自 Chrome 132 起,開發人員可以參與開發人員試用計畫,瞭解網頁彈出式視窗的新方法:分割彈出式視窗。這項開發人員試用版僅適用於電腦版,Android 版尚未提供這項功能。
分割式彈出式視窗是一種新類型的彈出式視窗,專為短暫互動 (例如登入或快速確認) 而設計。這項服務會透過兩項獨特功能載入網路內容:
為什麼需要分割式彈出式視窗?
分割式彈出式視窗旨在維持分割式 iframe 的隱私權屬性和彈出式視窗的安全性屬性。
由於越來越多使用者選擇不使用第三方 Cookie 瀏覽網站,因此依賴在彈出式視窗中儲存資料,以便日後在第三方情境中擷取資料的流程 (例如在跨網站維持使用者工作階段) 可能會中斷。分割式彈出式視窗旨在解決這個問題。
分割式彈出式視窗的運作方式為何?
每個分割的彈出式視窗儲存空間都會分割給開啟者。儲存空間區隔功能可限制跨網站資料的存取權,減輕追蹤風險和指令碼注入攻擊。如要瞭解儲存空間分割作業的運作方式,請參閱說明文件。
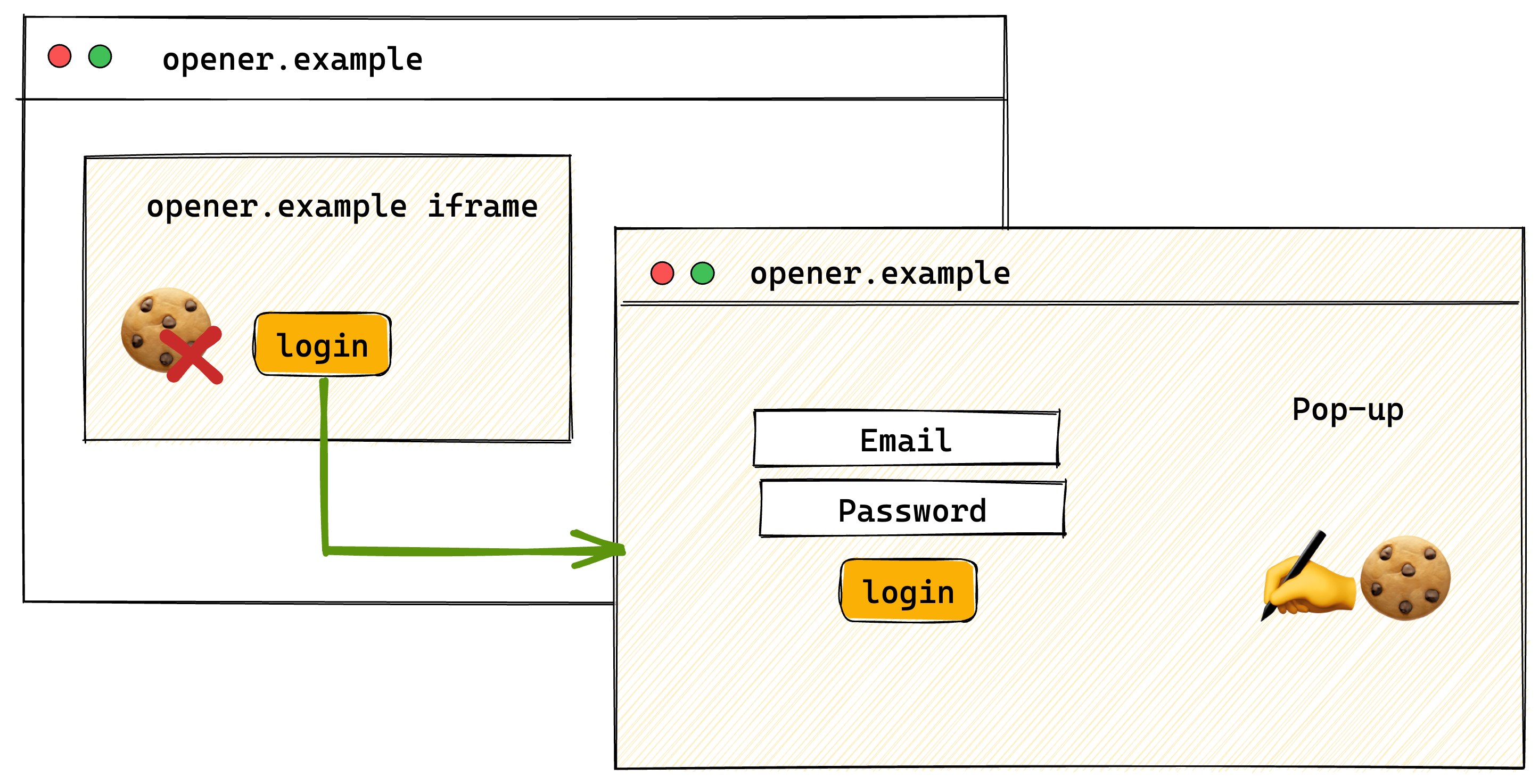
以opener.example網站為例,該網站嵌入了third-party.example的內容。如要在 opener.example 上顯示個人化內容,使用者必須登入 third-party.example。當使用者瀏覽器中封鎖第三方 Cookie 時,目前的彈出式視窗流程如下:
- 使用者按一下登入按鈕。
- 對話方塊隨即開啟。
- 使用者從
third-party.example的頂層內容登入,並寫入未分割的驗證 Cookie。 - 在第一方情境中顯示時,嵌入
opener.example的third-party.example內容無法存取在third-party.example上寫入的頂層 Cookie。這是因為驗證 Cookie 未經分割,因此屬於第三方 Cookie。

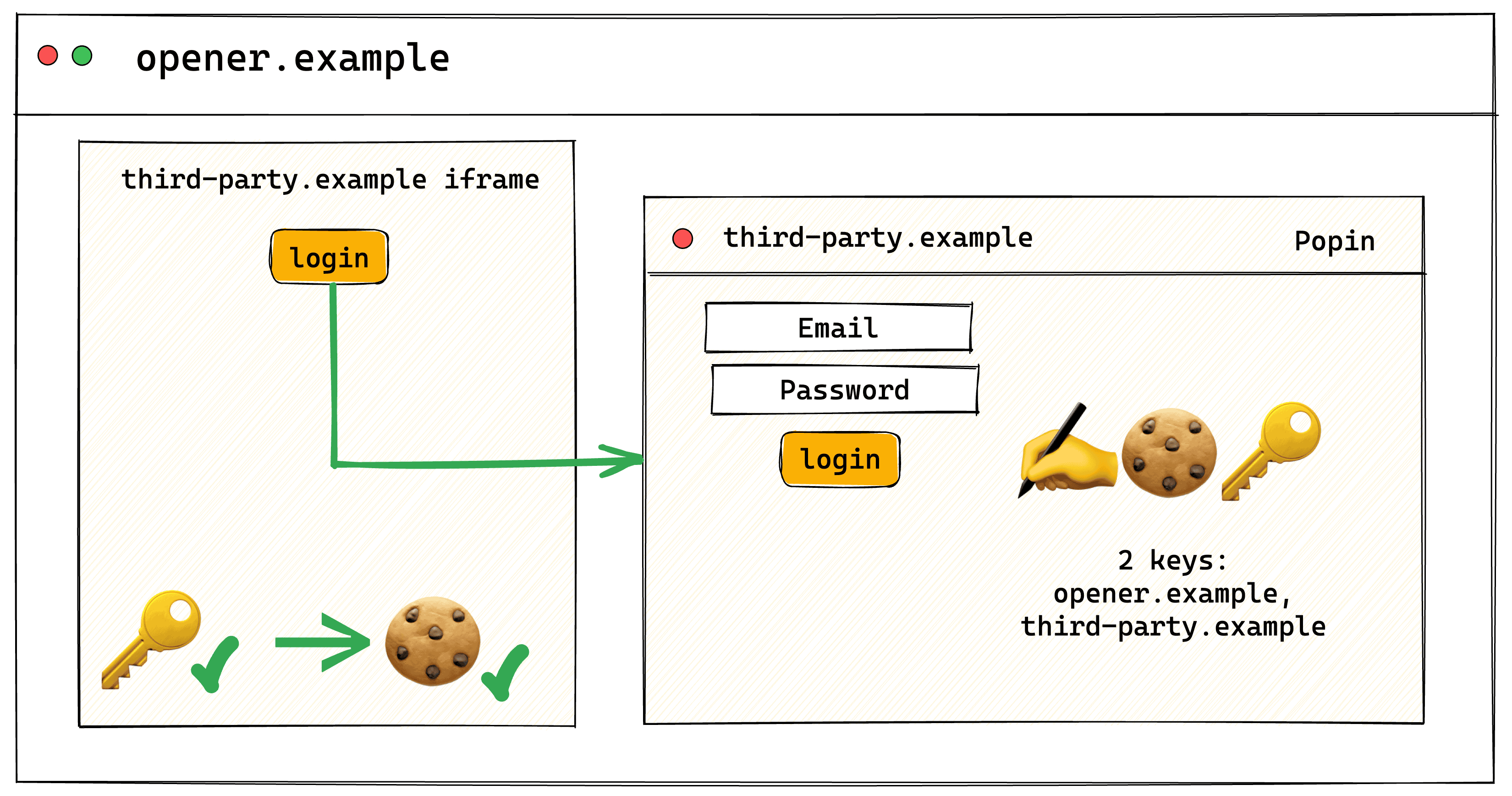
third-party.example 彈出式視窗的頂層內容中,嵌入在 opener.example 上的 third-party.example iframe 無法存取自身未分割的 Cookie 集合。分割式彈出式視窗的儲存空間會分割給開啟者。這會變更流程的步驟 3 至 4:
使用者會透過
third-party.example的頂層內容登入。由於是在分割的彈出式視窗中開啟,因此儲存空間會由opener.example分割。嵌入
opener.example的third-party.example內容可存取在彈出式視窗中設定的專屬 Cookie,因為兩者共用相同的分割儲存空間。

opener.example 的 third-party.example iframe 可存取 third-party.example 彈出式視窗頂層內容中自己的分區 Cookie 集合,因為 Cookie 是由 opener.example 分區。相對於開啟分頁的模態式 UI
分割的彈出式視窗旨在協助使用者瞭解開啟者和彈出式視窗之間的關聯:
- 當使用者切換至其他分頁時,彈出式視窗會自動變成不可見且無法存取,就像模式視窗只能在開啟分頁處於活動狀態時顯示一樣。
- 使用者返回開啟分頁時,彈出式視窗會再次顯示。
- 使用者無法在彈出式視窗的瀏覽器網址列中進行變更。
立即試用
Chrome 132 推出了「分割式彈出式視窗」功能的開發人員試用版。也就是說,這項功能會在標記後提供。以下說明如何嘗試使用分割式彈出式視窗:
- 請確認你使用的是 Chrome 132 以上版本。
- 前往
chrome://flags#partitioned-popins並啟用功能旗標。 - 重新啟動 Chrome。
- 歡迎試用示範。
在網站上使用分區式彈出式視窗
如要在網站上使用分割式彈出式視窗,請呼叫 window.open() 方法,並傳遞 popin 參數:
window.open("third-party-popin.example", "_blank", "popin");
提供意見
我們正在研究分割式彈出式視窗,並尋求開發人員的意見回饋。以下是一些可能的應用情境:
- 使用者驗證流程。如果您已實作自訂驗證流程,且驗證作業是在與您網站不同的網域中進行 (例如
site.example使用者在auth-site.example上登入),請嘗試在彈出式視窗中開啟驗證頁面,以便在開啟者網頁上使用工作階段 Cookie。 - 嵌入的內容。請嘗試使用分割式彈出式視窗,在較大的視窗中顯示第三方小工具的其他內容,例如設定對話方塊、圖片或 PDF (或通常在彈出式視窗中載入的其他內容)。在這種情況下,分割式彈出式視窗的目的是在第三方小工具和網站之間保留使用者工作階段狀態。
如果您的解決方案有上述任何情況,或有其他用途,或是想協助我們規劃這項功能的未來發展,請試用這項功能並告訴我們:
- 你是否遇到任何問題?
- 您是否有任何建議,能讓我們提供更優質的使用者體驗?
- 您是否有任何建議,可以改善使用者介面?具體來說,您是否發現使用者介面清楚指出開啟器和彈出式視窗之間的關聯?
- 您認為這項功能有多實用?
- 您是否還有其他想使用分割式彈出式視窗的用途?
歡迎在 GitHub 上提報問題,與我們分享您的想法。


