允許開發人員將 Cookie 儲存在「分區」儲存空間中,每個頂層網站都有一個 Cookie 罐。
導入狀態
- Chrome 114 以上版本預設支援這項功能。
- 來源試用目前已在 Chrome 100 至 116 推出,現在已經結束。
- 參閱「從實驗意圖」和「意圖:出貨」這兩篇文章。
什麼是 CHIPS?
開發人員可透過「具有獨立分區狀態的 Cookie」(CHIPS) 功能,將 Cookie 儲存在分區儲存空間,並為每個頂層網站建立個別的 Cookie 罐,進而提升使用者隱私和安全性。
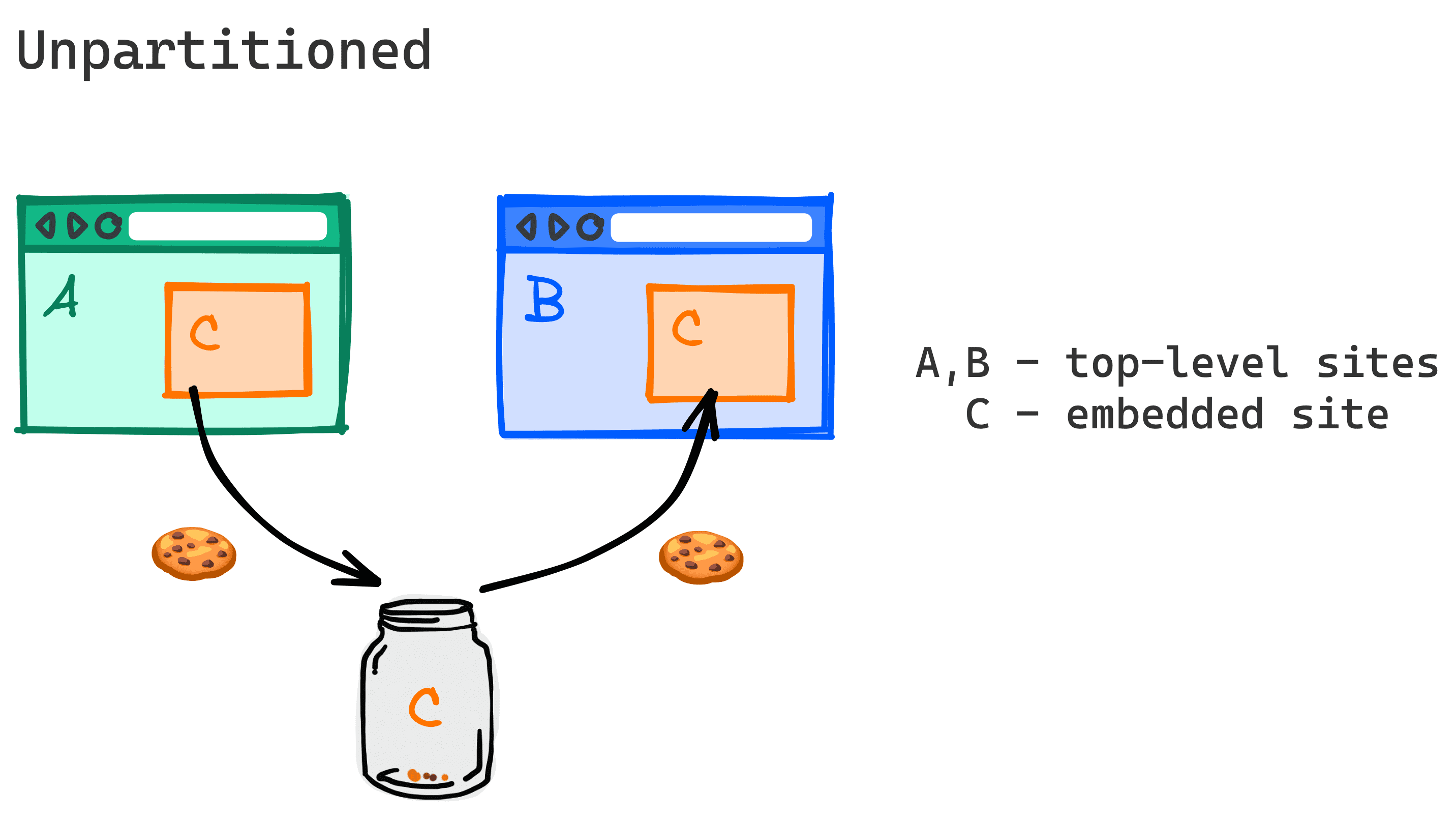
在沒有分割的情況下,第三方 Cookie 可讓服務追蹤使用者,並彙整來自許多不相關頂層網站的使用者資訊。這就是所謂的跨網站追蹤。
當第三方 Cookie 遭到封鎖時,CHIPS、Storage Access API 和相關網站組合是從跨網站內容 (例如 iframe) 讀取及寫入 Cookie 的唯一方式。

CHIPS 推出新的 Cookie 屬性 Partitioned,支援由頂層內容區隔的跨網站 Cookie。
Set-Cookie 標頭:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
分割的第三方 Cookie 會與最初設定的頂層網站綁定,無法從其他地方存取。如此一來,第三方服務設定的 Cookie 只能在最初設定 Cookie 的頂層網站相同嵌入情境中讀取。

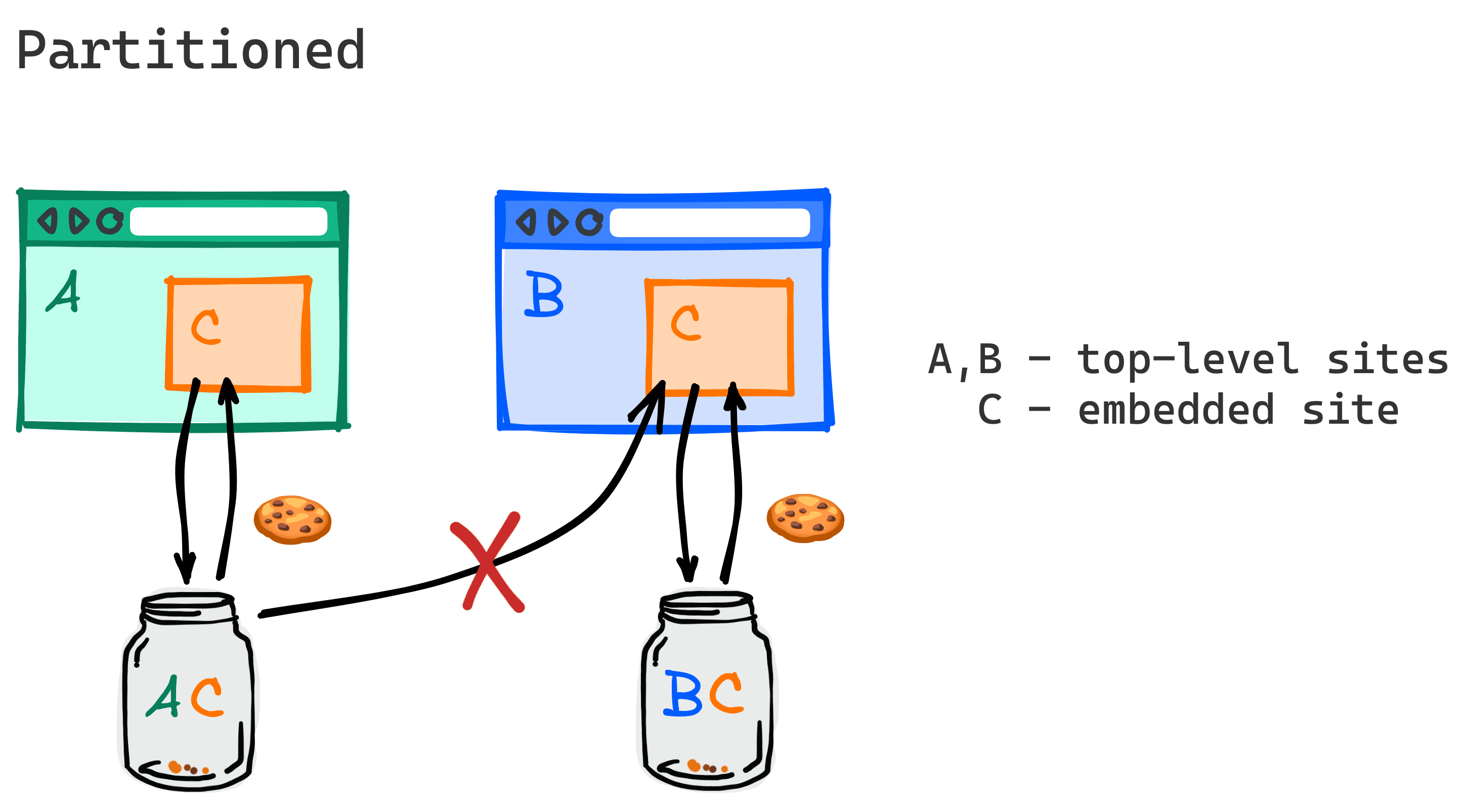
使用分割 Cookie 時,當使用者造訪網站 A,且網站 C 的嵌入內容設定了含有「Partitioned」屬性的 Cookie,Cookie 就會儲存在分割 JAR 中,該 JAR 僅用於網站 C 嵌入網站 A 時所設定的 Cookie。只有在頂層網站為 A 時,瀏覽器才會傳送該 Cookie。
當使用者造訪新網站 (例如網站 B) 時,嵌入的 C 框架不會收到在 C 嵌入網站 A 時設定的 Cookie。
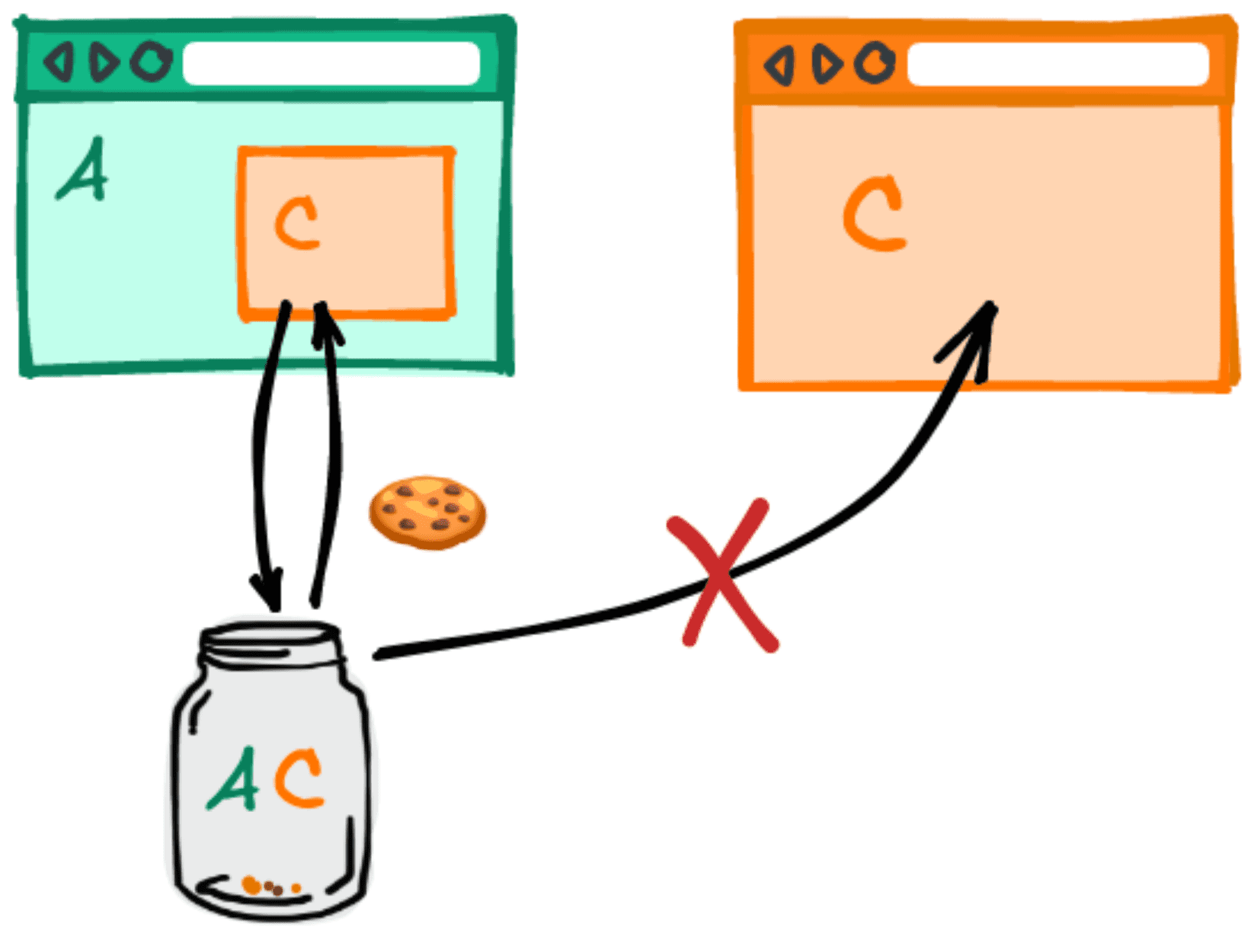
如果使用者以頂層網站的形式造訪網站 C,在該要求中也不會傳送 C 在嵌入 A 時設定的分區 Cookie。

用途
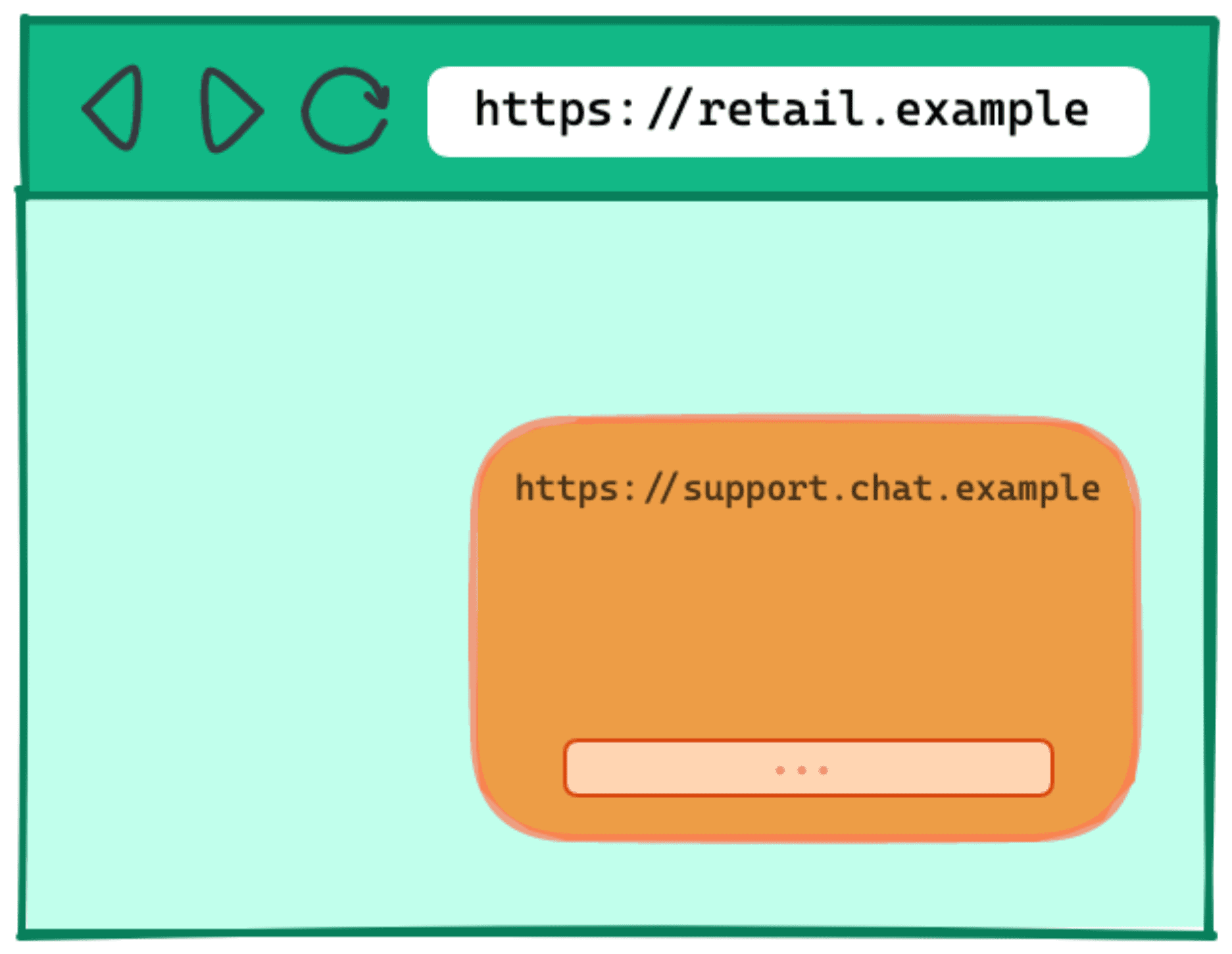
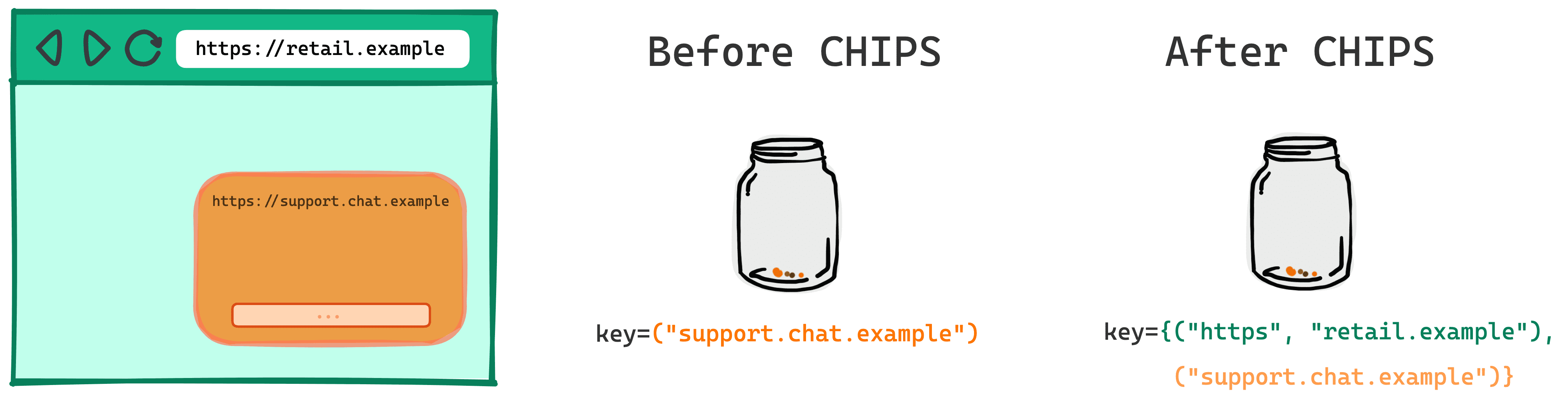
舉例來說,retail.example 網站可能會想與第三方服務 support.chat.example 合作,在網站上嵌入支援即時通訊方塊。許多可嵌入的即時通訊服務目前都會使用 Cookie 儲存狀態。

support.chat.example。如果無法設定跨網站 Cookie,support.chat.example 就必須尋找其他方法來儲存狀態,而這些方法通常較為複雜。或者,您也可以將 support.chat.example 嵌入頂層網頁,但這會帶來風險,因為這會讓 support.chat.example 指令碼在 retail.example 上擁有進階權限,例如存取驗證 cookie 的權限。
CHIPS 提供更簡單的選項,讓您繼續使用跨網站 Cookie,而不必擔心未分割 Cookie 的風險。
CHIPS 的範例用途包括任何跨網站子資源需要某種工作階段或持續性狀態的情況,而該狀態的範圍限定為使用者在單一頂層網站上的活動,例如:
- 第三方聊天室嵌入功能
- 第三方地圖嵌入
- 第三方付款嵌入功能
- 子資源 CDN 負載平衡
- 無頭 CMS 供應商
- 用於提供不信任使用者內容的沙箱網域 (例如 googleusercontent.com 和 githubusercontent.com)
- 第三方 CDN 使用 Cookie 提供內容,而該內容的存取權受第一方網站的驗證狀態控制 (例如,第三方 CDN 代管的社群媒體網站上的個人資料相片)
- 前端架構會在要求中使用 Cookie,並依賴遠端 API
- 需要依發布商設定狀態的嵌入式廣告 (例如,擷取使用者對該網站的廣告偏好設定)
CHIPS 採用選擇加入式區隔模型的原因
在未分割的第三方 Cookie 存取權遭到封鎖的情況下,我們嘗試了幾種其他分割方法。
Firefox 宣布,在 ETP 嚴格模式和私密瀏覽模式下,會預設分割所有第三方 Cookie,因此所有跨網站 Cookie 都會依頂層網站分割。不過,如果未經過第三方選擇加入程序就分割 Cookie,可能會導致意外的錯誤,因為某些第三方服務已建構伺服器,而這些伺服器會預期未分割的第三方 Cookie。
Safari 先前曾嘗試根據推論法劃分 Cookie,但最終選擇完全封鎖 Cookie,並指出開發人員的困惑是其中原因之一。Safari 近期表示有意採用選擇加入式模型。
CHIPS 與現有分區 Cookie 實作方式的不同之處,在於第三方選擇加入。一旦第三方 (未分割) Cookie 淘汰,您必須設定 Cookie 的新屬性,才能在跨方要求中傳送。
雖然第三方 Cookie 仍會存在,但 Partitioned 屬性可讓使用者選擇採用更嚴格、更安全的 Cookie 行為類型。為了協助服務順利轉型,邁向沒有第三方 Cookie 的未來,CHIPS 是一項重要的措施。
Cookie 分割技術設計
目前,Cookie 的鍵會根據設定 Cookie 的網站主機名稱或網域 (也就是主機金鑰) 來建立。
舉例來說,如果 Cookie 來自 https://support.chat.example,主機鍵就是 ("support.chat.example")。
在 CHIPS 下,選擇採用分區功能的 Cookie 會在其主機金鑰和分區金鑰上使用雙重鍵。
Cookie 的分區鍵是瀏覽器在要求設定 Cookie 的端點時,所造訪頂層網址的網站 (配置和可註冊網域)。
在上述範例中,https://support.chat.example 已嵌入 https://retail.example,因此頂層網址為 https://retail.example。
在這種情況下,分區鍵為 ("https", "retail.example")。
同樣地,要求的分區鍵是瀏覽器在要求開始時造訪的頂層網址網站。瀏覽器必須只在請求中傳送含有 Partitioned 屬性的 Cookie,且該 Cookie 的區隔鍵必須與該請求相同。
以下是 CHIPS 前後,先前範例中的 Cookie 鍵看起來的樣子。

CHIPS 推出前
key=("support.chat.example")
CHIPS 後
key={("support.chat.example"),("https", "retail.example")}
安全性設計
為了鼓勵良好的安全性做法,CHIPS 只會透過安全通訊協定設定及傳送 Cookie。
- 分區 Cookie 必須使用
Secure設定。 - 設定分割 Cookie 時,建議使用
__Host-前置字串,讓 Cookie 與主機名稱 (而非可註冊的網域) 建立連結。
範例:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
CHIPS 的替代方案
Storage Access API 和相關的相關網站組合 (RWS) 是網路平台機制,可針對特定使用者面向的用途,啟用有限的跨網站 Cookie 存取權。
在需要存取跨網站未分割 Cookie 的情況下,這些是 CHIPS 分割的替代方案。
如果您需要為嵌入多個相關網站的服務提供相同的 Cookie,請考慮使用 Storage Access API 和相關網站集。
CHIPS 可讓服務在多個網站中扮演隔離元件的角色,在這種情況下,同一個 Cookie 不必在多個網站中提供。如果服務設定了區隔 Cookie,其區隔鍵將是頂層網站,且該 Cookie 無法供其他使用該服務的網站使用。
相關網站集的設計會使用 Storage Access API,且不會整合 CHIPS 分割作業。如果您有依賴 RWS 中各個網站共用 Cookie 區隔的用途,可以在 GitHub 問題中提供範例和意見回饋。
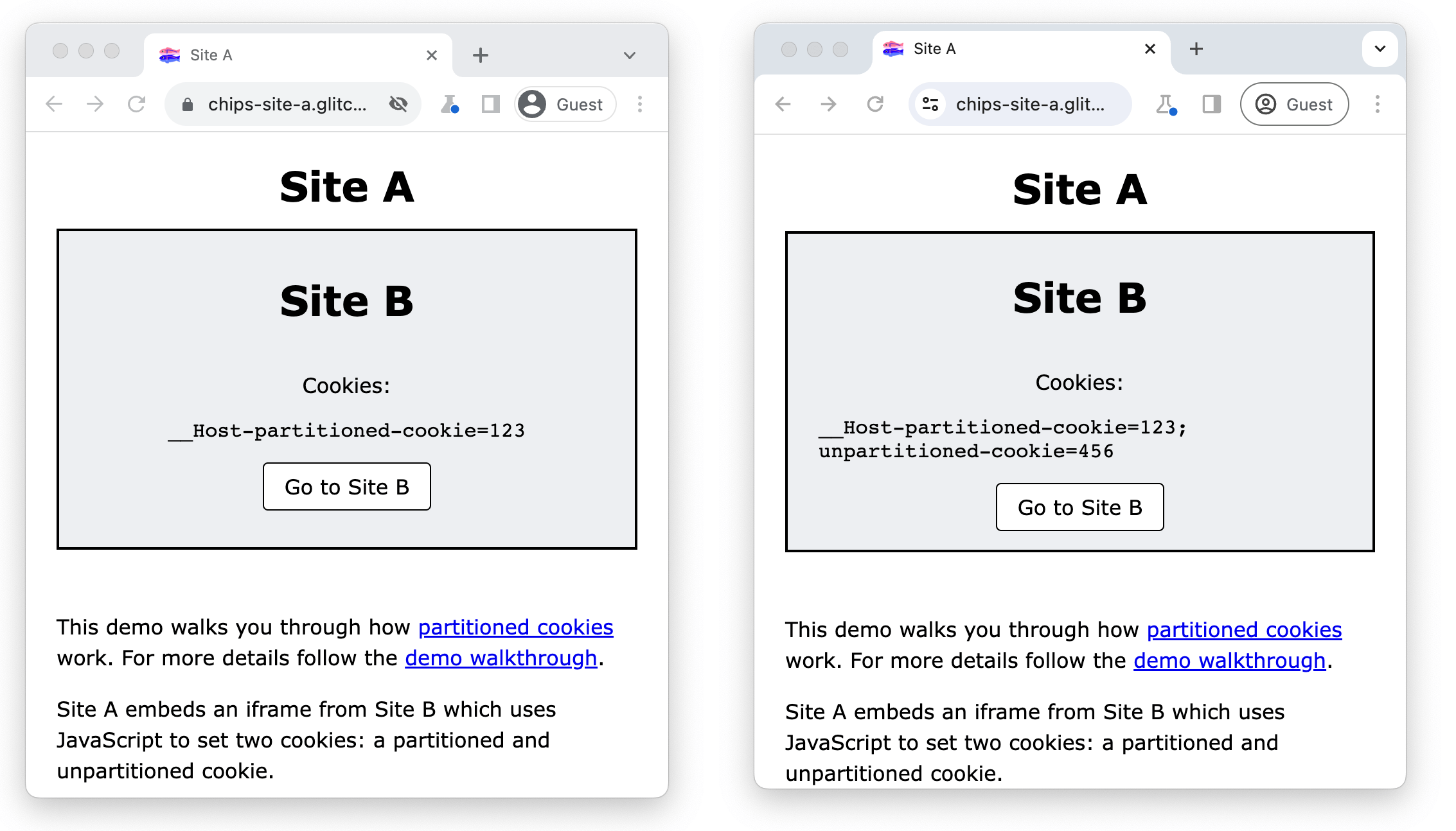
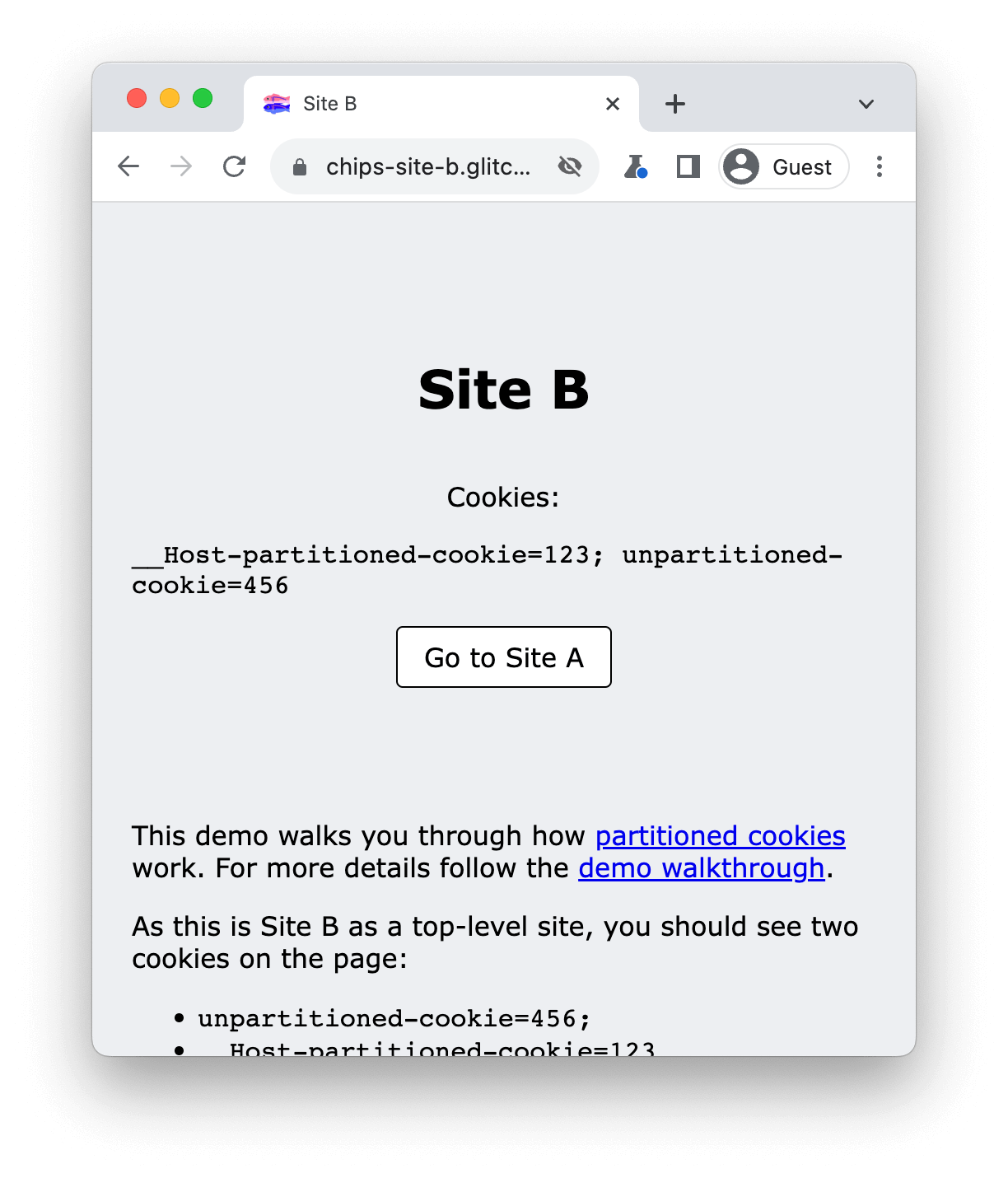
示範
這個示範將逐步說明分區 Cookie 的運作方式,以及如何在 DevTools 中檢查 Cookie。
網站 A 嵌入來自網站 B 的 iframe,後者使用 JavaScript 設定兩個 Cookie:分割和未分割的 Cookie。網站 B 會使用 document.cookie 顯示從該位置存取的所有 Cookie。
第三方 Cookie 遭到封鎖後,網站 B 只能在跨網站內容中使用 Partitioned 屬性設定及存取 Cookie。
允許第三方 Cookie 後,網站 B 也能設定及存取未分割的 Cookie。

必要條件
- Chrome 118 以上版本。
- 前往
chrome://flags/#test-third-party-cookie-phaseout並啟用這項設定
使用開發人員工具檢查分區 Cookie
- 前往 https://chips-site-a.glitch.me。
- 按下
Control+Shift+J(在 Mac 上為Command+Option+J) 開啟開發人員工具。 - 按一下「應用程式」分頁標籤。
- 依序前往「應用程式」>「儲存空間」>「Cookie」。
- 按一下「
https://chips-site-b.glitch.me」。
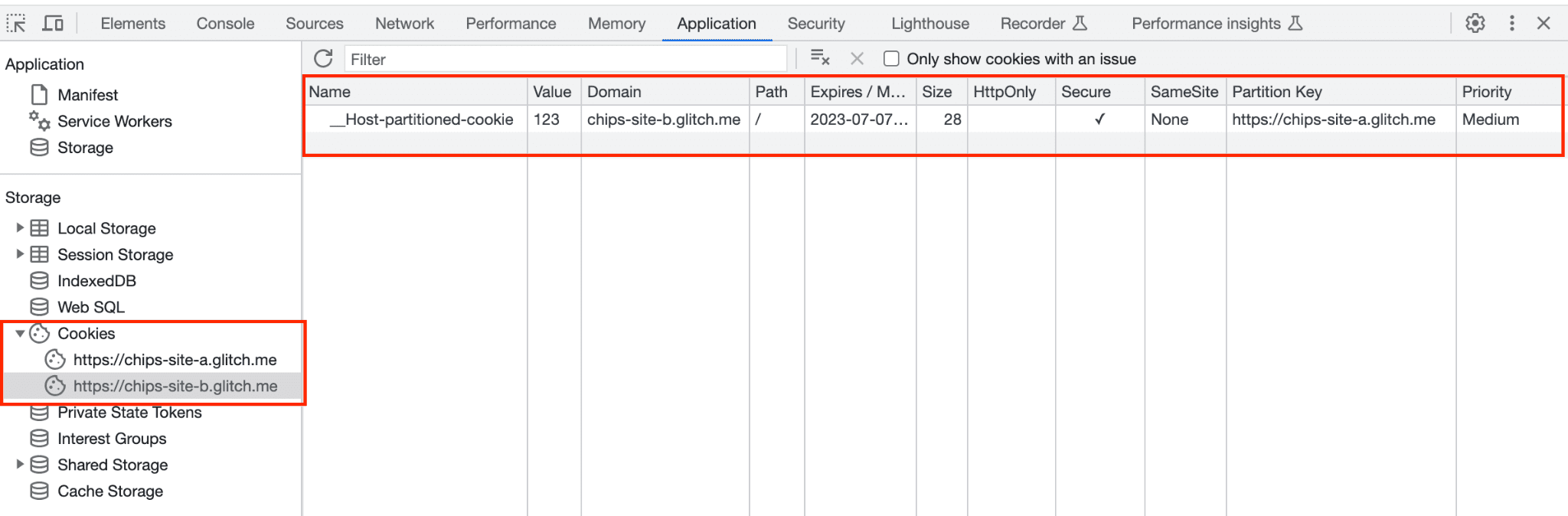
開發人員工具會顯示所選來源的所有 Cookie。

網站 B 只能在跨網站結構定義中設定已劃分的 Cookie,未劃分的 Cookie 會遭到封鎖:
- 您應該會看到
__Host-partitioned-cookie,其中包含頂層網站https://chips-site-a.glitch.me的分區鍵。

- 按一下「前往網站 B」。
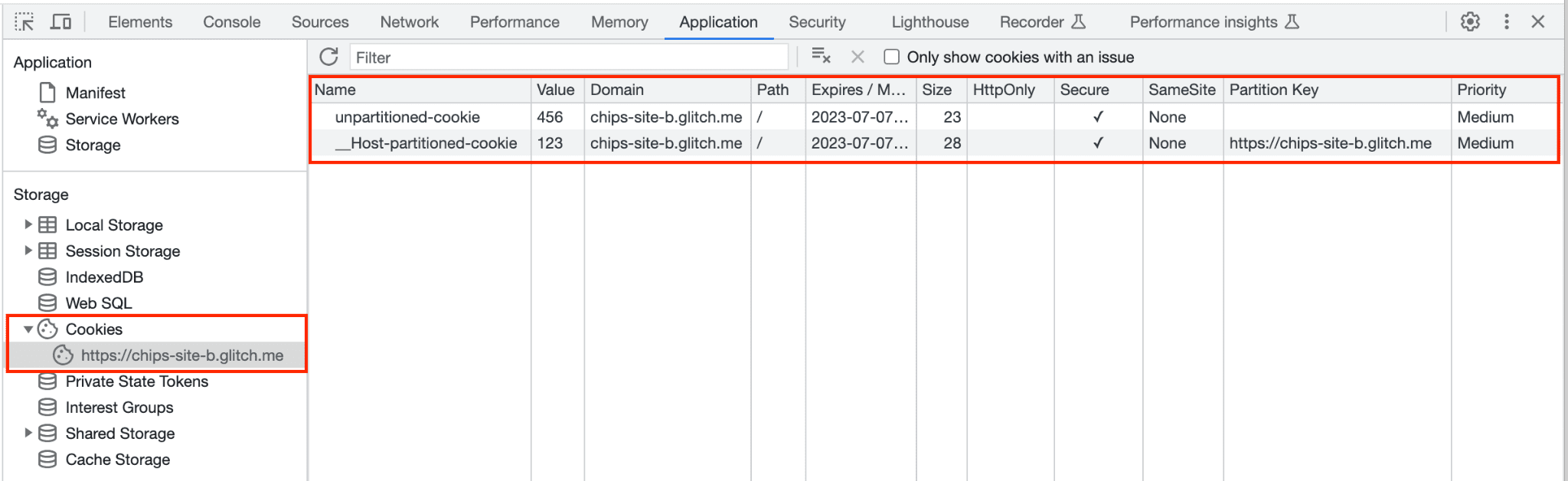
- 在 DevTools 中,依序前往「Application」>「Storage」>「Cookies」。
- 按一下「
https://chips-site-b.glitch.me」。

在這種情況下,由於您位於頂層情境中的網站 B,因此該網站可以設定及存取這兩個 Cookie:
unpartitioned-cookie含有空白的分區索引鍵。__Host-partitioned-cookieCookie 含有分區鍵https://chips-site-b.glitch.me。

如果您返回網站 A,unpartitioned-cookie 會儲存在瀏覽器中,但無法透過網站 A 存取。
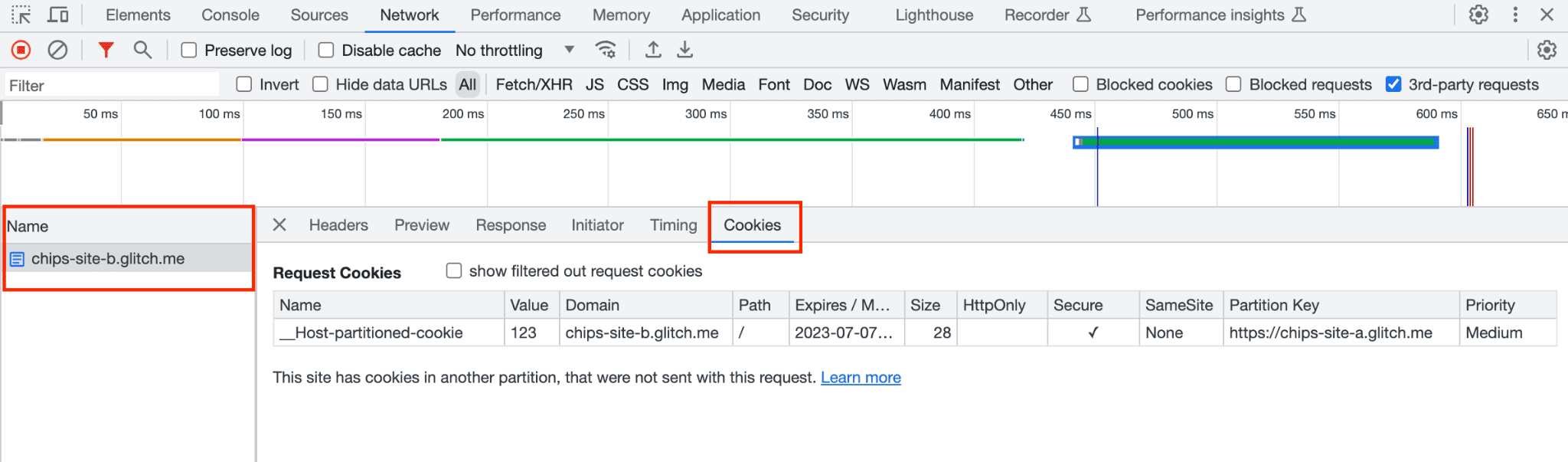
- 按一下「前往網站 A」。
- 按一下 [網路] 分頁標籤。
- 按一下「
https://chips-site-b.glitch.me」。 - 按一下「Cookie」分頁標籤。
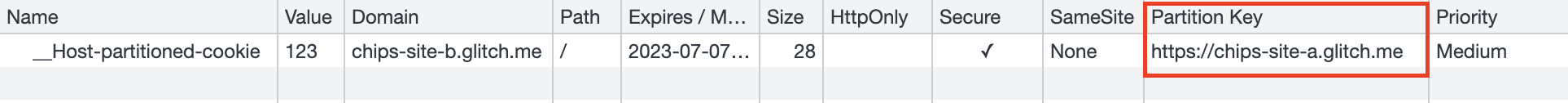
在網站 A 中,您應該會看到 __Host-partitioned-cookie 與頂層網站 https://chips-site-a.glitch.me 的分區鍵。

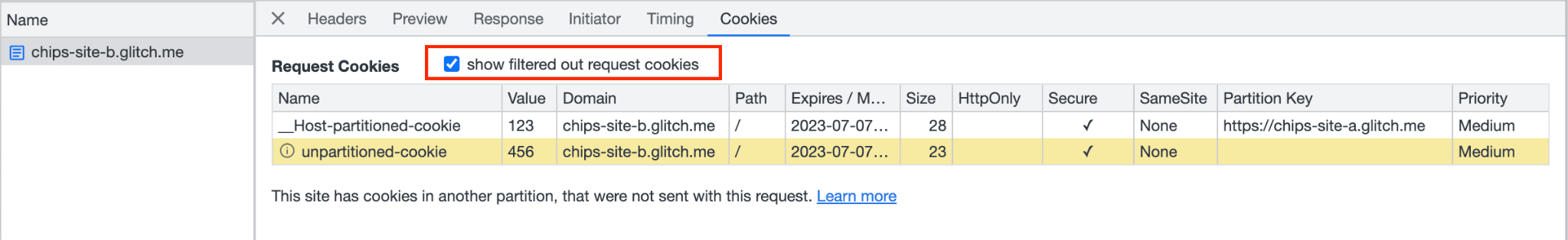
如果您勾選「顯示篩除的 Cookie 要求」,開發人員工具就會顯示未分區的 Cookie 遭到封鎖,並以黃色標示,並顯示工具提示:「這個 Cookie 因使用者偏好設定而遭到封鎖」。

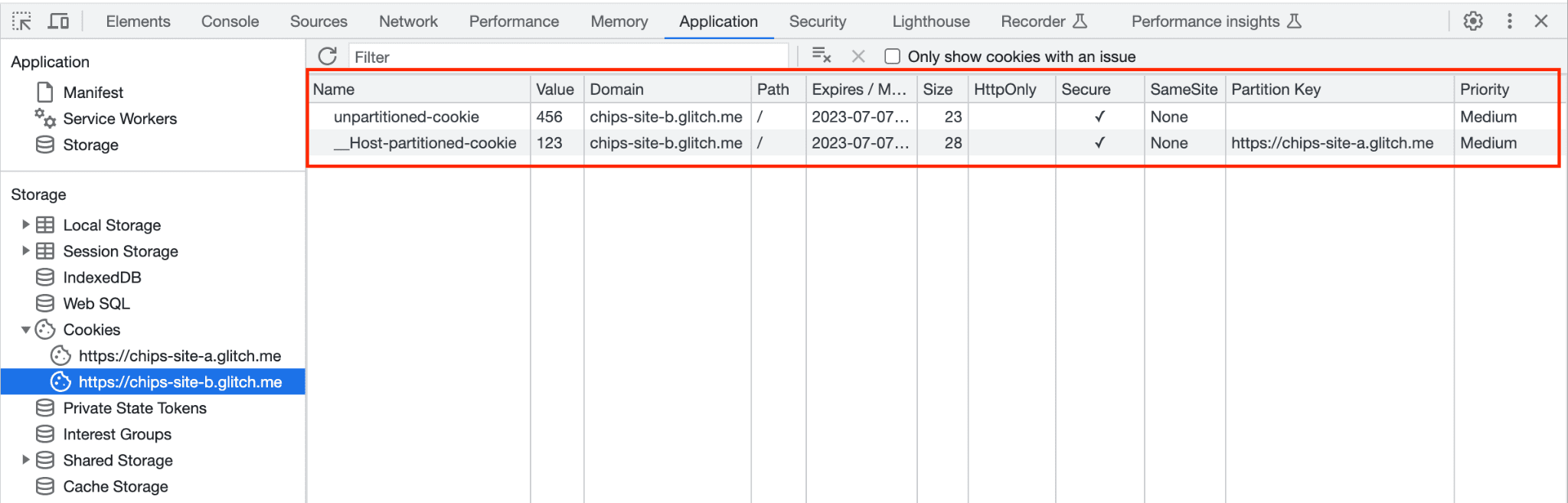
在「應用程式」>「儲存空間」>「Cookie」中,按一下 https://chips-site-b.glitch.me 會顯示:
unpartitioned-cookie含有空白的分區索引鍵。__Host-partitioned-cookieCookie 搭配分區鍵https://chips-site-a.glitch.me。

__Host-partitioned-cookie Cookie 含有分區鍵 https://chips-site-a.glitch.me。unpartitioned-cookie 會顯示,但當嵌入網站 A 時,網站 B iframe 無法存取。清除 Cookie
如要重設示範內容,請清除網站的所有 Cookie:
- 按下
Control+Shift+J(在 Mac 上為Command+Option+J) 開啟開發人員工具。 - 按一下「應用程式」分頁標籤。
- 依序前往「應用程式」>「儲存空間」>「Cookie」。
- 在
https://chips-site-b.glitch.me上按一下滑鼠右鍵。 - 按一下「清除」。
資源
- GitHub:閱讀說明文章、提出問題並參與討論。
- 開發人員支援:在 Privacy Sandbox 開發人員支援存放區中提問及參與討論。

