
Les ensembles internes (FPS) sont conçus pour assurer l'expérience de navigation des utilisateurs sur le Web après l'abandon des cookies tiers dans Chrome. La proposition a considérablement évolué dans les forums Open Web pendant l'incubation du FPS, d'abord dans le Privacy Community Group du W3C, puis dans le Web Incubator Community Group.
Dans cet article de blog, nous allons récapituler le processus d'évolution, mettre en évidence les changements clés et expliquer pourquoi nous pensons que ces changements améliorent la confidentialité sur le Web tout en continuant à soutenir l'écosystème.
Contexte
Les sites s'appuient souvent sur l'accès à leurs cookies dans un contexte tiers pour offrir une expérience fluide et personnalisée aux utilisateurs. En plus des API Ads protégeant la confidentialité (Topics, Protected Audience et Attribution), l'équipe Chrome a cherché à comprendre la portée des cas d'utilisation de cookies tiers, au-delà de la personnalisation des annonces ou des mesures, afin d'améliorer l'expérience de navigation des utilisateurs.
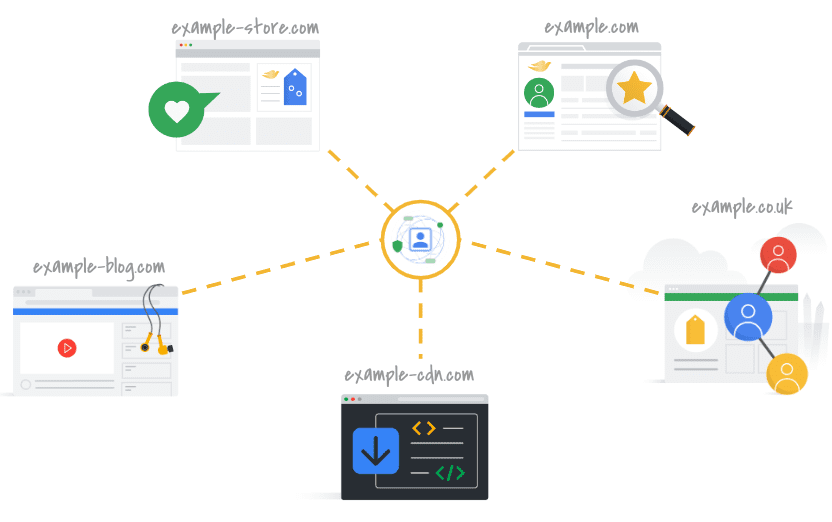
Nous avons constaté que les organisations peuvent s'appuyer sur des cookies tiers, car leur architecture Web est conçue pour utiliser plusieurs domaines. Par exemple, une organisation peut avoir un domaine pour son blog de randonnée et un autre pour son magasin de camping, et souhaite gérer le parcours des utilisateurs sur ces sites. Une organisation peut également gérer plusieurs domaines de code pays avec une infrastructure partagée pour son service Web. Dans de tels cas, nous avons entrepris de créer une solution adaptée aux besoins de ces organisations, tout en préservant les attentes des utilisateurs concernant leur confidentialité sur le Web.
Nos débuts
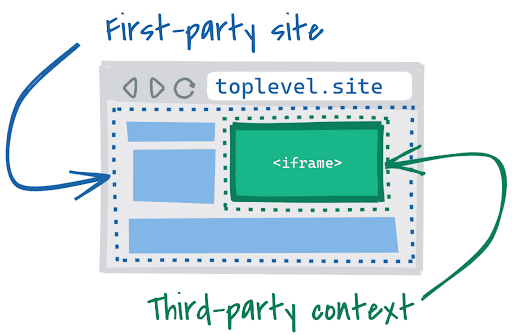
Étant donné que le navigateur utilise actuellement les limites au niveau du site pour interpréter les termes "propriétaires" et "tiers" pour tenir compte de l'éventail de domaines qu'une organisation peut gérer, il a semblé judicieux de remplacer cette limite technique par une définition plus nuancée.

En 2021, Chrome a initialement proposé l'attribut de cookie SameParty pour les ensembles internes afin que les sites puissent définir des cookies provenant de sites appartenant à la même partie. Nous avons utilisé une règle User-Agent pour définir ce qui constitue une "même partie". Cette définition de politique visait à s'appuyer sur les cadres existants de la "partie" (par exemple, à partir de la spécification DNT du W3C) et sur les recommandations intégrées dans les discours pertinents sur la confidentialité (comme le rapport de 2012 de la Federal Trade Commission intitulé Protecting Consumer Privacy in an Era of Rapid Change).
À l'époque, nous pensions que cette approche offrait suffisamment de flexibilité pour différents types d'organisations, dans tous les secteurs, tout en respectant notre objectif fondamental de réduire au maximum le suivi généralisé via les cookies tiers.
Commentaires sur la proposition initiale
Grâce à de nombreuses conversations avec les acteurs de l'écosystème Web, nous avons découvert que cette conception initiale présentait des limites.
Défis en termes de confidentialité avec l'accès passif aux cookies via l'attribut SameParty
Les autres fournisseurs de navigateurs préfèrent une approche active pour accéder aux cookies tiers nécessitant un appel explicite d'API, plutôt que d'établir une limite au sein de laquelle l'accès aux cookies passif pourrait être maintenu. Les requêtes actives d'accès aux cookies offrent au navigateur une visibilité et un contrôle accrus afin de limiter le risque d'un suivi dissimulé via des cookies tiers. De plus, cette visibilité permettrait aux navigateurs de donner aux utilisateurs la possibilité d'autoriser ou de bloquer l'accès aux cookies.
Dans le but de rechercher l'interopérabilité Web entre les navigateurs et d'améliorer les avantages en termes de confidentialité, nous avons décidé d'aller dans cette direction.
Défis liés à la mise en œuvre de la règle proposée
Le règlement initial proposait trois exigences pour que les domaines figurent dans un seul ensemble: "propriété commune", "règles de confidentialité communes" et "identité de groupe commune".
Dans l'ensemble de l'écosystème, les commentaires que nous avons reçus sur le règlement suivaient quatre thèmes principaux.
La propriété commune est trop restrictive
Concernant l'exigence de "propriété commune", nous avons reçu des commentaires qu'une définition du FPS qui se concentrait uniquement sur la propriété de l'entreprise donnerait aux plus grandes entreprises une plus grande capacité à regrouper les données sur un large éventail de domaines et de services destinés aux utilisateurs, par rapport aux petites entreprises. Comme notre objectif est de créer la Privacy Sandbox pour l'écosystème dans son ensemble, nous avons pris ces commentaires au sérieux et avons privilégié une solution plus inclusive.
Une seule règle limite l'extensibilité aux cas d'utilisation
Bien que l'idée d'une stratégie globale pour gérer une limite visait à offrir de la flexibilité aux différents types de domaines devant figurer dans le lecteur d'empreinte digitale d'une organisation, nous avons constaté que certains cas d'utilisation critiques ne pouvaient pas respecter cette conception de règles. Par exemple, les domaines de service (tels que ceux hébergeant du contenu généré par l'utilisateur) peuvent nécessiter l'accès à leurs cookies dans un contexte tiers pour authentifier ou identifier les utilisateurs. Ces domaines ont rarement une page d'accueil accessible à l'utilisateur. Par conséquent, les exigences de "identité de groupe commune" ou de "règles de confidentialité communes" avec d'autres domaines du même lecteur d'empreinte digitale ne peuvent pas être remplies.
La perception et la compréhension de l'identité d'un groupe peuvent différer
À l'origine, nous avions proposé des garde-fous pour définir une "identité de groupe commune" comme une tentative de limiter les domaines d'un ensemble unique à ceux qui pourraient facilement être associés à une identité de groupe commune. Toutefois, nous n'avons pas pu définir de moyen technique de mesurer et d'évaluer si l'identité commune d'un groupe pouvait être "facilement visible par les utilisateurs". Cela laissait un risque d'abus et suscitait des questions sur l'application du règlement.
Par ailleurs, nous avons reçu des commentaires que la compréhension de la signification des limites de "propriété commune" pouvait varier d'un utilisateur à l'autre, ce qui rend difficile la création de consignes applicables à tous les sites.
Une politique subjective est difficile à appliquer à grande échelle
Nous avons reçu de nombreuses demandes de consignes plus détaillées, compte tenu de la nature subjective de certaines exigences (telles que "identité de groupe commune") et de la nécessité de couvrir des exceptions ou des cas limites pour d'autres utilisateurs (concernant les "Règles de confidentialité communes").
Pour s'assurer que la règle était appliquée de manière équitable et cohérente, Chrome aurait dû fournir aux auteurs de sites des consignes beaucoup plus spécifiques. Nous avons déterminé qu'essayer de créer des consignes plus strictes pourrait être au détriment de l'écosystème.
Bien que nous ayons initialement proposé qu'une entité d'application indépendante assume le rôle d'enquêter et de faire respecter le règlement, dans l'écosystème actuel, trouver une entité d'application indépendante dotée de l'expertise appropriée pour s'acquitter de ces responsabilités de manière impartiale était difficile. Au lieu de cela, nous nous sommes efforcés de nous recentrer sur une règle qui pourrait être techniquement appliquée pour garantir une implémentation cohérente et objective.
L'évolution
En réponse à vos commentaires, nous avons repensé le FPS. Nous sommes revenus aux problèmes spécifiques que nous tentions de résoudre et avons décidé d'axer notre proposition plus directement sur des cas d'utilisation spécifiques pour lesquels nous tentions de résoudre.
Répondre aux principaux cas d'utilisation
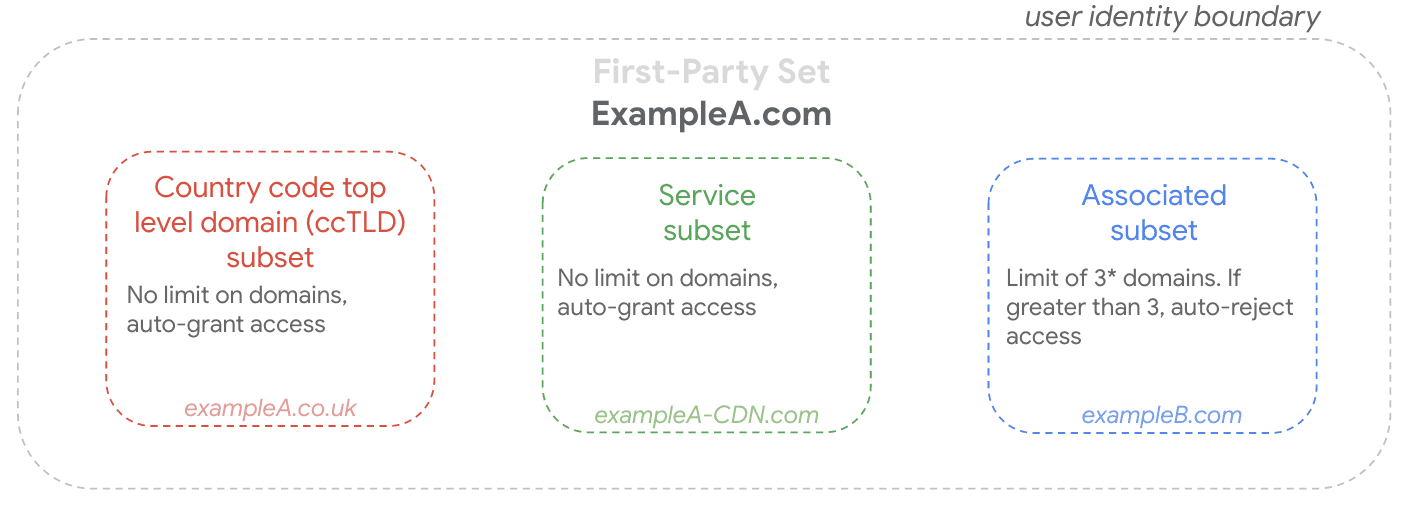
Chrome a développé trois "sous-ensembles" conçus sur mesure pour répondre aux principaux cas d'utilisation sur le Web. L'approche basée sur les sous-ensembles a amélioré l'ancienne approche en étant plus privée, plus spécifique et plus facile à appliquer de manière cohérente.

- "ccTLD" (domaines de premier niveau - code pays) : les organisations peuvent gérer des sites avec des ccTLD différents pour permettre une expérience localisée, et ces sites peuvent toujours avoir besoin d'accéder à des services et à une infrastructure partagés.
- Domaines de "service" : les sites peuvent utiliser des domaines distincts pour des raisons de sécurité ou de performances, et ces sites peuvent avoir besoin d'accéder à l'identité d'un utilisateur pour remplir leurs fonctions.
- Domaines "associés" : les organisations peuvent gérer plusieurs sites pour différentes marques ou produits associés. Ils peuvent souhaiter l'accès à des cookies intersites pour des cas d'utilisation tels que l'analyse des parcours utilisateur sur des sites connexes, afin de mieux comprendre comment la base d'utilisateurs d'une organisation interagit avec leurs sites, ou pour se souvenir de l'état de connexion d'un utilisateur sur un site associé reposant sur la même infrastructure de connexion.
Pour chacun de ces cas d'utilisation, il existe des exigences de règles distinctes, des contrôles de validation technique correspondants et un comportement spécifique de gestion du navigateur (pour en savoir plus, consultez les Consignes d'envoi). Ces modifications répondent aux limites de la proposition initiale en abandonnant une conception unique et en favorisant un framework compartimenté, basé sur les cas d'utilisation.
Possibilité d'interopérabilité grâce à des demandes actives d'accès à des cookies tiers
Chrome souhaite favoriser l'interopérabilité avec d'autres navigateurs afin de préserver le bon fonctionnement de la plate-forme Web. Étant donné que d'autres navigateurs tels que Safari, Firefox et Edge utilisent actuellement l'API Storage Access (SAA) pour faciliter les demandes de cookies actives, nous avons choisi de l'utiliser dans Chrome non seulement pour répondre aux principaux commentaires que nous avons reçus, mais aussi pour assurer l'interopérabilité Web.
Afin d'offrir plus de flexibilité aux développeurs et de traiter les limites connues de l'application SAA, nous avons également proposé l'API requestStorageAccessForOrigin.
Possibilité d'utiliser conjointement l'API Storage Access et le lecteur d'empreinte digitale
Lors de l'implémentation de l'API Storage Access (SAA), les navigateurs peuvent choisir de demander l'autorisation directement aux utilisateurs, tandis que d'autres peuvent choisir d'autoriser un nombre limité de requêtes sans invite d'autorisation.
Chrome pense que les FPS peuvent fournir une couche transparente par rapport à l'approche SAA, en limitant les frictions pour les utilisateurs et en évitant l'accoutumance aux cas d'utilisation clés et limités. Le lecteur d'empreinte digitale offre également aux navigateurs la flexibilité nécessaire pour fournir aux utilisateurs plus de contexte sur l'appartenance à un ensemble s'ils choisissent de demander l'autorisation des utilisateurs.
Avec les FPS, les développeurs ont la possibilité d'identifier leurs propres sites concernés qui répondent aux cas d'utilisation clés. Cela permet aux développeurs d'anticiper le fonctionnement de leurs sites pour les utilisateurs et de prendre des mesures pour limiter l'impact sur l'expérience utilisateur, en utilisant le lecteur d'empreinte digitale ou une alternative aux cookies tiers. De plus, le FPS offre aux développeurs une prévisibilité de la plate-forme, contrairement à des méthodes heuristiques qui peuvent changer au fil du temps ou entraîner des comportements variables selon les utilisateurs.
Enfin, les développeurs qui implémentent l'application SAA pour travailler avec le lecteur d'empreinte digitale dans Chrome pourront également s'en servir pour améliorer les performances de leur site sur d'autres navigateurs, même ceux qui ne proposent pas de lecteur d'empreinte digitale.
Discussion continue
Nous pensons que notre dernière proposition permet de trouver le juste équilibre dans un espace de échanges complexe qui tient compte des besoins des utilisateurs et des développeurs. Nous apprécions les commentaires formulés par les acteurs de l'écosystème Web qui nous ont permis de faire évoluer la proposition de FPS.
Nous sommes conscients que les personnes concernées de l'écosystème Web continuent de se familiariser avec la proposition mise à jour. Veuillez nous contacter afin que nous puissions continuer à améliorer la conception de manière plus utile pour les développeurs et continuer à améliorer la confidentialité sur le Web. Google continuera également de collaborer avec l'Autorité britannique de la concurrence et des marchés (CMA) pour garantir le respect des Engagements.
Pour vous inscrire, consultez les ressources suivantes:
- Incubation dans le cadre du projet WICG
- Instructions pour le test du lecteur d'empreinte digitale
- Ensembles propriétaires: guide d'intégration
- Consignes d'envoi relatives au lecteur d'empreinte digitale
Travailler avec l'écosystème
Il est très agréable de voir des entreprises comme Salesforce et CafeMedia s'appuyer sur les commentaires clés et développer des ensembles internes. Ils ont joué un rôle déterminant dans le développement de la technologie. Plusieurs autres personnes ont également partagé leurs réflexions sur les ensembles internes et les efforts de Chrome pour assurer la compatibilité avec l'écosystème Web:
"Chrome développe des ensembles propriétaires pour s'adapter à bon nombre de nos cas d'utilisation, comme la préservation des parcours utilisateur. Cela nous montre que l'équipe Google s'efforce de comprendre les différents types de besoins des propriétaires de sites sur le Web." – Mercado Libre
"Chez VWO, nous apprécions les efforts de Google pour améliorer les normes de confidentialité, tout en veillant à ce que les cas d'utilisation réels soient traités. Nous sommes ravis de constater que l'équipe collabore avec l'écosystème des développeurs et améliore constamment la mise en œuvre de la proposition d'ensembles first party en tenant compte des commentaires des acteurs Web. Nous sommes ravis de participer aux tests de cette proposition et nous avons hâte de l'intégrer dans le navigateur." – Nitish Mittal, directeur de l'ingénierie, VWO

