برای جلوگیری از انواع خاصی از ردیابی متقابل کانال جانبی، Chrome اکثر APIهای فضای ذخیرهسازی و ارتباطات را در زمینههای شخص ثالث تقسیمبندی کرده است.
وضعیت پیاده سازی
این ویژگی برای همه کاربران در Chrome 115 و جدیدتر فعال شده است. پیشنهاد Storage Partitioning برای بحث بیشتر باز است.
پارتیشن بندی ذخیره سازی چیست؟
برای جلوگیری از انواع خاصی از ردیابی متقابل کانال جانبی، Chrome APIهای فضای ذخیرهسازی و ارتباطات را در زمینههای شخص ثالث پارتیشن بندی میکند.
بدون پارتیشن بندی فضای ذخیره سازی، یک سایت می تواند داده ها را در سایت های مختلف به هم بپیوندد تا کاربر را در سراسر وب ردیابی کند. همچنین، به سایت تعبیهشده اجازه میدهد تا با استفاده از تکنیکهای کانال جانبی مانند حملات زمانبندی ، XS-Leaks و COSI ، حالتهای خاصی را درباره کاربر در سایت سطح بالا استنباط کند.
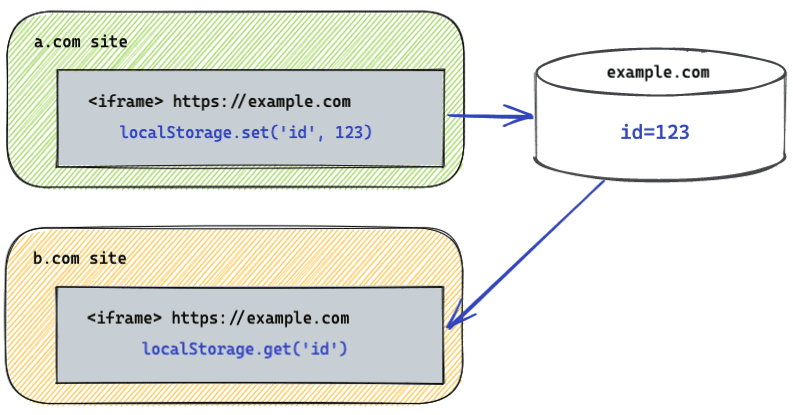
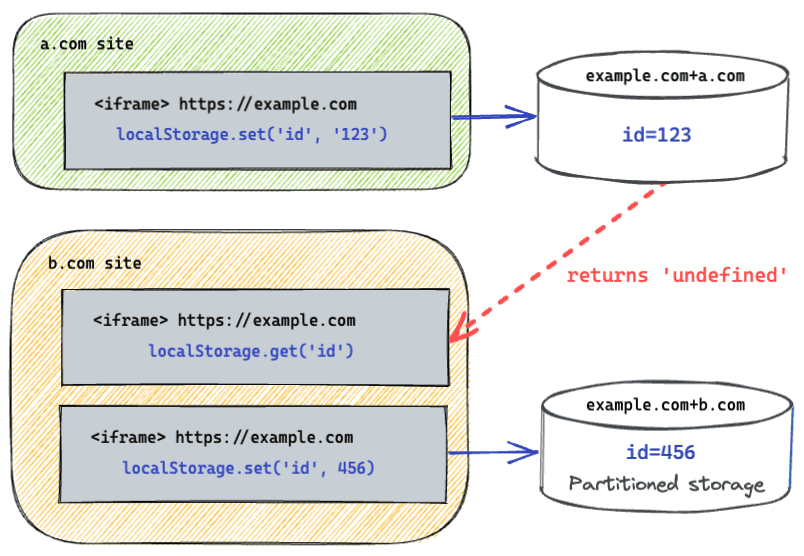
از لحاظ تاریخی، ذخیره سازی تنها بر اساس مبدأ کلید خورده است. این بدان معناست که اگر یک iframe از example.com در a.com و b.com تعبیه شده باشد، میتواند با ذخیره کردن و بازیابی موفقیتآمیز یک شناسه از فضای ذخیرهسازی، در مورد عادات مرور شما برای آن دو سایت اطلاعات کسب کند. با فعال بودن پارتیشن بندی ذخیره سازی شخص ثالث، storage for example.com در دو پارتیشن مختلف وجود دارد، یکی برای a.com و دیگری برای b.com .
پارتیشن بندی به طور کلی به این معنی است که داده های ذخیره شده توسط API های ذخیره سازی مانند ذخیره سازی محلی و IndexedDB توسط iframe دیگر برای همه زمینه ها در یک مبدا قابل دسترسی نیستند. در عوض، دادهها فقط برای زمینههایی با مبدأ یکسان و سایت سطح بالا در دسترس هستند.
پارتیشن بندی ذخیره سازی در iframe های زنجیره ای
وقتی یک iframe حاوی یک iframe باشد، شروع به پیچیدهتر شدن میکند. این امر به ویژه زمانی صادق است که یک مبدأ در بیش از یک مکان در زنجیره باشد.
به عنوان مثال، A1 حاوی یک iframe برای B است که حاوی یک iframe برای A2 است و هر دو A1 و A2 در یک سایت هستند. اگر در هنگام پارتیشن بندی فقط زمینه های سطح بالا و سطح فعلی را در نظر بگیریم، آنگاه iframe A2 را می توان شخص اول در نظر گرفت زیرا در همان سایت سطح بالا (A1) با وجود iframe شخص ثالث (B) است. . اگر A2 به طور پیشفرض به فضای ذخیرهسازی پارتیشن نشده دسترسی داشت، این میتواند A2 را در معرض خطرات امنیتی مانند کلیک جک قرار دهد.
برای رسیدگی به این موضوع، Chrome یک «بیت اجداد» اضافی را به عنوان بخشی از کلید پارتیشن ذخیرهسازی اضافه میکند، که در صورتی تنظیم میشود که هر سندی بین زمینه فعلی و بافت سطح بالا، بین سایتی با زمینه فعلی باشد. در این مورد، سایت B بین سایتی است، بنابراین بیت برای A2 تنظیم می شود و ذخیره سازی آن از A1 پارتیشن بندی می شود.
هنگامی که هیچ زمینه متقابل سایتی در زنجیره وجود ندارد، فضای ذخیره سازی پارتیشن بندی نمی شود. به عنوان مثال، سایت A1 حاوی iframe برای A2 که حاوی iframe برای A3 است برای A1، A2 و A3 پارتیشن بندی نمی شود زیرا همه در یک سایت هستند.
برای سایتهایی که به دسترسی بدون پارتیشن در میان iframeهای زنجیرهای نیاز دارند، Chrome با گسترش API دسترسی به فضای ذخیرهسازی برای فعال کردن این مورد استفاده میکند. از آنجایی که Storage Access API به سایت قاببندی شده نیاز دارد تا به صراحت API را فراخوانی کند، این امر خطر کلیک جک را کاهش میدهد.
API های به روز شده
API های تحت تأثیر پارتیشن بندی را می توان به گروه های زیر تقسیم کرد:
API های ذخیره سازی
- سیستم سهمیه بندی
- سیستم سهمیه برای تعیین مقدار فضای دیسک برای ذخیره سازی استفاده می شود. سیستم سهمیه هر پارتیشن را به عنوان یک سطل جداگانه مدیریت می کند تا تعیین کند چه مقدار فضای مجاز است و چه زمانی پاک می شود.
-
navigator.storage.estimate()اطلاعات پارتیشن را برمی گرداند. APIهای فقط Chrome مانندwindow.webkitStorageInfoوnavigator.webkitTemporaryStorageمنسوخ خواهند شد. - IndexedDB و ذخیره سازی Cache از سیستم سهمیه بندی شده جدید استفاده می کنند.
- Web Storage API
- Web Storage API مکانیسم هایی را فراهم می کند که مرورگرها می توانند جفت های کلید/مقدار را ذخیره کنند. دو مکانیسم وجود دارد: ذخیرهسازی محلی و ذخیرهسازی جلسه . آنها در حال حاضر تحت مدیریت سهمیه ای نیستند، اما هنوز تقسیم بندی شده اند.
- سیستم فایل خصوصی Origin
- File System Access API به سایت اجازه می دهد تا پس از اعطای دسترسی کاربر، تغییرات را مستقیماً در فایل ها و پوشه های دستگاه بخواند یا ذخیره کند. Origin Private File System به یک منبع اجازه می دهد تا محتوای خصوصی را در دیسک ذخیره کند که کاربر به راحتی به آن دسترسی داشته باشد و پارتیشن بندی شود.
- Storage Bucket API
- Storage Bucket API برای Storage Standard توسعه یافته است که API های ذخیره سازی مختلف مانند IndexedDB و localStorage را با استفاده از مفهوم جدیدی به نام سطل ها ادغام می کند. داده های ذخیره شده در سطل ها و ابرداده های مرتبط با سطل ها پارتیشن بندی می شوند.
- هدر Clear-Site-Data
- گنجاندن هدر
Clear-Site-Dataدر پاسخ به سرور اجازه می دهد تا داده های ذخیره شده در مرورگر کاربر را پاک کند. حافظه پنهان، کوکیها و فضای ذخیرهسازی DOM را میتوان پاک کرد. استفاده از هدر تنها فضای ذخیره سازی را در یک پارتیشن پاک می کند.
- فروشگاه URL Blob
- blob یک شی است که حاوی داده های خام برای پردازش است و یک URL blob می تواند برای دسترسی به منبع ایجاد شود. فروشگاه های URL Blob پارتیشن بندی نشده اند. برای پشتیبانی از یک مورد استفاده برای پیمایش در یک زمینه سطح بالا به هر URL لکه ای ( بحث )، ممکن است ذخیره URL حباب به جای سایت سطح بالا توسط خوشه عامل تقسیم شود. این ویژگی هنوز برای آزمایش در دسترس نیست و مکانیسم پارتیشن بندی ممکن است در آینده تغییر کند.
API های ارتباطی
همراه با API های ذخیره سازی، API های ارتباطی که به یک زمینه اجازه می دهد تا در سراسر مرزهای مبدا ارتباط برقرار کند نیز تقسیم بندی می شوند. این تغییرات عمدتاً بر APIهایی تأثیر میگذارد که امکان کشف زمینههای دیگر را از طریق پخش یا قرار ملاقات با همان مبدا فراهم میکنند.
برای APIهای ارتباطی زیر، iframe شخص ثالث دیگر قادر به برقراری ارتباط با زمینه اصلی خود نیست:
- کانال پخش
- Broadcast Channel API امکان برقراری ارتباط بین زمینههای مرور (پنجرهها، برگهها یا iframes) و کارگرانی از همان مبدا را فراهم میکند.
- بین سایتی iframe
postMessage()که در آن رابطه بین زمینه ها به وضوح تعریف شده است، پیشنهاد نمی شود تغییر کند.
- SharedWorker
- SharedWorker API کارگری را فراهم میکند که میتواند در زمینههای مرور با همان مبدأ قابل دسترسی باشد.
- قفل های وب
- Web Locks API به کدهای در حال اجرا در یک برگه یا کارگر با همان مبدا اجازه می دهد تا در حین انجام برخی کارها، قفلی برای یک منبع مشترک بدست آورد.
Service Worker API
Service Worker API رابطی را برای انجام وظایف در پسزمینه فراهم میکند. سایتها ثبتهای دائمی ایجاد میکنند که زمینه کارگر جدیدی را برای پاسخگویی به رویدادها ایجاد میکنند، و کارگر میتواند با هر زمینهای با منشأ مشابه ارتباط برقرار کند. همچنین، Service Worker API میتواند زمانبندی درخواستهای ناوبری را تغییر دهد که منجر به احتمال نشت اطلاعات بینسایتی مانند شنود تاریخچه میشود.
بنابراین، Service Workers ثبت شده از یک زمینه شخص ثالث، پارتیشن بندی می شوند.
APIهای برنامه افزودنی
برنامههای افزودنی برنامههایی هستند که به کاربران اجازه میدهند تجربه مرور خود را سفارشی کنند.
صفحات افزونه (صفحات دارای طرح chrome-extension:// ) را می توان در سایت های سراسر وب جاسازی کرد و در این موارد، آنها همچنان به پارتیشن سطح بالای خود دسترسی خواهند داشت. این صفحات همچنین می توانند سایت های دیگری را جاسازی کنند، در این صورت تا زمانی که برنامه افزودنی مجوز میزبانی برای آن سایت را داشته باشد، آن سایت ها به پارتیشن سطح بالای خود دسترسی خواهند داشت.
برای اطلاعات بیشتر، به اسناد افزونه مراجعه کنید.
نسخه ی نمایشی: تست پارتیشن بندی فضای ذخیره سازی
سایت آزمایشی: https://storage-partitioning-demo-site-a.glitch.me/

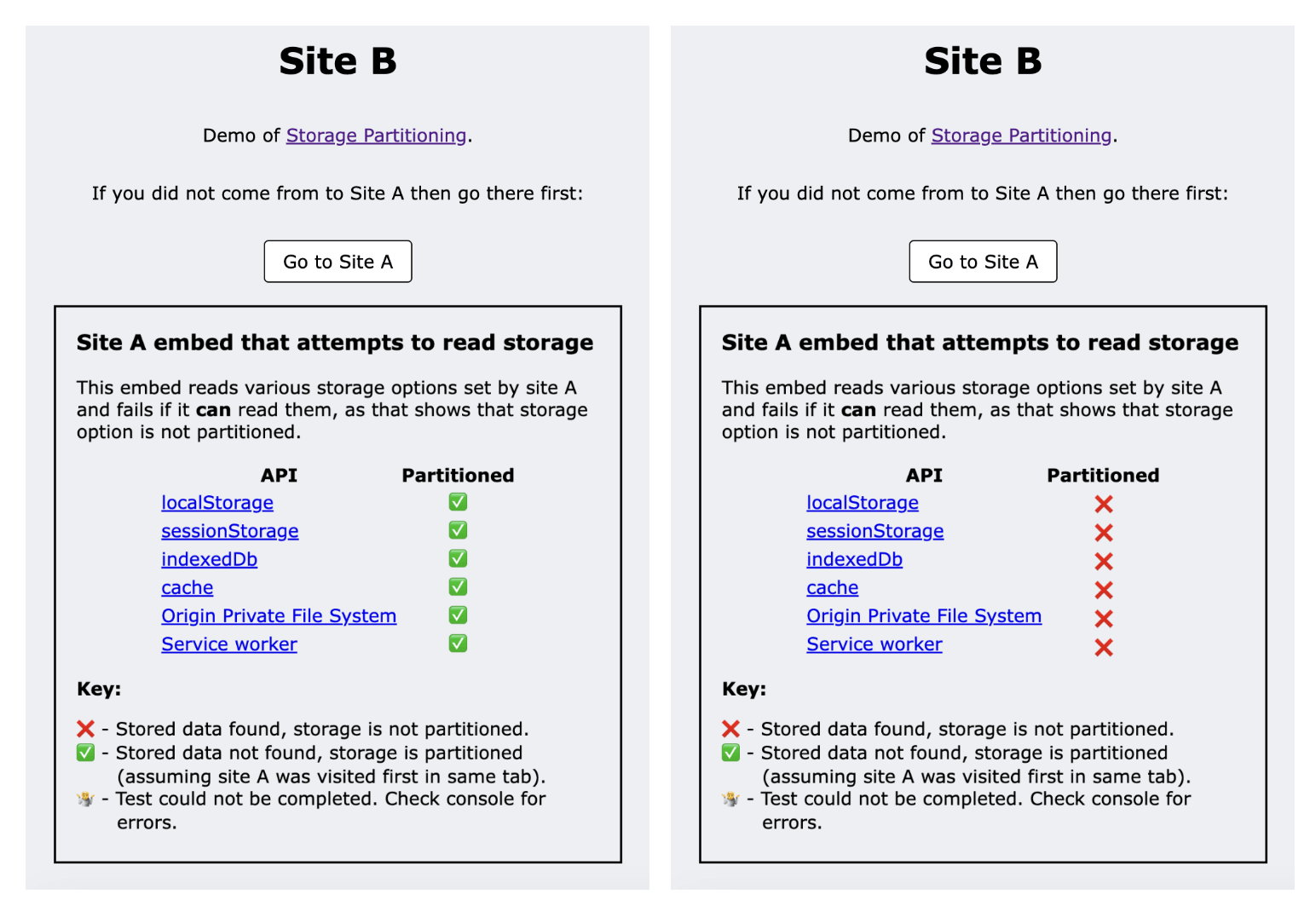
دمو از دو سایت استفاده می کند: سایت A و سایت B.
- وقتی از سایت A در زمینه سطح بالا بازدید می کنید، داده ها را با استفاده از روش های مختلف ذخیره سازی تنظیم می کند.
- سایت B صفحه ای را از سایت A جاسازی می کند و آن جاسازی سعی می کند گزینه های ذخیره سازی قبلی را بخواند.
- هنگامی که سایت A در سایت B تعبیه شده است، هنگامی که فضای ذخیره سازی پارتیشن بندی می شود به آن داده ها دسترسی ندارد و بنابراین خواندن ها با شکست مواجه می شوند.
- نسخه ی نمایشی از موفقیت یا عدم موفقیت هر خواندن برای نشان دادن پارتیشن بندی داده ها استفاده می کند.
در حال حاضر، می توانید پارتیشن بندی فضای ذخیره سازی را در Chrome با استفاده از سوئیچ خط فرمان --disable-features=ThirdPartyStoragePartitioning خاموش کنید.
همچنین می توانید مرورگرهای دیگر را به همین روش آزمایش کنید تا وضعیت پارتیشن بندی آنها را مشاهده کنید.
مشارکت کنید و بازخورد را به اشتراک بگذارید
- GitHub : پیشنهاد اصلی را بخوانید، سوالاتی را مطرح کنید و در بحث شرکت کنید .
- پشتیبانی برنامهنویس : سؤال بپرسید و به بحثهای مربوط به مخزن پشتیبانی توسعهدهنده Privacy Sandbox بپیوندید.
- اشکالات فایل : اگر فکر می کنید چیزی مطابق انتظار کار نمی کند، یک اشکال را در ردیاب Chromium ثبت کنید.