החל מגרסה 132 של Chrome, מפתחים יכולים להשתתף בתוכנית ניסוי למפתחים כדי לנסות גישה חדשה לחלונות קופצים באינטרנט: חלונות קופצים מחולקים. תקופת הניסיון למפתחים זמינה רק למחשב, והתכונה עדיין לא זמינה ב-Android.
חלוקה של חלון קופץ היא סוג חדש של חלון קופץ שמיועד לאינטראקציות קצרות מועד, כמו כניסות לחשבון או אישורים מהירים. הוא טוען תוכן אינטרנט באמצעות שתי תכונות ייחודיות:
למה צריך חלוקה של חלונות קופצים?
חלונות קופצים מחולקים מיועדים לשמירה על מאפייני הפרטיות של iframe מחולק ועל מאפייני האבטחה של חלונות קופצים.
ככל שמספר המשתמשים שמביעים הסכמה לגלישה ללא קובצי cookie של צד שלישי יגדל, יכול להיות שייפגעו תהליכים שמסתמכים על שמירת נתונים בחלון קופץ כדי לאחזר אותם בהקשר של צד שלישי בשלב מאוחר יותר (לדוגמה, כדי לשמור על סשן המשתמש באתרים שונים). חלוקה של חלונות קופצים היא פתרון לבעיה הזו.
איך פועלים חלוקות של חלונות קופצים?
האחסון של כל חלון קופץ מחולק לפי הגורם שפתח אותו. חלוקת האחסון למחיצות מגבילה את הגישה לנתונים באתרים שונים, ומפחיתה את הסיכון למעקב ולהתקפות הזרקת סקריפטים. במאמרים שלנו תוכלו לקרוא איך פועלת חלוקת האחסון.
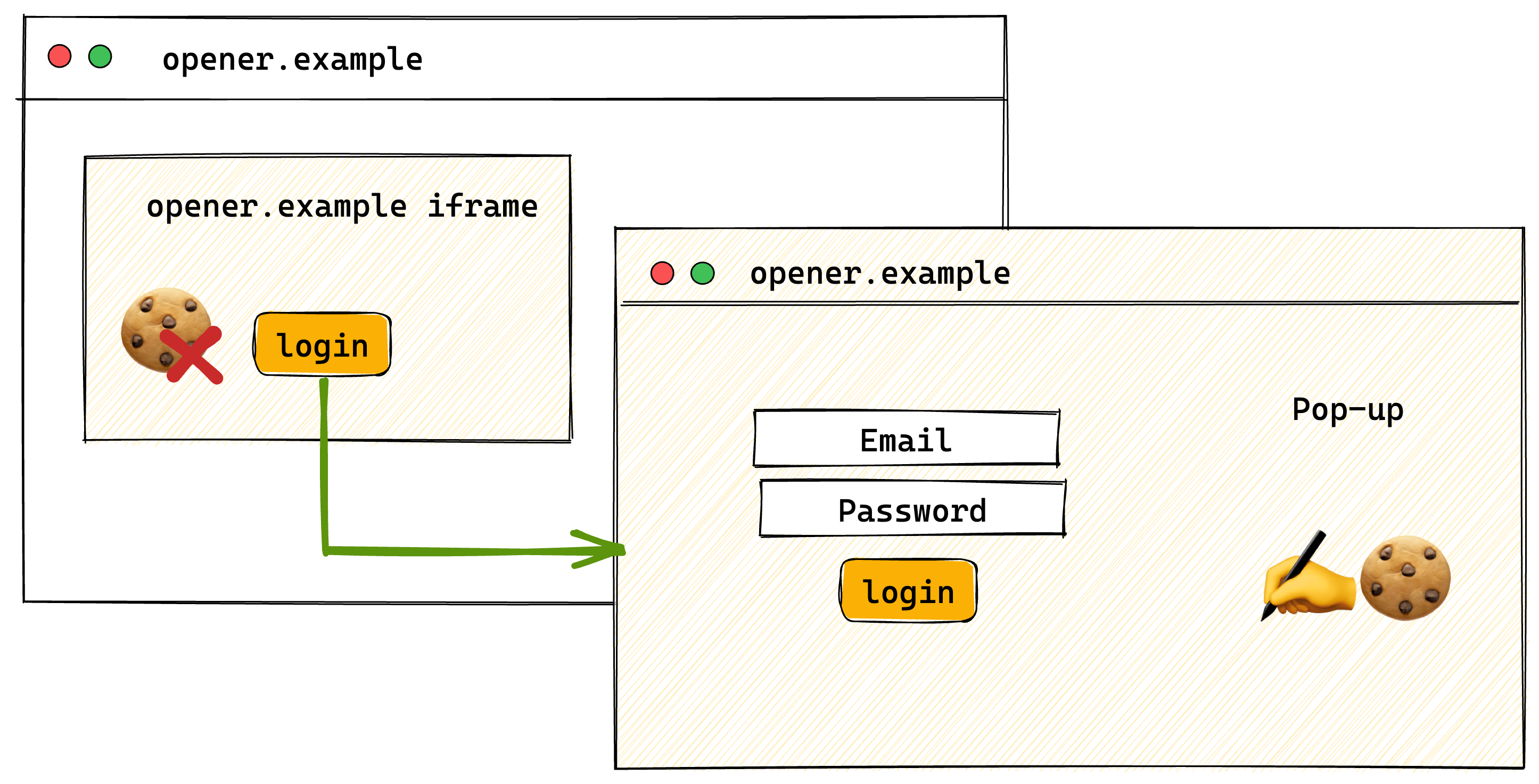
נניח שאתר opener.example מטמיע תוכן מ-third-party.example. כדי להציג תוכן מותאם אישית ב-opener.example, המשתמש צריך להיכנס לחשבון ב-third-party.example. כשקובצי cookie של צד שלישי חסומים בדפדפן של המשתמש, תהליך ההצגה הנוכחי של חלונות קופצים הוא:
- המשתמש לוחץ על לחצן התחברות.
- תיפתח תיבת דו-שיח.
- המשתמש נכנס לחשבון מההקשר ברמה העליונה של
third-party.example, ונכתב קובץ cookie לא מאוחד לאימות. - לתוכן של
third-party.exampleשמוטמע ב-opener.exampleאין גישה לקובצי cookie ברמה העליונה שלו שנכתבו ב-third-party.exampleכשהתוכן הוצג בהקשר של צד ראשון. הסיבה לכך היא שקובץ ה-cookie לא מחולק למחיצות, ולכן הוא נחשב כקובץ cookie של צד שלישי.

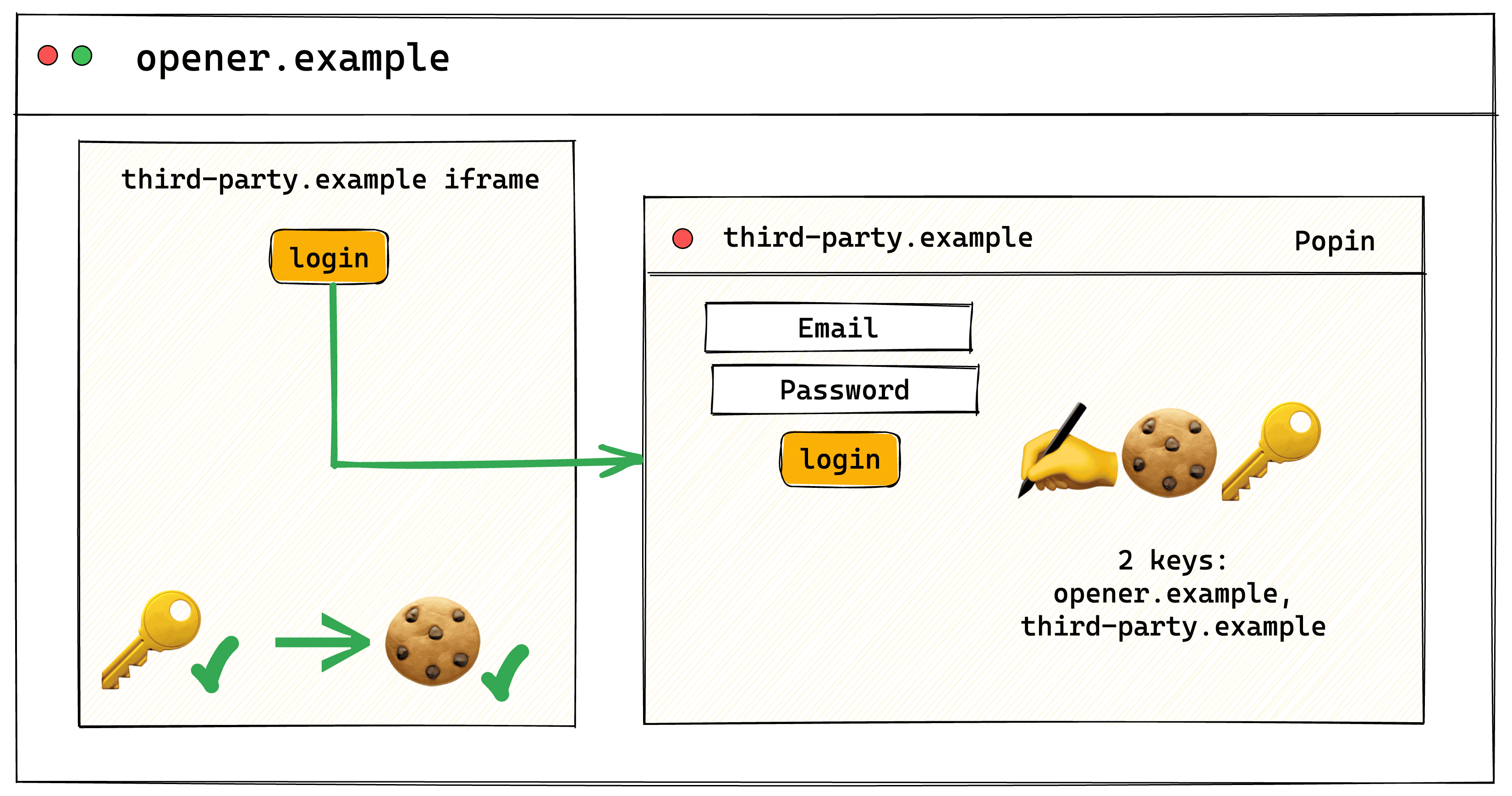
third-party.example שמוטמעת ב-opener.example אין גישה לקבוצת קובצי cookie משלה ללא חלוקה למחיצות בהקשר ברמה העליונה של חלון הקופץ third-party.example.האחסון של חלון קופץ מחולק למחיצות (partitioning) לפי הגורם שפותח אותו. הפעולה הזו משנה את השלבים 3-4 בתהליכים:
המשתמש מתחבר מההקשר ברמה העליונה של
third-party.example. מכיוון שהחלון פתוח בחלון קופץ מפוצל, האחסון מחולק לפיopener.example.לתוכן
third-party.exampleשמוטמע ב-opener.exampleיש גישה לקובץ ה-cookie שלו שהוגדר בחלון הקופץ, כי הם משתפים את אותו אחסון מפולח.

third-party.example שמוטמע ב-opener.example יש גישה לקובץ cookie משלו עם חלוקה למחיצות, שמוגדר בהקשר ברמת העליונה של חלון הקופץ third-party.example, כי קובץ ה-cookie מחולק למחיצות על ידי opener.example.ממשק משתמש דמוי חלון דו-שיח ביחס לכרטיסייה שדרכה הוא נפתח
חלוקת חלונות קופצים לקטעים נועדה לעזור למשתמש להבין שהדף הפותח והחלון הקופץ קשורים זה לזה:
- כשהמשתמש עובר לכרטיסייה אחרת, חלון הקופץ הופך באופן אוטומטי לבלתי גלוי ולא נגיש, בדיוק כמו שחלון מודלי גלוי רק כשכרטיסיית הפותח פעילה.
- כשהמשתמש חוזר לכרטיסייה שדרכה נכנס לאתר, חלון הקופץ מוצג שוב.
- המשתמש לא יכול לבצע שינויים בסרגל הכתובות של הדפדפן בחלון הקופץ.
רוצה לנסות?
ב-Chrome 132 אנחנו משיקים תקופת ניסיון למפתחים עבור התכונה 'חלוקה למחיצות בחלונות קופצים'. כלומר, התכונה תהיה זמינה רק אחרי הפעלת דגל. כך אפשר לנסות חלוקה של חלונות קופצים:
- חשוב לוודא שאתם משתמשים ב-Chrome מגרסה 132 ואילך.
- עוברים אל
chrome://flags#partitioned-popinsומפעילים את ה-feature flag. - מפעילים מחדש את Chrome.
- כדאי לנסות את ההדגמה שלנו.
שימוש בחלוקה של חלונות קופצים באתר
כדי להשתמש בחלון קופץ מפולח באתר, צריך להפעיל את השיטה window.open() עם הפרמטר popin:
window.open("third-party-popin.example", "_blank", "popin");
שיתוף משוב
אנחנו בודקים את האפשרות של חלוקה של חלונות קופצים, ומחפשים משוב ממפתחים. ריכזנו כאן כמה תרחישים לדוגמה:
- תהליך אימות המשתמש. אם הטמעתם תהליך אימות מותאם אישית והאימות מתבצע בדומיין שונה מהאתר שלכם (לדוגמה, משתמשי
site.exampleנכנסים לחשבון ב-auth-site.example), נסו לפתוח את דף האימות בחלון קופץ כדי להשתמש בקובץ ה-cookie של הסשן בדף הפותח. - תוכן מוטמע כדאי לנסות חלונות קופצים מחולקים כדי להציג תוכן נוסף מווידג'ט של צד שלישי, כמו תיבת דו-שיח של הגדרות, תמונה או קובץ PDF (או תוכן אחר שנטען בדרך כלל בחלון קופץ), שעבר רינדור בחלון גדול יותר. במקרה כזה, חלוקה של חלונות קופצים נועדה לשמור את מצב הסשן של המשתמש בין הווידג'ט של הצד השלישי לבין האתר שלכם.
אם אחד מהתרחישים האלה רלוונטי לפתרון שלכם, אם יש לכם תרחישי שימוש אחרים או אם אתם רוצים לעזור לנו לעצב את העתיד של התכונה הזו, נסו אותה ואל תשכחו לעדכן אותנו:
- האם נתקלת בבעיות כלשהן?
- יש לך הצעות לשיפור חוויית המשתמש?
- יש לך הצעות לשיפור ממשק המשתמש? באופן ספציפי, האם לדעתך ממשק המשתמש מציין בבירור שהדף הפותח והחלון הקופץ קשורים?
- עד כמה התכונה הזו מועילה לך?
- האם יש תרחישים לדוגמה אחרים שבהם תרצו להשתמש בחלוקה של חלונות קופצים?
אתם יכולים לשלוח בקשה בנושא ב-GitHub כדי לשתף את דעתכם.


