
קבוצות מאינטראקציה ראשונה (FPS) נועדו לתמוך בחוויית הגלישה של המשתמשים באינטרנט אחרי הוצאת קובצי ה-Cookie של צד שלישי משימוש ב-Chrome. ההצעה התפתחה באופן משמעותי בפורומים פתוחים באינטרנט במהלך תקופת ההשרצה של FPS, קודם בקבוצת הקהילה בנושא פרטיות של W3C, ועכשיו בקבוצת הקהילה של Web Incubator.
בפוסט הזה נסכם את תהליך ההתפתחות, נציג את השינויים העיקריים ונסביר למה אנחנו סבורים שהשינויים האלה משפרים את הפרטיות באינטרנט תוך המשך התמיכה בסביבה העסקית.
רקע
אתרים רבים מסתמכים על גישה לקובצי ה-cookie שלהם בהקשר של צד שלישי כדי לספק למשתמשים חוויה חלקה ומותאמת אישית. בנוסף לממשקי ה-API לשמירה על הפרטיות במודעות (Topics, Protected Audience API ו-Attribution), צוות Chrome ביקש להבין את היקף התרחישים שבהם נעשה שימוש בקובצי Cookie של צד שלישי, מעבר למטרות של התאמה אישית של מודעות או מדידה, כדי לספק למשתמשים חוויית גלישה משופרת.
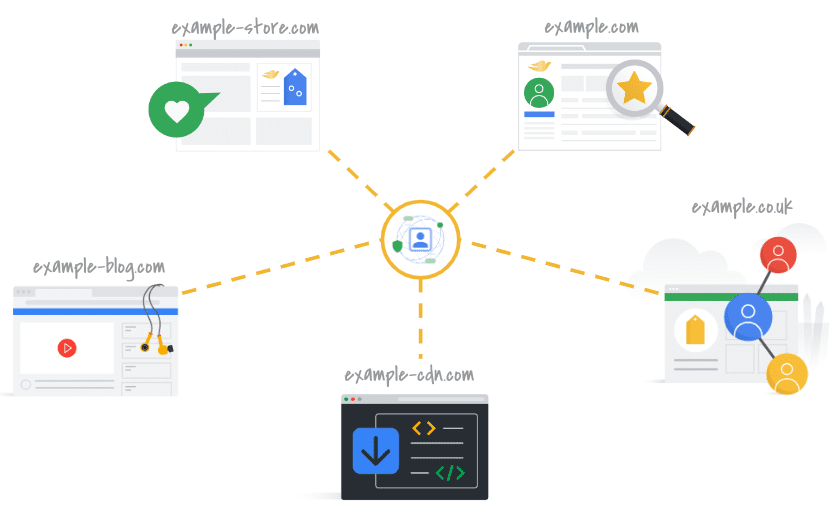
גילינו שארגונים עשויים להסתמך על קובצי Cookie של צד שלישי כי ארכיטקטורת האינטרנט שלהם תוכננה לשימוש בכמה דומיינים. לדוגמה, יכול להיות לארגון יש דומיין אחד לבלוג הטיולים שלו ודומיין אחר לחנות המחנאות שלו, והוא רוצה לתמוך במסלולי המשתמשים באתרים האלה. ארגון יכול גם לנהל כמה דומיינים עם קוד מדינה עם תשתית משותפת לשירות האינטרנט שלו. במקרים כאלה, התחלנו ליצור פתרון שיתאים לצרכים של ארגונים כאלה, תוך שמירה על הציפיות של המשתמשים לגבי הפרטיות שלהם באינטרנט.
איפה התחלנו
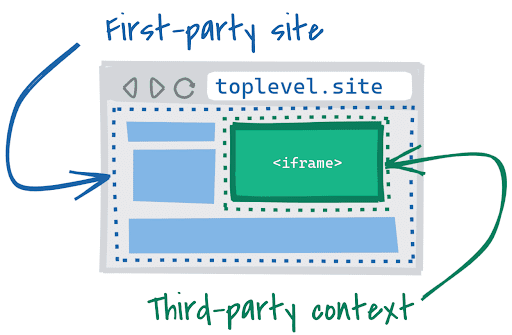
מכיוון שהדפדפן משתמש כרגע בגבול ברמת האתר כדי להבדיל בין 'צד ראשון' לבין 'צד שלישי', כדי להביא בחשבון את מגוון הדומיינים שארגון יכול לנהל, נראה לנו מתאים להחליף את הגבול הטכני הזה בהגדרה מפורטת יותר.

בשנת 2021, הצעת המאפיין SameParty של קובץ cookie לקבוצות של דומיינים של צד ראשון הוצעה לראשונה ב-Chrome, כדי שאתרים יוכלו להגדיר קובצי cookie שמקורם באתרים באותו 'צד'. השתמשנו במדיניות בנושא סוכן משתמש כדי להגדיר מה נחשב ל'אותו צד'. הגדרת המדיניות הזו ניסתה להתבסס על מסגרות קיימות של 'צד' (לדוגמה, ממפרט DNT של W3C) ושילבה המלצות מהדיון הרלוונטי בנושא פרטיות (כמו הדוח של ועדת הסחר הפדרלית (FTC) משנת 2012, שכותרתו 'הגנה על פרטיות הצרכנים בעידן של שינויים מהירים').
בזמנו, הרגשנו שהגישה הזו מספקת גמישות מספקת לסוגים שונים של ארגונים, בתחומים שונים, תוך שמירה על היעד הבסיסי שלנו לצמצם את המעקב הנרחב באמצעות קובצי cookie של צד שלישי.
משוב על ההצעה הראשונית
לאחר שיחות רבות עם בעלי עניין בסביבת האינטרנט, גילינו שהעיצוב הראשוני הזה כולל מגבלות.
אתגרי פרטיות בגישה פסיבית לקובצי cookie דרך המאפיין SameParty
ספקי דפדפנים אחרים העדיפו גישה פעילה לגישה לקובצי cookie של צד שלישי, שדורשת הפעלה מפורשת של ממשק API, במקום להגדיר גבול שבו ניתן לשמור על גישה פסיבית לקובצי cookie. בקשות פעילות לגישה לקובצי cookie מספקות לדפדפן את היכולת לראות ולשלוט בהן, כדי לצמצם את הסיכון למעקב סמוי באמצעות קובצי cookie של צד שלישי. בנוסף, החשיפה הזו תאפשר לדפדפנים לספק למשתמשים אפשרות לאפשר או לחסום את הגישה של קובצי ה-Cookie האלה.
כדי לאפשר יכולת פעולה הדדית באינטרנט בין דפדפנים שונים, וגם כדי לשפר את יתרונות הפרטיות, החלטנו לפעול בכיוון הזה.
אתגרים בהטמעה של המדיניות המוצעת
במדיניות המקורית הוצעו שלוש דרישות כדי שדומיינים יהיו בקבוצה אחת: 'בעלות משותפת', 'מדיניות פרטיות משותפת' ו'זהות קבוצה משותפת'.
בסביבה העסקית הרחבה יותר, המשוב שקיבלנו לגבי המדיניות כלל ארבעה נושאים עיקריים.
הבעלות המשותפת מגבילה מדי
בנוגע לדרישת הבעלות המשותפת, קיבלנו משוב על כך שהגדרה של FPS שמתמקדת אך ורק בבעלות תאגידית תעניק לחברות גדולות יותר יכולת גדולה יותר לצבור נתונים ממגוון רחב של דומיינים ושירותים שמיועדים למשתמשים, בהשוואה לחברות קטנות יותר. המטרה שלנו היא ליצור את ארגז החול לפרטיות עבור הסביבה העסקית כולה, ולכן התייחסנו למשוב הזה ברצינות והעדפנו פתרון שמכיל יותר גורמים.
מדיניות אחת מגבילה את יכולת ההרחבה לתרחישי שימוש
הרעיון של מדיניות מקיפה לניהול גבול נועד לספק גמישות לסוגים שונים של דומיינים שצריכים להיכלל ב-FPS של הארגון, אבל גילינו שחלק מתרחישי השימוש הקריטיים לא יכולים לעמוד בדרישות של תכנון המדיניות הזה. לדוגמה, דומיינים של שירותים (כמו דומיינים שמארחים תוכן שנוצר על ידי משתמשים) עשויים לדרוש גישה לקובצי ה-cookie שלהם בהקשר של צד שלישי כדי לאמת או לזהות משתמשים. בדומיינים כאלה יש רק לעתים נדירות דף בית שזמין למשתמשים, ולכן לא ניתן לעמוד בדרישות של 'זהות קבוצתית משותפת' או של 'מדיניות פרטיות משותפת' עם דומיינים אחרים באותו FPS.
יכול להיות שהתפיסה וההבנה של המשתמשים לגבי זהות הקבוצה יהיו שונות
במקור, הצגנו אמצעי הגנה כדי להגדיר 'זהות קבוצה משותפת', בניסיון להגדיר את ההיקף של דומיינים בקבוצה אחת רק לאלה שאפשר לשייך בקלות לזהות קבוצה משותפת. עם זאת, לא הצלחנו להגדיר אמצעי טכני למדידה ולהערכה של האפשרות ש'משתמשים יוכלו למצוא בקלות' את הזהות המשותפת של הקבוצה. המצב הזה יצר פוטנציאל לניצול לרעה ושאלות לגבי אכיפת המדיניות.
בנוסף, קיבלנו משוב על כך שהמשמעות של גבולות 'בעלות משותפת' עשויה להשתנות ממשתמש למשתמש, ולכן קשה ליצור הנחיות שאפשר להחיל על כל האתרים.
קשה לאכוף מדיניות סובייקטיבית בקנה מידה רחב
קיבלנו הרבה בקשות להנחיות מפורטות יותר, בגלל האופי הסובייקטיבי של דרישות מסוימות (כמו 'זהות קבוצתית משותפת') והצורך לכלול חריגים או מקרים קיצוניים לגבי דרישות אחרות (בנוגע ל'מדיניות פרטיות משותפת').
כדי להבטיח שהמדיניות תחול באופן שוויוני ועקבי, היינו צריכים לספק לכותבי האתרים הנחיות הרבה יותר ספציפיות. הגענו למסקנה שניסיון ליצור הנחיות מחמירות יותר עלול להזיק לסביבה העסקית.
בתחילה הצגנו הצעה לכך שגוף אכיפה עצמאי יטפל בחקירה ובאכיפה של תאימות למדיניות, אבל בסביבה העסקית הנוכחית היה קשה למצוא גוף אכיפה עצמאי עם המומחיות המתאימה לביצוע המשימות האלה באופן בלתי מוטה. במקום זאת, ניסינו לעבור למדיניות שאפשר לאכוף מבחינה טכנית כדי להבטיח שאפשר יהיה להחיל את ההטמעה באופן עקבי ואובייקטיבי.
האבולוציה
בעקבות המשוב שקיבלנו, עיצבנו מחדש את FPS. חזרנו לבעיות הספציפיות שניסינו לטפל בהן, והחלטנו להתמקד בהצעה באופן ישיר יותר בתרחישי שימוש ספציפיים שרצינו לפתור.
פתרונות לתרחישי שימוש מרכזיים
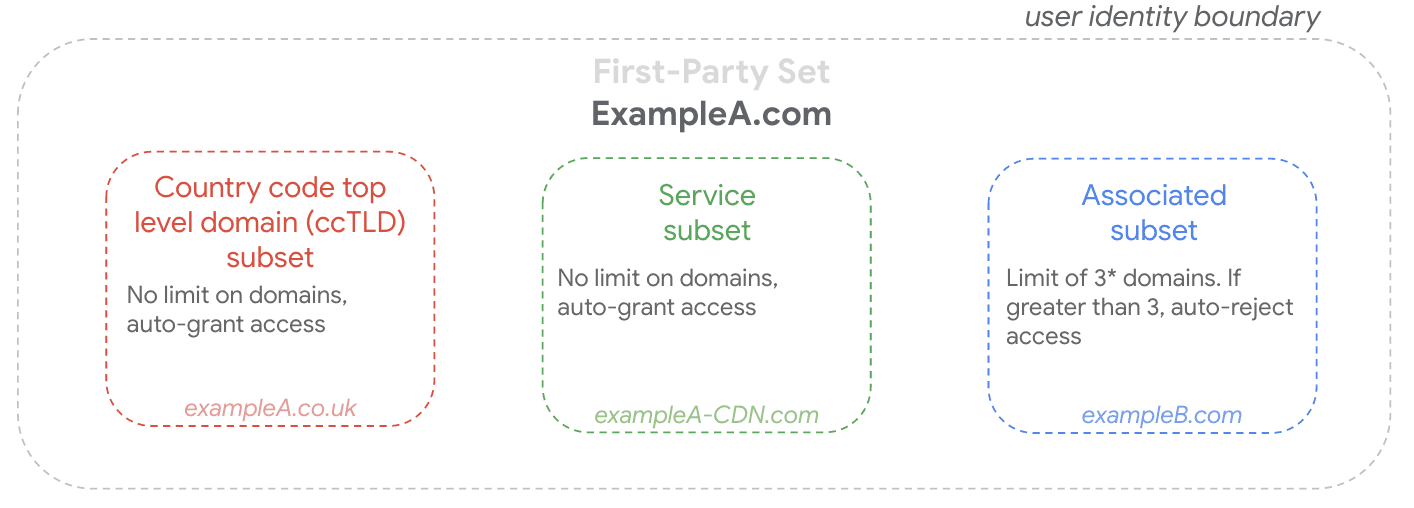
ב-Chrome פיתחו שלושה 'קבוצות משנה' שונות שנועדו למטרות ספציפיות, כדי לענות על תרחישי שימוש מרכזיים באינטרנט. הגישה של קבוצות המשנה היא שיפור של הגישה הישנה, כי היא פרטית יותר, ספציפית יותר וקל יותר לאכוף אותה באופן עקבי.

- 'דומיינים ברמה העליונה עם קוד מדינה (ccTLD)' – ארגונים יכולים לנהל אתרים עם דומיינים ברמה העליונה עם קוד מדינה שונים כדי לספק חוויות מותאמות לאזור, ויכול להיות שעדיין תהיה להם צורך בגישה לשירותים ולתשתית משותפים.
- דומיינים מסוג 'שירות' – אתרים עשויים להשתמש בדומיינים נפרדים למטרות אבטחה או ביצועים, ויכול להיות שהאתרים האלה ידרשו גישה לזהות של המשתמש כדי לבצע את הפונקציות שלהם.
- דומיינים 'משויכים' – ארגונים עשויים לנהל כמה אתרים למותגים או למוצרים שונים שקשורים זה לזה. יכול להיות שהם ירצו גישה לקובצי cookie באתרים שונים לצורך תרחישים לדוגמה, כמו ניתוח תהליכי השימוש של משתמשים באתרים קשורים כדי להבין טוב יותר איך בסיס המשתמשים של הארגון יוצר אינטראקציה עם האתרים שלו, או כדי לזכור את מצב הכניסה של משתמש באתר קשור שמבוסס על אותה תשתית כניסה.
לכל תרחיש לדוגמה יש דרישות מדיניות נפרדות, בדיקות אימות טכניות תואמות והתנהגות ספציפית לטיפול בדפדפנים (מידע נוסף זמין בהנחיות לשליחת בקשות). השינויים האלה פותרים את המגבלות שהיו בהצעה המקורית, על ידי ויתור על עיצוב 'הכול מתאים לכולם' ושימוש במסגרת מחולקת לפי תרחישי שימוש.
הזדמנות לשילוב דרך בקשות פעילות לגישה לקובצי cookie של צד שלישי
אנחנו ב-Chrome רוצים לקדם יכולת פעולה הדדית עם דפדפנים אחרים כדי לשמור על בריאות הפלטפורמה של האינטרנט. דפדפנים אחרים, כמו Safari, Firefox ו-Edge, משתמשים כרגע ב-Storage Access API (SAA) כדי להקל על בקשות קובצי cookie פעילים. לכן בחרנו להשתמש ב-SAA ב-Chrome, לא רק כדי לעזור לטפל במשוב חשוב שקיבלנו, אלא גם כדי לתמוך בתאימות הדדית באינטרנט.
כדי לספק למפתחים גמישות רבה יותר ולטפל במגבלות הידועות של SAA, הצענו גם את ממשק ה-API requestStorageAccessForOrigin.
אפשרות להשתמש ב-Storage Access API וב-FPS יחד
כשמיישמים את Storage Access API (SAA), דפדפנים מסוימים עשויים לבקש מהמשתמשים הרשאה ישירות, ואחרים עשויים לאפשר מספר מוגבל של בקשות בלי להציג בקשה להרשאה.
לדעת Chrome, FPS יכול לספק שכבה שקופה מעל SAA, על ידי הגבלת החיכוך של המשתמשים ומניעת עייפות מהודעות בתרחישים לדוגמה חשובים ומסוגרים. בנוסף, FPS מאפשר לדפדפנים לספק למשתמשים הקשר נוסף לגבי המינוי לקבוצה, אם הם יבחרו לבקש מהמשתמשים הרשאה.
בעזרת FPS, למפתחים יש הזדמנות לזהות את האתרים שלהם שמושפעים מהבעיה, שמשמשים לתרחישי שימוש מרכזיים. כך המפתחים בסוכנויות יוכלו לחזות איך האתרים שלהם יפעלו עבור המשתמשים, ולנקוט אמצעים כדי להגביל את ההשפעה על חוויית המשתמש, באמצעות FPS או חלופה לקובצי cookie של צד שלישי. בנוסף, FPS מספק למפתחים יכולת חיזוי של הפלטפורמה, בניגוד לשימוש בהיגוריקה שעשויה להשתנות עם הזמן או לגרום להתנהגויות שונות אצל משתמשים שונים.
לבסוף, מפתחים שמטמיעים את SAA כדי לעבוד עם FPS ב-Chrome יוכלו גם להשתמש ב-SAA כדי לשפר את הביצועים של האתרים שלהם בדפדפנים אחרים, גם בדפדפנים שלא תומכים ב-FPS.
המשך הדיון
אנחנו מאמינים שהצעה האחרונה שלנו משלבת בצורה נכונה בין הצרכים של המשתמשים והמפתחים, תוך התחשבות במגבלות. אנחנו מעריכים את המשוב שקיבלנו מבעלי עניין בסביבת האינטרנט, שבעזרתו פיתחנו את ההצעה ל-FPS.
אנחנו מבינים שגורמים שונים בסביבת האינטרנט עדיין מתמצאים בהצעה המעודכנת. נשמח לקבל ממך משוב כדי שנוכל להמשיך לשפר את העיצוב באופן שיהיה שימושי יותר למפתחים וימשיך לשפר את הפרטיות באינטרנט. Google תמשיך גם לעבוד עם Competition and Markets Authority (רשות התחרות והשווקים) בבריטניה כדי להבטיח תאימות למחויבויות.
כדי לעורר עניין, כדאי לעיין במקורות המידע הבאים:
- תקופת ההרצה ב-WICG
- הוראות לבדיקת FPS
- קבוצות מאינטראקציה ישירה (First-Party Sets): מדריך לשילוב
- הנחיות לשליחת סרטוני FPS
עבודה עם הסביבה העסקית
אנחנו שמחים לראות שחברות כמו Salesforce ו-CafeMedia משתתפות במתן משוב חשוב ובפיתוח של קבוצות נתונים מאינטראקציה ישירה (First-Party). הם תרמו רבות להתקדמות הטכנולוגיה. כמה אנשים נוספים גם שיתפו את דעתם על קבוצות של צד ראשון ועל המאמצים של Chrome לעבוד עם הסביבה העסקית של האינטרנט:
"אנחנו מפתחים ב-Chrome קבוצות מאינטראקציה ראשונה (FPS) בהתאם להרבה מתרחישי השימוש שלנו, כמו שמירה על תהליכי השימוש של המשתמשים. זה מראה לנו שצוות Google פועל כדי להבין את סוגי הצרכים השונים של בעלי אתרים ברחבי האינטרנט". - Mercado Libre
"אנחנו ב-VWO מעריכים את המאמצים של Google לשפר את תקני הפרטיות, תוך הבטחה שהיא מטפלת במקרי שימוש אמיתיים. נהדר שהצוות עובד בשיתוף פעולה עם סביבת הפיתוח, ומשפר כל הזמן את ההטמעה של ההצעה לקבוצות של נתונים מאינטראקציה ישירה על סמך המשוב מהגורמים השותפים באינטרנט. אנחנו שמחים להיות חלק מתהליך הבדיקה של ההצעה, ומצפים לשילוב שלה בדפדפן". - ניטיש מיטאל (Nitish Mittal), מנהל הנדסה, VWO

