
First-Party Set (FPS) 旨在支持在 Chrome 中弃用第三方 Cookie 后用户的网络浏览体验。在 FPS 孵化期间,该提案在开放式网络论坛中得到了显著发展,先是在 W3C 的隐私保护社区群组中,现在则是在网络孵化器社区群组中。
在本博文中,我们将回顾这一演变过程,重点介绍关键变更,并讨论我们为何认为此类变更在改善网络隐私保护的同时,还能继续支持整个生态系统。
背景
网站通常需要在第三方环境中访问自己的 Cookie,才能为用户提供顺畅且量身定制的体验。除了可保护隐私的广告 API(Topics、Protected Audience API 和 Attribution)之外,Chrome 团队还希望了解除了广告个性化或衡量用途之外,第三方 Cookie 在哪些场景中被用于为用户提供更出色的浏览体验。
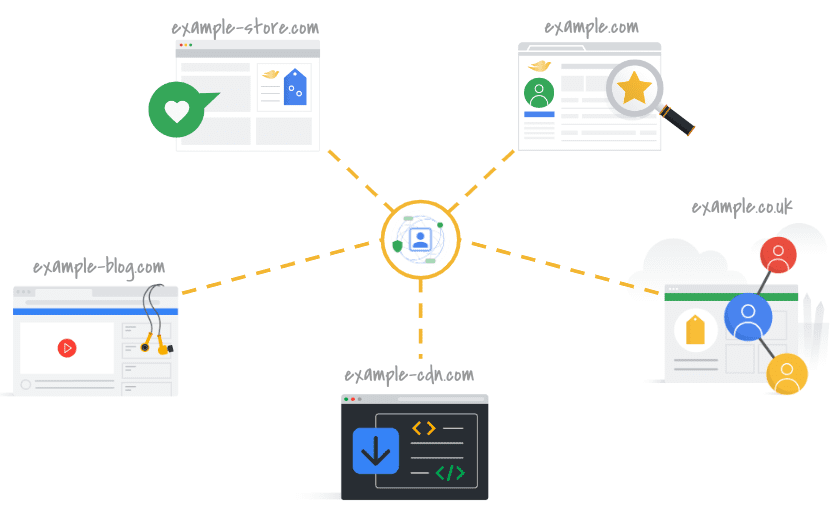
我们发现,组织可能依赖第三方 Cookie,因为其网站架构旨在利用多个网域。例如,某个组织可能有一个域名用于其徒步博客,另一个域名用于其露营商店,并且希望支持用户在这些网站上的历程。组织还可以为其网站服务维护多个具有共享基础架构的国家/地区代码网域。对于此类情况,我们致力于打造符合此类组织需求的解决方案,同时确保用户对其网络隐私的期望得到保障。
我们的起点
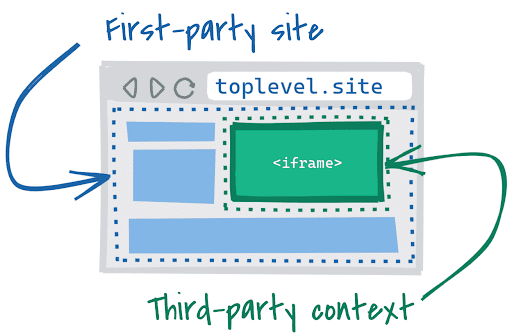
由于浏览器目前使用网站级边界来区分“第一方”和“第三方”,因此为了考虑组织可能管理的网域范围,似乎有必要将此技术边界替换为更细致的定义。

2021 年,Chrome 最初为 First-Party Set 提出了 SameParty Cookie 属性,以便网站可以定义来自“同一方”网站的 Cookie。我们使用用户代理政策来定义“同一方”的含义。此政策定义尝试基于现有的“方”框架(例如 W3C DNT 规范),并纳入了相关隐私保护论述中的建议(例如 2012 年联邦贸易委员会发布的题为“Protecting Consumer Privacy in an Era of Rapid Change”(在快速变化的时代保护消费者隐私)的报告)。
当时,我们认为这种方法可为各行各业的不同类型的组织提供足够的灵活性,同时又能坚持我们的基本目标,即尽可能减少通过第三方 Cookie 进行广泛跟踪。
对初始提案的反馈
通过与 Web 生态系统中的利益相关方进行多次对话,我们发现此初始设计存在局限性。
通过 SameParty 属性进行被动 Cookie 访问时存在的隐私保护问题
其他浏览器供应商更倾向于采用主动方法来访问第三方 Cookie,即需要明确调用 API,而不是建立一个边界,以便在该边界内维持被动 Cookie 访问。主动请求 Cookie 访问权限可让浏览器了解并控制 Cookie 访问权限,从而降低通过第三方 Cookie 进行隐秘跟踪的风险。此外,这种可见性还允许浏览器为用户提供允许或禁止此类 Cookie 访问的选项。
为了实现跨浏览器的 Web 互操作性并提升隐私保护优势,我们决定朝着这个方向发展。
建议的政策的实施难题
原始政策针对域名在同一组中的三项要求:“共同所有权”“共同隐私权政策”和“共同群体身份”。
从更广泛的生态系统中,我们发现收到的有关该政策的反馈主要集中在以下四个方面。
共同所有权限制过多
关于“共同所有权”要求,我们收到了反馈,认为如果仅以公司所有权为重点来定义 FPS,那么与小型公司相比,大型公司将更有能力跨各种领域和面向用户的服务汇总数据。我们的目标是为整个生态系统构建 Privacy Sandbox,因此我们认真考虑了这些反馈,并优先考虑了更具包容性的解决方案。
单个政策会限制对用例的可扩展性
虽然使用一项政策来管理边界是为了让需要纳入组织 FPS 的不同类型的网域具有灵活性,但我们发现,某些关键用例无法满足此政策设计。例如,服务网域(例如托管用户生成的内容的网域)可能需要在第三方情境中访问其 Cookie,以便对用户进行身份验证或识别用户。此类网域很少有可供用户访问的首页,因此无法满足与同一 FPS 中的其他网域共享“共同群组身份”或“共同隐私权政策”的要求。
用户对群体身份的认知和理解可能会有所不同
我们最初提出了一些边界来定义“通用群组身份”,以便将单个集合中的网域范围限定为可轻松与通用群组身份相关联的网域。不过,我们无法定义一种技术手段来衡量和评估通用群体身份是否“易于被用户发现”。这可能会导致滥用行为,并引发关于违规处置措施的问题。
我们还收到 反馈,其中指出用户对“共同所有权”边界的理解可能因人而异,这使得制定适用于所有网站的准则变得困难。
主观政策难以大规模强制执行
鉴于某些要求(例如“共同群体身份”)具有主观性,并且需要涵盖其他要求的例外情况或极端情况(关于“共同隐私权政策”),我们收到了许多要求提供更详细准则的请求。
为了确保该政策得到公平、一致的应用,Chrome 必须向网站作者提供更具体的准则。我们认为,尝试制定更严格的指南可能会对整个生态系统造成不利影响。
虽然我们最初提议由独立违规处置机构负责调查和强制执行政策,但在当前生态系统中,要找到一个具有适当专业知识且能够公正履行这些职责的独立违规处置机构并不容易。我们努力转向可通过技术强制执行的政策,以确保实现方式能够一致且客观。
演变
我们根据反馈对 FPS 进行了重新设计。我们回到了我们尝试解决的具体问题,并决定围绕我们要解决的具体用例,更直接地构建提案。
解决关键用例
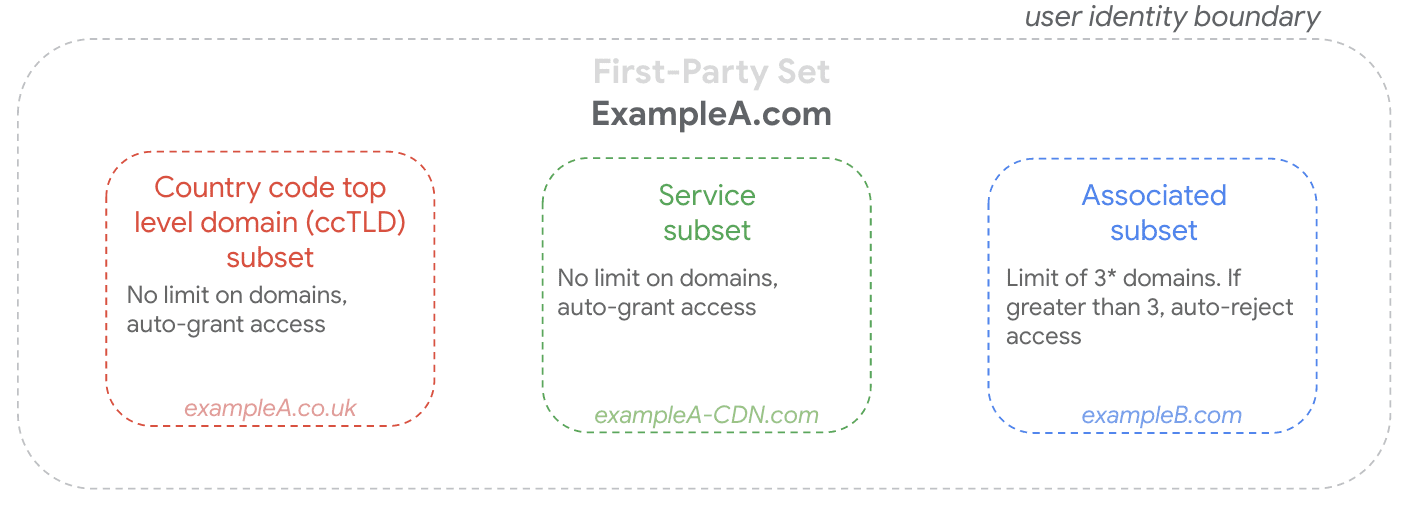
Chrome 开发了三个不同的专用“子集”,以满足网络上的关键用例。子集方法改进了旧方法,使其更加私密、更具体,并且更易于一致强制执行。

- “ccTLD”(国家/地区代码顶级域名)- 组织可能会维护使用不同 ccTLD 的网站以提供本地化体验,而这些网站可能仍需要访问共享服务和基础架构。
- “服务”网域 - 网站可能会出于安全或性能目的使用单独的网域,并且这些网站可能需要访问用户的身份才能执行其功能。
- “关联”网域 - 组织可能会为不同的相关品牌或产品维护多个网站。他们可能需要跨网站 Cookie 访问权限,以便执行以下用例:分析相关网站上的用户历程,以便更好地了解组织的用户群体如何与其网站互动;或者记住用户在依赖于同一登录基础架构的相关网站上的登录状态。
对于这些用例中的每种,都有不同的政策要求、相应的技术验证检查和特定的浏览器处理行为(如需了解详情,请参阅提交指南)。这些变更通过放弃“一刀切”设计,而采用以用例为导向的分隔框架,解决了原始提案中的局限性。
通过主动请求第三方 Cookie 访问权限,实现互操作性的机会
Chrome 非常重视与其他浏览器的互操作性,以维护 Web 平台的健康。由于 Safari、Firefox 和 Edge 等其他浏览器目前使用 Storage Access API (SAA) 来处理有效的 Cookie 请求,因此我们选择在 Chrome 中利用 SAA,这不仅有助于解决我们收到的关键反馈,还支持 Web 互操作性。
为了让开发者能够更加灵活地使用 SAA,并解决 SAA 的已知限制,我们还提出了 requestStorageAccessForOrigin API。
可以将 Storage Access API 与 FPS 搭配使用
实现 Storage Access API (SAA) 时,浏览器可能会选择直接向用户请求权限,而其他浏览器可能会选择允许在无权限提示的情况下发出有限数量的请求。
Chrome 认为,FPS 可以通过限制用户摩擦并防止关键的有限用例出现提示疲劳,在 SAA 之上提供透明层。FPS 还让浏览器能够灵活地为用户提供有关集合成员资格的更多背景信息,前提是浏览器选择向用户提示权限。
借助 FPS,开发者有机会找出自己提供关键用例且受到影响的网站。这样一来,开发者就可以利用 FPS 或第三方 Cookie 替代方案,预测其网站在用户端的运作方式,并采取措施来限制对用户体验的影响。此外,FPS 可为开发者提供平台可预测性,而启发词语可能会随时间推移而变化,或导致不同用户的行为有所不同。
最后,如果开发者实现了 SAA 以便在 Chrome 中与 FPS 搭配使用,还可以利用 SAA 来提升其网站在其他浏览器(即使是未提供 FPS 的浏览器)上的性能。
继续讨论
我们认为,我们的最新方案在考虑用户和开发者需求的艰难权衡中取得了恰当的平衡。感谢网络生态系统利益相关方提供的反馈,这有助于我们改进 FPS 提案。
我们知道,网络生态系统利益相关方仍在熟悉更新后的提案。请与我们联系,以便我们继续改进设计,使其对开发者更实用,并不断改善网络隐私保护。Google 还将继续与英国竞争与市场管理局 (CMA) 合作,确保遵守承诺。
如需参与,请查看以下资源:
- WICG 中的孵化
- FPS 测试说明
- 第一方组合:集成指南
- FPS 提交指南
使用生态系统
很高兴看到 Salesforce 和 CafeMedia 等公司积极参与第一方数据集的关键反馈和开发工作。他们对推动该技术的发展起到了重要作用。其他一些人也分享了他们对第一方集和 Chrome 与网络生态系统协同工作的看法:
“Chrome 正在开发第一方集合,以适应我们的许多用例,例如保留用户体验历程。这表明,Google 团队正在努力了解各种类型的网站所有者在网络上的需求。”- Mercado Libre
“我们 VWO 非常赞赏 Google 在提升隐私保护标准的同时,确保处理真实的使用情形所付出的努力。很高兴该团队正在与开发者生态系统合作,并根据 Web 利益相关方的反馈不断改进第一方组合方案的实现方式。我们很高兴能参与该提案的测试历程,并期待该提案能纳入到浏览器中。”- VWO 工程总监 Nitish Mittal

