Allow developers to opt a cookie in to "partitioned" storage, with a separate cookie jar per top-level site.
Implementation status
- Supported by default in Chrome 114 and higher.
- An origin trial, now complete, was available from Chrome 100 to 116.
- Read the Intent to Experiment and Intent to Ship.
What is CHIPS?
Cookies Having Independent Partitioned State (CHIPS) allows developers to opt a cookie into partitioned storage, with separate cookie jars per top-level site, improving user privacy and security.
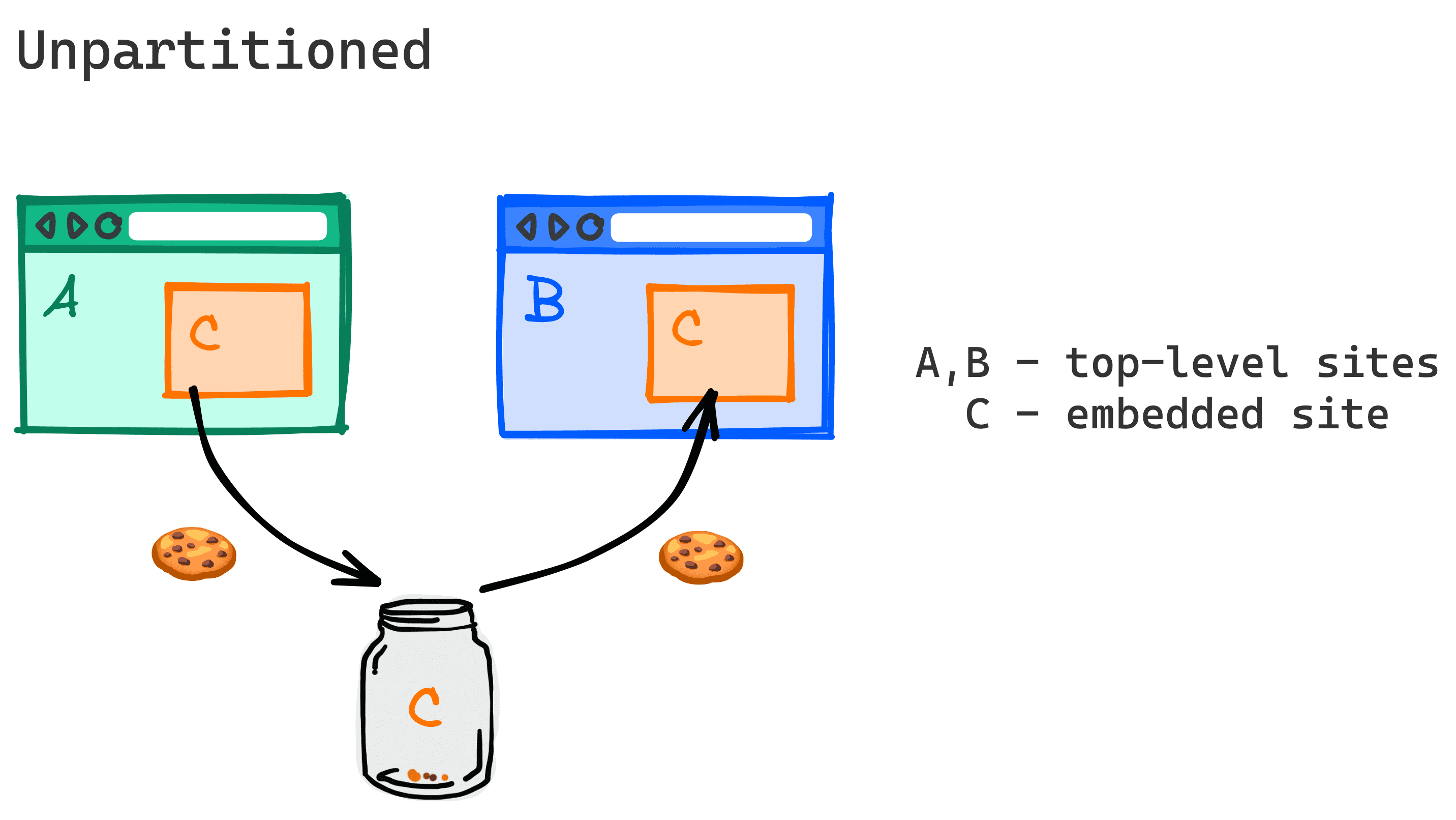
Without partitioning, third-party cookies can enable services to track users and join their information from across many unrelated top-level sites. This is known as cross-site tracking.
CHIPS, the Storage Access API, and Related Website Sets are the only way to read and write cookies from cross-site contexts, such as iframes, when third-party cookies are blocked.

CHIPS introduces a new cookie attribute, Partitioned, to support cross-site cookies that are partitioned by top-level context.
Set-Cookie header:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
Javascript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
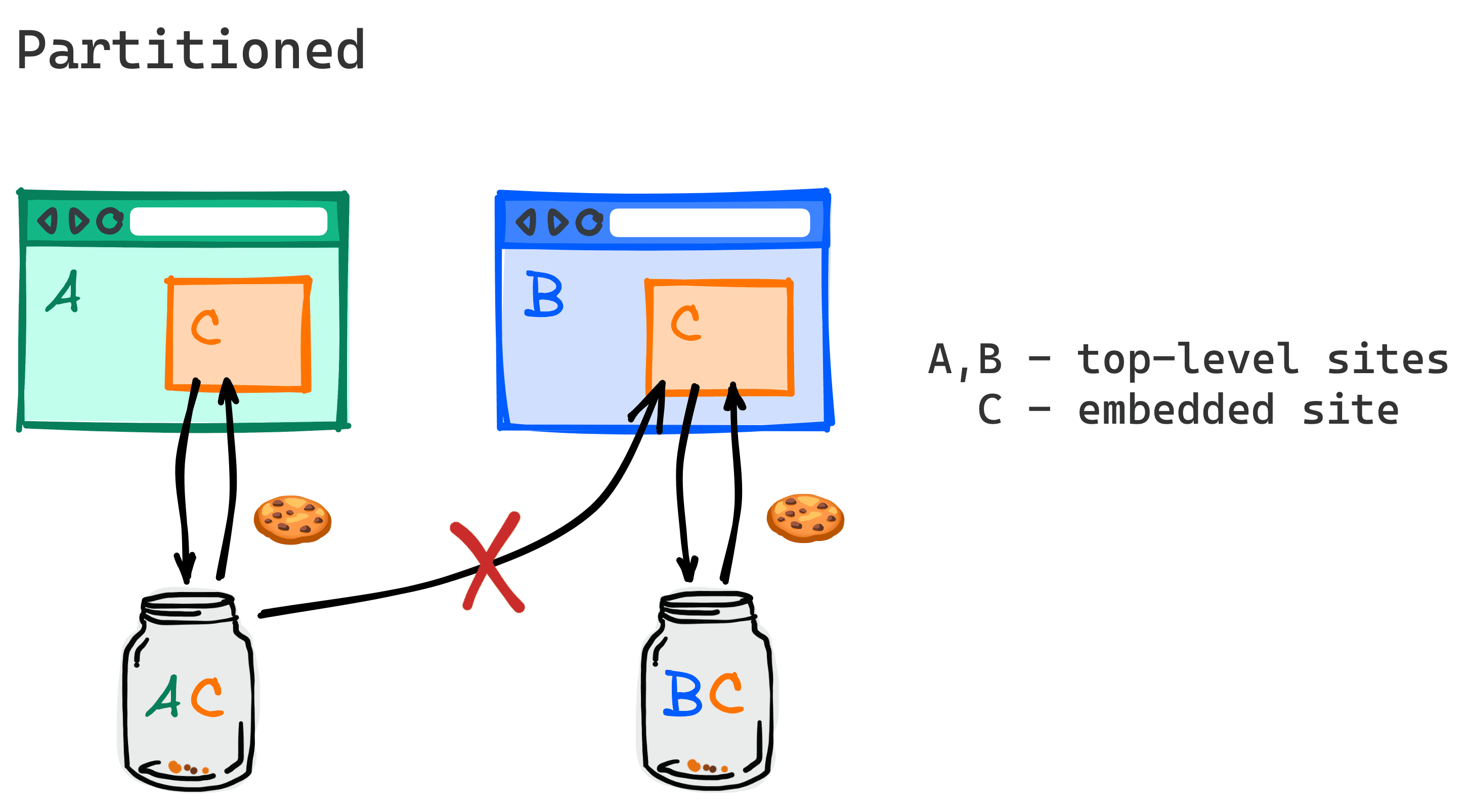
A partitioned third-party cookie is tied to the top-level site where it's initially set and cannot be accessed from elsewhere. This way cookies set by a third-party service can only be read within the same embedded context of the top-level site where they were initially set.

With partitioned cookies, when a user visits site A and embedded content from site C sets a cookie with the Partitioned attribute, the cookie is saved in a partitioned jar designated only for cookies that the site C sets when it's embedded on site A. The browser will only send that cookie when the top-level site is A.
When the user visits a new site, for example site B, an embedded C frame won't receive the cookie that was set when C was embedded in site A.
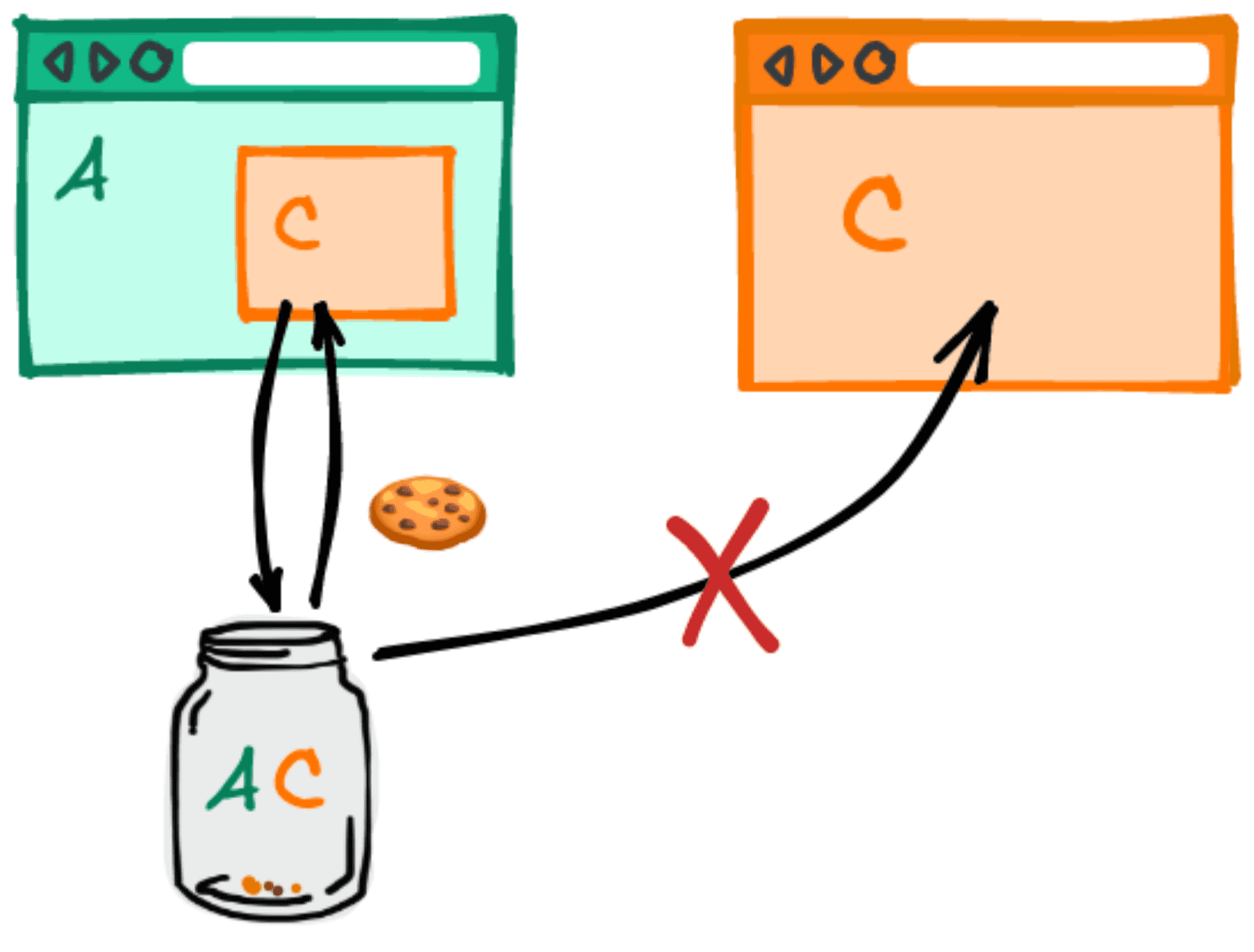
If a user visits site C as a top level website, the partitioned cookie that C set when it was embedded in A won't be sent in that request either.

Use cases
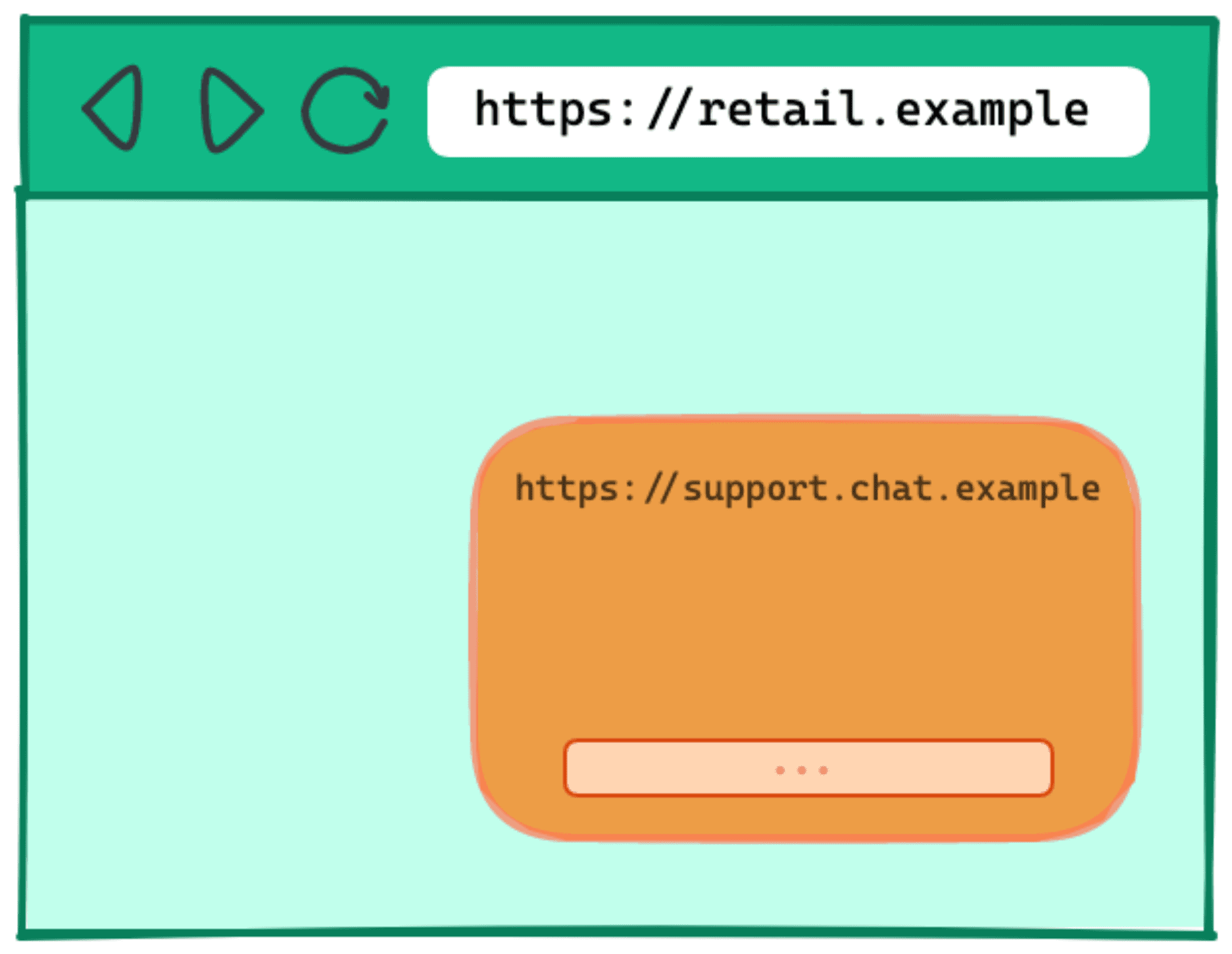
For example, the site retail.example may want to work with a third-party service support.chat.example to embed a support chat box on its site. Many embeddable chat services today rely on cookies to save state.

support.chat.example.Without the ability to set a cross-site cookie, support.chat.example would need to find alternative, often more complex, methods to store state. Alternatively, it would need to be embedded in the top-level page which introduces risks because it allows the support.chat.example script to have elevated privileges on retail.example, such as the ability to access authentication cookies.
CHIPS provides an easier option to continue to use cross-site cookies, without the risks associated with unpartitioned cookies.
Example use cases for CHIPS include any scenarios where cross-site subresources require some notion of session or persistent state that is scoped to a user's activity on a single top-level site, such as:
- Third-party chat embeds
- Third-party map embeds
- Third-party payment embeds
- Subresource CDN load balancing
- Headless CMS providers
- Sandbox domains for serving untrusted user content (such as googleusercontent.com and githubusercontent.com)
- Third-party CDNs that use cookies to serve content that's access-controlled by the authentication status on the first-party site (for example, profile pictures on social media sites hosted on third-party CDNs)
- Front-end frameworks that rely on remote APIs using cookies on their requests
- Embedded ads that need state scoped per publisher (for example, capturing users' ads preferences for that website)
Why CHIPS uses an opt-in partitioning model
Where access to unpartitioned third-party cookies is blocked, a couple of other approaches to partitioning have been attempted.
Firefox announced that they are partitioning all third-party cookies by default in their ETP Strict mode and private browsing mode, so all cross-site cookies are partitioned by the top-level site. However, partitioning cookies without a third-party opt-in can lead to unexpected bugs, since some third-party services have built servers which expect an unpartitioned third-party cookie.
Safari previously tried partitioning cookies based on heuristics, but eventually chose to block them altogether, citing developer confusion as one of the reasons. Recently, Safari expressed interest in an opt-in based model.
What sets CHIPS apart from existing implementations of partitioned cookies is the third-party opt-in. Cookies must be set with a new attribute in order to be sent on cross-party requests once (unpartitioned) third-party cookies are obsoleted.
While third-party cookies still exist, the Partitioned attribute provides an opt-in to a more restrictive, more secure type of cookie behavior. CHIPS is an important step to help services make a smooth transition to a future without third-party cookies.
Cookie partitioning technical design
Today, cookies are keyed on the hostname or domain of the site that set them, that is, their host key.
For example, for cookies from https://support.chat.example, the host key is ("support.chat.example").
Under CHIPS, cookies that opt into partitioning will be double-keyed on their host key and partition key.
A cookie's partition key is the site (scheme and registrable domain) of the top-level URL the browser was visiting at the start of the request to the endpoint that set the cookie.
In the example earlier, where https://support.chat.example is embedded on https://retail.example, the top-level URL is https://retail.example.
The partition key in that case is ("https", "retail.example").
Likewise, a request's partition key is the site of the top-level URL the browser is visiting at the start of a request. Browsers must only send a cookie with the Partitioned attribute in requests with the same partition key as that cookie.
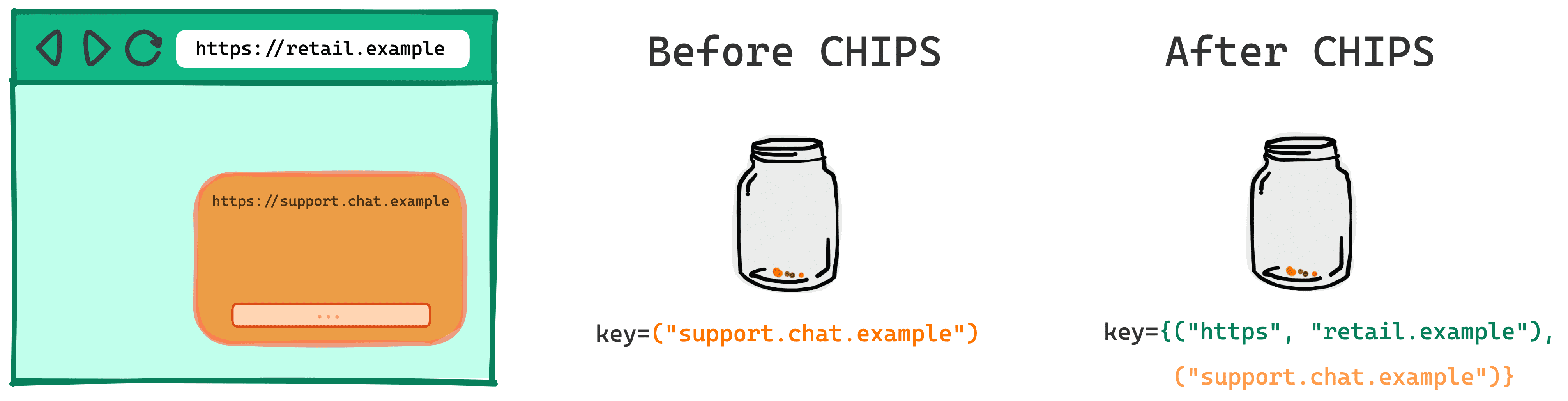
Here's what the cookie key in the example earlier looks like before and after CHIPS.

Before CHIPS
key=("support.chat.example")
After CHIPS
key={("support.chat.example"),("https", "retail.example")}
Security design
To encourage good security practices, with CHIPS, cookies are only set by and sent over secure protocols.
- Partitioned cookies must be set with
Secure. - It is recommended to use the
__Host-prefix when setting partitioned cookies to make them bound to the hostname (and not the registrable domain).
Example:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Alternatives to CHIPS
The Storage Access API and the associated Related Website Sets (RWS) are web platform mechanisms to enable limited cross-site cookie access for specific, user-facing purposes.
These are alternatives to CHIPS partitioning where access to cross-site, unpartitioned cookes is required.
Consider the Storage Access API and Related Website Sets in situations where you need the same cookie to be available to a service that's embedded in multiple related sites.
CHIPS provides the capability for a service to act as an isolated component across multiple sites, where the same cookie does not need to be available across multiple sites. If the service sets a partitioned cookie, its partition key will be the top-level site and that cookie won't be available to other sites also using the service.
The Related Website Sets design relies on Storage Access API and does not integrate with CHIPS partitioning. If you have a use case that relies on a shared cookie partition across sites within a RWS you can provide examples and feedback on the GitHub issue.
Demo
This demo will walk you through how partitioned cookies work and how you can inspect them in DevTools.
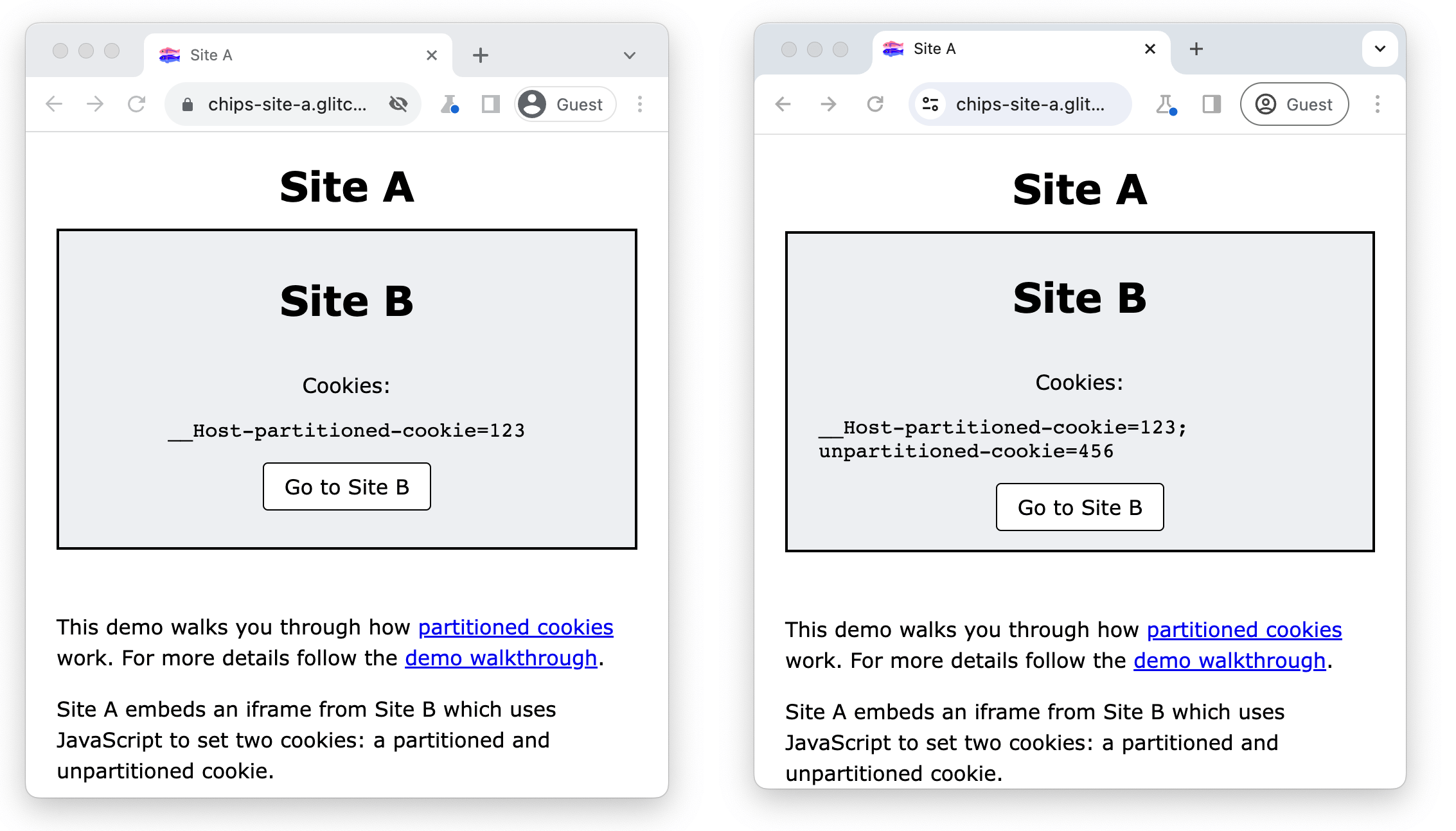
Site A embeds an iframe from Site B which uses JavaScript to set two cookies: a partitioned and unpartitioned cookie. Site B displays all cookies accessible from that location using document.cookie.
When third-party cookies are blocked, site B will only be able to set and access the cookie with the Partitioned attribute in cross-site context.
When third-party cookies are allowed, site B is able to also set and access the unpartitioned cookie.

Prerequisites
- Chrome 118 or higher.
- Visit
chrome://flags/#test-third-party-cookie-phaseoutand enable this setting
Use DevTools to inspect partitioned cookies
- Visit https://chips-site-a.glitch.me.
- Press
Control+Shift+J(orCommand+Option+Jon Mac) to open DevTools. - Click the Application tab.
- Navigate to Application > Storage > Cookies.
- Click
https://chips-site-b.glitch.me.
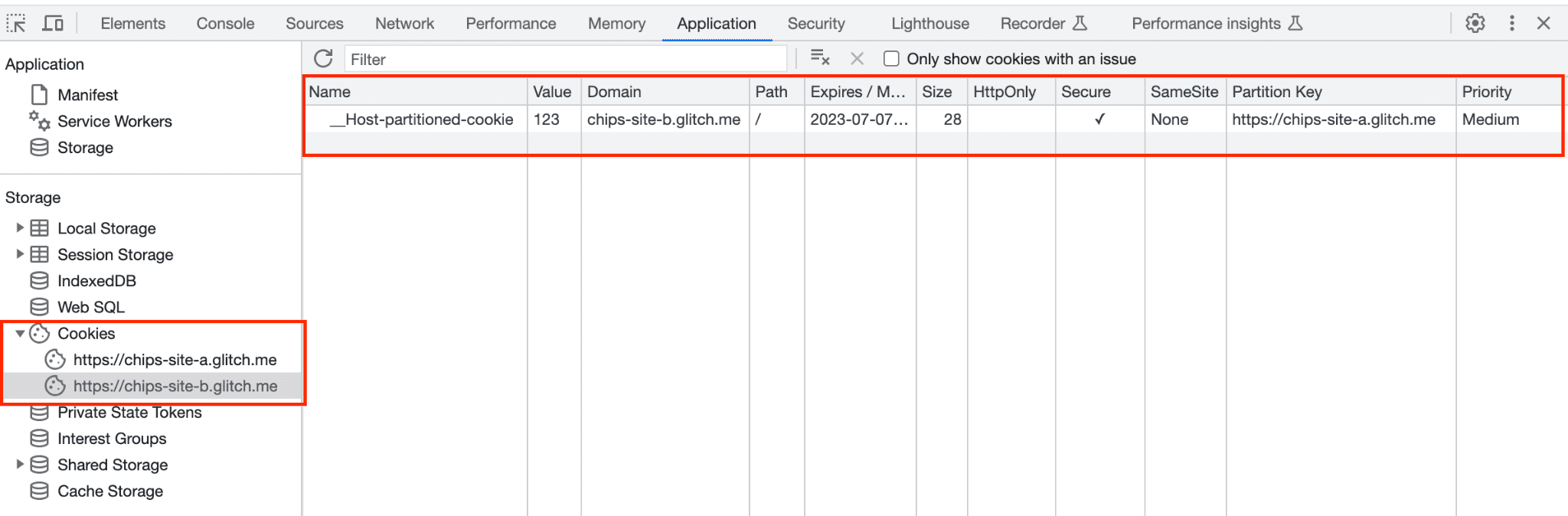
DevTools will display all the cookies from the selected origin.

Site B can only set the partitioned cookie in cross-site context, the unpartitioned cookie will be blocked:
- You should see
__Host-partitioned-cookiewith the partition key of the top level sitehttps://chips-site-a.glitch.me.

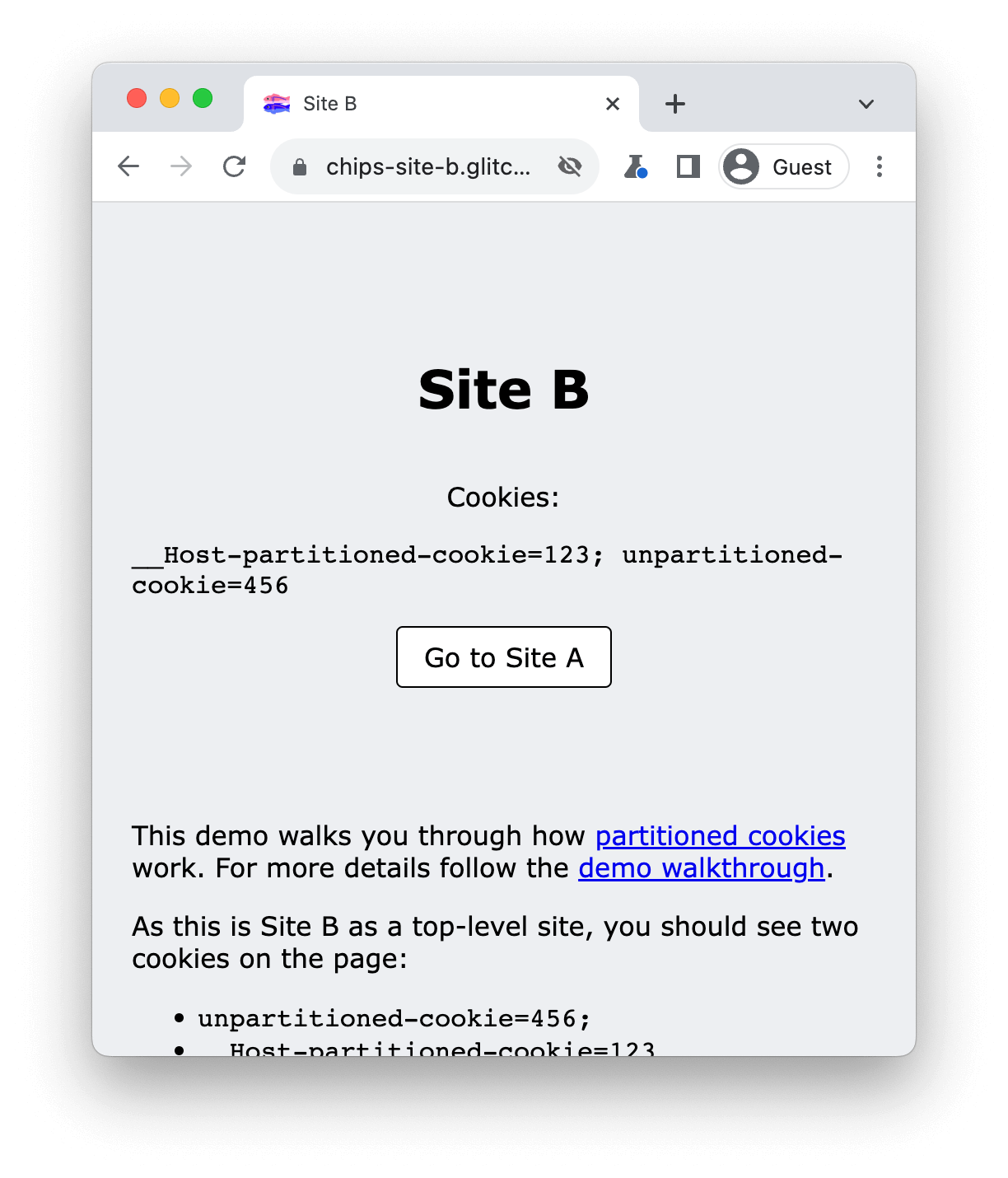
- Click Go to Site B.
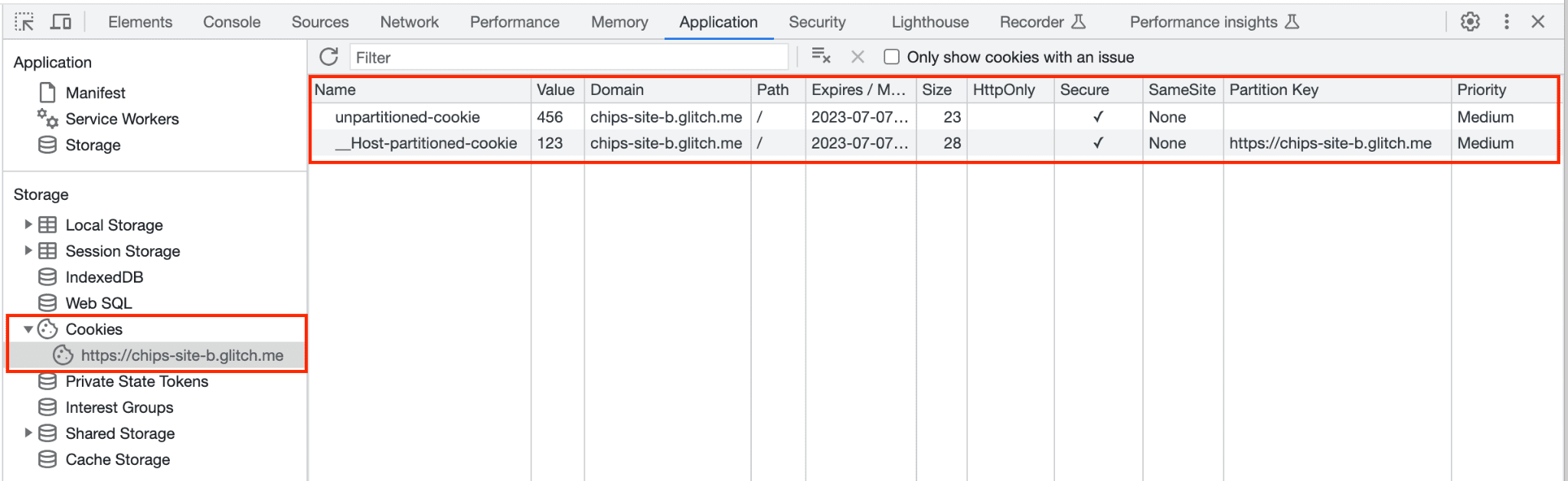
- In DevTools, navigate to Application > Storage > Cookies.
- Click
https://chips-site-b.glitch.me.

In this scenario, because you are on site B in top-level context, it can set and access both cookies:
unpartitioned-cookiehas an empty partition key.__Host-partitioned-cookiecookie has the partition keyhttps://chips-site-b.glitch.me.

If you navigate back to site A, unpartitioned-cookie is now stored in the browser, but it won't be accessible from site A.
- Click Go to Site A.
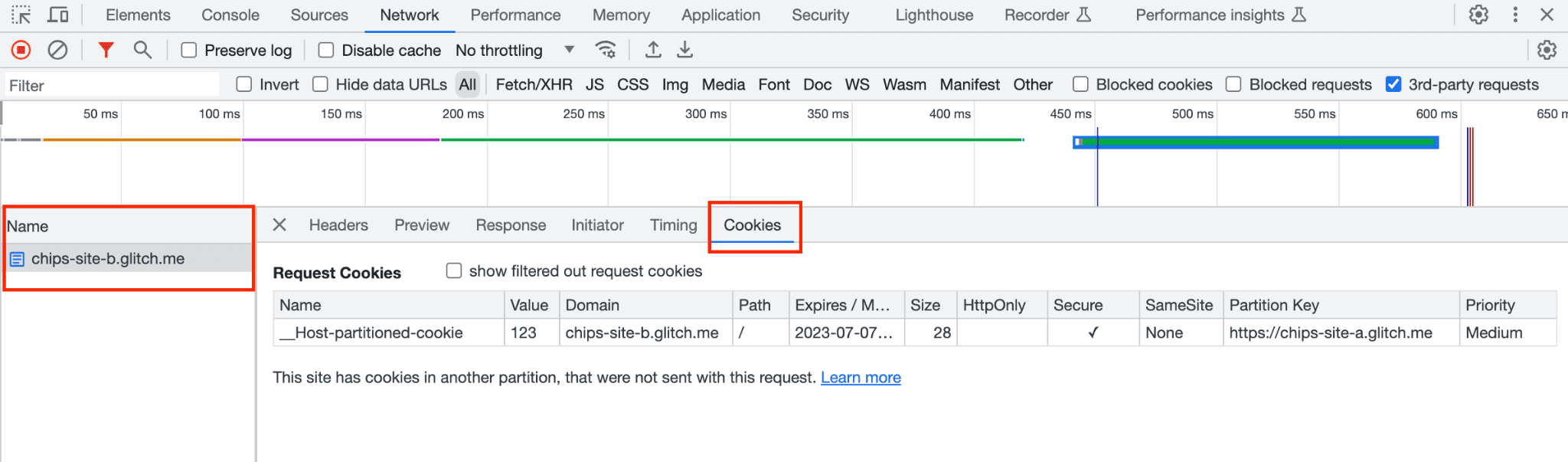
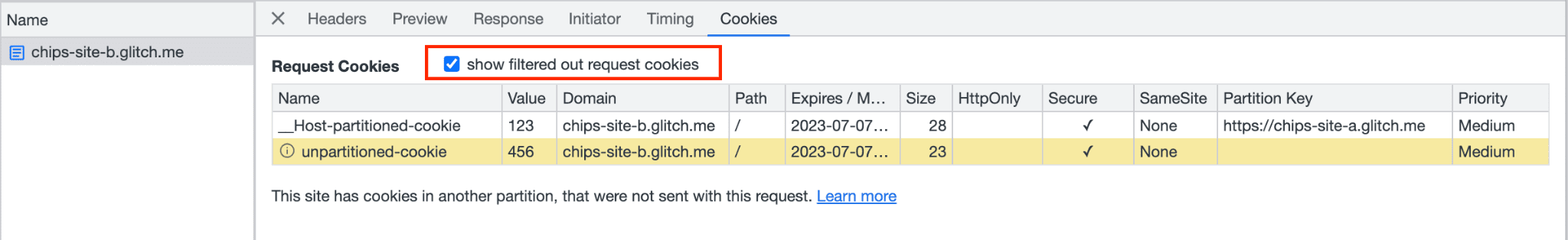
- Click the Network tab.
- Click
https://chips-site-b.glitch.me. - Click the Cookies tab.
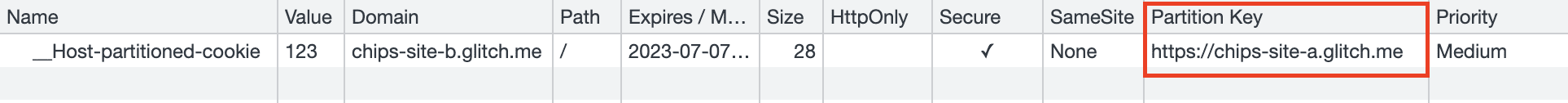
While on site A, you should see the __Host-partitioned-cookie with the partition key of the top level site https://chips-site-a.glitch.me.

If you check show filtered out cookies requests DevTools will show that the unpartitioned cookie is blocked, highlighted in yellow with a tooltip: "This cookie was blocked due to user preferences".

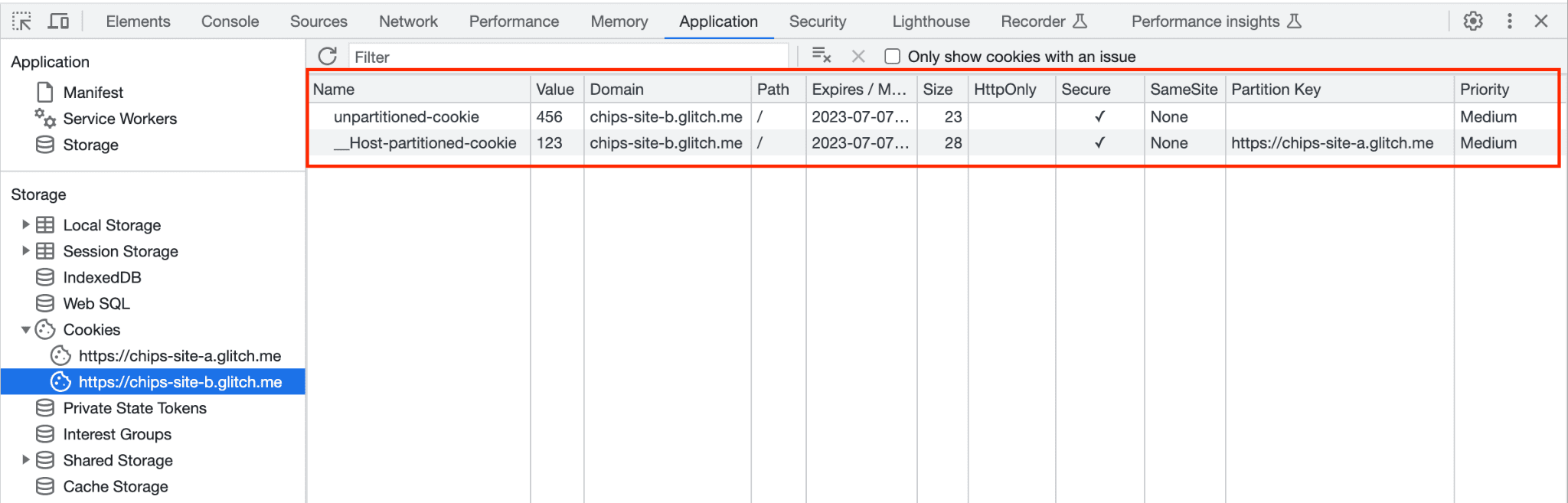
In Application > Storage > Cookies clicking on https://chips-site-b.glitch.me
will show:
unpartitioned-cookiewith the empty partition key.__Host-partitioned-cookiecookie with the partition keyhttps://chips-site-a.glitch.me.

__Host-partitioned-cookie cookie has the partition key https://chips-site-a.glitch.me. unpartitioned-cookie is shown, but it's not accessible to site B iframe when it's embedded on site A.Clear cookies
To reset the demo, clear all cookies for the site:
- Press
Control+Shift+J(orCommand+Option+Jon Mac) to open DevTools. - Click the Application tab.
- Navigate to Application > Storage > Cookies.
- Right-click on
https://chips-site-b.glitch.me. - Click Clear.
Resources
- GitHub: Read the explainer, raise questions and follow the discussion.
- Developer support: Ask questions and join discussions on the Privacy Sandbox Developer Support repo.