Um Tests zu erleichtern, hat Chrome die Nutzung von Drittanbieter-Cookies in Chrome standardmäßig eingeschränkt für 1% der Chrome-Nutzer Chrome plant, die Einschränkung von Drittanbieter-Cookies auf 100% der Nutzer 3. Quartal 2024. Dies gilt vorbehaltlich aller verbleibenden wettbewerbsrelevanten Bedenken des Vereinigten Königreichs Wettbewerbs- und Marktaufsichtsbehörde (Competition and Markets Authority, CMA): Für einen einfacheren Übergang Einstellungsprozess eines Drittanbieters Probeabo sodass eingebettete Websites und Dienste zusätzliche Zeit für die Migration anfordern können. Drittanbieter-Cookie-Abhängigkeiten für nicht werbebezogene Anwendungsfälle zu vermeiden.
<ph type="x-smartling-placeholder">Die Registrierung für diesen Test zur Einstellung begann in der Woche vom 4. Dezember 2023. Der Test zur Einstellung beginnt im Januar 2024 und endet am 27. Dezember 2024. Es wird erwartet, dass Entwickler die notwendigen Änderungen und Pläne bis zum Enddatum des Testzeitraums an.
Uns ist bewusst, dass es zwischen der Einstellung die Registrierungen für den Testzeitraum beginnen und der Zeitraum für von Chrome verwaltete Tests beginnt. 1% der Cookies werden blockiert. Um diesen zeitlichen Einschränkungen zu begegnen, bietet Chrome Kulanzzeitraum für teilnehmende Ursprünge während der Bereitstellung der Einstellungsphase Testtokens. Während des Kulanzzeitraums bis zum 30. Juni 2024 Ursprünge, die für den Einstellungstest registriert sind, haben Zugriff auf Drittanbieter Cookies in Chrome, auch wenn sie ihre Tokens noch nicht bereitgestellt haben. Zweck dieses Kulanzzeitraums besteht darin, Probleme mit der Webkompatibilität während der Übergangsphase zu finden. Teilnehmende Ursprünge müssen Ablauf-Tokens für den Testzeitraum bereitstellen vor Ablauf des Kulanzzeitraums an.
Test zur Einstellung von Produkten und Diensten
Tests zur Einstellung sind eine Standardoption von Chrome, damit Websites Folgendes tun können: zusätzliche Zeit für die Migration weg von der alten Funktionalität entfernt. Test zur Einstellung ist eine Art von Ursprungstest testen, die können Sie eine Funktion vorübergehend wieder aktivieren.
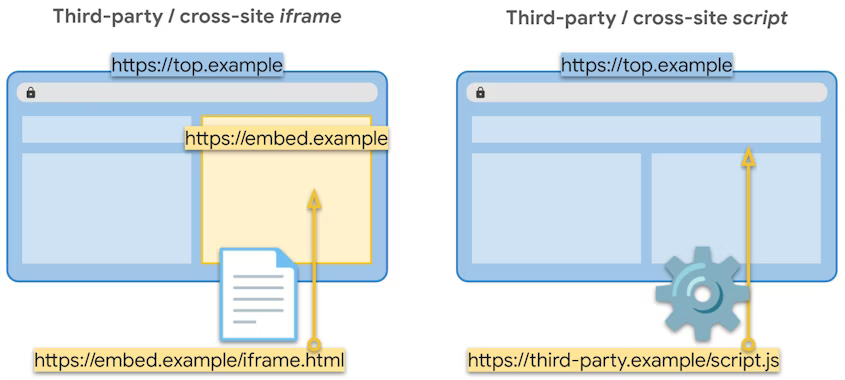
<ph type="x-smartling-placeholder">Dieser Test ist für Einbettungen und Dienste gedacht, die Drittanbieter-Cookies setzen und die im folgenden Abschnitt erläuterten Teilnahmevoraussetzungen erfüllen. Wenn Ihre Einbettung oder ist der Drittanbieterdienst, können Sie sich für den Test zur Einstellung registrieren, die Drittanbieter-Cookies vorübergehend wieder aktivieren, in allen Kontexten, in denen Sie oder eine Dienstleistung umfasst. Der Test gilt nur für den registrierten eingebetteten Ursprung und nicht die gesamte Top-Level-Website-Domain, die Nutzer besuchen.

Für Websites auf oberster Ebene, die Drittanbieter nutzen, die auf Cookies angewiesen sind, ist dies nicht erforderlich melden Sie sich für diesen Test zur Einstellung an. Sie sollten die Drittanbieter-Cookies prüfen. die auf Ihrer Website verwendet werden, und setzen Sie sich mit Ihren Drittanbietern in Verbindung, um sicherzustellen, auf die Einstellung vorbereitet.
Teilnahmevoraussetzungen und Überprüfungsprozess
Dieser Test zur Einstellung unterscheidet sich von früheren Tests mit der Einführung eines Überprüfungs- und Genehmigungsprozess für die Teilnahme. So finden Sie ein Gleichgewicht zwischen der Verbesserung des Datenschutzes für Nutzer im Web und der Dienste, auf die sie angewiesen sind, um bei Bedarf zusätzliche Zeit für die Migration anzufordern.
Für diesen Einstellungstest gelten folgende Prinzipien:
- Beibehaltung nutzerkritischer Funktionen:Dieser Test zur Einstellung sind für Drittanbieter gedacht, die Funktionsstörungen User Journeys.
- Nutzer-Tracking einschränken:Der Test zur Einstellung ist nicht für websiteübergreifendes Tracking zu Werbezwecken und als solche Einbettungen von Drittanbietern, und Dienste, die zu Werbezwecken genutzt werden, sind nicht zulässig.
Das Fehlen von Werbeanwendungen wird auch dazu beitragen, Der Test zur Einstellung beeinträchtigt nicht die Branchentests, die für den wie im Bericht „Wettbewerb und Märkte“ beschrieben, Entscheidungsbefugnis: Dies schließt werbebezogene Domains ein, die auch nicht werbebezogen sind. zu verstehen.
Chrome funktioniert anfangs mit Disconnect.me, einem Branchenführer im Bereich Datenschutz im Internet. zur Identifizierung der Skripts und Domains, die als Werbung kategorisiert sind. Die Funktion „Verbindung trennen“ wird bereits von anderen Browsern für ähnliche Zwecke im Web verwendet.
Bei Registrierungsanfragen gehen wir wie folgt vor:
- Wenn der Drittanbieterursprung mit einer bekannten Werbedomain übereinstimmt und Der Ursprung stimmt mit einem Eintrag in der Werbung Verbindung aufheben überein. Liste, wird die Registrierungsanfrage abgelehnt. Im Allgemeinen sollten Einträge auf In der Liste werden alle Subdomains unter dem angegebenen Ursprung berücksichtigt. Einige enthalten jedoch ein Pfadelement. Diese spezifischeren Einträge mit dem angegebenen Ursprung übereinstimmen, jedoch nicht mit Subdomains.
- Es müssen Schritte angegeben werden, mit denen eine fehlerhafte Nutzererfahrung reproduziert werden kann. In sollte es sich um ein Erlebnis für den Nutzer handeln, der das Gerät verwendet. wo das Cookie gespeichert wird und nicht durch einen Nutzer, der zu einem späteren Zeitpunkt Daten. Wenn wir eine fehlerhafte Nutzererfahrung nicht überprüfen können, ist die Registrierung wird Ihr Antrag abgelehnt.
- Andernfalls wird die Registrierungsanfrage genehmigt.
- Wenn Sie angeben, dass ein Ursprung „ähnlich“ ist bereits genehmigten Antrag stellen, beschreiben die Beziehung zwischen den Ursprüngen.
Wir planen, ein Einspruchsverfahren anzubieten, wenn der registrierte Ursprung der Meinung ist, Informationen die Entscheidung über eine Rezension klären können. Der Domaininhaber kann eine indem du in der Konsole des Ursprungstests noch einmal Beschwerde einlegst. Bei Einsprüchen geht es um die abgelehnt wurden, weil die angeforderten Informationen fehlen (bekannter Fehler und/oder Schritte zur Reproduktion des Bruchs) und/oder wenn der registrierte Ursprung der Meinung ist, Informationen diese Anforderungen zur Klarstellung einer Rezensionsentscheidung erfüllen können.
Wir genehmigen auch Anwendungsfälle zur Missbrauchs- und Betrugsbekämpfung, in denen wir die Beweise bestätigen. Wir freuen uns über Feedback dazu, wie wir diese Anwendungsfälle besser bewerten können.
Test zur Einstellung beantragen
<ph type="x-smartling-placeholder">Nennen Sie Schritte, mit denen unser Team die Funktionsweise überprüfen kann. Störungen. Wenn dies einfacher ist und/oder Ihre Funktionalität durch oder Ähnliches haben, können Sie einen Link zu einer Aufzeichnung der Schritte zur Verfügung stellen, das Problem mit den Chrome-Entwicklertools Rekorder.
- Wählen Sie Test für Drittanbieter-Cookies Einstellung und klicken Sie auf „Registrieren“.
- Geben Sie für „Web-Ursprung“ die Quelle an, von der Ihre eingebettete Seite stammt, oder Skripts erstellt.
- Die Funktion „Drittanbieter-Abgleich“ hängt davon ab, wie Sie die
Token. Die Optionen werden ausführlicher unter Testlauf hinzufügen
Token
- Wenn Sie das Token selbst in einem HTTP-Header oder ‐Meta-Tag bereitstellen aktivieren Sie nicht das Kontrollkästchen "Drittanbieter-Abgleich".
- Wenn Sie das Token mit JavaScript auf einer anderen Website einschleusen, muss „Drittanbieter-Abgleich“ ankreuzen.
- Wenn Sie beides benötigen, müssen Sie separate Registrierungen vornehmen.
- Wenn Sie websiteübergreifenden Content auf mehreren Subdomains hosten, aktivieren Sie die
Option "Ich brauche ein Token, das mit allen Subdomains des Ursprungsservers abgeglichen werden kann." ausgewählt wird.
- Wenn diese Option ausgewählt ist, entspricht das bereitgestellte Token der Domain
und Domains darunter befinden. Beispiel:
https://example.comregistrieren für Übereinstimmung mitexample.com,www.example.com,foo.example.comundbar.foo.example.comWenn Siehttps://www.example.comregistrieren, wird Ihr Token stimmt mitwww.example.comundfoo.www.example.comüberein, aber nichtfoo.example.com - Mit Tokens werden mehrere Subdomains ähnlich wie bei Platzhaltern abgeglichen.
z.B.
*.<domain>Fordern Sie ein Token fürexample.coman und es kann bereitgestellt ama.example.com,b.example.com. Zugriff auf Drittanbieter-Cookies weiterhin nur für die jeweiligen Ursprünge wieder aktiviert, die den nicht für alle Subdomains. Weitere Informationen finden Sie unter Welche Cookies sind aktiviert? Subdomain-Abgleich ist aktiviert? - Wenn Sie websiteübergreifenden Content unterschiedlicher Herkunft hosten, die nicht müssen Sie für jede Domain für jeden Ursprung.
- Wenn diese Option ausgewählt ist, entspricht das bereitgestellte Token der Domain
und Domains darunter befinden. Beispiel:
- Bestätigen Sie alle Bedingungen, die in "Offenlegung und Bestätigung" enthalten sind. von alle Kästchen anklicken.
- Senden Sie die Anfrage.
- Wir benötigen weitere Informationen, damit wir Ihren Antrag bearbeiten können. Sie erhalten
eine E-Mail-Benachrichtigung mit einem automatisch generierten Ticket,
Folgendes:
<ph type="x-smartling-placeholder">
- </ph>
- Die Anzahl der Subdomains, die mit Ihrem angefragten Ursprung verknüpft sind
- Fehler-ID oder Link zu den zugehörigen Fehler im Repo-Repository von Drittanbietern die Sie zuvor gemeldet haben, goo.gle/report-3pc-broken
- Zusätzliche Informationen/Kontext zum Problem/Anwendungsfall die wir in Betracht ziehen. (Im Fall eines Einspruchs gegen einen abgelehnten Prozess zu beantragen, erläutern Sie, warum/wie Ihr Ursprung die beschriebenen Kriterien dieser Testversion).
Nach dem Einreichen werden wir Ihren Antrag prüfen und Sie benachrichtigen, sobald die Überprüfung abgeschlossen ist. oder ob zusätzliche Informationen benötigt werden und ob Ihr Antrag genehmigt oder abgelehnt wurde. Sie erhalten auch den Status und die Begründung für für das Ergebnis. Wenn Ihre Anfrage genehmigt wird, können Sie nach Bedarf weiter das Testtoken zur Verfügung stellen. Wenn dies abgelehnt wird, können Sie der Anleitung im Anfrageticket folgen.
Flags zum Testen festlegen
Derzeit empfehlen wir Ihnen, die folgenden Flags festzulegen, die ab Chrome 123 verfügbar sind: um effektive Tests zu ermöglichen. Mit dieser Kombination von Flag-Einstellungen die User Experience von Modus B zu verbessern.
chrome://flags/#third-party-cookie-deprecation-trial→enabled
Das ist die Standardeinstellung. Teilnahme am Test zulassen.chrome://flags/#tracking-protection-3pcd→enabled
Schutz vor Tracking aktivieren: Augensymbol in der Adressleiste zum Zulassen der Nutzer vorübergehend Drittanbieter-Cookies für eine Website zu aktivieren und chrome://settings/trackingProtection anstelle von chrome://settings/cookies.chrome://flags/#tpcd-metadata-grants→disabled
Chrome so konfigurieren, dass sich der Kulanzzeitraum so verhält, als wäre der Kulanzzeitraum nicht gültig. Dies kann verwendet werden, um zu prüfen, ob auf Ihrer Website Ablauftokens für die Testversion korrekt bereitgestellt wurden, der Kulanzzeitraum endet (für eine Website, die dem Kulanzzeitraum unterliegt).chrome://flags/#tpcd-heuristics-grants→disabled
Lassen Sie keine heuristikbasierten Risikominderungen zu. Dies kann nützlich sein, um zu testen, längerfristige Fehlerbehebungen (ohne Drittanbieter-Cookies) funktionieren wie erwartet, Heuristiken und die Teilnahme an der Einstellung zu erwarten war.
Wenn Sie manuell testen müssen, ob der Kulanzzeitraum
erwartungsgemäß funktioniert,
vor dem Testen der Bereitstellung müssen Sie Aktivieren
chrome://flags/#tpcd-metadata-grants verwenden, anstatt die Funktion zu deaktivieren.
Testtoken hinzufügen
Weitere Informationen finden Sie unter Erste Schritte mit Origin Tests, Drittanbieterquelle Tests, und Fehlerbehebung beim Ursprung von Chrome Testzeiträume .
Sie sollten das Testtoken in alle Seitenantworten einfügen, auf denen Sie oder Cookies in einem websiteübergreifenden Kontext senden.
<ph type="x-smartling-placeholder">Geben Sie das Token in einem HTTP-Header an
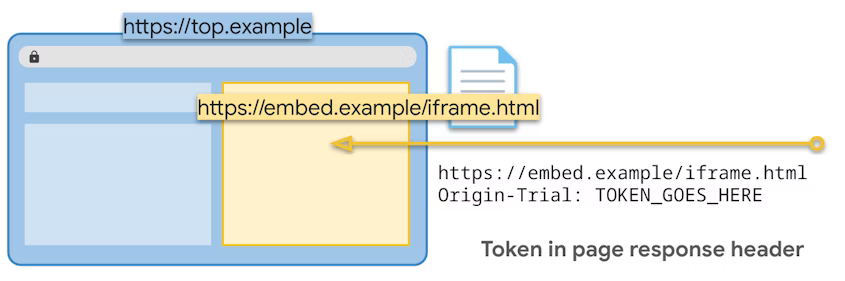
Wenn Sie Drittanbieter-Cookies für eine in einem
websiteübergreifenden iFrame handelt, kannst du den Origin-Trial-HTTP-Header in die Seite einfügen
Antwort:
Origin-Trial: TOKEN_GOES_HERE
Dies bedeutet, dass der Drittanbieterabgleich nicht aktiviert wird. in Ihrer Einstellungsphase Registrierung für die Testversion, da Sie das Token in Ihren eigenen Antworten angeben.
Diese Seitenantwort kann ein Cookie setzen. Nachfolgende Anfragen an denselben Ursprung, etwa Unterressourcen auf der Seite oder Navigationen von dieser Seite aus enthalten die websiteübergreifenden Cookies der Website nutzen und auch Cookies setzen können.

Wenn websiteübergreifende Cookies bei der allerersten Anfrage an Ihren Ursprung in
der Sitzung abgeschlossen haben, können Sie auch den Critical-Origin-Trial-Header verwenden und
Testname:
Critical-Origin-Trial: Tpcd
Dadurch wiederholt der Browser die Anfrage mit Drittanbieter-Cookies aktiviert.
Der Test zur Einstellung wird als dauerhafter Test bereitgestellt. Das bedeutet, dass, sobald das Token vom Browser empfangen wurde, wird das Testverhalten angewendet bis ein iFrame ohne ein Testtoken geladen wird. Es wird empfohlen, immer das Test-Token ständig bei jedem iFrame-Ladevorgang senden.
Token in einem Meta-Tag angeben
Innerhalb einer Seite kannst du ein Meta-Tag im Dokument <head> verwenden:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
Das Meta-Tag aktiviert websiteübergreifende Cookies für nachfolgende Anfragen oder JavaScript-Code einfügen. Wenn Sie möchten, müssen Sie jedoch den HTTP-Header verwenden. vorhandene Cookies, die bei der ersten Anfrage gesendet werden.
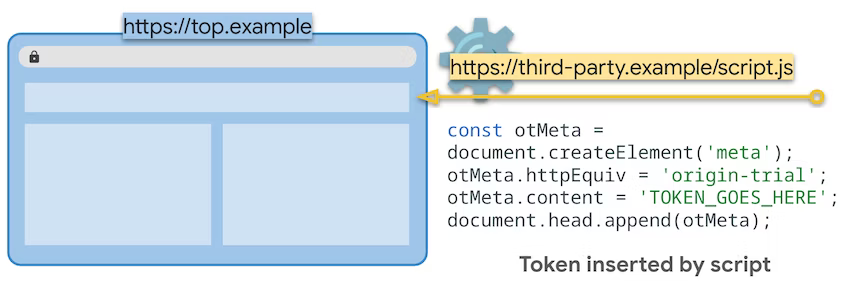
Token mit JavaScript einschleusen
Ob Sie Drittanbieter-Cookies für Ihren Ursprung vorher oder ohne verwendet werden, z. B. wenn Cookies für eine bestimmte Seite oder einen iFrame mit JavaScript erstellen möchten, können Sie das Token mithilfe von JavaScript in die Website der obersten Ebene einschleusen:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Damit dies möglich ist, müssen Sie die Funktion „Drittanbieter-Abgleich“ aktivieren. in Ihrer Einstellungsphase der Registrierung für die Testversion, während Sie das Token für Ihren Ursprung einschleusen (das auf eine andere Website übertragen.
Ein Token mit aktiviertem Drittanbieterabgleich kann in jedem Ursprung eingeschleust werden, einschließlich Ihrer eigenen, und es wird funktionieren.

Ein dauerhafter Test wird trotzdem deaktiviert, wenn ein iFrame ohne das Test-Token. Sie müssen das Test-Token konsistent für alle geladenen iFrames bereitstellen. auch wenn der Test ursprünglich mit einem Drittanbieter-Skript aktiviert wurde.
Token validieren
Öffnen Sie die Entwicklertools und gehen Sie zum Tab „Application“ (Anwendung). Erweitern Sie den Frames-Baum im im linken Navigationsbereich. Wenn du einen Frame auswählst, wird ein Abschnitt für Ursprungstests angezeigt, wenn Es wurden alle Tokens angegeben. Wenn Sie das Token in die oberste Ebene erscheint diese oben auf der Seite zu erstellen. Andernfalls wählen Sie das der Ihrer eingebetteten Seite entspricht.
Wenn Sie im Abschnitt „Ursprungstests“ ein Token angegeben haben, sollte ein für "Tpcd". Wenn die Funktion aktiviert wurde, wird eine Grün „Aktiviert“ Status. Andernfalls sehen Sie einen roten Fehlerstatus und können Maximieren Sie den Eintrag, um das Problem zu sehen.
Zum Aktivieren des Tests zur Einstellung ist nur ein gültiges Token erforderlich. Wenn Sie Erstanbieter- und Drittanbieter-Abgleich registriert haben, ist es kein Problem, geben Sie beide Tokens auf der Seite an. Wenn Sie z. B. eine einzelne Seite haben, die auf unterschiedliche Weise eingebettet sein können, müssen Sie wählen Sie ein Token aus. Sie können einfach beides angeben. Der Testzeitraum wird dann in Kontext.
Welche Cookies sind aktiviert?
Im Einstellungstest werden nur Drittanbieter-Cookies für origin aktiviert.
für den Testzeitraum registriert. Nach der Aktivierung sind Drittanbieter-Cookies verfügbar.
für iFrame- und Unterressourcenanfragen an diesen Ursprung. Drittanbieter-Cookies werden auch
auch mit document.cookie in iFrames mit diesem Ursprung verfügbar sein.
Cookie-Domain-Attribute werden hier nicht berücksichtigt. Nur der Ursprung der Anfrage-URL
berücksichtigt wird. Sobald bei einer Anfrage festgestellt wird, dass Drittanbieter-Cookies
werden wie gewohnt angehängt, auch wenn die Domain eines Cookies
nicht freizügig ist.
Beispiel: https://one.test.example ist registriert und sein Token ist
in einem https://one.test.example-iFrame bereitgestellt:
https://one.test.example/image.jpgerhält Cookies vonhttps://one.test.examplehttps://one.test.example/image.jpgerhält Cookies, die von anderen Ursprünge mitDomain=.test.examplehttps://test.example/image.jpgoderhttps://two.test.example/image.jpgAnfragen erhalten keine Drittanbieter-Cookies, da sie nicht Same-Origin festgelegt werden.
Welche Cookies sind bei aktiviertem Subdomain-Abgleich aktiviert?
Die Einstellung „Alle Sub-Domains abgleichen“ können Sie mit der Option
oder einen anderen Ursprung mit einer spezifischeren Subdomain. Ein Token für
https://test.example mit Subdomain-Abgleich kann zum Aktivieren des Testzeitraums verwendet werden
mit https://test.example, https://one.test.example oder
https//two.test.example iFrames und Drittanbieter-Skripts werden geladen.
Wenn der Subdomain-Abgleich aktiviert ist, werden Drittanbieter-Cookies außerdem
und in iFrames verfügbar sein, die mit den entsprechenden
Sub-Domains. Beispiel: Wenn https://test.example Subdomain-Abgleich verwendet,
Anfragen von Unterressourcen wie https://cdn.one.test.example/image.jpg
Drittanbieter-Cookies.
Bei der Deaktivierung des Testzeitraums wird die Subdomain-Übereinstimmung nicht berücksichtigt. Zum Deaktivieren
Für den Test muss ein iFrame, der genau mit dem Ursprung in der Registrierung übereinstimmt,
ohne Token geladen werden. Eine Registrierung für https://test.example mit
Der Subdomain-Abgleich kann nur mit einem https://test.example-iFrame deaktiviert werden
ohne Token. Da sich das in Zukunft ändern kann, empfehlen wir Ihnen, eine
in allen Subframe-iFrames, wenn Sie den Test aktivieren und
Tokens aus allen iFrames, wenn Sie den Test deaktivieren möchten.
Fehlerbehebung für Testtokens
Ursprung von Chrome-Fehler beheben Tests stellt eine umfassende Checkliste zur Verfügung, die Sie bei der Fehlerbehebung bei der Registrierung und Bereitstellung von Testtokens unterstützt.
Im Zusammenhang mit diesem Test können einige häufig auftretende Probleme auftreten:
- Bei der Meldung „Ich brauche ein Token, das alle Subdomains des Ursprungs zuordnen kann.“ ausgewählt ist, entspricht das bereitgestellte Token der registrierten und den darunter liegenden Domain. Beispiel: Registrieren Sie
https://example.comso, dass sieexample.com,www.example.com,foo.example.comundbar.foo.example.comentspricht. Wenn Siehttps://www.example.comregistrieren, entspricht Ihr Tokenwww.example.comundfoo.www.example.com, aber nichtfoo.example.com. - Websites oder Dienste von Drittanbietern, die auf Ihrer Website eingebettet sind, müssen sich selbst für die Testversion registrieren. Sie sollten keine Domain beantragen, die Sie nicht kontrollieren oder die Sie nicht besitzen.
- Wenn Ihnen bei der Registrierung für den Ursprungstest ein Fehler unterläuft, müssen Sie eine neue Registrierung vornehmen, um die Fehler zu beheben und ein neues Token zu erhalten.
Häufig gestellte Fragen
- An wen kann ich mich mit Fragen zu Disconnect.me wenden?
Liste?
- Kontakt trennen um support@disconnect.me, da wir die Liste „Verbindung aufheben“ zu verwalten. Weitere Informationen finden Sie im Tracker des Unternehmens: Seite „Schutzmaßnahme“.
- Kann ich mich für den Test zur Einstellung registrieren, wenn meine Domain für beides verwendet wird
zu Werbe- und anderen Zwecken?
- Einbettungen von Drittanbietern und Dienste, die zu Werbezwecken verwendet werden, sind nicht zulässig für den Einstellungstest, die in diesem Blog erläutert werden. . Dazu gehören auch werbebezogene Domains, die nicht zu Werbezwecken dienen. Weitere Informationen finden Sie unter Voraussetzungen und Überprüfungsprozess .
- Können Websites sehen, welche ihrer Partner sich für das
Test zur Einstellung? Können sie die Registrierungen
Partner?
- Ja, Websites können sehen, welche Einbettungen und Dienste auf einem Testtoken für die Einstellung. Rufen Sie dazu die Tokeninformationen im Anwendungsbereich der Chrome DevTools auf. Weitere Informationen finden Sie unter Ursprung von Chrome beheben Tests .
- Websites auf oberster Ebene können die Registrierung nicht Partner oder die Einbettungen und Dienste auf ihrer Seite. Partner kontaktieren wenn Sie das wünschen.
- Wie unterscheidet sich dieser Test von anderen Tests wie dem User-Agent
Reduktionsquellentest?
- Der Hauptgrund dafür ist die neue Registrierung Prozess, der die Erfüllung der Teilnahmekriterien und Benutzeroberfläche/Seiten in der Ursprungstestkonsole.
- Der zweite Unterschied besteht darin, dass es ausschließlich für von eingebetteten Websites von Drittanbietern, um die maximale Kompatibilitätsprobleme bei einer Reihe von Websites/Dienstclients.
- Wird es einen Test zur Einstellung von Drittanbieter-Cookies geben
Einstellung, dass sich Top-Level-Websites zur Aktivierung von Drittanbieter-Cookies registrieren können,
auf der gesamten Website?
- Derzeit konzentrieren wir uns auf Einbettungen und Dienste von Drittanbietern. Mi. Empfehlen Sie Erstanbieter-Websites, ihre Websites weiterhin zu ändern. um den Fehler direkt zu beheben und Eingebettete Dritte dazu ermutigen, sich für diese Einstellung anzumelden .
- Wie lange dauert die Überprüfung meines Antrags für einen Test zur Einstellung? Wo kann ich
Ich prüfe den Status meiner Bewerbung.
- Die Antwortzeiten können variieren. sollten Sie mit der Registrierung beginnen so schnell wie möglich bearbeiten, um sicherzustellen, dass Sie bereit sind, Einstellung von Drittanbieter-Cookies zu Beginn des 1. Quartals. Wenn Sie noch keine innerhalb von 1–2 Wochen nach dem Einreichen der Registrierung. Kontakt 3pcd-deprecationtrial@google.com.
- Programmfehler-Thread für offene Unterhaltung, Entscheidungsstatus und Begründung.
- Die Registrierung für den Test zur Einstellung wurde genehmigt. Wir haben ein
wie empfohlen. Der Test zur Einstellung funktioniert jedoch nicht
zu erwarten war. Was können wir tun?
- Fehlerbehebung bei Chrome-Ursprungstests bietet eine Checkliste zur Fehlerbehebung bei Ursprungstests. Das gilt insbesondere für Test zur Einstellung, prüfen Sie, ob Sie sich für den richtigen Ursprung registriert haben, haben sich bei Bedarf für ein Drittanbieter-Token entschieden und die Token in einem HTTP-Header, Meta-Tag oder (für ein Drittanbieter-Token) mithilfe von JavaScript Weitere Informationen zu Ursprungstests von Drittanbietern finden Sie unter Ursprungstests von Drittanbietern und es gibt einen Demo zum Einstellungstest bei der Demo zum Chrome-Ursprungstest: Token eingeschleust von Drittanbieterskripts. Wenn Sie weiterhin Probleme auftreten, wenden Sie sich an origin-trials-support@google.com.

