Chrome در حال شروع یک آزمایش اولیه برای افزودن سرصفحههای HTTP به API دسترسی به فضای ذخیرهسازی (SAA) در نسخه 130 است: سرصفحههای دسترسی به فضای ذخیرهسازی . هدر جدید درخواست Sec-Fetch-Storage-Access و هدر پاسخ Activate-Storage-Access با هدف پشتیبانی از منابع غیرiframe و بهبود عملکرد و تجربه کاربر برای وب سایت هایی که به محتوای جاسازی شده متکی هستند، مانند ویجت های رسانه های اجتماعی، تقویم ها، و ابزارهای تعاملی
جریان جاوا اسکریپت (و محدودیت های آن)
پیش از این، SAA به یک فراخوانی API جاوا اسکریپت برای document.requestStorageAccess() در هر بارگذاری مجدد نیاز داشت، حتی اگر کاربر قبلاً مجوز داده باشد. در حالی که موثر است، این روش محدودیت هایی را معرفی می کند:
- رفت و برگشت چندگانه شبکه: این فرآیند اغلب شامل چندین درخواست شبکه و بارگیری مجدد صفحه قبل از اینکه محتوای تعبیه شده به طور کامل کار کند، می شود.
- وابستگی به Iframe: اجرای جاوا اسکریپت استفاده از iframe یا منابع فرعی را در iframe الزامی می کند و انعطاف پذیری را برای توسعه دهندگان محدود می کند.
برای مثال، یک ویجت تقویم از calendar.example که در website.example تنها با استفاده از جاوا اسکریپت جاسازی شده است، به شکل زیر است:
- یک مکان نگهدار را بارگیری کنید:
website.exampleویجت را درخواست می کند. از آنجایی که ویجتcalendar.exampleتعبیه شده درwebsite.exampleبه کوکی های پارتیشن نشده خود دسترسی ندارد، در عوض یک ویجت مکان نگهدار ارائه می شود. - درخواست مجوز: محل نگهدارنده بارگیری می شود، سپس
document.requestStorageAccess()را برای درخواست مجوزstorage-accessفراخوانی می کند. - کاربر اعطای مجوز را انتخاب می کند .
- ویجت را دوباره بارگذاری کنید: ویجت، این بار با دسترسی به کوکی، تازه می شود و در نهایت محتوای شخصی شده را بارگیری می کند.
- هر بار که کاربر از سایتی بازدید می کند که ویجت
calendar.exampleرا دوباره جاسازی می کند، جریان دقیقاً مانند مراحل 1، 2 و 4 به نظر می رسد. تنها ساده سازی این است که کاربر نیازی به اعطای مجدد دسترسی ندارد.
این جریان ناکارآمد است: اگر کاربر قبلاً مجوز ذخیره سازی داده باشد، بارگذاری اولیه iframe، فراخوانی document.requestStorageAccess() و بارگذاری مجدد بعدی غیرضروری می شود و تأخیر ایجاد می کند.
جریان جدید با هدرهای HTTP
سربرگهای دسترسی به فضای ذخیرهسازی جدید، بارگیری کارآمدتری محتوای جاسازی شده، از جمله منابع غیرiframe را امکانپذیر میسازند.
با Storage Access Headers، مرورگر به طور خودکار منابع را با Sec-Fetch-Storage-Access: inactive واکشی می کند، اگر کاربر قبلاً مجوز داده باشد. برای تنظیم سرصفحه درخواست نیازی به اقدام توسعه دهنده نیست. سرور می تواند با Activate-Storage-Access: retry; allowed-origin=<origin> پاسخ دهد : دوباره امتحان کنید. هدر Activate-Storage-Access: retry; allowed-origin=<origin> ، و مرورگر درخواست را با اعتبار لازم دوباره امتحان خواهد کرد.
سربرگ درخواست
Sec-Fetch-Storage-Access: <access-status>
وقتی کاربر از صفحه ای بازدید می کند که محتوای بین سایتی را جاسازی می کند، مرورگر به طور خودکار سرصفحه Sec-Fetch-Storage-Access را در درخواست های بین سایتی که ممکن است به اعتبارنامه نیاز داشته باشند (مانند کوکی ها) اضافه می کند. این هدر وضعیت مجوز دسترسی به کوکی جاسازی را نشان می دهد. در اینجا نحوه تفسیر مقادیر آن آمده است:
-
none: جاسازی مجوزstorage-accessرا ندارد و بنابراین به کوکی های پارتیشن نشده دسترسی ندارد. -
inactive: جاسازی دارای مجوزstorage-accessاست، اما استفاده از آن را انتخاب نکرده است. جاسازی دسترسی به کوکی بدون پارتیشن ندارد. -
active: جاسازی دسترسی به کوکی بدون پارتیشن دارد. این مقدار در درخواستهای متقاطع که به کوکیهای پارتیشن نشده دسترسی دارند، لحاظ میشود.
سرصفحه های پاسخ
Activate-Storage-Access: <retry-or-reload>
هدر Activate-Storage-Access به مرورگر دستور می دهد تا درخواست را با کوکی ها دوباره امتحان کند یا منبع را مستقیماً با SAA فعال شده بارگیری کند. هدر می تواند مقادیر زیر را داشته باشد:
-
load: به مرورگر دستور می دهد تا به embedder اجازه دسترسی به کوکی های پارتیشن نشده برای منبع درخواستی بدهد. -
retry: سرور پاسخ می دهد که مرورگر باید مجوز دسترسی به ذخیره سازی را فعال کند، سپس درخواست را دوباره امتحان کنید.
Activate-Storage-Access: retry; allowed-origin="https://site.example"
Activate-Storage-Access: retry; allowed-origin=*
Activate-Storage-Access: load
پشتیبانی از منابع غیر iframe
بهروزرسانی سرصفحههای دسترسی به فضای ذخیرهسازی، SAA را برای محتوای تعبیهشده بدون iframe، مانند تصاویری که در دامنههای دیگری میزبانی میشوند، فعال میکند. قبلاً، هیچ API پلتفرم وب اجازه بارگیری چنین منابعی را با اعتبارنامه ها در مرورگرها در صورت در دسترس نبودن کوکی های شخص ثالث، نمی داد. به عنوان مثال، embedding-site.example شما می تواند یک تصویر درخواست کند:
<img src="https://server.example/image"/>
و سرور می تواند با محتوا یا خطا، بسته به اینکه یک کوکی در دسترس باشد، پاسخ دهد:
app.get('/image', (req, res) => {
const headers = req.headers;
const cookieHeader = headers.cookie;
// Check if the embed has the necessary cookie access
if (!cookieHeader || !cookieHeader.includes('foo')) {
// If the cookie is not present, check if the browser supports Storage Access headers
if (
'sec-fetch-storage-access' in headers &&
headers['sec-fetch-storage-access'] == 'inactive'
) {
// If the browser supports Storage Access API, retry the request with storage access enabled
res.setHeader('Activate-Storage-Access', 'retry; allowed-origin="https://embedding-site.example"');
}
res.status(401).send('No cookie!');
} else {
// If the cookie is available, check if the user is authorized to access the image
if (!check_authorization(cookieHeader)) {
return res.status(401).send('Unauthorized!');
}
// If the user is authorized, respond with the image file
res.sendFile("path/to/image.jpeg");
}
});
اگر کوکی در دسترس نباشد، سرور مقدار هدر درخواست Sec-Fetch-Storage-Access بررسی می کند. اگر این مقدار روی inactive تنظیم شود، سرور با سربرگ Activate-Storage-Access: retry پاسخ می دهد، که نشان می دهد درخواست باید با دسترسی به فضای ذخیره سازی دوباره امتحان شود. اگر کوکی وجود نداشته باشد و هدر Sec-Fetch-Storage-Access دارای مقدار غیرفعال نباشد، تصویر بارگیری نمی شود.
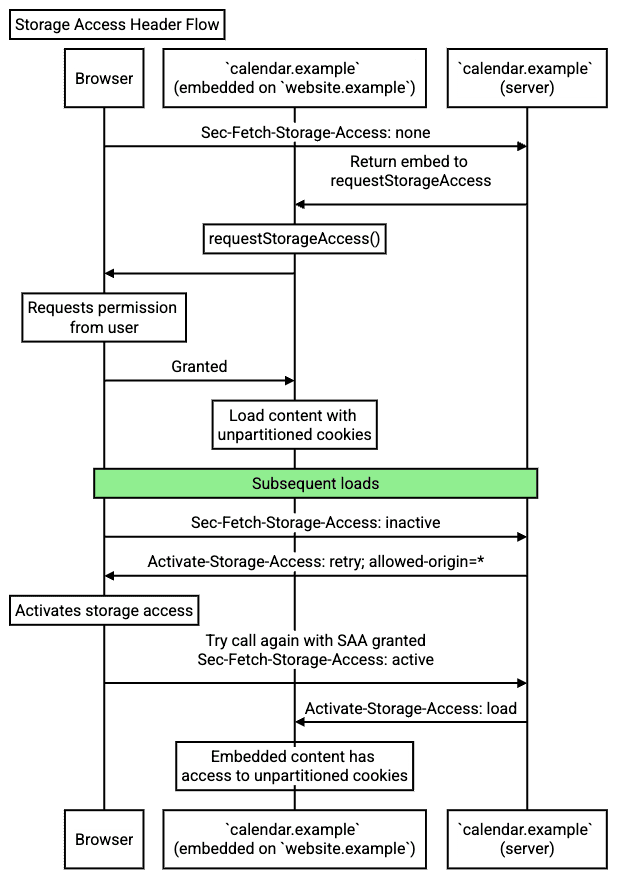
جریان سرصفحه HTTP
با هدرهای HTTP، مرورگر میتواند تشخیص دهد که کاربر قبلاً مجوز دسترسی به ذخیرهسازی را به ویجت داده است و iframe را با دسترسی به کوکیهای پارتیشن نشده در بازدیدهای بعدی بارگیری کند.
با سربرگهای دسترسی به فضای ذخیرهسازی، بازدیدهای بعدی از صفحات جریان زیر را آغاز میکنند:
- کاربر از
website.exampleبازدید می کند کهcalendar.exampleرا دوباره جاسازی کرده است. این واکشی مانند قبل هنوز به کوکی دسترسی ندارد. با این حال، کاربر قبلاً مجوزstorage-accessرا اعطا کرده است، و واکشی شامل یک سرصفحهSec-Fetch-Storage-Access: inactiveاست که نشان میدهد دسترسی به کوکی پارتیشن نشده در دسترس است اما استفاده نمیشود. - سرور
calendar.exampleبا یکActivate-Storage-Access: retry; allowed-origin=<origin>سرصفحهActivate-Storage-Access: retry; allowed-origin=<origin>(در این مورد،<origin>https://website.exampleخواهد بود)، تا نشان دهد که واکشی منبع به استفاده از کوکیهای پارتیشن نشده با مجوز دسترسی به ذخیرهسازی نیاز دارد. - مرورگر درخواست را دوباره امتحان می کند، این بار شامل کوکی های بدون پارتیشن (فعال کردن مجوز
storage-accessبرای این واکشی). - سرور
calendar.exampleبا محتوای شخصیشده iframe پاسخ میدهد. پاسخ شامل یکActivate-Storage-Access: loadheader است که نشان می دهد مرورگر باید محتوا را با مجوزstorage-accessفعال بارگیری کند (به عبارت دیگر، بارگیری با دسترسی کوکی بدون پارتیشن، گوییdocument.requestStorageAccess()فراخوانی شده است. ). - عامل کاربر محتوای iframe را با دسترسی به کوکی بدون پارتیشن با استفاده از مجوز دسترسی به ذخیره سازی بارگیری می کند. پس از این مرحله، ویجت می تواند همانطور که انتظار می رود کار کند.

راه حل خود را به روز کنید
با ویژگی Storage Access Headers، ممکن است بخواهید کد خود را در دو مورد به روز کنید:
- شما از SAA استفاده می کنید و می خواهید با منطق هدر به عملکرد بهتری برسید.
- شما یک اعتبارسنجی یا منطق دارید که بستگی به این دارد که سرآیند
Originدر درخواست سرور شما گنجانده شده باشد یا خیر.
منطق سرصفحه های SAA را پیاده سازی کنید
برای استفاده از Storage Access Headers در راه حل خود، باید راه حل خود را به روز کنید. فرض کنید شما مالک calendar.example هستید. برای اینکه website.example بتواند یک ویجت شخصی شده calendar.example را بارگیری کند، کد ویجت باید به فضای ذخیره سازی دسترسی داشته باشد.
سمت مشتری
ویژگی Storage Access Headers برای راه حل های موجود نیازی به به روز رسانی کد در سمت مشتری ندارد. برای یادگیری نحوه اجرای SAA اسناد را بخوانید.
سمت سرور
در سمت سرور، می توانید از هدرهای جدید استفاده کنید:
app.get('/cookie-access-endpoint', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// User needs to grant permission, trigger a prompt
if (!validate_origin(req.headers.origin)) {
res.status(401).send(`${req.headers.origin} is not allowed to send` +
' credentialed requests to this server.');
return;
}
res.set('Activate-Storage-Access', `retry; allowed-origin=${req.headers.origin}`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
نسخه ی نمایشی را بررسی کنید تا ببینید این راه حل در عمل چگونه کار می کند.
منطق سرصفحه Origin خود را به روز کنید
با سرصفحههای دسترسی به فضای ذخیرهسازی، Chrome هدر Origin با درخواستهای بیشتری نسبت به قبل ارسال میکند. این می تواند منطق سمت سرور شما را تحت تاثیر قرار دهد اگر هدر Origin فقط برای انواع خاصی از درخواست ها (مانند مواردی که توسط CORS تعریف شده است) وجود داشته باشد.
برای جلوگیری از مشکلات احتمالی، باید کد سمت سرور خود را بررسی کنید:
- هرگونه اعتبارسنجی یا منطقی را که به وجود سربرگ
Originبستگی دارد، بررسی کنید. - کد خود را بهروزرسانی کنید تا هدر
Originدر موارد بیشتری وجود داشته باشد.
مزایای کلیدی
Storage Access Headers یک روش توصیه شده و کارآمدتر برای استفاده از SAA است. به طور کلی، این تغییر چندین پیشرفت را به همراه دارد:
- پشتیبانی از جاسازیهای غیرiframe: SAA را برای طیف وسیعتری از منابع فعال میکند.
- کاهش استفاده از شبکه: درخواست های کمتر و بارهای کوچکتر.
- استفاده کمتر از CPU: پردازش جاوا اسکریپت کمتر.
- UX بهبود یافته: بارهای میانی مخل را حذف می کند.
در آزمایش مبدا شرکت کنید
آزمایشهای مبدأ به شما امکان میدهد ویژگیهای جدید را امتحان کنید و در مورد قابلیت استفاده، عملی و اثربخشی آنها بازخورد بدهید. برای اطلاعات بیشتر، شروع به کار با آزمایشهای اولیه را بررسی کنید.
میتوانید با ثبتنام در نسخههای آزمایشی اصلی که از Chrome 130 شروع میشود، ویژگی Storage Access Headers را امتحان کنید. برای شرکت در نسخه آزمایشی اصلی:
- به صفحه ثبت نام آزمایشی اولیه سرصفحه دسترسی به فضای ذخیره سازی بروید.
- دستورالعملهای شرکت در آزمایش اولیه را دنبال کنید.
به صورت محلی تست کنید
می توانید ویژگی Storage Access Headers را به صورت محلی آزمایش کنید تا مطمئن شوید که وب سایت شما برای این تغییر آماده است.
این مراحل را برای پیکربندی نمونه کروم خود دنبال کنید:
- پرچم کروم را در
chrome://flags/#storage-access-headersفعال کنید. - برای اعمال تغییرات، کروم را مجددا راه اندازی کنید.
مشارکت کنید و بازخورد را به اشتراک بگذارید
اگر بازخورد دارید یا با مشکلی مواجه شدید، میتوانید مشکلی را ثبت کنید. همچنین میتوانید درباره سرصفحههای دسترسی به فضای ذخیرهسازی در توضیحدهنده GitHub اطلاعات بیشتری کسب کنید.