทรกแซง iframe ของบุคคลที่สาม (B) ก็ตาม ซึ่งอาจทำให้ A2 เกิดความเสี่ยงด้านความปลอดภัย เช่น การหลอกให้คลิก หาก A2 มีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชันโดยค่าเริ่มต้น
ในการแก้ปัญหานี้ Chrome จะรวม "บิตระดับบน" พิเศษเป็นส่วนหนึ่งของคีย์พาร์ติชันพื้นที่เก็บข้อมูล ซึ่งจะตั้งค่าหากเอกสารใดๆ ที่อยู่ระหว่างบริบทปัจจุบันและบริบทระดับบนสุดมีการข้ามเว็บไซต์กับบริบทปัจจุบัน ในกรณีนี้ เว็บไซต์ B เป็นแบบข้ามเว็บไซต์ ดังนั้นระบบจะตั้งค่าบิตสำหรับ A2 และพื้นที่เก็บข้อมูลของ A2 จะได้รับการแบ่งพาร์ติชันจาก A1
เมื่อไม่มีบริบทแบบข้ามเว็บไซต์ในเชน พื้นที่เก็บข้อมูลก็จะไม่แบ่งพาร์ติชัน เช่น เว็บไซต์ A1 ที่มี iframe สำหรับ A2 ซึ่งมี iframe สำหรับ A3 จะไม่ถูกแบ่งพาร์ติชันสำหรับ A1, A2 หรือ A3 เนื่องจากทั้งหมดอยู่ในเว็บไซต์เดียวกัน
สำหรับเว็บไซต์ที่ต้องการการเข้าถึงที่ไม่ได้แบ่งพาร์ติชันใน iframe ที่เชื่อมต่อกัน Chrome กำลังทดลองการขยาย Storage Access API เพื่อเปิดใช้กรณีการใช้งานนี้ เนื่องจาก Storage Access API กำหนดให้เว็บไซต์ที่อยู่ในเฟรมต้องเรียกใช้ API อย่างชัดแจ้ง วิธีนี้จะช่วยลดความเสี่ยงจากการถูกคลิกได้
API ที่อัปเดต
API ที่ได้รับผลกระทบจากการแบ่งพาร์ติชันแบ่งออกได้เป็นการจัดกลุ่มต่อไปนี้
API พื้นที่เก็บข้อมูล
- ระบบโควต้า
- ระบบโควต้าใช้ในการกำหนดจำนวนพื้นที่ในดิสก์ที่มีการจัดสรรสำหรับพื้นที่เก็บข้อมูล ระบบโควต้าจะจัดการแต่ละพาร์ติชันเป็นที่เก็บข้อมูลแยกต่างหากเพื่อกำหนดพื้นที่ว่างที่ใช้ได้และเวลาที่ล้างพื้นที่เก็บข้อมูล
navigator.storage.estimate()จะแสดงผลข้อมูลของพาร์ติชัน และจะเลิกใช้งาน API สำหรับ Chrome เท่านั้น เช่นwindow.webkitStorageInfoและnavigator.webkitTemporaryStorage- IndexedDB และพื้นที่เก็บข้อมูลแคชใช้ระบบโควต้าใหม่ที่มีการแบ่งพาร์ติชัน
- API พื้นที่เก็บข้อมูลเว็บ
- Web Storage API มีกลไกที่เบราว์เซอร์จะจัดเก็บคู่คีย์/ค่า โดยมีกลไก 2 อย่าง ได้แก่ พื้นที่เก็บข้อมูลในเครื่อง และ พื้นที่เก็บข้อมูลของเซสชัน ซึ่งในปัจจุบันยังไม่มีการจัดการโควต้า แต่ยังคงมีการแบ่งพาร์ติชัน
- ระบบไฟล์ส่วนตัวต้นทาง
- File System Access API ช่วยให้เว็บไซต์อ่านหรือบันทึกการเปลี่ยนแปลงของไฟล์และโฟลเดอร์ในอุปกรณ์ได้โดยตรงหลังจากที่ผู้ใช้ให้สิทธิ์เข้าถึง ระบบไฟล์ส่วนตัวของต้นทางช่วยให้ต้นทางจัดเก็บเนื้อหาส่วนตัวลงในดิสก์ที่ผู้ใช้เข้าถึงได้อย่างง่ายดายและมีการแบ่งพาร์ติชัน
- Storage Bucket API
- กำลังพัฒนา Storage Bucket API สำหรับ Storage Standard ซึ่งรวม API พื้นที่เก็บข้อมูลหลายรายการ เช่น IndexedDB และ localStorage โดยใช้แนวคิดใหม่ที่เรียกว่าที่เก็บข้อมูล ข้อมูลที่จัดเก็บไว้ในที่เก็บข้อมูลและข้อมูลเมตาที่เชื่อมโยงกับที่เก็บข้อมูลจะได้รับการแบ่งพาร์ติชัน
- ส่วนหัว "ล้างข้อมูลเว็บไซต์"
- การใส่ส่วนหัว
Clear-Site-Dataในการตอบกลับจะช่วยให้เซิร์ฟเวอร์ขอล้างข้อมูลที่จัดเก็บไว้ในเบราว์เซอร์ของผู้ใช้ได้ ล้างแคช คุกกี้ และพื้นที่เก็บข้อมูล DOM ได้ การใช้ส่วนหัวจะล้างพื้นที่เก็บข้อมูลภายในพาร์ติชันเดียวเท่านั้น
- ร้านค้า Blob URL
- blob คือออบเจ็กต์ที่มีข้อมูลดิบที่ต้องประมวลผล และ BLOB URL สร้างขึ้นเพื่อเข้าถึงทรัพยากรได้ ไม่มีการแบ่งพาร์ติชัน URL ของ Blob เพื่อรองรับกรณีการใช้งานสำหรับการไปยังส่วนต่างๆ ในบริบทระดับบนสุดไปยัง URL ของ BLOB (แลกเปลี่ยนความเห็น) ที่เก็บ URL ของ Blob อาจได้รับการแบ่งพาร์ติชันโดยคลัสเตอร์ Agent แทนที่จะเป็นเว็บไซต์ระดับบนสุด ฟีเจอร์นี้ยังไม่พร้อมทดสอบ และกลไกการแบ่งพาร์ติชันอาจมีการเปลี่ยนแปลงในอนาคต
API การสื่อสาร
นอกจาก API พื้นที่เก็บข้อมูลแล้ว API การสื่อสารที่ช่วยให้บริบทหนึ่งๆ สื่อสารข้ามขอบเขตของต้นทางได้ยังมีการแบ่งพาร์ติชันด้วยเช่นกัน การเปลี่ยนแปลงนี้ส่งผลต่อ API ที่ช่วยให้ค้นพบบริบทอื่นๆ ผ่านการออกอากาศหรือการนัดเจอกับต้นทางเดียวกันเป็นหลัก
สำหรับ API การสื่อสารต่อไปนี้ iframe ของบุคคลที่สามจะไม่สามารถสื่อสารกับบริบทต้นทางเดียวกันได้อีกต่อไป
- ช่องที่ออกอากาศ
- Broadcast Channel API ช่วยให้สื่อสารระหว่างบริบทการท่องเว็บ (หน้าต่าง แท็บ หรือ iframe) และผู้ปฏิบัติงานที่มาจากต้นทางเดียวกันได้
- iframe แบบข้ามเว็บไซต์
postMessage()ที่ไม่มีการเสนอให้เปลี่ยนแปลงความสัมพันธ์ระหว่างบริบทอย่างชัดเจน
- SharedWorker
- SharedWorker API มีผู้ปฏิบัติงานที่เข้าถึงได้ในบริบทการท่องเว็บของต้นทางเดียวกัน
- Web Lock
- Web Locks API ช่วยให้โค้ดที่ทำงานในแท็บหรือผู้ปฏิบัติงานจากต้นทางเดียวกันสามารถรับการล็อกสำหรับทรัพยากรที่ใช้ร่วมกันขณะดำเนินการบางอย่างได้
API โปรแกรมทำงานของบริการ
Service Worker API มีอินเทอร์เฟซสำหรับดำเนินการต่างๆ ในเบื้องหลัง เว็บไซต์จะสร้างการลงทะเบียนแบบถาวรซึ่งสร้างบริบทของผู้ปฏิบัติงานใหม่เพื่อตอบสนองต่อเหตุการณ์ต่างๆ และผู้ปฏิบัติงานดังกล่าวสามารถสื่อสารกับบริบทต้นทางเดียวกันได้ นอกจากนี้ Service Worker API ยังเปลี่ยนระยะเวลาของคำขอการนำทางที่นำไปสู่การรั่วไหลของข้อมูลข้ามเว็บไซต์ได้ เช่น การดักจับประวัติ
ดังนั้น Service Worker ที่ลงทะเบียนจากบริบทของบุคคลที่สามจะถูกแบ่งพาร์ติชัน
API ส่วนขยาย
ส่วนขยายคือโปรแกรมที่ช่วยให้ผู้ใช้ปรับแต่งประสบการณ์การท่องเว็บได้
หน้าส่วนขยาย (หน้าเว็บที่มีรูปแบบ chrome-extension://) ฝังอยู่ในเว็บไซต์ต่างๆ ได้ในเว็บ และในกรณีเหล่านี้ หน้าเว็บดังกล่าวจะยังคงมีสิทธิ์เข้าถึงพาร์ติชันระดับบนสุด
หน้าเหล่านี้ยังฝังเว็บไซต์อื่นๆ ได้ด้วย ซึ่งในกรณีนี้เว็บไซต์เหล่านั้นจะมีสิทธิ์เข้าถึงพาร์ติชันระดับบนสุดตราบใดที่ส่วนขยายมีสิทธิ์โฮสต์สำหรับเว็บไซต์ดังกล่าว
ดูข้อมูลเพิ่มเติมได้ในเอกสารส่วนขยาย
การสาธิต: การทดสอบการแบ่งพาร์ติชันพื้นที่เก็บข้อมูล
เว็บไซต์สาธิต: https://storage-partitioning-demo-site-a.glitch.me/

การสาธิตนี้ใช้ 2 เว็บไซต์ ได้แก่ เว็บไซต์ ก และเว็บไซต์ ข
- เมื่อคุณเข้าชมเว็บไซต์ A ในบริบทระดับบนสุด ระบบจะอัปเดตข้อมูลโดยใช้วิธีการจัดเก็บข้อมูลที่หลากหลาย
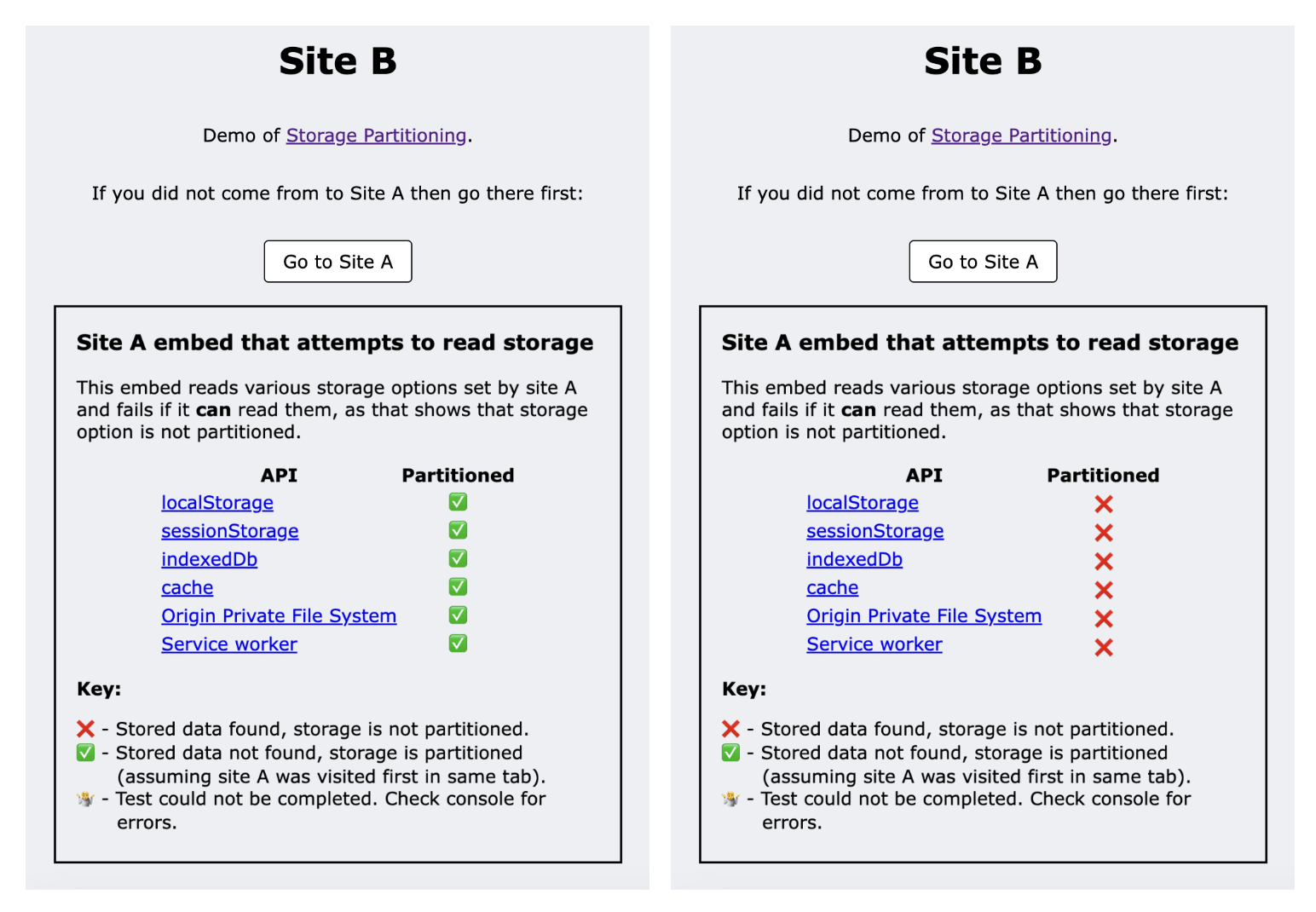
- เว็บไซต์ B ฝังหน้าจากเว็บไซต์ A และที่มีการฝังพยายามอ่านตัวเลือกพื้นที่เก็บข้อมูลที่ตั้งค่าไว้ก่อนหน้านี้
- แต่เมื่อฝังเว็บไซต์ A ในเว็บไซต์ B เว็บไซต์ B จะไม่มีสิทธิ์เข้าถึงข้อมูลดังกล่าวเมื่อพื้นที่เก็บข้อมูลถูกแบ่งพาร์ติชันแล้ว จึงอ่านไม่สำเร็จ
- การสาธิตนี้ใช้ความสำเร็จหรือความล้มเหลวของการอ่านแต่ละครั้งเพื่อแสดงว่าข้อมูลได้รับการแบ่งพาร์ติชันหรือไม่
สำหรับตอนนี้ คุณสามารถปิดการแบ่งพาร์ติชันพื้นที่เก็บข้อมูลใน Chrome ได้โดยตั้งค่า chrome://flags/#third-party-storage-partitioning Chrome Flag เป็น disabled เพื่อยืนยันว่าการทดสอบการแบ่งพาร์ติชันไม่ประสบความสำเร็จ
นอกจากนี้ คุณยังทดสอบเบราว์เซอร์อื่นๆ ในลักษณะเดียวกันเพื่อดูสถานะการแบ่งพาร์ติชันได้
มีส่วนร่วมและแชร์ความคิดเห็น
- GitHub: อ่านข้อเสนอต้นฉบับ ตั้งคำถามและเข้าร่วมการสนทนา
- การสนับสนุนนักพัฒนาแอป: ถามคำถามและเข้าร่วมการสนทนาเกี่ยวกับที่เก็บการสนับสนุนนักพัฒนาแอป Privacy Sandbox
- รายงานข้อบกพร่อง: รายงานข้อบกพร่องในตัวติดตาม Chromium หากคุณเชื่อว่ามีบางสิ่งทำงานผิดปกติ