Privacy Sandbox 包含一項選項 能夠支援廣告用途,而不需要跨網站 追蹤。來源試用可為 評估新的網路技術並提供意見回饋 進行模擬先前的來源試用網站能夠 與個別 API 整合針對 Topics、FLEDGE 和 Attribution Reporting API 我們提供單一來源試用,讓網站可以統一執行 各個 API 的實驗組成端對端廣告的初始版本 生命週期這些 API 可在 Chrome 101 Beta 版中進行測試 以上。Chrome 101 Beta 版也會偵測到 使用者控制項更新 我們將持續疊代設定選項
開發人員可以註冊這項單一來源試用計畫。 可讓您針對 Topics、FLEDGE 和 Attribution Reporting 相互整合本指南會逐步引導您設定 API 的存取步驟, 說明如何驗證設定,並提供 測試 API
來源試用功能有哪些?
這項來源試用的目標是在廣告中進行有意義的測試 應用程式的生命週期為涵蓋這個歷程,來源試用包括:
- 觀察及存取 Topics
透過
document.browsingTopics()分享瀏覽器主題 - FLEDGE 以便管理瀏覽器的
以及根據這些出價和條件選擇的廣告
群組和其他信號
- 這項來源試用平台支援電腦版 FLEDGE,並提供 所有提議功能的特定子集閱讀 FLEDGE 來源試用詳細資料 瞭解詳情
- Fenced Frame:顯示 FLEDGE 廣告競價勝出者的不透明網址。
- 歸因報表: 評估並記錄廣告生命週期的成效。
雖然這項設定可讓您針對這些 API 進行整合測試,但您可以 然後選擇要導入的層面 系統會按照資料類型和業務需求 將資料儲存到不同類型的儲存空間
開發人員如何申請來源試用?
註冊 Privacy Sandbox 關聯性和評估計畫 試用。使用以下 HTML 標記,在您要執行 API 程式碼的每個網頁上提供試用權杖:
- 頂層頁面的
<head>部分中的<meta>標記:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - 頂層網頁回應中的 HTTP 標頭:
Origin-Trial: TOKEN_GOES_HERE
來源試用的部分功能適用於
跨網站情境,例如以第三方服務形式提供服務時
網站上的廣告如果您需要為這些額外
內容,請務必選取 [第三方比對] 選項。
如要啟用第三方 JavaScript 的來源試用,請插入 <meta> 標記
放在頂層頁面 (亦即第一方網頁,而非您自己的內容)
。例如:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
詳情請參閱 Chrome 來源試用指南。
開發人員如何在本機測試?
的個別開發人員說明文件 Topics、 FLEDGE 和歸因分析 報表的用途 有關本機開發人員對各 API 的測試的具體指南。API 未啟用 而且必須在 標記 進行測試。
如要啟用 API 進行測試,您必須:
- 使用 Chrome 101 Beta 版或以上版本。
- FLEDGE 需要電腦版 Chrome。
- iOS 版本的 Chrome 不支援 API。
- 使用
chrome://flags/#privacy-sandbox-ads-apis啟用 API 旗標。- 這個標記會強制啟用 API 以便進行測試,以便更輕鬆地進行測試
複製符合資格的來源試用使用者,在其中加入
您還是可以停用 API,則應該啟動 Chrome
使用 CLI 標記:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs。 - 個別 API 可能會有更多額外旗標 請參閱個別指南以瞭解詳情
- 其他旗標可能會與這個旗標相衝突,因此請只考慮設定 如果遇到問題,我們還會標記這個標記。
- 這個標記會強制啟用 API 以便進行測試,以便更輕鬆地進行測試
複製符合資格的來源試用使用者,在其中加入
您還是可以停用 API,則應該啟動 Chrome
使用 CLI 標記:
- 在 Chrome 設定中啟用 Privacy Sandbox 試用功能:依序點選「設定」>
安全性與隱私權 >Privacy Sandbox。這也可存取
通知時間:
chrome://settings/adPrivacy。 - 在 Chrome 設定中前往 [設定] > [啟用第三方 Cookie]
安全性與隱私權:將「Cookie 和其他網站資料」設為
允許所有 Cookie或「在無痕模式中封鎖第三方 Cookie」這是
也可在
chrome://settings/cookies存取。 - 使用標準瀏覽工作階段。不要使用無痕模式。
開發人員如何檢查來源試用的設定是否正確?
Chrome 來源試用疑難排解 提供詳細的檢查清單,協助您驗證來源的設定 試用。

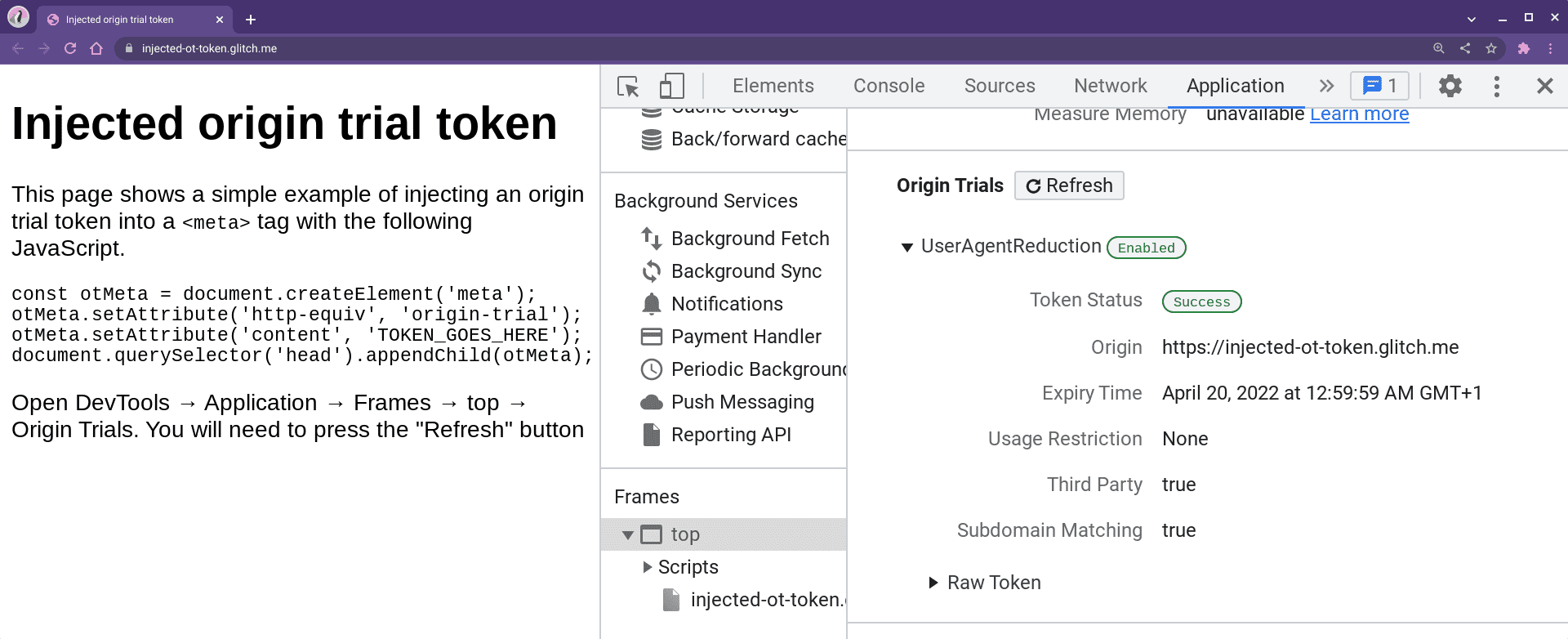
開發人員工具會在「應用程式」分頁的「應用程式」分頁中顯示來源試用的狀態 頁框,
雖然來源試用只會在符合資格的情況下顯示 使用者,您也可以使用開發人員 標記,用於測試生產網站。
哪些使用者有資格參加來源試用?
來源試用旨在只在整體環境中的一小部分執行 Chrome 流量,以及 因此即使已啟用來源 試用,使用者可能未啟用 API。有效 來源試用中的實驗組一開始使用的使用者比例偏低 且可能會隨著試驗進展逐步提高。請注意 實驗中的 Chrome 使用者可能與已啟用的使用者百分比不符
不過,為了進行跨網站統一測試,也就是一組符合資格的使用者 應該會保持一致舉例來說,如果使用者符合 來源試用 (同樣是 使用者透過參與計畫的廣告主完成轉換時,仍符合資格 網站。
使用者符合下列條件才符合資格:
- 使用 Chrome 101 Beta 版
。
- FLEDGE 需要電腦版 Chrome。
- iOS 版 Chrome 沒有來源試用。
- 「有效來源試用期間」執行瀏覽程序。
- 依序點選「設定」>「啟用 Privacy Sandbox 試用功能」安全性與
隱私權 >Privacy Sandbox,您也可以透過
chrome://settings/adPrivacy。 - 已透過 [設定] > [啟用第三方 Cookie]安全性與隱私權 >
Cookie 和其他網站資料集已設為「允許所有 Cookie」或「封鎖」
並可透過無痕模式存取
chrome://settings/cookies。 - 使用標準瀏覽工作階段,但不是無痕模式。
- 該群組位在 Chrome 的有效實驗群組中。
開發人員應如何偵測 API 支援?
如同任何網路平台功能,您應偵測支援這項功能 才能使用。
主題
檢查 document 中是否有 browsingTopics() 函式,並
權限政策](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
「瀏覽主題」
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
如果您想加入廣告興趣群組,請查看以下項目中是否使用 joinAdInterestGroup 函式:
navigator 和「join-ad-interest-group」的權限政策。
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
如果要進行競價,請檢查 navigator 中的 runAdAuction 函式,以及「執行廣告競價」的權限政策。
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
歸因報表
請找出 window 中的 attributionReporting 物件,並
「歸因報表」的權限政策。
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
開發人員可以在哪裡提供意見及獲得支援?
意見回饋總覽頁面詳細說明瞭 針對 Privacy Sandbox 各方面提供意見回饋的方法。 可自訂版面 Topics、 FLEDGE 和歸因分析 報表 以及個別 API 的個別連結
我們也會定期提供最新消息 沙箱系列,提供重要新聞的摘要。

