ตั้งแต่ Chrome 125 เป็นต้นไป Button Mode API จะเริ่มช่วงทดลองใช้จากต้นทางบนเดสก์ท็อป เมื่อใช้ Button Mode API ผู้ให้บริการข้อมูลประจำตัวจะใช้ FedCM API ได้แม้ว่าผู้ใช้จะไม่มีเซสชัน IdP ที่ใช้งานอยู่ขณะเรียก API จากนั้นผู้ใช้จะลงชื่อเข้าใช้เว็บไซต์ด้วยบัญชีแบบรวมศูนย์ได้โดยไม่ต้องไปยังเว็บไซต์ IdP UI ของ FedCM ในโหมดปุ่มจะโดดเด่นกว่าเมื่อเทียบกับ UI จากโฟลว์วิดเจ็ตที่มีอยู่เพราะถูกกั้นด้วยท่าทางสัมผัสของผู้ใช้และสะท้อนให้เห็นความตั้งใจของผู้ใช้ในการลงชื่อเข้าใช้ได้ดีกว่า
API โหมดปุ่ม
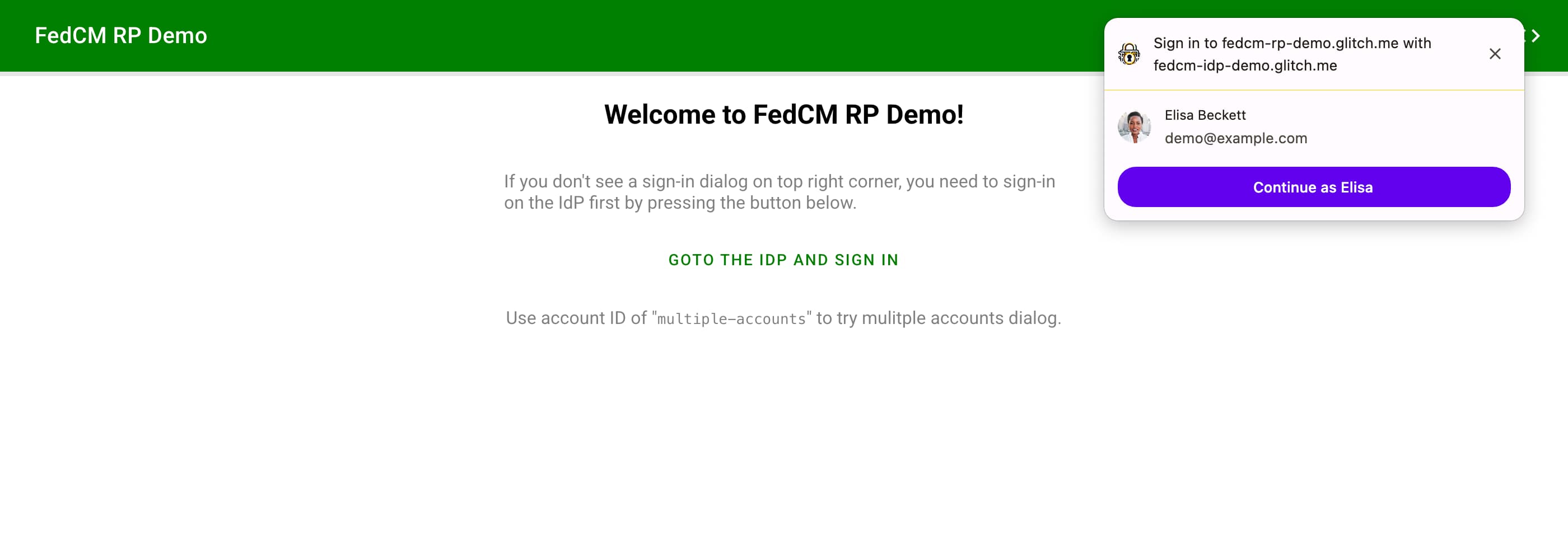
อินเทอร์เฟซผู้ใช้ของ FedCM พร้อมใช้งานเป็นวิดเจ็ตที่แสดงที่มุมขวาบนบนเดสก์ท็อป หรือเป็น Bottom Sheet บนอุปกรณ์เคลื่อนที่ทันทีที่เรียกใช้ API ซึ่งอาจเป็นเพราะผู้ใช้ไปถึงฝั่งที่พึ่งพาอาศัย (RP) ซึ่งเรียกว่าโหมด วิดเจ็ต หากต้องการแสดงวิดเจ็ต ผู้ใช้ต้องลงชื่อเข้าใช้ IdP ก่อนไปที่ RP FedCM เพียงอย่างเดียวไม่มีวิธีที่น่าเชื่อถือในการอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ IdP ก่อนอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ RP โดยใช้บัญชีที่มีอยู่ใน IdP FedCM กำลังจะเพิ่มวิธีดำเนินการนี้

API โหมดปุ่มใหม่เพิ่มโหมด UI ใหม่ชื่อโหมด button โหมดปุ่มแตกต่างจากโหมดวิดเจ็ตตรงที่ไม่ได้หมายความว่าจะถูกเรียกใช้ทันทีที่ผู้ใช้เข้าสู่ RP แต่มีไว้เพื่อเรียกใช้เมื่อผู้ใช้เริ่มขั้นตอนการลงชื่อเข้าใช้ เช่น การกดปุ่ม "ลงชื่อเข้าใช้ด้วย IdP"
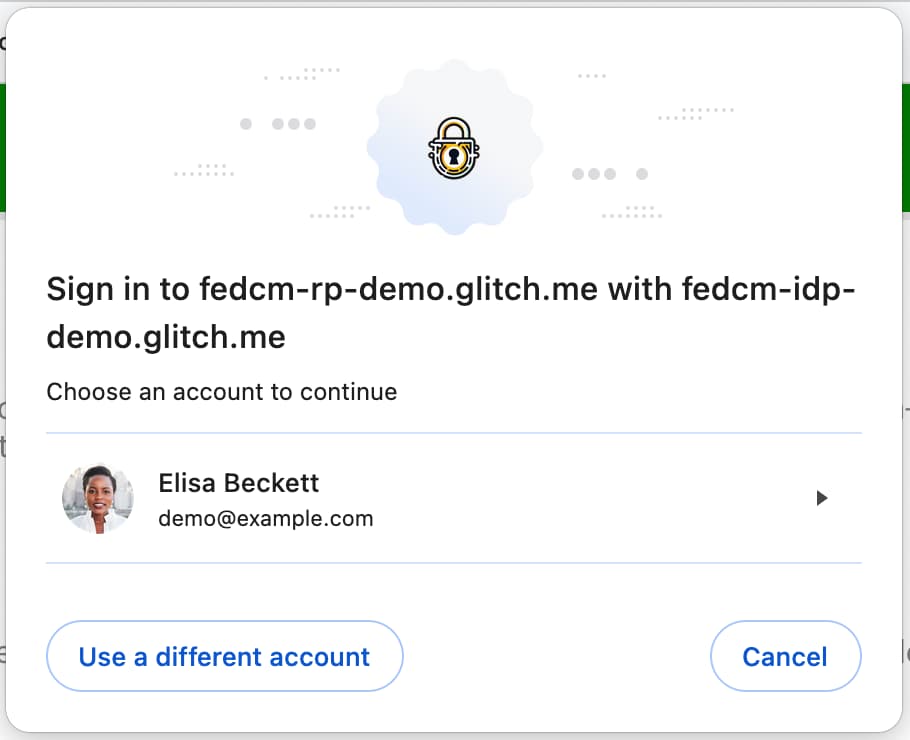
ทันทีที่กดปุ่ม FedCM จะตรวจสอบว่าผู้ใช้ลงชื่อเข้าใช้ IdP ผ่านการดึงข้อมูลไปยังปลายทางของบัญชีหรือสถานะการเข้าสู่ระบบที่เก็บไว้ในเบราว์เซอร์หรือไม่ หากผู้ใช้ยังไม่ได้ลงชื่อเข้าใช้ FedCM จะขอให้ผู้ใช้ลงชื่อเข้าใช้ IdP โดยใช้ login_url ที่ IdP ให้ไว้ผ่านหน้าต่างป๊อปอัป หากเบราว์เซอร์รู้ว่าผู้ใช้ลงชื่อเข้าใช้ IdP แล้ว หรือทันทีที่ผู้ใช้ลงชื่อเข้าใช้ IdP ด้วยหน้าต่างป๊อปอัป FedCM จะเปิดกล่องโต้ตอบโมดัลเพื่อให้ผู้ใช้เลือกบัญชี IdP ที่จะใช้ลงชื่อเข้าใช้ เมื่อเลือกบัญชีแล้ว ผู้ใช้จะลงชื่อเข้าใช้ RP โดยใช้บัญชี IdP ต่อได้
ใน UI ของโหมดปุ่ม กล่องโต้ตอบการลงชื่อเข้าใช้ที่แสดงจะมีขนาดใหญ่ขึ้นเมื่อเทียบกับโหมดวิดเจ็ต ดังนั้นควรเป็นไอคอนการแสดงแบรนด์ด้วยเพื่อให้ภาพสอดคล้องกัน ขนาดไอคอนขั้นต่ำสำหรับโหมดวิดเจ็ตคือ 25x25 พิกเซล ส่วนขนาดขั้นต่ำสำหรับไอคอนในโหมดปุ่มคือ 40x40 พิกเซล ไฟล์ที่รู้จักกันดีของ IdP ทำให้ระบุ URL ของไอคอนได้หลายรายการดังนี้
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

ลองใช้งานด้วยตัวคุณเองโดยใช้ Chrome 125 ที่ https://fedcm-rp-demo.glitch.me/button_flow
วิธีใช้ Button Mode API
- เปิดใช้ฟีเจอร์ทดลอง
FedCmButtonModeในchrome://flags - อย่าลืมเรียกใช้ API ที่อยู่เบื้องหลังการเปิดใช้งานผู้ใช้ชั่วคราว เช่น การคลิกปุ่ม
- เรียกใช้ API ที่มีพารามิเตอร์
modeดังนี้
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
จากนั้นเบราว์เซอร์จะส่งพารามิเตอร์ใหม่ไปยังปลายทางการยืนยันรหัสเพื่อแสดงประเภทคำขอโดยใส่ mode=button
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
การตรวจหาองค์ประกอบ
หากต้องการตรวจสอบว่าเบราว์เซอร์มีสิทธิ์ใช้โหมดปุ่มหรือไม่ ให้ตรวจสอบด้วยโค้ดต่อไปนี้
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
ใช้ตัวเลือกบัญชีอื่น
RP อนุญาตให้ผู้ใช้ "ใช้บัญชีอื่น" ในตัวเลือกบัญชีได้ เช่น เมื่อ IdP รองรับหลายบัญชีหรือแทนที่บัญชีที่มีอยู่
หากต้องการเปิดใช้ตัวเลือกเพื่อใช้บัญชีอื่น ให้ทำดังนี้
- เปิดใช้ฟีเจอร์ทดลอง
FedCmUseOtherAccountในchrome://flagsหรือลงทะเบียนช่วงทดลองใช้ Button Mode API จากต้นทาง - IdP จะระบุข้อมูลต่อไปนี้ในไฟล์การกําหนดค่า IdP
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
เข้าร่วมช่วงทดลองใช้จากต้นทาง
คุณสามารถลองใช้ Button Mode API ในเครื่องได้โดยเปิดFlag ของ Chrome
chrome://flags#fedcm-button-mode ใน Chrome เวอร์ชัน 125 ขึ้นไป
IdP ยังเปิดใช้โหมดปุ่มได้โดยการลงทะเบียนช่วงทดลองใช้จากต้นทาง
- ลงทะเบียนช่วงทดลองใช้จากต้นทางของบุคคลที่สามให้กับ RP
ช่วงทดลองใช้จากต้นทางช่วยให้คุณได้ลองใช้ฟีเจอร์ใหม่ๆ และแสดงความคิดเห็นเกี่ยวกับความสามารถในการใช้งาน การใช้งานจริง และประสิทธิภาพของชุมชนมาตรฐานเว็บ ดูข้อมูลเพิ่มเติมได้ที่คู่มือช่วงทดลองใช้จากต้นทางสําหรับนักพัฒนาเว็บ
ช่วงทดลองใช้ Button Mode API จากต้นทางพร้อมใช้งานใน Chrome เวอร์ชัน 125 ถึง Chrome เวอร์ชัน 130
- ไปที่หน้าการลงทะเบียนช่วงทดลองใช้จากต้นทาง
- คลิกปุ่มลงทะเบียนและกรอกแบบฟอร์มเพื่อขอโทเค็น
- ป้อนต้นทางของ IdP เป็นต้นทางเว็บ
- ตรวจสอบการจับคู่ของบุคคลที่สามเพื่อแทรกโทเค็นด้วย JavaScript ในต้นทางอื่นๆ
- คลิกส่ง
- ฝังโทเค็นที่ออกในเว็บไซต์ของบุคคลที่สาม
หากต้องการฝังโทเค็นในเว็บไซต์ของบุคคลที่สาม ให้เพิ่มโค้ดต่อไปนี้ลงในไลบรารี JavaScript หรือ SDK ของผู้ให้บริการระบุตัวตนที่แสดงจากต้นทางของผู้ให้บริการระบุตัวตน
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
แทนที่ TOKEN_GOES_HERE ด้วยโทเค็นของคุณเอง
คุณต้องใช้ CORS และ SameSite=None ใน Chrome 125
CORS
Chrome จะบังคับใช้ CORS ในปลายทางการยืนยันรหัสโดยเริ่มจาก Chrome 125
CORS (Cross-Origin-Resource-Sharing) คือระบบที่ประกอบด้วยการส่งส่วนหัว HTTP ซึ่งจะกำหนดว่าเบราว์เซอร์จะบล็อกโค้ด JavaScript ฝั่งหน้าไม่ให้เข้าถึงการตอบกลับสำหรับคำขอข้ามโดเมนหรือไม่ ปลายทางการยืนยันผ่านบัตรประจำตัวบนเซิร์ฟเวอร์ IdP ต้องตอบกลับคำขอด้วยส่วนหัวเพิ่มเติม ต่อไปนี้คือตัวอย่างส่วนหัวการตอบกลับคำขอจาก https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
พารามิเตอร์ SameSite ของคุกกี้จะระบุว่าคุกกี้ถูกจํากัดไว้สําหรับบริบทของบุคคลที่หนึ่งหรือเว็บไซต์เดียวกัน เมื่อระบุเป็น None แล้ว ระบบจะส่งคุกกี้ไปยังโดเมนของบุคคลที่สามได้
ใน FedCM นั้น Chrome จะส่งคุกกี้ไปยังปลายทางบัญชี ปลายทางการยืนยันรหัส และปลายทางที่ยกเลิกการเชื่อมต่อ ตั้งแต่ Chrome 125 เป็นต้นไป Chrome จะส่งคำขอที่มีข้อมูลเข้าสู่ระบบเหล่านั้นที่มีเฉพาะคุกกี้ที่มีการระบุอย่างชัดเจนว่าเป็น SameSite=None


