To prevent certain types of side-channel cross-site tracking, Chrome has partitioned most storage and communications APIs in third-party contexts.
Implementation status
The feature has been enabled for all users on Chrome 115 and later. The Storage Partitioning proposal is open for further discussion.
What is storage partitioning?
To prevent certain types of side-channel cross-site tracking, Chrome is partitioning storage and communications APIs in third-party contexts.
Without storage partitioning, a site can join data across different sites to track the user across the web. Also, it allows the embedded site to infer specific states about the user in the top-level site using side-channel techniques such as Timing Attacks, XS-Leaks, and COSI.
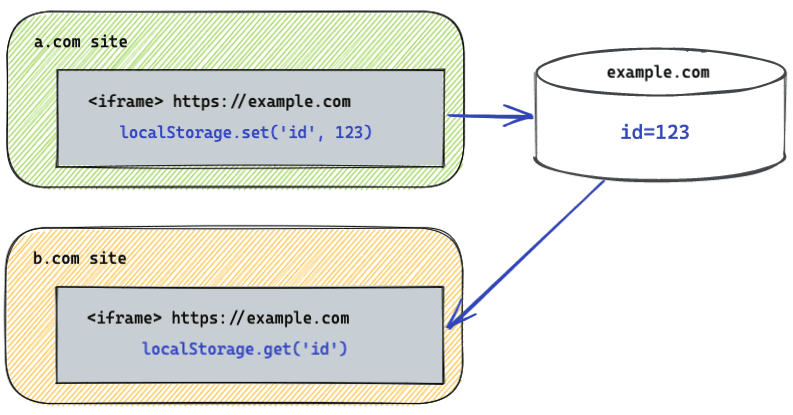
Historically, storage has been keyed only by origin. This means that if an
iframe from example.com is embedded on a.com and b.com, it could learn
about your browsing habits for those two sites by storing and successfully
retrieving an ID from storage. With third-party storage partitioning enabled,
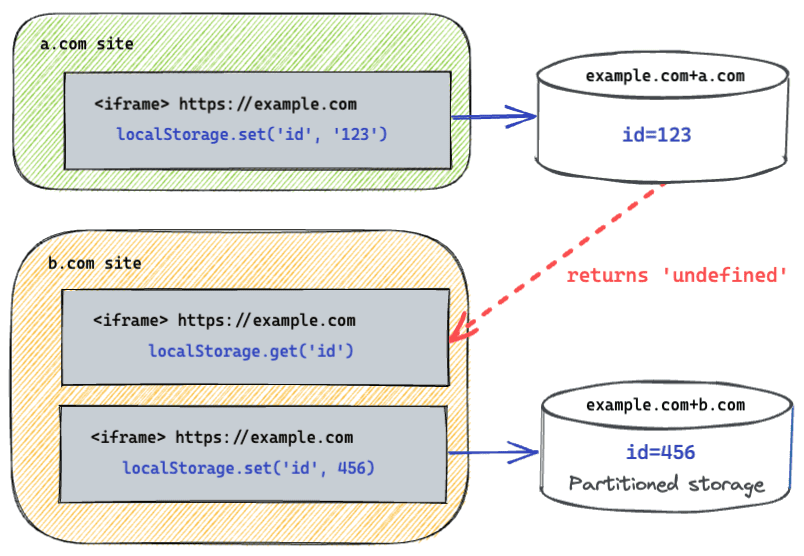
storage for example.com exists in two different partitions, one for a.com
and the other for b.com.
Partitioning generally means that data stored by storage APIs like local storage and IndexedDB by an iframe are no longer accessible to all contexts in the same origin. Instead, the data is only available to contexts with the same origin and same top-level site.
Storage partitioning on chained iframes
When an iframe contains an iframe it starts to get more complicated. This is especially true when the same origin is in more than one place in the chain.
For example, A1 contains an iframe for B which contains an iframe for A2 and both A1 and A2 are on the same site. If we only consider the top-level and current-level contexts when partitioning, then iframe A2 could be considered first-party as it is on the same site as the top-level (A1) despite the intervening third-party iframe (B). This could open A2 to security risks like clickjacking if A2 had access to unpartitioned storage by default.
To address this, Chrome includes an extra "ancestor bit" as part of the storage partition key, which is set if any document between the current context and top-level context is cross-site to the current context. In this case, Site B is cross-site so the bit would be set for A2 and its storage would be partitioned from A1.
When no cross-site context is in the chain the storage is not partitioned. For example, Site A1 containing an iframe for A2 which contains an iframe for A3 would not be partitioned for A1, A2, nor A3 since all are on the same site.
For sites that need unpartitioned access across chained iframes, Chrome is experimenting with extending the Storage Access API to enable this use case. As the Storage Access API requires the framed site to explicitly invoke the API, this mitigates the clickjacking risk.
Updated APIs
APIs affected by partitioning can be divided into the following groupings:
Storage APIs
- Quota system
- The quota system is used to determine how much disk space is allocated for storage. The quota system manages each partition as a separate bucket to determine how much space is permitted, and when it is cleared.
- The
navigator.storage.estimate()returns the information of the partition. Chrome-only APIs such aswindow.webkitStorageInfoandnavigator.webkitTemporaryStoragewill be deprecated. - IndexedDB and Cache storage use the new partitioned quota system.
- Web Storage API
- The Web Storage API provides mechanisms by which browsers can store key/value pairs. There are two mechanisms: Local Storage and Session Storage. They are not currently quota-managed, but are still partitioned.
- Origin Private File System
- The File System Access API allows a site to read or save changes directly to files and folders on the device after the user grants access. Origin Private File System allows an origin to store private content to disk that can be easily accessed by the user, and are partitioned.
- Storage Bucket API
- The Storage Bucket API is being developed for Storage Standard which consolidates various storage APIs such as IndexedDB and localStorage by using a new concept called buckets. The data stored in the buckets and the metadata associated with the buckets are partitioned.
- Clear-Site-Data header
- Including the
Clear-Site-Dataheader in the response allows a server to request to clear the data stored in the user's browser. Cache, cookies, and DOM storage can be cleared. Using the header only clears the storage within one partition.
- Blob URL store
- A blob is an object that contains raw data to be processed, and a blob URL can be generated to access the resource. Blob URL stores are not partitioned. To support a use case for navigating in a top-level context to any blob URL (discussion), the blob URL store might be partitioned by the agent cluster instead of the top-level site. This feature is not be available for testing yet, and the partitioning mechanism may change in the future.
Communication APIs
Along with storage APIs, communication APIs that allow one context to communicate across origin boundaries are also partitioned. The changes mainly affect APIs that allow the discovery of other contexts via broadcasting or same-origin rendezvous.
For the following communication APIs, third party iframe are no longer able to communicate with its same-origin context:
- Broadcast Channel
- Broadcast Channel API allows communication between browsing contexts (windows, tabs, or iframes) and workers of the same origin.
- Cross-site iframe
postMessage()where the relationship between contexts is clearly defined is not proposed to be changed.
- SharedWorker
- SharedWorker API provides a worker that can be accessed across browsing contexts of the same origin.
- Web Locks
- The Web Locks API allows code running in one tab or worker of the same origin to acquire a lock for a shared resource while some work is performed.
Service Worker API
The Service Worker API provides the interface for conducting tasks in the background. Sites create persistent registrations that create new worker context to respond to events, and that worker can communicate with any same-origin context. Also, the Service Worker API can change the timing of navigation requests leading to the potential for cross-site information leaks such as history sniffing.
Therefore, Service Workers registered from a third-party context are partitioned.
Extension APIs
Extensions are programs that allow users to customize their browsing experience.
Extension pages (pages with a chrome-extension:// scheme) can be embedded on
sites across the web, and in these cases, they will continue to have access to
their top-level partition.
These pages can also embed other sites, in which case those sites will have
access to their top-level partition as long as the extension has
host permissions
for that site.
For more information, see the extension docs.
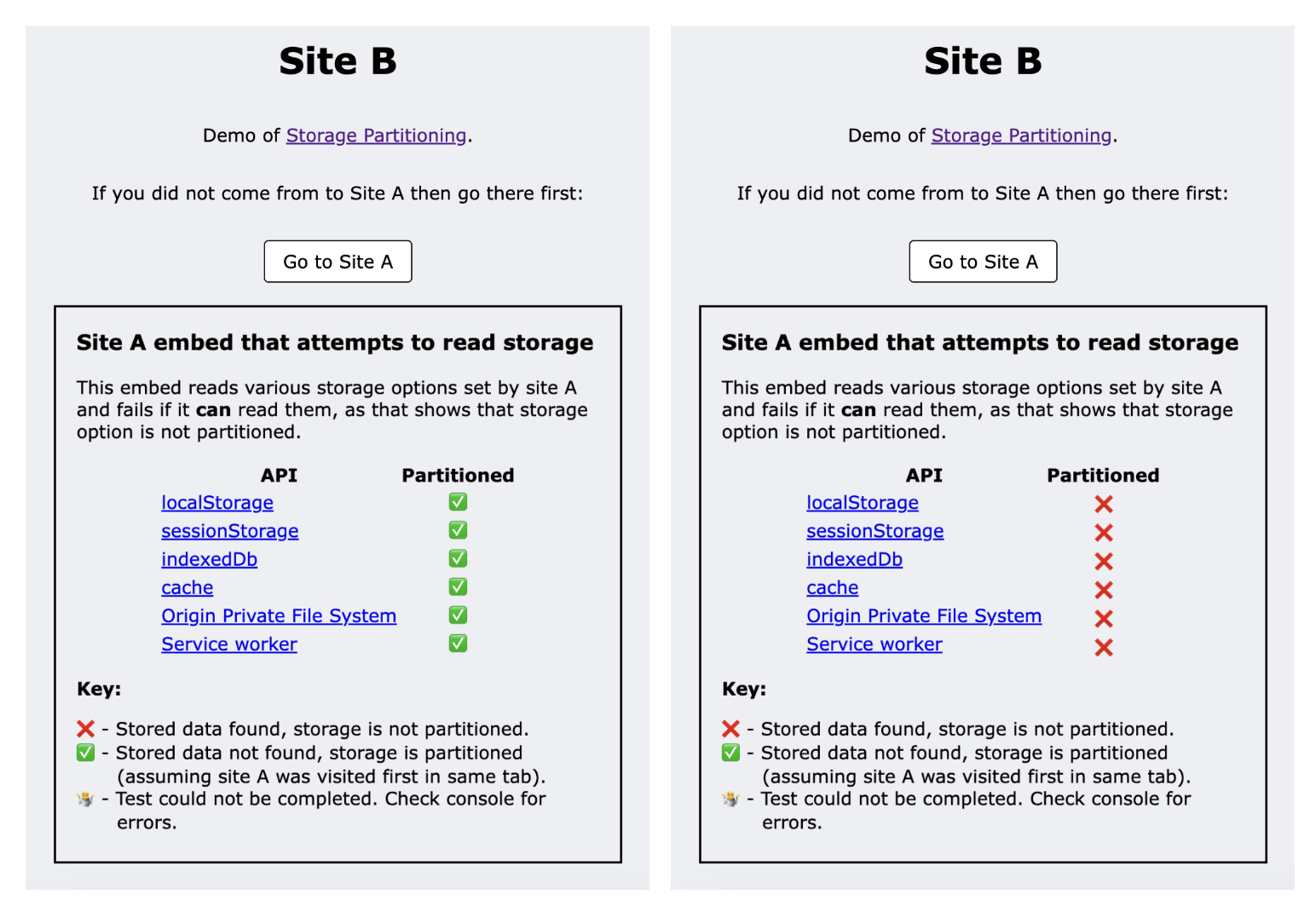
Demo: testing storage partitioning
Demo site: https://storage-partitioning-demo-site-a.glitch.me/

The demo uses two sites: site A and site B.
- When you visit site A in the top-level context it sets data using various storage methods.
- Site B embeds a page from site A and that embed attempts to read the storage options set previously.
- When site A is embedded on site B, it doesn't have access to that data when the storage is partitioned and so the reads fail.
- The demo uses the success or failure of each read to show whether data is partitioned.
For now, you can turn off storage partitioning in Chrome by using the --disable-features=ThirdPartyStoragePartitioning command-line switch.
You can also test other browsers in the same way to see their partitioning status.
Engage and share feedback
- GitHub: Read the original proposal, raise questions and participate in discussion.
- Developer support: Ask questions and join discussions on the Privacy Sandbox Developer Support repo.
- File bugs: File a bug in the Chromium tracker if you believe something is not working as expected.