Privacy Sandbox menyertakan pilihan proposal untuk memungkinkan kasus penggunaan iklan tanpa memerlukan pelacakan. Uji coba origin memberikan peluang bagi pengembang untuk mengevaluasi dan memberikan masukan tentang teknologi web baru melalui pengujian di dunia nyata. Dalam uji coba origin sebelumnya, situs dapat melakukan terhadap masing-masing API. Untuk Topics, FLEDGE, dan Attribution Reporting API kami menyediakan uji coba origin tunggal yang memungkinkan situs menjalankan eksperimen di seluruh API yang membentuk versi awal dari iklan yang menyeluruh siklus proses. API ini tersedia untuk pengujian di Chrome 101 Beta ke atas. Rilis Chrome 101 Beta juga melihat pembaruan pada kontrol pengguna saat kita terus mengiterasi opsi konfigurasi.
Sebagai developer, Anda dapat mendaftar ke uji coba origin tunggal ini yang akan memungkinkan Anda menguji di seluruh Topics, FLEDGE, dan Attribution Reporting Google Cloud Platform. Panduan ini akan membawa Anda melalui langkah-langkah konfigurasi untuk mengakses API, menjelaskan cara memvalidasi konfigurasi Anda, dan menyediakan sumber daya lebih lanjut untuk pengujian terhadap API ini.
Apa yang ada dalam uji coba origin?
Tujuan dari uji coba origin ini adalah untuk memungkinkan pengujian yang bermakna di seluruh iklan siklus proses di beberapa situs. Untuk meliput perjalanan ini, uji coba origin mencakup:
- Topics untuk mengamati dan mengakses
topik browser melalui
document.browsingTopics(). - FLEDGE untuk mengelola
grup minat, beserta bidding dan pemilihan iklan berdasarkan grup minat tersebut
grup dan sinyal lainnya.
- Dalam uji coba origin ini, FLEDGE tersedia di desktop dan mencakup subset tertentu dari semua fungsi yang diusulkan. Baca Detail uji coba origin FLEDGE untuk informasi selengkapnya.
- Frame berpagar untuk merender URL buram dari pemenang lelang iklan FLEDGE.
- Pelaporan Atribusi untuk
mengukur dan melaporkan performa selama siklus proses iklan.
- Sebagai bagian dari Attribution Reporting, laporan agregat harus diproses dan digabungkan dengan agregasi layanan untuk menghasilkan laporan ringkasan. Kami akan memublikasikan alat tambahan dan panduan untuk pengujian uji coba lokal dan origin dalam waktu dekat.
- Jika Anda telah berpartisipasi dalam uji coba origin sebelumnya untuk Atribusi Pelaporan, perhatikan bahwa Anda perlu memperbarui sesuai dengan perubahan API terbaru. Lihat Migrasi kami untuk mengetahui detailnya.
Meskipun penyiapan ini memungkinkan pengujian terpadu di semua API ini, Anda dapat memilih dan menentukan aspek mana yang akan diterapkan—sebanyak atau sesedikit mungkin mereka.
Bagaimana cara developer mendaftar ke uji coba origin?
Daftar untuk mendapatkan Relevansi dan Pengukuran Privacy Sandbox Cloud. Dengan tag HTML berikut, berikan token uji coba di setiap halaman tempat Anda ingin menjalankan kode API:
- Tag
<meta>di bagian<head>halaman level teratas:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Header HTTP di respons halaman tingkat atas:
Origin-Trial: TOKEN_GOES_HERE
Beberapa fungsi yang tersedia di uji coba origin ditujukan untuk digunakan dalam
konteks lintas situs, seperti saat Anda menyediakan layanan sebagai pihak ketiga
di situs tingkat atas. Jika Anda perlu mengaktifkan uji coba origin untuk akses
dalam konteks, pastikan Anda memilih opsi untuk "Pencocokan pihak ketiga".
Untuk mengaktifkan uji coba origin dari JavaScript pihak ketiga, masukkan tag <meta>
ke halaman tingkat atas (yaitu halaman pihak pertama, bukan konten Anda sendiri)
dari skrip Anda. Contoh:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Pelajari lebih lanjut di panduan untuk mulai menggunakan uji coba origin Chrome.
Bagaimana cara developer menguji secara lokal?
Dokumentasi developer individu untuk Topics, FLEDGE, dan Atribusi Pelaporan memberikan panduan khusus tentang pengujian developer lokal untuk setiap API. API tidak aktif secara default dan harus diaktifkan dengan flag untuk pengujian.
Guna mengaktifkan API untuk pengujian, Anda harus:
- Gunakan Chrome 101 Beta atau yang lebih baru.
- FLEDGE memerlukan Chrome desktop.
- API tidak tersedia di Chrome versi iOS.
- Mengaktifkan API menggunakan
chrome://flags/#privacy-sandbox-ads-apispenanda.- Tanda ini memaksa API aktif untuk
pengujian yang lebih mudah, jika Anda ingin
mereplikasi pengguna uji coba origin yang memenuhi syarat jika
setelan tetap dapat menonaktifkan API, maka Anda harus meluncurkan Chrome
menggunakan penanda CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. - Setiap API mungkin memiliki lebih banyak tanda tambahan untuk konfigurasi, periksa masing-masing panduan untuk mengetahui detailnya.
- Tanda tambahan mungkin bertentangan dengan tanda ini, jadi sebaiknya hanya setel penanda satu ini jika Anda mengalami masalah.
- Tanda ini memaksa API aktif untuk
pengujian yang lebih mudah, jika Anda ingin
mereplikasi pengguna uji coba origin yang memenuhi syarat jika
setelan tetap dapat menonaktifkan API, maka Anda harus meluncurkan Chrome
menggunakan penanda CLI:
- Aktifkan uji coba Privacy Sandbox di Setelan Chrome: Setelan >
Keamanan dan privasi > Privacy Sandbox. Fitur ini juga dapat diakses
pukul
chrome://settings/adPrivacy. - Aktifkan cookie pihak ketiga di Setelan Chrome: Setelan >
Keamanan dan privasi. Tetapkan Cookie dan data situs lainnya ke salah satu
"Izinkan semua cookie" atau "Blokir cookie pihak ketiga dalam mode Samaran". Ini adalah
juga dapat diakses di
chrome://settings/cookies. - Berada dalam sesi penjelajahan standar. Jangan gunakan mode Samaran.
Bagaimana cara developer memeriksa apakah uji coba origin dikonfigurasi dengan benar?
Memecahkan masalah uji coba origin Chrome menyediakan checklist mendetail untuk memvalidasi konfigurasi origin Cloud.

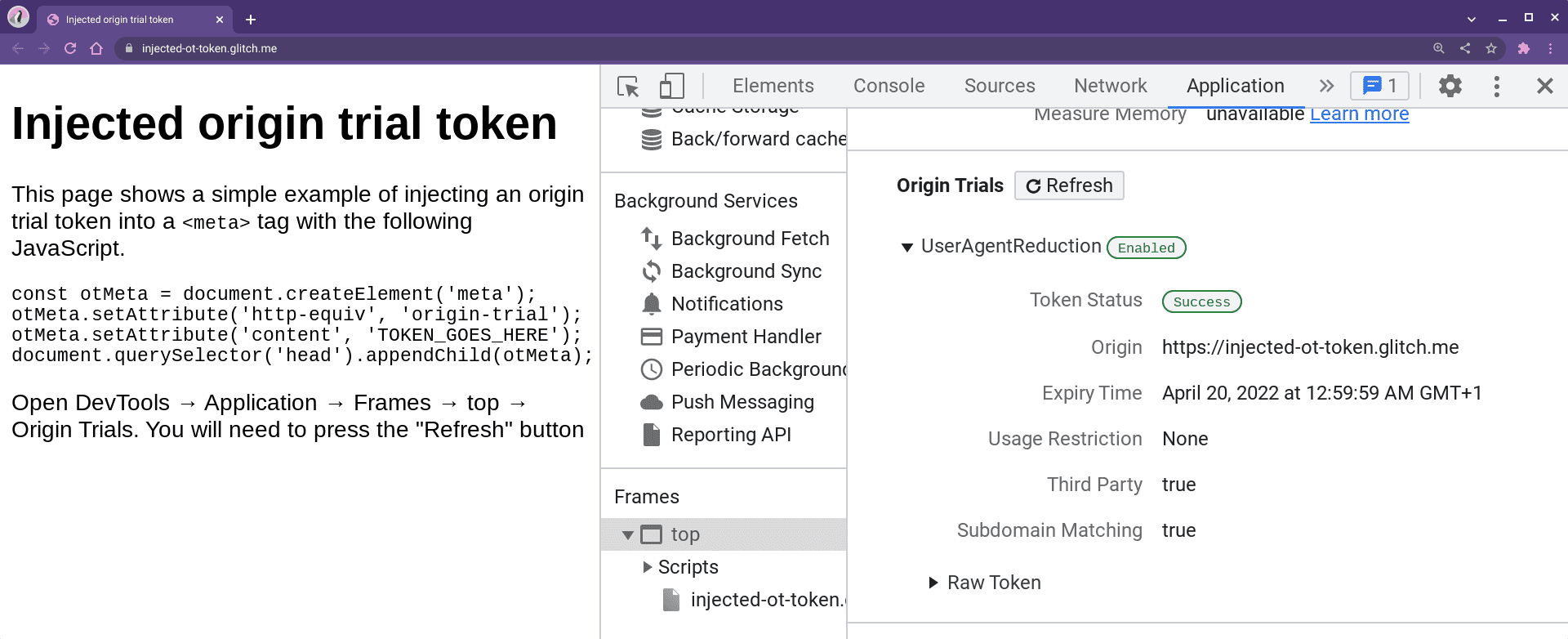
DevTools menampilkan status untuk uji coba origin di tab Applications di bagian Bingkai.
Meskipun uji coba origin hanya akan ditampilkan sebagai aktif kepada memenuhi syarat pengguna seperti dijelaskan di bawah, Anda juga dapat menggunakan aplikasi flag untuk diuji terhadap situs produksi Anda.
Pengguna mana yang memenuhi syarat untuk uji coba origin?
Secara desain, uji coba origin dimaksudkan untuk hanya berjalan pada sebagian kecil dari keseluruhan traffic Chrome dan sebagai sehingga Anda harus selalu berasumsi bahwa meskipun Anda telah mengaktifkan origin uji coba di situs Anda, API pengguna mungkin belum aktif. Aktif grup eksperimen di uji coba origin akan dimulai dengan proporsi pengguna yang rendah dan kemungkinan akan meningkat seiring berjalannya uji coba. Ketahuilah bahwa persentase Pengguna Chrome dalam eksperimen mungkin tidak cocok dengan persentase pengguna yang diaktifkan di situs Anda.
Namun, untuk memungkinkan pengujian terpadu di seluruh situs, sekumpulan pengguna yang memenuhi syarat sebagian besar harus tetap konsisten. Misalnya, jika seorang pengguna memenuhi syarat untuk uji coba origin saat mereka melihat iklan di situs penayang yang berpartisipasi, pengguna harus tetap memenuhi syarat saat mereka melakukan konversi dengan pengiklan yang berpartisipasi situs Anda.
Agar memenuhi syarat, pengguna harus:
- menggunakan Chrome 101 Beta atau
di atas.
- FLEDGE memerlukan Chrome desktop.
- tidak ada uji coba origin yang tersedia di Chrome versi iOS.
- penjelajahan selama periode uji coba origin aktif.
- mengaktifkan uji coba Privacy Sandbox melalui Setelan > Keamanan dan
privasi > Privacy Sandbox, juga dapat diakses melalui
chrome://settings/adPrivacy. - mengaktifkan cookie pihak ketiga melalui Setelan > Keamanan dan privasi >
Cookie dan data situs lainnya disetel ke "Izinkan semua cookie" atau "Blokir
cookie pihak ketiga dalam mode Samaran", juga dapat diakses melalui
chrome://settings/cookies. - berada dalam sesi penjelajahan standar dan bukan dalam mode Samaran.
- berada dalam grup eksperimen aktif di Chrome.
Bagaimana seharusnya fitur developer mendeteksi dukungan API?
Seperti halnya fitur platform web apa pun, Anda harus mendeteksi dukungan untuk fitur tersebut sebelum menggunakannya.
Topik
Periksa fungsi browsingTopics() di document dan
Kebijakan Izin](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
untuk "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Jika Anda ingin bergabung dengan grup minat iklan, periksa fungsi joinAdInterestGroup di
navigator dan Kebijakan Izin untuk "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Jika Anda ingin menjalankan lelang, periksa fungsi runAdAuction di navigator, dan kebijakan izin untuk "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Pelaporan Atribusi
Periksa objek attributionReporting di window dan
Kebijakan Izin untuk "attribution-reporting".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Di mana developer dapat memberikan masukan dan mendapatkan dukungan?
Halaman ringkasan masukan menjelaskan berbagai cara untuk memberikan masukan tentang berbagai aspek Privacy Sandbox. Ada bagian khusus untuk Topics, FLEDGE, dan Atribusi Pelaporan yang memberikan masing-masing link untuk setiap API.
Kami juga rutin memberikan info terbaru mengenai Progres dalam Privasi Seri sandbox yang menyediakan ringkasan berita penting.

