Ab Chrome 115 sind Speicher-, Service-Worker und Kommunikations-APIs im Kontext von Drittanbietern partitioniert. Neben der Isolierung durch die Richtlinie für denselben Ursprung werden die betroffenen APIs, die in Drittanbieterkontexten verwendet werden, auch durch die Website des Kontexts der obersten Ebene getrennt. Websites, für die keine Unterstützung für die Speicherpartitionierung durch Drittanbieter implementiert war, können an einem Einstellungstest teilnehmen, um die Partitionierung vorübergehend aufzuheben (die Isolierung durch die Richtlinie für denselben Ursprung, aber die Isolierung nach der Website auf oberster Ebene aufzuheben) und das bisherige Verhalten von Speicher-, Service-Worker- und Kommunikations-APIs in auf der Website eingebetteten Inhalten wiederherzustellen.
Zusätzlich zu einem allgemeinen Einstellungstest über die Deaktivierung der Partitionierung können Sie an einem gezielten Einstellungstest nur für window.sessionStorage teilnehmen.
Diese Testversion ist verfügbar, weil einige Websites ihren Firebase-signInWithRedirect-Ablauf migrieren müssen. Weitere Informationen zu dieser Migration finden Sie in diesem Artikel.
Verfügbare Tests zur Einstellung
Ab Chrome 115 bieten wir zwei Testversionen zur Einstellung an:
DisableThirdPartyStoragePartitioning: ermöglicht, dass eine Website auf oberster Ebene die Partitionierung in Speicher-, Service Worker- und Kommunikations-APIs in Inhalten von Drittanbietern, die auf ihren Seiten eingebettet sind, aufheben (die Isolierung nach der obersten Ebene vorübergehend aufheben).DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning: Ermöglicht einer Website, die Partitionierung vonsessionStoragefür verschiedene Navigationen aufzuheben.
Damit können Websites Probleme erkennen und beheben, bevor die Drittanbieter-Partitionierung in Chrome 115 eingeführt wird.
Im Folgenden finden Sie einen Überblick über den Test zur Einstellung und was Sie erwartet. Wenn Sie uns Feedback geben möchten oder während dieses Testzeitraums Probleme auftreten, teilen Sie uns dies über das GitHub-Repository für die Testversion von partitionierter Speicher mit.
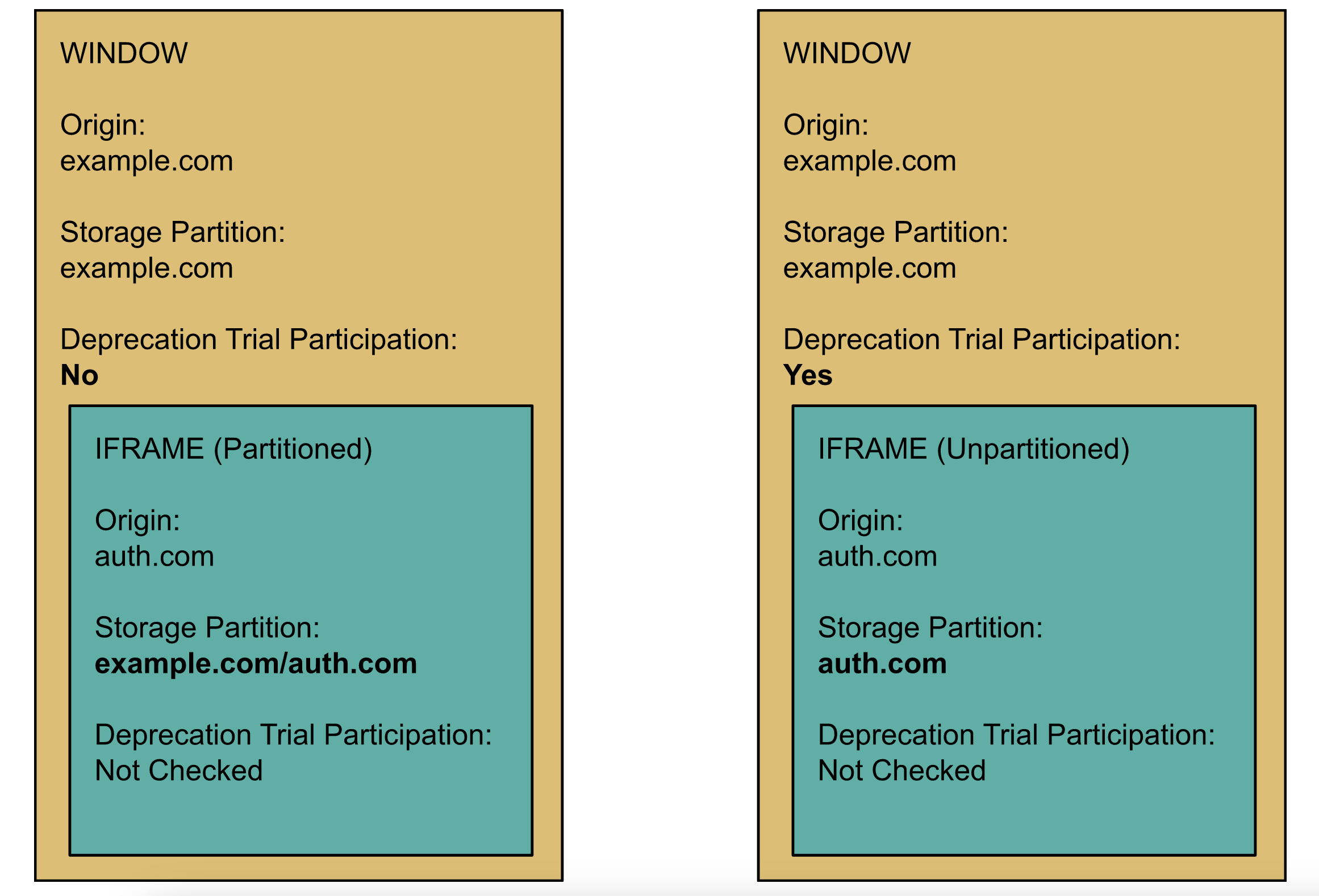
DisableThirdPartyStoragePartitioning
Die folgenden APIs bleiben im Kontext von Drittanbietern nicht partitioniert, wenn Sie die Website der obersten Ebene für den Test zur Einstellung von DisableThirdPartyStoragePartitioning registrieren:
Storage APIs (z. B. localStorage, sessionStorage, IndexedDB, Quota und andere), Communication APIs (z. B. BroadcastChannel, SharedWorkers und WebLocks) und die ServiceWorker API.
Beispiel:

Eine ausführlichere Erläuterung finden Sie in der Erklärung zum Projekt.
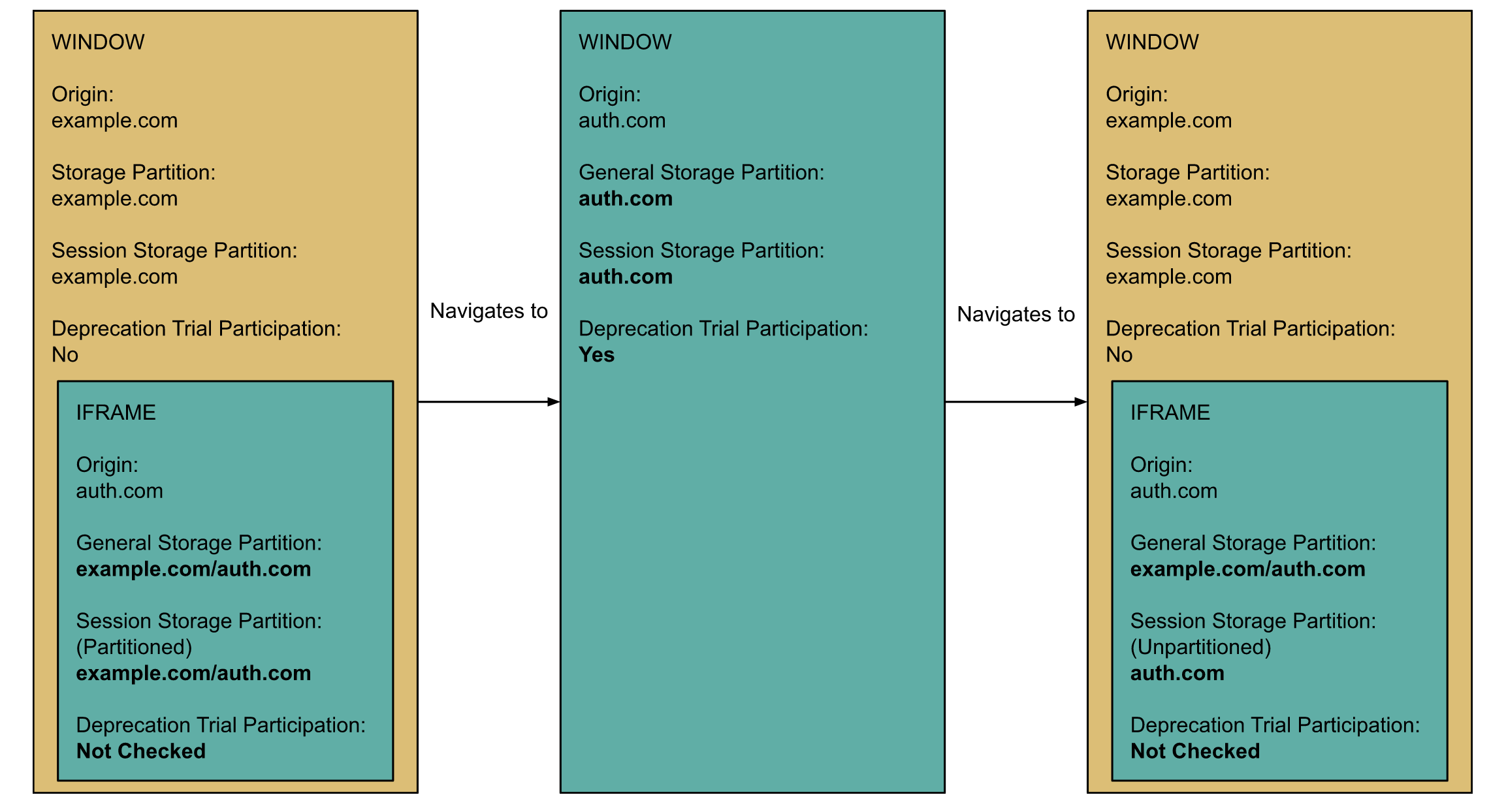
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
Wenn Sie sich für den Test zur Einstellung von DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning anmelden, führt das Aufrufen eines Tabs zu einem registrierten Ursprung dazu, dass alle websiteübergreifenden iFrames dieses Ursprungs nur für Window.sessionStorage und nur für die Lebensdauer des jeweiligen Tabs nicht partitioniert bleiben.
Während der Test zur Einstellung von DisableThirdPartyStoragePartitioning alle Drittanbieterkontexte betrifft, die in den registrierten Ursprung eingebettet sind, registriert der Test zur Einstellung von DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning stattdessen einen bestimmten Ursprung für den nicht partitionierten Zugriff, wenn er in Drittanbieterkontexte eingebettet ist.
Beispiel:

Was bedeutet das für Webentwickler?
Websites sollten die Nutzung von nicht partitioniertem Speicher, Service Workern und Kommunikations-APIs im Zusammenhang mit Drittanbietern prüfen und sich bei Bedarf auf die Partitionierung durch Drittanbieter vorbereiten, bevor diese Einstellungstests ablaufen. Diese Tests zur Einstellung werden mit der Veröffentlichung von Chrome 127 am 23. Juli 2024 beendet. Der Test zur Einstellung läuft für Nutzer der Chrome-Versionen 111 bis 126 am 3. September 2024 ab.
Um den Browser anzuweisen, die Partitionierung des Speichers in auf seinen Seiten eingebetteten Inhalten von Drittanbietern aufzuheben, müssen sich Top-Level-Websites für einen oder beide Einstellungstests registrieren und die entsprechenden Testtokens ihren HTTP-Antwortheadern hinzufügen (siehe detailliertes Beispiel unten).
Jeder Test zur Einstellung ist für Windows, Mac, Linux, ChromeOS und Android verfügbar.
An Test zur Einstellung teilnehmen
Im Folgenden finden Sie eine kurze Übersicht über die Teilnahme an einem oder beiden Tests zur Einstellung. Eine ausführlichere Anleitung finden Sie unter Erste Schritte mit Ursprungstests.
- Starten Sie Chrome Version 115 (oder höher) und prüfen Sie, ob das Flag
ThirdPartyStoragePartitioningaktiviert ist. - Prüfen Sie, ob das Verhalten von Drittanbieterinhalten, die in Ihre Website auf oberster Ebene eingebettet sind, durch die Speicherpartitionierung beeinträchtigt ist. Andernfalls müssen Sie nicht an den Einstellungstests teilnehmen.
- Registrieren Sie sich für den Test zur Einstellung und fordern Sie ein Token für Ihre Domains an. Gehen Sie dazu so vor:
- Für eine übergeordnete Website zum Aufheben der Partitionierung von Speicher, Service Workern und Kommunikations-APIs in eingebetteten Inhalten von Drittanbietern:
DisableThirdPartyStoragePartitioning - Für eine Website auf oberster Ebene, bei der die Partitionierung von „sessionStorage“ in den verschiedenen Navigationsbereichen aufgehoben wird:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- Für eine übergeordnete Website zum Aufheben der Partitionierung von Speicher, Service Workern und Kommunikations-APIs in eingebetteten Inhalten von Drittanbietern:
- Fügen Sie Ihrer Seite ein Ursprungstesttoken hinzu:
- Für den
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning-Test kannst du dem HTTP-Antwortheader deiner Website auf oberster Ebene eineOrigin-Trial: <DEPRECATION TRIAL TOKEN>hinzufügen, wobei<DEPRECATION TRIAL TOKEN>das Token enthält, das du bei der Registrierung für den Einstellungstest erhalten hast. Alternativ können Sie auch HTML verwenden ` Tag eingefügt werden. - Für den
DisableThirdPartyStoragePartitioning-Test muss das Token über ein HTML-<meta>-Tag angegeben werden, das über JavaScript eingeschleust wird. Die HTTP-Header-Methode wird nicht unterstützt.
- Für den
- Laden Sie Ihre Website in Chrome 115 oder höher, während
ThirdPartyStoragePartitioningnoch aktiviert ist, und prüfen Sie, ob alle Partitionierungsprobleme korrekt behoben wurden. - Wenn Sie nicht mehr am Test zur Einstellung teilnehmen möchten, entfernen Sie einfach das Token, das Sie in Schritt 2 hinzugefügt haben.
Der Test zur Einstellung von DisableThirdPartyStoragePartitioning unterstützt die Funktion Drittanbieter-Ursprungstests. Das Drittanbieter-Skript, das das Token einschleust, muss jedoch im Frame der obersten Ebene ausgewertet werden, bevor der Drittanbieter-iFrame geladen wird, für den keine Partitionierung angewendet wird. Der Test zur Einstellung von DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning unterstützt keine Ursprungstests von Drittanbietern, da der angemeldete Nutzer die Website der obersten Ebene zu einem bestimmten Zeitpunkt während der Lebensdauer des jeweiligen Tabs gewesen sein muss. Im Leitfaden zur Fehlerbehebung bei Ursprungstests in Chrome finden Sie eine vollständige Checkliste, mit der Sie prüfen können, ob Ihr Token richtig konfiguriert ist.
Feedback geben
Bitte senden Sie Feedback oder Probleme, die auftreten, über das GitHub-Repository zur Einstellung von partitionierter Speicherversion.

