Piaskownica prywatności obejmuje opcje dostępnych w różnych witrynach, aby umożliwić zastosowania reklam śledzenie konwersji. Wersje próbne origin dają możliwość ocenami nowych technologii internetowych i przekazywanie opinii na ich temat, testów w praktyce. We wcześniejszych testach origin witryny mogły z poszczególnymi interfejsami API. W przypadku interfejsów Topics API, FLEDGE i Attribution Reporting API udostępniamy wersję próbną z jednym źródłem, która umożliwia witrynom uruchomienie ujednoliconego eksperymenty w interfejsach API tworzące początkową wersję kompleksowej reklamy cyklu życia usługi. Interfejsy API można testować w Chrome 101 beta i innych. Chrome 101 w wersji beta zmiany ustawień użytkownika Cały czas udoskonalamy różne opcje konfiguracji.
Jako deweloper możesz zarejestrować się w programie testowania pojedynczego źródła, umożliwia testowanie w interfejsach Topics, FLEDGE i Attribution Reporting API. Z tego przewodnika dowiesz się, jak skonfigurować dostęp do interfejsów API, wyjaśnia, jak sprawdzić konfigurację, oraz zawiera dodatkowe zasoby dla interfejsów API.
Co obejmuje test origin?
Ten test origin pozwala na przeprowadzenie istotnych testów z uwzględnieniem całej reklamy w wielu witrynach. W ramach tej procedury testowanie origin obejmuje:
- Topics, aby obserwować i otwierać
tematy przeglądarki za pośrednictwem
document.browsingTopics(). - FLEDGE do zarządzania
grup zainteresowań, a także określania stawek
za reklamy i ich wyboru na podstawie tych
grup i innych sygnałów.
- W tym okresie testowania origin FLEDGE jest dostępne na komputerze i obejmuje lub określony podzbiór wszystkich proponowanych funkcji. Przeczytaj Szczegóły dotyczące testowania origin FLEDGE .
- Chronione ramki do renderowania nieprzejrzystego adresu URL zwycięzcy aukcji reklam FLEDGE.
- raportów atrybucji –
mierzyć i raportować skuteczność w całym cyklu życia reklamy.
- W ramach Attribution Reporting raporty agregowane muszą być: przetworzone i agregowane przez agregację usługa raportów podsumowujących. Opublikujemy dodatkowe narzędzia przewodników po testach lokalnych i testowania origin.
- Jeśli zdarzyło Ci się korzystać z testów origin w ramach Atrybucji Pamiętaj, że w raportach musisz zaktualizować najnowszych zmian interfejsu API. Więcej informacji znajdziesz w artykule Migracja przewodnik .
Taka konfiguracja umożliwia ujednolicone testowanie we wszystkich tych interfejsach API, ale można: wybrać aspekty do wdrożenia – odpowiednio, do Twoich potrzeb.
Jak deweloperzy mogą się zarejestrować w programie testowania origin?
Zarejestruj się, aby wziąć udział w programie trafności i pomiarów w Piaskownicy prywatności wersji próbnej. Użyj poniższych tagów HTML i podaj token próbny na każdej stronie, na której chcesz uruchamiać kod API:
- Tag
<meta>w sekcji<head>strony najwyższego poziomu:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Nagłówek HTTP w odpowiedzi strony najwyższego poziomu:
Origin-Trial: TOKEN_GOES_HERE
Niektóre funkcje dostępne w ramach testowania origin są przeznaczone do stosowania
w wielu witrynach, tak jak w przypadku świadczenia usługi jako firma zewnętrzna,
w witrynie najwyższego poziomu. Jeśli chcesz włączyć wersję próbną origin dla tych dodatkowych
kontekstach, pamiętaj, by wybrać opcję „Dopasowanie zewnętrzne”.
Aby włączyć testowanie origin za pomocą JavaScriptu innej firmy, wstrzyknij tag <meta>
na stronę najwyższego poziomu (tzn. na stronę własną, a nie własne treści)
ze scenariusza. Na przykład:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Więcej informacji znajdziesz w przewodniku dla osób rozpoczynających korzystanie z testów origin Chrome.
Jak deweloperzy przeprowadzają testy lokalnie?
Indywidualna dokumentacja dla deweloperów dotycząca usługi Tematy, FLEDGE i Atrybucja Raportowanie zapewnia szczegółowe wskazówki dotyczące testowania poszczególnych interfejsów API przez lokalnych deweloperów. Interfejsy API nie są włączone domyślnie i musi być włączony z flagi – i testowania.
Aby włączyć interfejsy API do testowania, musisz:
- Używaj Chrome 101 beta lub nowszej wersji.
- FLEDGE wymaga Chrome na komputery.
- Interfejsy API nie są dostępne w wersjach Chrome na iOS.
- Włącz interfejsy API za pomocą interfejsu
chrome://flags/#privacy-sandbox-ads-apisflaga.- Ta flaga wymusza włączenie interfejsów API, aby ułatwić testowanie
powieloną wersję testową użytkownika objętego testowaniem origin, gdy dodatkowy
nadal możesz wyłączyć interfejsy API, uruchom Chrome
przy użyciu flag interfejsu wiersza poleceń:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs - Poszczególne interfejsy API mogą mieć więcej flag, które pozwalają dokładniej określić konfiguracji, znajdziesz w poszczególnych przewodnikach.
- Dodatkowe flagi mogą kolidować z tym flagą, więc rozważ tylko ustawienie tę flagę, jeśli wystąpią problemy.
- Ta flaga wymusza włączenie interfejsów API, aby ułatwić testowanie
powieloną wersję testową użytkownika objętego testowaniem origin, gdy dodatkowy
nadal możesz wyłączyć interfejsy API, uruchom Chrome
przy użyciu flag interfejsu wiersza poleceń:
- Włącz wersje próbne Piaskownicy prywatności w Ustawieniach Chrome: Ustawienia >
Prywatność i bezpieczeństwo > Piaskownica prywatności. Obiekt jest też dostępny
o
chrome://settings/adPrivacy. - Włącz pliki cookie innych firm w Ustawieniach Chrome: Ustawienia >
Prywatność i bezpieczeństwo. Ustaw Pliki cookie i inne dane witryn na jedną
„Zezwól na wszystkie pliki cookie” lub „Blokuj pliki cookie innych firm w trybie incognito”. To jest
dostępne też na stronie
chrome://settings/cookies. - być w standardowej sesji przeglądania, Nie używaj trybu incognito.
Jak deweloperzy mogą sprawdzić, czy wersja próbna origin jest poprawnie skonfigurowana?
Rozwiązywanie problemów z testami origin Chrome zawiera szczegółową listę kontrolną, która pozwoli Ci zweryfikować konfigurację punktu początkowego wersji próbnej.

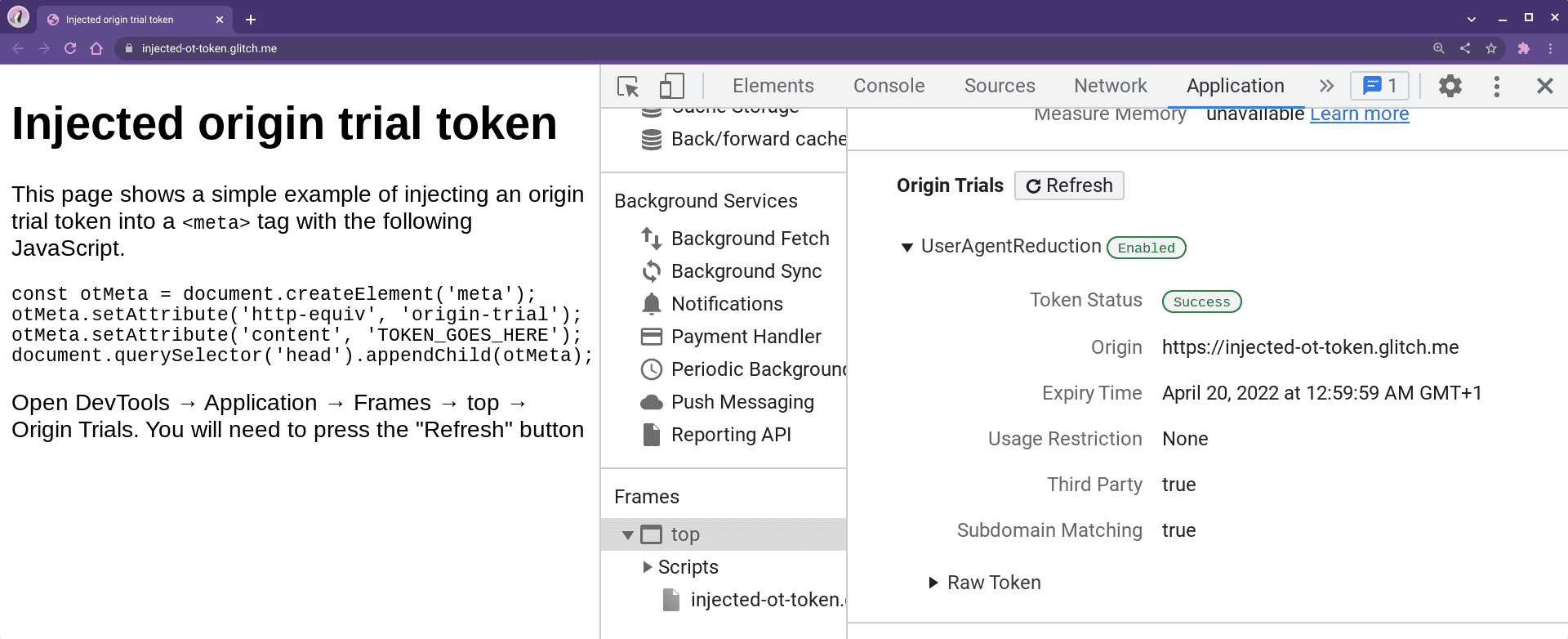
Narzędzia deweloperskie pokazują stan testowania origin na karcie Aplikacje w sekcji Ramki.
Podczas gdy wersja próbna origin wyświetla się tylko jako aktywna, aby spełniać wymagania użytkowników, możesz też skorzystać z opcji programisty do testowania w witrynie produkcyjnej.
Którzy użytkownicy mogą wziąć udział w testach origin?
Testowanie origin jest z założenia przeprowadzane tylko na niewielkiej części ruch w Chrome oraz dlatego należy zakładać, że nawet po włączeniu źródła wersję próbną w witrynie, użytkownik może nie mieć aktywnego interfejsu API. Aktywny eksperymentalna grupa w okresie testowania origin zacznie od niewielkiego odsetka użytkowników a w miarę postępów wersji próbnej ich tempo może się zwiększyć. Pamiętaj, że wartość procentowa Liczba użytkowników Chrome w eksperymencie może się nie zgadzać z odsetkiem włączonych użytkowników w Twojej witrynie.
Aby jednak umożliwić ujednolicone testowanie w różnych witrynach, należy obejmować powinny pozostać w większości spójne. Jeśli na przykład użytkownik kwalifikuje się do wyświetlania testowania origin, gdy oglądają reklamę w witrynie wydawcy uczestniczącego w programie, użytkownik nadal powinien kwalifikować się do wykonania konwersji na reklamodawcy uczestniczącego w programie witrynie.
Aby użytkownik się kwalifikował, musi:
- używać Chrome 101 beta lub
powyżej.
- FLEDGE wymaga Chrome na komputery.
- w przypadku wersji Chrome na iOS nie są dostępne żadne wersje próbne origin.
- przeglądają treści w aktywnym okresie próbnym origin.
- włączyć okresy próbne Piaskownicy prywatności w Ustawieniach > Bezpieczeństwo
prywatność > Piaskownica prywatności, dostępna również przez
chrome://settings/adPrivacy - włącz obsługę plików cookie innych firm w Ustawieniach > Bezpieczeństwo i prywatność >
pliki cookie i inne dane witryn z ustawieniem „Zezwalaj na wszystkie pliki cookie”; lub „Zablokuj”
pliki cookie innych firm w trybie incognito”, dostępne również przez
chrome://settings/cookies - działać w standardowej sesji przeglądania, a nie w trybie incognito.
- należeć do aktywnej grupy eksperymentalnej w Chrome.
W jaki sposób deweloperzy powinni wykrywać obsługę interfejsu API?
Tak jak w przypadku każdej funkcji platformy internetowej, musisz wykryć obsługę tej funkcji przed użyciem.
Tematy
Sprawdź, czy funkcje browsingTopics() w document i
Polityka uprawnień](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
„przeglądanie tematów”.
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Jeśli chcesz dołączyć do grupy zainteresowań związanej z reklamami, znajdź funkcję joinAdInterestGroup w
navigator oraz zasady uprawnień dotyczące grupy „join-ad-interest-group”.
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Jeśli chcesz przeprowadzić aukcję, sprawdź funkcję runAdAuctionw navigator i zasadę uprawnień „run-ad-auction”.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Attribution Reporting
Sprawdź obiekt attributionReporting w window i
zasady dotyczące uprawnień do raportowania atrybucji.
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Gdzie deweloperzy mogą przesyłać opinie i uzyskiwać pomoc?
Szczegółowe informacje znajdziesz na stronie z podsumowaniem opinii. różne sposoby przekazywania opinii na temat różnych aspektów Piaskownicy prywatności. Istnieją specjalne sekcje na temat Tematy, FLEDGE i Atrybucja raporty, które podają, poszczególne linki dla każdego interfejsu API.
Regularnie informujemy też o postępach w zakresie ochrony prywatności Seria typu Sandbox, która zawiera podsumowanie ważnych wiadomości.

