Privacy Sandbox incluye una selección de propuestas para habilitar los casos de uso de publicidad sin la necesidad de usar varios sitios el seguimiento de conversiones. Las pruebas de origen brindan la oportunidad de que los desarrolladores evalúen nuevas tecnologías web y proporcionen comentarios sobre ellas a través de en el mundo real. En pruebas anteriores de origen, los sitios pudieron evaluar con APIs individuales. Para las APIs de Topics, FLEDGE y Attribution Reporting ofrecemos una prueba de origen único que permite que los sitios ejecuten experimentos en las APIs que conforman una versión inicial del anuncio de extremo a extremo en el ciclo de vida del AA. Las APIs están disponibles para pruebas en Chrome 101 beta y superiores. La versión beta de Chrome 101 también genera en los controles del usuario a medida que seguimos iterando las opciones de configuración.
Como desarrollador, podrás registrarte en esta prueba de origen único que te permitirá realizar pruebas en Topics, FLEDGE y Attribution Reporting APIs En esta guía, se explican los pasos de configuración para acceder a las APIs, se explica cómo validar la configuración y se proporcionan más recursos para las pruebas con las APIs.
¿Qué ofrece la prueba de origen?
El objetivo de esta prueba de origen es permitir que se realicen pruebas significativas en todo el anuncio en varios sitios. Para cubrir este recorrido, la prueba de origen incluye lo siguiente:
- Topics para observar y acceder a un
de tu navegador a través de
document.browsingTopics(). - FLEDGE para administrar la configuración de
grupos de interés, junto con las ofertas de anuncios y la selección basada en
grupos y otros indicadores.
- En esta prueba de origen, FLEDGE está disponible en computadoras e incluye un un subconjunto específico de todas las funcionalidades propuestas. Lee el Detalles de la prueba de origen de FLEDGE para obtener más información.
- Marcos vallados para renderizar la URL opaca del ganador de la subasta de anuncios de FLEDGE.
- Attribution Reporting para
medir e informar el rendimiento
a lo largo del ciclo de vida del anuncio.
- Como parte de Attribution Reporting, los informes agregables deben que se procesan y agregan mediante una agregación servicio para producir informes de resumen. Publicaremos herramientas adicionales y guías sobre las pruebas locales y de origen próximamente.
- Si participaste en pruebas de origen anteriores de la atribución Informes, tenga en cuenta que deberá actualizar en línea con el con los cambios más recientes en la API. Consulta el artículo Migración guía para conocer los detalles.
Si bien esta configuración permite realizar pruebas unificadas en todas estas APIs, puedes elijan qué aspectos implementar, tanto como se ajusten a sus necesidades empresariales.
¿Cómo se registran los desarrolladores en la prueba de origen?
Regístrese en el programa Relevancia y medición de Privacy Sandbox de Google Cloud. Con las siguientes etiquetas HTML, proporciona un token de prueba en cada página en la que desees ejecutar el código de la API:
- Etiqueta
<meta>en la sección<head>de la página de nivel superior:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Encabezado HTTP en la respuesta de la página de nivel superior:
Origin-Trial: TOKEN_GOES_HERE
Algunas de las funciones disponibles en la prueba de origen están destinadas para su uso en
contextos entre sitios, como cuando presta un servicio como tercero
en el sitio de nivel superior. Si necesitas habilitar tu prueba de origen para estos servicios
contextos, asegúrese de seleccionar la opción "Coincidencia de terceros".
Para habilitar la prueba de origen desde JavaScript de terceros, inserta la etiqueta <meta>
a la página de nivel superior (es decir, la página propia, no tu propio contenido).
de tu guion. Por ejemplo:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Obtén más información en la guía para comenzar a usar las pruebas de origen de Chrome.
¿Cómo hacen los desarrolladores para realizar pruebas a nivel local?
La documentación individual para desarrolladores Temas, FLEDGE y Atribución Los informes proporcionan orientación específica sobre las pruebas de desarrolladores locales para cada API. Las APIs no están activadas de forma predeterminada y debe habilitarse con marcas para y pruebas.
Si deseas habilitar las APIs para realizar pruebas, debes hacer lo siguiente:
- Usa Chrome 101 Beta o una versión posterior.
- FLEDGE requiere Chrome para computadoras de escritorio.
- Las APIs no están disponibles en las versiones de Chrome para iOS.
- Habilita las APIs con
chrome://flags/#privacy-sandbox-ads-apismarca.- Esta marca fuerza la activación de las APIs para facilitar las pruebas, si deseas
replicar a un usuario de prueba de origen apto en el que su
la configuración aún puede inhabilitar las APIs, entonces deberías iniciar Chrome
con las marcas de la CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs - Las APIs individuales pueden tener marcas adicionales para brindar información configuración, consulta las guías individuales para obtener detalles.
- Las marcas adicionales pueden entrar en conflicto con esta, así que solo te recomendamos establecer esta marca si tienes problemas.
- Esta marca fuerza la activación de las APIs para facilitar las pruebas, si deseas
replicar a un usuario de prueba de origen apto en el que su
la configuración aún puede inhabilitar las APIs, entonces deberías iniciar Chrome
con las marcas de la CLI:
- Habilitar las pruebas de Privacy Sandbox en la configuración de Chrome: Configuración >
Seguridad y privacidad > Privacy Sandbox. También se puede acceder
a las
chrome://settings/adPrivacy. - Habilitar las cookies de terceros en la configuración de Chrome: Configuración >
Seguridad y privacidad. Configura Cookies y otros datos de sitios en
"Mostrar todas las cookies" o "Bloquear cookies de terceros en el modo Incógnito". Este es
también disponible en
chrome://settings/cookies. - Debes estar en una sesión de navegación estándar. No uses el modo Incógnito.
¿Cómo verifican los desarrolladores si la prueba de origen está configurada correctamente?
Solución de problemas de las pruebas de origen de Chrome proporciona una lista de tareas detallada para validar tu configuración del origen de Google Cloud.

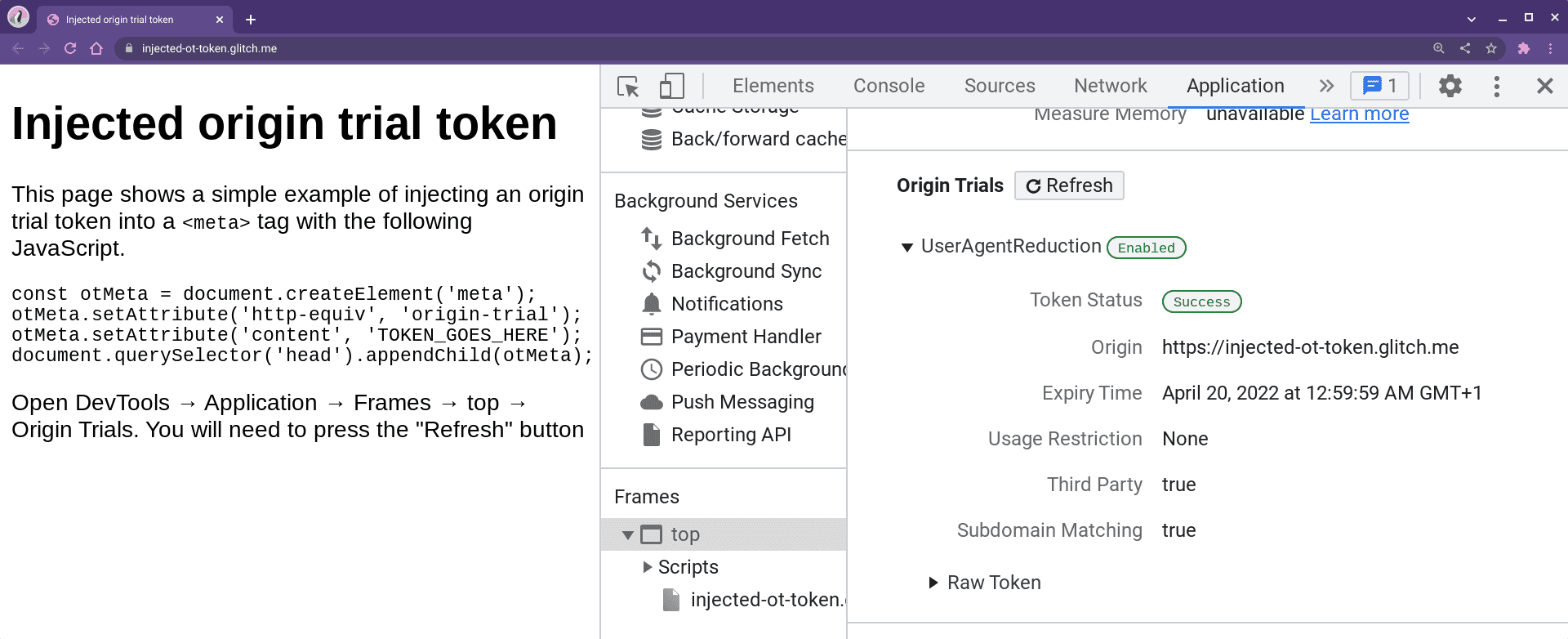
Las Herramientas para desarrolladores muestran el estado de una prueba de origen en la pestaña Aplicaciones de la sección Marcos.
Mientras que la prueba de origen solo se mostrará como activa o apta usuarios, como se detalla a continuación, también puedes usar la herramienta de marcas para probarlas en tu propio sitio de producción.
¿Qué usuarios son aptos para la prueba de origen?
Por diseño, las pruebas de origen están destinadas solo a ejecutarse en una pequeña parte de la tráfico de Chrome y como por lo que siempre debes suponer que incluso cuando hayas habilitado la función de prueba en tu sitio, es posible que el usuario no tenga la API activa. Los grupos de en la prueba de origen comenzará con una proporción baja de usuarios y probablemente aumente a medida que avanza la prueba. Ten en cuenta que el porcentaje de Es posible que los usuarios de Chrome del experimento no coincidan con el porcentaje de usuarios habilitados en tu sitio.
Sin embargo, para permitir pruebas unificadas en sitios, ese conjunto de usuarios aptos debe seguir siendo mayormente coherente. Por ejemplo, si un usuario es apto para el prueba de origen cuando ven un anuncio en el sitio de un editor participante, ese mismo El usuario debería cumplir con los requisitos cuando genere la conversión en un anunciante participante. .
Para que los usuarios sean aptos, deben cumplir con los siguientes requisitos:
- estar usando Chrome 101 Beta o
arriba.
- FLEDGE requiere Chrome para computadoras de escritorio.
- no hay pruebas de origen disponibles en las versiones de Chrome para iOS.
- estar navegando durante el período de prueba de origen activo
- tener habilitadas las pruebas de Privacy Sandbox en Configuración > Seguridad y
privacidad > Privacy Sandbox, también accesible a través de
chrome://settings/adPrivacy - tener habilitadas las cookies de terceros en Configuración > Seguridad y privacidad >
Cookies y otros datos de sitios configurados en "Permitir todas las cookies" o "Bloquear
cookies de terceros en modo incógnito", a las que también se puede acceder mediante
chrome://settings/cookies - estar en una sesión de navegación estándar y no en modo Incógnito
- Pertenecer al grupo experimental activo en Chrome.
¿Cómo deben los desarrolladores detectar la compatibilidad con las APIs?
Al igual que con cualquier función de la plataforma web, debes detectar la compatibilidad con la función. antes de usarlo.
Temas
Busca la función browsingTopics() en document y
la Política de Permisos](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
para "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Si quieres unirte a un grupo de interés de anuncios, comprueba la función joinAdInterestGroup en
navigator y la Política de Permisos de "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Si quieres ejecutar una subasta, comprueba la función runAdAuction en navigator y la política de permisos para "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Informes de atribución
Busca el objeto attributionReporting en window y
la Política de Permisos para la función "attribution-reporting".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
¿Dónde pueden enviar comentarios y obtener asistencia los desarrolladores?
La página de resumen de comentarios detalla la varias rutas para enviar comentarios sobre diferentes aspectos de Privacy Sandbox. Hay secciones específicas para Temas, FLEDGE y Atribución Informes que proporcionan los vínculos individuales para cada API.
También proporcionamos actualizaciones periódicas sobre el progreso Serie de zona de pruebas que proporciona un resumen de noticias importantes.

