개인 정보 보호 샌드박스에는 다음 항목이 포함됩니다. 크로스 사이트 없이도 광고 사용 사례를 실현하기 위한 제안 있습니다. 오리진 트라이얼은 개발자들이 새로운 웹 기술을 평가하고 피드백을 제공할 수 있는 실세계 테스트를 진행했습니다. 이전의 오리진 트라이얼에서는 사이트에서 개별 API에 대해 적용할 수 있습니다 Topics, FLEDGE, Attribution Reporting API의 경우 사이트에서 통합된 실행을 할 수 있도록 단일 오리진 트라이얼을 제공합니다 엔드 투 엔드 광고의 초기 버전을 구성하는 API에 대한 실험 수명 주기 동안 사용됩니다 Chrome 101 베타에서 테스트할 수 있는 API입니다. 이상 Chrome 101 베타 출시에도 사용자 제어 기능 업데이트 해보겠습니다.
개발자는 이 단일 오리진 트라이얼에 가입할 수 있으며 Topics, FLEDGE, Attribution Reporting을 통해 테스트할 수 있습니다. API에 액세스할 수 있습니다 이 가이드에서는 API에 액세스하기 위한 구성 단계를 설명합니다. 구성을 확인하는 방법을 설명하고 API에 대한 테스트를 실행합니다.
오리진 트라이얼에 어떤 혜택이 있나요?
이 오리진 트라이얼의 목적은 광고 전반에서 의미 있는 테스트를 가능하게 하는 것입니다. 수명 주기를 관리하는 방법을 알아봅니다 이 여정을 지원하기 위해 오리진 트라이얼에 다음이 포함됩니다.
- Topics는
브라우저의 주제(
document.browsingTopics()를 통해) - FLEDGE: 브라우저의
이를 기반으로 한 광고 입찰 및 선택과 함께
파악할 수 있습니다
- 이 오리진 트라이얼에서 FLEDGE는 데스크톱에서 사용할 수 있으며 특정 하위 집합으로 구성되어 있습니다. 자세한 내용은 FLEDGE 오리진 트라이얼 세부정보 를 참조하세요.
- 분리 프레임: FLEDGE 광고 입찰 낙찰자의 불투명 URL을 렌더링합니다.
- 기여도 보고에서
광고 수명 주기 동안의 실적을 측정하고 보고할 수 있습니다.
- 기여도 보고의 일부로서 집계 가능한 보고서는 처리된 데이터 세트와 서비스 요약 보고서를 생성할 수 있습니다 Google Cloud에서 제공하는 곧 로컬 및 오리진 트라이얼 테스트를 위한 가이드를 제공해 드리겠습니다.
- 이전에 Attribution의 오리진 트라이얼에 참여한 적이 있는 경우 보고 기능을 사용하려면 API의 최신 변경사항입니다. 자세한 내용은 이전 가이드 참조하세요.
이 설정으로 이러한 모든 API에서 통합된 테스트가 가능하지만 비즈니스 목표에 최대한 적합하거나 적게 구현할 수 있는 요소를 제공합니다
개발자는 오리진 트라이얼에 어떻게 가입하나요?
개인 정보 보호 샌드박스 관련성 및 측정에 등록합니다. 무료 체험판입니다. 다음 HTML 태그를 사용하여 API 코드를 실행하려는 모든 페이지에 평가판 토큰을 제공하세요.
- 최상위 페이지의
<head>섹션에 있는<meta>태그: <ph type="x-smartling-placeholder"><meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"></ph> - HTTP 헤더의 최상위 수준 페이지 응답:
Origin-Trial: TOKEN_GOES_HERE
오리진 트라이얼에서 제공되는 일부 기능은
크로스 사이트 컨텍스트(예: 서드 파티로 서비스를 제공하는 경우)
최상위 수준의 사이트여야 합니다. 이러한 추가 혜택에 대해 오리진 트라이얼을 사용 설정해야 하는 경우
'서드 파티 일치' 옵션을 선택해야 합니다.
서드 파티 JavaScript에서 오리진 트라이얼을 사용 설정하려면 <meta> 태그를 삽입하세요.
최상위 수준 페이지 (즉, 자체 콘텐츠가 아닌 자사 페이지)에 삽입해야 합니다.
삭제합니다. 예를 들면 다음과 같습니다.
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Chrome 오리진 트라이얼 시작하기 가이드에서 자세히 알아보세요.
개발자는 로컬에서 어떻게 테스트하나요?
개별 개발자 문서는 주제, FLEDGE, Attribution 보고서 제공 각 API의 로컬 개발자 테스트에 관한 구체적인 지침을 제공합니다. API가 사용 설정되지 않음 기본적으로 플래그 있습니다.
테스트를 위해 API를 사용 설정하려면 다음을 실행해야 합니다.
- Chrome 101 베타 이상을 사용합니다.
- FLEDGE를 사용하려면 데스크톱 Chrome이 필요합니다.
- iOS 버전의 Chrome에서는 API를 사용할 수 없습니다.
chrome://flags/#privacy-sandbox-ads-apis를 사용하여 API를 사용 설정합니다. 플래그.- 원하는 경우 이 플래그는 더 쉬운 테스트를 위해 API를 강제로 사용 설정합니다.
자격 요건을 충족하는 오리진 트라이얼 사용자를 복제하여
설정으로 이동하여 API를 사용 중지할 수도 있습니다. 이 경우 Chrome을 실행해야 합니다.
다음 명령어를 실행합니다.
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs - 개별 API에는 보다 세분화된 사용을 위한 추가 플래그가 있을 수 있습니다. 자세한 내용은 개별 가이드를 확인하세요.
- 다른 플래그와 충돌할 수 있으므로 이 플래그 하나를 지정할 수 있습니다
- 원하는 경우 이 플래그는 더 쉬운 테스트를 위해 API를 강제로 사용 설정합니다.
자격 요건을 충족하는 오리진 트라이얼 사용자를 복제하여
설정으로 이동하여 API를 사용 중지할 수도 있습니다. 이 경우 Chrome을 실행해야 합니다.
다음 명령어를 실행합니다.
- Chrome 설정에서 개인 정보 보호 샌드박스 무료 체험 사용 설정: 설정 >
보안 및 개인 정보 보호 > 개인 정보 보호 샌드박스. 이 항목에도 액세스할 수 있습니다.
chrome://settings/adPrivacy - Chrome 설정에서 서드 파티 쿠키 사용 설정: 설정 >
보안 및 개인 정보 보호. 쿠키 및 기타 사이트 데이터를 다음 중 하나로 설정합니다.
'모든 쿠키 허용' 또는 '시크릿 모드에서 서드 파티 쿠키 차단'을 참고하세요. 이것은
chrome://settings/cookies에서도 액세스할 수 있습니다. - 일반 브라우징 세션에 있어야 합니다. 시크릿 모드를 사용하지 않습니다.
개발자는 오리진 트라이얼이 올바르게 구성되었는지 어떻게 확인하나요?
Chrome 오리진 트라이얼 문제 해결 원본 구성을 검증하기 위한 자세한 체크리스트 제공 무료 체험판입니다.

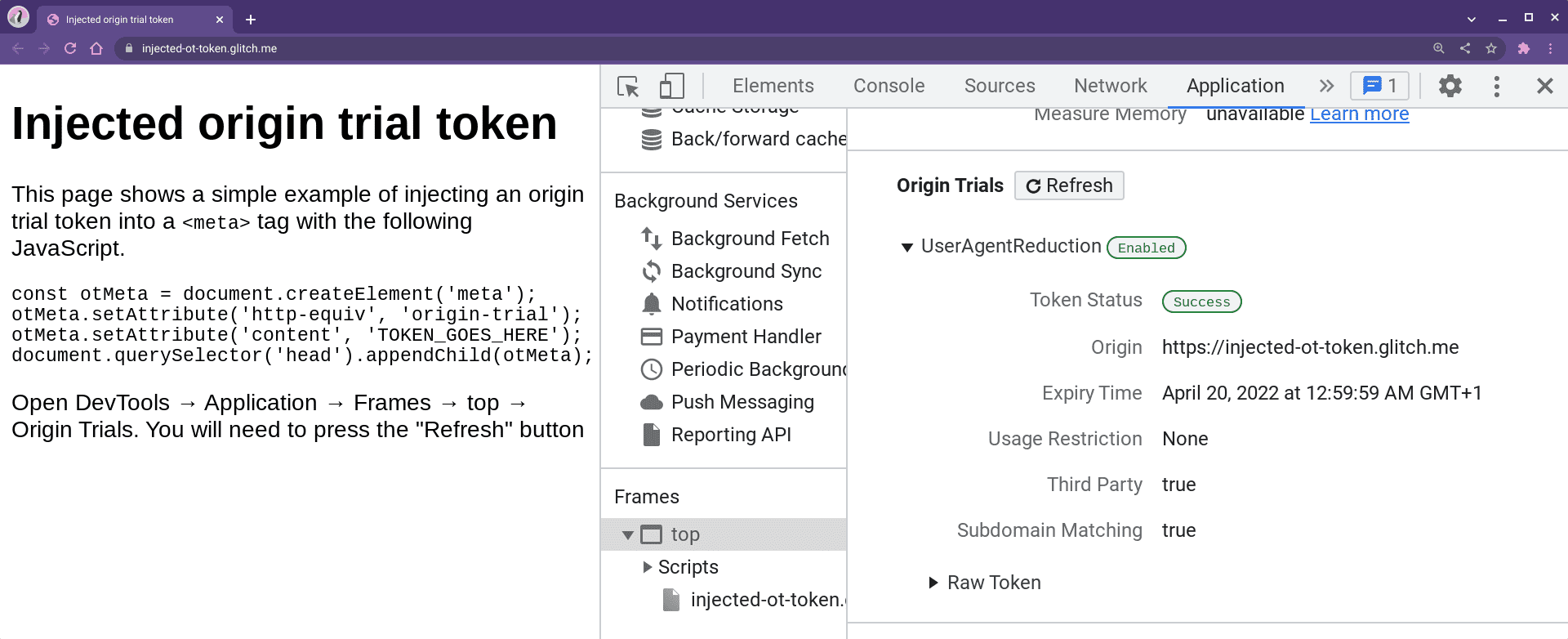
DevTools의 애플리케이션 탭에서 오리진 트라이얼의 상태가 프레임
오리진 트라이얼은 자격 요건을 충족하는 사용자에게만 활성으로 표시됨 사용자가 있다면 아래 설명된 대로 개발자 플래그를 사용하여 자체 프로덕션 사이트를 테스트할 수 있습니다.
어떤 사용자가 오리진 트라이얼을 이용할 수 있나요?
오리진 트라이얼은 전체 캠페인 중 일부에게만 실행되도록 설계되어 있습니다. Chrome 트래픽과 따라서 원본 서버를 사용하도록 설정했더라도 항상 무료 체험을 사용할 경우 사용자에게 API가 활성화되지 않았을 수 있습니다. 활성 오리진 트라이얼의 실험 그룹이 적은 수의 사용자로 시작합니다. 무료 체험판이 진행됨에 따라 증가할 가능성이 높습니다 광고 항목의 게재 비율은 실험에 참여하는 Chrome 사용자가 사용 설정된 사용자 비율과 일치하지 않을 수 있습니다. 확인할 수 있습니다
그러나 사이트 전반에 걸쳐 통합 테스트를 허용하기 위해 자격이 있는 사용자 집단이 거의 일관성 있게 유지되어야 합니다 예를 들어 사용자가 오리진 트라이얼이 동시에 적용되며, 참여 광고주로 전환해도 요건을 충족하는 사용자입니다. 사이트
사용자가 자격 요건을 충족하려면 다음 요건을 충족해야 합니다.
- Chrome 101 베타를 사용 중이어야 합니다.
참조하세요.
- FLEDGE를 사용하려면 데스크톱 Chrome이 필요합니다.
- iOS 버전의 Chrome에서는 오리진 트라이얼이 제공되지 않습니다.
- 활성 상태의 오리진 트라이얼 기간에 인터넷을 사용하는 사용자
- 설정 >을 통해 개인 정보 보호 샌드박스 무료 체험을 사용 설정해야 합니다. 보안 및
개인 정보 보호 > 개인 정보 보호 샌드박스(다음을 통해서도 액세스 가능)
chrome://settings/adPrivacy입니다. - 설정 >을 통해 서드 파티 쿠키가 사용 설정되어 있어야 합니다. 보안 및 개인 정보 보호 >
쿠키 및 기타 사이트 데이터가 '모든 쿠키 허용'으로 설정됨 또는 "차단해 줘"
서드 파티 쿠키 - 시크릿 모드'를 통해
chrome://settings/cookies입니다. - 시크릿 모드가 아닌 표준 브라우징 세션에 있어야 합니다.
- Chrome의 활성 실험 그룹에 있어야 합니다.
개발자는 기능이 API 지원을 어떻게 감지해야 하나요?
다른 웹 플랫폼 기능과 마찬가지로 이 기능에 대한 지원을 감지해야 합니다. 확인하시기 바랍니다.
주제
document에서 browsingTopics() 함수를 확인합니다.
권한 정책](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
'browsing-topics'
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
광고 관심분야 그룹에 참여하려면 다음에서 joinAdInterestGroup 함수를 확인합니다.
navigator 및 'join-ad-interest-group' 권한 정책
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
입찰을 실행하려면 navigator의 runAdAuction 함수와 'run-ad-auction' 권한 정책을 확인하세요.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
기여도 보고
window에서 attributionReporting 객체를 확인합니다.
'attribution-reporting'의 권한 정책
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
개발자는 어디에서 의견을 제공하고 지원을 받을 수 있나요?
의견 개요 페이지에서는 여러 경로를 통해 개인 정보 보호 샌드박스의 다양한 측면에 관한 의견을 제공할 수 있었습니다. 게시자 아카데미에 대한 주제, FLEDGE, Attribution 보고를 사용하면 개별 링크를 설정할 수 있습니다
개인 정보 보호의 진행 상황에 대한 업데이트도 정기적으로 제공합니다. 중요한 뉴스를 요약해 제공하는 샌드박스 시리즈입니다.

