Geliştiricilerin, üst düzey site başına ayrı bir çerez kabı ile "bölümlendirilmiş" depolama alanında çerez etkinleştirmesine izin verin.
Uygulama durumu
- Supported by default in Chrome 114 and higher.
- An origin trial, now complete, was available from Chrome 100 to 116.
- Read the Intent to Experiment and Intent to Ship.
CHIPS nedir?
Bağımsız Bölümlendirme Durumuna Sahip Çerezler (CHIPS), geliştiricilerin bir çerezi üst düzey site başına ayrı çerez kapları ile bölümlendirilmiş depolama alanına eklemesine olanak tanır. Bu da kullanıcı gizliliğini ve güvenliğini artırır.
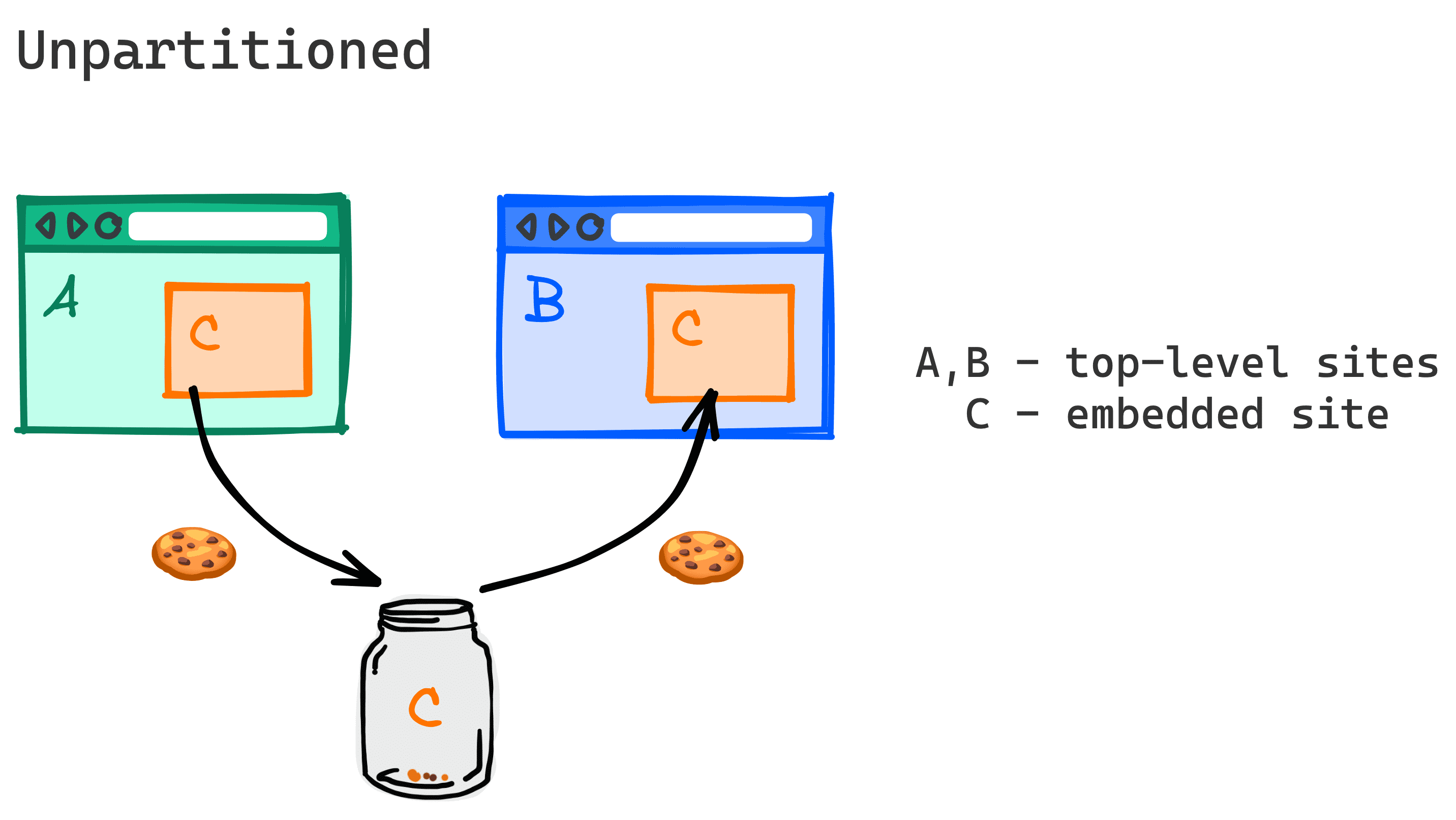
Bölme olmadan üçüncü taraf çerezleri, hizmetlerin kullanıcıları izlemesini ve birçok alakasız üst düzey sitedeki bilgilerini birleştirmesini sağlayabilir. Buna siteler arası izleme denir.
Üçüncü taraf çerezleri engellendiğinde, siteler arası bağlamlardan (ör. iframe'ler) çerez okumanın ve yazmanın tek yolu CHIPS, Storage Access API ve İlgili Web Sitesi Kümeleri'dir.

CHIPS, üst düzey içeriğe göre bölümlendirilmiş siteler arası çerezleri desteklemek için yeni bir çerez özelliği (Partitioned) sunar.
Set-Cookie üstbilgisi:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
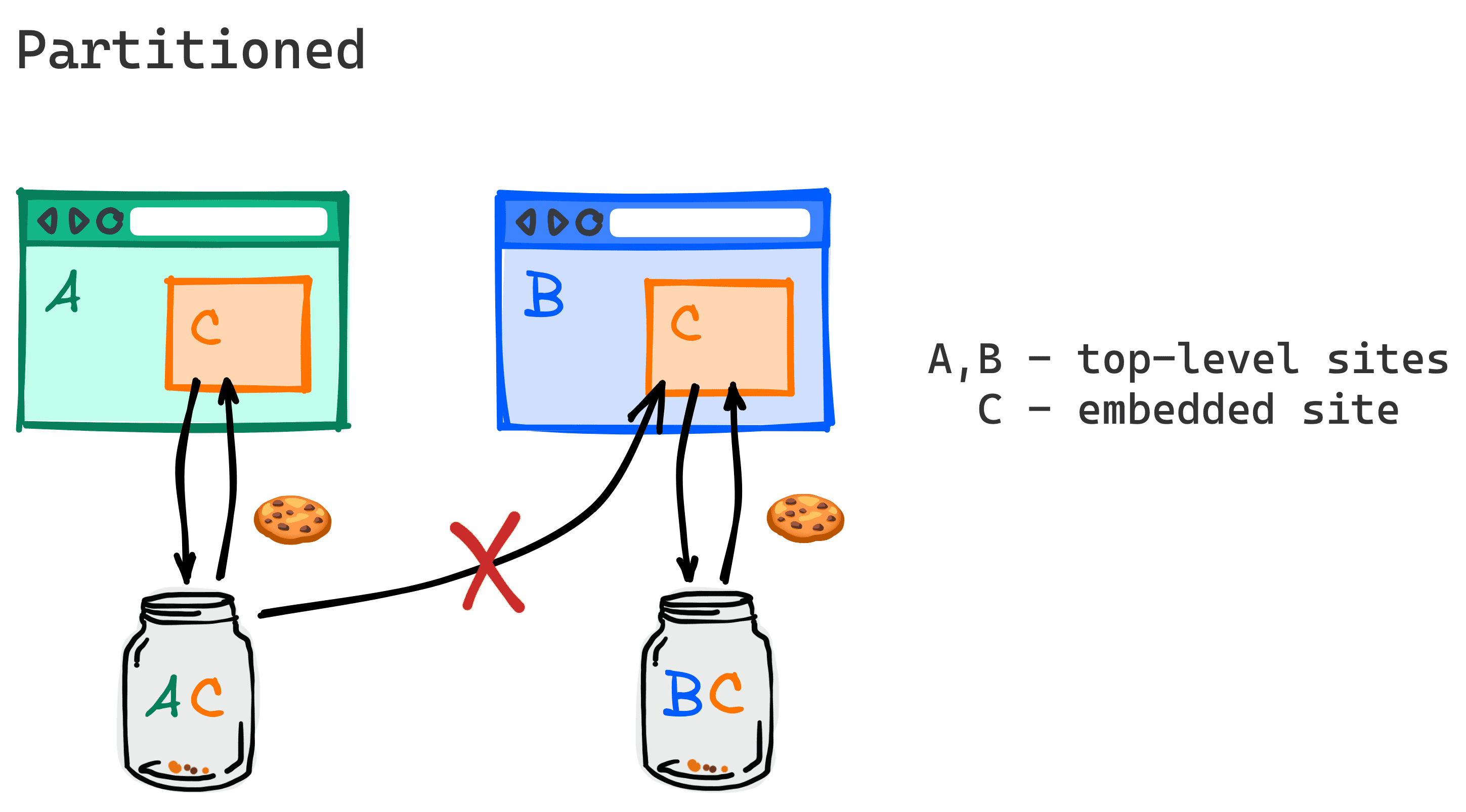
Bölünmüş üçüncü taraf çerezleri, başlangıçta ayarlandığı üst düzey siteye bağlıdır ve başka bir yerden erişilemez. Bu sayede, üçüncü taraf bir hizmet tarafından ayarlanan çerezler yalnızca ilk olarak ayarlandıkları üst düzey sitenin aynı yerleştirilmiş bağlamında okunabilir.

Bölünmüş çerezlerde, kullanıcı A sitesini ziyaret ettiğinde ve C sitesindeki yerleştirilmiş içerik, Bölünmüş özelliğine sahip bir çerez ayarlarsa çerez, yalnızca C sitesinin A sitesine yerleştirildiğinde ayırdığı çerezler için ayrılmış bir bölme kavanozuna kaydedilir. Tarayıcı bu çerezi yalnızca üst düzey site A olduğunda gönderir.
Kullanıcı yeni bir siteyi (ör. B sitesi) ziyaret ettiğinde, yerleştirilmiş bir C çerçevesi, C A sitesine yerleştirilirken ayarlanan çerezi almaz.
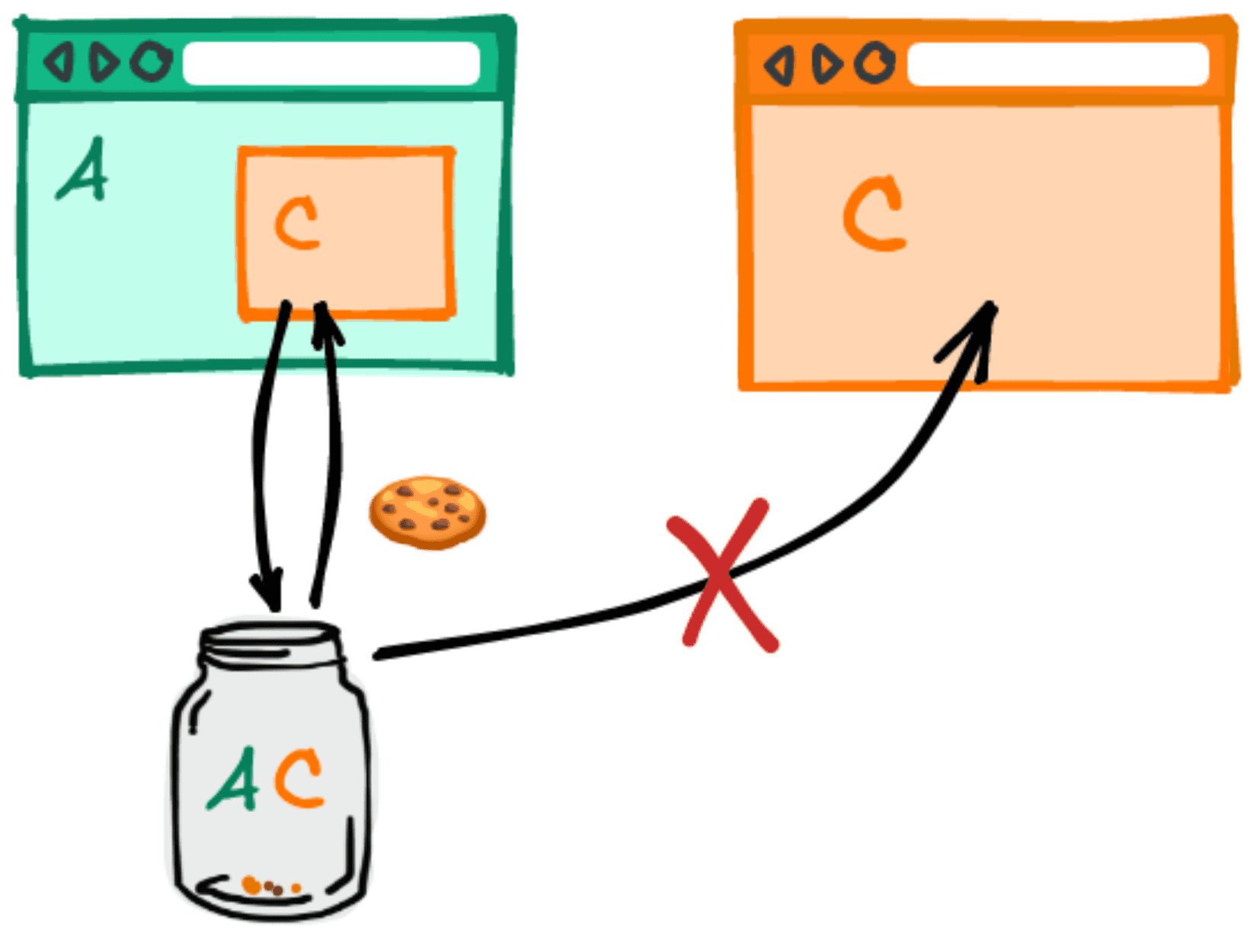
Bir kullanıcı C sitesini üst düzey web sitesi olarak ziyaret ederse C'nin A'ya yerleştirildiğinde ayırdığı çerez de bu istekle birlikte gönderilmez.

Kullanım alanları
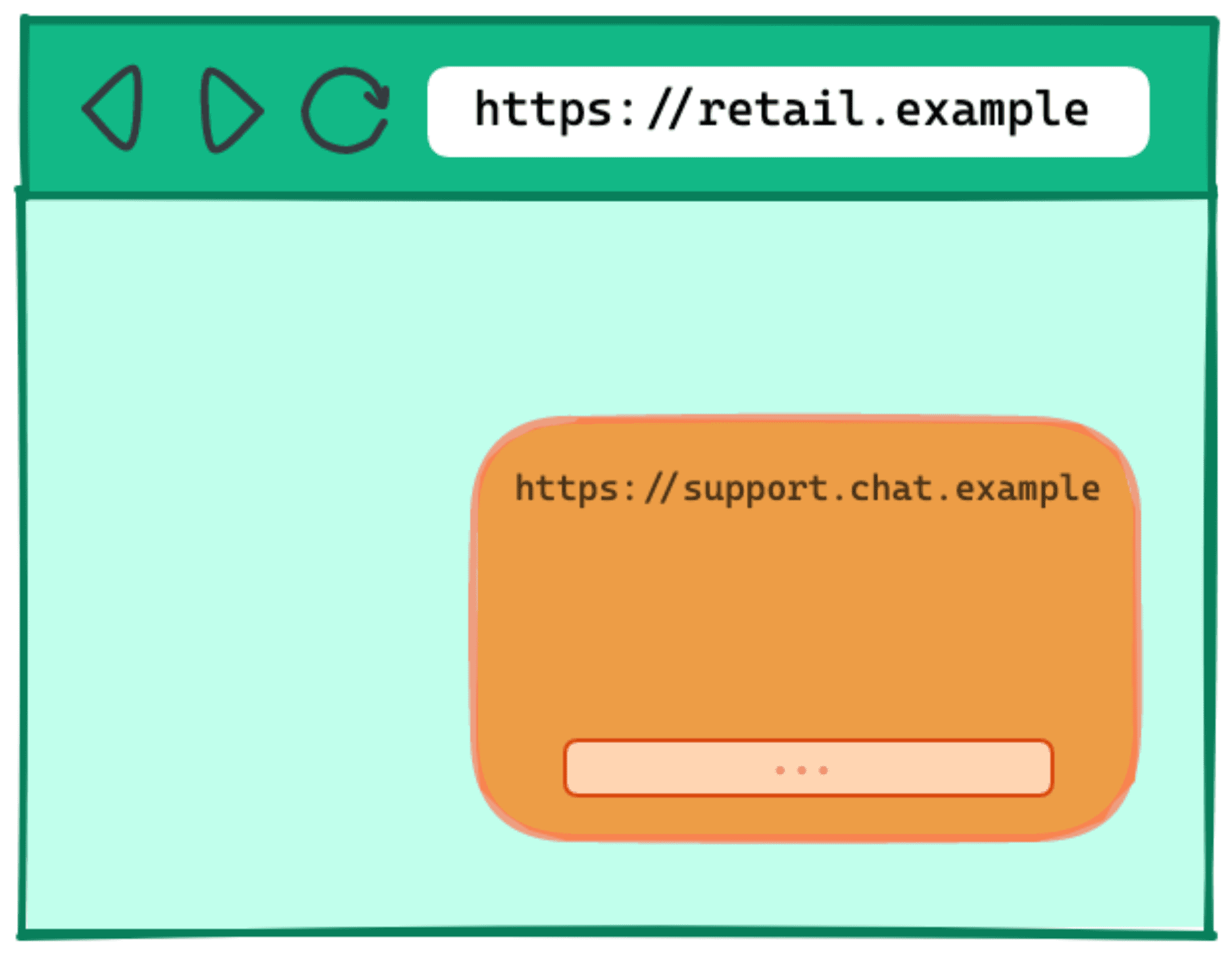
Örneğin, retail.example sitesi, sitesine bir destek sohbet kutusu yerleştirmek için support.chat.example adlı bir üçüncü taraf hizmetiyle çalışmak isteyebilir. Günümüzde birçok yerleşik sohbet hizmeti, durumu kaydetmek için çerezlerden yararlanıyor.

support.chat.example üçüncü taraf hizmetini yerleştiriyor.Siteler arası çerez ayarlama olanağı olmadan support.chat.example'ün durumu depolamak için genellikle daha karmaşık olan alternatif yöntemler bulması gerekir. Alternatif olarak, support.chat.example komut dosyasının retail.example üzerinde kimlik doğrulama çerezlerine erişme gibi yüksek ayrıcalıklara sahip olmasına izin verdiği için üst düzey sayfaya yerleştirilmesi gerekir. Bu da riskler doğurur.
CHIPS, bölümlenmemiş çerezlerle ilişkili riskler olmadan siteler arası çerezleri kullanmaya devam etmek için daha kolay bir seçenek sunar.
CHIPS'in örnek kullanım alanları arasında, siteler arası alt kaynakların, kullanıcının tek bir üst düzey sitedeki etkinliğiyle kapsamlı olan bir oturum veya kalıcı durum kavramı gerektirdiği tüm senaryolar yer alır. Örneğin:
- Üçüncü taraf sohbet yerleşimleri
- Üçüncü taraf harita yerleşimleri
- Üçüncü taraf ödeme yerleşimleri
- Alt öğe CDN yük dengeleme
- Gözetimli İYS sağlayıcıları
- Güvenilir olmayan kullanıcı içeriğini yayınlamak için korumalı alan adları (ör. googleusercontent.com ve githubusercontent.com)
- Birinci taraf sitedeki kimlik doğrulama durumu tarafından erişim denetimi yapılan içerikleri yayınlamak için çerez kullanan üçüncü taraf CDN'ler (ör. üçüncü taraf CDN'lerde barındırılan sosyal medya sitelerindeki profil resimleri)
- İsteklerinde çerez kullanan uzak API'lere dayalı ön uç çerçeveleri
- Yayıncı başına durum kapsamlı olması gereken yerleşik reklamlar (ör. kullanıcıların ilgili web sitesi için reklam tercihlerini yakalama)
CHIPS neden etkinleştirmeli bir bölümlendirme modeli kullanır?
Bölmelendirilmemiş üçüncü taraf çerezlerine erişim engellendiğinde, bölümlendirmeyle ilgili birkaç farklı yaklaşım denenmiştir.
Firefox, ETP Strict modu ve gizli tarama modunda tüm üçüncü taraf çerezlerini varsayılan olarak bölümlendirdiğini duyurdu. Bu nedenle, siteler arası tüm çerezler üst düzey siteye göre bölümlenir. Ancak bazı üçüncü taraf hizmetlerinin, bölümlenmemiş üçüncü taraf çerezleri bekleyen yerleşik sunucuları olduğundan, çerezleri üçüncü taraf izni olmadan bölümlere ayırmak beklenmedik hatalara neden olabilir.
Safari daha önce çerezleri sezgisel kurallara göre bölme denemesi yapmıştı ancak geliştiricilerin kafa karışıklığı gibi nedenlerden dolayı sonunda çerezleri tamamen engellemeyi tercih etti. Yakın zamanda Safari, etkinleştirmeye dayalı bir modele ilgi duyduğunu belirtti.
CHIPS'i, bölümlendirilmiş çerezlerin mevcut uygulamalarından ayıran özellik, üçüncü taraf etkinleştirmesidir. Üçüncü taraf çerezleri (bölümlenmemiş) kullanımdan kaldırıldığında, çerezlerin taraflar arası isteklerde gönderilebilmesi için yeni bir özellikle ayarlanması gerekir.
Üçüncü taraf çerezleri hâlâ mevcut olsa da Partitioned özelliği, daha kısıtlayıcı ve daha güvenli bir çerez davranışı türüne kaydolma olanağı sunar. CHIPS, hizmetlerin üçüncü taraf çerezleri olmayan bir geleceğe sorunsuz bir şekilde geçiş yapmasına yardımcı olacak önemli bir adımdır.
Çerez bölümlendirme teknik tasarımı
Günümüzde çerezler, onları ayarlayan sitenin ana makine adına veya alanına (yani ana makine anahtarına) göre anahtarlanır.
Örneğin, https://support.chat.example adresindeki çerezler için ana makine anahtarı ("support.chat.example") olur.
CHIPS kapsamında, bölümlendirmeyi etkinleştiren çerezler, ana makine anahtarında ve bölüm anahtarında çift anahtarlıdır.
Çerezin bölüm anahtarı, çerezi ayarlayan uç noktaya yapılan istek başlangıcında tarayıcının ziyaret ettiği üst düzey URL'nin sitesidir (şema ve kaydedilebilir alan).
https://support.chat.example'in https://retail.example'e yerleştirildiği önceki örnekte üst düzey URL https://retail.example'dur.
Bu durumda bölüm anahtarı ("https", "retail.example") olur.
Benzer şekilde, isteğin bölüm anahtarı, tarayıcının istek başında ziyaret ettiği üst düzey URL'nin sitesidir. Tarayıcılar, yalnızca Partitioned özelliğine sahip bir çerezi, bu çerezle aynı bölüm anahtarına sahip isteklerde göndermelidir.
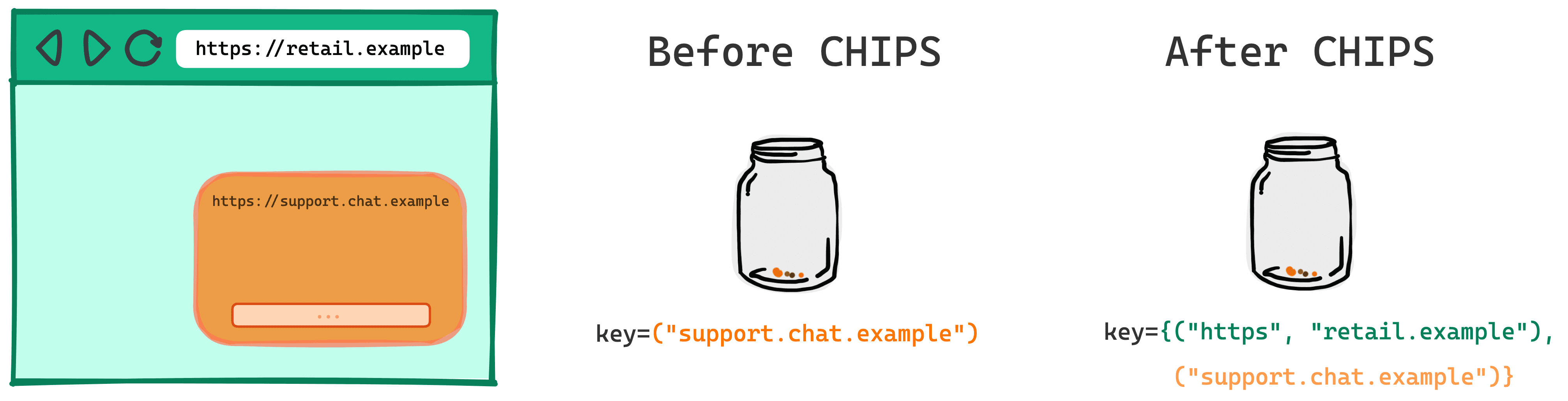
Önceki örnekteki çerez anahtarının CHIPS'den önce ve sonra nasıl göründüğü aşağıda verilmiştir.

CHIPS'den önce
key=("support.chat.example")
CHIPS'den sonra
key={("support.chat.example"),("https", "retail.example")}
Güvenlik tasarımı
CHIPS ile iyi güvenlik uygulamalarını teşvik etmek için çerezler yalnızca güvenli protokoller tarafından ayarlanır ve gönderilir.
- Bölümlendirilmiş çerezler
Secureile ayarlanmalıdır. - Bölünmüş çerezleri ayarlarken
__Host-ön ekini kullanarak çerezleri kaydedilebilir alana değil, ana makine adına bağlamanız önerilir.
Örnek:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
CHIPS'e alternatifler
Depolama Aksesuarı API'si ve ilişkili İlgili Web Sitesi Kümeleri (RWS), kullanıcılara yönelik belirli amaçlar için siteler arası sınırlı çerez erişimi sağlayan web platformu mekanizmalarıdır.
Bunlar, siteler arası, bölümlenmemiş çerezlere erişimin gerekli olduğu durumlarda CHIPS bölümlemenin alternatifleridir.
Aynı çerezin, birden fazla ilgili siteye yerleştirilmiş bir hizmet tarafından kullanılabilmesi gerektiğinde Depolama Alanı Erişimi API'sini ve İlgili Web Sitesi Kümelerini kullanabilirsiniz.
CHIPS, bir hizmetin birden fazla sitede izole bir bileşen olarak hareket etmesine olanak tanır. Bu durumda, aynı çerezin birden fazla sitede mevcut olması gerekmez. Hizmet, bölümlenmiş bir çerez ayarlarsa bölüm anahtarı üst düzey site olur ve bu çerez, hizmeti kullanan diğer siteler tarafından kullanılamaz.
İlgili Web Sitesi Grupları tasarımı, Depolama Alanı Erişimi API'sini kullanır ve CHIPS bölümlemeyle entegre edilmez. RWS içindeki siteler arasında paylaşılan bir çerez bölümüne dayanan bir kullanım alanınız varsa GitHub sorunuyla ilgili örnekler ve geri bildirim sağlayabilirsiniz.
Demo
Bu demo, bölümlendirilmiş çerezlerin nasıl çalıştığı ve DevTools'ta nasıl denetlenebileceği konusunda size yol gösterir.
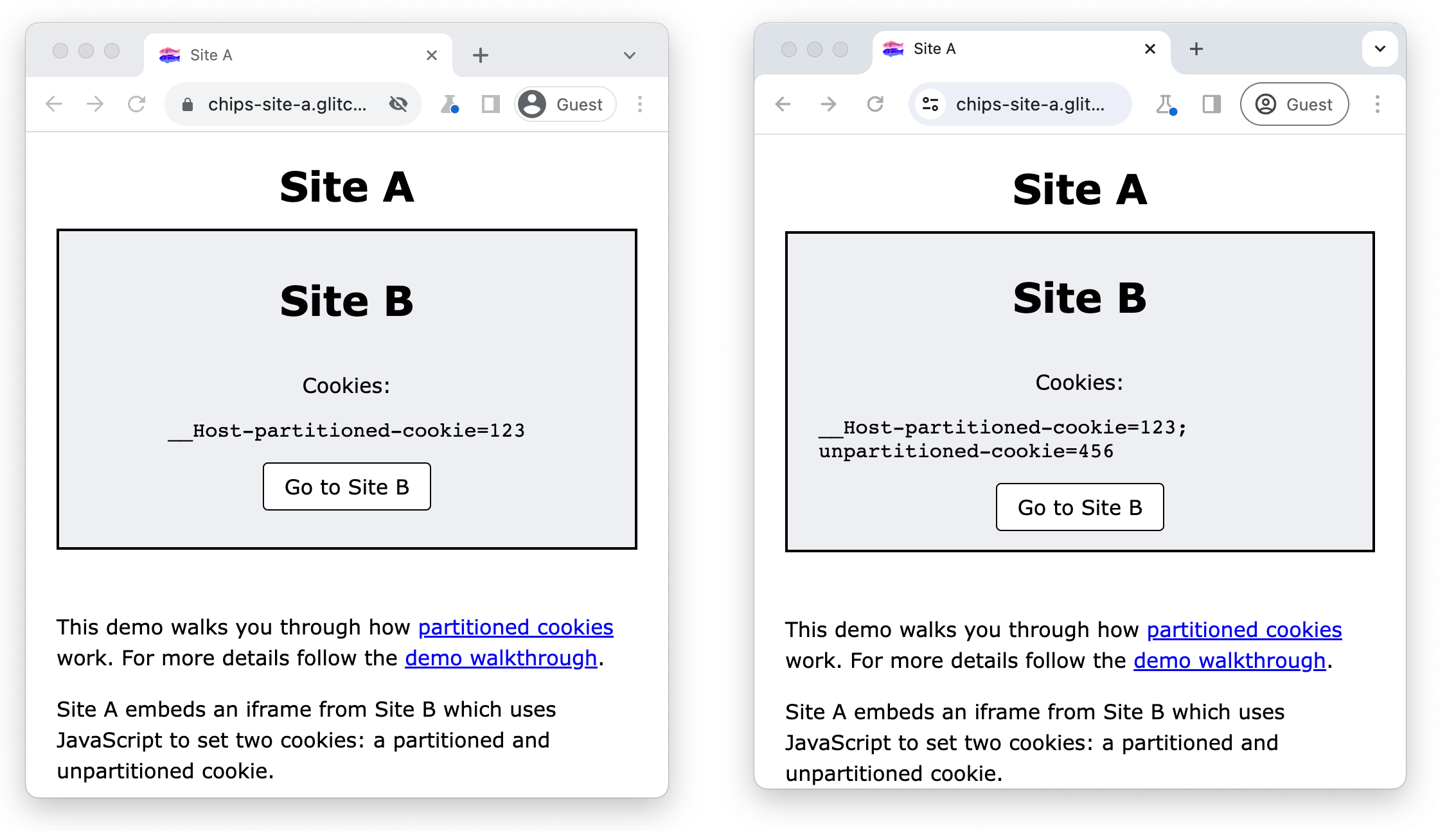
A sitesi, B sitesinden bir iFrame yerleştirir. Bu iFrame, iki çerez ayarlamak için JavaScript kullanır: bölümlenmiş ve bölümlenmemiş bir çerez. B sitesi, document.cookie kullanarak bu konumdan erişilebilen tüm çerezleri gösterir.
Üçüncü taraf çerezleri engellendiğinde B sitesi, çerezi yalnızca siteler arası bağlamda Partitioned özelliğiyle ayarlayabilir ve erişebilir.
Üçüncü taraf çerezlerine izin verildiğinde B sitesi, bölümlenmemiş çerezi de ayarlayabilir ve ona erişebilir.

Ön koşullar
- Chrome 118 veya sonraki sürümler.
chrome://flags/#test-third-party-cookie-phaseoutadresini ziyaret edip bu ayarı etkinleştirin.
Bölümlendirilmiş çerezleri incelemek için Geliştirici Araçları'nı kullanma
- https://chips-site-a.glitch.me adresini ziyaret edin.
- Geliştirici Araçları'nı açmak için
Control+Shift+J(veya Mac'teCommand+Option+J) tuşuna basın. - Uygulama sekmesini tıklayın.
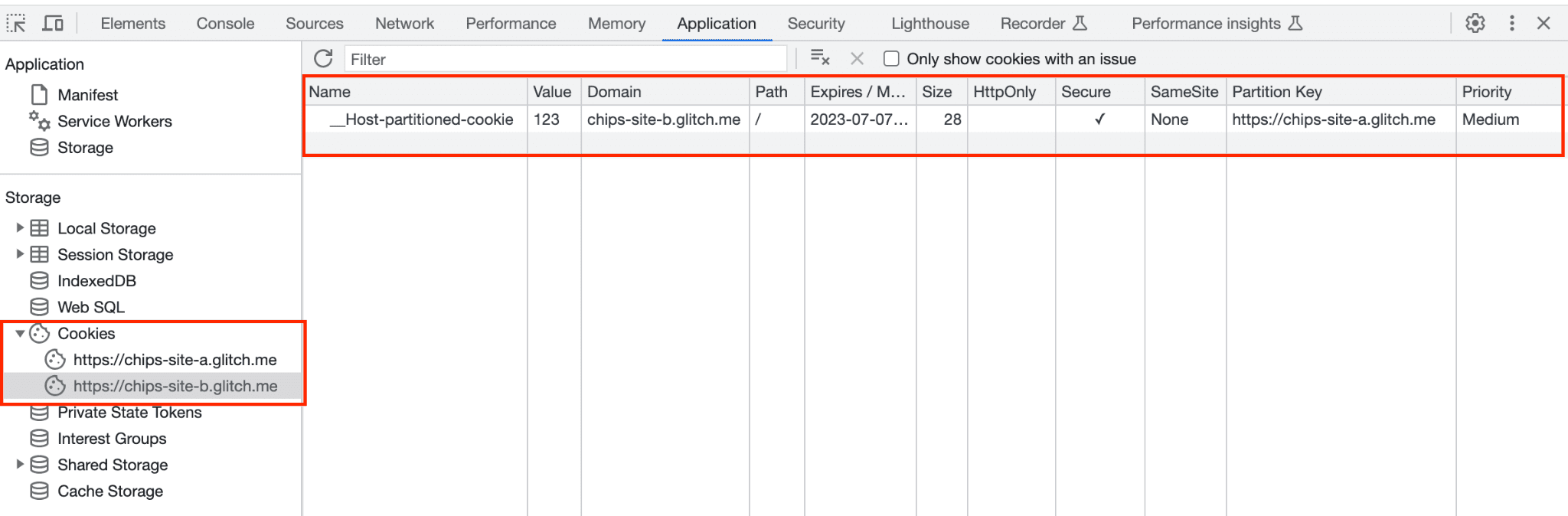
- Uygulama > Depolama > Çerezler'e gidin.
https://chips-site-b.glitch.mesimgesini tıklayın.
DevTools, seçilen kaynaktaki tüm çerezleri gösterir.

B sitesi, yalnızca siteler arası bağlamda bölümlenmiş çerezi ayarlayabilir. Bölünmemiş çerez engellenir:
- Üst düzey site
https://chips-site-a.glitch.me'un bölüm anahtarıyla birlikte__Host-partitioned-cookie'ü görürsünüz.

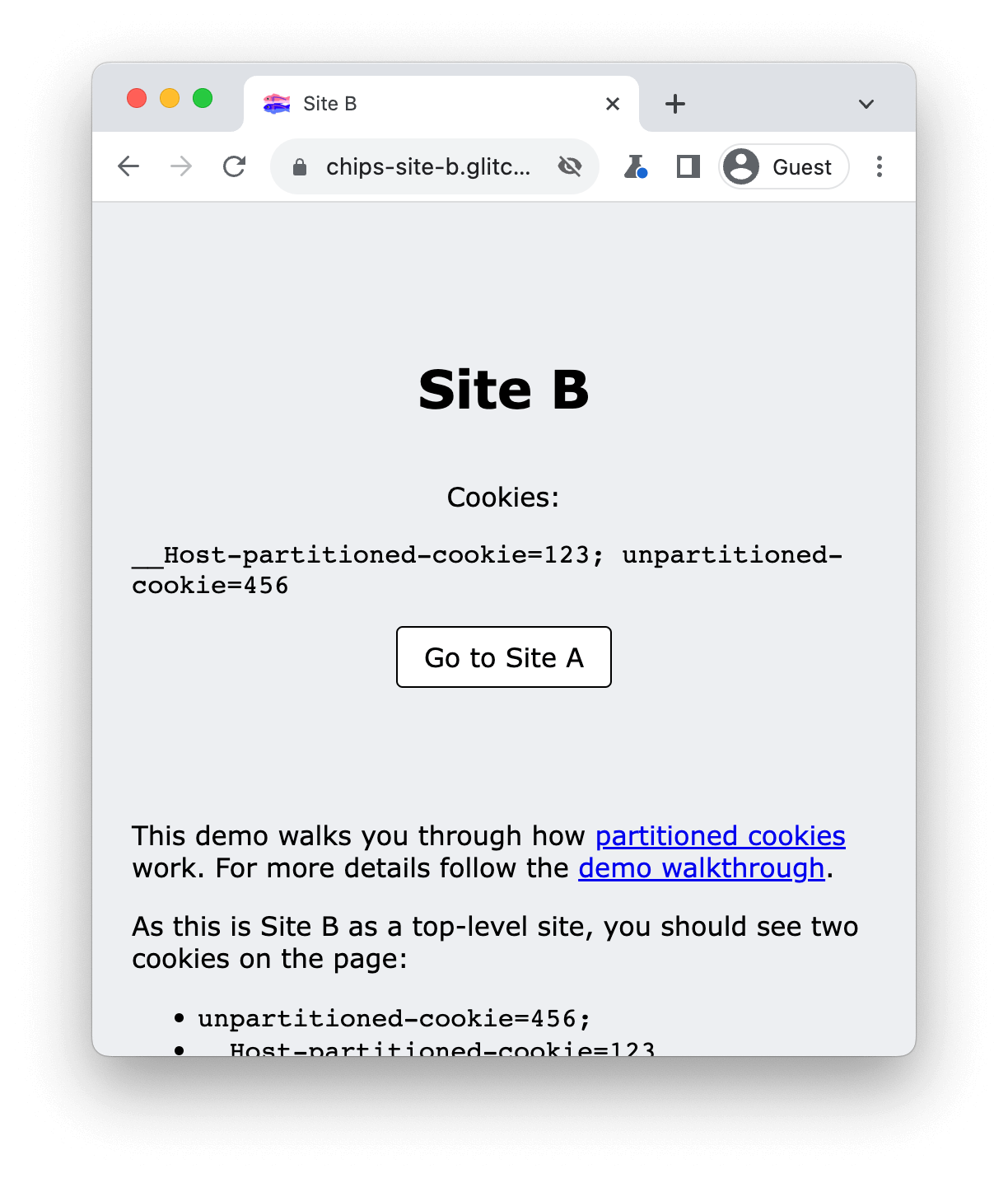
- B sitesine git'i tıklayın.
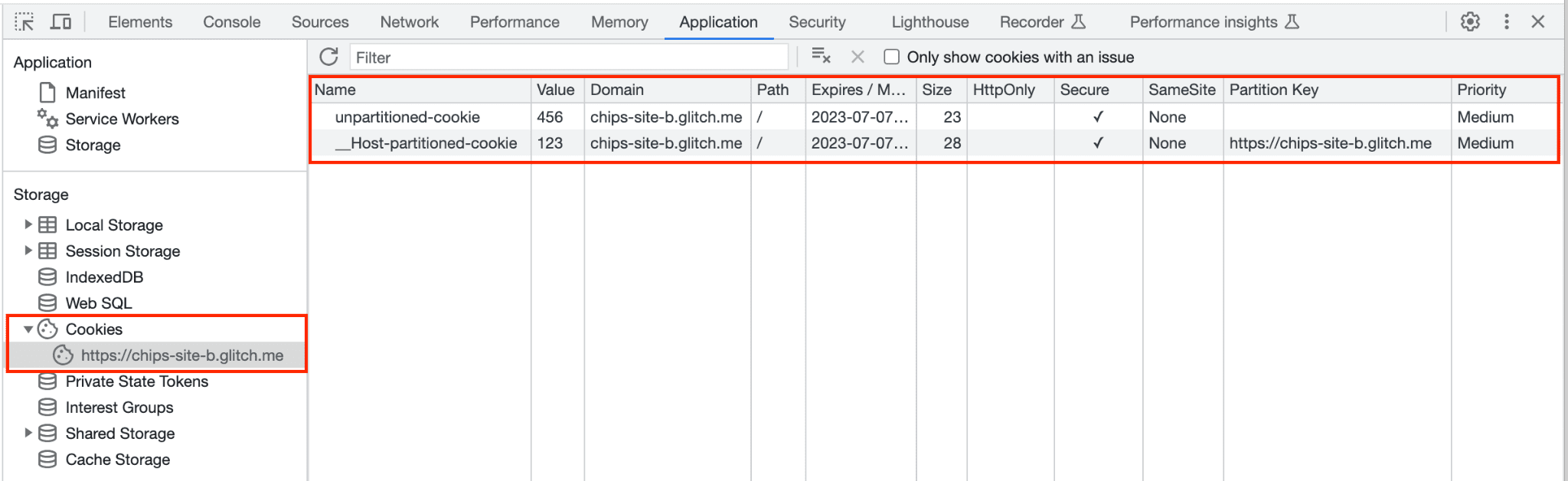
- DevTools'da Uygulama > Depolama > Çerezler'e gidin.
https://chips-site-b.glitch.mesimgesini tıklayın.

Bu senaryoda, üst düzey bağlamda B sitesinde olduğunuz için her iki çerezi de ayarlayabilir ve bunlara erişebilirsiniz:
unpartitioned-cookieadlı kullanıcının bölüm anahtarı boş.__Host-partitioned-cookieçerezihttps://chips-site-b.glitch.mebölüm anahtarına sahiptir.

A sitesine geri dönerseniz unpartitioned-cookie artık tarayıcıda depolanır ancak A sitesinden erişilemez.
- A sitesine git'i tıklayın.
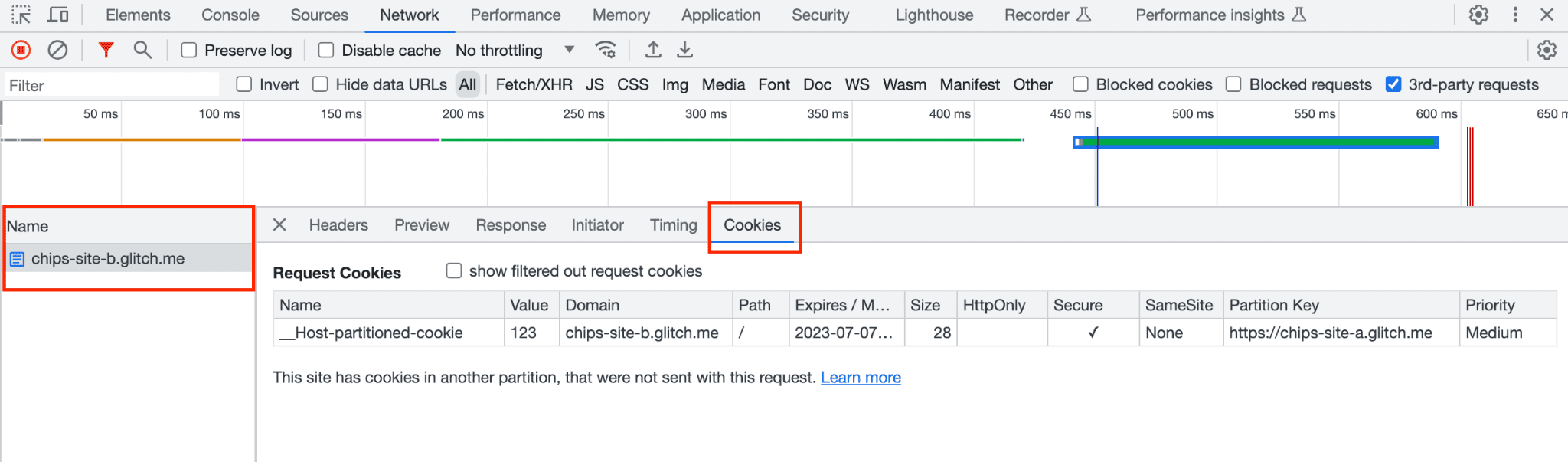
- Ağ sekmesini tıklayın.
https://chips-site-b.glitch.mesimgesini tıklayın.- Cookies (Çerezler) sekmesini tıklayın.
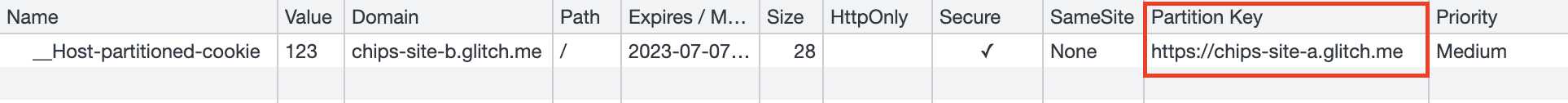
A sitesindeyken, üst düzey site https://chips-site-a.glitch.me'ün bölüm anahtarını içeren __Host-partitioned-cookie öğesini görürsünüz.

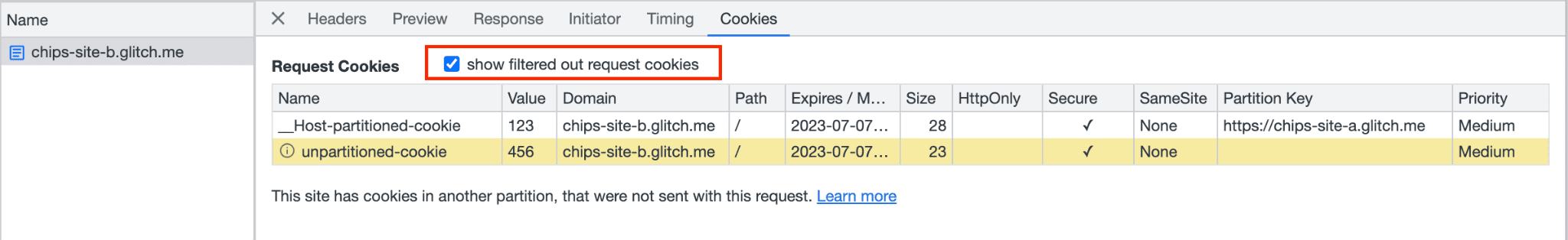
Filtrelenmiş çerez isteklerini göster'i işaretlerseniz DevTools, bölümlenmemiş çerezin engellendiğini gösterir ve "Bu çerez, kullanıcı tercihleri nedeniyle engellendi" ipucuna sahip sarı renkli bir vurgu ekler.

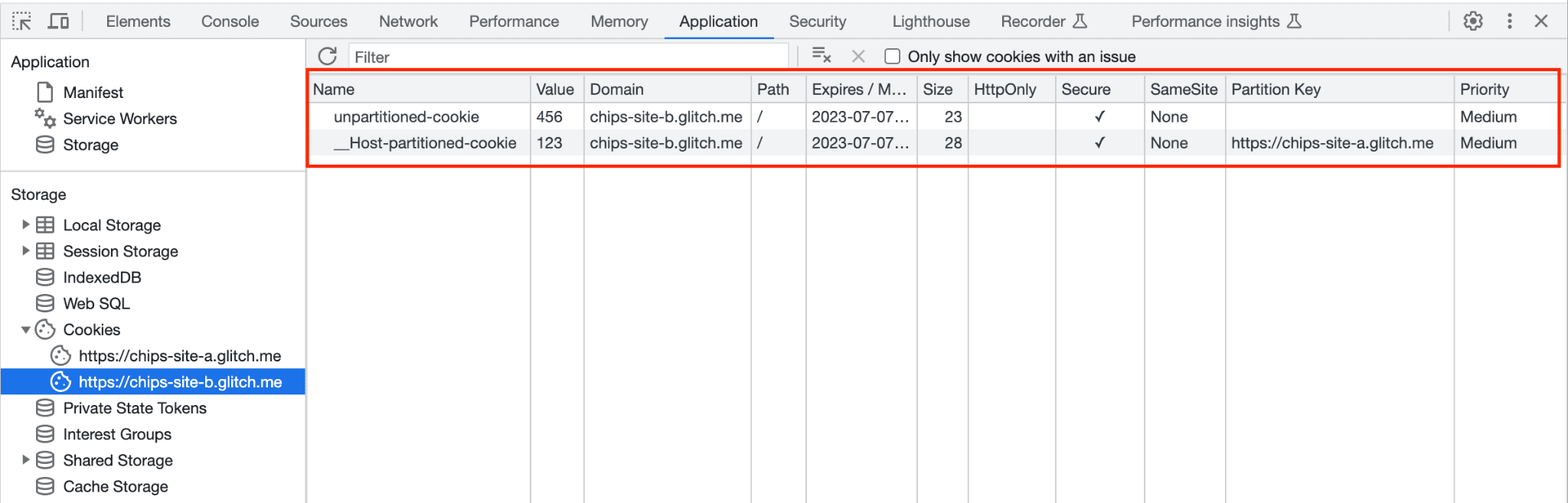
Uygulama > Depolama > Çerezler bölümünde https://chips-site-b.glitch.me simgesini tıkladığınızda şu bilgiler gösterilir:
unpartitioned-cookieboş bölüm anahtarıyla.https://chips-site-a.glitch.mebölümlendirme anahtarına sahip__Host-partitioned-cookieçerezi.

__Host-partitioned-cookie çerezi https://chips-site-a.glitch.me bölüm anahtarına sahiptir. unpartitioned-cookie gösterilir ancak A sitesine yerleştirildiğinde B sitesi iframe'i tarafından erişilemez.Çerezleri temizle
Demoyu sıfırlamak için sitenin tüm çerezlerini temizleyin:
- Geliştirici Araçları'nı açmak için
Control+Shift+J(veya Mac'teCommand+Option+J) tuşuna basın. - Uygulama sekmesini tıklayın.
- Uygulama > Depolama > Çerezler'e gidin.
https://chips-site-b.glitch.mesimgesini sağ tıklayın.- Temizle'yi tıklayın.
Kaynaklar
- GitHub: Açıklamayı okuyun, soru sorun ve tartışmayı takip edin.
- Geliştirici desteği: Privacy Sandbox Geliştirici Desteği deposunda soru sorabilir ve tartışmalara katılabilirsiniz.

