ตั้งแต่ Chrome 126 เป็นต้นไป นักพัฒนาซอฟต์แวร์จะเริ่มการทดลองใช้รุ่นต้นทางสำหรับชุดฟีเจอร์ Federated Credential Management API (FedCM) บนเดสก์ท็อปที่เปิดใช้ Use Case การให้สิทธิ์บางรายการได้ ชุดประกอบด้วย Continuation API และ Parameters API ซึ่งช่วยให้ได้รับประสบการณ์การใช้งานที่คล้ายกับขั้นตอนการให้สิทธิ์ OAuth ซึ่งเกี่ยวข้องกับกล่องโต้ตอบสิทธิ์ที่ผู้ให้บริการข้อมูลประจำตัว (IdP) ระบุ แพ็กเกจนี้ยังรวมการเปลี่ยนแปลงอื่นๆ เช่น Fields API, configURL หลายรายการ และป้ายกำกับบัญชีที่กำหนดเอง ตั้งแต่ Chrome 126 เป็นต้นไป เราจะเปิดตัวการทดลองใช้ต้นทางสำหรับ Storage Access API (SAA) ที่ให้สิทธิ์คำขอ SAA โดยอัตโนมัติหากผู้ใช้เข้าสู่ระบบโดยใช้ FedCM สำเร็จในอดีต
ช่วงทดลองใช้จากต้นทาง: แพ็กเกจ FedCM Continuation API
กลุ่ม FedCM Continuation API ประกอบด้วยส่วนขยาย FedCM หลายรายการ ดังนี้
Continuation API
คุณสามารถดูการสาธิต API ใน Glitch
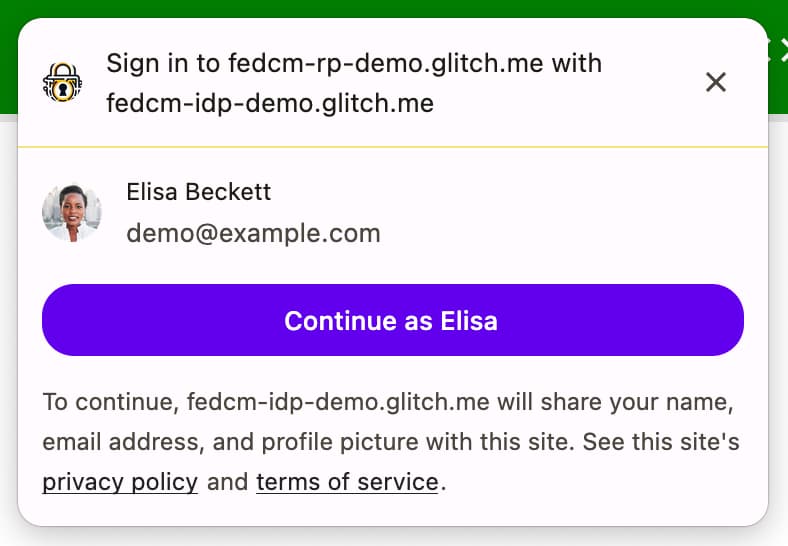
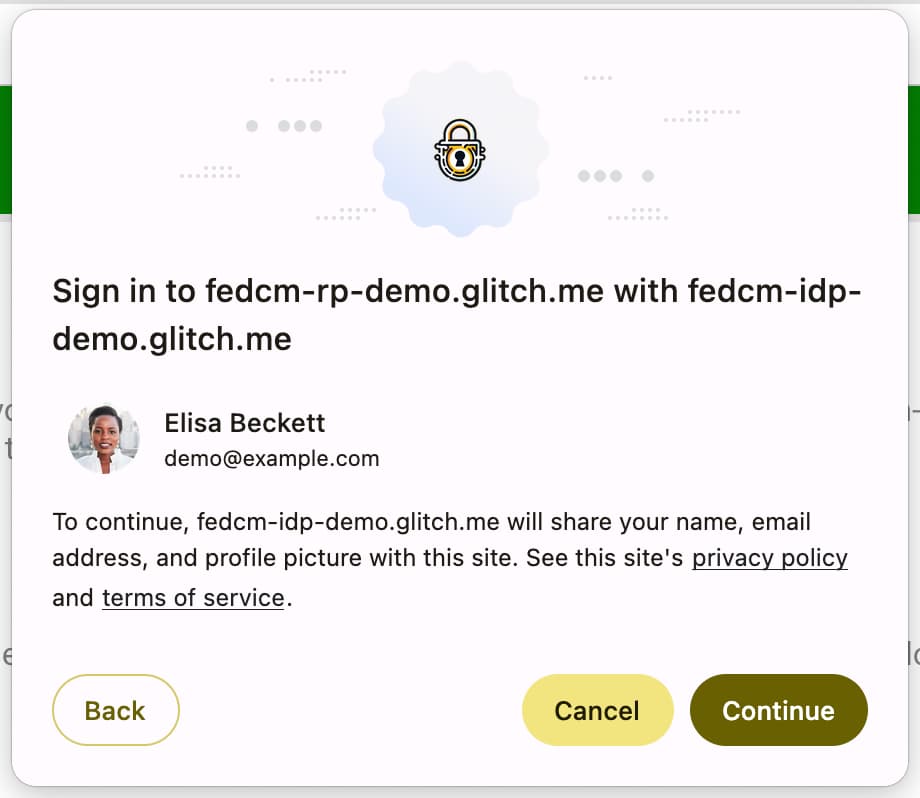
Continuation API จะอนุญาตให้ปลายทางยืนยันรหัสของ IdP แสดง URL ที่ FedCM แสดงผลเพื่ออนุญาตให้ผู้ใช้ดำเนินการตามขั้นตอนการลงชื่อเข้าใช้แบบหลายขั้นตอนต่อได้ ซึ่งจะช่วยให้ IdP ขอสิทธิ์จากผู้ใช้เพื่อมอบสิทธิ์แก่บุคคลที่สาม (RP) ได้มากกว่าที่ทำได้บน UI ของ FedCM ที่มีอยู่ เช่น การเข้าถึงทรัพยากรฝั่งเซิร์ฟเวอร์ของผู้ใช้
โดยปกติแล้ว ปลายทางการยืนยันรหัสจะแสดงโทเค็นที่จำเป็นสำหรับการตรวจสอบสิทธิ์
{
"token": "***********"
}
แต่เมื่อใช้ Continuation API ปลายทางการยืนยันรหัสจะแสดงผลพร็อพเพอร์ตี้ continue_on ซึ่งมีเส้นทางสัมบูรณ์หรือเส้นทางสัมพัทธ์ไปยังปลายทางการยืนยันรหัสได้
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a pop-up window:
"continue_on": "/oauth/authorize?scope=..."
}
ทันทีที่เบราว์เซอร์ได้รับการตอบกลับ continue_on หน้าต่างป๊อปอัปใหม่จะเปิดขึ้นและนำทางผู้ใช้ไปยังเส้นทางที่ระบุ
หลังจากผู้ใช้โต้ตอบกับหน้าเว็บ เช่น ให้สิทธิ์เพิ่มเติมเพื่อแชร์ข้อมูลเพิ่มเติมกับ RP หน้า IdP สามารถเรียกใช้ IdentityProvider.resolve() เพื่อแก้ไขการเรียกใช้ navigator.credentials.get() เดิมและแสดงผลโทเค็นเป็นอาร์กิวเมนต์
document.getElementById('allow_btn').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
จากนั้นเบราว์เซอร์จะปิดป๊อปอัปเองและส่งคืนโทเค็นไปยังการเรียก API
หากผู้ใช้ปฏิเสธคำขอ คุณสามารถปิดหน้าต่างได้โดยเรียกใช้ IdentityProvider.close()
IdentityProvider.close();
หากผู้ใช้เปลี่ยนบัญชีในป๊อปอัปด้วยเหตุผลบางอย่าง (เช่น IdP มีฟังก์ชัน "เปลี่ยนผู้ใช้" หรือในกรณีการมอบสิทธิ์) การเรียกใช้การแก้ไขจะใช้อาร์กิวเมนต์ที่ 2 (ไม่บังคับ) ซึ่งใช้ดังนี้
IdentityProvider.resolve(token, {accountId: '1234');
Parameters API
Parameters API ช่วยให้ RP ระบุพารามิเตอร์เพิ่มเติมไปยังปลายทางการยืนยันรหัสได้ เมื่อใช้ Parameters API แล้ว RP สามารถส่งพารามิเตอร์เพิ่มเติมไปยัง IdP เพื่อขอสิทธิ์สำหรับทรัพยากรนอกเหนือจากการลงชื่อเข้าใช้ขั้นพื้นฐานได้ ผู้ใช้จะให้สิทธิ์เหล่านี้ผ่านขั้นตอน UX ที่ควบคุมโดย IdP ที่เปิดใช้ผ่าน Continuation API
หากต้องการใช้ API ให้เพิ่มพารามิเตอร์ลงในพร็อพเพอร์ตี้ params ในฐานะออบเจ็กต์ในการเรียกใช้ navigator.credentials.get()
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR',
ETC: 'MOAR',
scope: 'calendar.readonly photos.write',
}
},
}
});
ชื่อพร็อพเพอร์ตี้ในออบเจ็กต์ params จะมี param_ นำหน้า ในตัวอย่างข้างต้น พร็อพเพอร์ตี้ params มี IDP_SPECIFIC_PARAM เป็น '1', foo เป็น 'BAR', ETC เป็น 'MOAR' และ scope เป็น 'calendar.readonly photos.write'
ข้อความนี้จะถูกแปลเป็น
param_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write
ในส่วนเนื้อหา HTTP ของคําขอ
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false¶m_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write
รับสิทธิ์แบบไดนามิก
โดยทั่วไปแล้ว ผู้ใช้จะพบว่าการขอสิทธิ์เมื่อจำเป็นมีประโยชน์มากที่สุด มากกว่าเมื่อนักพัฒนาแอปรู้สึกว่าขอสิทธิ์ได้ง่ายที่สุด เช่น การขอสิทธิ์เข้าถึงกล้องเมื่อผู้ใช้กำลังจะถ่ายภาพนั้นดีกว่าการขอสิทธิ์ทันทีที่ผู้ใช้เข้าสู่เว็บไซต์ ใช้แนวทางปฏิบัติเดียวกันกับทรัพยากรของเซิร์ฟเวอร์ ขอสิทธิ์เฉพาะเมื่อผู้ใช้จําเป็นต้องใช้ การดำเนินการนี้เรียกว่า "การให้สิทธิ์แบบไดนามิก"
หากต้องการขอสิทธิ์แบบไดนามิกด้วย FedCM ผู้ให้บริการข้อมูลประจำตัวจะทำสิ่งต่อไปนี้ได้
- เรียก
navigator.credentials.get()พร้อมพารามิเตอร์ที่จำเป็นซึ่ง IdP เข้าใจได้ เช่นscope - ปลายทางการยืนยันตัวตนจะยืนยันว่าผู้ใช้ลงชื่อเข้าใช้แล้วและตอบกลับด้วย URL
continue_on - เบราว์เซอร์จะเปิดหน้าต่างป๊อปอัปที่มีหน้าสิทธิ์ของ IdP ซึ่งขอสิทธิ์เพิ่มเติมที่ตรงกับขอบเขตที่ขอ
- เมื่อ IdP ให้สิทธิ์ผ่าน
IdentityProvider.resolve()แล้ว กรอบเวลาจะปิดลงและการเรียกnavigator.credentials.get()เดิมของ RP จะได้รับโทเค็นที่เกี่ยวข้องหรือรหัสการให้สิทธิ์เพื่อให้ RP แลกเปลี่ยนโทเค็นดังกล่าวเป็นโทเค็นการเข้าถึงที่เหมาะสมได้
API ช่อง
Fields API ช่วยให้ RP ประกาศแอตทริบิวต์บัญชีที่จะขอจาก IdP เพื่อให้เบราว์เซอร์แสดงผล UI การเปิดเผยข้อมูลที่เหมาะสมในกล่องโต้ตอบ FedCM ได้ โดย IdP มีหน้าที่รวมฟิลด์ที่ขอไว้ในโทเค็นที่ส่งคืน พิจารณาถึงการขอ "โปรไฟล์พื้นฐาน" ใน OpenID Connect เทียบกับ "ขอบเขต" ใน OAuth


หากต้องการใช้ Fields API ให้เพิ่มพารามิเตอร์ลงในพร็อพเพอร์ตี้ fields เป็นอาร์เรย์ในการเรียก navigator.credentials.get() ปัจจุบันช่องนี้อาจมี 'name', 'email' และ 'picture' แต่สามารถขยายเพื่อให้รวมค่าอื่นๆ ในอนาคตได้
คำขอที่มี fields จะมีลักษณะดังนี้
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: ['name', 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
คำขอ HTTP ที่ส่งไปยังปลายทางการยืนยันรหัสจะมีพารามิเตอร์ fields ที่ระบุโดย RP โดยตั้งค่าพารามิเตอร์ disclosure_text_shown เป็น true หากไม่ใช่ผู้ใช้ที่กลับมา และช่องที่เบราว์เซอร์เปิดเผยให้ผู้ใช้ทราบในพารามิเตอร์ disclosure_shown_for ดังนี้
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=true&fields=email,name,picture&disclosure_shown_for=email,name,picture
หาก RP ต้องการเข้าถึงข้อมูลเพิ่มเติมจาก IdP เช่น การเข้าถึงปฏิทิน คุณควรจัดการเรื่องนี้ด้วยพารามิเตอร์ที่กำหนดเองตามที่ระบุไว้ข้างต้น IdP จะแสดงผล URL continue_on เพื่อขอสิทธิ์
ถ้า fields เป็นอาร์เรย์ว่างเปล่า คำขอจะมีลักษณะดังนี้
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: [],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
หาก fields เป็นอาร์เรย์ว่าง User Agent จะข้าม UI การเปิดเผย

กรณีนี้จะเกิดขึ้นแม้ว่าการตอบกลับจากปลายทางของบัญชีจะไม่มีรหัสไคลเอ็นต์ที่ตรงกับ RP ใน approved_clients
ในกรณีนี้ disclosure_text_shown ที่ส่งไปยังปลายทางการยืนยันรหัสจะเป็นเท็จในเนื้อความ HTTP ดังนี้
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
configURL หลายรายการ
configURL หลายรายการช่วยให้ IdP รองรับไฟล์การกําหนดค่าหลายไฟล์ได้ โดยระบุ accounts_endpoint และ login_url ในไฟล์ .well-known เดียวกันกับไฟล์การกําหนดค่า
หากเพิ่ม accounts_endpoint และ login_url ลงในไฟล์ที่รู้จัก ระบบจะละเว้น provider_urls เพื่อให้ IdP รองรับไฟล์การกำหนดค่าหลายไฟล์
หากไม่เป็นเช่นนั้น provider_urls จะยังคงมีผลอยู่เพื่อให้ใช้งานร่วมกันได้แบบย้อนหลัง
ไฟล์ Well-known ที่รองรับ configURL หลายรายการอาจมีลักษณะดังนี้
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
วิธีนี้ช่วยให้เราทำสิ่งต่อไปนี้ได้
- รักษาความเข้ากันได้แบบย้อนหลังและไปข้างหน้ากับไฟล์ที่รู้จักกันดีในปัจจุบันและเบราว์เซอร์เวอร์ชันก่อนหน้าที่มีการใช้งานอยู่แล้ว
- มีไฟล์การกำหนดค่าได้ไม่จำกัด ตราบใดที่ไฟล์ทั้งหมดยังชี้ไปที่
accounts_endpointและlogin_urlเดียวกัน - ไม่มีโอกาสในการเพิ่มเอนโทรปีไปยังคำขอดึงข้อมูลเข้าสู่ระบบที่สร้างขึ้นใน
accounts_endpointเนื่องจากต้องระบุที่ระดับ ".well-known"
การรองรับ configURL หลายรายการนั้นไม่บังคับ และการใช้งาน FedCM ที่มีอยู่จะยังคงเหมือนเดิม
ป้ายกำกับบัญชีที่กำหนดเอง
ป้ายกำกับบัญชีที่กำหนดเองช่วยให้ FedCM ระบุคำอธิบายประกอบบัญชีได้เพื่อให้ RP กรองบัญชีเหล่านั้นได้โดยระบุป้ายกำกับในไฟล์กำหนดค่า ผู้ใช้สามารถกรองที่คล้ายกันได้โดยใช้ Domain Hint API และ Login
Hint API โดยการระบุในการเรียกใช้ navigator.credentials.get() แต่ป้ายกำกับบัญชีที่กำหนดเองสามารถกรองผู้ใช้ได้โดยการระบุไฟล์การกำหนดค่า ซึ่งมีประโยชน์มากเมื่อใช้ configURLs หลายรายการ นอกจากนี้ ป้ายกำกับบัญชีที่กำหนดเองยังแตกต่างจากป้ายกำกับอื่นๆ ตรงที่มาจากเซิร์ฟเวอร์ IdP ไม่ใช่จาก RP เช่น คำแนะนำในการเข้าสู่ระบบหรือโดเมน
ตัวอย่าง
IdP รองรับ configURL 2 รายการสำหรับผู้ใช้ทั่วไปและ Enterprise ตามลำดับ ไฟล์การกำหนดค่าผู้บริโภคมีป้ายกำกับ 'consumer' และไฟล์การกำหนดค่าขององค์กรมีป้ายกำกับ 'enterprise'
เมื่อใช้การตั้งค่าดังกล่าว ไฟล์ well-known จะมี accounts_endpoint และ
login_url เพื่ออนุญาตให้มี configURL หลายรายการ
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
เมื่อมีการระบุ accounts_endpoint ในไฟล์ที่รู้จัก ระบบจะไม่สนใจ provider_urls RP จะชี้ไปที่ไฟล์การกำหนดค่าที่เกี่ยวข้องในการเรียกใช้ navigator.credentials.get() ได้โดยตรง
ไฟล์การกำหนดค่าผู้บริโภคอยู่ที่ https://idp.example/fedcm.json ซึ่งมีพร็อพเพอร์ตี้ accounts ที่ระบุ 'consumer' โดยใช้ include
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "consumer"
}
}
ไฟล์การกำหนดค่าองค์กรอยู่ที่ https://idp.example/enterprise/fedcm.json ซึ่งประกอบด้วยพร็อพเพอร์ตี้ accounts ที่ระบุ 'enterprise' โดยใช้ include
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/enterprise/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "enterprise"
}
}
ปลายทางบัญชีของผู้ให้บริการระบุตัวตน (IdP) ทั่วไป (ในตัวอย่างนี้คือ https://idp.example/accounts) จะแสดงรายการบัญชีที่มีพร็อพเพอร์ตี้ป้ายกำกับซึ่งมี labels ที่กำหนดไว้ในอาร์เรย์สำหรับแต่ละบัญชี
ต่อไปนี้เป็นตัวอย่างคำตอบสำหรับผู้ใช้ที่มี 2 บัญชี เวอร์ชันหนึ่งมีไว้สำหรับผู้บริโภคและอีกเวอร์ชันมีไว้สำหรับองค์กร
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["consumer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["enterprise"]
}]
}
เมื่อ RP ต้องการอนุญาตให้ผู้ใช้ 'enterprise' ลงชื่อเข้าใช้ ก็ระบุ 'enterprise' configURL 'https://idp.example/enterprise/fedcm.json' ในnavigator.credentials.get()การเรียกใช้ ดังนี้
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/enterprise/fedcm.json',
},
}
});
ด้วยเหตุนี้ ผู้ใช้จึงลงชื่อเข้าใช้ได้เฉพาะด้วยรหัสบัญชี '4567' เบราว์เซอร์จะซ่อนรหัสบัญชีของ '123' ไว้อย่างเงียบๆ เพื่อไม่ให้ผู้ใช้เข้าถึงบัญชีที่ IdP ไม่ได้รองรับในเว็บไซต์นี้
ช่วงทดลองใช้จากต้นทาง: FedCM เป็นสัญญาณความน่าเชื่อถือสําหรับ Storage Access API
Chrome 126 กำลังเริ่มการทดลองใช้ FedCM จากต้นทางเป็นสัญญาณความน่าเชื่อถือสำหรับ Storage Access API การเปลี่ยนแปลงนี้ทำให้การให้สิทธิ์ก่อนหน้านี้ผ่าน FedCM กลายเป็นเหตุผลอันสมควรที่จะอนุมัติคำขอเข้าถึงพื้นที่เก็บข้อมูลจาก API การเข้าถึงพื้นที่เก็บข้อมูลโดยอัตโนมัติ
วิธีนี้มีประโยชน์เมื่อ iframe ที่ฝังไว้ต้องการเข้าถึงทรัพยากรที่ปรับให้เหมาะกับแต่ละบุคคล เช่น หาก idp.example ฝังอยู่ใน rp.example และจำเป็นต้องแสดงทรัพยากรที่ปรับเปลี่ยนในแบบของคุณ หากเบราว์เซอร์จำกัดการเข้าถึงคุกกี้ของบุคคลที่สาม แม้ว่าผู้ใช้จะลงชื่อเข้าใช้ rp.example ด้วย idp.example กับ FedCM iframe idp.example ที่ฝังไว้จะไม่สามารถขอทรัพยากรที่ปรับเปลี่ยนในแบบของคุณได้เนื่องจากคำขอไม่มีคุกกี้ของบุคคลที่สาม
ในการดําเนินการนี้ idp.example จะต้องได้รับสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลผ่าน iframe ที่ฝังอยู่ในเว็บไซต์ และสิทธิ์นี้จะได้รับผ่านข้อความแจ้งสิทธิ์เท่านั้น
เมื่อใช้ FedCM เป็นสัญญาณความน่าเชื่อถือสําหรับ Storage Access API การตรวจสอบสิทธิ์ของ Storage Access API จะยอมรับทั้งการให้สิทธิ์ที่ได้จากข้อความแจ้งการเข้าถึงพื้นที่เก็บข้อมูล รวมถึงการให้สิทธิ์ที่ได้จากข้อความแจ้ง FedCM
// In top-level rp.example:
// Ensure FedCM permission has been granted.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
mediation: 'optional',
});
// In an embedded IdP iframe:
// No user gesture is needed to call this, and the call will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
เมื่อผู้ใช้ลงชื่อเข้าใช้ด้วย FedCM ระบบจะมอบสิทธิ์ให้โดยอัตโนมัติ ตราบใดที่การตรวจสอบสิทธิ์ FedCM ทำงานอยู่ ซึ่งหมายความว่าเมื่อผู้ใช้ถูกตัดการเชื่อมต่อ ระบบจะแสดงข้อความแจ้งให้ขอสิทธิ์
อย่างชัดเจนเข้าร่วมช่วงทดลองใช้จากต้นทาง
คุณลองใช้แพ็กเกจ FedCM Continuation API ในเครื่องได้โดยเปิดใช้ธง
Chrome
chrome://flags#fedcm-authz ใน Chrome 126 ขึ้นไป นอกจากนี้ คุณยังลองใช้ FedCM เป็นสัญญาณความน่าเชื่อถือสำหรับ Storage Access API ในเครื่องได้โดยเปิด #fedcm-with-storage-access-api ใน Chrome 126 ขึ้นไป
ฟีเจอร์เหล่านี้มีให้บริการเป็นช่วงทดลองใช้จากต้นทางด้วย ช่วงทดลองใช้จากต้นทางช่วยให้คุณได้ลองใช้ฟีเจอร์ใหม่ๆ และแสดงความคิดเห็นเกี่ยวกับความสามารถในการใช้งาน การใช้งานจริง และประสิทธิภาพ ดูข้อมูลเพิ่มเติมได้ที่เริ่มต้นใช้งานช่วงทดลองใช้จากต้นทาง
หากต้องการทดลองใช้ต้นทางของกลุ่ม FedCM Continuation API ให้สร้างโทเค็นทดลองใช้ต้นทาง 2 รายการดังนี้
- ลงทะเบียนทดลองใช้ ฝังโทเค็นในต้นทางของ IdP
- ลงทะเบียนช่วงทดลองใช้จากต้นทางโดยเลือกช่องทำเครื่องหมายการจับคู่กับบุคคลที่สาม ทำตามวิธีการในหัวข้อลงทะเบียนช่วงทดลองใช้จากต้นทางของบุคคลที่สามสำหรับ RP เพื่อฝังโทเค็นสำหรับ RP
หากสนใจเปิดใช้ Continuation API พร้อมกับขั้นตอนของโหมดปุ่ม ต้นทาง API ช่วงทดลองใช้ ให้ทำดังนี้
- ลงทะเบียนเข้าร่วมการทดลองใช้จากต้นทางในฐานะบุคคลที่สาม ทําตามวิธีการในหัวข้อลงทะเบียนช่วงทดลองใช้จากต้นทางของบุคคลที่สามสําหรับ RP เพื่อฝังโทเค็นสําหรับ RP
วิธีลองใช้ FedCM เป็นสัญญาณความน่าเชื่อถือสําหรับการทดลองใช้ต้นทาง Storage Access API
- ลงทะเบียนช่วงทดลองใช้จากต้นทาง ฝังโทเค็นในต้นทางของ IdP
ช่วงทดลองใช้แพ็กเกจ Continuation API จากต้นทางและ FedCM เป็นสัญญาณความน่าเชื่อถือสำหรับช่วงทดลองใช้ Storage Access API จากต้นทางมีให้บริการใน Chrome 126
ลงทะเบียนช่วงทดลองใช้จากต้นทางของบุคคลที่สามสำหรับ RP
- ไปที่หน้าการลงทะเบียนทดลองใช้ Origin
- คลิกปุ่มลงทะเบียนและกรอกแบบฟอร์มเพื่อขอโทเค็น
- ป้อนต้นทางของ IdP เป็นต้นทางเว็บ
- ตรวจสอบการจับคู่ของบุคคลที่สามเพื่อแทรกโทเค็นด้วย JavaScript ในต้นทางอื่นๆ
- คลิกส่ง
- ฝังโทเค็นที่ออกในเว็บไซต์ของบุคคลที่สาม
หากต้องการฝังโทเค็นในเว็บไซต์ของบุคคลที่สาม ให้เพิ่มโค้ดต่อไปนี้ลงในไลบรารี JavaScript หรือ SDK ของ IdP ที่แสดงผลจากต้นทางของ IdP
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
แทนที่ TOKEN_GOES_HERE ด้วยโทเค็นของคุณเอง


