為協助測試,Chrome 預設將第三方 Cookie 設為 Chrome 使用者的 1%。Chrome 計劃擴大第三方 Cookie 限制, 2024 年第 3 季,屆時英國面臨的競爭疑慮仍要解決。 競爭及市場管理局 (CMA)。為了方便您在 淘汰程序期間,我們將提供第三方淘汰機制 試用 讓嵌入式網站和服務要求更多時間遷移 避免第三方 Cookie 依附功能用於非廣告用途
這項淘汰試用試用方案的註冊作業將在當週開始: 2023 年 12 月 4 日。淘汰試用期將於 2024 年 1 月開始 結束日期為 2024 年 12 月 27 日開發人員應進行必要的變更 和方案的合約
我們瞭解從停用時 開始註冊試用,以及 Chrome 協助測試期間開始的時間 已封鎖 1% 的 Cookie為解決這些時間限制,Chrome 提供了 參與來源預計部署淘汰期間的寬限期 試用權杖寬限期內,期間為 2024 年 6 月 30 日 註冊淘汰試用計畫的來源將可存取第三方 Chrome 中的 Cookie。目的 的寬限期是為了避免網站相容性問題, 轉換階段參與的來源必須部署淘汰試用權杖 寬限期結束之前。
淘汰試用期
「淘汰試用」是 Chrome 允許網站 註冊額外時間,以便遷移舊版功能 已移除淘汰試用是一種來源 試用 才能暫時重新啟用某項功能
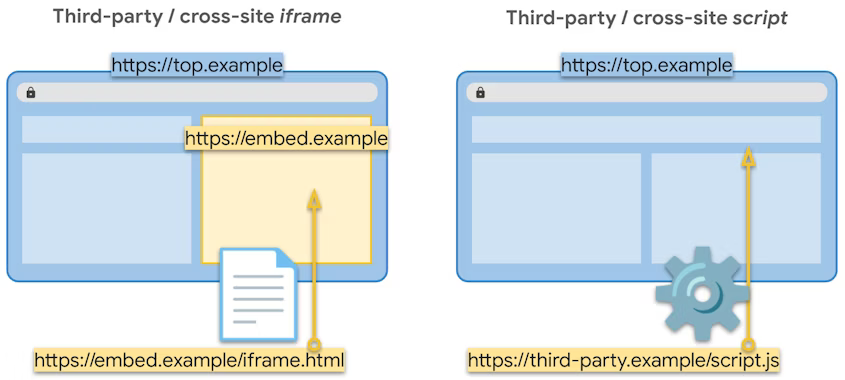
本試用計畫適用於設有第三方 Cookie 的嵌入和服務, 滿足下節所述的資格條件。換句話說,如果內嵌或嵌入 服務,即可註冊參加淘汰試用計畫 在嵌入影片的所有情況下,暫時重新啟用您的第三方 Cookie 包含任何類型的 IP 位址或服務試用方案僅適用於已註冊的內嵌來源 而不是使用者造訪的整個頂層網域

如果頂層網站使用第三方依附 Cookie,則「不必」 建議申請試用淘汰試用計畫建議您稽核第三方 Cookie 並與第三方供應商聯絡 以及針對淘汰期間做出的準備
資格條件和審查程序
這個淘汰試用功能與先前的試用不同。 參加資格審查和核准程序。目的是取得平衡 加強保護網路使用者的隱私權,同時確保 必要時再要求遷移額外時間。
本次淘汰試驗的原則如下:
- 保留使用者重要功能:本淘汰試用計畫 供第三方供應商查看,在 使用者歷程
- 限制追蹤使用者:淘汰試用計畫的目的並非支援淘汰試用計畫 跨網站追蹤放送廣告,以及使用這類第三方嵌入項目 和用於廣告的服務均不符資格。
禁用廣告用途也有助於確保 淘汰試用計畫並不會影響 歐洲競爭及市場研究中 權威推薦。 包括同樣用於非廣告的廣告相關網域 用途。
Chrome 一開始將與 Disconnect.me 搭配使用, 在網際網路隱私權領域中領先業界,並採用 Connected 追蹤器 ,以找出歸類為廣告的指令碼和網域。 其他瀏覽器已在網路中使用「中斷連線」功能。
我們會按照以下程序處理註冊申請:
- 如果第三方來源與已知廣告網域相符,包括 來源與 中斷連線廣告連結中的項目相符 list、 則系統會拒絕註冊要求。一般來說, 清單就會比對指定來源下的所有子網域。只有部分通知 項目則是路徑元素具體來說 符合指定來源,但與子網域不相符。
- 必須提供重現無效使用者體驗的步驟。於 這應該是裝置操作使用者的體驗 而非使用者稍後進行分析 資料。如果我們無法驗證不良的使用者體驗,便會將註冊 就會遭到拒絕
- 否則,我們會核准註冊要求。
- 如果指出來源「類似」先前核准的申請書 說明起點之間的關係。
如果註冊來源相信更多客戶,我們會提供申訴程序 相關資訊也有助於審查審查結果註冊者可以 ,透過重新申請來源試用控制台提出申訴。申訴的目的在於針對要求 但因缺少必要資訊而遭到拒絕 (已知損毀錯誤) 和/或服務中斷重現步驟),和/或註冊來源認為 進而清楚說明審查結果。
另外,我們也核准反濫用和反詐騙用途, 證據。歡迎您提出意見回饋,協助我們更妥善評估這些用途。
申請淘汰試用計畫
附上我們的團隊可用於驗證功能的重現問題步驟 可能會遇到危險或者,如果功能比較簡單,且/或功能受到 或類似資訊,也可以提供步驟記錄連結 使用 Chrome 開發人員工具重現問題 錄音工具。
- 前往「試用第三方 Cookie」 淘汰項目 然後按一下「註冊」
- 在「網路來源」部分,請提供放送內嵌網頁的來源,或 指令碼
- 「第三方比對」選項,將取決於您提供
產生下一個符記如需詳細步驟說明,請參閱「新增試用方案
符記。
- 若您自行透過 HTTP 標頭或中繼標記提供權杖 內嵌網頁,請不要檢查「第三方比對」。
- 如果您要透過 JavaScript 將權杖插入其他網站, 必須檢查「第三方比對」。
- 如果兩個動作皆需要,請分別進行註冊。
- 如果您在多個子網域中代管跨網站內容,請檢查
選項「我需要一組符記來比對來源的所有子網域。」
- 選取這個選項後,提供的符記將與網域相符
註冊和網域。例如:將
https://example.com註冊到 比對結果:example.com、www.example.com、foo.example.com和bar.foo.example.com。如果您註冊的是https://www.example.com,您的權杖 將會比對www.example.com和foo.www.example.com,但不會比對出foo.example.com。 - 符記會比對多個子網域,類似於萬用字元比對、
例如:
*.<domain>。要求example.com的權杖, 提供日期:a.example.com、b.example.com第三方 Cookie 存取權 仍然只會針對已提供可用 Cookie 的特定來源重新啟用 憑證,而非所有子網域請參閱「哪些情況下會啟用哪些 Cookie? 子網域比對功能為 。 - 如果您在不同來源分別代管跨網站內容 在同一個網域中,您需要分別註冊 每個來源。
- 選取這個選項後,提供的符記將與網域相符
註冊和網域。例如:將
- 確認「揭露和確認」中的所有條件依 勾選所有方塊。
- 提交要求。
- 我們需要更多資訊才能處理您的要求。你將收到
透過電子郵件發送通知,內含自動產生的支援單
包括:
- 與要求來源相關聯的子網域數量
- 相關第三方故障存放區錯誤的錯誤 ID 或連結 發生這類情況 goo.gle/report-3pc-broken。
- 針對服務中斷/用途的任何額外資訊/背景資訊 可供我們參考(針對申請遭拒提出的申訴 並解釋來源為何能滿足上述條件 。
提交後,我們會審查您的要求,並在結果出爐時通知你 或是否需要其他資訊,以及您的要求是 獲得核准或拒絕您也會收到 結果。獲得核准後,您可以視需要繼續提供試用權杖。 如果遭拒,請按照要求票證中的指示進行。
設定測試標記
目前,我們建議您設定下列標記 (適用於 Chrome 123、 以便有效測試這組標記設定組合有助於複製 B 模式的使用者體驗
chrome://flags/#third-party-cookie-deprecation-trial→enabled
此為預設值。允許參與試用。chrome://flags/#tracking-protection-3pcd→enabled
開啟追蹤保護功能: 在網址列中顯示眼睛圖示 UI 使用者能為網站暫時啟用第三方 Cookie chrome://settings/trackingProtection,而非 chrome://settings/cookies。chrome://flags/#tpcd-metadata-grants→disabled
將 Chrome 的行為視為寬限期未生效。您可以用 ,確認您的網站已正確部署淘汰試用權杖 寬限期結束 (適用於處於寬限期的網站)。chrome://flags/#tpcd-heuristics-grants→disabled
不允許使用經驗法式緩解措施。這在測試 長期修正 (不使用第三方 Cookie) 可正常運作 以及評估淘汰機制的停用措施 。
如果您需要手動測試寬限期是否正常運作,
如要測試部署作業,您必須啟用
chrome://flags/#tpcd-metadata-grants,而不要停用。
新增試用權杖
請參閱「開始使用來源 試用次數、 第三方來源 試用期 和排解 Chrome 來源問題 試用期 ,掌握更多詳細資訊。
您必須在您要設定函式的所有頁面回應中,加入試用權杖 或在跨網站環境中傳送 Cookie
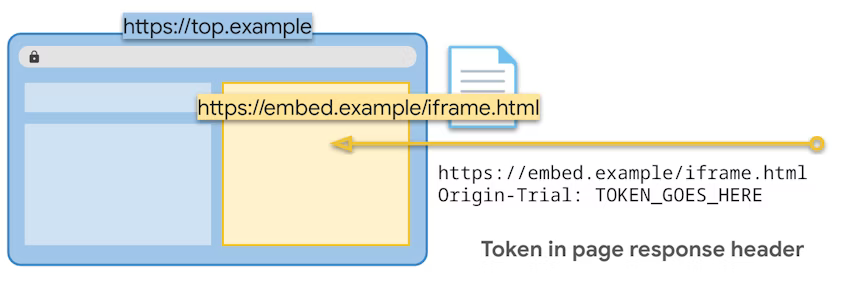
在 HTTP 標頭中提供權杖
如果您需要為網站中嵌入的網頁重新啟用第三方 Cookie,
跨網站 iframe 中,您可以在網頁中加入 Origin-Trial HTTP 標頭
回應:
Origin-Trial: TOKEN_GOES_HERE
這則對應至未啟用「第三方比對」瞭解 自行在回應中提供權杖。
該網頁回應可以設定 Cookie。之後向相同來源發出要求時, 例如該頁面中的子資源或該網頁中的導覽選項 網站的跨網站 Cookie 也可能會設定 Cookie。

如果需要將跨網站 Cookie 傳送至
然後,您也可以使用 Critical-Origin-Trial 標頭傳遞
試用名稱:
Critical-Origin-Trial: Tpcd
這會導致瀏覽器嘗試使用第三方 Cookie 重試要求
淘汰試用方案是提供永久性試用服務,也就是說, 瀏覽器接收到權杖,便會將試用行為 直到沒有試用權杖載入 iframe。建議您 在每次 iframe 載入時持續傳送試用權杖。
在中繼標記中提供權杖
在網頁中,你可以在文件 <head> 中使用中繼標記:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
中繼標記會針對後續要求啟用跨網站 Cookie, 不過,您需要使用 HTTP 標頭,才能呼叫網頁中的 JavaScript 程式碼 需要在初始要求上傳送的現有 Cookie
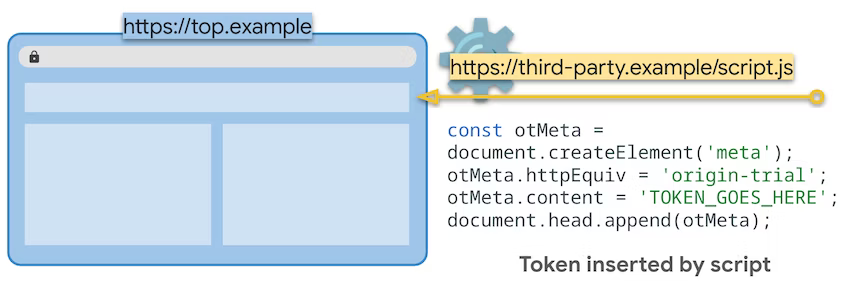
使用 JavaScript 插入權杖
您需要在之前或之後,為來源啟用第三方 Cookie 則能用來回應您自己的網頁要求 限制跨網站圖片請求,或者您打算利用 JavaScript 建立 iframe,然後 可以使用 JavaScript 在頂層網站插入權杖:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
因此,您必須啟用「第三方比對」瞭解 驗證註冊試用服務,因為插入來源權杖 ( 第三方) 重新導向其他網站。
在任何來源中插入已啟用第三方比對的權杖 包括你自己的

如果載入 iframe 時未加上 試用權杖您必須在載入的所有 iframe 上持續提供試用權杖 即使當初是在第三方指令碼載入的情況下啟用試用也一樣。
驗證權杖
開啟開發人員工具並前往「應用程式」分頁。展開 左側導覽面板如果選取任何頁框,系統就會顯示「來源試用」部分 是否提供任何符記若您要將權杖插入頂層 就在網站「頂端」項目。如果沒有,您應該選取 對應至嵌入網頁的任何頁框。
如果您在「來源試用」部分提供了符記,系統應該會顯示 「Tpcd」項目。如果這項功能已成功啟用,您會看到 綠色的「已啟用」狀態。否則系統會顯示紅色錯誤狀態 展開項目即可查看問題。
只需要一個有效的權杖,即可啟用淘汰試用計畫。如果 同時註冊第一方和第三方比對, 就必須在頁面中提供這兩種權杖舉例來說 以不同方式嵌入 選擇權杖後,只要提供兩者,即可在 或任一背景資訊。
已啟用哪些 Cookie?
淘汰試用計畫只會針對來源啟用第三方 Cookie
已註冊試用帳戶。啟用後,系統將顯示啟用第三方 Cookie
將用於傳送至該來源的 iframe 和子資源要求。第三方 Cookie 也會
可用於與該來源相同的 iframe 中 document.cookie。
這裡未考量 Cookie Domain 屬性。僅限要求網址來源
。根據請求判斷,當要求獲得所有這類第三方 Cookie 後
即使 Cookie 的網域較長
。
例如,如果 https://one.test.example 已註冊,且其符記為
可在 https://one.test.example iframe 中提供:
https://one.test.example/image.jpg將接收從以下來源設定的 Cookie:https://one.test.examplehttps://one.test.example/image.jpg會收到其他來源設定的 Cookie 具有Domain=.test.example的來源https://test.example/image.jpg或https://two.test.example/image.jpg要求「不會」收到第三方 Cookie,因為這類 Cookie「不是」 same-origin。
啟用子網域比對時,系統會啟用哪些 Cookie?
「比對所有子網域」選項能讓您將單一符記用於
註冊來源或含有特定子網域的任何來源。憑證
具有子網域比對功能的 https://test.example 可用於啟用試用
搭配 https://test.example、https://one.test.example 或
載入 https//two.test.example iframe 和第三方指令碼。
此外,啟用子網域比對功能後,第三方 Cookie 也會
可提供於要求以及對應的 iframe
子網域。舉例來說,如果 https://test.example 使用子網域比對,
「https://cdn.one.test.example/image.jpg」等子資源要求將收到
第三方 Cookie
停用試用功能時,不需將子網域比對納入考量。停用
試用用 iframe 必須與註冊來源中的來源完全相符
並在沒有權杖的情況下載入因此,您向以下機構註冊「https://test.example」:
子網域比對功能只能透過 https://test.example iframe 停用
不必取得權杖日後可能會變更,因此建議提供
符記的「所有」子頁框 iframe 加上符記,
符記。
試用權杖疑難排解
排解 Chrome 來源問題 試用期 提供了全方位的檢查清單,可協助您對試用權杖註冊及部署進行偵錯。
試用時可能會遇到以下幾個問題:
- 如果選取 [我需要符記比對來源的所有子網域] 的話。選項,提供的權杖會符合已註冊的網域和下方的網域。例如:註冊
https://example.com以比對example.com、www.example.com、foo.example.com和bar.foo.example.com。如果註冊https://www.example.com,權杖會比對www.example.com和foo.www.example.com,但不會比對foo.example.com。 - 你的網站內嵌的第三方網站或服務必須自行註冊試用。請勿申請非您管理/擁有的網域。
- 如果您在來源試用註冊時發生錯誤,必須重新註冊,才能修正錯誤並取得新的符記。
常見問題
- 如果我對 Disconnect.me 有疑問,該怎麼辦?
清單?
- 聯絡連線中斷: support@disconnect.me, 管理中斷連線清單如需更多資訊,請參閱其追蹤器 保護頁面。
- 如果我的網域同時用於這兩個服務,我可以報名淘汰試用方案
廣告和非廣告目的?
- 用於廣告的第三方嵌入項目和服務不符合資格 瞭解有哪些原因,在即將淘汰試用期間 像是剛才說過,即便 VM 正在運作 您還是能變更 VM 可用性政策包括再度使用的廣告相關網域 用於非廣告用途詳情請參閱資格條件 標準和審查程序 專區。
- 網站將可查看自己的哪些合作夥伴已報名
淘汰試用計畫?他們可以限制整個客戶的註冊
嗎?
- 可以,網站可以查看哪些嵌入和服務需要使用 淘汰試用權杖,方法是在 Chrome 開發人員工具應用程式面板中查看權杖資訊。 請參閱排解 Chrome 來源問題 試用期 瞭解詳情
- 頂層網站將無法限制整個網站的註冊 或網頁上嵌入的內容與合作夥伴聯絡 可以套用自訂設定
- 這項試用和 User-Agent 等其他測試有何不同?
縮減來源試用?
- 淘汰試用計畫的主要方式與新註冊約期不同 您還需要遵守新的 來源試用控制台的 UI/頁面。
- 第二種用途是 使用第三方嵌入網站 與多個網站/服務用戶端的相容性問題。
- 第三方 Cookie 是否有第一方淘汰試用計畫
淘汰了,頂層網站可註冊為
啟用第三方 Cookie 的功能
或整個網站?
- 目前我們著重介紹第三方嵌入項目和服務。三 建議第一方網站繼續變更其網站 直接修復故障 鼓勵內嵌的第三方申請這項淘汰作業 試用。
- 審查淘汰試用申請需要多久時間?哪裡可以
我會檢查申請狀態嗎?
- 回覆時間可能會有所不同。建議各位開始註冊 盡快進行,確保您能在 1% 之前做好準備 第三方 Cookie 將在第 1 季初淘汰如果沒有收到 請在提交註冊後的 1 至 2 週內回覆, 聯絡資訊 3pcd-deprecationtrial@google.com。
- 開放式對話、決策狀態和原因的錯誤討論串。
- 我們的淘汰試用註冊申請已獲核准,我們已部署
試用權杖然而,淘汰試用期無法正常運作
。我們應該怎麼做?
- 排解 Chrome 來源試用問題提供了 檢查清單 - 排解來源試用問題。特別是 請確認您已註冊正確的來源 並選擇使用第三方符記 (如有需要) HTTP 標頭或中繼標記 (如果是第三方權杖) 使用 JavaScript。如要進一步瞭解第三方來源試用,請前往: 第三方來源試用, 淘汰試用示範版 Chrome 來源試用示範:權杖插入者 第三方指令碼。如果您繼續 使用體驗問題, 聯絡 origin-trials-support@google.com。

