Chrome, Storage Access API (SAA) के वर्शन 130 में एचटीटीपी हेडर जोड़ने के लिए, ऑरिजिन ट्रायल शुरू कर रहा है: Storage Access Headers. नए Sec-Fetch-Storage-Access अनुरोध हेडर और Activate-Storage-Access रिस्पॉन्स हेडर का मकसद, ऐसे संसाधनों के साथ काम करना है जो iframe नहीं हैं. साथ ही, एम्बेड किए गए कॉन्टेंट पर निर्भर वेबसाइटों की परफ़ॉर्मेंस और उपयोगकर्ता अनुभव को बेहतर बनाना है. जैसे, सोशल मीडिया विजेट, कैलेंडर, और इंटरैक्टिव टूल.
JavaScript फ़्लो (और इसकी सीमाएं)
पहले, SAA को हर बार रीलोड करने पर document.requestStorageAccess() को JavaScript API कॉल की ज़रूरत होती थी. भले ही, उपयोगकर्ता ने पहले ही अनुमति दे दी हो. यह तरीका असरदार है, लेकिन इसमें कुछ सीमाएं हैं:
- एक से ज़्यादा नेटवर्क राउंड ट्रिप: एम्बेड किए गए कॉन्टेंट के पूरी तरह से काम करने से पहले, इस प्रोसेस में आम तौर पर कई नेटवर्क अनुरोध और पेज रीलोड होते हैं.
- iframe पर निर्भरता: JavaScript को एक्ज़ीक्यूट करने के लिए, iframe या iframe में सब-रिसॉर्स का इस्तेमाल करना ज़रूरी था. इससे डेवलपर के लिए, काम करने के तरीकों में बदलाव करने की सुविधा सीमित हो गई थी.
उदाहरण के लिए, सिर्फ़ JavaScript का इस्तेमाल करके website.example पर एम्बेड किया गया calendar.example का कैलेंडर विजेट ऐसा दिखेगा:
- प्लेसहोल्डर लोड करना:
website.example, विजेट का अनुरोध करता है.website.exampleपर एम्बेड किए गएcalendar.exampleविजेट के पास, बिना बंटवारे वाली कुकी का ऐक्सेस नहीं होता. इसलिए, इसके बजाय प्लेसहोल्डर विजेट रेंडर किया जाता है. - अनुमति का अनुरोध करना: प्लेसहोल्डर लोड होने के बाद,
storage-accessकी अनुमति का अनुरोध करने के लिएdocument.requestStorageAccess()को कॉल करता है. - उपयोगकर्ता, अनुमति देने के लिए चुनें पर क्लिक करता है.
- विजेट को फिर से लोड करें: कुकी के ऐक्सेस के साथ, विजेट रीफ़्रेश हो जाता है और आखिर में, दिलचस्पी के मुताबिक कॉन्टेंट लोड हो जाता है.
- जब भी उपयोगकर्ता
calendar.exampleविजेट को एम्बेड करने वाली किसी साइट पर फिर से जाता है, तो फ़्लो ठीक वैसा ही दिखता है जैसा पहले, दूसरे, और चौथे चरण में दिखता है. हालांकि, इसमें उपयोगकर्ता को फिर से ऐक्सेस देने की ज़रूरत नहीं होती.
यह फ़्लो असरदार नहीं है: अगर उपयोगकर्ता ने पहले ही स्टोरेज की अनुमति दे दी है, तो शुरुआती iframe लोड, document.requestStorageAccess() कॉल, और उसके बाद का रीलोड करना ज़रूरी नहीं है. इससे इंतज़ार का समय भी बढ़ता है.
एचटीटीपी हेडर वाला नया फ़्लो
स्टोरेज ऐक्सेस हेडर की नई सुविधा से, एम्बेड किए गए कॉन्टेंट को ज़्यादा बेहतर तरीके से लोड किया जा सकता है. इसमें, ऐसे संसाधन भी शामिल हैं जो iframe नहीं हैं.
स्टोरेज ऐक्सेस हेडर की मदद से, ब्राउज़र Sec-Fetch-Storage-Access: inactive अनुरोध हेडर सेट करके, अपने-आप संसाधनों को फ़ेच करेगा. हालांकि, ऐसा तब ही होगा, जब उपयोगकर्ता ने पहले ही अनुमति दी हो. अनुरोध हेडर सेट करने के लिए, डेवलपर को कुछ करने की ज़रूरत नहीं है. सर्वर, Activate-Storage-Access: retry; allowed-origin="<origin>" हेडर के साथ जवाब दे सकता है. इसके बाद, ब्राउज़र ज़रूरी क्रेडेंशियल के साथ अनुरोध फिर से करेगा.
अनुरोध का हेडर
Sec-Fetch-Storage-Access: <access-status>
जब कोई उपयोगकर्ता किसी ऐसे पेज पर जाता है जिस पर क्रॉस-साइट कॉन्टेंट एम्बेड किया गया है, तो ब्राउज़र क्रॉस-साइट अनुरोधों में Sec-Fetch-Storage-Access हेडर को अपने-आप शामिल कर देगा. इन अनुरोधों के लिए, क्रेडेंशियल (जैसे, कुकी) की ज़रूरत पड़ सकती है. इस हेडर से, एम्बेड की गई कुकी को ऐक्सेस करने की अनुमति की स्थिति के बारे में पता चलता है. इसकी वैल्यू का मतलब समझने का तरीका यहां बताया गया है:
none: एम्बेड किए गए कॉन्टेंट के पासstorage-accessअनुमति नहीं है. इसलिए, उसके पास बिना बंटे हुए कुकी का ऐक्सेस नहीं है.inactive: एम्बेड करने के लिए,storage-accessअनुमति है, लेकिन इसका इस्तेमाल करने के लिए ऑप्ट इन नहीं किया गया है. एम्बेड किए गए कॉन्टेंट के पास, बिना बंटे हुए कुकी का ऐक्सेस नहीं है.active: एम्बेड किए गए ऐप्लिकेशन के पास, बिना बंटवारे वाली कुकी का ऐक्सेस है. यह वैल्यू, ऐसे सभी क्रॉस-ऑरिजिन अनुरोधों में शामिल की जाएगी जिनके पास बिना बंटे हुए कुकी का ऐक्सेस है.
रिस्पॉन्स हेडर
Activate-Storage-Access: <retry-or-reload>
Activate-Storage-Access हेडर, ब्राउज़र को कुकी के साथ अनुरोध फिर से करने या सीधे SAA चालू करके संसाधन लोड करने का निर्देश देता है. हेडर में ये वैल्यू हो सकती हैं:
load: ब्राउज़र को निर्देश देता है कि वह अनुरोध किए गए संसाधन के लिए, एम्बेडर को बिना बंटवारे वाली कुकी का ऐक्सेस दे.retry: सर्वर से यह जवाब मिलता है कि ब्राउज़र को स्टोरेज ऐक्सेस करने की अनुमति चालू करनी चाहिए. इसके बाद, अनुरोध फिर से करें.
Activate-Storage-Access: retry; allowed-origin="https://site.example"
Activate-Storage-Access: retry; allowed-origin=*
Activate-Storage-Access: load
ऐसे संसाधनों के लिए सहायता जो iframe नहीं हैं
स्टोरेज ऐक्सेस हेडर के अपडेट से, iframe के अलावा दूसरे कॉन्टेंट को एम्बेड करने के लिए एसएए की सुविधा चालू होती है. जैसे, किसी दूसरे डोमेन पर होस्ट की गई इमेज. पहले, अगर तीसरे पक्ष की कुकी उपलब्ध नहीं होती थीं, तो कोई भी वेब प्लैटफ़ॉर्म एपीआई, ब्राउज़र में क्रेडेंशियल के साथ ऐसे संसाधन लोड करने की अनुमति नहीं देता था.
उदाहरण के लिए, आपका embedding-site.example किसी इमेज का अनुरोध तब कर सकता है, जब:
<img src="https://server.example/image"/>
कुकी उपलब्ध होने पर, सर्वर कॉन्टेंट या गड़बड़ी का जवाब दे सकता है:
app.get('/image', (req, res) => {
const headers = req.headers;
const cookieHeader = headers.cookie;
// Check if the embed has the necessary cookie access
if (!cookieHeader || !cookieHeader.includes('foo')) {
// If the cookie is not present, check if the browser supports Storage Access headers
if (
'sec-fetch-storage-access' in headers &&
headers['sec-fetch-storage-access'] == 'inactive'
) {
// If the browser supports Storage Access API, retry the request with storage access enabled
res.setHeader('Activate-Storage-Access', 'retry; allowed-origin="https://embedding-site.example"');
}
res.status(401).send('No cookie!');
} else {
// If the cookie is available, check if the user is authorized to access the image
if (!check_authorization(cookieHeader)) {
return res.status(401).send('Unauthorized!');
}
// If the user is authorized, respond with the image file
res.sendFile("path/to/image.jpeg");
}
});
अगर कुकी उपलब्ध नहीं है, तो सर्वर Sec-Fetch-Storage-Access अनुरोध हेडर की वैल्यू की जांच करता है. अगर यह वैल्यू inactive पर सेट है, तो सर्वर Activate-Storage-Access: retry हेडर के साथ जवाब देता है. इससे पता चलता है कि स्टोरेज ऐक्सेस करके अनुरोध को फिर से आज़माया जाना चाहिए. अगर कोई कुकी नहीं है और Sec-Fetch-Storage-Access हेडर में वैल्यू 'इनऐक्टिव' नहीं है, तो इमेज लोड नहीं होगी.
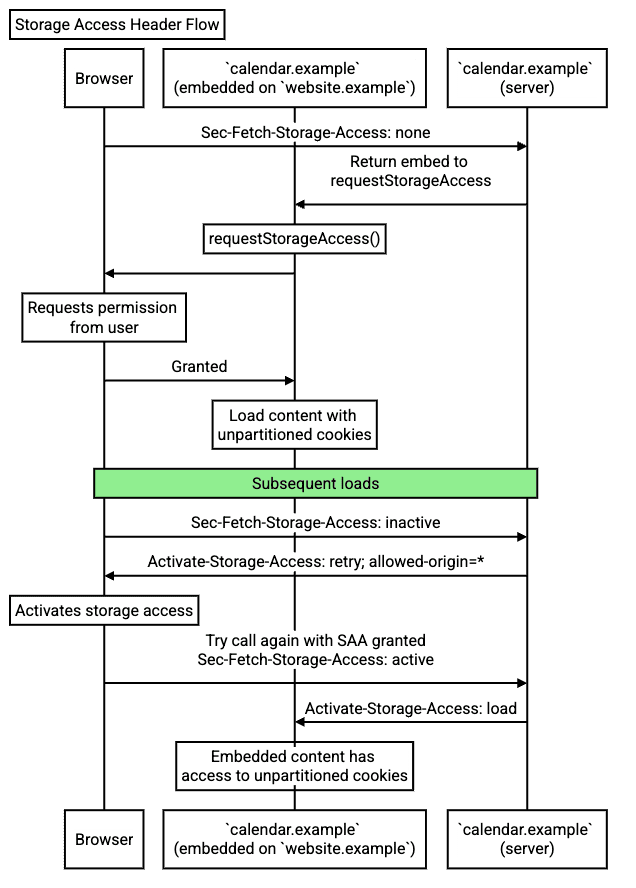
एचटीटीपी हेडर का फ़्लो
एचटीटीपी हेडर की मदद से, ब्राउज़र यह पहचान सकता है कि उपयोगकर्ता ने विजेट को स्टोरेज ऐक्सेस करने की अनुमति पहले ही दी है या नहीं. साथ ही, वह अगली विज़िट के दौरान, बिना बंटवारे वाली कुकी के ऐक्सेस के साथ iframe को लोड कर सकता है.
स्टोरेज ऐक्सेस हेडर की मदद से, बाद के पेजों पर आने से यह फ़्लो ट्रिगर होगा:
- उपयोगकर्ता,
website.exampleपर जाता है, जिसमेंcalendar.exampleफिर से एम्बेड किया गया है. इस फ़ेच के पास अब भी कुकी का ऐक्सेस नहीं है. हालांकि, उपयोगकर्ता ने पहलेstorage-accessअनुमति दी थी और फ़ेच मेंSec-Fetch-Storage-Access: inactiveहेडर शामिल है. इससे पता चलता है कि बिना बंटवारे वाली कुकी का ऐक्सेस उपलब्ध है, लेकिन उसका इस्तेमाल नहीं किया जा रहा है. calendar.exampleसर्वर,Activate-Storage-Access: retry; allowed-origin="<origin>"हेडर (इस मामले में,<origin>https://website.exampleहोगा) के साथ जवाब देता है. इससे पता चलता है कि रिसॉर्स फ़ेच करने के लिए, स्टोरेज ऐक्सेस की अनुमति के साथ, बिना सेगमेंट वाली कुकी का इस्तेमाल करना ज़रूरी है.- ब्राउज़र, अनुरोध को फिर से आज़माता है. इस बार, बिना बंटे हुए कुकी शामिल किए जाते हैं (इस फ़ेच के लिए
storage-accessअनुमति चालू की जाती है). calendar.exampleसर्वर, उपयोगकर्ता के हिसाब से बनाए गए iframe कॉन्टेंट के साथ जवाब देता है. रिस्पॉन्स मेंActivate-Storage-Access: loadहेडर शामिल होता है. इससे पता चलता है कि ब्राउज़र कोstorage-accessअनुमति के साथ कॉन्टेंट लोड करना चाहिए. दूसरे शब्दों में, बिना बंटवारे वाली कुकी के ऐक्सेस के साथ लोड करना चाहिए, जैसे किdocument.requestStorageAccess()को कॉल किया गया हो.- यूज़र एजेंट, स्टोरेज ऐक्सेस करने की अनुमति का इस्तेमाल करके, बिना बंटे हुए कुकी ऐक्सेस के iframe कॉन्टेंट को लोड करता है. इस चरण के बाद, विजेट उम्मीद के मुताबिक काम कर सकता है.

अपना समाधान अपडेट करना
स्टोरेज ऐक्सेस हेडर की सुविधा की मदद से, आपको दो मामलों में अपना कोड अपडेट करना पड़ सकता है:
- आपने एसएए का इस्तेमाल किया है और आपको हेडर लॉजिक की मदद से बेहतर परफ़ॉर्मेंस चाहिए.
- आपके पास पुष्टि करने का कोई लॉजिक या तरीका है, जो इस बात पर निर्भर करता है कि आपके सर्वर पर किए गए अनुरोध में
Originहेडर शामिल है या नहीं.
SAA हेडर लॉजिक लागू करना
अपने समाधान में स्टोरेज ऐक्सेस हेडर का इस्तेमाल करने के लिए, आपको अपना समाधान अपडेट करना होगा. मान लें कि आप calendar.example के मालिक हैं. website.example के लिए, अपनी पसंद के मुताबिक calendar.example विजेट लोड करने के लिए, विजेट कोड के पास स्टोरेज का ऐक्सेस होना चाहिए.
क्लाइंट-साइड
स्टोरेज ऐक्सेस हेडर की सुविधा के लिए, मौजूदा समाधानों के लिए क्लाइंट साइड पर किसी कोड अपडेट की ज़रूरत नहीं होती. एसएए लागू करने का तरीका जानने के लिए, दस्तावेज़ पढ़ें.
सर्वर साइड
सर्वर साइड पर, नए हेडर का इस्तेमाल किया जा सकता है:
app.get('/cookie-access-endpoint', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// User needs to grant permission, trigger a prompt
if (!validate_origin(req.headers.origin)) {
res.status(401).send(`${req.headers.origin} is not allowed to send` +
' credentialed requests to this server.');
return;
}
res.set('Activate-Storage-Access', `retry; allowed-origin="${req.headers.origin}"`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
डेमो देखकर जानें कि यह तरीका कैसे काम करता है.
अपने ऑरिजिन हेडर लॉजिक को अपडेट करना
स्टोरेज ऐक्सेस हेडर की मदद से, Chrome पहले से ज़्यादा अनुरोधों में Origin हेडर भेजता है. अगर आपका सर्वर-साइड लॉजिक, खास तरह के अनुरोधों (जैसे कि सीओआरएस के मुताबिक) के लिए ही Origin हेडर के मौजूद होने पर निर्भर करता है, तो इससे आपके सर्वर-साइड लॉजिक पर असर पड़ सकता है.
संभावित समस्याओं से बचने के लिए, आपको अपने सर्वर-साइड कोड की समीक्षा करनी होगी:
- देखें कि क्या पुष्टि करने या लॉजिक के लिए,
Originहेडर की मौजूदगी ज़रूरी है. - ज़्यादा मामलों में
Originहेडर मौजूद होने की समस्या को हल करने के लिए, अपना कोड अपडेट करें.
मुख्य फ़ायदे
हमारा सुझाव है कि SAA का इस्तेमाल करने के लिए, स्टोरेज ऐक्सेस हेडर का इस्तेमाल करें. यह तरीका ज़्यादा बेहतर परफ़ॉर्म करता है. कुल मिलाकर, इस बदलाव से कई सुधार हुए हैं:
- नॉन-इफ़्रेम एम्बेड की सुविधा: इससे कई तरह के संसाधनों के लिए, एसएए की सुविधा चालू की जा सकती है.
- नेटवर्क के इस्तेमाल में कमी: कम अनुरोध और छोटे पेलोड.
- सीपीयू का कम इस्तेमाल: JavaScript प्रोसेसिंग कम होती है.
- बेहतर यूज़र एक्सपीरियंस: बीच में आने वाले रुकावट वाले लोड को हटाता है.
ऑरिजिन ट्रायल में हिस्सा लेना
ऑरिजिन ट्रायल की मदद से, नई सुविधाओं को आज़माया जा सकता है. साथ ही, इन सुविधाओं के इस्तेमाल करने में आसानी, काम के होने, और असरदार होने के बारे में सुझाव, शिकायत या राय दी जा सकती है. ज़्यादा जानकारी के लिए, ऑरिजिन ट्रायल का इस्तेमाल शुरू करना लेख पढ़ें.
Chrome 130 से शुरू होने वाले ऑरिजिन ट्रायल के लिए रजिस्टर करके, स्टोरेज ऐक्सेस हेडर की सुविधा को आज़माया जा सकता है. ऑरिजिन ट्रायल में हिस्सा लेने के लिए:
- स्टोरेज ऐक्सेस हेडर के ऑरिजिन ट्रायल के रजिस्ट्रेशन पेज पर जाएं.
- ऑरिजिन ट्रायल में हिस्सा लेने के लिए, निर्देशों का पालन करें.
स्थानीय तौर पर जांच करना
स्टोरेज ऐक्सेस हेडर की सुविधा को स्थानीय तौर पर टेस्ट किया जा सकता है, ताकि यह पक्का किया जा सके कि आपकी वेबसाइट इस बदलाव के लिए तैयार है.
अपने Chrome इंस्टेंस को कॉन्फ़िगर करने के लिए, यह तरीका अपनाएं:
chrome://flags/#storage-access-headersपर Chrome फ़्लैग चालू करें.- बदलाव लागू करने के लिए, Chrome को रीस्टार्ट करें.
दर्शकों से जुड़ना और सुझाव, राय या शिकायत शेयर करना
अगर आपको कोई सुझाव/राय देनी है या कोई समस्या आ रही है, तो समस्या दर्ज करें. GitHub पर स्टोरेज ऐक्सेस हेडर के बारे में जानकारी वाले पेज पर जाकर, इस बारे में ज़्यादा जानें.


