ウェブサイトまたはサイトが依存するサードパーティ サービスでサードパーティ Cookie が使用されているかどうかを確認します。
サードパーティ Cookie の使用について
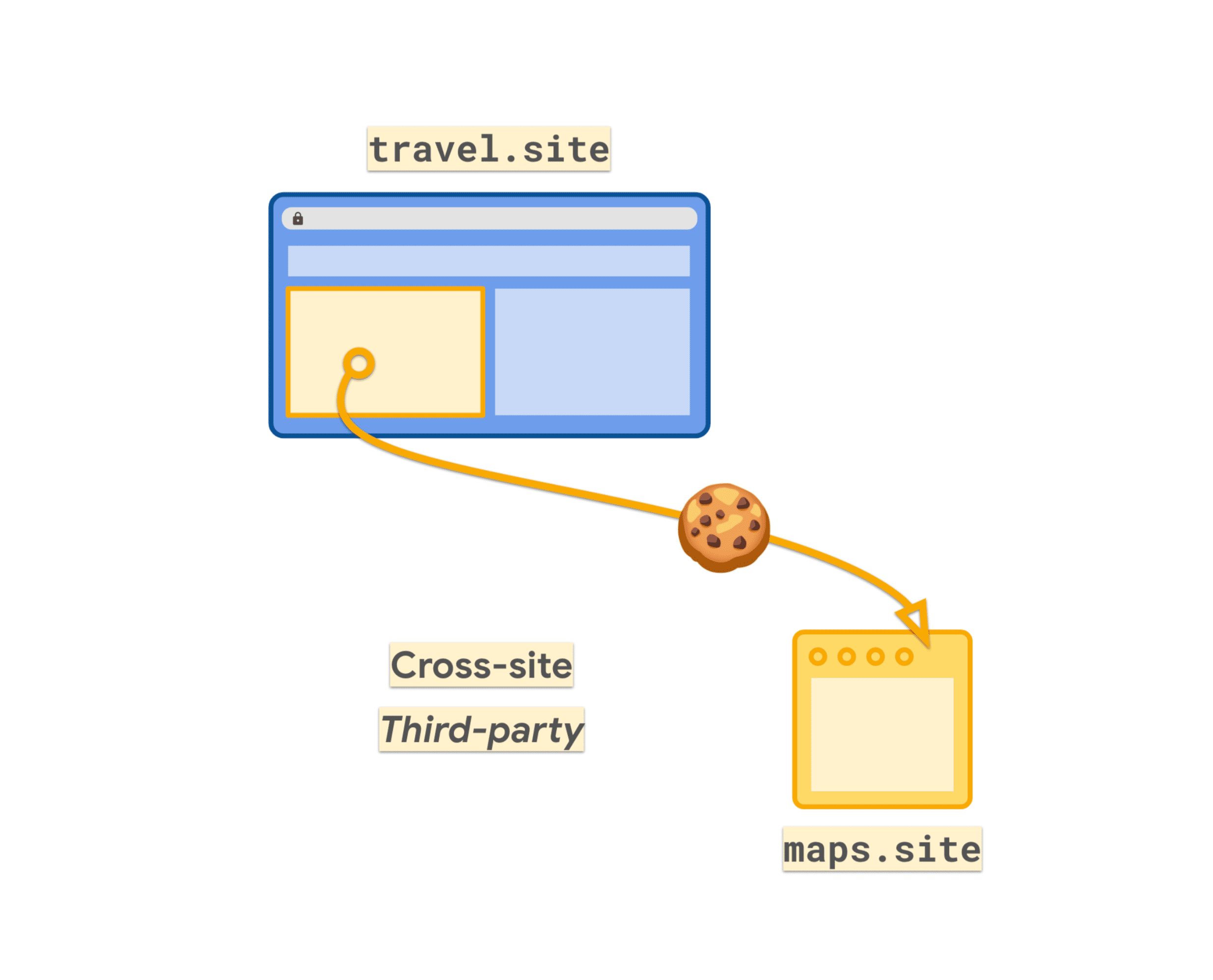
iframe やサブリソース リクエストなどのクロスサイト コンテキストで送信される Cookie は、通常、サードパーティ Cookie と呼ばれます(サードパーティ Cookie でない場合でも)。サードパーティ Cookie は、アナリティクス サービスや広告テクノロジーなどのサードパーティから提供される場合もありますが、トップレベル ページとは異なるドメインを持つ自社のサイトやサービス(画像サーバーやマイクロサイトなど)から提供される場合もあります。
サードパーティ Cookie のユースケースには、次のようなものがあります。
- 動画、地図、コードサンプル、ソーシャル投稿など、他のサイトから共有された埋め込みコンテンツ。
- 支払い、カレンダー、予約などの外部サービス用のウィジェット。
- ソーシャル ボタンや不正行為防止サービスなどのウィジェット。
- リクエストとともに送信される Cookie に依存するリモート
<img>リソースまたは<script>リソース(トラッキング ピクセルやコンテンツのパーソナライズによく使用されます)。

2019 年にブラウザの Cookie の動作が変更され、Cookie はデフォルトでファーストパーティによるアクセスに制限されるようになりました。現在、クロスサイト コンテキストで使用される Cookie は、SameSite=None 属性を使用して設定する必要があります。
Set-Cookie: cookie-name=value; SameSite=None; Secure
つまり、サードパーティ Cookie は SameSite=None 属性で識別できます。
サードパーティ Cookie の使用状況を監査する
コードで、SameSite クッキー属性を None に設定しているインスタンスを探します。2020 年頃に Cookie に SameSite=None を追加する変更を行った場合は、その変更を参考にするとよいでしょう。
SameSite=None とマークされている Cookie がクロスサイト コンテキストで使用されていないと思われる場合は、意図的なものかどうかを確認します。これらの Cookie は、他の場所でクロスサイト コンテキストで使用されている可能性があります。そうでない場合は、SameSite=None が誤って設定されている可能性があるため、不要な SameSite=None の使用を削除する必要があります。
パーティション化された Cookie(Partitioned 属性で設定された Cookie)は、この属性をサポートするブラウザでサードパーティ Cookie が制限されている場合でも、引き続き配信されます。
Chrome DevTools
Chrome DevTools のネットワーク パネルには、リクエストで設定され、送信された Cookie が表示されます。[アプリケーション] パネルの [保存容量] に [Cookie] という見出しが表示されます。ページの読み込みの一部としてアクセスされた各サイトに保存されている Cookie をブラウジングできます。SameSite 列で並べ替えると、すべての None Cookie をグループ化できます。
![SameSite=None Cookie に関する警告が表示された DevTools の [問題] タブ。](https://developers-dot-devsite-v2-prod.appspot.com/static/privacy-sandbox/assets/images/blog/3pc-issues.png?authuser=00&hl=ja)
Chrome 118 以降、DevTools の [Issues] タブに、互換性を破る変更に関する問題「クロスサイト コンテキストで送信される Cookie は、Chrome の将来のバージョンではブロックされます」が表示されます。問題には、現在のページで影響を受ける可能性のある Cookie が一覧表示されます。
プライバシー サンドボックス分析ツール
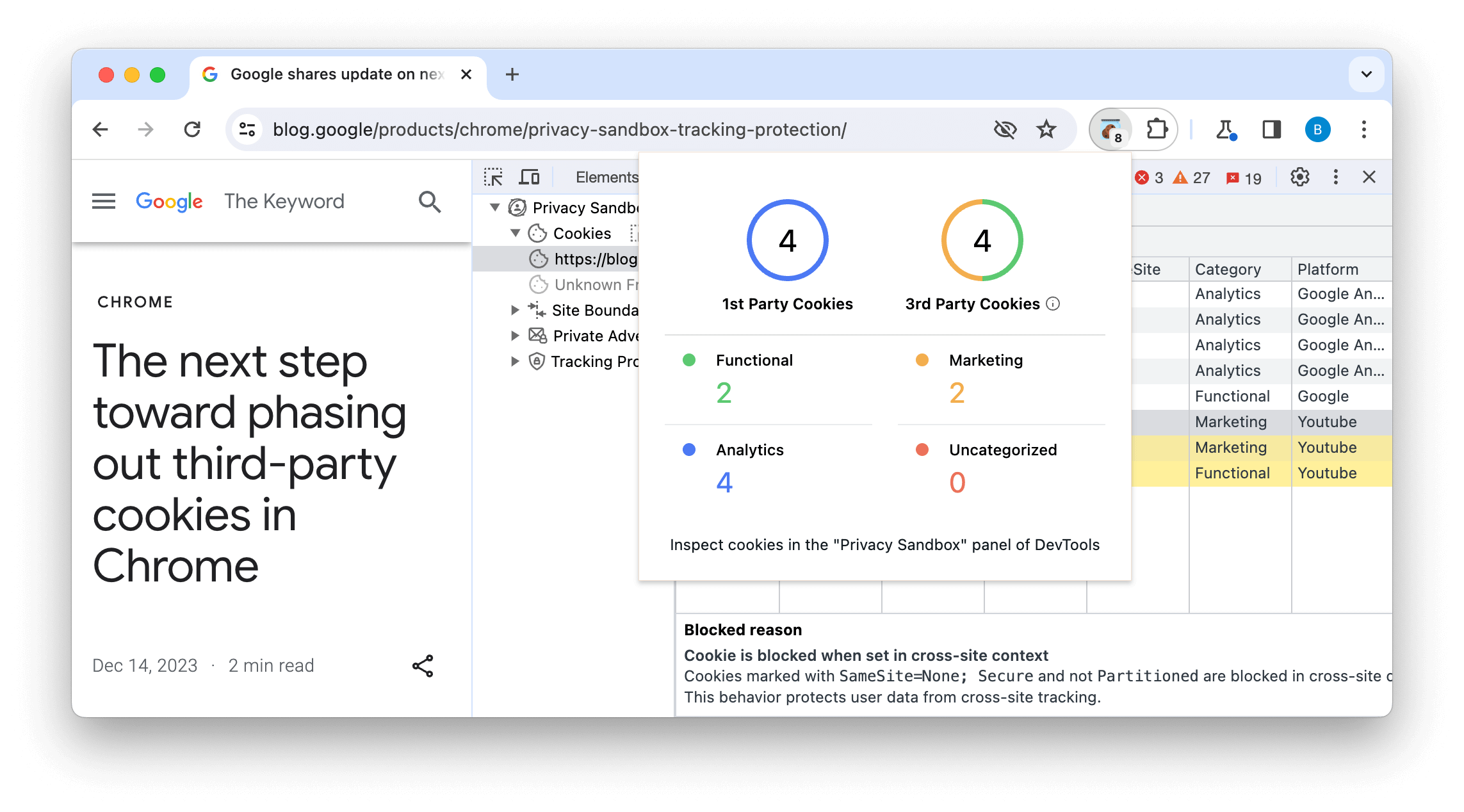
また、ブラウジング セッション中の Cookie の使用状況を分析しやすくするための DevTools 拡張機能である プライバシー サンドボックス分析ツール(PSAT)も作成しました。これにより、Cookie とプライバシー サンドボックス機能のデバッグ パスウェイが提供され、プライバシー サンドボックス イニシアチブの詳細を確認できるアクセス ポイントが提供されます。

この拡張機能は、サードパーティ Cookie の使用に関連するシナリオの分析とデバッグ、新しいプライバシー保護代替手段の導入に特化した機能により、DevTools を補完します。
この拡張機能は Chrome ウェブストアからダウンロードできます。また、PSAT リポジトリとウィキにアクセスすることもできます。
Chrome ネットワーク ログ
Chrome では、ブラウザのネットワーク レベルのイベントと状態のログファイルを記録できます。
これは、Cookie がどのように設定またはブロックされているかを詳細に分析する際に役立ちます。

Cookie イベントを表示する:
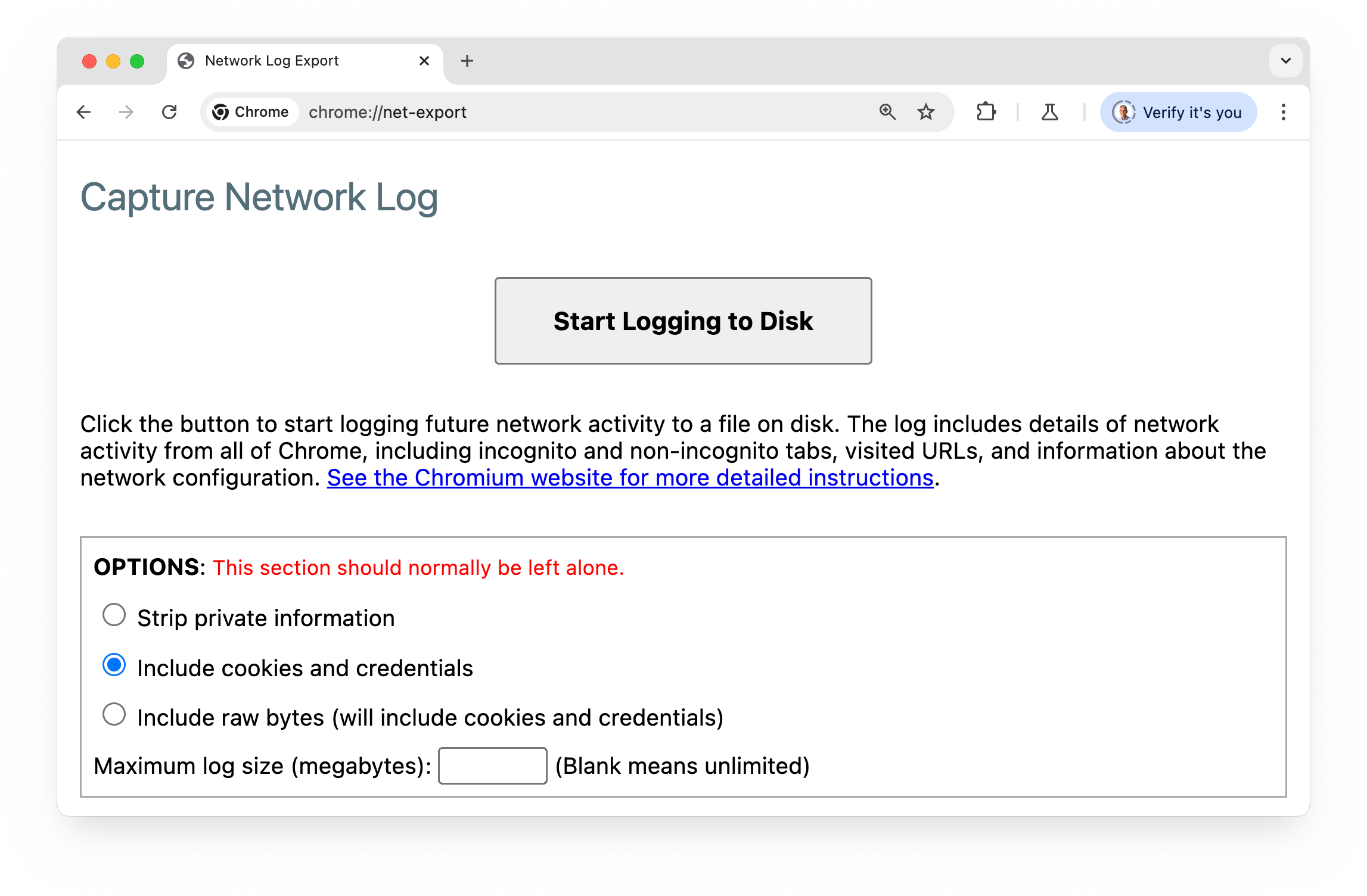
- [
chrome://net-export] ページを開きます。 - [Start Logging to Disk](ディスクへのログ記録を開始)をクリックします。
- [Stop Logging] をクリックします。
- [ファイルを表示] をクリックします。
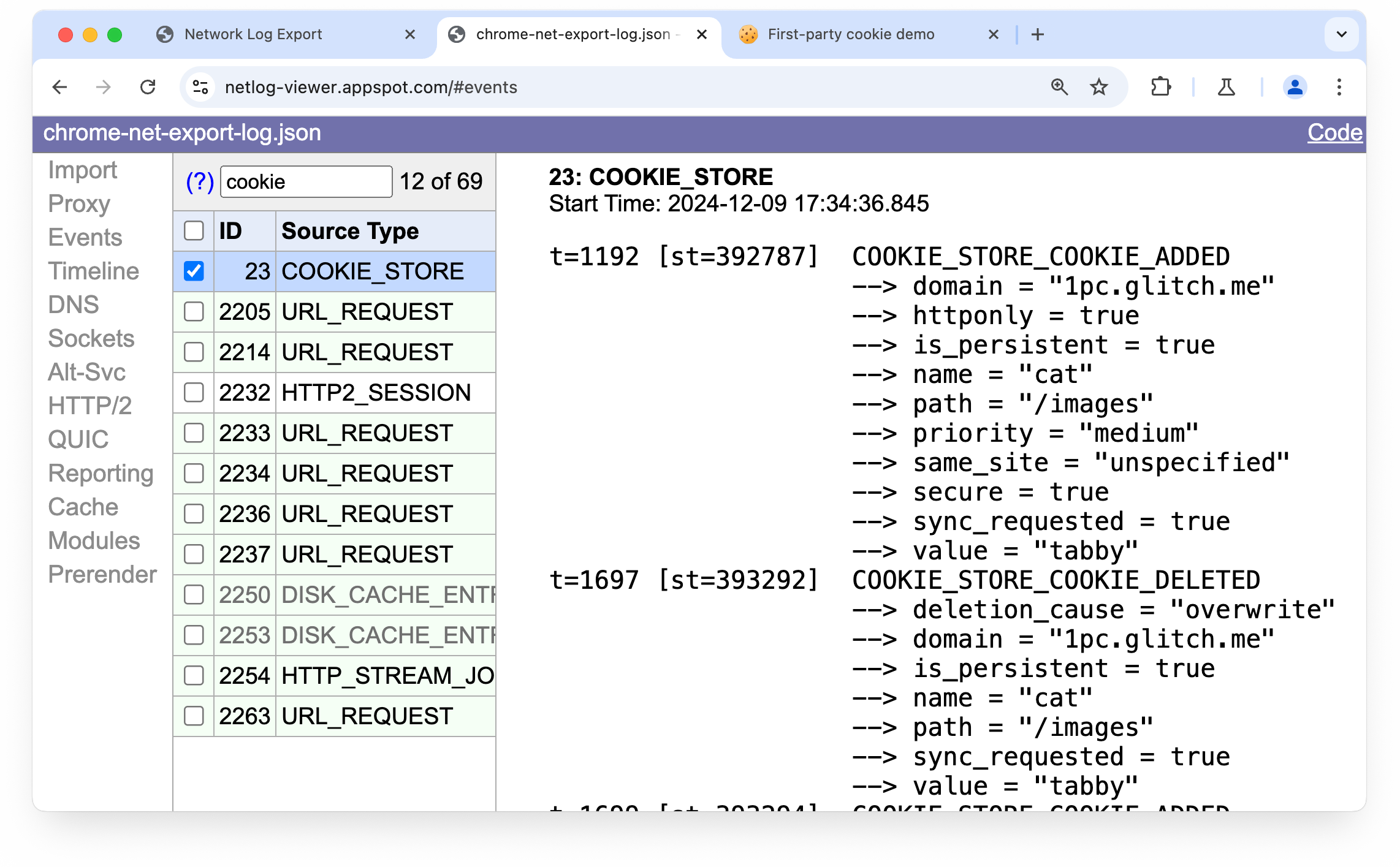
- ネットワーク ログビューアでファイルを開きます。
- 左側の [イベント] を選択します。
COOKIE_STOREやURL_REQUESTなどのアイテムを選択します。- 右側にログ出力が表示されます。(コンテンツを表示するには、分割線を左にドラッグする必要がある場合があります)。

詳しくは、NetLog ダンプを使用するをご覧ください。
サードパーティのサービス プロバイダに確認する
サードパーティによって設定された Cookie が見つかった場合は、クロスサイト Cookie の設定を廃止する予定があるかどうか、そのプロバイダに確認する必要があります。利用中のライブラリのバージョンをアップグレードしたり、サービスの構成オプションを変更したりする必要があるかもしれません。必要な変更をサードパーティが自ら行っている場合は何もしません。
ファーストパーティ Cookie を改善する
サードパーティのサイトで Cookie が使用されない場合は、Cookie を SameSite=Lax または SameSite=Strict として明示的にマークする必要があります。たとえば、サイトでセッションを管理するために Cookie を設定していて、クロスサイト iframe で使用されていない場合です。ファーストパーティ Cookie に使用できるデフォルト設定は他にもいくつかあります。詳しくは、ファーストパーティ Cookie のレシピをご覧ください。

