Die Privacy Sandbox enthält eine Auswahl von Angeboten, um Anwendungsfälle für Werbung zu ermöglichen, ohne Verfolgung. Ursprungstests bieten die Möglichkeit, neue Webtechnologien zu bewerten und Feedback dazu zu geben, in der Praxis testen. In früheren Ursprungstests konnten Websites für einzelne APIs. Für die Topics API, die FLEDGE API und die Attribution Reporting API bieten wir einen einzigen Ursprungstest an, mit dem Websites APIs testen, aus denen eine erste Version der End-to-End-Anzeige besteht Lebenszyklus. Die APIs sind für Tests in Chrome 101 Beta verfügbar und höher. Die Beta-Version von Chrome 101 Änderungen an den Steuerelementen für Nutzer während wir die Konfigurationsoptionen iterieren.
Als Entwickler können Sie sich für diesen einzelnen Ursprungstest registrieren, der können Sie Tests in den Bereichen Topics, FLEDGE und Attribution Reporting durchführen. APIs Dieser Leitfaden führt Sie durch die Konfigurationsschritte für den Zugriff auf die APIs, erklärt, wie Sie Ihre Konfiguration validieren, und stellt weitere Ressourcen für die APIs getestet werden.
Was beinhaltet der Ursprungstest?
Ziel dieses Ursprungstests ist es, aussagekräftige Tests über mehrere Websites hinweg. Der Ursprungstest umfasst Folgendes, um diesen Prozess abzudecken:
- Topics für die Beobachtung und den Zugriff auf eine
Themen des Browsers über
document.browsingTopics()anzeigen. - FLEDGE zum Verwalten des
Interessengruppen sowie Anzeigengebote und -auswahl
Gruppen und andere Signale.
- In diesem Ursprungstest ist FLEDGE auf Computern verfügbar und enthält eine Teilmenge aller vorgeschlagenen Funktionen. Lesen Sie die Details zum FLEDGE-Ursprungstest .
- Fenced Frames zum Rendern der opaken URL des Gewinners der FLEDGE-Anzeigenauktion.
- Attributionsberichte für
Sie können damit die Leistung über den gesamten Lebenszyklus der Anzeige hinweg messen und Berichte dazu erstellen.
- Zusammengefasste Berichte müssen im Rahmen der Attributionsberichte verarbeitet und durch eine Zusammenfassung Dienst zusammenfassende Berichte zu erstellen. Wir werden zusätzliche Tools und Leitfäden für lokale Tests und Ursprungstests.
- Wenn Sie an früheren Ursprungstests für Attribution teilgenommen haben die Berichterstellung verwenden, müssen Sie eine Aktualisierung direkt mit dem die neuesten API-Änderungen. Weitere Informationen im Artikel Migration Leitfaden .
Diese Einrichtung ermöglicht einheitliche Tests für alle diese APIs. Sie können entscheiden, welche Aspekte implementiert werden sollen – so viel oder so wenig wie Anforderungen.
Wie registrieren sich Entwickler für den Ursprungstest?
Registrieren Sie sich für die Privacy Sandbox-Initiative Relevanz und Analyse. . Stellen Sie mit den folgenden HTML-Tags ein Testtoken auf jeder Seite bereit, auf der Sie API-Code ausführen möchten:
<meta>-Tag im Abschnitt<head>der Seite auf oberster Ebene:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">- HTTP-Header in der Seitenantwort auf oberster Ebene:
Origin-Trial: TOKEN_GOES_HERE
Einige Funktionen des Ursprungstests sind für die Verwendung in
websiteübergreifenden Kontexten an, z. B. wenn Sie einen Dienst als Drittanbieter anbieten
auf der Top-Level-Website. Wenn Sie Ihren Ursprungstest für diese zusätzlichen
stellen Sie sicher, dass Sie die Option für den Drittanbieter-Abgleich auswählen.
Fügen Sie das <meta>-Tag ein, um den Ursprungstest über Drittanbieter-JavaScript zu aktivieren
in die oberste Seite einfügen, d.h. die eigene Seite und nicht Ihre eigenen Inhalte
aus Ihrem Skript. Beispiel:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Weitere Informationen finden Sie im Leitfaden zu den ersten Schritten mit Ursprungstests von Chrome.
Wie testen Entwickler lokal?
In der Entwicklerdokumentation für Themen FLEDGE und Attribution Die Berichte bieten folgende Vorteile: Anleitungen zu lokalen Entwicklertests für jede API. Die APIs sind nicht aktiviert ist standardmäßig aktiviert und muss mit Flags für Tests durchführen.
So aktivieren Sie APIs für Tests:
- Sie verwenden Chrome 101 Beta oder höher.
- Für FLEDGE ist die Desktopversion von Chrome erforderlich.
- APIs sind in iOS-Versionen von Chrome nicht verfügbar.
- Aktivieren Sie die APIs mithilfe von
chrome://flags/#privacy-sandbox-ads-apis. melden.- Dieses Flag erzwingt die Aktivierung der APIs für einfachere Tests, wenn Sie
einen berechtigten Ursprungstestnutzer zu replizieren, wobei seine zusätzlichen
APIs immer noch deaktivieren können, dann sollten Sie Chrome starten.
mithilfe der Befehlszeilen-Flags:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs - Einzelne APIs können zusätzliche Flags haben, um eine detailliertere Konfiguration zu ermöglichen Konfiguration finden Sie in den jeweiligen Leitfäden.
- Zusätzliche Flags können mit diesem Flag in Konflikt stehen. Legen Sie daher nur folgende Flags fest: falls Probleme auftreten.
- Dieses Flag erzwingt die Aktivierung der APIs für einfachere Tests, wenn Sie
einen berechtigten Ursprungstestnutzer zu replizieren, wobei seine zusätzlichen
APIs immer noch deaktivieren können, dann sollten Sie Chrome starten.
mithilfe der Befehlszeilen-Flags:
- Privacy Sandbox-Testversionen aktivieren in den Chrome-Einstellungen: Einstellungen >
Sicherheit und Datenschutz > Privacy Sandbox: Sie können auch
um
chrome://settings/adPrivacy. - Aktivieren Sie Drittanbieter-Cookies in den Chrome-Einstellungen: Einstellungen >
Sicherheit und Datenschutz. Setzen Sie Cookies und andere Websitedaten auf
„Alle Cookies zulassen“ oder „Drittanbieter-Cookies im Inkognitomodus blockieren“. Dies ist
auch verfügbar unter
chrome://settings/cookies. - Sie befinden sich in einer Standard-Browsersitzung. Verwenden Sie nicht den Inkognitomodus.
Wie können Entwickler prüfen, ob der Ursprungstest richtig konfiguriert ist?
Fehlerbehebung bei Ursprungstests von Chrome enthält eine detaillierte Checkliste zur Validierung der Konfiguration des Ursprungs .

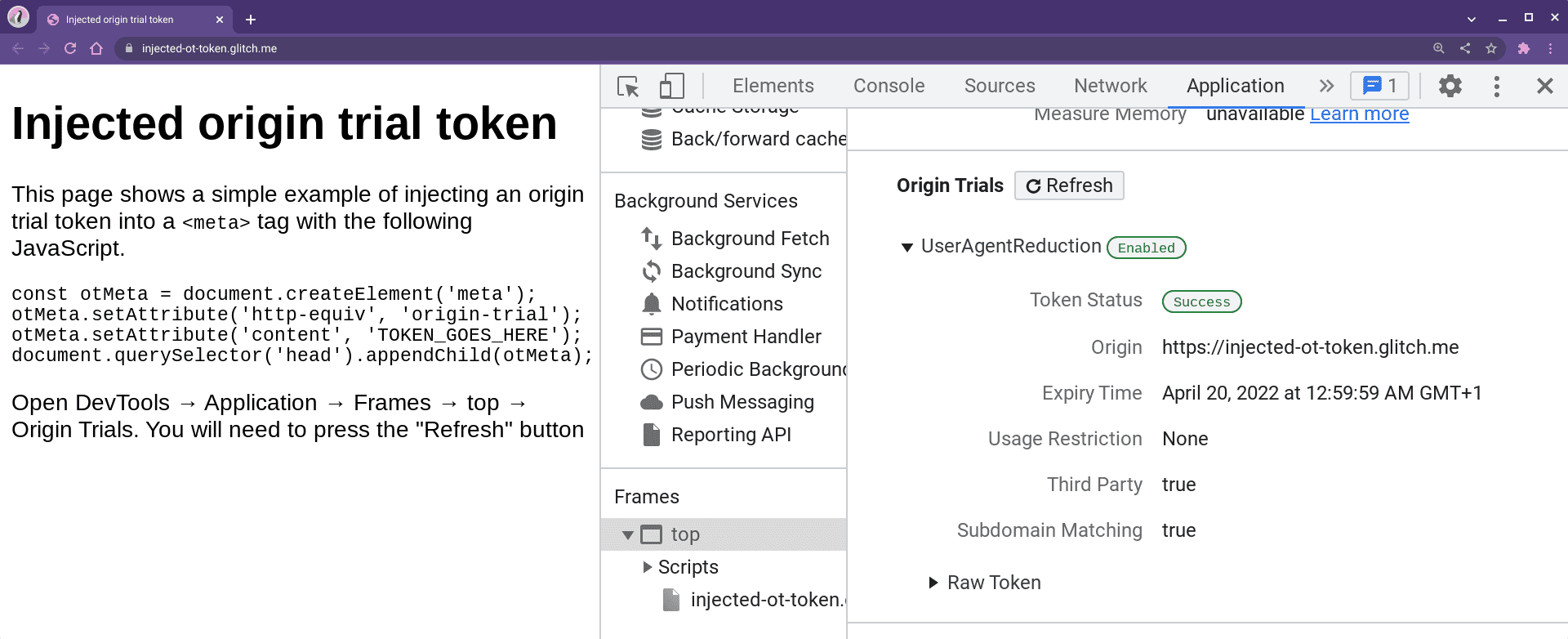
Die Entwicklertools zeigen den Status für einen Ursprungstest auf dem Tab „Anwendungen“ unter Rahmen.
Der Ursprungstest wird zwar nur für berechtigte Nutzer wie unten beschrieben, können Sie auch den Entwicklerleitfaden Flags, die du für deine eigene Produktionswebsite testen kannst.
Welche Nutzer können am Ursprungstest teilnehmen?
Ursprungstests sind so konzipiert, dass sie nur für einen kleinen Teil der Gesamtheit Chrome-Traffic und Daher sollten Sie immer davon ausgehen, dass Sie den Ursprung Testversion auf Ihrer Website verwenden, hat der Nutzer die API möglicherweise nicht aktiv. Die aktiven Die Testgruppe im Ursprungstest beginnt mit einem geringen Anteil von Nutzern und im Laufe des Tests ansteigen. Beachten Sie, dass der Prozentsatz der Die Chrome-Nutzer im Test stimmen möglicherweise nicht mit dem Prozentsatz der aktivierten Nutzer überein auf Ihrer Website.
Um jedoch einheitliche Tests für alle Websites zu ermöglichen, muss diese Gruppe von berechtigten Nutzern sollten weitgehend konsistent bleiben. Wenn ein Nutzer zum Beispiel die wenn er eine Anzeige auf einer teilnehmenden Publisher-Website sieht, Nutzer sollten weiterhin berechtigt sein, wenn sie bei einem teilnehmenden Werbetreibenden eine Conversion ausführen. Website.
Damit ein Nutzer infrage kommt, muss er:
- Sie verwenden Chrome 101 Beta oder
oben.
- Für FLEDGE ist die Desktopversion von Chrome erforderlich.
- In den iOS-Versionen von Chrome sind keine Ursprungstests verfügbar.
- während des Testzeitraums für aktiven Ursprungs aufgerufen werden.
- Sie haben unter „Einstellungen“ > „Einstellungen“ die Privacy Sandbox-Testversionen aktiviert. Sicherheit und
Datenschutz > Privacy Sandbox, auch zugänglich über
chrome://settings/adPrivacy - Sie haben Drittanbieter-Cookies aktiviert unter „Einstellungen“ > „Einstellungen“ > Sicherheit und Datenschutz >
Cookies und andere Websitedaten sind auf „Alle Cookies zulassen“ gesetzt oder „Blockieren“
„Drittanbieter-Cookies im Inkognitomodus““,
chrome://settings/cookies - in einer Standard-Browsersitzung und nicht im Inkognitomodus ist.
- Sie gehören zur aktiven Testgruppe in Chrome.
Wie sollen Entwicklerfunktionen die API-Unterstützung erkennen?
Wie bei jeder Webplattformfunktion sollten Sie die Unterstützung dieser Funktion ermitteln. bevor Sie sie verwenden.
Themen
Suchen Sie in document nach der Funktion browsingTopics() und
die Berechtigungsrichtlinie](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
für „browsing-topics“.
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Wenn Sie einer Interessengruppe für die Anzeige beitreten möchten, suchen Sie im folgenden Ordner nach der Funktion joinAdInterestGroup:
navigator und die Berechtigungsrichtlinie für „join-ad-interest-group“.
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Wenn Sie eine Auktion durchführen möchten, suchen Sie in navigator die Funktion runAdAuction und die Berechtigungsrichtlinie für „run-ad-auction“.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Attributionsberichte
Suchen Sie nach dem attributionReporting-Objekt in window und
Berechtigungsrichtlinie für „attribution-reporting“
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Wo können Entwickler Feedback geben und Unterstützung erhalten?
Auf der Seite mit der Feedbackübersicht verschiedene Möglichkeiten, Feedback zu verschiedenen Aspekten der Privacy Sandbox zu geben. Es gibt spezielle Abschnitte für Themen FLEDGE und Attribution Berichte, die Folgendes bieten: die einzelnen Links für jede API.
Wir stellen auch regelmäßige Updates zu den Fortschritten im Bereich Datenschutz zur Verfügung. Sandbox-Reihe mit einer Zusammenfassung wichtiger Neuigkeiten.

