特定の種類のサイドチャネルのクロスサイト トラッキングを防ぐために、Chrome ではほとんどのストレージ API と通信 API がサードパーティのコンテキストに分割されています。
実装ステータス
この機能は Chrome 115 以降のすべてのユーザーに対して有効になっています。ストレージ パーティショニングの提案は現在公開中です。
サードパーティのストレージ パーティショニングのサポートを実装する時間がないサイトは、非推奨トライアルに参加して、一時的にパーティショニングを解除し(同一オリジン ポリシーによる分離は継続しますが、トップレベル サイトによる分離は削除します)、サイトに埋め込まれたコンテンツ内のストレージ API、Service Worker、通信 API の以前の動作を復元できます。
ストレージ パーティショニングとは
特定の種類のサイドチャネル クロスサイト トラッキングを防ぐために、Chrome ではストレージと通信 API をサードパーティのコンテキストでパーティショニングしています。
ストレージ パーティショニングを行わないと、異なるサイト間でデータを結合してウェブ全体でユーザーを追跡できます。また、埋め込みサイトは、Timing Attacks、XS-Leaks、COSI などのサイドチャネル手法を使用して、トップレベル サイトのユーザーに関する特定の状態を推測できます。
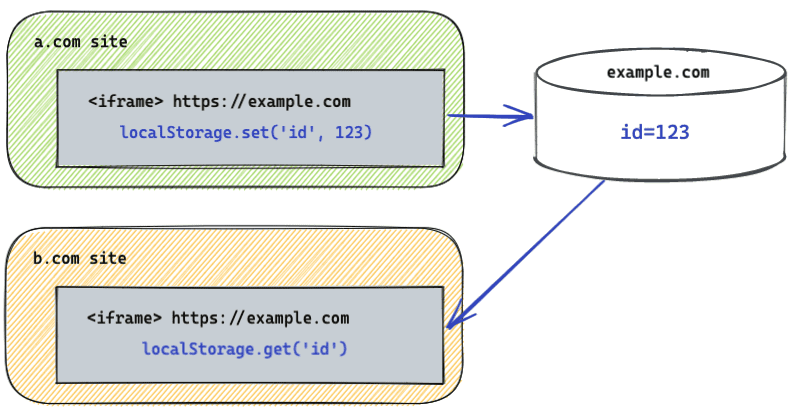
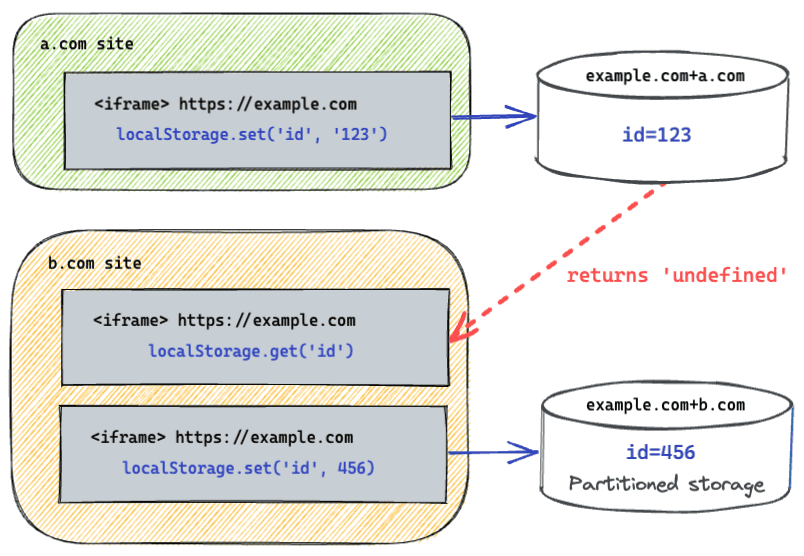
従来、ストレージのキーは送信元のみで構成されていました。つまり、example.com の iframe が a.com と b.com に埋め込まれている場合、ストレージから ID を保存して正常に取得することで、この 2 つのサイトの閲覧習慣を学習する可能性があります。サードパーティのストレージ パーティショニングを有効にすると、example.com のストレージが 2 つの異なるパーティション(a.com 用と b.com 用)に存在します。
パーティショニングとは、一般的に、ローカル ストレージや iframe による IndexedDB などのストレージ API によって保存されたデータに、同じオリジンのすべてのコンテキストからアクセスできなくなったことを意味します。代わりに、同じオリジンと同じトップレベル サイトのコンテキストでのみデータを使用できます。
チェーンされた iframe でのストレージ パーティショニング
iframe に iframe を含めると、処理が複雑になります。これは、同じオリジンがチェーンの複数の場所にある場合に特に当てはまります。
たとえば、A1 に B の iframe があり、この iframe に A2 の iframe があり、A1 と A2 が同じサイト上にあるとします。パーティショニング時にトップレベルと現在のレベルのコンテキストのみを考慮する場合、iframe A2 は、サードパーティ iframe(B)が介在していても、トップレベル(A1)と同じサイト上にあるため、ファーストパーティとみなすことができます。そのため、A2 がデフォルトでパーティション分割されていないストレージにアクセスできる場合、クリックジャッキングなどのセキュリティ リスクにさらされるおそれがあります。
これに対処するために、Chrome はストレージ パーティション キーの一部として追加の「祖先ビット」を含みます。これは、現在のコンテキストとトップレベル コンテキストの間のドキュメントが現在のコンテキストとクロスサイトである場合に設定されます。この場合、サイト B はクロスサイトであるため、ビットは A2 に設定され、そのストレージは A1 からパーティション分割されます。
チェーン内にクロスサイト コンテキストがない場合、ストレージは分割されません。たとえば、サイト A1 に A2 の iframe が含まれ、その中に A3 の iframe が含まれる場合、サイト A1 が同じサイトにあるため、A1、A2、A3 で分割されません。
Chrome では、チェーンされた iframe 間でパーティション分割されていないアクセスを必要とするサイトのために、このユースケースを有効にするために Storage Access API を拡張するテストを行っています。Storage Access API では、フレームで構成されたサイトが API を明示的に呼び出す必要があるため、クリックジャッキングのリスクを軽減できます。
更新された API
パーティショニングの影響を受ける API は、次のグループに分けることができます。
ストレージ API
- 割り当てシステム
- 割り当てシステムは、ストレージに割り当てるディスク容量を決定するために使用されます。割り当てシステムは、各パーティションを個別のバケットとして管理し、許可される容量とクリアするタイミングを決定します。
navigator.storage.estimate()は、パーティションの情報を返します。Chrome のみの API(window.webkitStorageInfoやnavigator.webkitTemporaryStorageなど)のサポートは終了します。- IndexedDB とキャッシュ ストレージは、新しいパーティション分割割り当てシステムを使用します。
- Web Storage API
- Web Storage API は、ブラウザが Key-Value ペアを保存するためのメカニズムを提供します。これには、ローカル ストレージとセッション ストレージの 2 つのメカニズムがあります。現在は割り当て管理されていませんが、パーティション分割されています。
- 送信元のプライベート ファイル システム
- File System Access API を使用すると、サイトはユーザーがアクセスを許可した後、デバイス上のファイルまたはフォルダに対する変更を直接読み取りまたは保存できます。Origin Private File System を使用すると、ユーザーが簡単にアクセスできてパーティション分割された非公開コンテンツを、送信元でディスクに保存できます。
- Storage Bucket API
- Storage Bucket API は Storage Standard 用に開発中です。これは、バケットと呼ばれる新しいコンセプトを使用して、IndexedDB や localStorage などのさまざまなストレージ API を統合したものです。バケットに保存されているデータとバケットに関連付けられたメタデータは分割されます。
- Clear-Site-Data ヘッダー
- レスポンスに
Clear-Site-Dataヘッダーを含めると、サーバーはユーザーのブラウザに保存されているデータの消去をリクエストできます。キャッシュ、Cookie、DOM ストレージを削除できます。ヘッダーを使用すると、1 つのパーティション内のストレージのみがクリアされます。
通信 API
ストレージ API に加えて、1 つのコンテキストが送信元の境界を越えて通信できるようにする通信 API もパーティション分割されています。この変更は主に、ブロードキャストまたは同一オリジン ランデブーを介して他のコンテキストを検出できる API に影響します。
次の通信 API では、サードパーティの iframe が同一オリジン コンテキストと通信できなくなりました。
- ブロードキャスト チャンネル
- Broadcast Channel API を使用すると、ブラウジング コンテキスト(ウィンドウ、タブ、iframe)と、同じオリジンのワーカー間の通信が可能になります。
- コンテキスト間の関係が明確に定義されているクロスサイト iframe
postMessage()は、変更するよう提案されません。
- SharedWorker
- SharedWorker API は、同じ生成元のブラウジング コンテキスト間でアクセスできるワーカーを提供します。
- ウェブロック
- Web Locks API を使用すると、同じオリジンの 1 つのタブまたはワーカーで実行されているコードで、なんらかの処理が行われている間、共有リソースのロックを取得できます。
Service Worker API
Service Worker API は、バックグラウンドでタスクを実行するインターフェースを提供します。サイトでは、イベントに応答するための新しいワーカー コンテキストを作成する永続的な登録を作成します。このワーカーは、任意の同一オリジン コンテキストと通信できます。また、Service Worker API を使用すると、ナビゲーション リクエストのタイミングが変更され、履歴のスニッフィングなど、サイト間の情報漏洩が発生する可能性があります。
したがって、サードパーティのコンテキストから登録された Service Worker はパーティショニングされます。
拡張 API
拡張機能は、ユーザーがブラウジング環境をカスタマイズできるようにするプログラムです。
拡張機能ページ(chrome-extension:// スキームを使用したページ)はウェブ上のサイトに埋め込むことができ、その場合、トップレベル パーティションに引き続きアクセスできます。これらのページに他のサイトを埋め込むこともできます。この場合、拡張機能にそのサイトのホスト権限がある限り、そのサイトはトップレベル パーティションにアクセスできます。
詳細については、拡張機能のドキュメントをご覧ください。
デモ: ストレージ パーティショニングのテスト
デモサイト: https://storage-partitioning-demo-site-a.glitch.me/

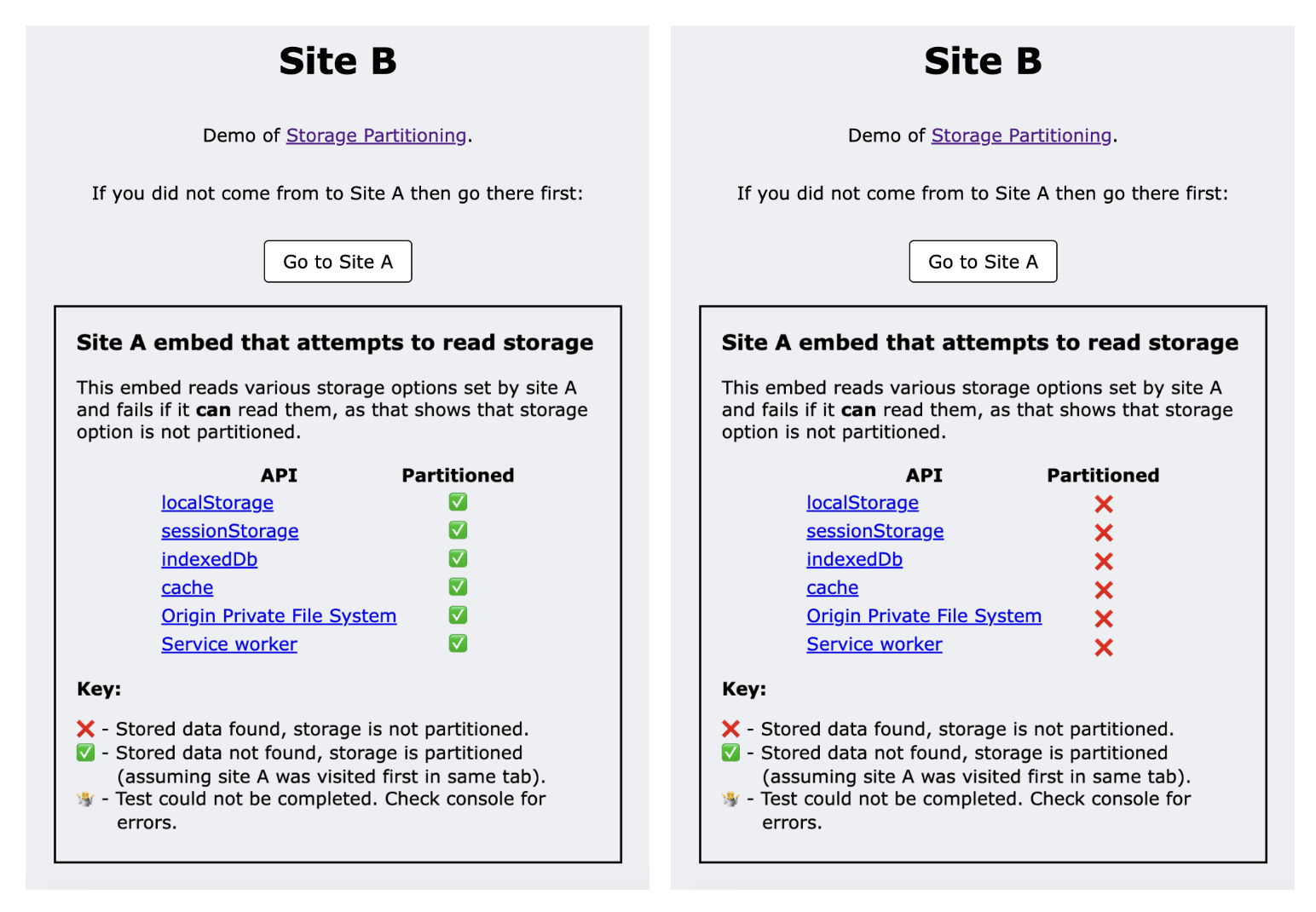
このデモでは、サイト A とサイト B の 2 つのサイトを使用します。
- トップレベル コンテキストでサイト A にアクセスすると、さまざまなストレージ方法を使用してデータが設定されます。
- サイト B にはサイト A のページを埋め込んでおり、その埋め込みは、以前に設定したストレージ オプションの読み取りを試みます。
- サイト A がサイト B に埋め込まれている場合、ストレージがパーティション分割されているとき、サイト A はそのデータにアクセスできないため、読み取りが失敗します。
- このデモでは、各読み取りの成功または失敗を使用して、データがパーティション分割されているかどうかを示します。
現時点では、Chrome の chrome://flags/#third-party-storage-partitioning フラグを disabled に設定して、パーティショニング テストの失敗を確認することで、Chrome でストレージ パーティショニングをオフにできます。
同じ方法で他のブラウザをテストして、パーティショニングのステータスを確認することもできます。
交流とフィードバックの共有
- GitHub: 元の提案を読み、質問を投稿し、ディスカッションに参加してください。
- デベロッパー サポート: プライバシー サンドボックス デベロッパー サポート リポジトリで質問したり、ディスカッションに参加したりできます。
- バグを報告する: 想定どおりに機能しないと思われる場合は、Chromium トラッカーでバグを報告します。