
Nhóm bên thứ nhất (FPS) được thiết kế để hỗ trợ trải nghiệm duyệt web của người dùng sau khi ngừng sử dụng cookie của bên thứ ba trong Chrome. Đề xuất này đã phát triển đáng kể trong các diễn đàn web mở trong quá trình ấp ủ FPS, trước tiên là trong Nhóm cộng đồng về quyền riêng tư của W3C và hiện là trong Nhóm cộng đồng về ươm tạo web.
Trong bài đăng trên blog này, chúng tôi sẽ tóm tắt quá trình phát triển, nêu bật những thay đổi chính và thảo luận lý do chúng tôi tin rằng những thay đổi đó giúp cải thiện quyền riêng tư trên web trong khi vẫn tiếp tục hỗ trợ hệ sinh thái.
Thông tin khái quát
Các trang web thường dựa vào quyền truy cập vào cookie trong ngữ cảnh của bên thứ ba để mang lại trải nghiệm liền mạch và phù hợp cho người dùng. Ngoài các API Quảng cáo đảm bảo quyền riêng tư (Topics, Protected Audience API và Attribution), nhóm Chrome đã tìm hiểu phạm vi các trường hợp sử dụng cookie của bên thứ ba, ngoài mục đích đo lường hoặc cá nhân hoá quảng cáo, để mang đến trải nghiệm duyệt web nâng cao cho người dùng.
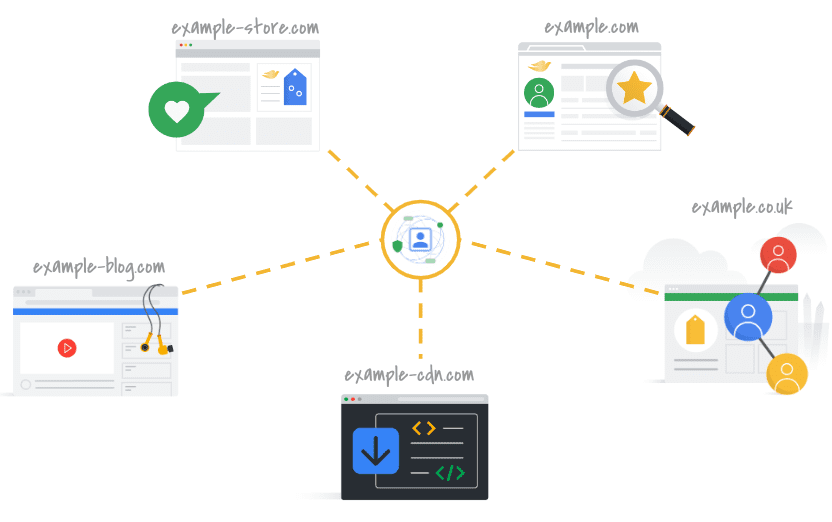
Chúng tôi nhận thấy rằng các tổ chức có thể dựa vào cookie của bên thứ ba vì cấu trúc web của họ được thiết kế để sử dụng nhiều miền. Ví dụ: một tổ chức có thể có một miền cho blog đi bộ đường dài và một miền khác cho cửa hàng cắm trại, đồng thời muốn hỗ trợ hành trình của người dùng trên các trang web đó. Một tổ chức cũng có thể duy trì nhiều miền theo mã quốc gia có cơ sở hạ tầng dùng chung cho dịch vụ web của họ. Đối với những trường hợp như vậy, chúng tôi đặt ra mục tiêu tạo ra một giải pháp phù hợp với nhu cầu của các tổ chức đó, đồng thời vẫn đáp ứng kỳ vọng của người dùng về quyền riêng tư trên web.
Bắt đầu từ đâu
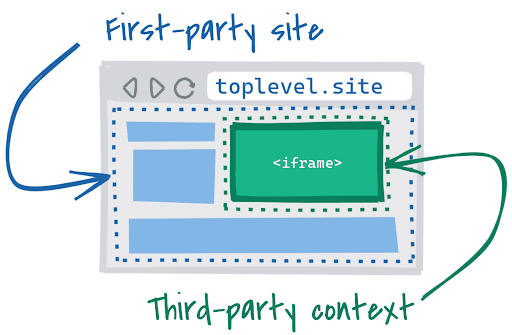
Vì trình duyệt hiện sử dụng ranh giới cấp trang web để diễn giải "bên thứ nhất" so với "bên thứ ba", để tính đến phạm vi miền mà một tổ chức có thể quản lý, nên có vẻ như bạn nên thay thế ranh giới kỹ thuật này bằng một định nghĩa tinh tế hơn.

Ban đầu, vào năm 2021, Chrome đã đề xuất thuộc tính cookie SameParty cho Nhóm bên thứ nhất để các trang web có thể xác định cookie bắt nguồn từ các trang web trong "cùng một bên". Chúng tôi đã sử dụng Chính sách về tác nhân người dùng để xác định những yếu tố cấu thành "cùng một bên". Định nghĩa chính sách này cố gắng dựa trên các khung hiện có của "bên" (ví dụ: từ thông số kỹ thuật DNT của W3C) và tích hợp các đề xuất từ các cuộc thảo luận liên quan đến quyền riêng tư (chẳng hạn như báo cáo năm 2012 của Uỷ ban thương mại liên bang có tiêu đề "Bảo vệ quyền riêng tư của người tiêu dùng trong thời đại thay đổi nhanh chóng").
Vào thời điểm đó, chúng tôi cảm thấy phương pháp này mang lại đủ tính linh hoạt cho nhiều loại tổ chức, trên nhiều ngành, đồng thời vẫn tuân thủ mục tiêu cơ bản của chúng tôi là giảm thiểu việc theo dõi rộng rãi thông qua cookie của bên thứ ba.
Ý kiến phản hồi về đề xuất ban đầu
Thông qua nhiều cuộc trò chuyện với các bên liên quan trong hệ sinh thái web, chúng tôi nhận thấy thiết kế ban đầu này có một số hạn chế.
Những thách thức về quyền riêng tư khi truy cập cookie thụ động thông qua thuộc tính SameParty
Các nhà cung cấp trình duyệt khác ưu tiên phương pháp chủ động để truy cập cookie của bên thứ ba, yêu cầu một lệnh gọi API rõ ràng thay vì thiết lập ranh giới trong đó có thể duy trì quyền truy cập cookie thụ động. Các yêu cầu đang hoạt động để truy cập cookie cung cấp khả năng hiển thị và kiểm soát trình duyệt để giảm thiểu nguy cơ theo dõi ẩn thông qua cookie của bên thứ ba. Ngoài ra, chế độ hiển thị này sẽ cho phép trình duyệt cung cấp cho người dùng lựa chọn cho phép hoặc chặn quyền truy cập vào cookie đó.
Để tìm kiếm khả năng tương tác trên web giữa các trình duyệt cũng như cải thiện các lợi ích về quyền riêng tư, chúng tôi đã quyết định chuyển sang hướng này.
Những thách thức trong việc triển khai chính sách đề xuất
Chính sách ban đầu đưa ra 3 yêu cầu để các miền thuộc một nhóm: "quyền sở hữu chung", "chính sách quyền riêng tư chung" và "danh tính nhóm chung".
Trong hệ sinh thái rộng lớn hơn, chúng tôi nhận thấy ý kiến phản hồi mà chúng tôi nhận được về chính sách này tập trung vào 4 chủ đề chính.
Quyền sở hữu chung quá hạn chế
Liên quan đến yêu cầu "sở hữu chung", chúng tôi nhận được phản hồi rằng định nghĩa về FPS chỉ tập trung vào quyền sở hữu của công ty sẽ giúp các công ty lớn có khả năng gộp dữ liệu trên nhiều miền và dịch vụ dành cho người dùng hơn so với các công ty nhỏ. Vì mục tiêu của chúng tôi là xây dựng Hộp cát về quyền riêng tư cho toàn bộ hệ sinh thái, nên chúng tôi đã xem xét kỹ lưỡng ý kiến phản hồi này và ưu tiên một giải pháp toàn diện hơn.
Một chính sách duy nhất giới hạn khả năng mở rộng cho các trường hợp sử dụng
Mặc dù ý tưởng về một chính sách toàn diện để quản lý ranh giới nhằm mang lại tính linh hoạt cho nhiều loại miền cần có trong FPS của tổ chức, nhưng chúng tôi nhận thấy một số trường hợp sử dụng quan trọng không thể đáp ứng thiết kế chính sách này. Ví dụ: các miền dịch vụ (như những miền lưu trữ nội dung do người dùng tạo) có thể yêu cầu quyền truy cập vào cookie của các miền đó trong ngữ cảnh của bên thứ ba để xác thực hoặc xác định người dùng. Những miền như vậy hiếm khi có trang chủ mà người dùng có thể truy cập, vì vậy, chúng tôi không thể đáp ứng các yêu cầu về "danh tính nhóm chung" hoặc "chính sách quyền riêng tư chung" với các miền khác trong cùng một FPS.
Người dùng có thể có nhận thức và hiểu biết khác nhau về danh tính của nhóm
Ban đầu, chúng tôi đề xuất các giới hạn để xác định "danh tính nhóm chung" là một nỗ lực nhằm xác định phạm vi của các miền trong một tập hợp duy nhất cho những miền có thể dễ dàng liên kết với danh tính nhóm chung. Tuy nhiên, chúng tôi không thể xác định một phương tiện kỹ thuật để đo lường và đánh giá xem danh tính chung của nhóm có thể "dễ dàng được người dùng phát hiện" hay không. Điều này có thể dẫn đến việc lợi dụng và đặt ra câu hỏi về việc thực thi.
Chúng tôi cũng nhận được phản hồi cho biết việc hiểu ý nghĩa của ranh giới "quyền sở hữu chung" có thể khác nhau tuỳ theo người dùng, khiến việc tạo nguyên tắc có thể áp dụng cho tất cả các trang web trở nên khó khăn.
Khó thực thi chính sách mang tính chủ quan trên quy mô lớn
Chúng tôi nhận được nhiều yêu cầu cung cấp nguyên tắc chi tiết hơn, do tính chất chủ quan của một số yêu cầu (chẳng hạn như "danh tính chung của nhóm") và cần phải đề cập đến các trường hợp ngoại lệ hoặc trường hợp đặc biệt đối với các yêu cầu khác (liên quan đến "chính sách quyền riêng tư chung").
Để đảm bảo chính sách được áp dụng công bằng và nhất quán, Chrome sẽ phải cung cấp cho tác giả trang web các nguyên tắc cụ thể hơn nhiều. Chúng tôi nhận thấy rằng việc cố gắng tạo ra các nguyên tắc nghiêm ngặt hơn có thể chỉ làm hệ sinh thái bị tổn hại.
Ban đầu, chúng tôi đề xuất một pháp nhân thực thi độc lập đảm nhận vai trò điều tra và thực thi việc tuân thủ chính sách. Tuy nhiên, trong hệ sinh thái hiện tại, việc tìm một pháp nhân thực thi độc lập có chuyên môn phù hợp để thực hiện các trách nhiệm này một cách công bằng là một thách thức. Thay vào đó, chúng tôi đã cố gắng chuyển sang một chính sách có thể được thực thi về mặt kỹ thuật để đảm bảo việc triển khai có thể được áp dụng một cách nhất quán và khách quan.
Quá trình phát triển
Để đáp lại ý kiến phản hồi, chúng tôi đã thiết kế lại FPS. Chúng tôi quay lại các vấn đề cụ thể mà chúng tôi đang cố gắng giải quyết và quyết định định hình đề xuất một cách trực tiếp hơn theo các trường hợp sử dụng cụ thể mà chúng tôi đang giải quyết.
Giải quyết các trường hợp sử dụng chính
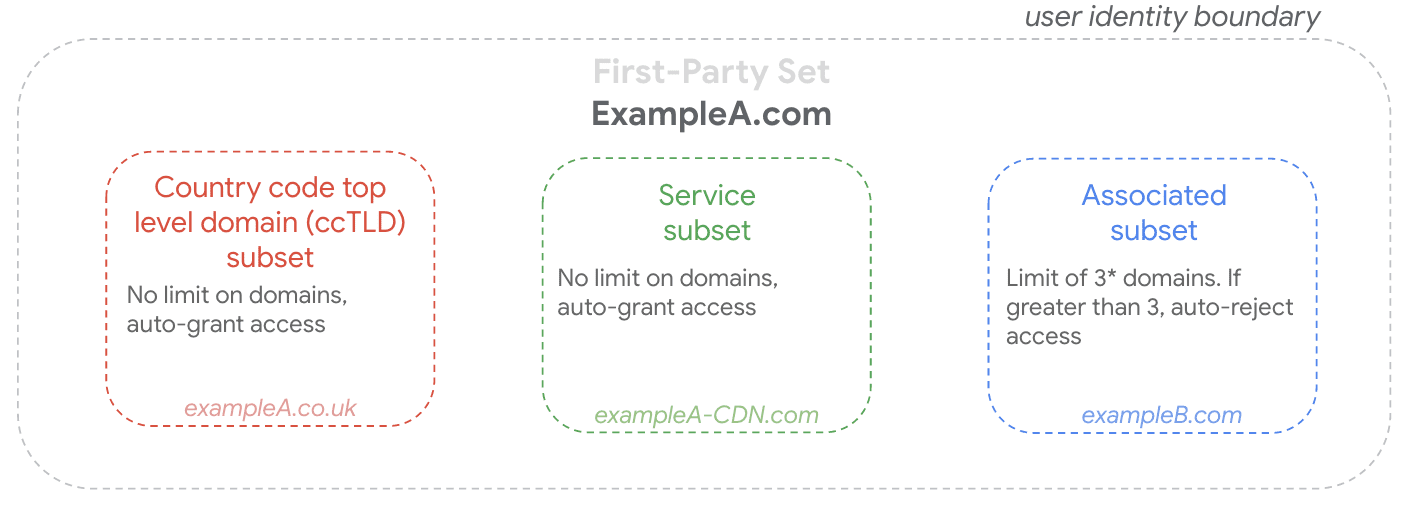
Chrome đã phát triển ba "nhóm con" được xây dựng theo mục đích khác nhau để đáp ứng các trường hợp sử dụng chính trên web. Phương pháp tập hợp con đã cải thiện phương pháp cũ bằng cách trở nên riêng tư hơn, cụ thể hơn và dễ thực thi nhất quán hơn.

- "ccTLD" (miền cấp cao nhất theo mã quốc gia) — Các tổ chức có thể duy trì nhiều trang web có ccTLD khác nhau để cung cấp trải nghiệm được bản địa hoá. Tuy nhiên, các trang web này vẫn có thể yêu cầu quyền truy cập vào các dịch vụ và cơ sở hạ tầng dùng chung.
- Miền "Dịch vụ" — Các trang web có thể sử dụng các miền riêng biệt cho mục đích bảo mật hoặc hiệu suất, đồng thời các trang web này có thể yêu cầu quyền truy cập vào danh tính của người dùng để thực hiện chức năng của chúng.
- Miền "được liên kết" — Các tổ chức có thể duy trì nhiều trang web cho các thương hiệu hoặc sản phẩm khác nhau nhưng có liên quan. Họ có thể muốn quyền truy cập cookie trên nhiều trang web cho các trường hợp sử dụng như phân tích hành trình của người dùng trên các trang web liên quan để hiểu rõ hơn về cách cơ sở người dùng của một tổ chức tương tác với các trang web của họ, hoặc để ghi nhớ trạng thái đã đăng nhập của người dùng trên một trang web liên quan dựa trên cùng một cơ sở hạ tầng đăng nhập.
Đối với mỗi trường hợp sử dụng này, có các yêu cầu riêng biệt về chính sách, các bước kiểm tra xác thực kỹ thuật tương ứng và hành vi xử lý trình duyệt cụ thể (tìm hiểu thêm tại Nguyên tắc gửi). Những thay đổi này giải quyết các hạn chế trong đề xuất ban đầu bằng cách từ bỏ thiết kế "một kích thước phù hợp với tất cả" và ưu tiên khung phân chia, dựa trên trường hợp sử dụng.
Cơ hội tương tác thông qua các yêu cầu đang hoạt động để truy cập cookie của bên thứ ba
Chrome rất muốn thúc đẩy khả năng tương tác với các trình duyệt khác để duy trì trạng thái ổn định của nền tảng web. Vì các trình duyệt khác như Safari, Firefox và Edge hiện sử dụng Storage Access API (SAA) để hỗ trợ các yêu cầu cookie đang hoạt động, nên chúng tôi đã chọn tận dụng SAA trong Chrome không chỉ để giúp giải quyết các ý kiến phản hồi chính mà chúng tôi nhận được, mà còn để hỗ trợ khả năng tương tác trên web.
Để mang lại sự linh hoạt hơn cho nhà phát triển và giải quyết các hạn chế đã biết của SAA, chúng tôi cũng đã đề xuất API requestStorageAccessForOrigin.
Cơ hội sử dụng cùng lúc API Truy cập bộ nhớ và FPS
Khi triển khai Storage Access API (SAA), trình duyệt có thể chọn yêu cầu người dùng cấp quyền trực tiếp, còn các trình duyệt khác có thể chọn cho phép một số lượng hạn chế yêu cầu mà không cần lời nhắc cấp quyền.
Chrome tin rằng FPS có thể cung cấp một lớp minh bạch hơn SAA bằng cách hạn chế sự phiền toái của người dùng và ngăn chặn sự mệt mỏi đối với các trường hợp sử dụng chính, hạn chế. FPS cũng giúp trình duyệt linh hoạt cung cấp cho người dùng thêm thông tin về tư cách thành viên của nhóm, nếu họ chọn nhắc người dùng cấp quyền.
Với FPS, nhà phát triển có cơ hội xác định các trang web bị ảnh hưởng của riêng họ phục vụ các trường hợp sử dụng chính. Điều này giúp nhà phát triển có thể dự đoán cách trang web của họ hoạt động đối với người dùng và áp dụng các biện pháp để hạn chế tác động đến trải nghiệm người dùng, bằng cách tận dụng FPS hoặc một giải pháp thay thế cookie của bên thứ ba. Ngoài ra, FPS giúp nhà phát triển dự đoán được nền tảng, trái ngược với phương pháp phỏng đoán có thể thay đổi theo thời gian hoặc dẫn đến hành vi khác nhau cho nhiều người dùng.
Cuối cùng, những nhà phát triển triển khai SAA để làm việc với FPS trong Chrome cũng có thể tận dụng SAA cho hiệu suất của trang web trên các trình duyệt khác, ngay cả những trình duyệt không hỗ trợ FPS.
Tiếp tục thảo luận
Chúng tôi tin rằng đề xuất mới nhất của mình đã đạt được sự cân bằng phù hợp trong một không gian đánh đổi đầy thách thức, trong đó cân nhắc nhu cầu của người dùng và nhà phát triển. Chúng tôi rất cảm ơn ý kiến phản hồi của các bên liên quan trong hệ sinh thái web đã giúp chúng tôi phát triển đề xuất về FPS.
Chúng tôi hiểu rằng các bên liên quan trong hệ sinh thái web vẫn đang làm quen với đề xuất mới cập nhật. Vui lòng trao đổi với chúng tôi để chúng tôi có thể tiếp tục cải thiện thiết kế theo cách hữu ích hơn cho nhà phát triển và tiếp tục cải thiện quyền riêng tư trên web. Google cũng sẽ tiếp tục hợp tác với Cơ quan quản lý Cạnh tranh và Thị trường (CMA) của Vương quốc Anh để đảm bảo tuân thủ Cam kết.
Để tham gia, hãy xem các tài nguyên sau:
- Ươm tạo trong WICG
- Hướng dẫn kiểm thử FPS
- Nhóm bên thứ nhất: hướng dẫn tích hợp
- Nguyên tắc gửi video có tốc độ khung hình trên giây
Làm việc với hệ sinh thái
Chúng tôi rất vui khi thấy các công ty như Salesforce và CafeMedia tham gia đóng góp ý kiến phản hồi quan trọng và phát triển Nhóm bên thứ nhất. Họ đã đóng vai trò quan trọng trong việc phát triển công nghệ này. Một số người khác cũng chia sẻ suy nghĩ của họ về Nhóm bên thứ nhất và những nỗ lực của Chrome để làm việc với hệ sinh thái web:
"Chrome đang phát triển các nhóm bên thứ nhất để phù hợp với nhiều trường hợp sử dụng của chúng tôi, chẳng hạn như lưu giữ hành trình của người dùng. Điều này cho chúng tôi thấy rằng nhóm Google đang nỗ lực tìm hiểu các nhu cầu khác nhau của chủ sở hữu trang web trên web." – Mercado Libre
"Tại VWO, chúng tôi đánh giá cao những nỗ lực của Google nhằm nâng cao các tiêu chuẩn về quyền riêng tư, đồng thời đảm bảo xử lý các trường hợp sử dụng thực sự. Thật tuyệt vời khi nhóm chúng tôi đang cộng tác với hệ sinh thái nhà phát triển và liên tục cải thiện việc triển khai đề xuất về nhóm bên thứ nhất dựa trên ý kiến phản hồi của các bên liên quan đến web. Chúng tôi rất vui khi được tham gia vào hành trình thử nghiệm đề xuất này và mong muốn được tích hợp đề xuất này vào trình duyệt". – Nitish Mittal, Giám đốc kỹ thuật, VWO

