O Sandbox de privacidade inclui uma seleção propostas para permitir casos de uso de publicidade sem a necessidade de usar monitoramento. Os testes de origem oferecem a oportunidade os desenvolvedores a avaliar e fornecer feedback sobre novas tecnologias da web através para testes no mundo real. Em testes de origem anteriores, os sites conseguiram testar em relação a APIs individuais. Para a API Topics, o FLEDGE e as APIs Attribution Reporting estamos oferecendo um teste de origem única, que permite que os sites sejam executados em todas as APIs, formando uma versão inicial do protótipo no ciclo de vida de ML. As APIs estão disponíveis para testes no Chrome 101 Beta e superiores. A versão Beta do Chrome 101 também apresenta atualizações nos controles de usuário enquanto continuamos a iterar nas opções de configuração.
Como desenvolvedor, você poderá se inscrever nesse teste de origem única que vão permitir testes nas APIs Topics, FLEDGE e Attribution Reporting APIs de terceiros. Este guia orienta você pelas etapas de configuração para acessar as APIs, explica como validar sua configuração e fornece mais recursos para com relação às APIs.
O que está no teste de origem?
O objetivo desse teste de origem é permitir testes significativos em todo o anúncio o ciclo de vida de vários sites. Para cobrir essa jornada, o teste de origem inclui:
- Tópicos para observar e acessar uma
temas do navegador via
document.browsingTopics(). - FLEDGE para gerenciar as configurações
grupos de interesse, além de seleção e lances de anúncios com base
grupos e outros sinais.
- Neste teste de origem, o FLEDGE está disponível para computadores e inclui uma subconjunto específico de toda a funcionalidade proposta. Leia o Detalhes do teste de origem do FLEDGE para mais informações.
- Frames isolados para renderizar o URL opaco do vencedor do leilão de anúncios do FLEDGE.
- Attribution Reporting para
medir e relatar o desempenho durante o ciclo de vida do anúncio.
- Como parte da API Attribution Reporting, os relatórios agregáveis precisam ser processados e agregados por uma agregação serviço para produzir relatórios resumidos. Vamos publicar mais ferramentas guias para testes locais e de origem em breve.
- Se você já participou de testes de origem do Attribution Geração de relatórios, você precisará atualizar de acordo com o as alterações mais recentes da API. Consulte o artigo Guia guia para mais detalhes.
Embora essa configuração permita testes unificados em todas essas APIs, é possível escolha quais aspectos implementar, dependendo do seu necessidades.
Como os desenvolvedores podem se inscrever no teste de origem?
Inscreva-se no webinar Relevância e medição do Sandbox de privacidade julgamento. Com as seguintes tags HTML, forneça um token de teste em cada página em que você gostaria de executar o código de API:
- Tag
<meta>na seção<head>da página de nível superior:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - cabeçalho HTTP na resposta da página de nível superior:
Origin-Trial: TOKEN_GOES_HERE
Algumas funcionalidades disponíveis no teste de origem se destinam ao uso em
contextos entre sites, como quando você fornece um serviço como um terceiro
no site de nível superior. Se você precisar ativar o teste de origem para esses
selecione a opção "Correspondência de terceiros".
Para ativar o teste de origem usando JavaScript de terceiros, injete a tag <meta>.
na página de nível superior (ou seja, a página própria, não seu conteúdo)
do seu script. Exemplo:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Saiba mais no guia para começar a usar os testes de origem do Chrome.
Como os desenvolvedores testam localmente?
A documentação individual do desenvolvedor para Topics, FLEDGE e Attribution Relatórios fornecem orientações específicas sobre testes de desenvolvedores locais para cada API. As APIs não estão ativadas por padrão e devem ser ativados com o flags para testes.
Para ativar APIs para testes, faça o seguinte:
- Use o Chrome 101 Beta ou mais recente.
- O FLEDGE requer o Chrome para computador.
- As APIs não estão disponíveis nas versões do Chrome para iOS.
- Ative as APIs usando a
chrome://flags/#privacy-sandbox-ads-apis.- Essa sinalização força as APIs a serem ativadas para facilitar os testes, se você quiser
replicar um usuário qualificado do teste de origem em que
configurações ainda podem desativar as APIs, inicie o Chrome
usando as sinalizações da CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs: - APIs individuais podem ter mais sinalizações para obter de configuração, consulte os guias individuais para mais detalhes.
- Sinalizações adicionais podem entrar em conflito com esta. Portanto, considere configurar somente esse sinalizador se você encontrar problemas.
- Essa sinalização força as APIs a serem ativadas para facilitar os testes, se você quiser
replicar um usuário qualificado do teste de origem em que
configurações ainda podem desativar as APIs, inicie o Chrome
usando as sinalizações da CLI:
- Ative os testes do Sandbox de privacidade nas Configurações do Chrome: Configurações >
Segurança e privacidade > Sandbox de privacidade. Ela também pode ser acessada
às
chrome://settings/adPrivacy. - Ativar cookies de terceiros nas configurações do Chrome: Configurações >
Segurança e privacidade. Defina Cookies e outros dados do site como
"Mostrar todos os cookies" "Bloquear cookies de terceiros na navegação anônima". Isso é
também acessível em
chrome://settings/cookies. - estar em uma sessão de navegação padrão; Não use o modo de navegação anônima.
Como os desenvolvedores verificam se o teste de origem está configurado corretamente?
Solução de problemas nos testes de origem do Chrome fornece uma lista de verificação detalhada para validar a configuração do código de origem julgamento.

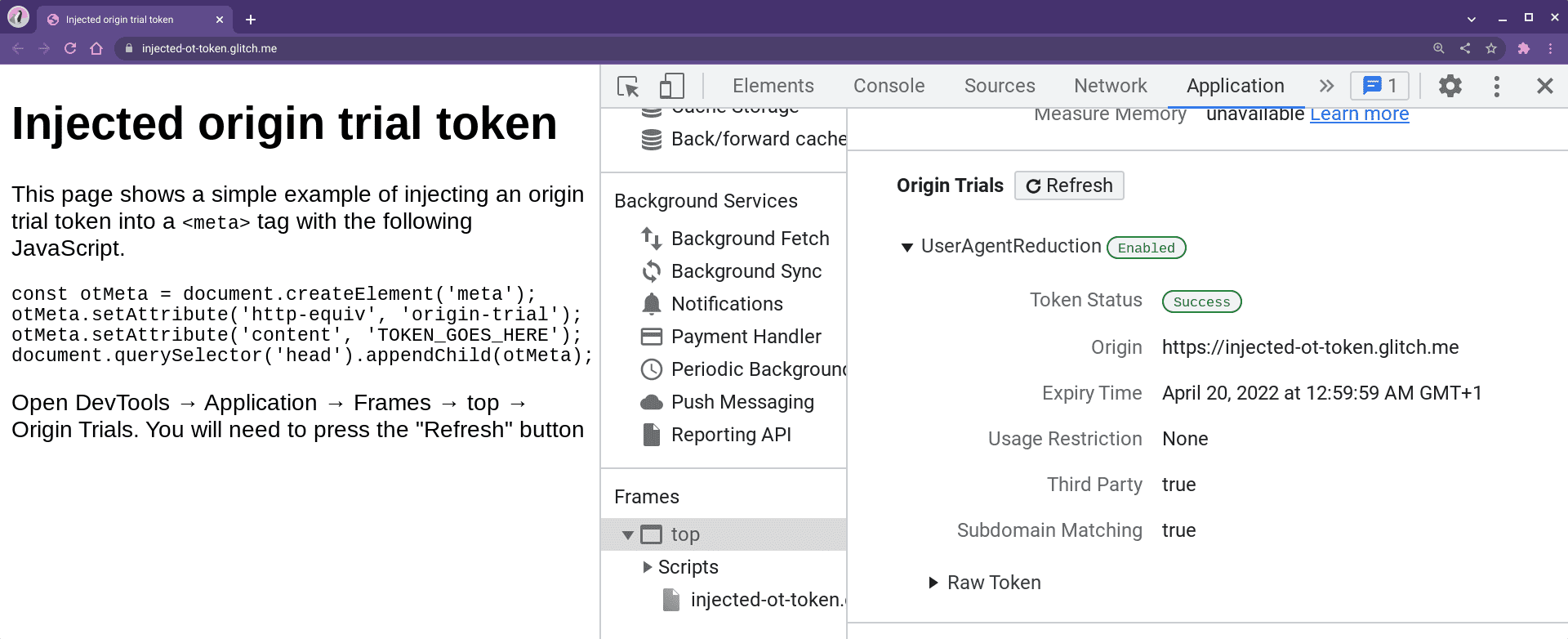
O DevTools mostra o status de um teste de origem na guia Applications em Molduras
O teste de origem só vai aparecer como ativo para qualificado. usuários, conforme detalhado abaixo, também é possível usar a ferramenta flags para testar no seu próprio site de produção.
Quais usuários estão qualificados para o teste de origem?
Por padrão, os testes de origem se destinam a execução apenas em uma pequena parte tráfego do Chrome e como por isso, você deve sempre assumir que, mesmo quando você tiver ativado a origem teste no seu site, talvez o usuário não tenha a API ativa. A fase grupo experimental no teste de origem vai começar com uma proporção baixa de usuários e provavelmente aumentar à medida que o teste avança. Lembre-se de que a porcentagem Os usuários do Chrome no experimento podem não corresponder à porcentagem de usuários ativados no seu site.
No entanto, para permitir testes unificados em vários sites, esse conjunto de usuários elegíveis deve permanecer na maioria das vezes consistente. Por exemplo, se um usuário estiver qualificado para o teste de origem quando visualizam um anúncio no site de um editor participante, essa mesma o usuário ainda estará qualificado quando fizer a conversão em um anunciante participante site.
Os usuários precisam atender aos requisitos a seguir:
- usar o Chrome 101 Beta ou
acima.
- O FLEDGE requer o Chrome para computador.
- não há testes de origem disponíveis nas versões do Chrome para iOS.
- estar navegando durante o período de teste de origem ativo.
- ter os testes do Sandbox de privacidade ativados em "Configurações" > Segurança e
privacidade > Sandbox de privacidade, também acessível pelo
chrome://settings/adPrivacy - ativaram cookies de terceiros em "Configurações" > Segurança e privacidade >
Cookies e outros dados do site definidos como "Permitir todos os cookies" ou "Bloquear
cookies de terceiros no modo de navegação anônima", também pode ser acessado pelo
chrome://settings/cookies - estar em uma sessão de navegação padrão, e não no modo de navegação anônima.
- estar no grupo experimental ativo no Chrome.
Como os desenvolvedores devem detectar o suporte à API?
Como acontece com qualquer recurso de plataforma da Web, você deve detectar o suporte para o recurso antes de usá-lo.
Tópicos
Verifique a função browsingTopics() nos document e
a política de permissões](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
para "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Se você quiser participar de um grupo de interesse de anúncios, procure a função joinAdInterestGroup no
navigator e a política de permissões para "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Se você quiser fazer um leilão, verifique a função runAdAuction no navigator e a política de permissões para "run-ad-leilão".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Relatórios de atribuição
Procure o objeto attributionReporting nos objetos window e
a política de permissões para
"attribution-reporting".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Onde os desenvolvedores podem enviar feedback e receber suporte?
A página de visão geral do feedback detalha várias rotas para enviar feedback sobre diferentes aspectos do Sandbox de privacidade. Há seções específicas para Topics, FLEDGE e Attribution Relatórios, que fornecem os links individuais de cada API.
Também fornecemos atualizações regulares sobre o Progresso na Política de Privacidade Série sandbox que fornece um resumo de notícias importantes.

