בארגז החול לפרטיות יש אפשרות לבחור הצעות שמאפשרות במקרים של פרסום תרחישים לדוגמה ללא צורך במעבר בין אתרים מעקב. גרסאות מקור לניסיון מספקות הזדמנות למפתחים להעריך ולתת משוב על טכנולוגיות אינטרנט חדשות באמצעות בדיקות בעולם האמיתי. בגרסאות הקודמות של גרסאות הניסיון המקוריות, אתרים יכלו לבדוק כנגד ממשקי API נפרדים. לממשקי ה-API של Topics, FLEDGE ו-Attribution Reporting אנחנו מספקים גרסת מקור אחת לניסיון שמאפשרת לאתרים להפעיל ניסויים בכל ממשקי ה-API שמרכיבים גרסה ראשונית של המודעה מקצה לקצה. במחזור החיים. ממשקי ה-API זמינים לבדיקה ב-Chrome 101 בטא ומעלה. מהדורת Chrome 101 Beta גם עדכונים באמצעי הבקרה למשתמשים בזמן שאנחנו ממשיכים לשפר את אפשרויות התצורה.
כמפתחים, תהיה לך אפשרות להירשם לגרסת המקור לניסיון של הגרסה היחידה תאפשר לכם לבדוק את הדוחות של Topics, FLEDGE ו-Attribution ממשקי API. המדריך הזה ינחה אתכם בביצוע שלבי ההגדרה כדי לגשת לממשקי ה-API, שמסביר איך לאמת את ההגדרות האישיות, ומספק משאבים נוספים בדיקות מול ממשקי ה-API.
מה כלול בגרסת המקור לניסיון?
המטרה של גרסת המקור לניסיון היא לאפשר בדיקה משמעותית בכל המודעה במחזור החיים של כמה אתרים. גרסת המקור לניסיון:
- נושאים שצריך לבדוק ולגשת אליהם
נושאי הדפדפן דרך
document.browsingTopics(). - FLEDGE לניהול מראה הדפדפן
קבוצות של תחומי עניין, לצד בידינג מודעות ובחירה על סמך
קבוצות ואותות אחרים.
- בגרסת המקור לניסיון, FLEDGE זמין במחשב וכולל קבוצת משנה ספציפית של כל הפונקציונליות המוצעת. לקריאת פרטים על גרסת המקור לניסיון של FLEDGE אפשר לקבל מידע נוסף.
- Fenced Frame מאפשר לעבד את כתובת ה-URL האטומה של הזוכה במכרז המודעות של FLEDGE.
- דוחות שיוך (Attribution):
למדוד את הביצועים לאורך מחזור החיים של המודעה ולדווח עליהם.
- כחלק מדוחות השיוך (Attribution), דוחות נצברים חייבים מעובדות ומצטברות באמצעות צבירת נתונים שירות כדי להפיק דוחות סיכום. אנחנו נפרסם כלים נוספים מדריכים לבדיקות מקומיות וגרסאות מקור לניסיון בקרוב.
- אם השתתפתם בניסויי מקור קודמים עבור Attribution דיווח, שימו לב שתצטרכו לעדכן בהתאם את השינויים האחרונים ב-API. מידע נוסף זמין במאמר העברה מדריך לקבלת פרטים.
ההגדרה הזו מאפשרת לבצע בדיקות מאוחדות בכל ממשקי ה-API האלה, אבל לבחור ולבחור אילו היבטים להטמיע – במידה שהיא מתאימה לצרכים שלכם.
איך מפתחים נרשמים לגרסת המקור לניסיון?
הרשמה לרלוונטיות ומדידה של ארגז החול לפרטיות לתקופת ניסיון. באמצעות תגי ה-HTML הבאים, עליך לספק אסימון לניסיון בכל דף שבו ברצונך להריץ קוד API:
- תג
<meta>בקטע<head>של הדף ברמה העליונה:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - כותרת HTTP בתגובת הדף ברמה העליונה:
Origin-Trial: TOKEN_GOES_HERE
חלק מהפונקציונליות שזמינה בגרסת המקור לניסיון מיועדת לשימוש
בהקשרים שונים בין אתרים, למשל אם אתם מספקים שירות כצד שלישי
באתר שברמה העליונה. אם צריך להפעיל את גרסת המקור לניסיון עבור האפשרויות הנוספות האלה
להקשרים, עליכם לוודא שאתם בוחרים באפשרות 'התאמה של צד שלישי'.
כדי להפעיל את גרסת המקור לניסיון מ-JavaScript של צד שלישי, יש להחדיר את התג <meta>
אל הדף ברמה העליונה (כלומר, הדף של הצד הראשון, לא התוכן שלך)
מהסקריפט שלכם. לדוגמה:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
מידע נוסף זמין במדריך לתחילת העבודה עם גרסאות המקור לניסיון של Chrome.
איך מפתחים מבצעים בדיקות מקומיות?
מסמכי התיעוד למפתחים הרלוונטיים נושאים, FLEDGE ו-Attribution דוחות מספקים הנחיות ספציפיות לגבי בדיקות של מפתחים מקומיים לכל API. ממשקי ה-API לא מופעלים כברירת מחדל, וצריך להפעיל אותם עם דגלים עבור בדיקה.
כדי להפעיל את ממשקי API לבדיקה, צריך:
- שימוש ב-Chrome 101 בטא ואילך.
- כדי להשתמש ב-FLEDGE צריך להשתמש ב-Chrome למחשב.
- ממשקי API לא זמינים בגרסאות iOS של Chrome.
- מפעילים את ממשקי ה-API באמצעות
chrome://flags/#privacy-sandbox-ads-apisלסמן.- הסימון הזה מאלץ את ממשקי ה-API לבצע בדיקה קלה יותר, אם רוצים
לשכפל משתמש מקור שעומד בדרישות כאשר תוספת
ההגדרות עדיין יכולות להשבית את ממשקי ה-API, עליך להפעיל את Chrome
באמצעות הדגלים של ה-CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs - יכול להיות שממשקי API נפרדים יכללו יותר סימונים נוספים, כדי ברמת פירוט גבוהה יותר. את ההגדרות האישיות, אפשר לעיין במדריכים הנפרדים לקבלת פרטים.
- סימונים נוספים עלולים להתנגש עם הדגל הזה, לכן כדאי לשקול רק את ההגדרה הסימון היחיד הזה אם נתקלתם בבעיות.
- הסימון הזה מאלץ את ממשקי ה-API לבצע בדיקה קלה יותר, אם רוצים
לשכפל משתמש מקור שעומד בדרישות כאשר תוספת
ההגדרות עדיין יכולות להשבית את ממשקי ה-API, עליך להפעיל את Chrome
באמצעות הדגלים של ה-CLI:
- הפעלת תקופות הניסיון של ארגז החול לפרטיות בהגדרות Chrome: הגדרות >
אבטחה ופרטיות > ארגז החול לפרטיות. גם הקישור הזה נגיש
chrome://settings/adPrivacy. - מפעילים קובצי Cookie של צד שלישי בהגדרות Chrome: הגדרות >
אבטחה ופרטיות. מגדירים קובצי Cookie ונתונים אחרים מאתרים בתור
"קבלת כל קובצי ה-cookie" או 'חסימת קובצי cookie של צד שלישי במצב פרטי'. הדבר
זמין גם בכתובת
chrome://settings/cookies. - להיות בסשן גלישה רגיל. אין להשתמש במצב פרטי.
איך מפתחים בודקים אם גרסת המקור לניסיון מוגדרת כמו שצריך?
פתרון בעיות בגרסאות המקור של Chrome מספקת רשימת משימות מפורטת לאימות הגדרת המקור לתקופת ניסיון.

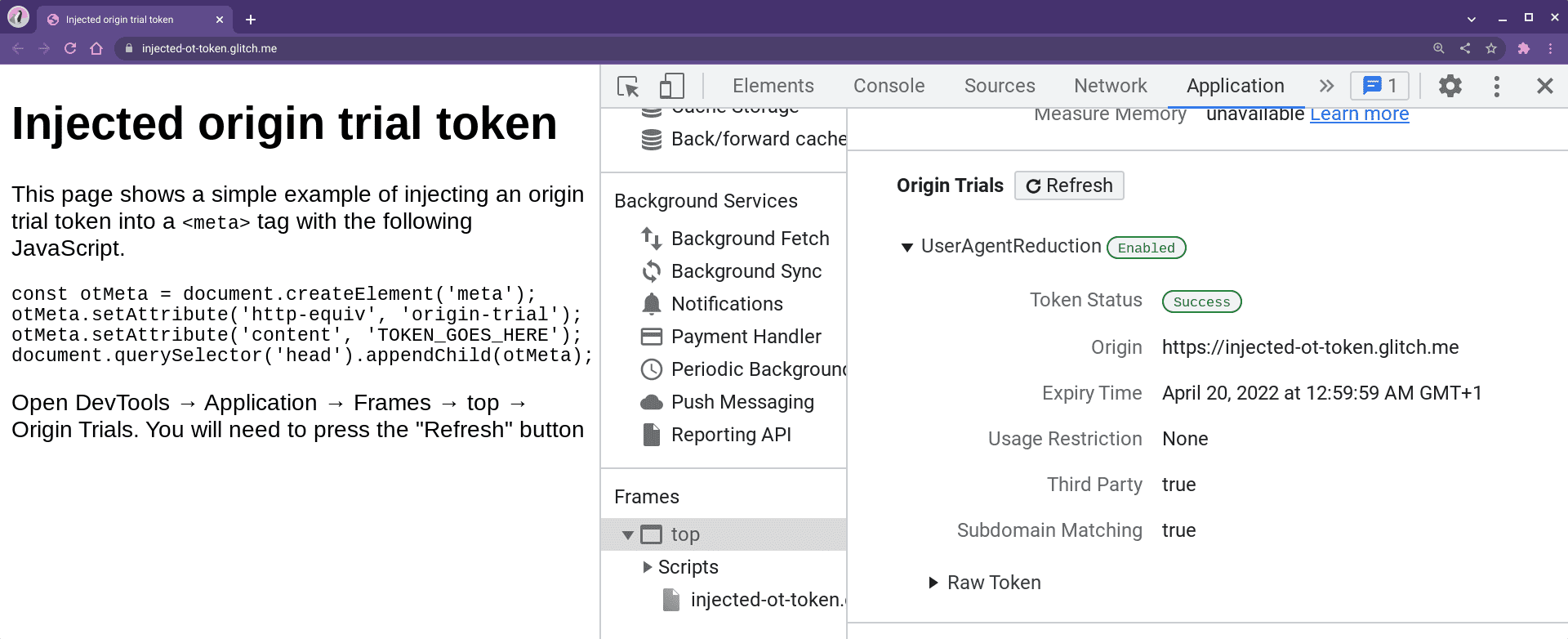
בכלי הפיתוח מוצגים הסטטוס של גרסת המקור לניסיון בכרטיסייה 'אפליקציות' בקטע מסגרות.
גרסת המקור לניסיון תוצג רק ללקוחות שעומדים בדרישות כפי שמפורט בהמשך, אפשר גם להשתמש בכלי המפתחים דגלים לבדיקה מול אתר הייצור שלכם.
אילו משתמשים זכאים לתקופת הניסיון המקורית?
גרסאות המקור לניסיון מיועדות לרוץ רק בחלק קטן מהנפח הכולל תנועה ב-Chrome ובתור כאלה, צריך תמיד להניח שגם אם הפעלתם את המקור ניסיון באתר, יכול להיות שה-API של המשתמש לא פעיל. הפעיל קבוצת הניסוי בניסוי המקור תתחיל עם אחוז נמוך של משתמשים והם יעלו ככל שהמשפט מתקדם. שימו לב שאחוז ייתכן שמשתמשי Chrome בניסוי לא תואמים לאחוז המשתמשים שהפעילו באתר שלכם.
עם זאת, כדי לאפשר בדיקה מאוחדת של אתרים, אותה קבוצה של משתמשים כשירים צריך להיות עקבי בעיקר. לדוגמה, אם משתמש עומד בדרישות לניסיון המקור כשהוא צופה במודעה באתר של בעל תוכן דיגיטלי משתתף, אותה משתמש עדיין אמור להיות כשיר כאשר הוא משלים המרה אצל מפרסם משתתף .
כדי שמשתמש יעמוד בדרישות, עליו לעמוד בדרישות הבאות:
- להשתמש ב-Chrome 101 בטא או
למעלה.
- כדי להשתמש ב-FLEDGE צריך להשתמש ב-Chrome למחשב.
- אין גרסאות מקור לניסיון זמינות בגרסאות iOS של Chrome.
- לגלוש במהלך תקופת הניסיון של המקור הפעיל.
- מפעילים את תקופות הניסיון של ארגז החול לפרטיות דרך 'הגדרות' > אבטחה וגם
פרטיות > ארגז החול לפרטיות, שאפשר לגשת אליו גם דרך
chrome://settings/adPrivacy. - יש להפעיל קובצי Cookie של צד שלישי דרך 'הגדרות' > אבטחה ופרטיות >
קובצי cookie ונתונים אחרים מאתרים שמוגדרים ל'אפשר את כל קובצי ה-cookie' או "חסימה"
קובצי cookie של צד שלישי במצב פרטי", שאליהם ניתן לגשת גם דרך
chrome://settings/cookies. - להיות במצב גלישה רגילה ולא במצב פרטי.
- להיות בתוך קבוצת הניסוי הפעילה ב-Chrome.
איך מפתחים צריכים לזהות תכונות ב-API?
כמו בכל תכונה של פלטפורמת אינטרנט, עליך לזהות תמיכה בתכונה לפני שמשתמשים בו.
נושאים
מחפשים את הפונקציה browsingTopics() ב-document
מדיניות ההרשאות](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
עבור "עיון-נושאי".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
כדי להצטרף לקבוצת תחומי עניין במודעות, צריך לחפש את הפונקציה joinAdInterestGroup
navigator ומדיניות ההרשאות של 'join-ad-interest-group'.
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
כדי להפעיל מכרז, צריך לבדוק את הפונקציה runAdAuctionב-navigator ואת מדיניות ההרשאות לגבי 'הפעלת מכרז של מודעות'.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
דוחות שיוך (Attribution)
מחפשים את האובייקט attributionReporting ב-window ו
מדיניות ההרשאות של 'Attribution-דיווח'.
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
איפה מפתחים יכולים לשלוח משוב ולקבל תמיכה?
בדף הסקירה הכללית של המשוב מפורט מסלולים שונים לשליחת משוב על היבטים שונים של ארגז החול לפרטיות. יש קטעים ספציפיים עבור נושאים, FLEDGE ו-Attribution דוחות שמספקים את הקישורים הנפרדים לכל API.
אנחנו גם מספקים עדכונים שוטפים לגבי ההתקדמות במדיניות הפרטיות סדרת Sandbox שמספקת סיכום של חדשות חשובות.

