Chrome, bazı yan kanallar arası izleme türlerini önlemek için depolama ve iletişim API'lerinin çoğunu üçüncü taraf bağlamında bölümlere ayırmıştır.
Uygulama durumu
Bu özellik, Chrome 115 ve sonraki sürümlerin tüm kullanıcıları için etkinleştirildi. Depolama Alanı Bölümlendirme teklifi daha ayrıntılı şekilde tartışılabilir.
Üçüncü taraf depolama bölümlendirme desteğini uygulamak için zamanı olmayan siteler, bölümleri geçici olarak ayırmak (aynı kaynak politikasıyla yalıtmayı sürdürürken üst düzey siteye göre izolasyonu kaldırmak) ve sitelerine yerleştirilen içerikte depolama, hizmet çalışanları ve iletişim API'lerinin önceki davranışlarını geri yüklemek için kullanımdan kaldırma denemesine katılabilir.
Depolama bölümlendirme nedir?
Chrome, belirli yan kanallar arası izleme türlerini önlemek için üçüncü taraf bağlamında depolama ve iletişim API'lerini bölümlere ayırıyor.
Depolama alanı bölümlendirmesi olmadan, siteler kullanıcıyı web'de izlemek için farklı sitelerdeki verileri birleştirebilir. Ayrıca yerleştirilmiş sitenin, Zamanlama Saldırıları, XS-Leaks ve COSI gibi yan kanal tekniklerini kullanarak üst düzey sitedeki kullanıcı hakkında belirli durumlarla ilgili tahminde bulunmasını da sağlar.
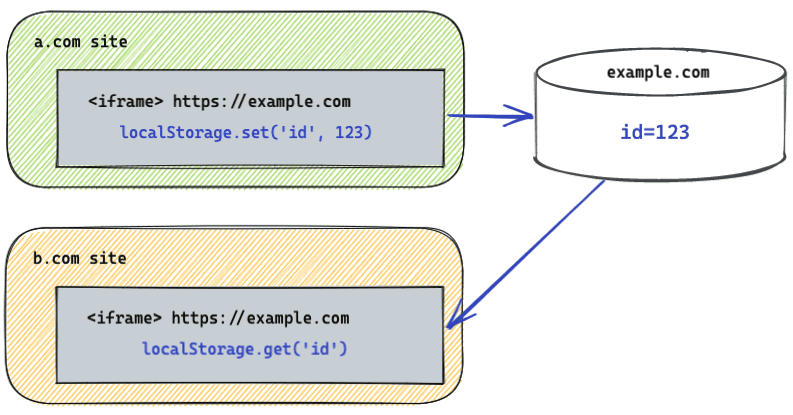
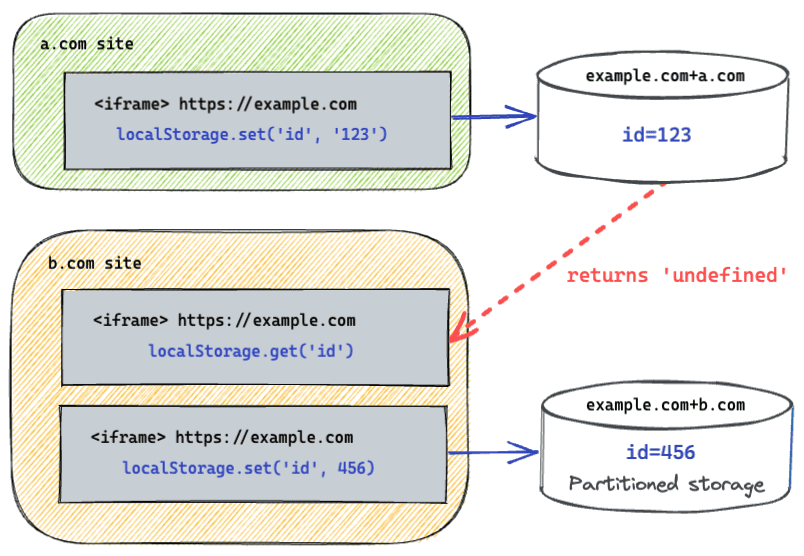
Daha önce, depolama alanı yalnızca kaynağa göre anahtarlanıyordu. Diğer bir deyişle, example.com kapsayıcısından bir iframe a.com ve b.com üzerine yerleştirilirse bir kimliği depolayıp depolama alanından başarılı bir şekilde alarak bu iki siteye ilişkin göz atma alışkanlıklarınız hakkında bilgi edinebilir. Üçüncü taraf depolama bölümlendirme işlevi etkinleştirildiğinde, example.com için depolama biri a.com, diğeri b.com için olmak üzere iki farklı bölümde bulunur.
Bölümlendirme genellikle yerel depolama ve IndexedDB gibi bir iframe tarafından depolanan depolama API'leri tarafından depolanan verilere, artık aynı kaynaktaki tüm bağlamlar tarafından erişilemeyeceği anlamına gelir. Bunun yerine, veriler yalnızca aynı kaynağa ve aynı üst düzey siteye sahip bağlamlarda kullanılabilir.
Zincirli iframe'lerde depolama bölümlendirme
Bir iframe, iç çerçeve içerdiğinde daha karmaşık bir hal almaya başlar. Bu durum özellikle aynı kaynak, zincirde birden fazla yerde olduğunda geçerlidir.
Örneğin A1, B için iframe içeriyor. Bu iframe, A2 için bir iframe içeriyor ve hem A1 hem de A2 aynı sitede bulunuyor. Bölümlendirme sırasında yalnızca üst düzey ve geçerli düzeydeki bağlamları dikkate alırsak iframe A2, araya giren üçüncü taraf iframe'e (B) rağmen üst düzey (A1) ile aynı sitede olduğu için birinci taraf olarak değerlendirilebilir. Bu, A2'nin varsayılan olarak bölümlendirilmemiş depolama alanına erişimi olduğu durumlarda A2'nin tıklama korsanlığı gibi güvenlik risklerine açık olmasına neden olabilir.
Bu sorunu gidermek için Chrome, depolama bölümü anahtarının parçası olarak ekstra bir "üst öğe biti" ekler. Bu anahtar, mevcut bağlam ile üst düzey bağlam arasındaki herhangi bir belge, mevcut bağlama göre siteler arasıysa ayarlanır. Bu durumda, B Sitesi siteler arasıdır, yani bit A2 için ayarlanır ve depolama alanı A1'den bölünür.
Zincirde siteler arası bağlam yoksa depolama alanı bölümlendirilmez. Örneğin, A2 için bir iframe içeren A2 sitesi A3 için bir iframe içeren A1 sitesi, tümü aynı sitede olduğundan A1, A2 veya A3 için bölümlendirilmez.
Zincirli iframe'ler genelinde bölümlendirilmemiş erişime ihtiyaç duyulan siteler için Chrome, bu kullanım alanını etkinleştirmek amacıyla Storage Access API'yi genişletmeyi denmektedir. Storage Access API, çerçeveli sitenin API'yi açıkça çağırmasını gerektirdiğinden tıklama korsanlığı riskini azaltır.
Güncellenen API'ler
Bölümlendirmeden etkilenen API'ler aşağıdaki gruplara ayrılabilir:
Storage API'leri
- Kota sistemi
- Kota sistemi, depolama alanına ne kadar disk alanı ayrılacağını belirlemek için kullanılır. Kota sistemi, ne kadar alana izin verildiğini ve bu alanın ne zaman silineceğini belirlemek için her bölümü ayrı bir paket olarak yönetir.
navigator.storage.estimate(), bölümün bilgilerini döndürür.window.webkitStorageInfovenavigator.webkitTemporaryStoragegibi Chrome'a özel API'ler kullanımdan kaldırılacaktır.- IndexedDB ve Cache depolama alanı, yeni bölümlendirilmiş kota sistemini kullanır.
- Web Storage API'si
- Web Storage API, tarayıcıların anahtar/değer çiftlerini depolayabileceği mekanizmalar sunar. İki mekanizma vardır: Yerel Depolama ve Oturum Depolama. Bunlar, şu anda kota tarafından yönetilmese de bölümlendirilmiştir.
- Kaynak Özel Dosya Sistemi
- Dosya Sistemi Erişimi API'si, kullanıcı erişim izni verdikten sonra bir sitenin, değişiklikleri doğrudan cihazdaki dosyalarda ve klasörlerde okumasına veya kaydetmesine olanak tanır. Kaynak Özel Dosya Sistemi, bir kaynağın gizli içeriği kullanıcı tarafından kolayca erişilebilen diskte depolamasına olanak tanır ve bölümlendirilmiştir.
- Storage Bucket API
- Storage Bucket API, IndexedDB ve localStorage gibi çeşitli depolama alanı API'lerini paket adı verilen yeni bir kavram kullanarak birleştiren Storage Standard için geliştirilmektedir. Paketlerde depolanan veriler ve paketlerle ilişkili meta veriler bölümlenir.
- Clear-Site-Data üstbilgisi
- Yanıta
Clear-Site-Dataüst bilgisini dahil etmek, sunucunun kullanıcının tarayıcısında depolanan verileri temizlemesini istemesine olanak tanır. Önbellek, çerezler ve DOM depolama alanı temizlenebilir. Başlığın kullanılması, yalnızca bir bölümdeki depolama alanını temizler.
- Blob URL deposu
- blob, işlenecek ham veriler içeren bir nesnedir ve kaynağa erişmek için blob URL'si oluşturulabilir. Blob URL depoları bölümlenmez. Herhangi bir blob URL'sine (tartışma) üst düzey bağlamda gezinmeyi desteklemek için blob URL deposu, üst düzey site yerine aracı kümesi tarafından bölümlendirilmiş olabilir. Bu özellik henüz test için kullanılamaz ve bölümlendirme mekanizması ileride değişebilir.
İletişim API'ları
Depolama API'lerinin yanı sıra bir bağlamın kaynak sınırları arasında iletişim kurmasına olanak tanıyan iletişim API'leri de bölümlendirilir. Değişiklikler temel olarak, yayınlama veya aynı kaynaktan gelen buluşma aracılığıyla diğer bağlamların keşfedilmesine olanak tanıyan API'leri etkilemektedir.
Aşağıdaki iletişim API'leri için üçüncü taraf iframe artık aynı kaynak içeriğiyle iletişim kuramaz:
- Yayın Kanalı
- Broadcast Channel API, tarama bağlamları (pencereler, sekmeler veya iframe'ler) ile aynı kaynaktan çalışanlar arasında iletişim kurulmasını sağlar.
- Bağlamlar arasındaki ilişkinin açıkça tanımlandığı siteler arası iframe'in
postMessage()değiştirilmesi önerilmiyor.
- SharedWorker
- SharedWorker API, aynı kaynağa ait tarama bağlamlarından erişilebilen bir çalışan sağlar.
- Web Kilitleri
- Web Locks API, bazı işler gerçekleştirilirken bir sekmede çalışan kodun veya aynı kaynaktaki çalışanın, paylaşılan kaynak için kilit almasını sağlar.
Service Worker API'si
Service Worker API, görevleri arka planda yürütmek için arayüz sunar. Siteler, etkinliklere yanıt vermek için yeni çalışan bağlamı oluşturan kalıcı kayıtlar oluşturur ve bu çalışan, aynı kaynak içeriğiyle iletişim kurabilir. Ayrıca Service Worker API, gezinme isteklerinin zamanlamasını değiştirerek geçmiş yoklama gibi siteler arası bilgi sızıntılarına yol açabilir.
Bu nedenle, üçüncü taraf bağlamında kaydedilen Service Worker'lar bölümlere ayrılır.
Uzantı API'leri
Uzantılar, kullanıcıların göz atma deneyimlerini özelleştirmelerine olanak tanıyan programlardır.
Uzantı sayfaları (chrome-extension:// şemasına sahip sayfalar) web'deki sitelere yerleştirilebilir ve bu durumlarda, üst düzey bölümlerine erişmeye devam ederler.
Bu sayfalar başka siteleri de yerleştirebilir. Bu durumda, uzantı söz konusu site için ana makine izinlerine sahip olduğu sürece bu siteler kendi üst düzey bölümlerine erişebilir.
Daha fazla bilgi için uzantı belgelerine bakın.
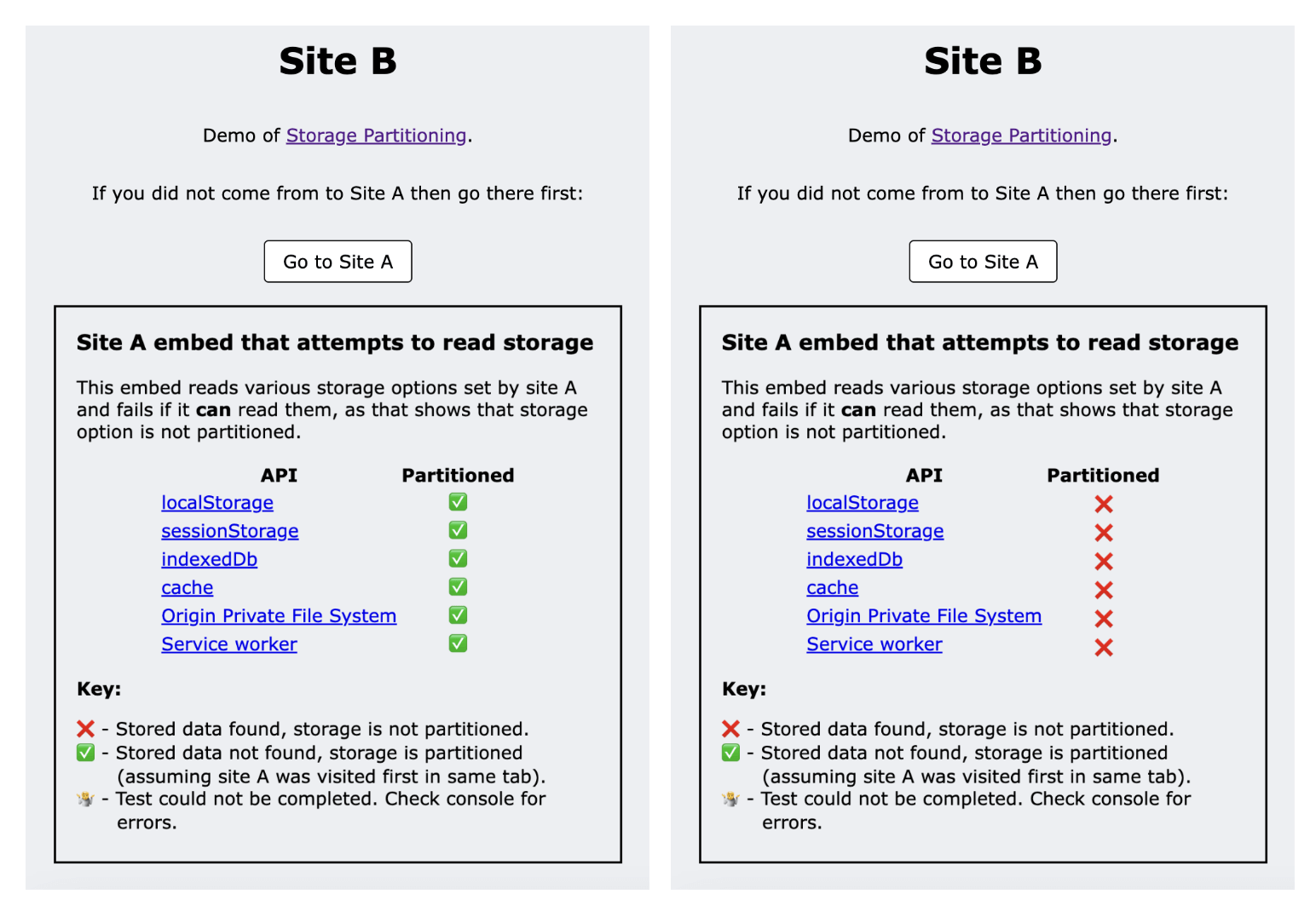
Demo: depolama alanı bölümlendirmesi testi
Demo sitesi: https://storage-partitioning-demo-site-a.glitch.me/

Demoda iki site kullanılır: A sitesi ve B sitesi.
- A sitesini üst düzey bağlamda ziyaret ettiğinizde, site verileri çeşitli depolama yöntemlerini kullanarak ayarlar.
- B sitesi A sitesinden bir sayfa yerleştiriyor ve bu sayfa, daha önce ayarlanan depolama seçeneklerini okumaya çalışıyor.
- B sitesi B sitesine yerleştirilmişse, depolama alanı bölümlendirilmişse site A bu verilere erişemez ve bu nedenle okuma işlemleri başarısız olur.
- Demoda, verilerin bölümlendirilmiş olup olmadığını göstermek için her okumada elde edilen başarı veya başarısızlık değerleri kullanılır.
Şimdilik, partilendirme testinin başarısız olduğunu onaylamak için chrome://flags/#third-party-storage-partitioning Chrome işaretini disabled olarak ayarlayarak Chrome'da depolama alanı bölümlendirmesini kapatabilirsiniz.
Ayrıca, bölümlendirme durumlarını görmek için diğer tarayıcıları da aynı şekilde test edebilirsiniz.
Etkileşimde bulunun ve geri bildirim paylaşın
- GitHub: Orijinal teklifi okuyun, soruları sorun ve tartışmaya katılın.
- Geliştirici desteği: Özel Korumalı Alan Geliştirici Desteği deposunda sorular sorun ve tartışmalara katılın.
- Hata bildirme: Bir şeyin beklendiği gibi çalışmadığını düşünüyorsanız Chromium izleyicide hata bildiriminde bulunun.