Verifique se cookies de terceiros estão sendo usados no seu site ou por serviços de terceiros que ele usa.
Entender o uso de cookies de terceiros
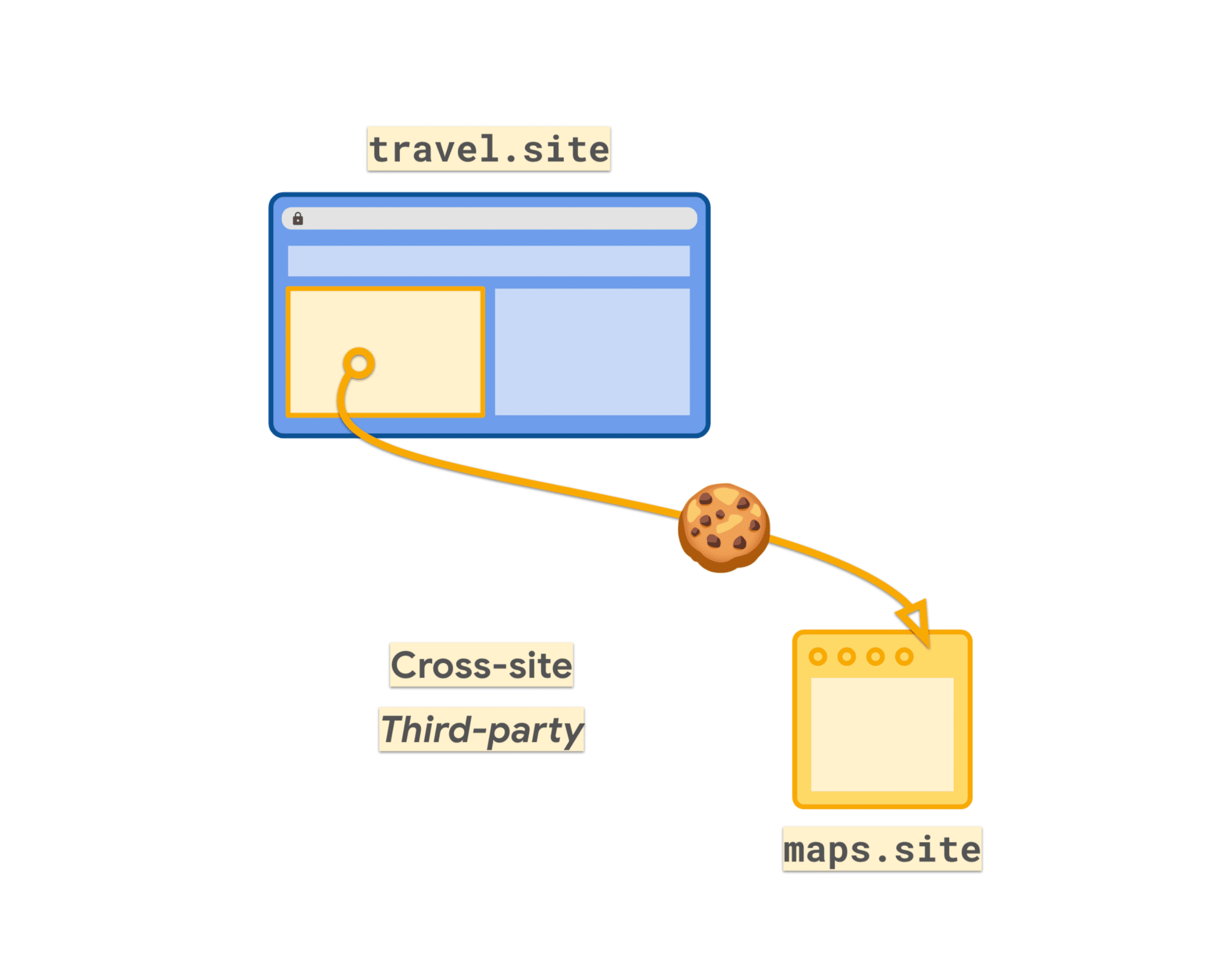
Os cookies enviados em contextos entre sites (link em inglês) (como iframes ou solicitações de subrecursos) geralmente são chamados de cookies de terceiros, mesmo quando não são de terceiros. Os cookies de terceiros podem ser de terceiros, como um serviço de análise ou adtech, mas também podem ser de um site ou serviço seu que tenha um domínio diferente da página de nível superior, como um servidor de imagens ou um microsite.
Os casos de uso de cookies de terceiros incluem:
- Conteúdo incorporado compartilhado de outros sites, como vídeos, mapas, exemplos de código e postagens em redes sociais.
- Widgets para serviços externos, como pagamentos, calendários, agendamentos e reservas.
- Widgets, como botões de redes sociais ou serviços antifraude.
- Recursos remotos
<img>ou<script>que dependem de cookies para serem enviados com uma solicitação (geralmente usados para rastrear pixels e personalizar conteúdo).

Em 2019, os navegadores mudaram o comportamento dos cookies, limitando o acesso a eles por padrão.
Todos os cookies usados em contextos entre sites hoje precisam ser definidos com o atributo SameSite=None.
Set-Cookie: cookie-name=value; SameSite=None; Secure
Isso significa que os cookies de terceiros podem ser identificados pelo atributo SameSite=None.
Auditar o uso de cookies de terceiros
Procure no código as instâncias em que você definiu o atributo do cookie SameSite como None. Se você fez mudanças para adicionar SameSite=None aos cookies por volta de 2020, elas podem ser um bom ponto de partida.
Se você encontrar cookies marcados como SameSite=None que não parecem ser usados em um contexto entre sites, verifique se isso é deliberado, já que eles podem ser usados em um contexto entre sites em outro lugar. Caso contrário, o SameSite=None pode ter sido definido acidentalmente, e você precisa remover qualquer uso desnecessário do SameSite=None.
Os cookies particionados, definidos com o atributo Partitioned, vão continuar sendo enviados mesmo quando os cookies de terceiros forem restritos em navegadores compatíveis com esse atributo.
Chrome DevTools
O painel de rede do Chrome DevTools mostra os cookies definidos e enviados nas solicitações. No painel "Application", você pode conferir o título "Cookies" em "Storage". É possível navegar pelos cookies armazenados para cada site acessado como parte do carregamento da página. É possível classificar pela coluna SameSite para agrupar todos os cookies None.

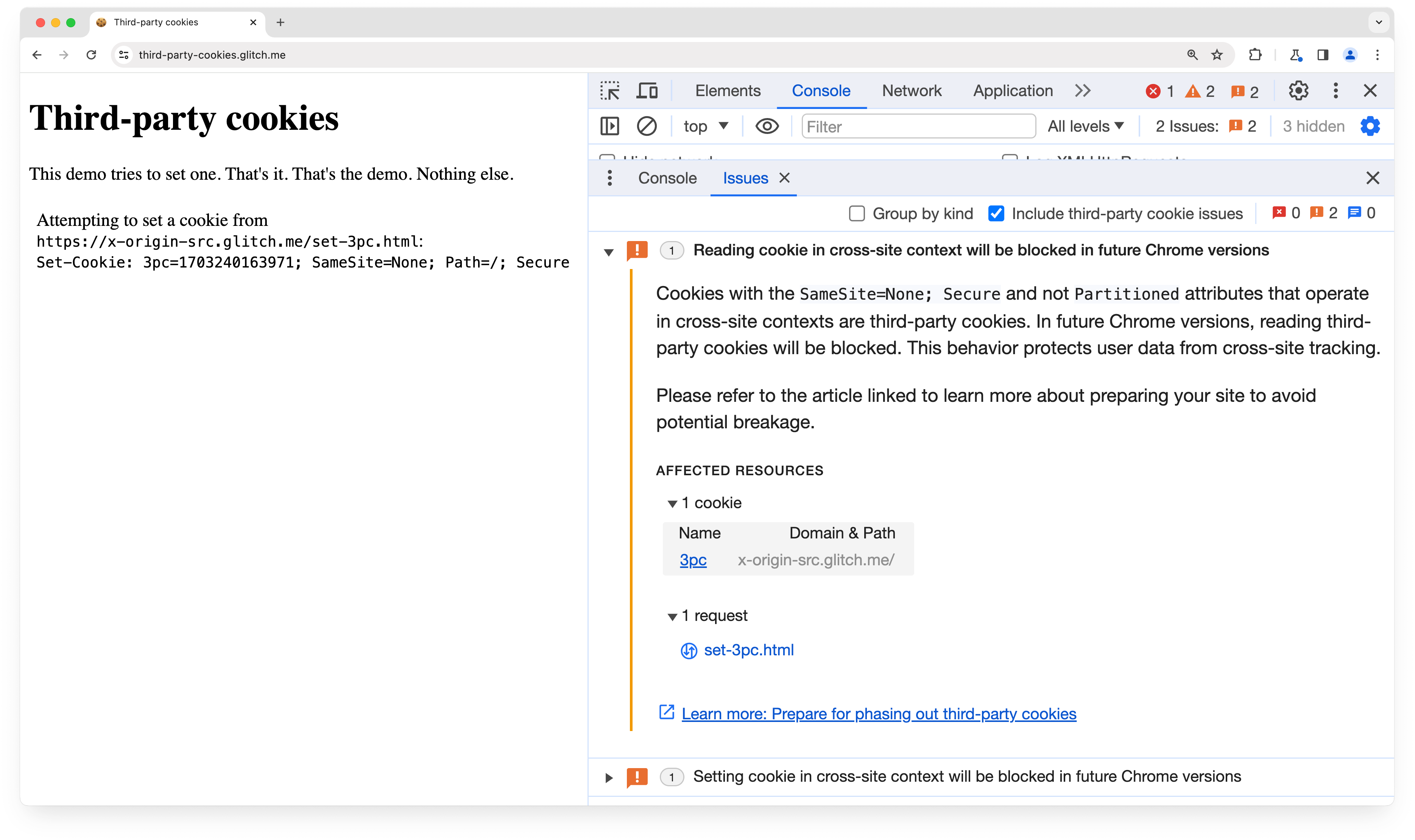
No Chrome 118, a guia "Issues" do DevTools mostra o problema de mudança importante: "Cookies enviados no contexto entre sites serão bloqueados em versões futuras do Chrome". O problema lista os cookies potencialmente afetados para a página atual.
Ferramenta de análise de dados do Sandbox de privacidade
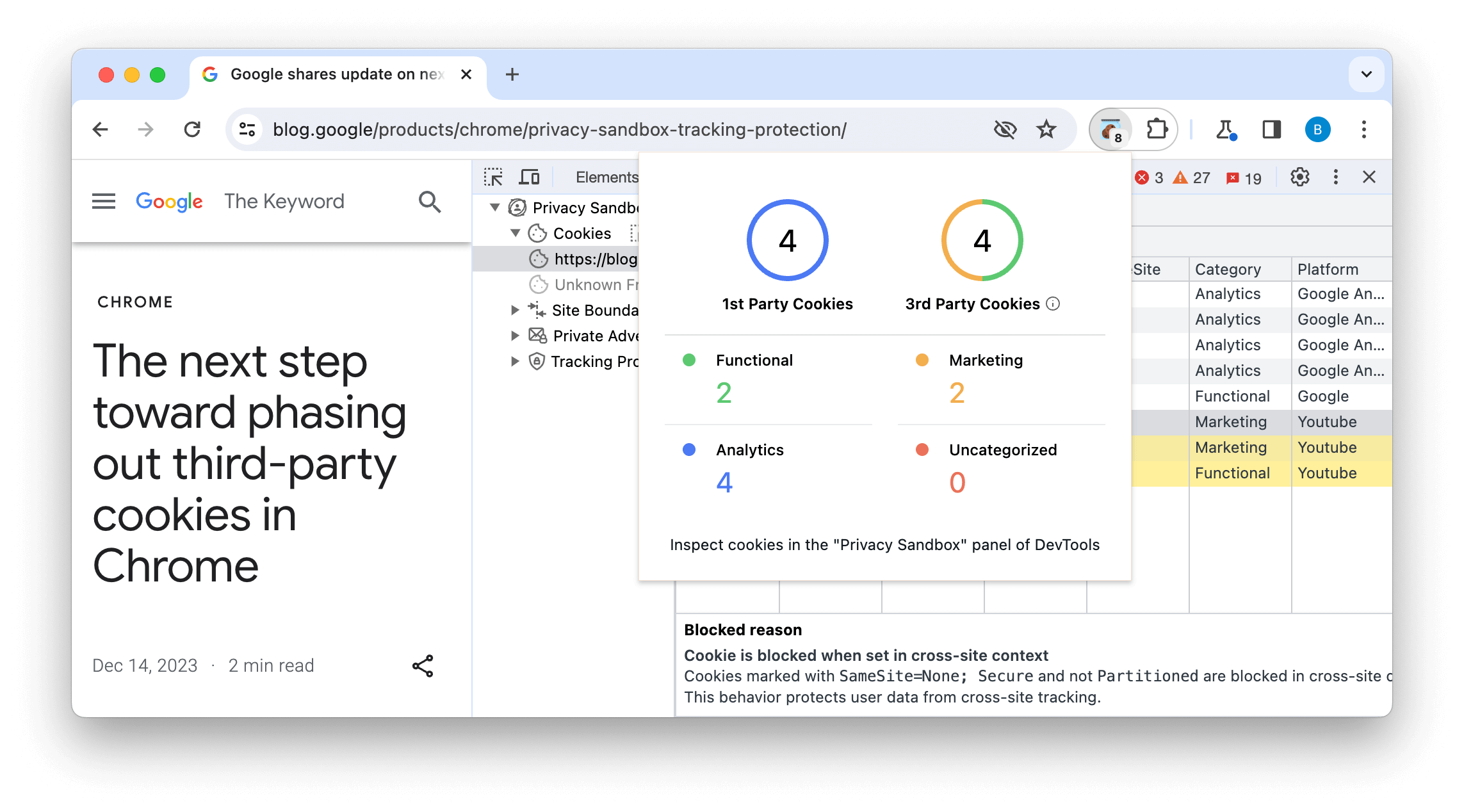
Também criamos a Ferramenta de análise de dados do Sandbox de privacidade (PSAT, na sigla em inglês), uma extensão das DevTools para facilitar a análise do uso de cookies durante as sessões de navegação. Isso fornece caminhos de depuração para cookies e recursos do Sandbox de privacidade, com pontos de acesso para saber mais sobre a iniciativa do Sandbox de privacidade.

A extensão complementa as ferramentas do desenvolvedor com recursos especializados para analisar e depurar cenários relacionados ao uso de cookies de terceiros e a adoção de novas alternativas que preservam a privacidade.
Você pode fazer o download da extensão na Chrome Web Store ou acessar o repositório e wiki do PSAT.
Registro de rede do Chrome
O Chrome permite gravar um arquivo de registro dos eventos e do estado do navegador no nível da rede.
Isso pode ser útil para uma análise detalhada de como e quando os cookies são definidos ou bloqueados.

Conferir eventos de cookies:
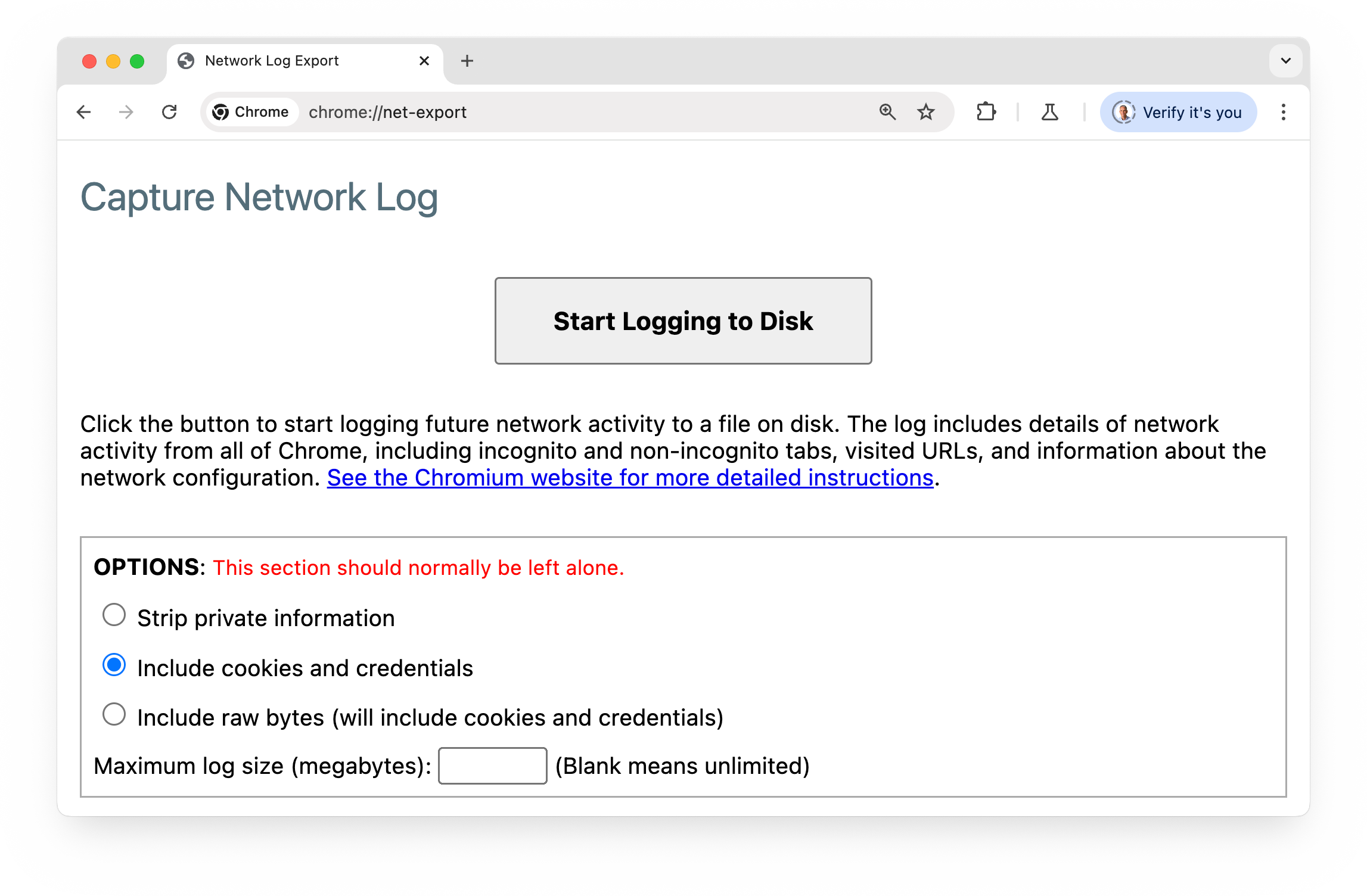
- Abra a página
chrome://net-export. - Clique em Start Logging to Disk (Iniciar geração de registros no disco).
- Clique em Parar registro.
- Clique em Mostrar arquivo.
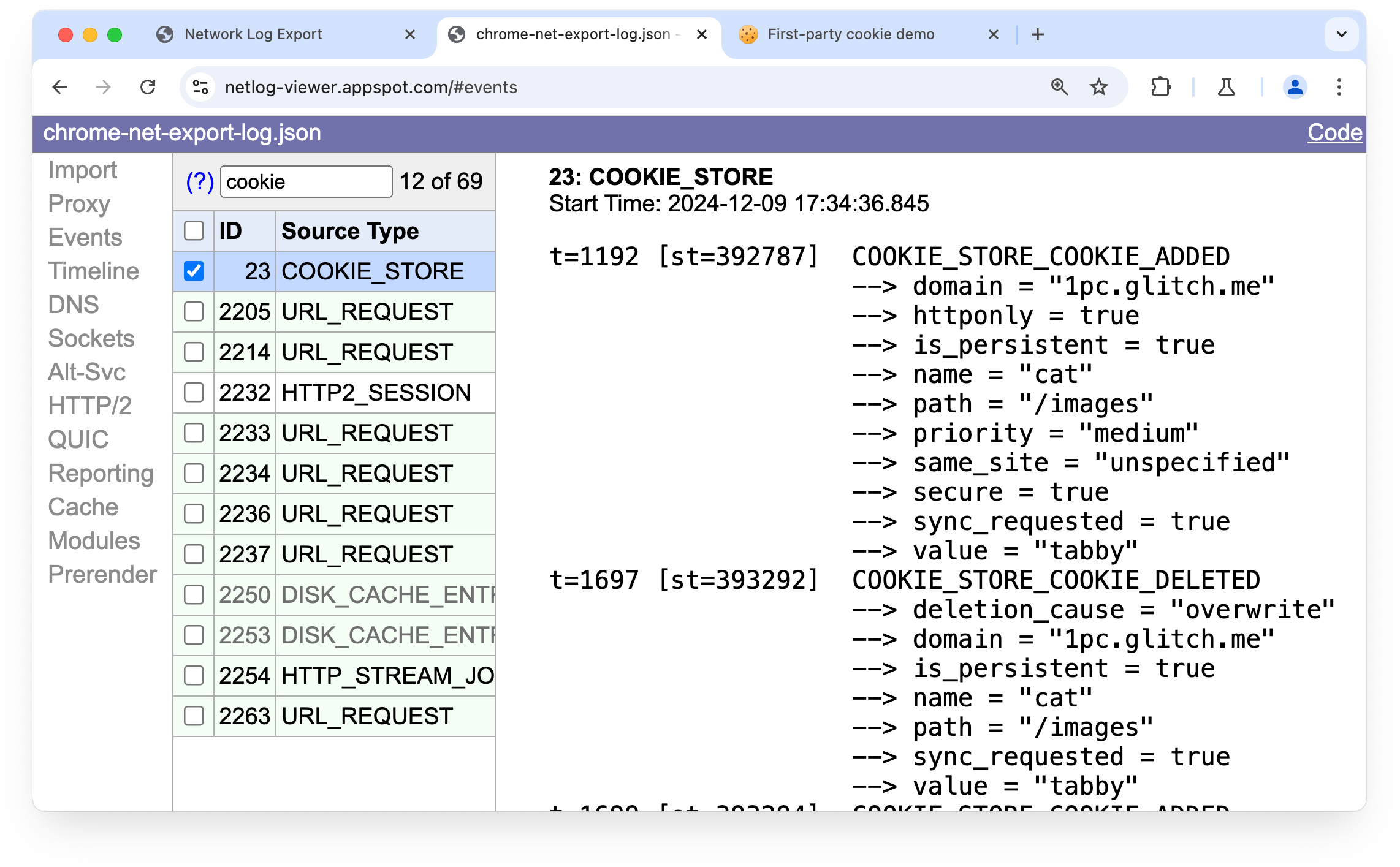
- Abra o arquivo no Network Log Viewer.
- Selecione "Eventos" (à esquerda).
- Selecione itens como
COOKIE_STOREouURL_REQUEST. - Confira a saída de registro à direita. Talvez seja necessário arrastar o divisor para a esquerda para ver o conteúdo.

Saiba mais: Como usar um despejo de NetLog.
Acompanhar os provedores de serviços terceirizados
Se você identificar cookies definidos por terceiros, verifique com esses provedores se eles planejam deixar de definir cookies entre sites. Pode ser necessário fazer upgrade da versão de uma biblioteca que você está usando, mudar uma opção de configuração no serviço ou não realizar nenhuma ação se os terceiros estiverem fazendo as mudanças necessárias.
Melhorar os cookies próprios
Se o cookie nunca for usado em um site de terceiros, por exemplo, se você definir um cookie para gerenciar a sessão no seu site e ele nunca for usado em um iframe entre sites, marque explicitamente o cookie como SameSite=Lax ou SameSite=Strict. Há vários outros padrões razoáveis para usar cookies próprios. Para mais detalhes, consulte Receitas para cookies próprios.

