آزمایشی منسوخ شدن User-Agent Reduction به سایتها اجازه میدهد تا پس از کاهش رشته UA، رشته کامل User-Agent را دریافت کنند. محاکمه در 23 سپتامبر 2023 به پایان رسید.
برای جایگزینی عملکردی که بر رشته User Agent متکی است، می توانید API نکات مشتری کاربر عامل را پیاده سازی کنید.
صفحه User-Agent Client Hints پیش زمینه ای را ارائه می دهد.
باقیمانده این پست وبلاگ باید منسوخ شده در نظر گرفته شود.
از Chrome 101، اطلاعات موجود در رشته User-Agent (UA) با استفاده از رویکرد مرحلهای کاهش مییابد. سایتهایی که فرصت نکردهاند از رشته کاهشیافته User-Agent خارج شوند و به سمت User-Agent Client Hints حرکت کنند، میتوانند در آزمایشی منسوخ برای ادامه دریافت رشته کاربر-عامل کامل شرکت کنند.
ثبت نام برای دوره آزمایشی منسوخ شدن با Chrome 100 بتا آغاز می شود. این به سایتها امکان میدهد تا قبل از انتشار Chrome 101، رشته کامل User-Agent را دریافت کنند، جایی که رشته نسخه جزئی کاهش مییابد. اگر میخواهید نسخه آزمایشی اصلی Chrome 100 بتا را قبل از راهاندازی آن در کانال پایدار آزمایش کنید، حتماً قبل از تاریخ انتشار Chrome 100 ( در حال حاضر برای 31 مارس 2022 برنامهریزی شده است ) ثبت نام کرده و آزمایش کنید.
در زیر یک نمای کلی از آزمایش منسوخ شدن و آنچه که باید انتظار داشت آمده است. اگر بازخوردی برای به اشتراک گذاشتن دارید یا در طول این آزمایش با مشکلی مواجه شدید، در مخزن UA Reduction GitHub به ما اطلاع دهید.
این برای توسعه دهندگان وب چه معنایی دارد؟
با ثبتنام در دوره آزمایشی منسوخ، سایتها همچنان رشته UA کامل را در navigator.userAgent و مقادیر غیرکاهششده را در دریافتکنندههای JavaScript navigator.platform و navigator.appVersion دریافت میکنند:
- هدر درخواست HTTP
User-Agent - گیرنده جاوا اسکریپت
navigator.userAgent - گیرنده جاوا اسکریپت
navigator.platform - گیرنده جاوا اسکریپت
navigator.appVersion
سایتها همچنان باید استفاده خود از هدر User-Agent و APIهای مرتبط را بررسی کنند و در صورت نیاز، قبل از منقضی شدن دوره آزمایشی منسوخ شدن به User-Agent Clients، آماده شوند. هدف این است که پس از تکمیل انتشار User-Agent Reduction، این دوره آزمایشی منسوخ شدن منقضی شود.
چگونه می توانم در آزمایشی منسوخ شدن User-Agent Reduction شرکت کنم؟
برای آزمایش ثبت نام کنید
برای ثبت نام در نسخه آزمایشی مبدا و دریافت رمز برای دامنه های خود، از صفحه آزمایشی منسوخ شدن کاهش نماینده کاربر بازدید کنید. اگر شخص ثالثی هستید که در حال ثبت نام هستید، لطفاً "تطابق شخص ثالث" را بررسی کنید.
برپایی
پس از ثبت نام برای آزمایشی، سرصفحه های پاسخ HTTP خود را با موارد زیر به روز کنید:
-
Origin-Trial: <ORIGIN TRIAL TOKEN>به هدر پاسخ HTTP خود اضافه کنید. <ORIGIN TRIAL TOKEN> حاوی نشانه ای است که هنگام ثبت نام برای آزمایش اصلی دریافت کرده اید. -
Accept-CH: Sec-CH-UA-Fullبه هدر پاسخ HTTP خود اضافه کنید. تنظیمAccept-CHفقط باعث می شود که رشته کامل User-Agent در درخواست های بعدی به مبدا ارسال شود. - اگر رشته کامل User-Agent در اولین درخواست حیاتی است
Critical-CH: Sec-CH-UA-Fullعلاوه بر هدرهایAccept-CHوOrigin-Trialبه هدر پاسخ HTTP خود اضافه کنید. برای شرکتکنندگانی که به دوره آزمایشی کاهش اعتبار ملحق میشوند، پیشنهاد میکنیم به همه دامنههای شخص ثالث اجازه دسترسی به رشته کامل User-Agent را بدهید. عدم گسترش دسترسی دامنه های شخص ثالث به رشته کامل User-Agent، دسترسی کامل به رشته User-Agent آنها را بدون در نظر گرفتن ثبت نام آزمایشی کاهش اعتبار آنها مسدود می کند. می توانید با یکی از دو گزینه زیر اجازه دسترسی کامل به رشته User-Agent را به دامنه های شخص ثالث بدهید:
- یک سرصفحه
Permissions-Policyبا دامنه های شخص ثالث اضافه کنید که باید رشته کامل User-Agent را دریافت کنند.- برای مجاز کردن همه دامنههای شخص ثالث،
Permissions-Policy: ch-ua-full=*. - برای مجاز کردن فهرست نامگذاری شده از دامنههای شخص ثالث
Permissions-Policy: ch-ua-full=(self "https://thirdparty.example.com").
- برای مجاز کردن همه دامنههای شخص ثالث،
- یک متا تگ
Accept-CHبا دامنه های شخص ثالث اضافه کنید که باید رشته کامل User-Agent را دریافت کنند (فقط در Chrome 100 و بالاتر).- برای مجاز کردن فهرست نامگذاری شده از دامنههای شخص ثالث
<meta http-equiv="delegate-ch" value="sec-ch-ua-full https://thirdparty.example.com">اضافه کنید. - امکان تفویض اختیار به همه دامنه های شخص ثالث از طریق
*در متا تگ وجود ندارد.
- برای مجاز کردن فهرست نامگذاری شده از دامنههای شخص ثالث
- یک سرصفحه
وب سایت خود را در Chrome 100 (یا جدیدتر) بارگیری کنید و به دریافت رشته کامل User-Agent ادامه دهید.
نسخه ی نمایشی
برای نمایش آزمایشی (همراه با کد منبع) به https://uard-ot-demo.glitch.me مراجعه کنید.
چگونه می توانم تأیید کنم که آزمایشی کار می کند؟
برای تأیید اینکه آزمایش اولیه کار می کند، سرصفحه های درخواست را بررسی کنید و از موارد زیر اطمینان حاصل کنید:
- هدر User-Agent شامل نسخه کامل است. این نباید حاوی هیچ یک از مقادیر کاهش یافته باشد (که در لیست نمونه های رشته های کاهش یافته User-Agent موجود است). یک راه آسان برای تشخیص این است که رشته نسخه مینور Chrome نباید
0.0.0باشد. - هدر
Sec-CH-UA-Fullروی?1تنظیم شده است.
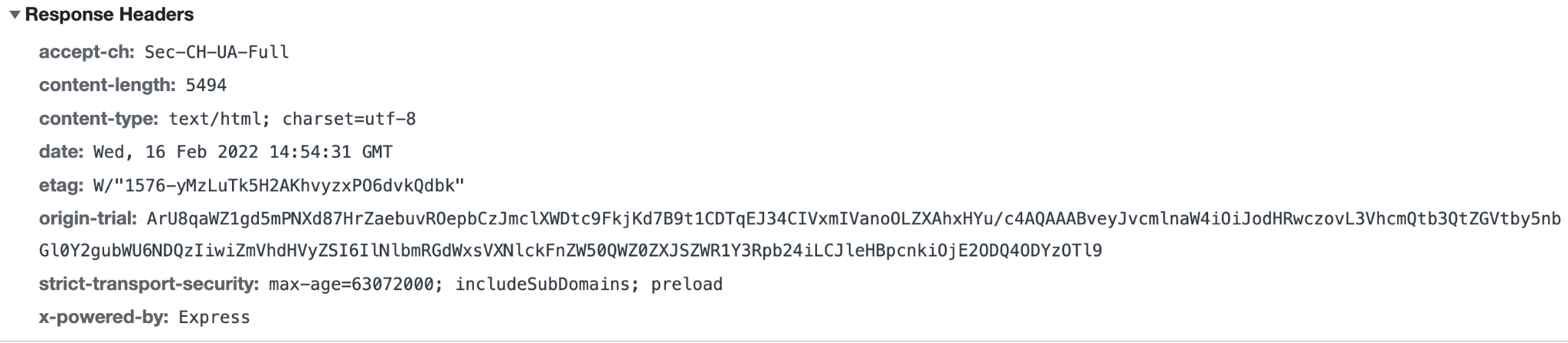
هدرهای پاسخ اولیه حاوی نشانه آزمایشی مبدا باید به شکل زیر باشد:

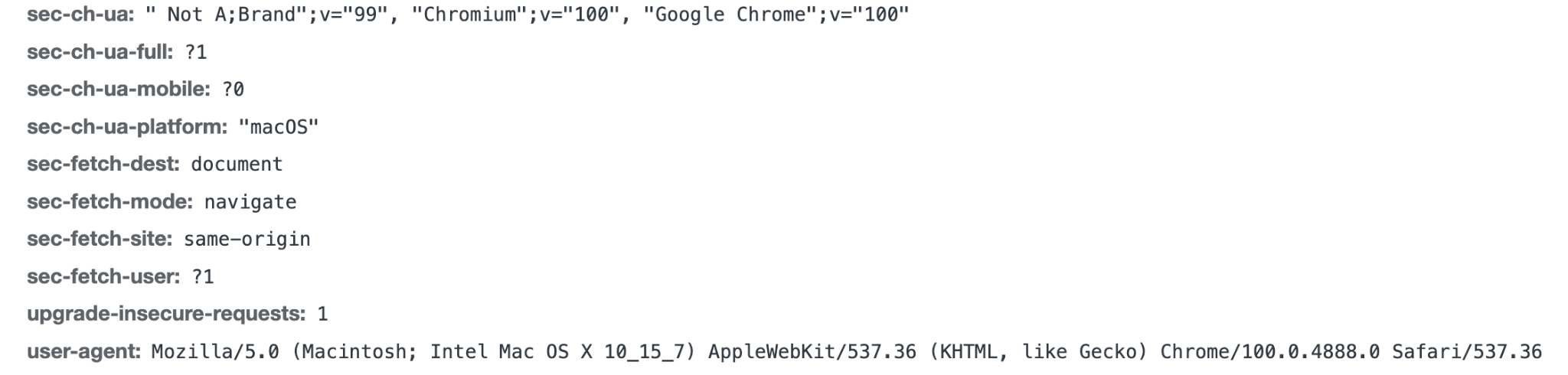
سرصفحه های درخواست بعدی حاوی رشته کامل User-Agent باید به شکل زیر باشند:

چگونه می توانم از شرکت در دوره آزمایشی منسوخ شدن User-Agent Reduction خودداری کنم؟
در هر مقطع زمانی در طول دوره آزمایشی، میتوانید مشارکت را متوقف کنید و رشته User-Agent کاهش یافته را دریافت کنید. برای توقف مشارکت:
- یک سرصفحه
Accept-CHدر پاسخ HTTP خود ارسال کنید کهSec-CH-UA-Fullشامل نمی شود. توجه داشته باشید کهAccept-CHبا مقدار خالی یک راه معتبر برای انجام این کار است اگر سایت شما هیچ راهنمایی مشتری دیگری را درخواست نکند. - سرصفحه
Origin-Trialنسخه آزمایشی منسوخ شدن User-Agent Reduction را از پاسخ HTTP خود حذف کنید. - در صورت تنظیم،
Sec-CH-UA-Fullاز سرصفحهCritical-CHدر پاسخ HTTP خود حذف کنید.
این کارآزمایی چه تفاوتی با دیگر آزمایشهای مبدأ User-Agent دارد؟
کروم در حال اجرای دو نسخه آزمایشی مربوط به کاهش عامل کاربر است. اولین مورد آزمایشی مبدأ کاهش عامل کاربر بود که به سایتها اجازه میداد تا رشته عامل کاربر کاهشیافته را دریافت کنند تا موارد استفاده خود را آزمایش کنند و قبل از تبدیل شدن به رفتار پیشفرض در Chrome، بازخورد ارائه کنند.
مورد دوم، که در اینجا به آن اشاره شده است، یک نسخه آزمایشی منسوخ برای سایتهایی است که برای انتقال به User-Agent Client Hints API به زمان بیشتری نیاز دارند. این سایت ها را قادر می سازد تا به دریافت رشته کامل User-Agent ادامه دهند.
محاکمه استهلاک چقدر طول خواهد کشید؟
نسخه آزمایشی منسوخ شدن User-Agent Reduction از Chrome 100 تا Chrome 115 اجرا میشود. Chrome 116 اولین نسخهای خواهد بود که تنها رشته User-Agent کاملاً کاهش یافته ارسال میشود.
چگونه می توانم بازخورد آزمایشی کاهش استهلاک کاربر-عامل را به اشتراک بگذارم؟
هر گونه مشکل یا بازخوردی را به مخزن User-Agent Reduction GitHub ارسال کنید.

