از Chrome 132، توسعهدهندگان میتوانند در یک آزمایش برنامهنویس برای رویکردی جدید به پنجرههای بازشو وب شرکت کنند: پاپینهای تقسیمبندی شده. این برنامه آزمایشی فقط برای دسکتاپ در دسترس است و این ویژگی هنوز در اندروید در دسترس نیست.
پاپین پارتیشن بندی شده نوع جدیدی از پاپ آپ است که برای تعاملات کوتاه مدت، مانند ورود به سیستم یا تایید سریع طراحی شده است. محتوای وب را با دو ویژگی منحصر به فرد بارگیری می کند:
چرا به پاپین های پارتیشن بندی شده نیاز داریم؟
پاپین های پارتیشن بندی شده برای حفظ خصوصیات حریم خصوصی یک iframe پارتیشن بندی شده و ویژگی های امنیتی پاپ آپ ها طراحی شده اند.
از آنجایی که کاربران بیشتری از مرور بدون کوکیهای شخص ثالث استفاده میکنند، جریانهایی که متکی به ذخیره دادهها در یک پنجره بازشو برای بازیابی در یک زمینه شخص ثالث بعداً (مثلاً برای حفظ جلسه کاربر در سراسر سایتها) است، ممکن است مختل شود. هدف پاپین های پارتیشن بندی شده رسیدگی به این موضوع است.
پاپین های پارتیشن بندی شده چگونه کار می کنند؟
هر حافظه پاپین پارتیشن بندی شده به بازکننده آن تقسیم می شود. پارتیشن بندی ذخیره سازی دسترسی به داده های بین سایتی را محدود می کند، خطرات ردیابی و حملات تزریق اسکریپت را کاهش می دهد. نحوه عملکرد پارتیشن بندی فضای ذخیره سازی را در اسناد ما بیاموزید.
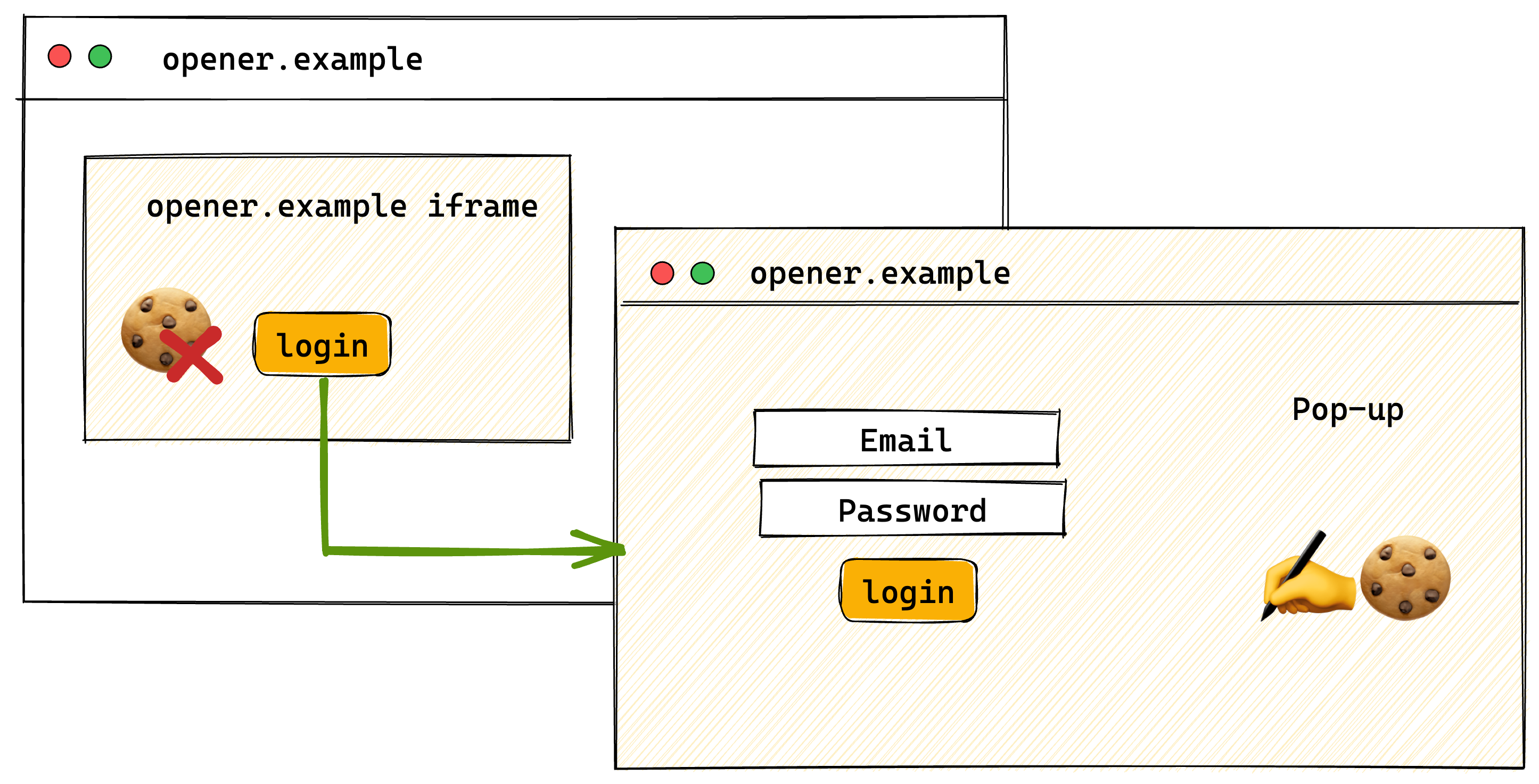
یک وب سایت opener.example را در نظر بگیرید که محتوایی را از third-party.example جاسازی می کند. برای نمایش محتوای شخصیشده در opener.example ، کاربر باید در third-party.example وارد شود. هنگامی که کوکی های شخص ثالث در مرورگر کاربر مسدود می شوند، جریان پاپ آپ فعلی به شرح زیر است:
- کاربر روی دکمه ورود کلیک می کند.
- یک دیالوگ باز می شود.
- کاربر از زمینه سطح بالای
third-party.exampleوارد سیستم می شود و یک کوکی احراز هویت پارتیشن نشده نوشته می شود. - محتوای
third-party.exampleتعبیهشده درopener.exampleبه کوکیهای سطح بالای خودش که درthird-party.exampleنوشته شده است، دسترسی ندارد، زمانی که در یک زمینه شخص اول ارائه شده است. این به این دلیل اتفاق می افتد که کوکی احراز هویت پارتیشن بندی نشده است و بنابراین یک کوکی شخص ثالث است.

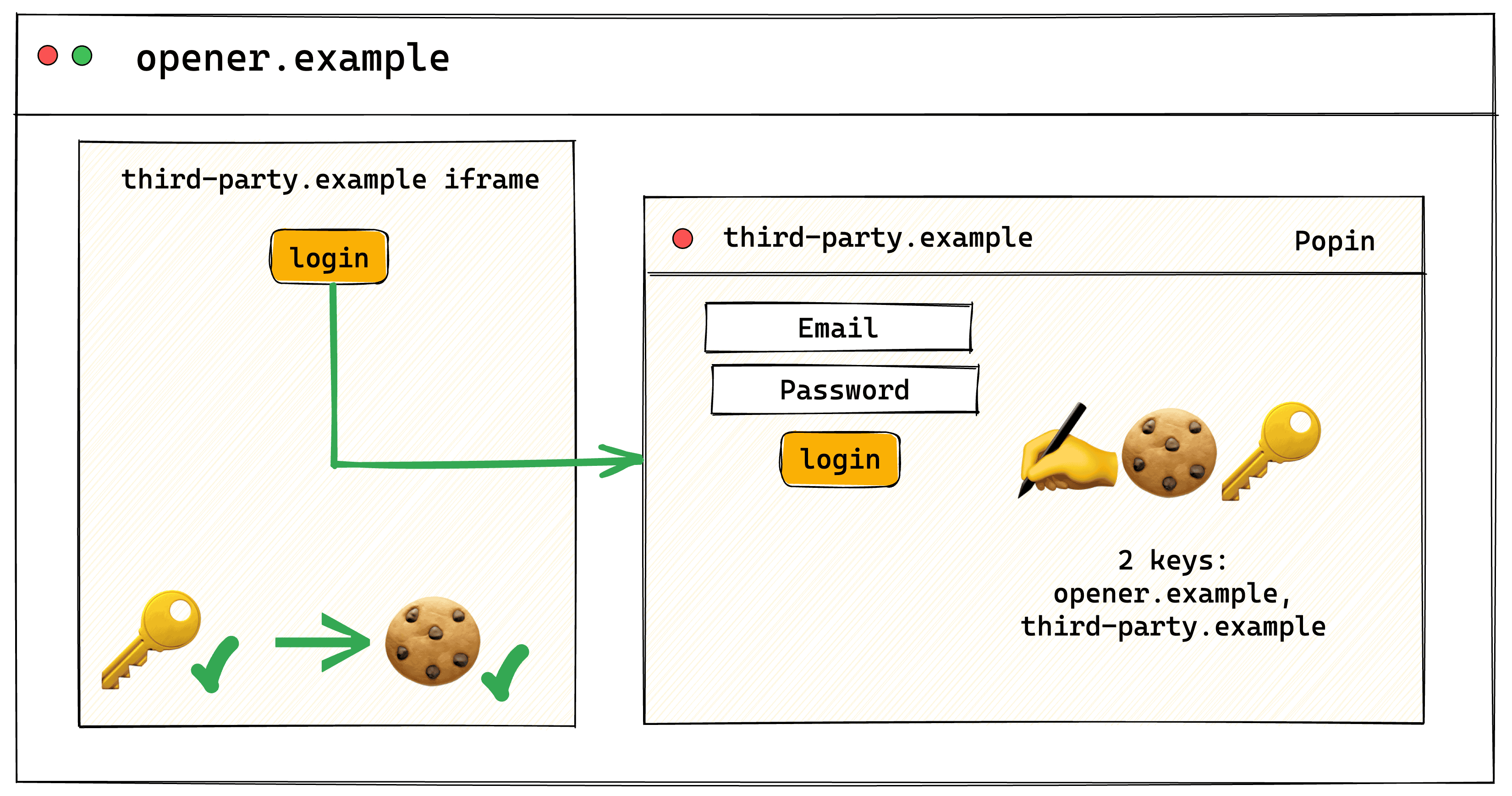
third-party.example تعبیه شده در opener.example به مجموعه کوکی پارتیشن نشده خود در زمینه سطح بالای پنجره بازشو third-party.example دسترسی ندارد.ذخیره سازی یک پاپین پارتیشن بندی شده به بازکننده تقسیم می شود. این مراحل 3-4 جریان ها را تغییر می دهد:
کاربر از زمینه سطح بالای
third-party.exampleوارد سیستم می شود. همانطور که در یک popin پارتیشن بندی شده باز است، فضای ذخیره سازی توسطopener.exampleتقسیم می شود.محتوای
third-party.exampleتعبیه شده درopener.exampleبه کوکی خود که در popin تنظیم شده است دسترسی دارد، زیرا آنها از فضای ذخیره سازی پارتیشن بندی شده یکسانی استفاده می کنند.

third-party.example تعبیه شده در opener.example به مجموعه کوکی پارتیشن بندی شده خود در زمینه سطح بالای popin third-party.example دسترسی دارد، زیرا کوکی توسط opener.example پارتیشن بندی شده است.رابط کاربری مودال مانند نسبت به برگه بازکننده آن
هدف پاپین های پارتیشن بندی شده کمک به کاربر برای درک اینکه بازکننده و پاپین به هم مرتبط هستند:
- هنگامی که کاربر به برگه دیگری سوئیچ می کند، popin به طور خودکار نامرئی و غیر قابل دسترس می شود، به همان صورت که یک مودال تنها زمانی قابل مشاهده است که برگه بازکننده فعال باشد.
- هنگامی که کاربر به برگه بازکننده باز می گردد، popin دوباره نشان داده می شود.
- کاربر نمی تواند در نوار آدرس مرورگر popin تغییراتی ایجاد کند.
آن را امتحان کنید
Chrome 132 در حال معرفی یک برنامه آزمایشی برای ویژگی Popins Partitioned است. این بدان معنی است که این ویژگی در پشت یک پرچم در دسترس خواهد بود. در اینجا چگونه می توانید پاپین های پارتیشن بندی شده را امتحان کنید:
- مطمئن شوید که از Chrome 132 یا جدیدتر استفاده می کنید.
- به
chrome://flags#partitioned-popinsبروید و پرچم ویژگی را فعال کنید. - کروم را مجددا راه اندازی کنید.
- نسخه ی نمایشی ما را امتحان کنید.
از پاپین های پارتیشن بندی شده در وب سایت خود استفاده کنید
برای استفاده از یک popin پارتیشن بندی شده در وب سایت خود، متد window.open() را با پارامتر popin فراخوانی کنید:
window.open("third-party-popin.example", "_blank", "popin");
بازخورد خود را به اشتراک بگذارید
ما در حال بررسی پاپین های پارتیشن بندی شده هستیم و به دنبال بازخورد توسعه دهندگان هستیم. در اینجا برخی از سناریوهای مورد استفاده بالقوه وجود دارد:
- جریان احراز هویت کاربر اگر یک جریان احراز هویت سفارشی پیادهسازی شده است، و احراز هویت در دامنهای متفاوت از سایت شما انجام میشود (به عنوان مثال، کاربران
site.exampleدرauth-site.exampleوارد میشوند)، سعی کنید صفحه تأیید هویت را در یک پاپین باز کنید تا از جلسه استفاده کنید. کوکی در صفحه بازکننده - محتوای تعبیه شده پاپین های پارتیشن بندی شده را برای نمایش محتوای اضافی از یک ویجت شخص ثالث، مانند گفتگوی تنظیمات، یک تصویر یا یک PDF (یا محتوای دیگری که معمولاً در یک پنجره بازشو بارگذاری می شود)، که در یک پنجره بزرگتر ارائه می شود، امتحان کنید. در این مورد، پاپین های پارتیشن بندی شده با هدف حفظ وضعیت جلسه کاربر بین ویجت شخص ثالث و سایت شما هستند.
اگر هر یک از این سناریوها را در راه حل های خود دارید، موارد استفاده دیگری در ذهن دارید، یا می خواهید به شکل گیری آینده این ویژگی کمک کنید، آن را امتحان کنید و به ما اطلاع دهید:
- آیا با مشکلاتی مواجه شدید؟
- آیا پیشنهادی برای تجربه کاربری بهتر دارید؟
- آیا پیشنهادی برای رابط کاربری بهتر دارید؟ به طور خاص، آیا متوجه شده اید که UI به وضوح نشان می دهد که بازکننده و پاپین به هم مرتبط هستند؟
- چقدر این ویژگی را مفید می دانید؟
- آیا موارد استفاده دیگری وجود دارد که بخواهید از پاپین های پارتیشن بندی شده برای آنها استفاده کنید؟
برای به اشتراک گذاشتن افکار خود، مشکلی را در GitHub ثبت کنید.


