ক্রোম 130 সংস্করণে স্টোরেজ অ্যাক্সেস এপিআই (SAA) এ HTTP শিরোনাম যোগ করার জন্য একটি অরিজিন ট্রায়াল শুরু করছে: স্টোরেজ অ্যাক্সেস হেডার । নতুন Sec-Fetch-Storage-Access রিকোয়েস্ট হেডার এবং Activate-Storage-Access রেসপন্স হেডারের লক্ষ্য হল নন-আইফ্রেম রিসোর্সকে সমর্থন করা এবং এম্বেড করা কন্টেন্ট যেমন সোশ্যাল মিডিয়া উইজেট, ক্যালেন্ডার, এবং ওয়েবসাইটগুলির জন্য কর্মক্ষমতা এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করা। ইন্টারেক্টিভ টুলস।
জাভাস্ক্রিপ্ট প্রবাহ (এবং এর সীমাবদ্ধতা)
পূর্বে, SAA-এর জন্য প্রতিটি রিলোড করার সময় document.requestStorageAccess() এ একটি JavaScript API কলের প্রয়োজন ছিল, এমনকি যদি ব্যবহারকারী ইতিমধ্যেই অনুমতি দিয়ে থাকে। কার্যকর হলেও, এই পদ্ধতিটি সীমাবদ্ধতা প্রবর্তন করে:
- একাধিক নেটওয়ার্ক রাউন্ড ট্রিপ: এম্বেড করা বিষয়বস্তু সম্পূর্ণরূপে কাজ করার আগে প্রক্রিয়াটিতে প্রায়শই বেশ কয়েকটি নেটওয়ার্ক অনুরোধ এবং পৃষ্ঠা পুনরায় লোড হয়।
- আইফ্রেম নির্ভরতা: জাভাস্ক্রিপ্ট এক্সিকিউশন আইফ্রেমের মধ্যে আইফ্রেম বা সাবরিসোর্স ব্যবহার বাধ্যতামূলক করে, ডেভেলপারদের জন্য নমনীয়তা সীমিত করে।
উদাহরণস্বরূপ, শুধুমাত্র JavaScript ব্যবহার করে website.example এ এমবেড করা calendar.example থেকে একটি ক্যালেন্ডার উইজেট দেখতে এরকম হবে:
- একটি স্থানধারক লোড করুন:
website.exampleউইজেটের অনুরোধ করে।website.exampleএ এম্বেড করাcalendar.exampleউইজেটটির অ-বিভাজনকৃত কুকিগুলিতে অ্যাক্সেস নেই বলে এর পরিবর্তে একটি স্থানধারক উইজেট রেন্ডার করা হয়েছে। - অনুমতির অনুরোধ করুন: স্থানধারক লোড হয়, তারপর
storage-accessঅনুমতির অনুরোধ করতেdocument.requestStorageAccess()কে কল করে। - ব্যবহারকারী অনুমতি প্রদান করতে বেছে নেয় ।
- উইজেটটি পুনরায় লোড করুন: উইজেটটি রিফ্রেশ করে, এবার কুকি অ্যাক্সেস সহ, এবং অবশেষে ব্যক্তিগতকৃত সামগ্রী লোড করে৷
- প্রতিবার ব্যবহারকারী যখনই
calendar.exampleউইজেট এম্বেড করে একটি সাইট পরিদর্শন করে, তখন প্রবাহটি ধাপ 1, 2 এবং 4 এর মতোই দেখায়; একমাত্র সরলীকরণ হল যে ব্যবহারকারীকে পুনরায় অ্যাক্সেস দেওয়ার প্রয়োজন নেই।
এই প্রবাহটি অকার্যকর: যদি ব্যবহারকারী ইতিমধ্যেই স্টোরেজ অনুমতি দিয়ে থাকে, তাহলে প্রাথমিক iframe লোড, document.requestStorageAccess() কল, এবং পরবর্তী রিলোড অপ্রয়োজনীয় হয়ে পড়ে এবং লেটেন্সি তৈরি করে৷
HTTP শিরোনাম সহ নতুন প্রবাহ
নতুন স্টোরেজ অ্যাক্সেস হেডারগুলি নন-আইফ্রেম সংস্থান সহ এমবেডেড সামগ্রীর আরও দক্ষ লোডিং সক্ষম করে৷
স্টোরেজ অ্যাক্সেস হেডারের সাথে, ব্রাউজারটি স্বয়ংক্রিয়ভাবে Sec-Fetch-Storage-Access: inactive রিকোয়েস্ট হেডার সেট সহ রিসোর্স আনবে যদি ব্যবহারকারী ইতিমধ্যেই অনুমতি দিয়ে থাকে। অনুরোধ শিরোনাম সেট করার জন্য কোন বিকাশকারী পদক্ষেপের প্রয়োজন নেই। সার্ভার অ্যাক্টিভেট-স্টোরেজ-অ্যাক্সেস দিয়ে সাড়া দিতে পারে Activate-Storage-Access: retry; allowed-origin=<origin> হেডার, এবং ব্রাউজার প্রয়োজনীয় শংসাপত্র সহ অনুরোধটি পুনরায় চেষ্টা করবে।
অনুরোধ শিরোনাম
Sec-Fetch-Storage-Access: <access-status>
যখন একজন ব্যবহারকারী ক্রস-সাইট সামগ্রী এম্বেড করে এমন একটি পৃষ্ঠায় যান, তখন ব্রাউজার স্বয়ংক্রিয়ভাবে ক্রস-সাইট অনুরোধগুলিতে Sec-Fetch-Storage-Access শিরোনাম অন্তর্ভুক্ত করবে যার জন্য শংসাপত্রের প্রয়োজন হতে পারে (যেমন কুকিজ)। এই শিরোনামটি এম্বেডের কুকি অ্যাক্সেস অনুমতি স্থিতি নির্দেশ করে। এর মানগুলি কীভাবে ব্যাখ্যা করবেন তা এখানে:
-
none: এম্বেডেরstorage-accessঅনুমতি নেই, এবং সেইজন্য বিভাজনবিহীন কুকিগুলিতে অ্যাক্সেস নেই। -
inactive: এম্বেডেরstorage-accessঅনুমতি আছে, কিন্তু এটি ব্যবহার করা বেছে নেয়নি। এম্বেডটিতে পার্টিশনবিহীন কুকি অ্যাক্সেস নেই। -
active: এম্বেডে বিভাজনহীন কুকি অ্যাক্সেস রয়েছে। এই মানটি যেকোন ক্রস-অরিজিন অনুরোধে অন্তর্ভুক্ত করা হবে যার অ-বিভাগহীন কুকিগুলিতে অ্যাক্সেস রয়েছে।
প্রতিক্রিয়া শিরোনাম
Activate-Storage-Access: <retry-or-reload>
Activate-Storage-Access শিরোনাম ব্রাউজারকে নির্দেশ দেয় কুকির সাথে অনুরোধটি পুনরায় চেষ্টা করতে বা SAA সক্রিয় করার সাথে সরাসরি সংস্থান লোড করতে। হেডারের নিম্নলিখিত মান থাকতে পারে:
-
load: অনুরোধ করা সংস্থানের জন্য বিভাজনবিহীন কুকিগুলিতে এমবেডার অ্যাক্সেস দেওয়ার জন্য ব্রাউজারকে নির্দেশ দেয়। -
retry: সার্ভার প্রতিক্রিয়া জানায় যে ব্রাউজারটিকে স্টোরেজ-অ্যাক্সেস অনুমতি সক্রিয় করা উচিত, তারপর অনুরোধটি পুনরায় চেষ্টা করুন।
Activate-Storage-Access: retry; allowed-origin="https://site.example"
Activate-Storage-Access: retry; allowed-origin=*
Activate-Storage-Access: load
নন-ফ্রেম সংস্থানগুলির জন্য সমর্থন
স্টোরেজ অ্যাক্সেস হেডার আপডেটটি একটি ভিন্ন ডোমেনে হোস্ট করা ছবিগুলির মতো নন-আইফ্রেম এমবেডেড সামগ্রীর জন্য SAA সক্ষম করে৷ পূর্বে, কোনো ওয়েব প্ল্যাটফর্ম API ব্রাউজারে শংসাপত্র সহ এই ধরনের সংস্থানগুলি লোড করার অনুমতি দেয় না যদি তৃতীয় পক্ষের কুকিগুলি অনুপলব্ধ থাকে। উদাহরণস্বরূপ, আপনার embedding-site.example একটি চিত্রের অনুরোধ করতে পারে:
<img src="https://server.example/image"/>
এবং সার্ভার একটি কুকি উপলব্ধ কিনা তার উপর নির্ভর করে বিষয়বস্তু বা একটি ত্রুটি সহ প্রতিক্রিয়া জানাতে পারে:
app.get('/image', (req, res) => {
const headers = req.headers;
const cookieHeader = headers.cookie;
// Check if the embed has the necessary cookie access
if (!cookieHeader || !cookieHeader.includes('foo')) {
// If the cookie is not present, check if the browser supports Storage Access headers
if (
'sec-fetch-storage-access' in headers &&
headers['sec-fetch-storage-access'] == 'inactive'
) {
// If the browser supports Storage Access API, retry the request with storage access enabled
res.setHeader('Activate-Storage-Access', 'retry; allowed-origin="https://embedding-site.example"');
}
res.status(401).send('No cookie!');
} else {
// If the cookie is available, check if the user is authorized to access the image
if (!check_authorization(cookieHeader)) {
return res.status(401).send('Unauthorized!');
}
// If the user is authorized, respond with the image file
res.sendFile("path/to/image.jpeg");
}
});
কুকি উপলব্ধ না হলে, সার্ভার Sec-Fetch-Storage-Access অনুরোধ শিরোনামের মান পরীক্ষা করে। যদি এই মানটি inactive তে সেট করা থাকে, সার্ভারটি Activate-Storage-Access: retry শিরোনামের সাথে প্রতিক্রিয়া জানায়, এটি নির্দেশ করে যে অনুরোধটি সঞ্চয়স্থান অ্যাক্সেসের সাথে পুনরায় চেষ্টা করা উচিত। যদি কোন কুকি না থাকে এবং Sec-Fetch-Storage-Access হেডারে মান নিষ্ক্রিয় না থাকে, তাহলে ছবি লোড হবে না।
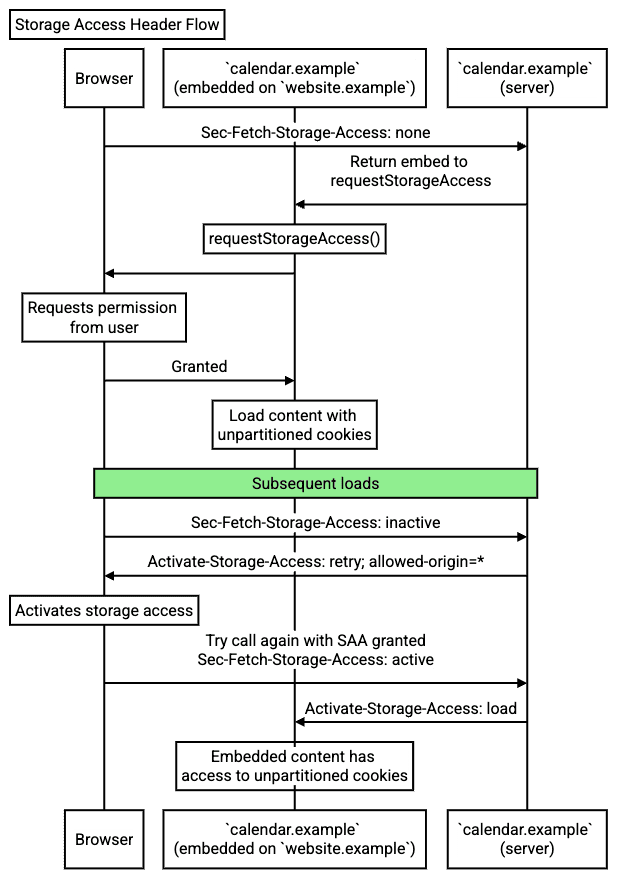
HTTP হেডার ফ্লো
HTTP শিরোনামগুলির সাহায্যে, ব্রাউজারটি সনাক্ত করতে পারে যখন ব্যবহারকারী ইতিমধ্যেই উইজেটে সঞ্চয়স্থান-অ্যাক্সেসের অনুমতি দিয়েছে এবং পরবর্তী ভিজিটগুলির সময় বিভাজনবিহীন কুকিগুলিতে অ্যাক্সেস সহ iframe লোড করতে পারে৷
স্টোরেজ অ্যাক্সেস হেডারের সাহায্যে, পরবর্তী পৃষ্ঠা পরিদর্শন নিম্নলিখিত প্রবাহকে ট্রিগার করবে:
- ব্যবহারকারী
website.exampleপরিদর্শন করে যেখানেcalendar.exampleআবার এমবেড করা আছে। এই নিয়ে আসা কুকিতে আগের মতো অ্যাক্সেস নেই৷ যাইহোক, ব্যবহারকারী পূর্বেstorage-accessঅনুমতি দিয়েছে, এবং আনয়নে একটিSec-Fetch-Storage-Access: inactiveশিরোনাম রয়েছে, এটি নির্দেশ করতে যে অ-বিভাগহীন কুকি অ্যাক্সেস উপলব্ধ কিন্তু ব্যবহারে নেই। -
calendar.exampleসার্ভার একটিActivate-Storage-Access: retry; allowed-origin=<origin>শিরোনাম (এই ক্ষেত্রে,<origin>হবেhttps://website.example), ইঙ্গিত করার জন্য যে রিসোর্স আনয়নের জন্য স্টোরেজ-অ্যাক্সেস অনুমতি সহ অ-বিভাজন কুকি ব্যবহার করা প্রয়োজন। - ব্রাউজার অনুরোধটি পুনরায় চেষ্টা করে, এইবার বিভাজনবিহীন কুকিজ সহ (এই আনার জন্য
storage-accessঅনুমতি সক্রিয় করা হচ্ছে)। -
calendar.exampleসার্ভার ব্যক্তিগতকৃত iframe বিষয়বস্তুর সাথে সাড়া দেয়। প্রতিক্রিয়াটিতে একটিActivate-Storage-Access: loadশিরোনাম রয়েছে, এটি নির্দেশ করতে যে ব্রাউজারটিকেstorage-accessঅনুমতি সক্রিয় করা সহ সামগ্রীটি লোড করা উচিত (অন্য কথায়, অ-বিভাগহীন কুকি অ্যাক্সেস সহ লোড করুন, যেনdocument.requestStorageAccess()বলা হয়েছে ) - ব্যবহারকারী এজেন্ট স্টোরেজ-অ্যাক্সেসের অনুমতি ব্যবহার করে বিভাজনবিহীন কুকি অ্যাক্সেস সহ iframe সামগ্রী লোড করে। এই ধাপের পরে, উইজেটটি প্রত্যাশা অনুযায়ী কাজ করতে পারে।

আপনার সমাধান আপডেট করুন
স্টোরেজ অ্যাক্সেস হেডার বৈশিষ্ট্য সহ, আপনি দুটি ক্ষেত্রে আপনার কোড আপডেট করতে চাইতে পারেন:
- আপনি SAA ব্যবহার করেন এবং হেডার লজিক দিয়ে আরও ভালো কর্মক্ষমতা অর্জন করতে চান।
- আপনার কাছে একটি বৈধতা বা যুক্তি আছে যা আপনার সার্ভারের অনুরোধে
Originহেডার অন্তর্ভুক্ত কিনা তার উপর নির্ভর করে।
SAA হেডার যুক্তি প্রয়োগ করুন
আপনার সমাধানে স্টোরেজ অ্যাক্সেস হেডার ব্যবহার করার জন্য, আপনাকে আপনার সমাধান আপডেট করতে হবে। ধরুন আপনি calendar.example মালিক। website.example একটি ব্যক্তিগতকৃত calendar.example উইজেট লোড করতে সক্ষম হওয়ার জন্য, উইজেট কোডের স্টোরেজ অ্যাক্সেস থাকতে হবে।
ক্লায়েন্ট পক্ষ
স্টোরেজ অ্যাক্সেস হেডার বৈশিষ্ট্যটির বিদ্যমান সমাধানগুলির জন্য ক্লায়েন্টের দিকে কোনও কোড আপডেটের প্রয়োজন নেই। কিভাবে SAA বাস্তবায়ন করতে হয় তা জানতে ডকুমেন্টেশন পড়ুন।
সার্ভার সাইড
সার্ভারের দিকে, আপনি নতুন হেডার ব্যবহার করতে পারেন:
app.get('/cookie-access-endpoint', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// User needs to grant permission, trigger a prompt
if (!validate_origin(req.headers.origin)) {
res.status(401).send(`${req.headers.origin} is not allowed to send` +
' credentialed requests to this server.');
return;
}
res.set('Activate-Storage-Access', `retry; allowed-origin=${req.headers.origin}`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
এই সমাধানটি অনুশীলনে কীভাবে কাজ করে তা দেখতে ডেমোটি দেখুন।
আপনার অরিজিন হেডার লজিক আপডেট করুন
স্টোরেজ অ্যাক্সেস হেডারের সাথে, Chrome আগের চেয়ে বেশি অনুরোধে Origin হেডার পাঠায়। এটি আপনার সার্ভার-সাইড লজিককে প্রভাবিত করতে পারে যদি এটি অরিজিন হেডারের উপর নির্ভর করে শুধুমাত্র নির্দিষ্ট ধরনের অনুরোধের জন্য উপস্থিত থাকে (যেমন CORS দ্বারা সংজ্ঞায়িত)।
সম্ভাব্য সমস্যাগুলি এড়াতে, আপনাকে আপনার সার্ভার-সাইড কোড পর্যালোচনা করতে হবে:
-
Originহেডারের উপস্থিতির উপর নির্ভর করে এমন কোনো বৈধতা বা যুক্তি পরীক্ষা করুন। -
Originশিরোনামটি আরও ক্ষেত্রে উপস্থিত থাকার জন্য আপনার কোড আপডেট করুন।
মূল সুবিধা
SAA ব্যবহার করার জন্য স্টোরেজ অ্যাক্সেস হেডার একটি প্রস্তাবিত, আরও কার্যকরী উপায়। সামগ্রিকভাবে, এই পরিবর্তনটি বেশ কয়েকটি উন্নতি নিয়ে আসে:
- নন-আইফ্রেম এম্বেড সমর্থন: সম্পদের বিস্তৃত পরিসরের জন্য SAA সক্ষম করে।
- নেটওয়ার্ক ব্যবহার হ্রাস: কম অনুরোধ এবং ছোট পেলোড।
- নিম্ন CPU ব্যবহার: কম জাভাস্ক্রিপ্ট প্রক্রিয়াকরণ।
- উন্নত ইউএক্স: বিঘ্নকারী মধ্যবর্তী লোড দূর করে।
মূল বিচারে অংশগ্রহণ করুন
অরিজিন ট্রায়ালগুলি আপনাকে নতুন বৈশিষ্ট্যগুলি চেষ্টা করার এবং তাদের ব্যবহারযোগ্যতা, ব্যবহারিকতা এবং কার্যকারিতা সম্পর্কে প্রতিক্রিয়া জানাতে দেয়। আরও তথ্যের জন্য, মূল ট্রায়াল দিয়ে শুরু করুন দেখুন।
আপনি Chrome 130 থেকে শুরু হওয়া অরিজিন ট্রায়ালের জন্য নিবন্ধন করে স্টোরেজ অ্যাক্সেস হেডার বৈশিষ্ট্যটি ব্যবহার করে দেখতে পারেন। অরিজিন ট্রায়ালে অংশ নিতে:
- স্টোরেজ অ্যাক্সেস হেডার অরিজিন ট্রায়াল রেজিস্ট্রেশন পৃষ্ঠাতে যান।
- অরিজিন ট্রায়ালে অংশগ্রহণের নির্দেশাবলী অনুসরণ করুন।
স্থানীয়ভাবে পরীক্ষা করুন
আপনার ওয়েবসাইট এই পরিবর্তনের জন্য প্রস্তুত কিনা তা নিশ্চিত করতে আপনি স্থানীয়ভাবে স্টোরেজ অ্যাক্সেস হেডার বৈশিষ্ট্য পরীক্ষা করতে পারেন।
আপনার Chrome ইন্সট্যান্স কনফিগার করতে এই পদক্ষেপগুলি অনুসরণ করুন:
-
chrome://flags/#storage-access-headersএ ক্রোম পতাকা সক্ষম করুন৷ - পরিবর্তনগুলি কার্যকর করার জন্য Chrome পুনরায় চালু করুন৷
জড়িত এবং মতামত শেয়ার করুন
আপনার মতামত থাকলে বা কোনো সমস্যার সম্মুখীন হলে, আপনি একটি সমস্যা ফাইল করতে পারেন। এছাড়াও আপনি GitHub ব্যাখ্যাকারীতে স্টোরেজ অ্যাক্সেস হেডার সম্পর্কে আরও জানতে পারেন।


