Afin de vous préparer à l'arrêt des cookies tiers, nous fournissons Modes de test gérés par Chrome qui permettent aux sites de prévisualiser leur comportement fonctionnent sans cookies tiers. Ce guide décrit les modes de test que Chrome prévoit de proposer et comment y accéder étiquettes du groupe de test.
Dans ce contexte, le navigateur Chrome fait référence à un client Chrome : l’installation sur un appareil. Chaque utilisateur individuel annuaire constitue un client distinct.
Groupe de test: ensemble de navigateurs Chrome pour lesquels certaines fonctionnalités sont activées, désactivées ou configurées. Dans le contexte des services gérés par Chrome, test, un ensemble de navigateurs pour lesquels des libellés sont définis.
Étiquette: dans ce contexte, un en-tête de requête définie pour un navigateur appartenant à un groupe de test. Chaque navigateur d'un groupe de test restera dans ce groupe pendant toute la durée de l'opération. la période de tests gérés par Chrome, en veillant à ce que l'étiquette d'un le navigateur reste cohérent entre les testeurs.
Nous proposons deux modes distincts:
- Mode A:depuis novembre 2023, les organisations qui testent les API PS R&M ont pu activer la réception de libellés cohérents sur un sous-ensemble de Chrome différents navigateurs pour permettre de coordonner les tests entre différents testeurs.
- Mode B:Chrome désactivé dans le monde entier à partir du 4 janvier 2024 des cookies tiers pour une partie des navigateurs Chrome.
Où se trouvent les cookies tiers ? désactivées en mode B, elles le resteront pendant toute la phase d'abandon aux cookies tiers.
Nous avons collaboré avec CMA pour s'assurer que ces modes de test sont conformes au cadre calendrier) pour les tiers, comme indiqué dans son sur les tests du secteur. Par conséquent, l'autorité britannique de la concurrence et des marchés estime que les résultats des tests effectués dans ces modes pour évaluer la Privacy Sandbox. La CMA a indiqué qu'elle sont susceptibles de donner plus de poids aux résultats de la conception expérimentale 2, qui utilise les étiquettes du Mode B et du Mode A commande 1. Consultez le Conseils de la CMA à partir du 26 octobre pour en savoir plus sur la conception expérimentale 2.
Vous pouvez accéder aux étiquettes à l'aide de la valeur temporaire Cookie-Deprecation disponible
à partir d'un en-tête HTTP ou de l'API JavaScript. Voir la section suivante
Accéder aux libellés à l'aide de la valeur d'abandon des cookies
pour en savoir plus sur l'implémentation.
Nous vous enverrons également cette proposition via la procédure habituelle Processus de développement Blink où la conception technique et le jalon de lancement de Chrome seront finalisés. Bien qu'il s'agisse de l'implémentation que nous aimerions proposer, une discussion supplémentaire et votre approbation signifie que ces informations sont susceptibles d'être modifiées. Nous poursuivrons pour mettre à jour cette page au fur et à mesure de l'avancement des projets. envoyer des commentaires ou des questions.
Mode A: groupes de navigateurs libellés
Les organisations participant aux tests pourront choisir de recevoir une
un ensemble persistant d'étiquettes pour un sous-ensemble de navigateurs Chrome, ce qui permet
des tests coordonnés entre différentes
technologies publicitaires sur le même ensemble de navigateurs.
Par exemple, si un navigateur appartient au groupe de test label_only_3 (comme
comme indiqué dans le tableau suivant), toutes les technologies publicitaires participantes pourront
voir le même libellé label_only_3 et se coordonner en conséquence: utilisez le PS
les API R&M, mais abstenez-vous d'utiliser des cookies tiers. Nous attendons des
participants de
la page pour s'assurer que les étiquettes sont
transmises aux autres participants pour permettre
Des tests cohérents sur l'ensemble du processus de sélection et d'optimisation des annonces
les mesures.
Par exemple, cela permet à plusieurs participants d'exécuter Protected Audience sans cookies tiers sur un groupe cohérent de navigateurs. La les vendeurs participant aux enchères transmettraient le libellé observé aux acheteurs aux faciliter les tests coordonnés.
Ils n'affectent en rien le comportement de Chrome, y compris la disponibilité des cookies tiers. Les étiquettes fournissent pour des tests indépendants et coordonnés, mais c'est à la les parties prenantes pour appliquer les paramètres pertinents au test. Si vous testez l'effet de la suppression des cookies tiers, chaque participant est responsable de l'exclusion des données des cookies tiers pour les navigateurs libellé.
L'objectif est de créer des groupes représentatifs du trafic Chrome normal. Cela signifie que les cookies tiers et les API PS R&M doivent être disponibles, même si une partie des utilisateurs ont pu modifier ou désactiver des paramètres ou des extensions à l'aide de paramètres ou d'extensions caractéristiques.
Les libellés sont généralement persistants tout au long d'une session de navigation dans Chrome. entre les sessions. Toutefois, cela n'est pas garanti, car il existe de rares cas où la réinitialisation complète d’un navigateur peut également réinitialiser le libellé actuel.
Nous prévoyons d'inclure 8,5% des navigateurs Chrome stables en Mode A, et nos la proposition initiale divise cette population en neuf groupes. Les plus petits sous-groupes sont conçus pour permettre aux technologies publicitaires de combiner des libellés de façon flexible vos propres tests de tailles variables. Les groupes ne se chevauchent pas.
Notez que les étiquettes control_1.* sont destinées à être utilisées comme "Contrôle 1". en tant que
décrits dans le
des conseils sur les tests du secteur,
Par conséquent, les participants aux tests ne doivent pas utiliser l'API Topics ni exécuter Protected Audiences.
pour ce trafic. Comme les étiquettes n'affectent pas
le comportement du navigateur,
les participants ne doivent pas transmettre les thèmes observés ni lancer des enchères Protected Audience
lorsqu'ils détectent les libellés de groupe control_1.*.
Bienvenue commentaires la question de savoir si cette sélection de groupes répond aux besoins de participation pour les entreprises.
| Label | % de trafic stable |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
Les groupes de navigateurs Mode A label_only_ sont disponibles depuis novembre 2023.
Les groupes control_1_* en mode A sont disponibles depuis le 4 janvier 2024.
Mode B: désactiver 1% des cookies tiers
Chrome a désactivé les cookies tiers pour environ 1% des versions stables de Chrome à partir du 4 janvier 2024 (ainsi que dans les versions en développement, Canary et bêta au cours du 4e trimestre 2023). Les organisations qui testent les API PS R&M n'ont pas besoin Activez ce mode, car il sera appliqué uniformément à l'ensemble du navigateur. de la population. Il y a, bien entendu, la possibilité que certaines fonctionnalités du site soient si le site n'a pas encore adopté de solution alternative, par exemple CHIPS ou Ensembles de sites Web associés.
De plus, nous prévoyons de fournir une petite partie du trafic dans le mode B qui a désactivé les API PS R&M. D'autres API, telles que les ensembles de sites Web associés, les CHIPS et FedCM ne sera pas désactivé. Nous pensons que cette combinaison vous sera utile. pour établir une référence des performances pour les navigateurs sans cookies tiers et sans les API PS R&M.
Dans le cadre du Mode B, nous fournissons également des libellés pour les navigateurs concernés. La
les étiquettes sont disponibles en même temps que les API. Nous
proposant de diviser la population en trois groupes treatment_1.*,
les cookies tiers sont désactivés, mais les API PS R&M sont disponibles, et une
Groupe control_2 dans lequel les cookies tiers et les API PS R&M sont à la fois
est désactivé.
Pour faciliter le débogage de l'API Attribution Reporting et de l'agrégation privée
des intégrations d'API et pour aider les participants aux tests à mieux comprendre le bruit ;
les rapports de débogage ARA et les rapports de débogage Private Aggregation
reste disponible pour les navigateurs en Mode B, à condition que l'utilisateur n'ait pas
les cookies tiers
ont été explicitement bloqués. Les rapports de débogage ne seront pas disponibles dans
control_2, car les API PS R&M ne sont pas disponibles dans ce segment. Rapports de débogage
seront supprimés en même temps que l'abandon progressif des cookies tiers.
- Pour l'API Attribution Reporting, étant donné que les cookies tiers sont désactivés,
l'origine de signalement ne pourra pas
pour définir le cookie
ar_debuget doit s'appuyer sur la définition des champsdebug_key(pour les rapports d'attribution réussie) et les champsdebug_reporting(pour les données de type rapports de débogage) pour activer ou désactiver la réception de rapports de débogage. - Pour l'API Private Aggregation, l'origine des rapports doit s'appuyer sur l'appel
enableDebugMode()pour contrôler l'activation de la réception des rapports de débogage. Les entreprises doivent continuer à comment les obligations réglementaires peuvent s'appliquer à l'utilisation d'Attribution L'API Reporting et l'API Private Aggregation, y compris les rapports de débogage
Le mode A continue de fonctionner et ces groupes sont différents des groupes du mode A, car
d'un utilisateur seront en Mode A, en Mode B, ou aucun. Participants aux tests
doit utiliser le trafic control_1.* comme groupe de contrôle représentant l'état
"quoi" avec des cookies tiers.
| Label | % de trafic stable |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Chrome a également restreint les cookies pour 20% des clients Chrome Canary, en développement et bêta.
| Label | % de trafic pré-stable |
|---|---|
prestable_treatment_1 |
10 % |
prestable_control_2 |
10 % |
L'inclusion dans l'un de ces groupes de test aura le même effet que ses équivalents stables.
Comme pour le mode A, la disponibilité des API PS R&M n'est pas garantie, car les utilisateurs peuvent
les désactiver dans les paramètres de confidentialité et de sécurité de Chrome. De même,
il n'est pas garanti que les cookies tiers soient désactivés pour chaque membre
Groupe control_2, car les utilisateurs peuvent accéder à l'interface utilisateur du navigateur pour autoriser les applications tierces
pour un site donné.
Surveillance des tests
Veillez à surveiller le volume de trafic relatif de chaque traitement et groupe de contrôle.
libellé. treatment_1.1 devrait générer à peu près le même volume de trafic que
treatment_1.2 et treatment_1.3.
Nous vous conseillons de faire preuve de discernement concernant le trafic contenant des libellés provenant de Versions de Chrome antérieures à la version 120. Si votre équipe qui gère généralement le trafic incorrect identifie les user-agents présentant des caractéristiques de type du trafic, il serait judicieux de les exclure des résultats des tests.
Étiquettes de période antérieure
Jusqu'en janvier 2024, nous utilisions des périodes préalables pour plusieurs groupes de test:
une période pendant laquelle Chrome peut dimensionner avec précision et effectuer une sélection statistique
groupes impartiaux. Ces périodes antérieures s'appliquaient à tous les groupes programmés
en janvier: les groupes Mode B et Control_1.*. Il n'est pas nécessaire
de développement ou d'action sur le site. Ces groupes de pré-période n'enregistreront
ou de disponibilité de l'API. Sachez toutefois que vous pouvez constater
Une étiquette preperiod renvoyée dans certaines situations. Alors que les navigateurs qui reçoivent
Le libellé preperiod peut être transféré vers l'un des groupes de test, ce qui n'est pas le cas
Il est donc recommandé de ne pas partir du principe que les navigateurs associés à ce libellé
de faire partie du test.
Un groupe de test est un sous-ensemble de la population étudiée. Dans ce c'est-à-dire l'un des groupes étiquetés.
Accéder aux libellés à l'aide de la valeur d'abandon des cookies
Pendant la durée des modes A et B, nous avons introduit un
Valeur Cookie-Deprecation accessible à l'aide d'un en-tête HTTP d'acceptation et de JavaScript
API, qui fournit l'étiquette du Mode A ou B applicable au navigateur
groupe de test (tel que défini par les pourcentages ci-dessus), s'il appartient à l'une des
ces éléments.
L'accès aux libellés implique l'accès aux informations stockées sur l'appareil de l'utilisateur. Dans certaines juridictions (comme l'UE et le Royaume-Uni), nous comprenons que cette activité analogue à l'utilisation des cookies. Ainsi, pour accéder aux libellés, il est probable le consentement de l'utilisateur. Avant de demander des libellés, nous vous recommandons un conseil juridique afin de déterminer si cette obligation de consentement s'applique à votre cas.
Accéder à l'en-tête HTTP Sec-Cookie-Deprecation
Pour recevoir l'en-tête de requête Sec-Cookie-Deprecation, un site doit d'abord être défini
le cookie receive-cookie-deprecation. Ce cookie doit utiliser le paramètre
Partitioned
, ce qui signifie que l'activation de la réception de l'en-tête doit être effectuée par
vers un site de premier niveau.
Par exemple, si 3p-example.site souhaite recevoir Sec-Cookie-Deprecation
dans ses ressources intégrées à example.com, alors 3p-example.site doit
définissez le cookie suivant dans ce contexte.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Les attributs de cookie Secure, HttpOnly, SameSite et Partitioned sont
obligatoire. Les autres attributs Domain, Path, Expires et Max-Age peuvent
est définie en fonction de vos besoins, mais Path=/ est une valeur par défaut appropriée. Exemple
définit ici Max-Age=15552000 afin que le cookie n'expire pas avant 180
jours.
Vous pouvez commencer à définir le cookie receive-cookie-deprecation=1
avant le début de la période de tests gérés par Chrome, afin de vérifier
les navigateurs d'un groupe de test incluent le Sec-Cookie-Deprecation
dès qu'il sera disponible.
Par exemple, en supposant que le navigateur se trouve dans le groupe example_label_1, les opérations suivantes
les requêtes qui incluent ce cookie incluront également le Sec-Cookie-Deprecation
en-tête.
Sec-Cookie-Deprecation: example_label_1
Si le navigateur ne fait pas partie d'un groupe, aucun en-tête n'est envoyé.
Les libellés sont liés à la présence du cookie. Par conséquent, si le cookie est supprimé,
entièrement bloqués ou bloqués pour le site en question, les libellés ne sont pas
envoyé. Comme l'attribut Partitioned est destiné à être utilisé après
les cookies tiers étant complètement obsolètes, les cookies Partitioned peuvent
être défini lorsque les cookies tiers sont bloqués.
Accéder à l'API JavaScript cookieDeprecationLabel
La valeur Cookie-Deprecation est également accessible à l'aide de la méthode
API JavaScript navigator.cookieDeprecationLabel.getValue(). Cette opération renvoie une
qui renvoie vers une chaîne contenant l'étiquette de groupe applicable. Pour
Par exemple, si le navigateur était dans le groupe example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Si le navigateur ne fait partie d'aucun groupe, l'API ne sera pas disponible ou la valeur étant une chaîne vide, assurez-vous d'utiliser la détection de caractéristiques.
L'API JavaScript peut être appelée indépendamment de la présence du paramètre
Cookie receive-cookie-deprecation. Toutefois, si les cookies sont entièrement bloqués
ou spécifiquement pour le site, soit là encore, l'API ne sera pas disponible,
renvoyer une chaîne vide.
Comme pour toute valeur fournie par le client, veillez à nettoyer et à valider de l'en-tête ou de l'API JavaScript avant utilisation.
Démonstration et tests
À partir de Chrome 120, des options sont disponibles pour permettre aux développeurs locaux de la demande et de la lecture des étiquettes.
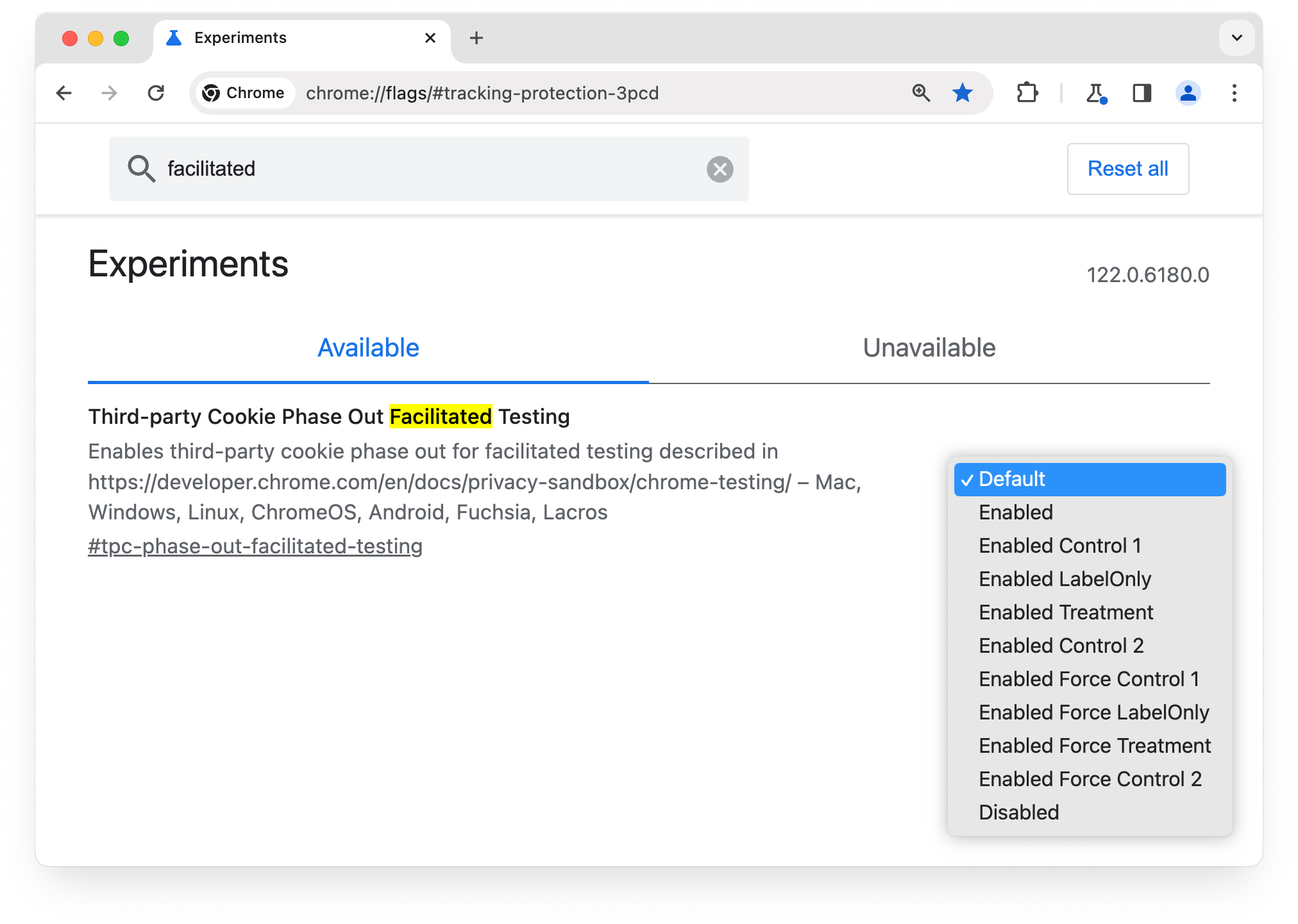
L'option chrome://flags/#tpc-phase-out-facilitated-testing vous permet
activer une sélection d'étiquettes de test. Ces étiquettes sont précédées du préfixe fake_ pour
les différencier des vraies étiquettes. L'activation de l'indicateur n'entraîne pas l'activation
navigateur dans l'un des groupes de test.
Vous pouvez voir les libellés en action sur goo.gle/cft-demo.
L'inscription est obligatoire pour mesurer la pertinence et la mesure de la Privacy Sandbox.
API, vous devrez peut-être ignorer l'application forcée pour les tests locaux en utilisant
chrome://flags/#privacy-sandbox-enrollment-overrides et en fournissant la version de démonstration
origine. Vous pouvez également inclure l'option de ligne de commande suivante si vous
exécutez Chrome à partir d'un terminal:
--args --disable-features=EnforcePrivacySandboxAttestations

Le menu déroulant de l'indicateur inclut plusieurs options. Les testeurs seront principalement intéressé par les entrées portant la mention "Force" car ils permettent de s'assurer que le test est activé, quelles que soient les autres configurations de l'appareil.
Pour ne tester que les libellés de groupe de test, sélectionnez "Activé Force Control 1". ou "Enabled Force LabelOnly". Ainsi, le navigateur envoie "fake_control_1.1" ou "fake_label_only_1.1" étiquettes.
Dans Chrome M120 ou version ultérieure, vous pouvez également utiliser les entrées suivantes.
Pour tester le blocage des cookies tiers, sélectionnez "Activation du traitement forcé". Ce enverra le traitement "fake_treatment_1.1" le libellé du groupe de test, mais aussi et les paramètres actuels pour bloquer les cookies tiers.
Pour tester le blocage des cookies tiers sans les API d'annonces privées, sélectionnez Control 2". Cela enverra le "fake_control_2" libellé du groupe de test, mettre à jour la page des paramètres des cookies, bloquer les cookies tiers et supprimer également les API d'annonces privées.
Notez qu'un problème concerne le navigateur
qui bloque les cookies tiers, même si vous
désactiver l'indicateur. Nous nous efforçons de résoudre ce problème. En attendant, vous
vous pouvez tester ces valeurs dans un répertoire de données Chrome distinct en lançant
Chrome avec l'indicateur de ligne de commande --user-data-dir=<new dir> ;
Commentaires
Nous utilisons la commande chrome-testing dans le dépôt d'assistance aux développeurs sur GitHub pour gérer les questions. Bienvenue vos commentaires et votre discussion sur les questions initiales:
- Prévoyez-vous d'effectuer des tests en mode A, en mode B ou les deux ?
- Choisir la taille des libellés pour les tests gérés par Chrome
- Utiliser les hints client pour les tests gérés par Chrome
Vous pouvez également de poser de nouvelles questions ou de lancer une discussion dans le dépôt à l'aide de la fonctionnalité modèle.

