À partir de Chrome 115, les API de stockage, de service workers et de communication sont partitionnées dans des contextes tiers. En plus d'être isolées par la règle SOP (Same-Origin Policy), les API concernées utilisées dans des contextes tiers sont également isolées par le site du contexte de premier niveau. Les sites qui n'ont pas eu le temps d'implémenter la prise en charge du partitionnement du stockage tiers peuvent participer à une phase d'évaluation d'abandon pour annuler temporairement le partitionnement (continuer l'isolation par règle SOP, mais supprimer l'isolation par site de premier niveau) et restaurer le comportement antérieur des API de stockage, de service workers et de communication dans le contenu intégré à leur site.
En plus d'une phase d'évaluation d'abandon générale du partitionnement, vous pouvez participer à une phase d'évaluation d'abandon ciblée uniquement pour window.sessionStorage.
Cette phase d'évaluation est disponible, car certains sites doivent migrer leur flux Firebase signInWithRedirect. Pour en savoir plus sur cette migration, consultez cet article.
Évaluations avant arrêt disponibles
À partir de Chrome 115, nous allons lancer deux évaluations avant arrêt:
DisableThirdPartyStoragePartitioning: permet à un site de premier niveau de désintégrer (de supprimer temporairement l'isolation par site de premier niveau) les API de stockage, de service workers et de communication dans le contenu tiers intégré à ses pages.DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning: permet à un site de désorganisersessionStoragelors des navigations.
Ils permettront aux sites de découvrir et de résoudre les problèmes avant le déploiement du partitionnement tiers dans Chrome 115.
Vous trouverez ci-dessous une présentation de l'essai de l'abandon et de ce à quoi vous devez vous attendre. Si vous avez des commentaires à partager ou si vous rencontrez des problèmes au cours de ce test, n'hésitez pas à nous en faire part dans le dépôt GitHub de l'essai de l'abandon du stockage partitionné.
DisableThirdPartyStoragePartitioning
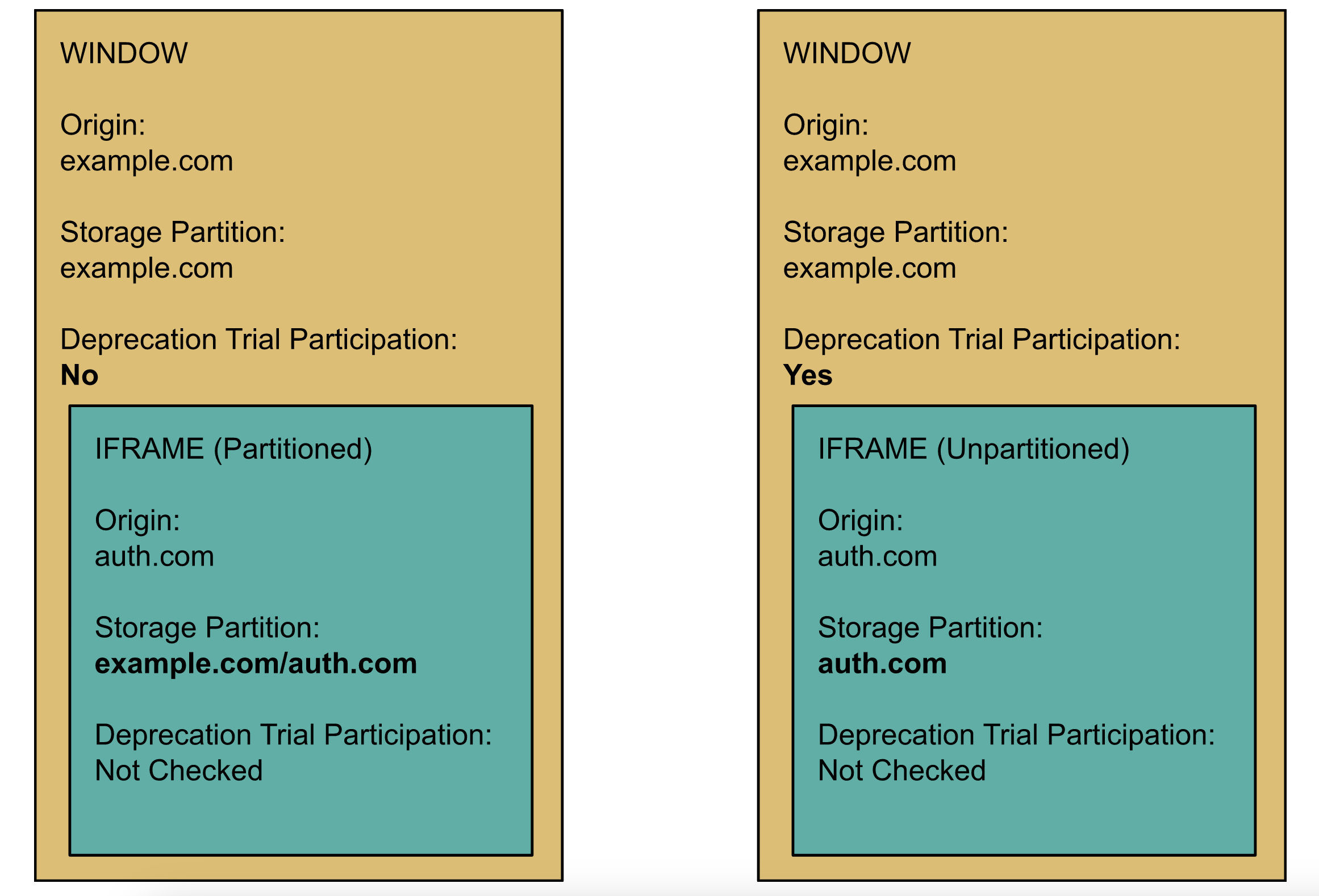
Les API suivantes resteront non partitionnées dans les contextes tiers si vous inscrivez le site de niveau supérieur à la phase d'évaluation de l'abandon de DisableThirdPartyStoragePartitioning : les API Storage (telles que localStorage, sessionStorage, IndexedDB, Quota, etc.), les API de communication (telles que BroadcastChannel, SharedWorkers et WebLocks) et l'API ServiceWorker.
Exemple :

Pour en savoir plus, consultez la présentation du projet.
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
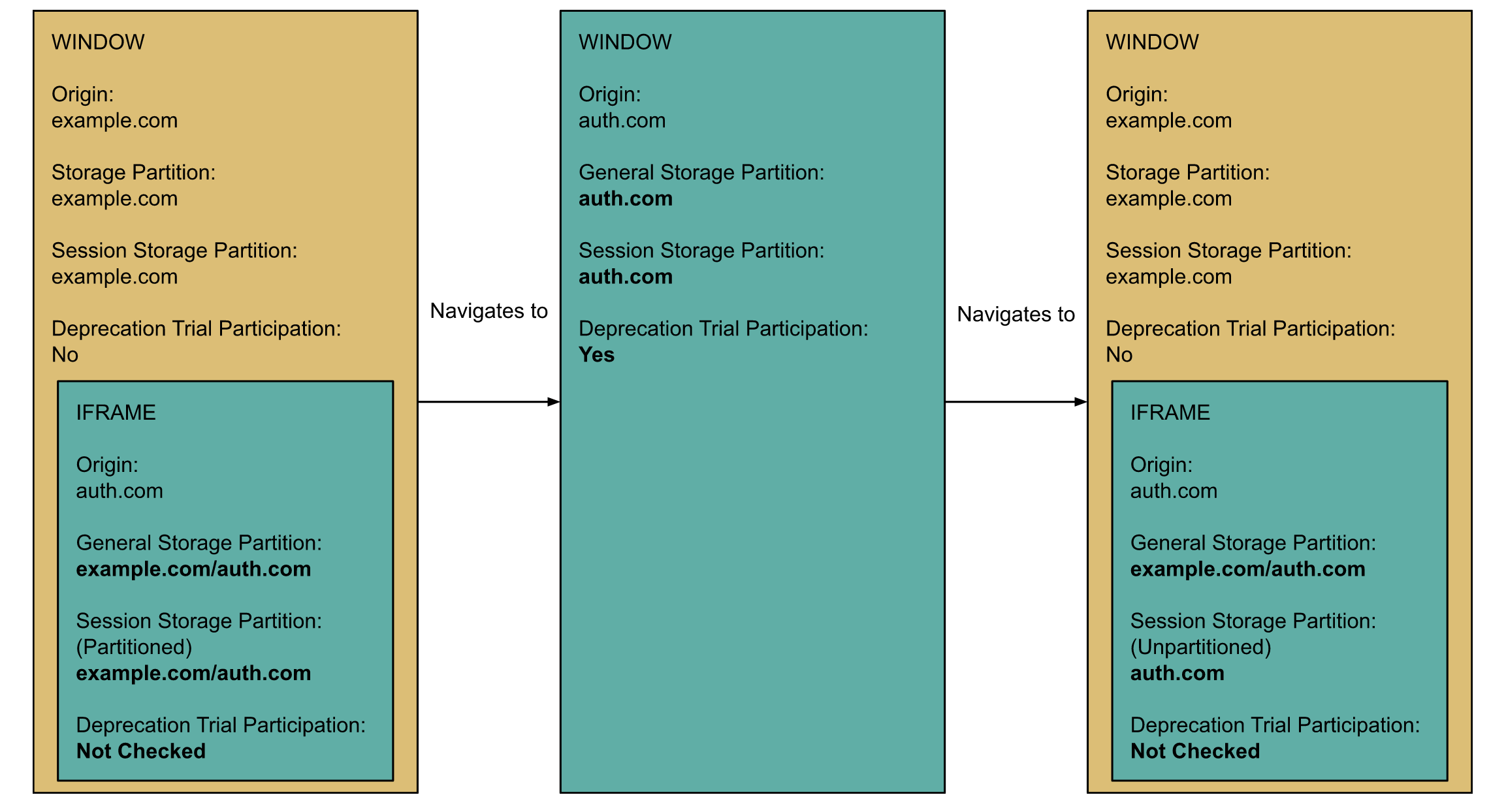
Si vous vous inscrivez au test de l'abandon de DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning, la navigation dans un onglet vers une origine enregistrée entraînera le maintien de toutes les iFrames intersites de cette même origine non partitionnées uniquement pour Window.sessionStorage et uniquement pendant la durée de vie de cet onglet particulier.
Alors que l'évaluation avant abandon de DisableThirdPartyStoragePartitioning affecte tous les contextes tiers intégrés à l'origine enregistrée, l'évaluation avant abandon de DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning enregistre plutôt une origine donnée pour recevoir un accès non partitionné lorsqu'elle est intégrée à des contextes tiers.
Exemple :

Qu'est-ce que cela signifie pour les développeurs Web ?
Les sites doivent auditer leur utilisation des API de stockage, de service worker et de communication non partitionnées dans des contextes tiers, et, si nécessaire, se préparer au partitionnement tiers avant que ces phases d'évaluation d'abandon n'expirent. L'objectif est de faire expirer ces essais d'abandon avec la sortie de Chrome 127 le 23 juillet 2024. L'essai de l'abandon expirera pour les utilisateurs des versions Chrome 111 à 126 le 3 septembre 2024.
Pour demander au navigateur de déspartitionner le stockage dans le contenu tiers intégré à ses pages, les sites de niveau supérieur doivent s'inscrire à l'un ou aux deux essais de suppression et ajouter le ou les jetons d'essai correspondants à leurs en-têtes de réponse HTTP (voir l'exemple détaillé ci-dessous).
Chaque évaluation avant arrêt est disponible sur Windows, Mac, Linux, ChromeOS et Android.
Participer aux tests de l'abandon
Vous trouverez ci-dessous un bref aperçu de la procédure à suivre pour participer à l'un ou aux deux tests de l'abandon. Pour obtenir des instructions plus détaillées, consultez Premiers pas avec les tests d'origine.
- Lancez Chrome version 115 (ou ultérieure) et assurez-vous que l'indicateur
ThirdPartyStoragePartitioningest activé. - Vérifiez que le comportement du contenu tiers intégré à votre site de premier niveau est perturbé par le partitionnement de l'espace de stockage (sinon, il n'est pas nécessaire de participer aux tests de dépréciation).
- Inscrivez-vous au test de l'abandon et obtenez un jeton pour vos domaines en accédant à la page suivante :
- Pour qu'un site de premier niveau annule le partitionnement des API de stockage, de service workers et de communication dans son contenu intégré tiers :
DisableThirdPartyStoragePartitioning - Pour qu'un site de premier niveau désimente sessionStorage lors des navigations :
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- Pour qu'un site de premier niveau annule le partitionnement des API de stockage, de service workers et de communication dans son contenu intégré tiers :
- Ajoutez un jeton de test d'origine à votre page :
- Pour le test
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning, vous pouvez ajouter unOrigin-Trial: <DEPRECATION TRIAL TOKEN>à l'en-tête de réponse HTTP de votre site racine, où<DEPRECATION TRIAL TOKEN>contient le jeton que vous avez reçu lorsque vous vous êtes inscrit au test de l'abandon. Vous pouvez également le faire via le code HTML : . - Pour le test
DisableThirdPartyStoragePartitioning, le jeton doit être fourni via une balise HTML<meta>injectée via JavaScript. La méthode d'en-tête HTTP n'est pas compatible.
- Pour le test
- Chargez votre site Web dans Chrome 115 (ou version ultérieure) avec
ThirdPartyStoragePartitioningtoujours activé et vérifiez que les problèmes liés au partitionnement ont été correctement atténués. - Pour ne plus participer au test de l'abandon, supprimez simplement le jeton que vous avez ajouté à l'étape 2.
Le test de l'abandon de DisableThirdPartyStoragePartitioning est compatible avec la fonctionnalité de tests d'origine tiers, mais le script tiers qui injecte le jeton doit être évalué dans le frame de niveau supérieur avant le chargement de l'iFrame tiers auquel le partitionnement ne sera pas appliqué. La phase d'évaluation de l'abandon de DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning n'est pas compatible avec les phases d'évaluation d'origine tierce, car l'enrôlé doit avoir été le site de niveau supérieur à un moment donné de la durée de vie de l'onglet donné. Le guide de dépannage des essais d'origine de Chrome fournit une checklist complète pour vous assurer que votre jeton est correctement configuré.
Envoyer des commentaires
Veuillez envoyer vos commentaires ou les problèmes que vous rencontrez au dépôt GitHub de l'essai de l'abandon du stockage partitionné.

