Entwicklern die Möglichkeit geben, ein Cookie für den „partitionierten“ Speicher zu aktivieren, mit einem separaten Cookie-Jar pro Website der obersten Ebene.
Implementierungsstatus
- Diese Option wird in Chrome 114 und höher standardmäßig unterstützt.
- Ein Ursprungstest, der jetzt abgeschlossen war, war von Chrome 100 bis Chrome 116 verfügbar.
- Lesen Sie die Abschnitte Intent to Experiment und Intent to Ship.
Was ist CHIPS?
Mit Cookies Having Independent Partitioned State (CHIPS) können Entwickler ein Cookie für den partitionierten Speicher mit separaten Cookie-Jars pro Top-Level-Website aktivieren. So werden der Datenschutz und die Sicherheit für Nutzer verbessert.
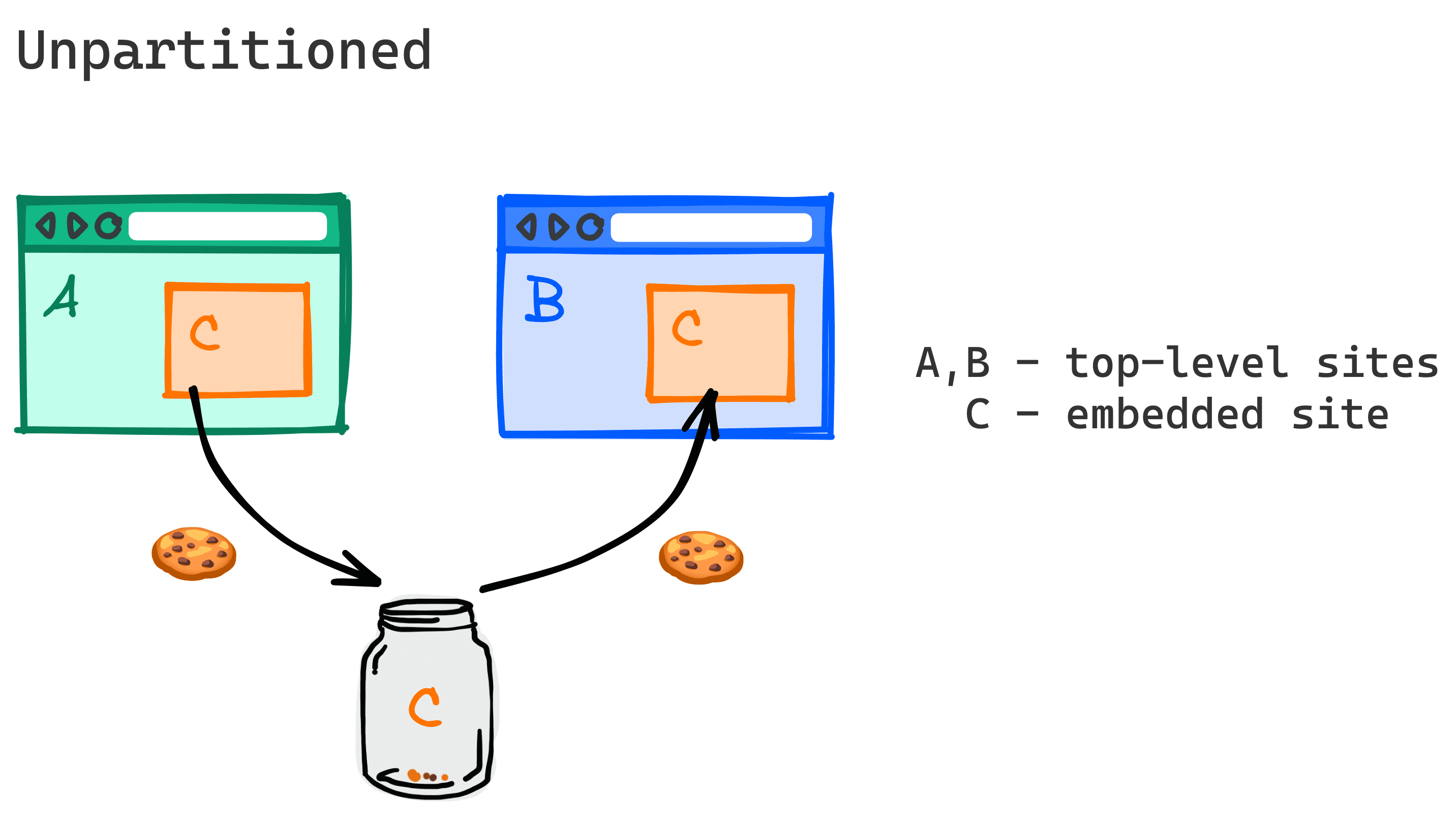
Ohne Partitionierung können Dienste mit Drittanbieter-Cookies Nutzer erfassen und ihre Daten von vielen nicht zueinander gehörenden Websites der Top-Ebene zusammenführen. Dies wird als websiteübergreifendes Tracking bezeichnet.
CHIPS, die Storage Access API und Related Website Sets sind die einzige Möglichkeit, Cookies aus websiteübergreifenden Kontexten wie iframes zu lesen und zu schreiben, wenn Drittanbieter-Cookies blockiert sind.

CHIPS führt das neue Cookie-Attribut Partitioned ein, um websiteübergreifende Cookies zu unterstützen, die nach Kontext der obersten Ebene partitioniert sind.
Set-Cookie-Header:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
Ein partitioniertes Drittanbieter-Cookie ist an die Website der obersten Ebene gebunden, auf der es ursprünglich festgelegt wurde, und kann von anderen Websites aus nicht abgerufen werden. So können von einem Drittanbieterdienst festgelegte Cookies nur im selben eingebetteten Kontext der Website der obersten Ebene gelesen werden, auf der sie ursprünglich festgelegt wurden.

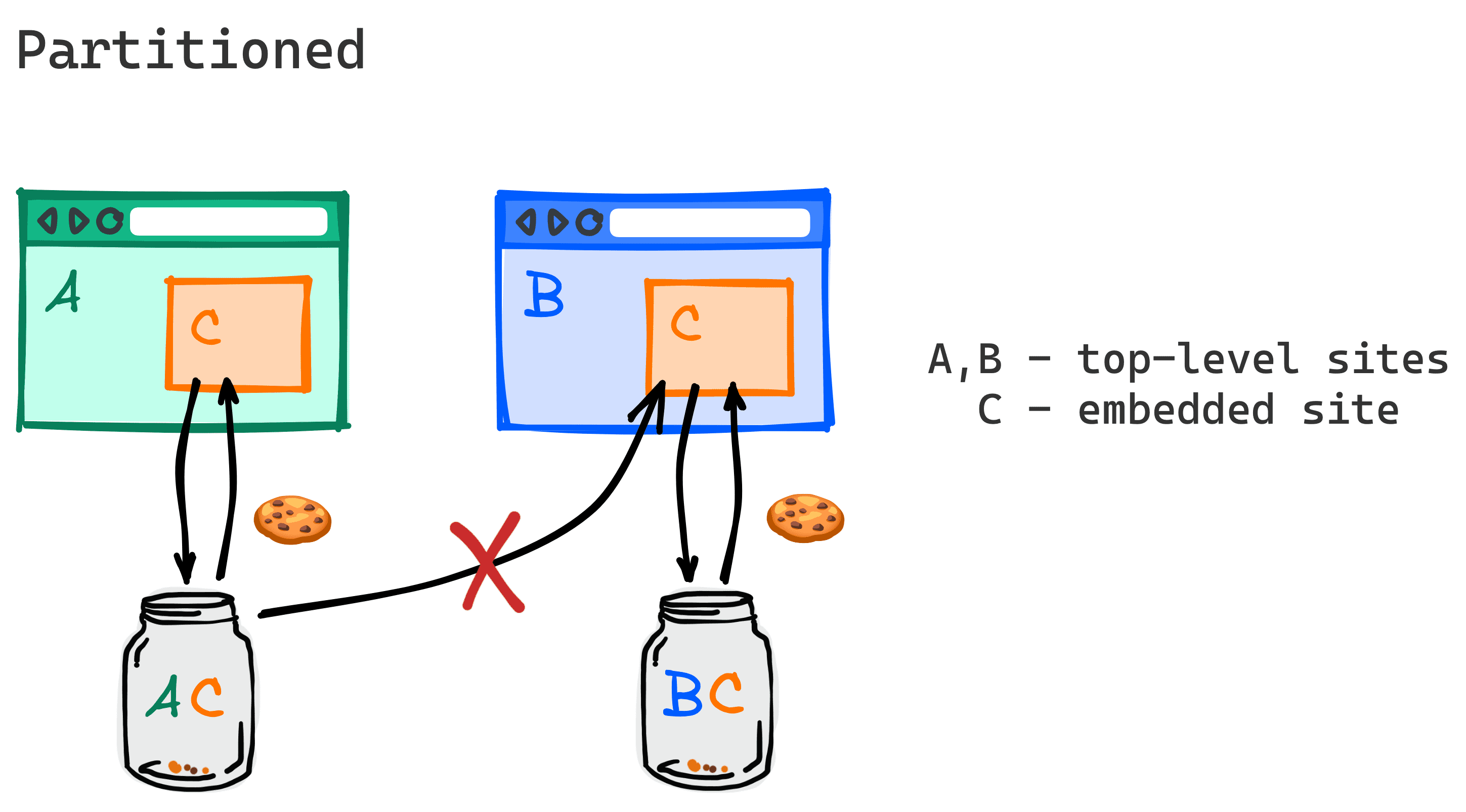
Wenn ein Nutzer Website A besucht und eingebettete Inhalte von Website C ein Cookie mit dem Partitioned-Attribut setzen, wird das Cookie in einem partitionierten JAR-File gespeichert, das nur für Cookies bestimmt ist, die von Website C gesetzt werden, wenn sie in Website A eingebettet ist. Der Browser sendet dieses Cookie nur, wenn die Website der obersten Ebene „A“ ist.
Wenn der Nutzer eine neue Website aufruft, z. B. Website B, erhält ein eingebetteter C-Frame nicht das Cookie, das festgelegt wurde, als C in Website A eingebettet wurde.
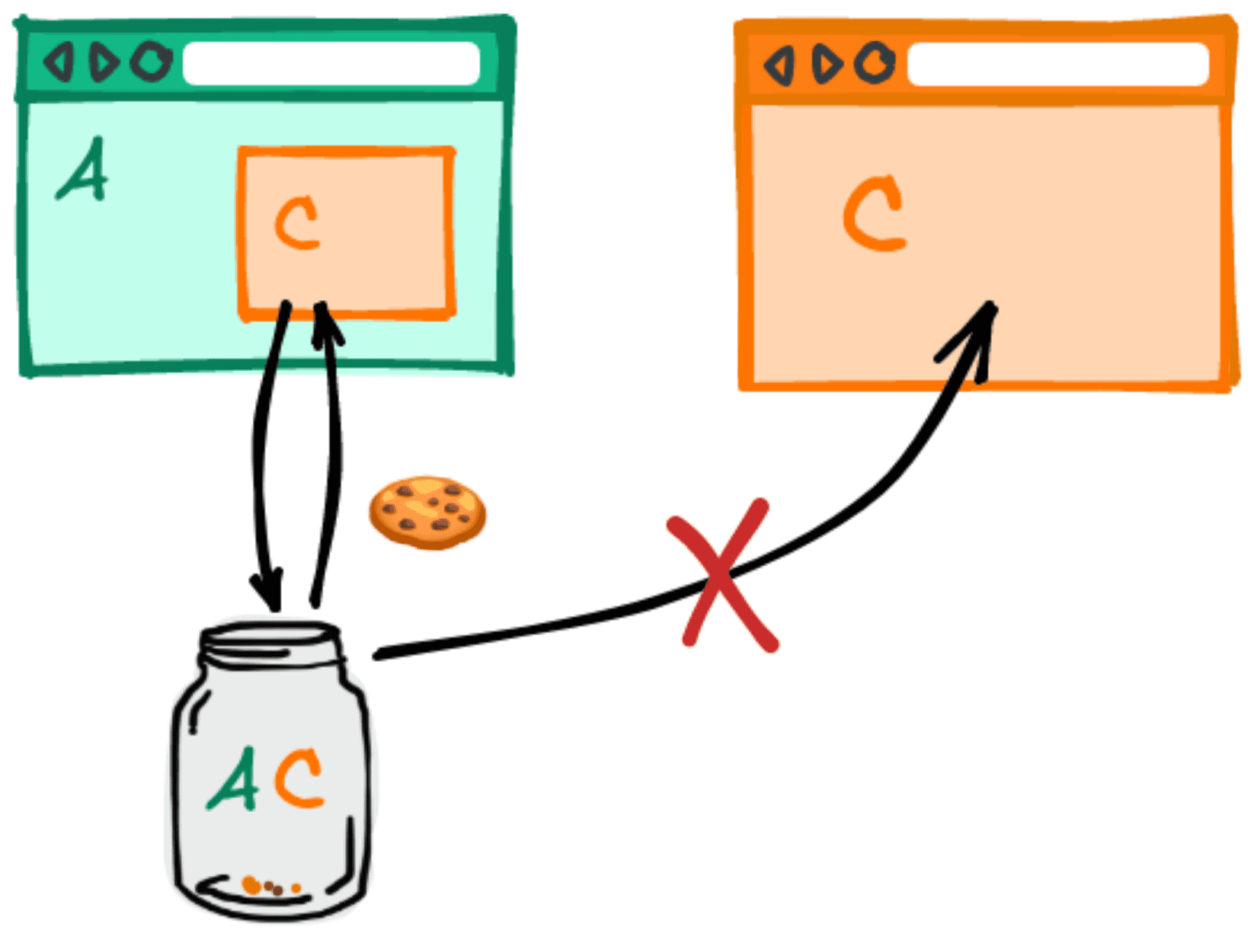
Wenn ein Nutzer Website C als Top-Level-Website besucht, wird das partitionierte Cookie, das von C beim Einbetten in A festgelegt wurde, auch nicht in dieser Anfrage gesendet.

Anwendungsfälle
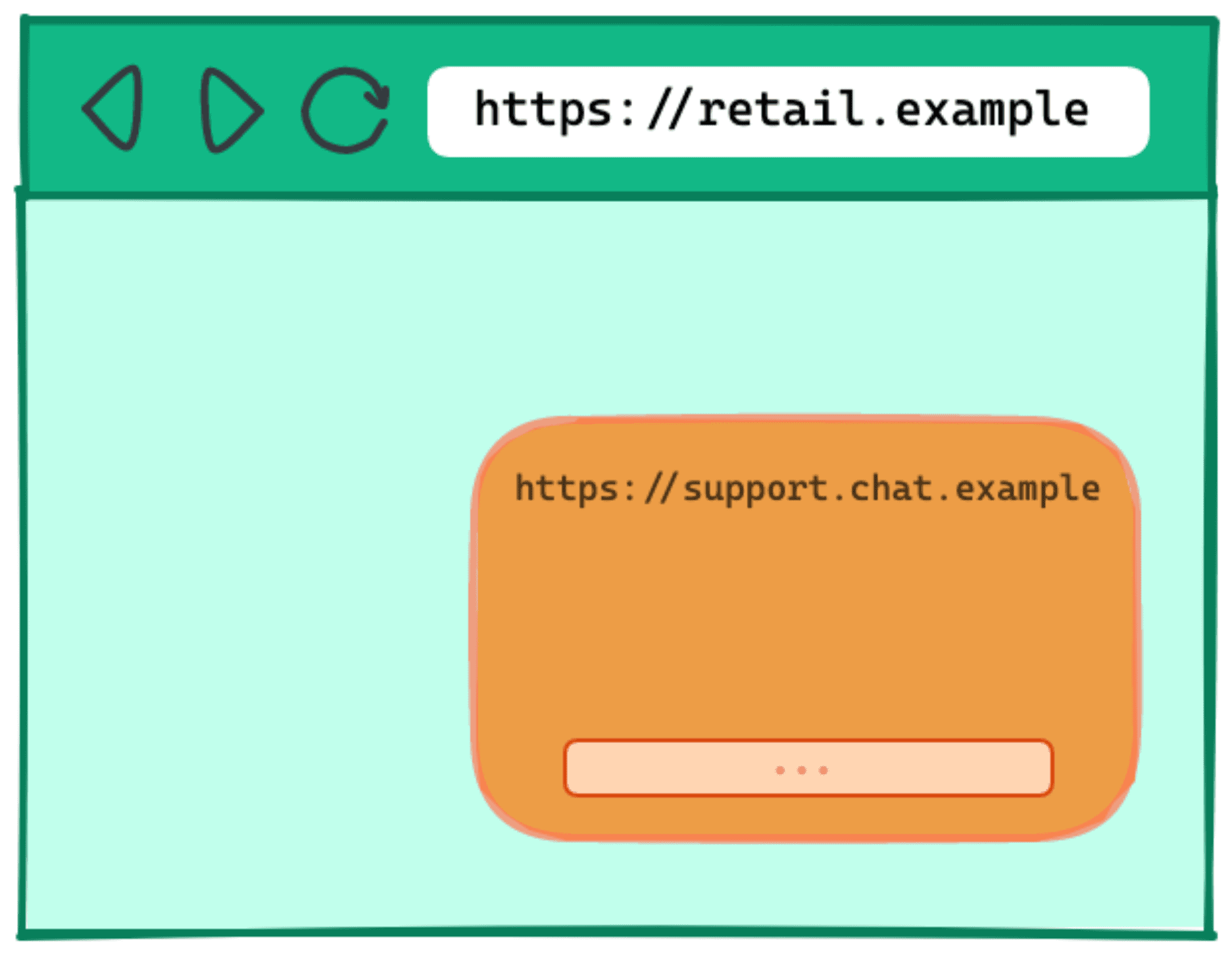
Beispiel: Die Website retail.example möchte mit einem Drittanbieterdienst support.chat.example zusammenarbeiten, um ein Support-Chatfeld auf ihrer Website einzubetten. Viele eingebettbare Chatdienste nutzen heute Cookies, um den Status zu speichern.

support.chat.example eingebettet istOhne die Möglichkeit, ein websiteübergreifendes Cookie zu setzen, müsste support.chat.example alternative, oft komplexere Methoden zum Speichern des Status finden. Alternativ müsste es in die oberste Seite eingebettet werden, was Risiken birgt, da das support.chat.example-Script dadurch erweiterte Berechtigungen für retail.beispiel erhält, z. B. die Möglichkeit, auf Authentifizierungs-Cookies zuzugreifen.
CHIPS bietet eine einfachere Möglichkeit, websiteübergreifende Cookies weiterhin zu verwenden, ohne die mit nicht partitionierten Cookies verbundenen Risiken.
Beispiele für Anwendungsfälle für CHIPS sind Szenarien, in denen für websiteübergreifende Unterressourcen ein Sitzungs- oder persistenter Status erforderlich ist, der auf die Aktivitäten eines Nutzers auf einer einzelnen Website der obersten Ebene beschränkt ist, z. B.:
- Eingebettete Chats von Drittanbietern
- Eingebettete Karten von Drittanbietern
- Eingebettete Zahlungsoptionen von Drittanbietern
- CDN-Load Balancing für untergeordnete Ressourcen
- Anbieter von headless CMS
- Sandbox-Domains für das Bereitstellen nicht vertrauenswürdiger Nutzerinhalte (z. B. googleusercontent.com und githubusercontent.com)
- Drittanbieter-CDNs, die Cookies zum Bereitstellen von Inhalten verwenden, deren Zugriff durch den Authentifizierungsstatus auf der Website des Unternehmens gesteuert wird (z. B. Profilbilder auf Websites sozialer Medien, die auf CDNs von Drittanbietern gehostet werden)
- Front-End-Frameworks, die auf Remote-APIs basieren, die Cookies in ihren Anfragen verwenden
- Eingebettete Anzeigen, die auf Ebene des Bundesstaats pro Publisher erforderlich sind (z. B. Erfassung der Anzeigeneinstellungen der Nutzer für diese Website)
Warum CHIPS ein Opt-in-Partitionierungsmodell verwendet
Wenn der Zugriff auf nicht partitionierte Drittanbieter-Cookies blockiert ist, wurden einige andere Ansätze zur Partitionierung versucht.
Firefox hat angekündigt, dass alle Drittanbieter-Cookies standardmäßig im strengen ETP-Modus und im Modus für privates Surfen partitioniert werden. Alle websiteübergreifenden Cookies werden also nach der Website der obersten Ebene partitioniert. Das Partitionieren von Cookies ohne die Einwilligung des Drittanbieters kann jedoch zu unerwarteten Fehlern führen, da einige Drittanbieterdienste Server haben, die ein nicht partitioniertes Drittanbieter-Cookie erwarten.
In Safari wurde zuvor versucht, Cookies anhand von Heuristiken zu partitionieren, aber letztendlich wurden sie komplett blockiert. Als Grund wurde unter anderem die Verwirrung der Entwickler genannt. Kürzlich hat Safari Interesse an einem Opt-in-basierten Modell bekundet.
CHIPS unterscheidet sich von bestehenden Implementierungen von partitionierten Cookies durch die Einwilligung von Drittanbietern. Cookies müssen mit einem neuen Attribut festgelegt werden, damit sie bei anbieterübergreifenden Anfragen gesendet werden können, sobald (nicht partitionierte) Drittanbieter-Cookies eingestellt werden.
Drittanbieter-Cookies sind zwar weiterhin verfügbar, aber mit dem Attribut Partitioned können Sie einschränkendere und sicherere Cookie-Einstellungen aktivieren. CHIPS ist ein wichtiger Schritt, um Dienste auf eine Zukunft ohne Drittanbieter-Cookies vorzubereiten.
Technisches Design der Cookie-Partitionierung
Derzeit werden Cookies anhand des Hostnamens oder der Domain der Website, auf der sie festgelegt wurden, also anhand ihres Hostschlüssels, zugeordnet.
Für Cookies von https://support.chat.example ist der Hostschlüssel beispielsweise ("support.chat.example").
Bei CHIPS werden Cookies, für die die Partitionierung aktiviert ist, mit dem Hostschlüssel und dem Partitionsschlüssel doppelt verschlüsselt.
Der Partitionsschlüssel eines Cookies ist die Website (Schema und registrierbare Domain) der Top-Level-URL, die der Browser zu Beginn der Anfrage an den Endpunkt aufgerufen hat, der das Cookie gesetzt hat.
Im Beispiel oben, in dem https://support.chat.example in https://retail.example eingebettet ist, ist https://retail.example die URL der obersten Ebene.
Der Partitionsschlüssel ist in diesem Fall ("https", "retail.example").
Ebenso ist der Partitionsschlüssel einer Anfrage die Website der Top-Level-URL, die der Browser zu Beginn einer Anfrage besucht. Browser dürfen nur ein Cookie mit dem Partitioned-Attribut in Anfragen mit demselben Partitionsschlüssel wie dieses Cookie senden.
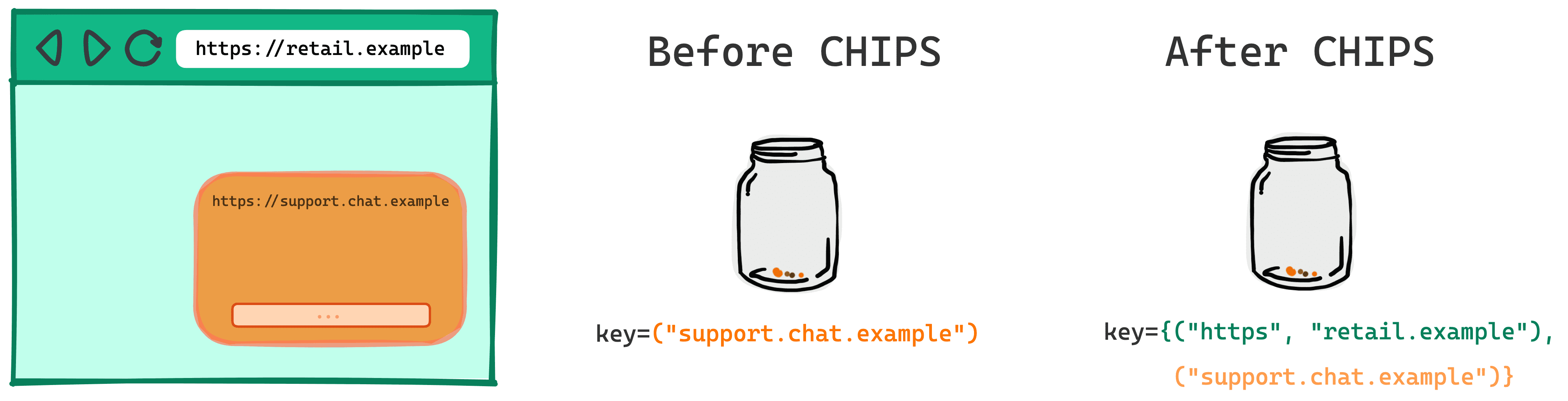
Hier sehen Sie den Cookie-Schlüssel aus dem Beispiel oben vor und nach CHIPS.

Vor CHIPS
key=("support.chat.example")
Nach CHIPS
key={("support.chat.example"),("https", "retail.example")}
Sicherheitsdesign
Um gute Sicherheitspraktiken zu fördern, werden bei CHIPS Cookies nur über sichere Protokolle festgelegt und gesendet.
- Partitionierte Cookies müssen mit
Securefestgelegt werden. - Es wird empfohlen, das Präfix
__Host-zu verwenden, wenn Sie partitionierte Cookies festlegen, damit sie an den Hostnamen und nicht an die registrierbare Domain gebunden werden.
Beispiel:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Alternativen zu CHIPS
Die Storage Access API und die zugehörigen Related Website Sets (RWS) sind Webplattformmechanismen, die einen eingeschränkten websiteübergreifenden Cookie-Zugriff für bestimmte nutzerorientierte Zwecke ermöglichen.
Dies sind Alternativen zur CHIPS-Partitionierung, bei der Zugriff auf websiteübergreifende, nicht partitionierte Cookies erforderlich ist.
Verwenden Sie die Storage Access API und Sets mit ähnlichen Websites, wenn dasselbe Cookie für einen Dienst verfügbar sein muss, der in mehreren ähnlichen Websites eingebettet ist.
CHIPS ermöglicht es einem Dienst, als isolierte Komponente auf mehreren Websites zu fungieren, wobei dasselbe Cookie nicht auf mehreren Websites verfügbar sein muss. Wenn der Dienst ein partitioniertes Cookie setzt, ist die Website der obersten Ebene der Partitionsschlüssel. Dieses Cookie ist dann für andere Websites, die den Dienst ebenfalls verwenden, nicht verfügbar.
Das Design für Sets mit ähnlichen Websites basiert auf der Storage Access API und kann nicht in die CHIPS-Partitionierung eingebunden werden. Wenn Sie einen Anwendungsfall haben, der auf einer freigegebenen Cookie-Partition für Websites innerhalb eines RWS basiert, können Sie Beispiele und Feedback zum GitHub-Problem geben.
Demo
In dieser Demo erfahren Sie, wie partitionierte Cookies funktionieren und wie Sie sie in DevTools prüfen können.
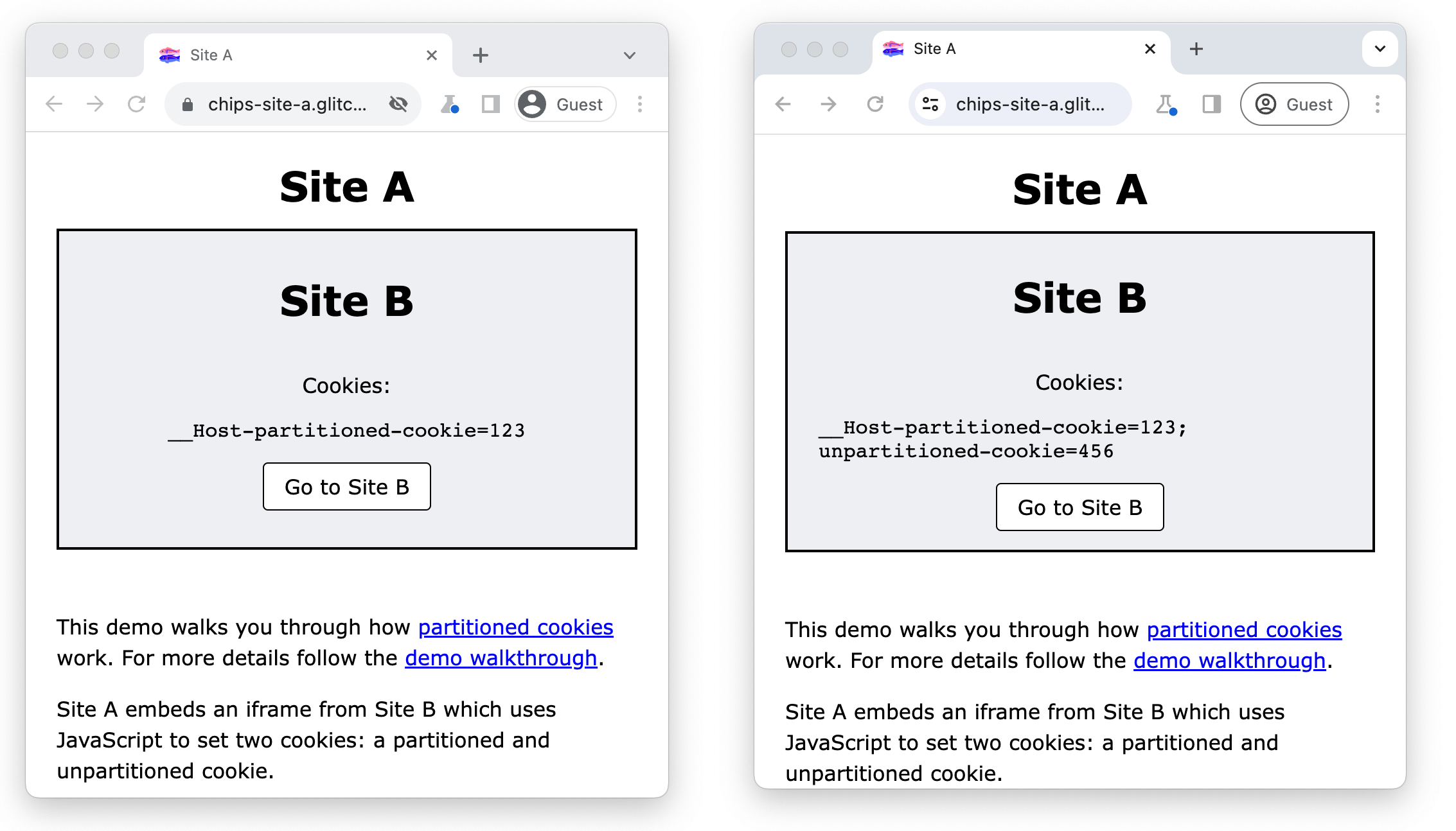
Website A bettet einen iFrame von Website B ein, auf dem mit JavaScript zwei Cookies gesetzt werden: ein partitioniertes und ein nicht partitioniertes Cookie. Auf Website B werden alle Cookies angezeigt, auf die von diesem Standort aus über document.cookie zugegriffen werden kann.
Wenn Drittanbieter-Cookies blockiert sind, kann Website B das Cookie mit dem Partitioned-Attribut nur im websiteübergreifenden Kontext setzen und darauf zugreifen.
Wenn Drittanbieter-Cookies zugelassen sind, kann Website B auch das nicht partitionierte Cookie setzen und darauf zugreifen.

Vorbereitung
- Chrome 118 oder höher
- Rufen Sie
chrome://flags/#test-third-party-cookie-phaseoutauf und aktivieren Sie diese Einstellung.
Partitionierte Cookies mithilfe von DevTools prüfen
- Rufen Sie https://chips-site-a.glitch.me auf.
- Drücken Sie
Control+Shift+J(oderCommand+Option+Jauf einem Mac), um die Entwicklertools zu öffnen. - Klicken Sie auf den Tab Anwendung.
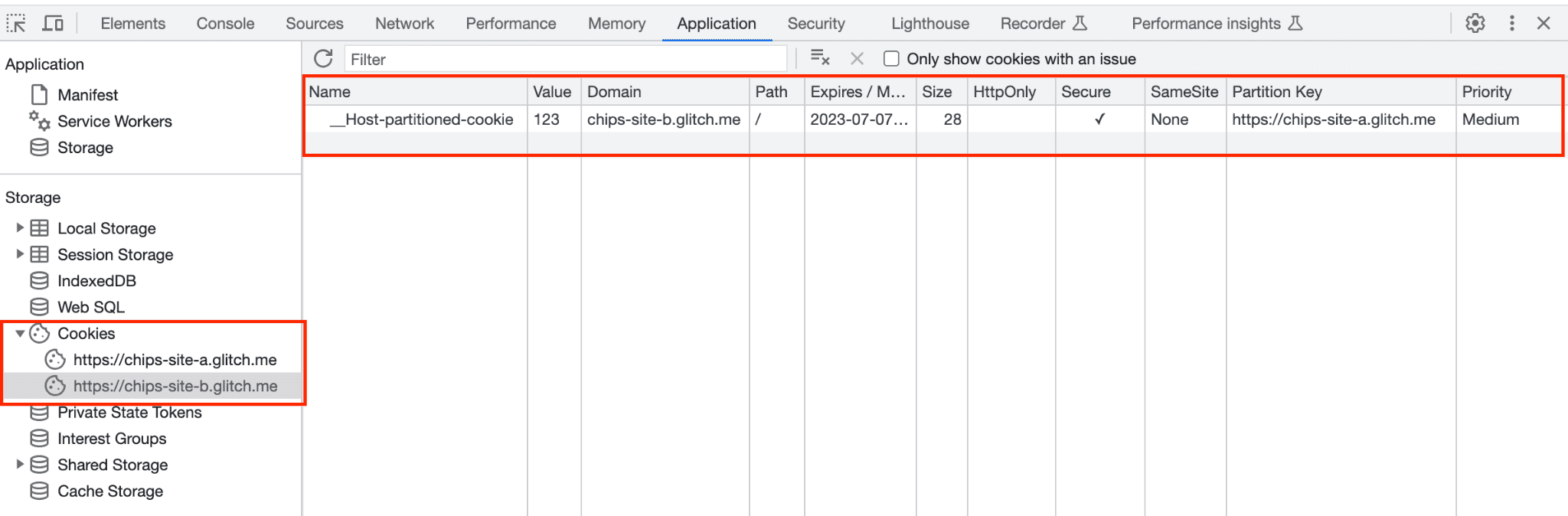
- Gehen Sie zu Anwendung > Speicher > Cookies.
- Klicken Sie auf
https://chips-site-b.glitch.me.
In den DevTools werden alle Cookies der ausgewählten Quelle angezeigt.

Website B kann das partitionierte Cookie nur im websiteübergreifenden Kontext festlegen. Das nicht partitionierte Cookie wird blockiert:
- Sie sollten
__Host-partitioned-cookiemit dem Partitionsschlüssel der Website der obersten Ebenehttps://chips-site-a.glitch.mesehen.

- Klicken Sie auf Zu Website B.
- Klicken Sie in den DevTools auf Anwendung > Speicher > Cookies.
- Klicken Sie auf
https://chips-site-b.glitch.me.

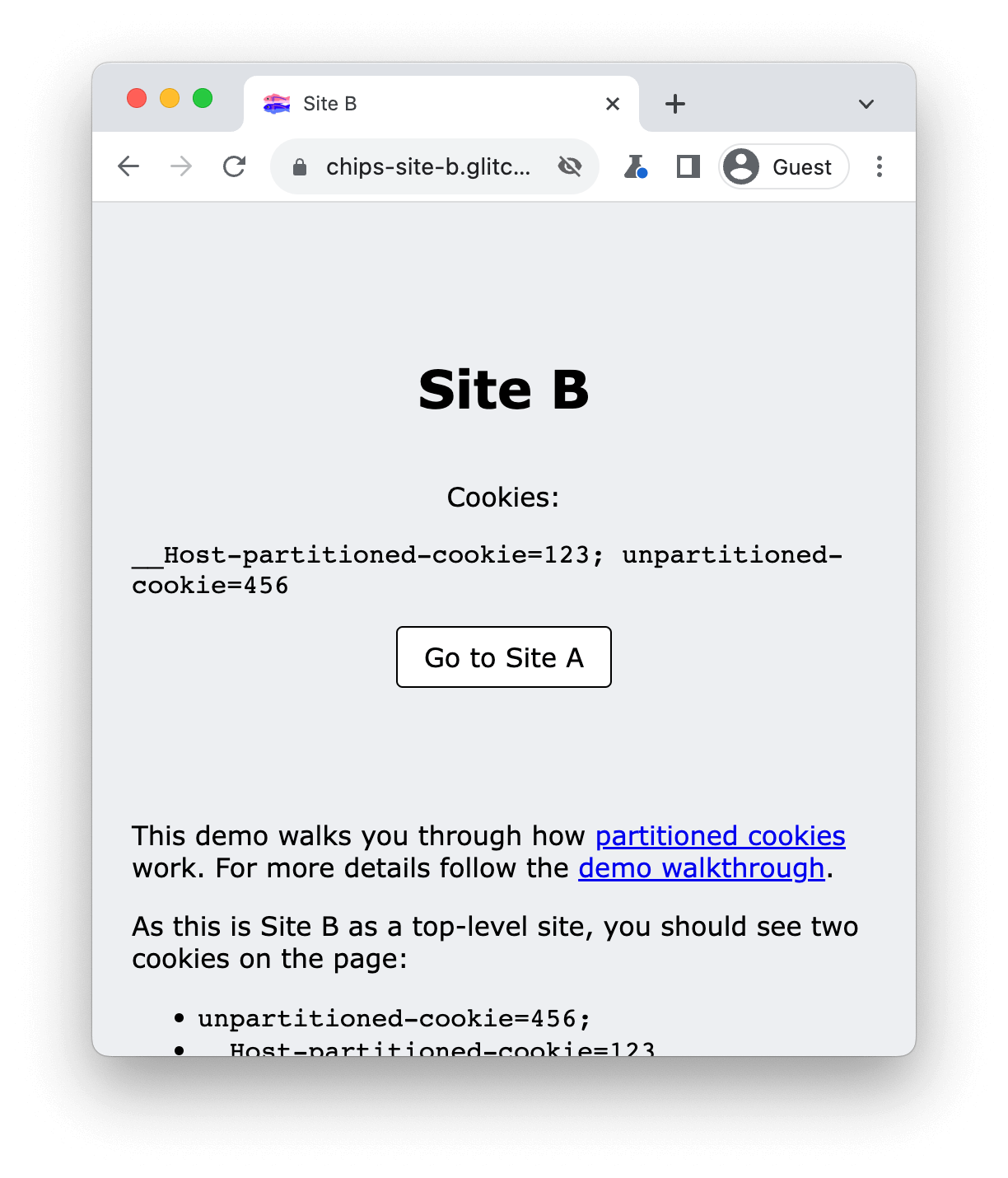
In diesem Szenario kann das Script, da Sie sich im Kontext der obersten Ebene auf Website B befinden, beide Cookies setzen und darauf zugreifen:
unpartitioned-cookiehat einen leeren Partitionsschlüssel.- Das Cookie
__Host-partitioned-cookiehat den Partitionsschlüsselhttps://chips-site-b.glitch.me.

Wenn Sie zu Website A zurückkehren, wird unpartitioned-cookie jetzt im Browser gespeichert, aber von Website A aus nicht zugänglich.
- Klicken Sie auf Zu Website A.
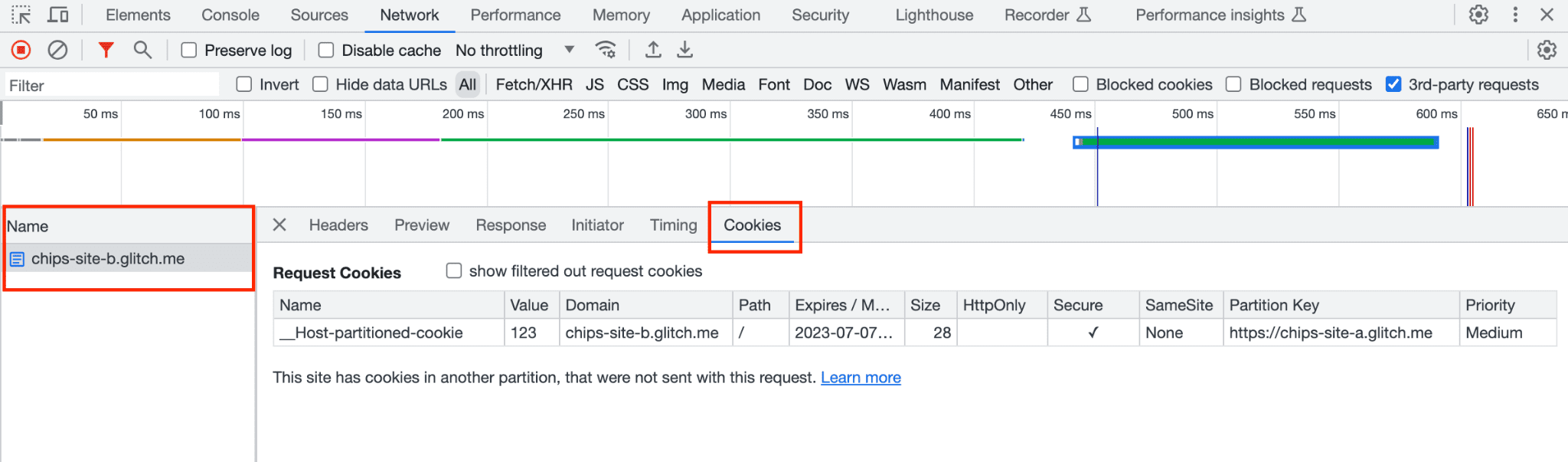
- Klicken Sie auf den Tab Netzwerk.
- Klicken Sie auf
https://chips-site-b.glitch.me. - Klicken Sie auf den Tab Cookies.
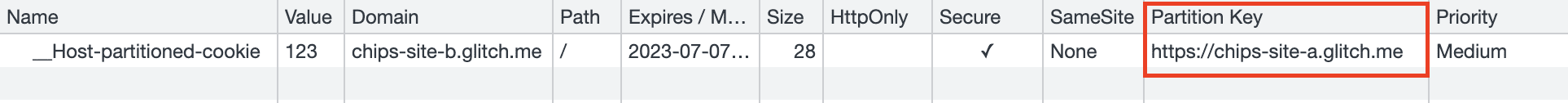
Auf Website A sollte die __Host-partitioned-cookie mit dem Partitionsschlüssel der Website der obersten Ebene https://chips-site-a.glitch.me angezeigt werden.

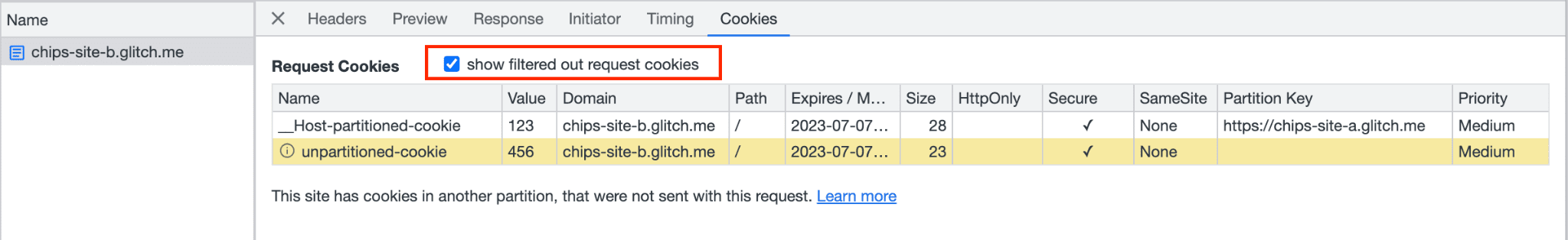
Wenn Sie die Option Herausgefilterte Cookie-Anfragen anzeigen aktivieren, wird in den Entwicklertools angezeigt, dass das nicht partitionierte Cookie blockiert ist. Es wird gelb hervorgehoben und es wird eine Kurzinfo angezeigt: „Dieses Cookie wurde aufgrund von Nutzereinstellungen blockiert“.

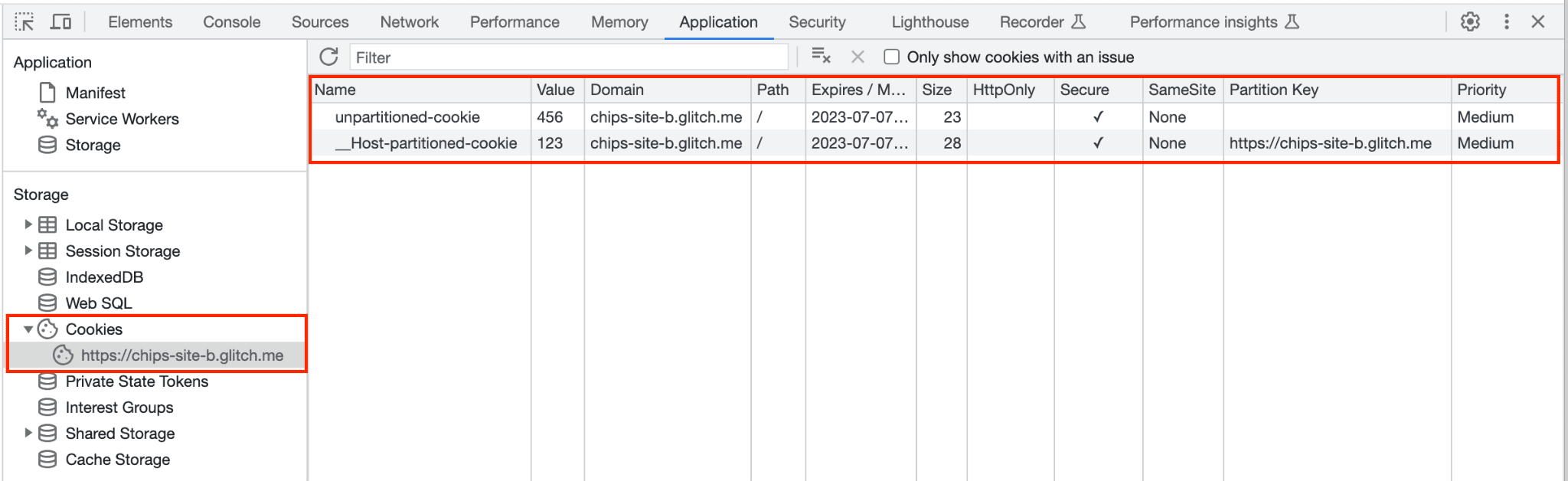
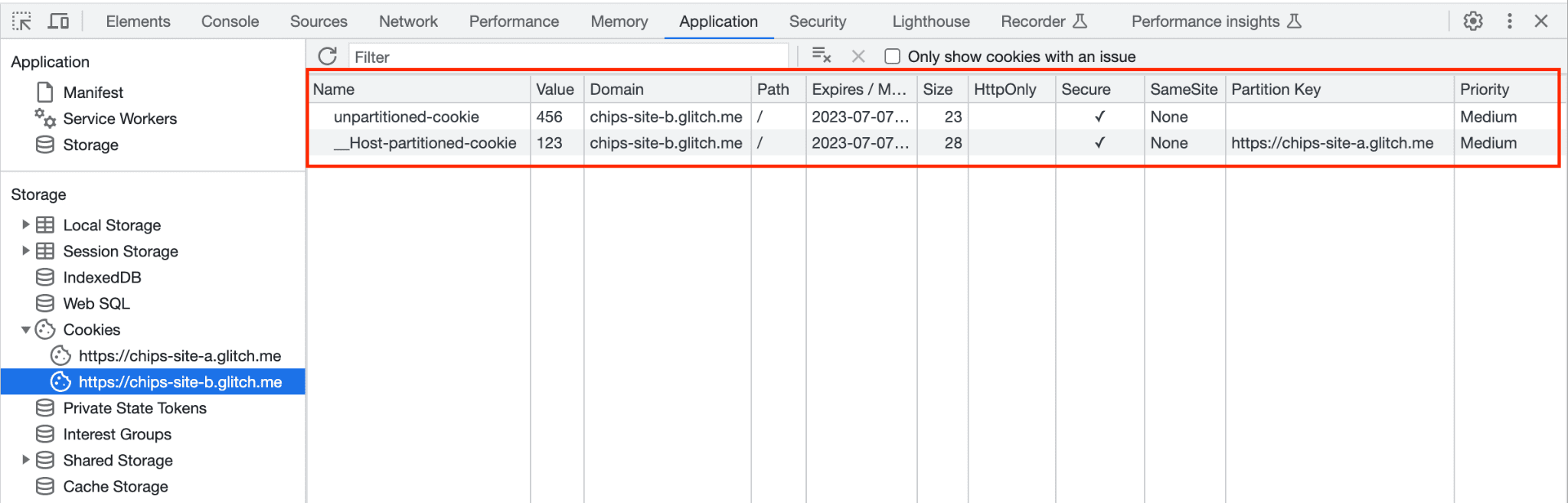
Wenn Sie unter Anwendung > Speicher > Cookies auf https://chips-site-b.glitch.me klicken, sehen Sie Folgendes:
unpartitioned-cookiedurch den leeren Partitionsschlüssel.__Host-partitioned-cookie-Cookie mit dem Partitionsschlüsselhttps://chips-site-a.glitch.me.

__Host-partitioned-cookie hat den Partitionsschlüssel https://chips-site-a.glitch.me. unpartitioned-cookie wird angezeigt, ist aber nicht für den iFrame von Website B zugänglich, wenn er in Website A eingebettet ist.Cookies löschen
Wenn Sie die Demo zurücksetzen möchten, löschen Sie alle Cookies für die Website:
- Drücken Sie
Control+Shift+J(oderCommand+Option+Jauf einem Mac), um die Entwicklertools zu öffnen. - Klicken Sie auf den Tab Anwendung.
- Gehen Sie zu Anwendung > Speicher > Cookies.
- Klicken Sie mit der rechten Maustaste auf
https://chips-site-b.glitch.me. - Klicken Sie auf Löschen.
Ressourcen
- GitHub: Lesen Sie die Erläuterung, stellen Sie Fragen und verfolgen Sie die Diskussion.
- Entwicklersupport: Im Privacy Sandbox Developer Support-Repository können Sie Fragen stellen und an Diskussionen teilnehmen.

